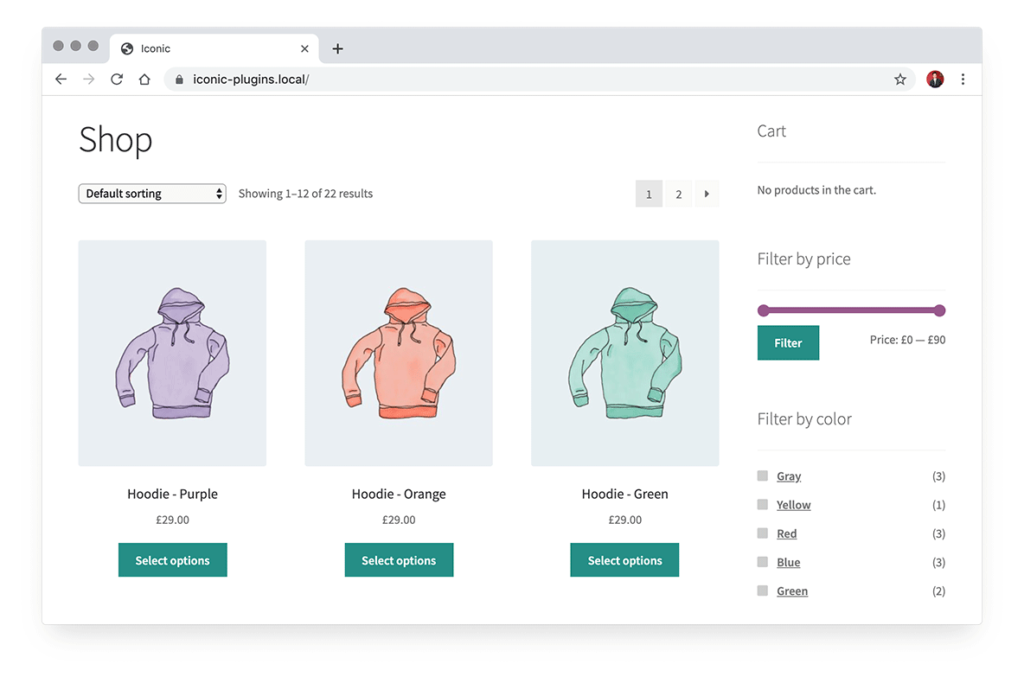
The standard WooCommerce category page that comes with most WooCommerce stores does the job but is pretty basic. It contains a list of products, basic filtering, and categories. But that’s about it.
If you’re looking to customize the WooCommerce category page without having to learn code, or buy a new WordPress theme, then this is the article for you!
This section of your store has so much more potential to boost sales and improve your customers’ experience – keeping them coming back for more.
So, by the end of this article, you’ll know exactly how to customize your WooCommerce category page for more sales. The best part? You’ll be able to do it without any coding knowledge and in no time at all, with 4 WooCommerce category page plugins.
- Show Single Variations – Display product variations as single products to save customers time.
- Attribute Swatches – Add color and image swatches to improve customer experience.
- Image Swap for WooCommerce – Add product image hover and swap effects for your shop and category pages.
- WooCommerce Quickview – Add a product lightbox to the category page to reduce clicks.
4 ways to increase sales on your WooCommerce category page
Each of the plugins mentioned below is specifically designed to optimize your WooCommerce category and shop pages. As a bonus, they’re designed to work well together to create a seamless experience for your customers.
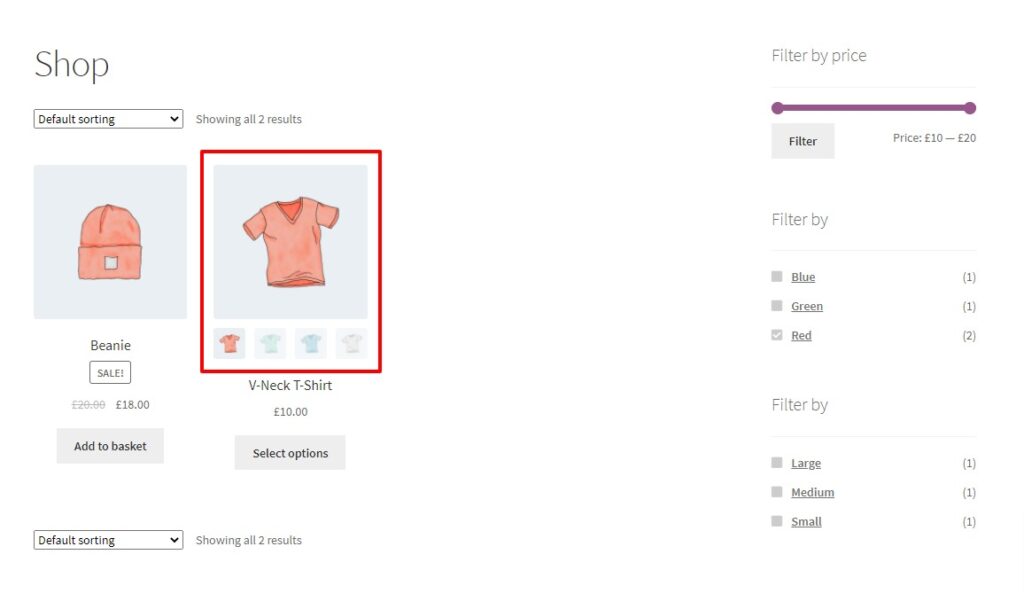
Show variations as single products on the WooCommerce category page
Show Single Variations allows you to display individual WooCommerce variations as products on the shop page, category pages, search and filter results pages.
The variations are displayed as if they’re individual products. They then link through to the parent product page with the options pre-selected.

The result: Your customers can find the products they’re looking for more easily, creating more purchases and fewer customers leaving your store.
WooCommerce Show Single Variations
Display individual product variations of a variable product in your product listings. Make it easy for your customers to view and filter product variations.
Show Single Variations benefits:
- You can show more accurate results when searching, leading to more sales.
- Customers can add variations to their cart from the shop page, saving them time.
- You’ll be able to show relevant variations and images when filtering, rather than a generic parent product.
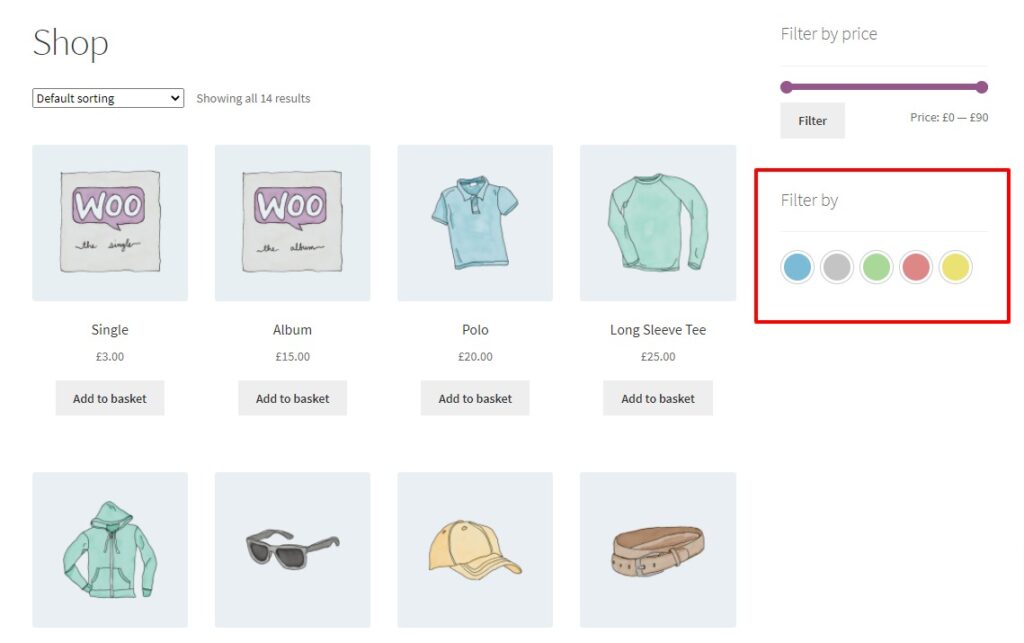
Add color and image swatches to your product filters
Attribute Swatches improves your product listings and customer experience with color and image swatches.
It gives you a variety of swatch types to choose from, including color/image swatches and text/radio buttons.

The result: Your customers can sort and filter products in a visual way, allowing them to spend less time trying to find what they want and more time buying from you.
WooCommerce Attribute Swatches
Turn your WooCommerce product options into color, image, or text swatches. Instantly enhance your customers' online experience.
Attribute Swatches benefits:
- Improves the appearance and style of your WooCommerce product pages and filters.
- Customers can see an at-a-glance view of each product variation helping them to make a decision quicker.
- Show more accurate results when searching, leading to more sales.
Visual learner? See WooCommerce Attribute Swatches in action here:
Create a product gallery on the WooCommerce category page
Image Swap for WooCommerce allows you to add impressive effects to the product images on your shop and category pages. When clicked or hovered over, your product images can show a new image, zoom in to show details, have thumbnail images below the main one, and more.
Essentially, you can create a product gallery right on the category page.

The result: Your customers will get a visual preview of the product before clicking through to the product page.
Image Swap for WooCommerce
Add image swap effects to your product archive pages. Slide, zoom, thumbnails, fade, flip, and more. Make your product collection easier to browse.
Image Swap for WooCommerce benefits:
- You’ll save your customers time by allowing them to see product details directly on the WooCommerce product category page.
- You’ll be able to show off variation images before the customer clicks through.
- Your store will rival big brands by staying ahead of these current sales-boosting trends.
Add a product preview lightbox to your shop/category pages
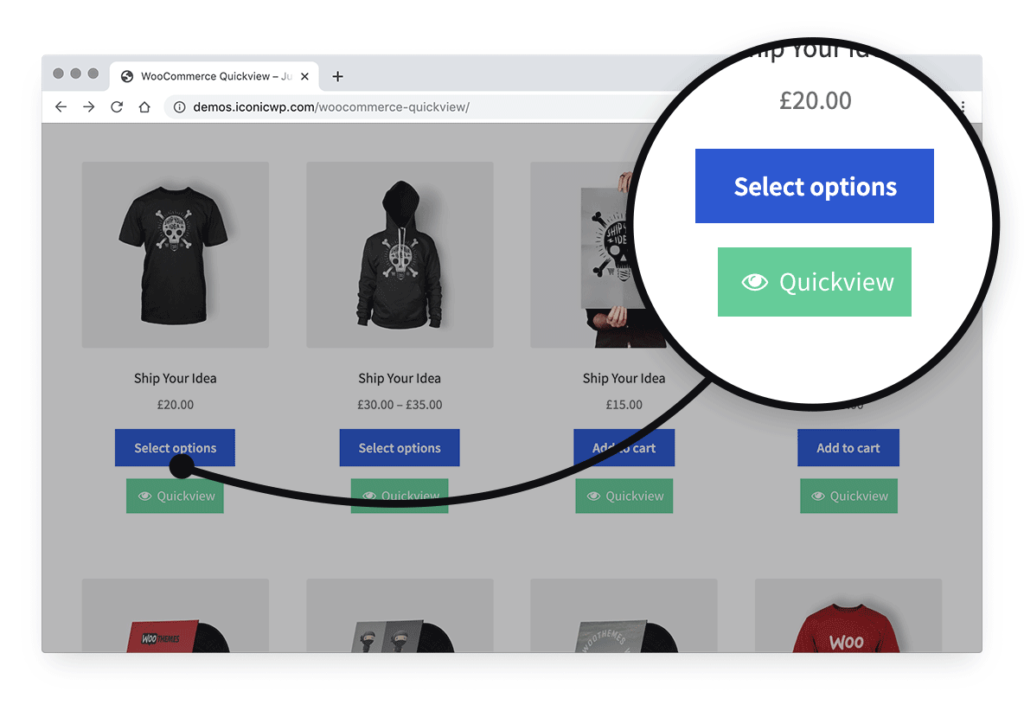
WooCommerce Quickview allows you to add a quickview button to individual products on the WooCommerce category page. When clicked, the button opens up a lightbox giving them an overview of the product, full product image gallery, and ‘Add to Cart’ button.

The result: You’ll be able to provide the best possible browsing experience for your customers, resulting in more sales.
WooCommerce Quickview
Quickly view any product from the catalog, without reloading the page. Encourage sales with easy and efficient product browsing.
WooCommerce Quickview benefits:
- Customers can add multiple items to their cart without ever leaving the category or shop page.
- Increases sales and boosts conversions by reducing the number of clicks needed to make a purchase.
- Customers can navigate between different products from within the WooCommerce Quickview window, saving them time.
Now that we’ve outlined each plugin, let’s move on to getting them working on your WooCommerce store.
How to improve your WooCommerce category page
To improve your WooCommerce category page quickly, you’ll need to follow some simple steps. Below we’ll outline these steps in detail so you can start making more sales for your online store.
Step 1: Install and download the plugins
To get started, purchase Show Single Variations, Attribute Swatches, Image Swap, and Quickview.
Or get a 14-day free trial of each by clicking on these links:
Then follow these steps for each:
- Go to Plugins > Add New > Upload Plugin.
- Choose the zip file you downloaded, upload, and then click Activate.
- Once activated, you’ll need to enter your licence key.
Now that you have each plugin installed, we can move on to adjusting the settings to get them optimized for your WooCommerce category pages.
Step 2: Customize each plugin’s settings
Below, we’ve broken down the settings for each plugin, so you can skip to the one you want to customize first.
WooCommerce Show Single Variations
To get your variations to show individually on the WooCommerce category page, do the following:
- Go to Products > All Products.
- Select the variable product you want to edit.
- Scroll down to the Product Data section of the page.
- Select the Variations tab.
- Click the expand arrow on the variation you want to show on the category page.
- Once expanded, you’ll be able to see a load of new options, all added by the Show Single Variations Plugin, including Show in Catalog. Select this to have individual variations show on the category pages.
- Once you’ve customised all your variations, hit Save Changes in the Product Data section and then click Update in the Publish section of the page.
Once done, you’ll have variations displaying as individual products on your category and shop pages.
WooCommerce Attribute Swatches
To start displaying attribute swatches on your WooCommerce category pages, do the following:
- Go to Products > Attributes.
- Enter your attribute name into the Name field.
- If you have attributes set up, skip to step 4.
- Next, select your Swatch Type by clicking on the dropdown.
- Depending on your choice, you’ll see various options appear.
- You’ll also have two options here to Show Swatch in Catalog and Show Swatch in Filters. To optimise your WooCommerce category page to the fullest, we recommend selecting yes for both of these.
- Once happy, click Add attribute and you’ll see your new swatch type ready for further customisation.
For a full tutorial on setting up Attribute Swatches for your online store, read our guide.
Once done, you’ll need to add these attributes to your products (if you haven’t already). To do this, you can follow along with our attribute product guide.
Image Swap for WooCommerce
Once you have Image Swap installed, to add your image swap effects, do the following:
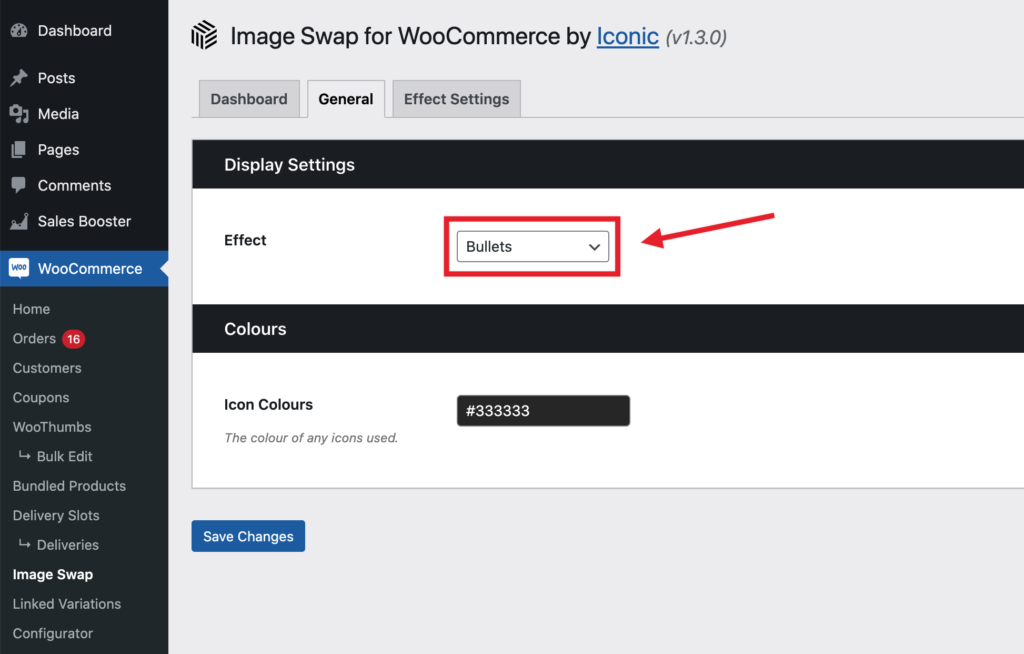
- From your WordPress dashboard, go to WooCommerce > Image Swap.
- Then click the General tab at the top.
- On this page you’ll be able to pick your effect from the Display Settings > Effect dropdown.
- Image Swap comes with 9 different effects. To see what they all are, check out our demo.

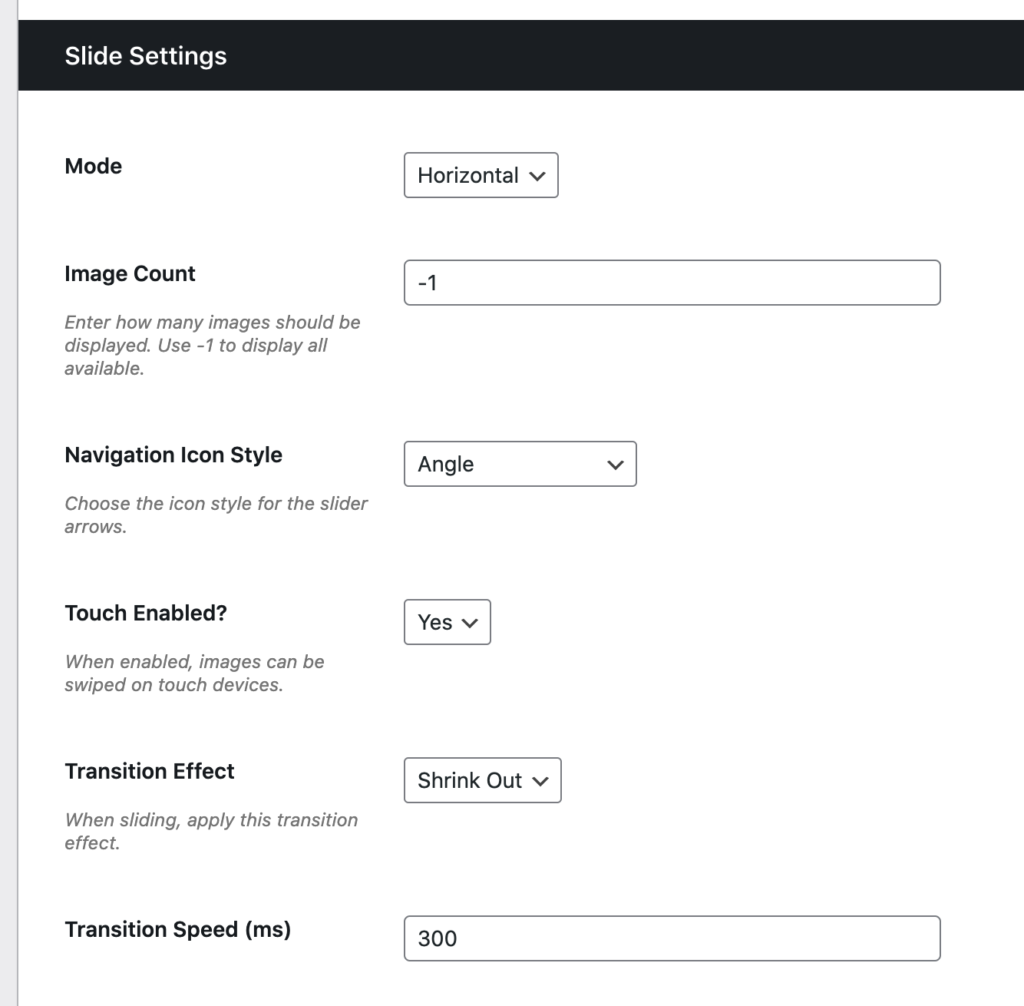
- Once done, you’ll be able to customize the effect by clicking Effect Settings tab.

- Scroll to the section for the effect you selected and customize everything from the timing, to the shape and specifics of your effect.
- When you’re happy, scroll to the bottom and click Save Changes. Your new image hover effect has now been applied!
WooCommerce Quickview
To have your product lightbox/Quickview working on the WooCommerce category page, you’ll need to do the following:
- Go to WooCommerce > Quickview.
- Click the Quickview Trigger Settings tab.
On this page, you’ll find settings to help you tailor your Quickview or lightbox button to your store’s design. To get it working on your store, make sure to click the Automatically insert Button checkbox in the Positioning section.
Note: If you’d like to add the button to your store manually, this documentation will help.
- Next, you’ll be able to adjust the layout of the lightbox itself in the Popup Settings tab.
- Once happy, click Save Changes and your product gallery lightbox will appear in your WooCommerce category page.
Start customising your WooCommerce category page today
That’s it, your WooCommerce store now has a customized category page that’s ready to increase your average order value and bring in more sales.
With this up and running, you’ll be able to improve your customers’ experience and keep them coming back for more.
Make these changes quickly and easily with Show Single Variations, Attribute Swatches, Image Swap, and WooCommerce Quickview.