If you want to customize your WooCommerce product page and give it the high-quality feel it deserves, this up-to-date article will help you.
👋 In this guide, we’ll show you how to use the built-in WooCommerce customization options and introduce you to some sales-boosting WooCommerce plugins.
Here’s what we have in store for you:
- How to customize your WooCommerce product page with default settings.
- How to customize it with the help of a few WooCommerce plugins.
- Best practices for customizing the WooCommerce product page.
The best part? This guide is jargon-free and great for beginners. No CSS, HTML, or coding knowledge is required.
Now, let’s see what changes you can implement to help boost your WooCommerce shop page.

Why customize the default WooCommerce product page?
Customizing your default WooCommerce product page will benefit your overall online store.
Here are some reasons why you should consider customizing your product page template:
- Branding: It will give you a unique look and feel that reflects your brand. By aligning your brand’s color scheme (such as background color), typography, and other design elements, you can create a cohesive experience that highlights your brand identity.
- User Experience: The default WooCommerce product page is designed to be functional and straightforward, but it may not always give your customer the best user experience. Customizing your WooCommerce product page helps improve the user experience by upgrading the layout, navigation, and overall design.
- Conversion Rate Optimization: A well-designed product page helps increase your conversion rate by making it easier for customers to understand and purchase your products. By customizing your product page, you can highlight the features and benefits of your products, add social proof, and remove distractions that could lead to lost sales.
- SEO: Customizing your WooCommerce product page also helps improve search engine optimization (SEO). Improving your page structure, content, and metadata makes it easier for search engines to understand and rank your products.
Customizing the default WooCommerce product page, therefore, helps improve your overall branding, user experience, conversion rate, and SEO.

It allows you to tailor your product page to your business and customers’ unique needs, helping you stand out in a competitive online market.
So now we know why it’s important to customize the WooCommerce product page. Let’s get into the details of how you can do it.
How to customize the WooCommerce product page (using default WooCommerce settings)
If you have a WooCommerce shop page, you’re probably aware of its default settings.
While yes, you are limited in what you can do with them, there are still some ways you can enhance your product page without needing custom code, product widgets, or plugins.
Here are some options to explore:
- Customize the product page layout: You can change the product page layout by selecting from the different options in the WooCommerce settings. For example, you can show your product images on the left or right side of the page. You can also hide the product images if needed.
- Enable product reviews: Product reviews give social proof and increase trust in your brand (they also increase your sales). You can enable reviews for all or specific products and customize how they are displayed on your product page.

In the next section, we’ll review more elements you can customize.
Default elements you can customize on the WooCommerce product page
Since we’re on the topic of default WooCommerce settings, let’s go through some more foundational elements you can customize.
Here are the areas you can customize without needing a plugin to do the work:
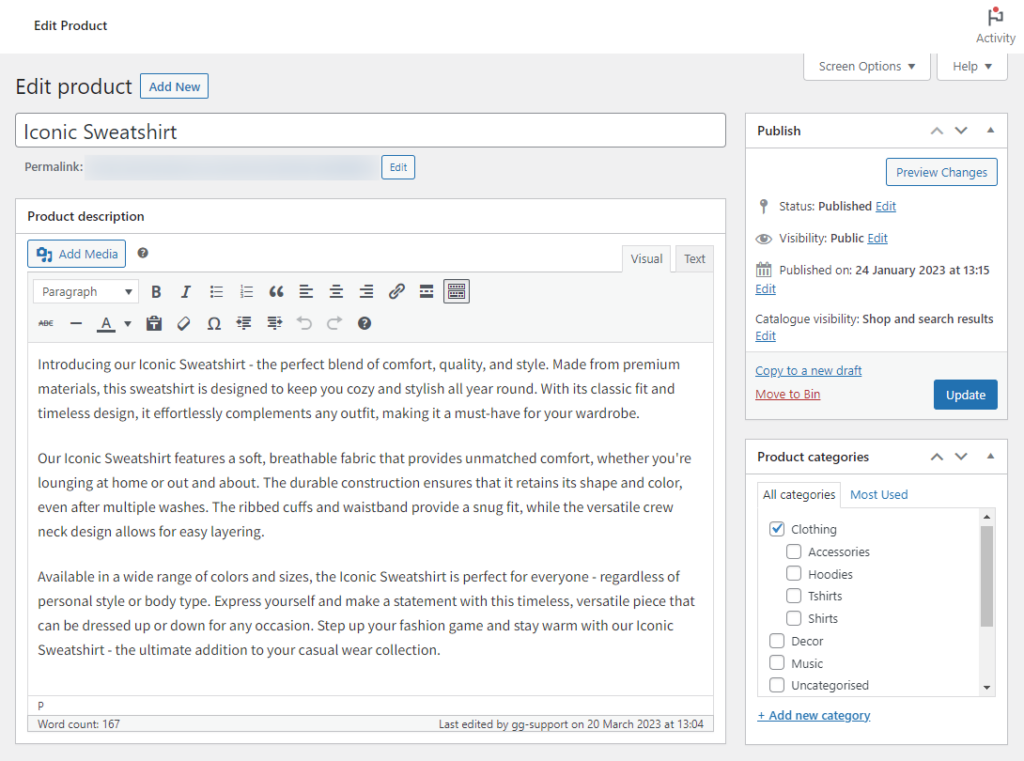
- Product title (name) – You can choose what name you want for a new product or change it for any existing product.
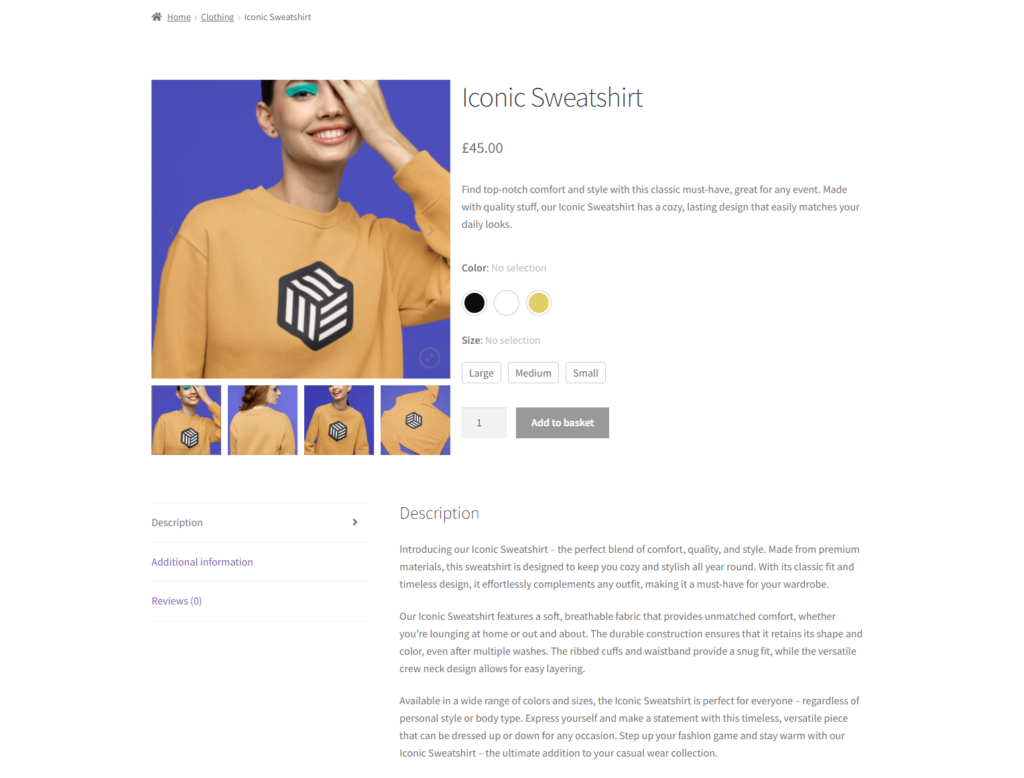
- Product description – You can add a product description to let your customers know what the product does, where it’s sourced from, the benefits, or any other additional information you think is essential.
- Product categories – Depending on your products, you can sort them into different categories so customers can find them more easily (for example, clothing, homeware, accessories, etc.).

- Short description – In this area, you can add the elevator pitch for your product, so customers know immediately what it is.
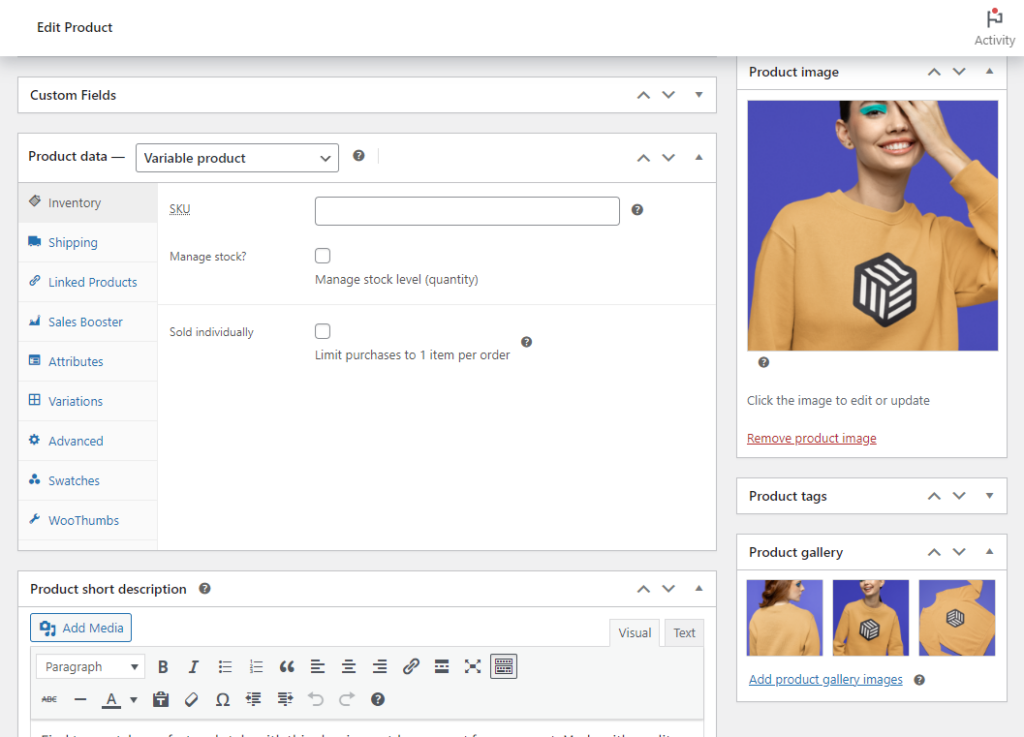
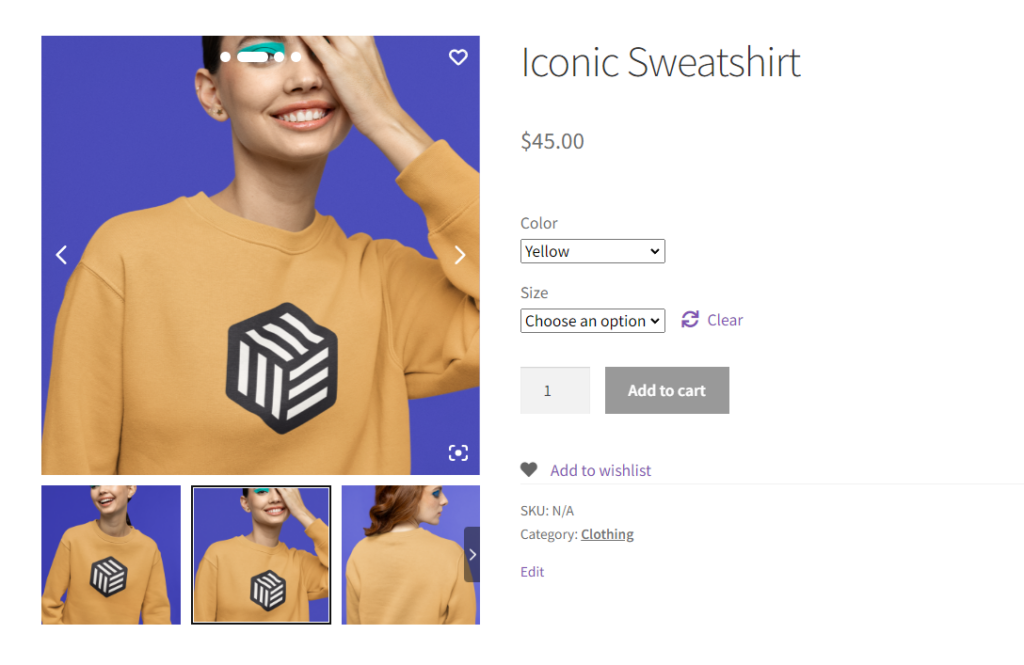
- Main product image – This is the main image your customers see on your WooCommerce product page.
- Product gallery images – You can have additional pictures for each product if you want to highlight it in different angles, colors, sizes, etc. These will live in the product gallery section.
- Product data section – In this area, you can select the product type from a drawdown, add a product price, link other products (with upsells/cross-sells), and more.

But that’s not all! Let’s dig deeper into the WooCommerce single product page and see how we can customize it.
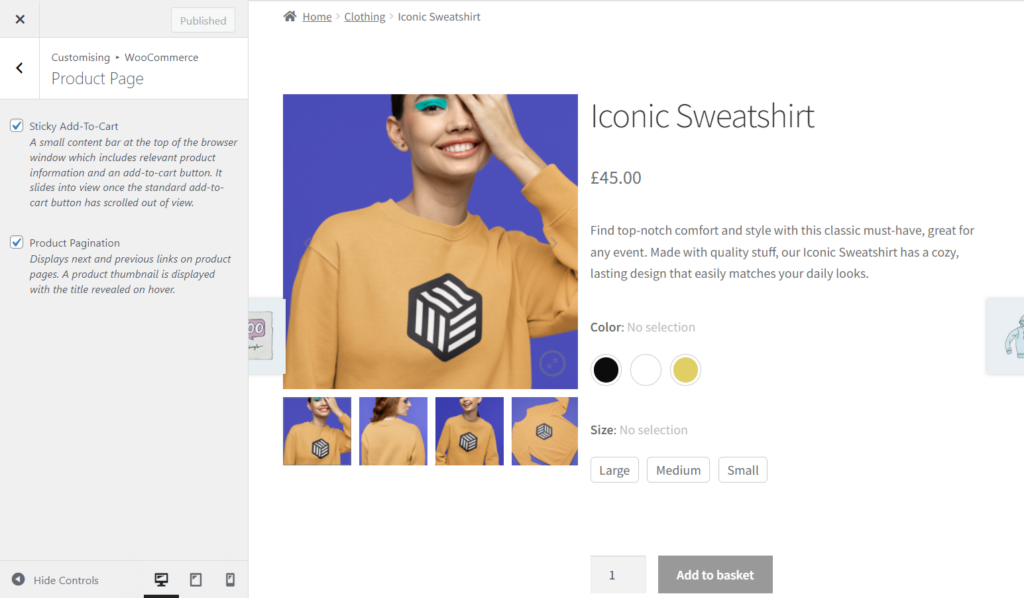
Include product page pagination
By using pagination (in conjunction with breadcrumbs), you can improve the user experience of your online store, reduce page load time, and make it easier for customers to find and purchase your products.
If the product page pagination feature is turned on, customers can click on the ‘next’ product straight from the single product page.
Here’s how you can set this up:
- In your WordPress dashboard, Appearance > Customize.
- This will open up the WooCommerce customizer with a preview on the right.
- Scroll down until you see the WooCommerce option (click on it).
- Click on Product Page.
- Make sure the Product Pagination option is selected.

Think of it as an endless scroll where you’re allowing your customers to explore more of your store and make informed buying decisions.
Enable and customize product reviews
Enabling and customizing product reviews in WooCommerce can provide several benefits for your online store, including social proof and customer feedback.
Here is how you can enable this option:
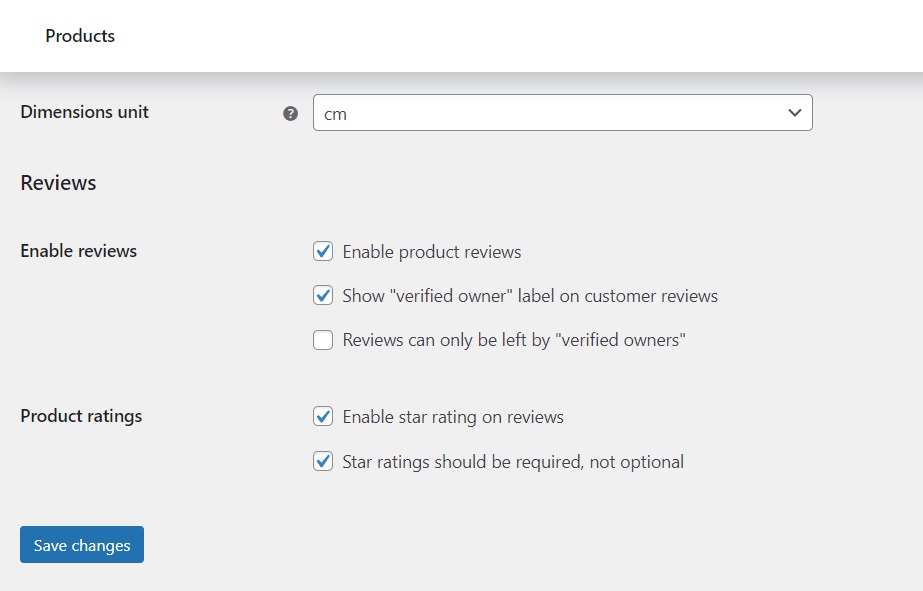
- In your WordPress dashboard, go to WooCommerce, then Settings.
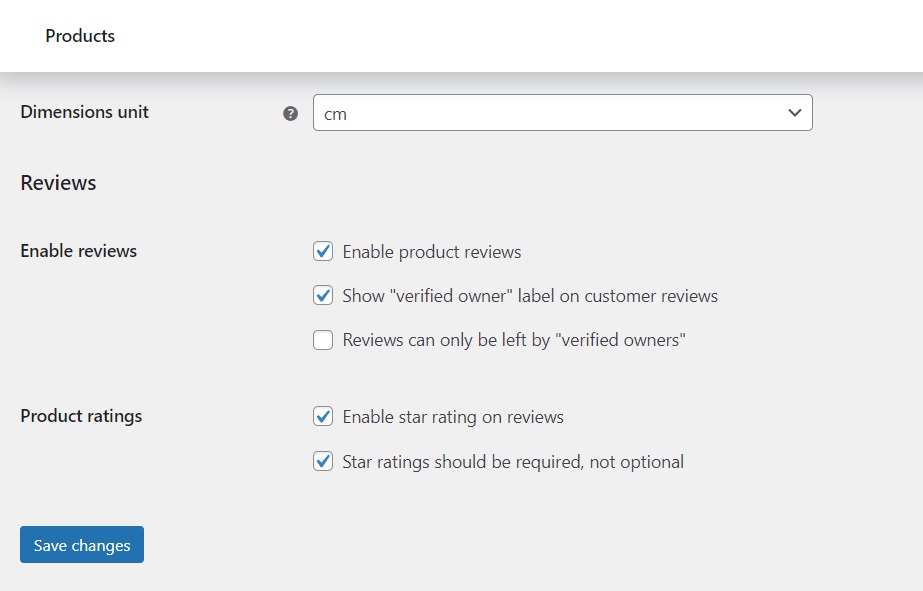
- Click on the Products tab at the top of the screen.
- Scroll down until you see the Reviews section.
- You can now enable Product Reviews and select the type of reviews you want.

💡 Top tip: While you’re adjusting these settings, make sure to add star ratings to reviews in the Product ratings section. By adding this, you’ll give your reviews more weight in terms of social proof.
If you want to recommend other products to your customers based on the product page they’re on, you can do so by customizing the related products option. Once included, you can easily upsell products to your customers.
Upselling is a sales strategy that encourages customers to purchase a more expensive product, upgrade to a better version, or add additional products or services to their cart. All with the end goal of increasing sales and the average order value.
Here is how you can include related products:
- In your WordPress dashboard, go to Products. Choose the product you want (or add a new one), and click Edit.
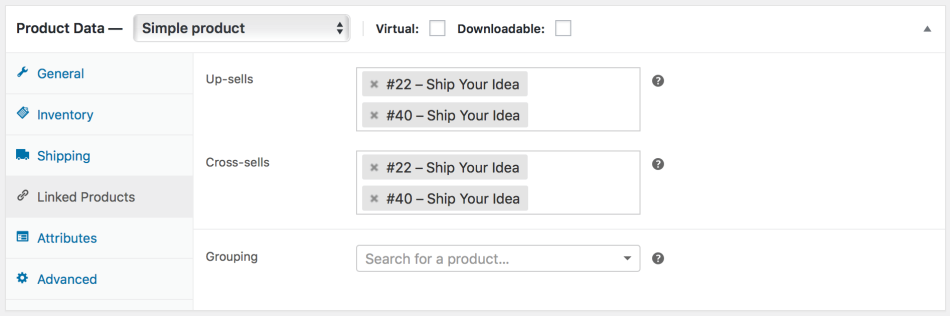
- In the Product Data area, click on Linked Products.
- In the Upsells field, you can search for a product you think is related to the one you’re currently editing.
Once you’re done with your selection (you can add multiple related products), go back to the original single product page and see your chosen products under the ‘You may also like…’ section.
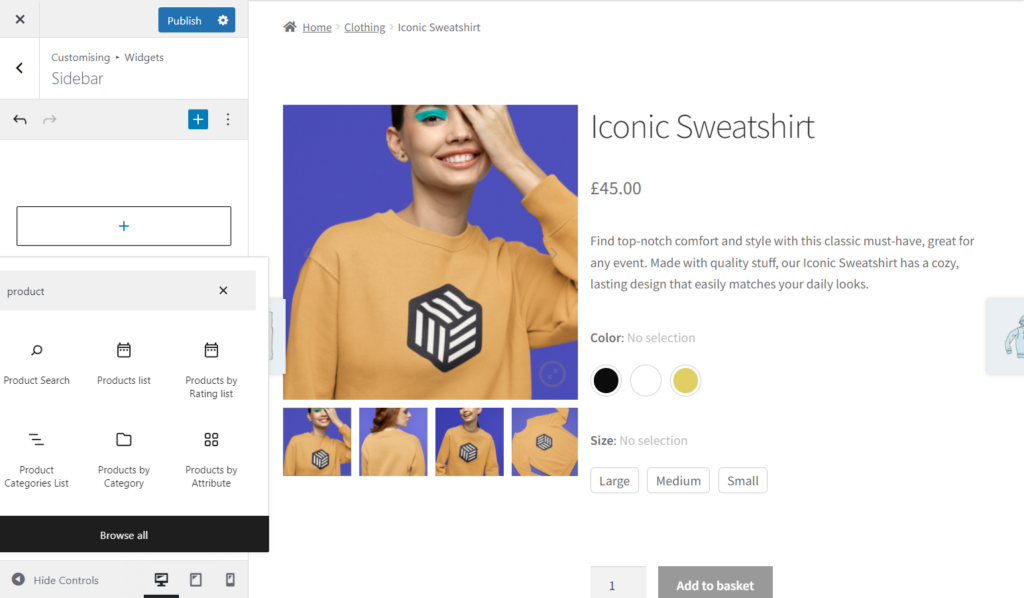
If you want to make it easier for your customers to navigate your products and upsell them, add a sidebar to each product page.
With a sidebar, you’ll change the product page template, and see all the product categories in your store and the many available products under each one.
Here’s how you can set this up:
- In your WordPress dashboard, Appearance > Customize.
- This will open up the WooCommerce customizer with a preview on the right.
- Scroll down until you see the Widgets option (click on it).
- Click on Sidebar.
- Click on the + sign.

- Here you’ll be able to add whatever widgets you like to the sidebar. For example, you can select the Product Category List option, to add a list of your store’s product categories.
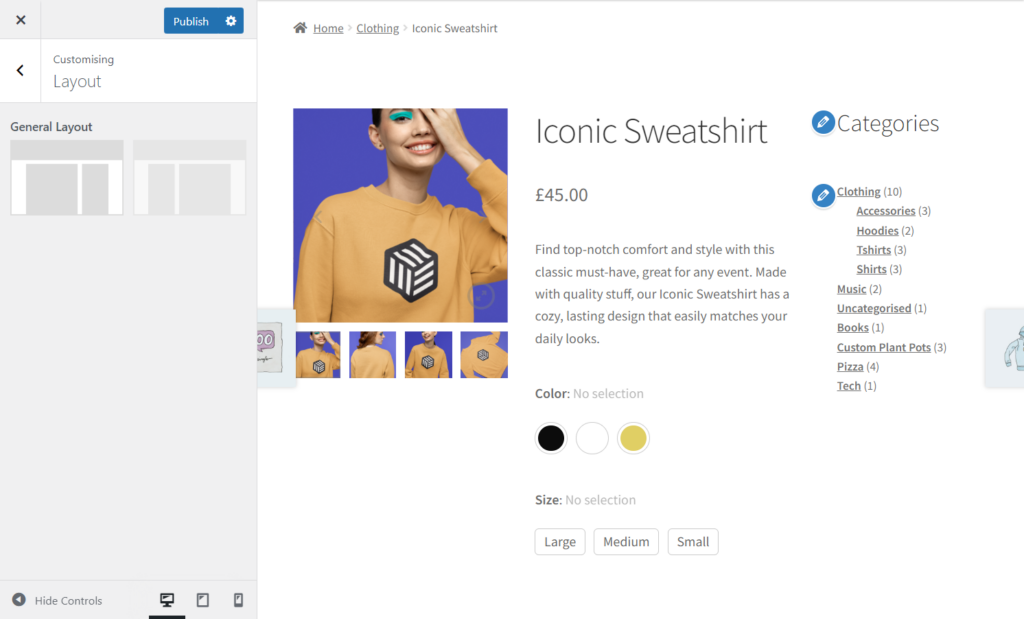
You’ll now see a sidebar with shortcut links to all your available categories on your single product page. You can also change the layout to have the sidebar positioned to the product’s left (or right).
Here’s how you can do that:
- While staying on the Customizer page, find Layout (click on it).
- Under General Layout, you’ll see two options available (select either left-handed or right-handed).
- Your product categories will now show up on your preferred side.

If these default WooCommerce product page customizations are still not enough, then you’re in luck because, in the next section, we will break down some plugins that can give you all the flexibility and extra features you’re looking for.
Customize the WooCommerce product page with plugins
As we’ve seen, you can play with WooCommerce’s default settings and customize your product page, but you’re limited in what you can do (and your customer’s experience!).
In this section, we’ll walk you through some WooCommerce plugins so you get familiar with the available add-ons that can make a world of difference to both you (more sales!) and the customer (improved experience!).
Let’s introduce you to:

Each plugin, in its way, lets you customize your WooCommerce product page to your liking. All combined, your ecommerce site will be a force to be reckoned with.
Improve your product gallery with WooThumbs for WooCommerce
We recommend you use WooThumbs for WooCommerce to improve your WooCommerce product gallery.
With WooThumbs, you can personalize the appearance of your WooCommerce product page by completely transforming the product image gallery.
You can select various transition effects, tailor the thumbnail image, add video content, and other features to enhance your page.
Here are some benefits of customizing your WooCommerce product gallery:
- You have complete control over the WooCommerce product image gallery to improve the user experience. 67% of consumers rate image quality as “very important” when purchasing (this leads to a higher conversion rate).
- You can choose between a carousel gallery layout or a contemporary stacked image gallery layout that fits your ecommerce store.

- You can add product videos to highlight your products from different angles. Add short Instagram-style videos to capture your audience’s attention. Including product videos on your product page can increase purchases.
- You can add product image variations and give your customers a more visual product experience (38% of consumers will stop engaging with a website if the content or layout is unattractive).

WooThumbs for WooCommerce
Enable zoom, sliders, video, fullscreen, multiple images per variation, and customisable layout options for your product imagery.
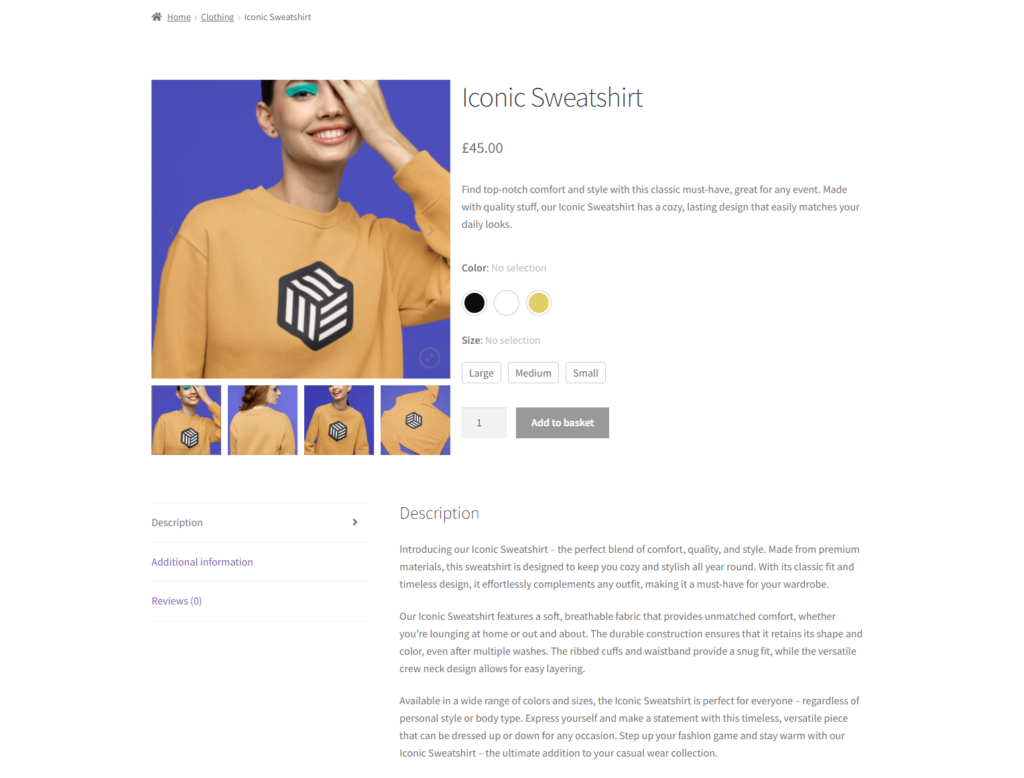
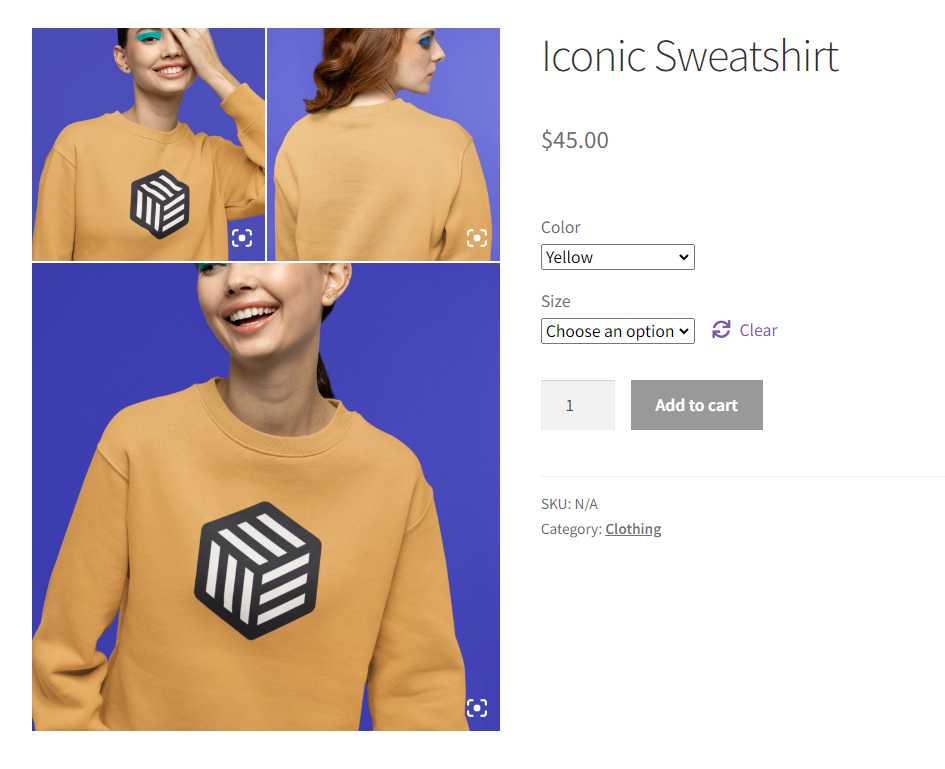
Add color and image swatches with WooCommerce Attribute Swatches
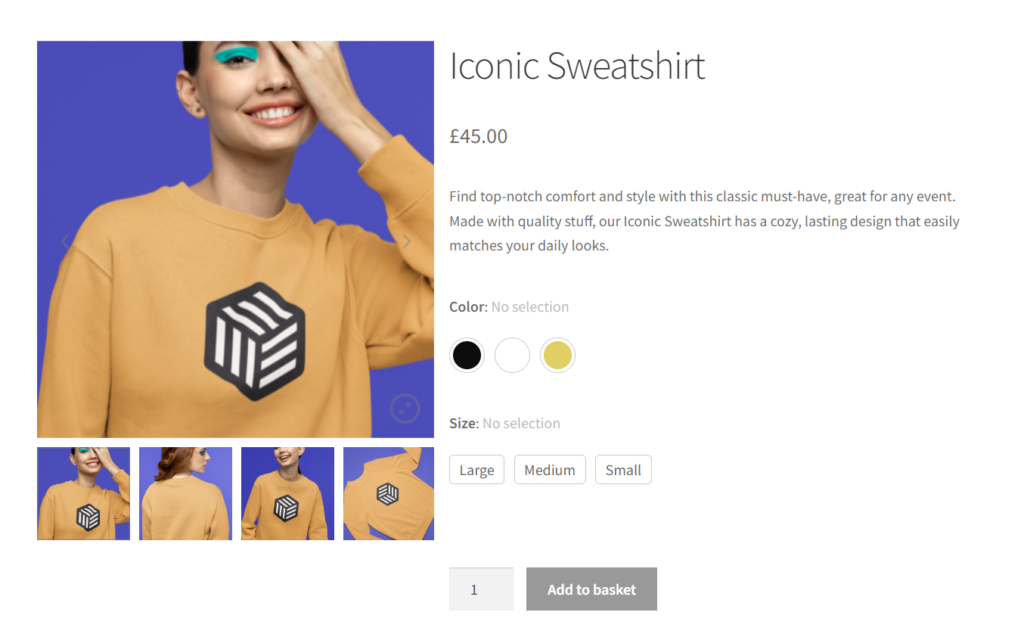
You can quickly improve your customer’s experience by adding colors and image swatches to your WooCommerce product pages with the WooCommerce Attribute Swatches plugin.

By incorporating color swatches into your product page, customers can instantly view all available color options in one location. They won’t need to look for this information by clicking around and getting frustrated.
Here are some benefits of customizing your attribute swatches:
- You can help customers make decisions more quickly since the visual information is user-friendly and accessible.
- You can show off a product with different available colors or sizes on the shop and category pages (customers can see what’s available before visiting the product page for more details).
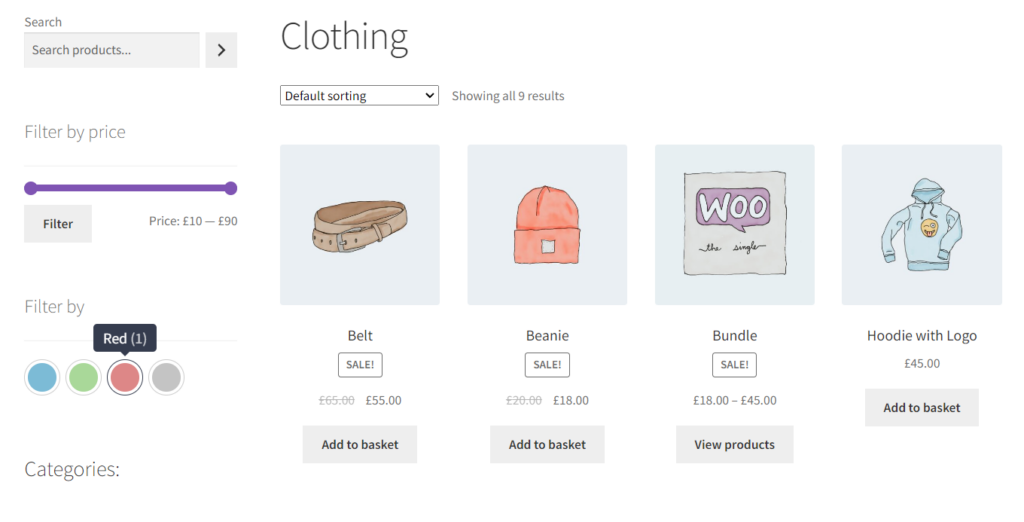
- You can also use this WooCommerce plugin to visually enhance the product filters on your main WooCommerce shop page.

The WooCommerce Attribute Swatches plugin also helps you improve the product filters on your main WooCommerce shop page. You’ll make the purchasing experience more enjoyable by having color, image, and text swatches in your product filters.
Don’t be surprised if more customers click that ‘Add to cart’ button.
WooCommerce Attribute Swatches
Turn your WooCommerce product options into color, image, or text swatches. Instantly enhance your customers’ online experience.
Include cross-selling with Iconic Sales Booster for WooCommerce
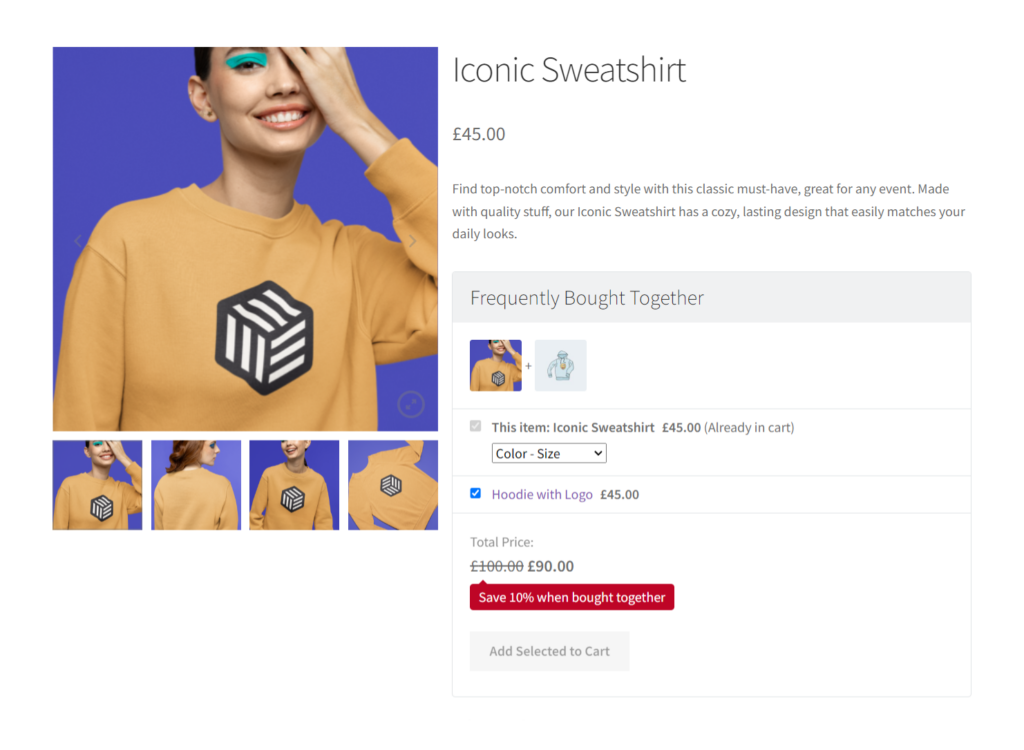
Iconic Sales Booster for WooCommerce helps ecommerce store owners optimize their average order value and conversion rates. It implements proven cross-selling techniques on both the single product and checkout pages.

You might recognize some of these techniques:
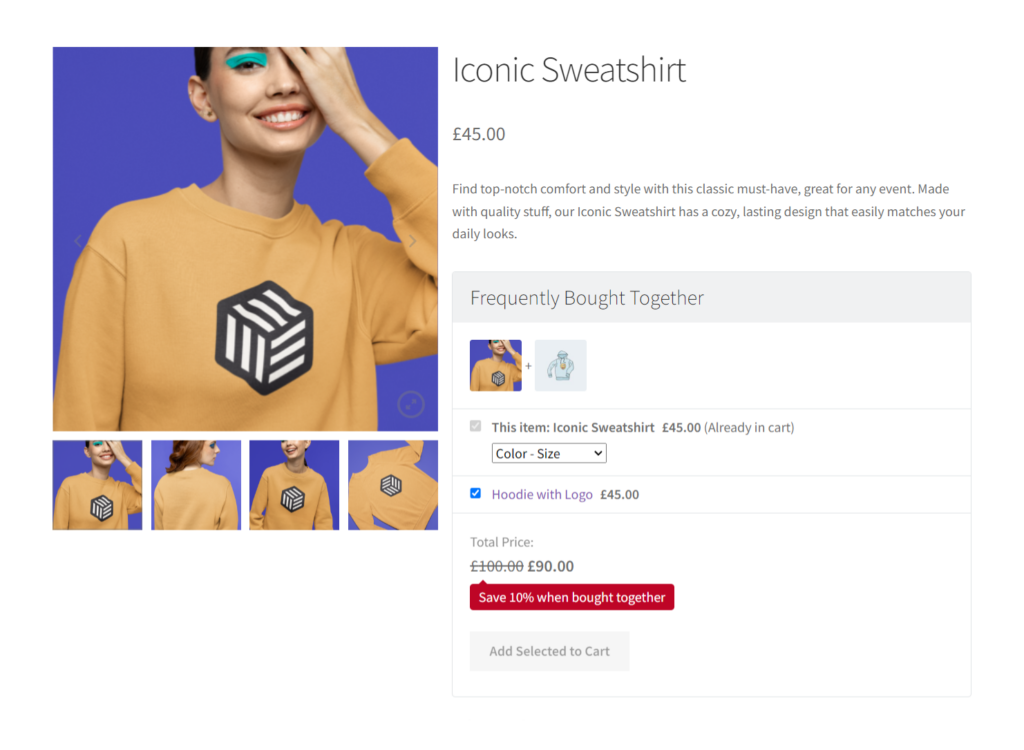
- ‘Frequently bought together.’
- ‘Customers also bought.’
- Order bumps at checkout.
Using these techniques, the Iconic Sales Booster plugin aims to help you maximize your sales potential and increase your average order value. Think of it as the only cross-selling plugin you need for your WooCommerce store.

With Iconic Sales Booster for WooCommerce, you’ll be able to:
- Place cross-sell products under the ‘Add to Cart’ button, so customers can easily see complementary (desirable!) items and increase your order value as a result.
- Improve your chances of making sales by personalizing your sales message on the product page. For example, you can add ‘Save 20% when bought together’ under the ‘Frequently bought together’ section.
- Add/customize a related product popup so that when a customer adds a product to their cart, they can purchase something related to their desired product.

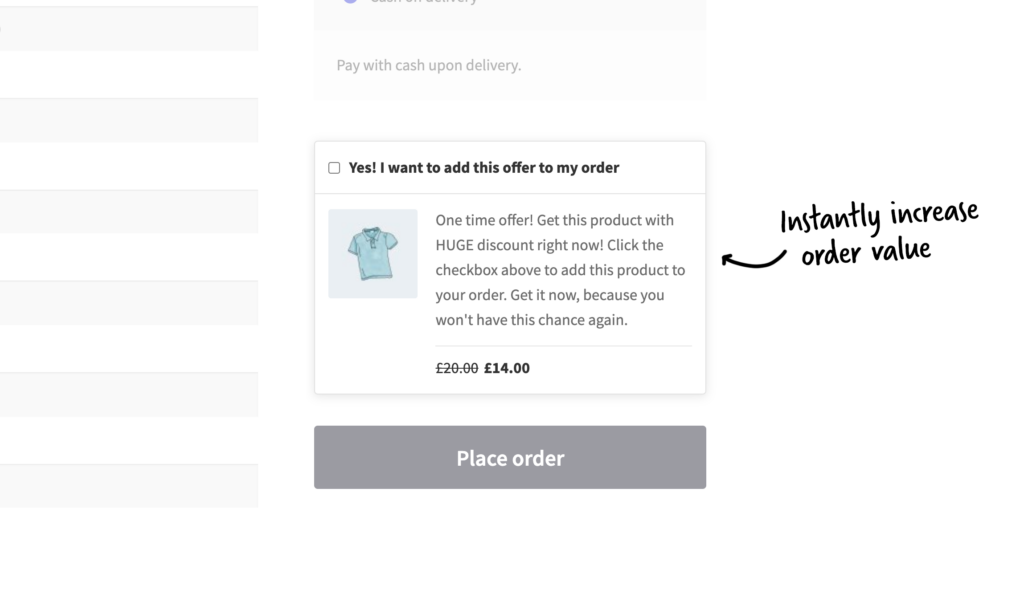
- Add an order bump to the customer’s checkout page and increase your average order value (one-time offers promote impulse purchases).
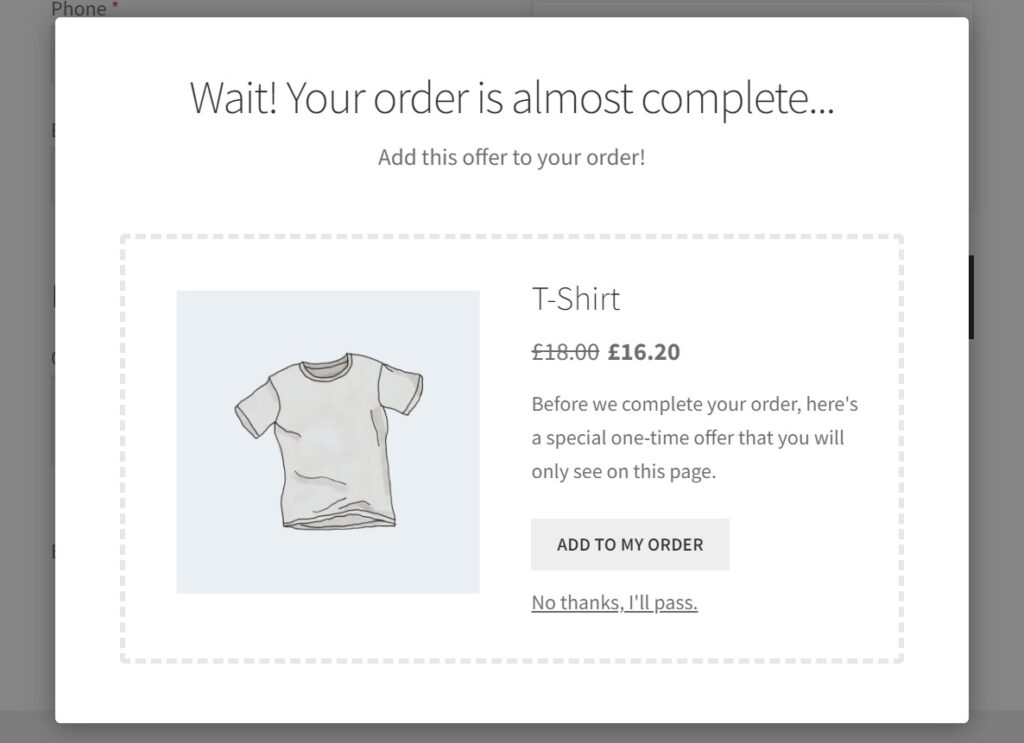
- Include post-purchase upsells that can be added to a customer’s order with just a click. No need to enter any more credit card information!
Iconic Sales Booster for WooCommerce
Use proven cross-selling techniques to increase the average order value of your store.
Create a custom WooCommerce product page today
In this article, you learned how to customize WooCommerce and make it work to your brand’s strength. We highly encourage you to design your custom product page using the tips and tools provided here.
There’s a race to stand out in today’s ecommerce world. Having a WordPress theme and a cart button doesn’t do it anymore. Your unique selling proposition will come from customizing the WooCommerce product page to showcase your brand in your style.
Customers come for the products, but they buy because of the experience. They’ll go to another store if they have to navigate multiple dropdowns, filters, and checkboxes to get to what they want.
By using, WooThumbs for WooCommerce, Iconic Sales Booster for WooCommerce, and WooCommerce Attribute Swatches, you’ll create a solid WooCommerce product page. One that’s designed to make you more sales.
The best part is that they all work with WordPress themes and page builders (such as Elementor).
Or, get every single tool you’ll ever need for your WooCommerce store by joining the All Access Club.
Join the All Access Club
Increase conversions & optimize your store with access to every plugin we make now and in the future.