If you’re looking for some quick and easy ways to customize your WooCommerce product gallery, this guide is for you.
In this guide, we’ll walk you through how to customize everything from where your thumbnails are positioned to the type of image zoom you use, adding product video, and so much more.
Plus, we’ll do all of this with the WordPress plugin, WooThumbs for WooCommerce.

👋 Want to skip the steps in this guide? Check out WooThumbs for WooCommerce and upgrade your product gallery in minutes.
WooThumbs for WooCommerce
Enable zoom, sliders, video, fullscreen, multiple images per variation, and customisable layout options for your product imagery.
Why upgrade your WooCommerce product gallery?
The default WooCommerce product gallery is fine when starting your ecommerce store. It allows you to display product photos below the main image in your gallery. But it doesn’t give you any control over how it looks, functions, or performs on your website.
If you want additional features and an improved user experience, the following features might just be what you’re looking for:
- A more modern look and feel to your product gallery.
- Multiple images per product variation.
- The ability to add product videos and other media to your WooCommerce product gallery slider.
- More control over zoom options, image lightboxes, gallery thumbnails, slider arrows, slider autoplay, and controls.
Then, you’ll need the help of a WooCommerce product gallery plugin to get it done.
So, let’s look at one such plugin because, with WooThumbs for WooCommerce, you can customize your WooCommerce product gallery with all of the above and more.
How WooThumbs for WooCommerce works
WooThumbs for WooCommerce allows you to completely customize your product image gallery to suit you and your online store.
As part of this customization, it also enables you to:
- Choose between a horizontal slider, vertical slider, or fade effect for your product gallery.
- Adjust thumbnail spacing, icon colors, transition speeds, and more.
- Embed video content into your gallery from YouTube and Vimeo. Or upload self-hosted videos and media directly to WooCommerce.
- Add multiple variation images for each product variation you have.
- Show off your product fully with smooth image zoom and customizable display modes.
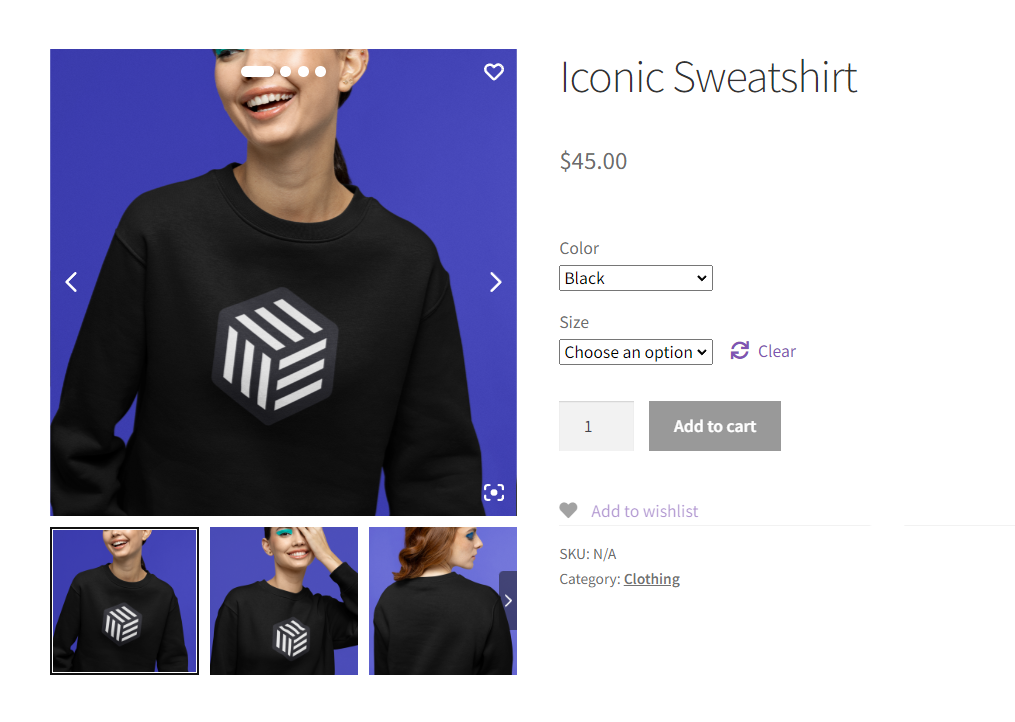
Customers can scroll through all your WooCommerce product images and videos in an easy-to-use gallery when they visit your single product page. They’ll also be able to select the variation they want to view and scroll through multiple image variations for that product.

WooThumbs for WooCommerce works with any WordPress theme or page builder like Elementor. So, all you need to do is install and customize to have an improved product gallery slider for WooCommerce.
If you want to make this conversion-boosting update to your WooCommerce product pages, the next tutorial section will walk you through it. Here’s how to customize your WooCommerce product gallery.
So, to customize your WooCommerce product gallery, all you need to do is follow the next few steps.
How to customize the WooCommerce product gallery with WooThumbs
To customize your WooCommerce product gallery, you’ll need to:
- Install the best WooCommerce product gallery plugin, WooThumbs for WooCommerce.
- Customize your gallery layout, style, and preferences using the plugin.
That’s it. Below, we’ll outline these steps in detail so you can start making more sales for your online store.
Step 1: Install WooThumbs for WooCommerce
To get started, get WooThumbs for WooCommerce from the Iconic store: iconicwp.com/woothumbs
WooThumbs for WooCommerce
Enable zoom, sliders, video, fullscreen, multiple images per variation, and customisable layout options for your product imagery.
Then follow these steps:
- Go to Plugins > Add New > Upload Plugin.
- Choose the zip file you downloaded, upload it, and then click Activate.
- Once activated, you’ll need to enter your license key.
Now that we have WooThumbs installed, we can customize your WooCommerce product gallery.
Step 2: Customize the gallery layout
Customizing the style settings of your WooCommerce product gallery is likely at the top of your priority list. So, here’s how to adjust the settings to get the most out of your new gallery:
- Go to WooCommerce > WooThumbs in your WordPress dashboard. This will take you to the WooThumbs settings page.
- Select the Display tab at the top of the page.
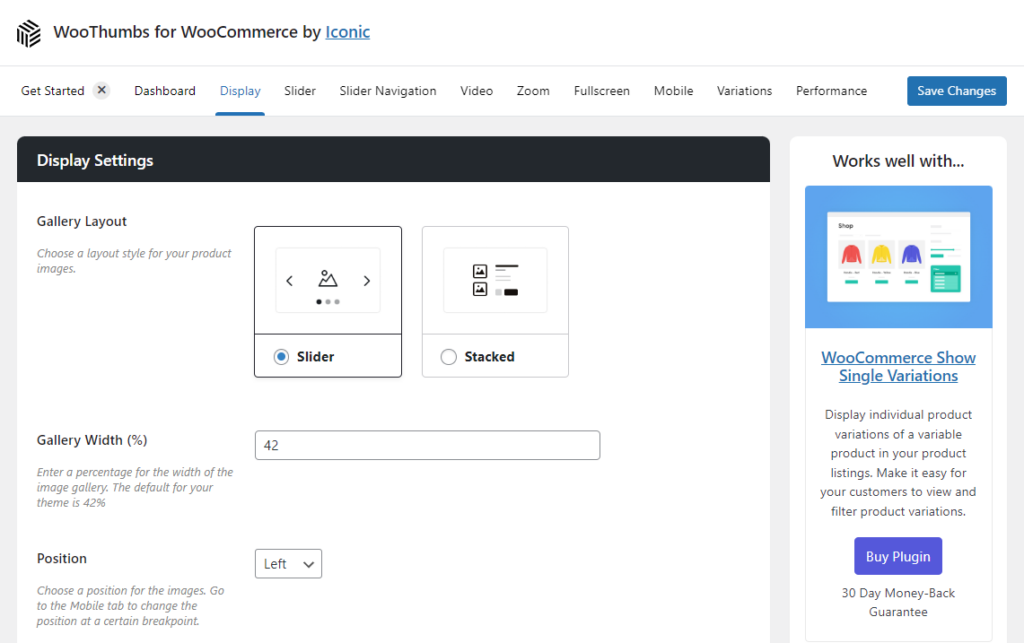
- First, decide if you want your product gallery to be a stacked template layout or an image gallery slider layout. The settings below and in the menu above will change depending on which you pick. For this tutorial, we’ll select the Slider layout.

- Below the Gallery Layout options, you’ll see some settings allowing you to fine-tune what this looks like. This includes everything from the gallery width, position, and colors for arrows, buttons, and more.
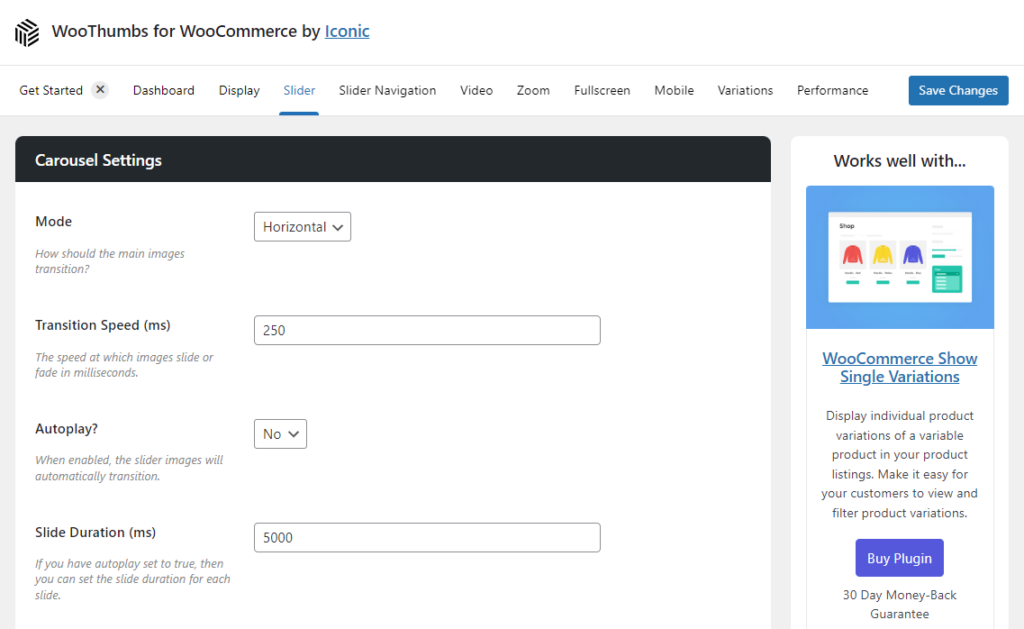
- Next, click the Slider tab/link at the top of the page. This page contains extra settings for the Slider or carousel layout.
- Here, you’ll be able to customize how the gallery slider works in terms of transition speed, style, infinite loop, touch settings, autoplay options, and more. Below that, you can customize the single image size and the size of your thumbnails.

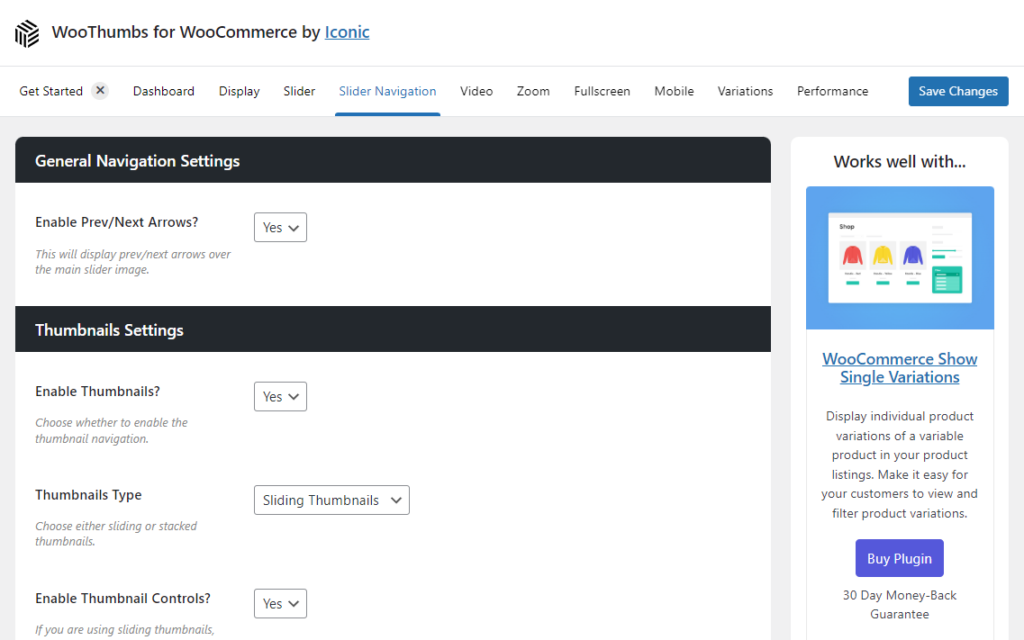
- Next, click the Slider Navigation tab/link at the top of the page. This page contains extra settings for the product image thumbnails in your gallery.
- Here, you’ll be able to customize where they are positioned if you want certain controls on or off, how big they are, the transition type, and more.

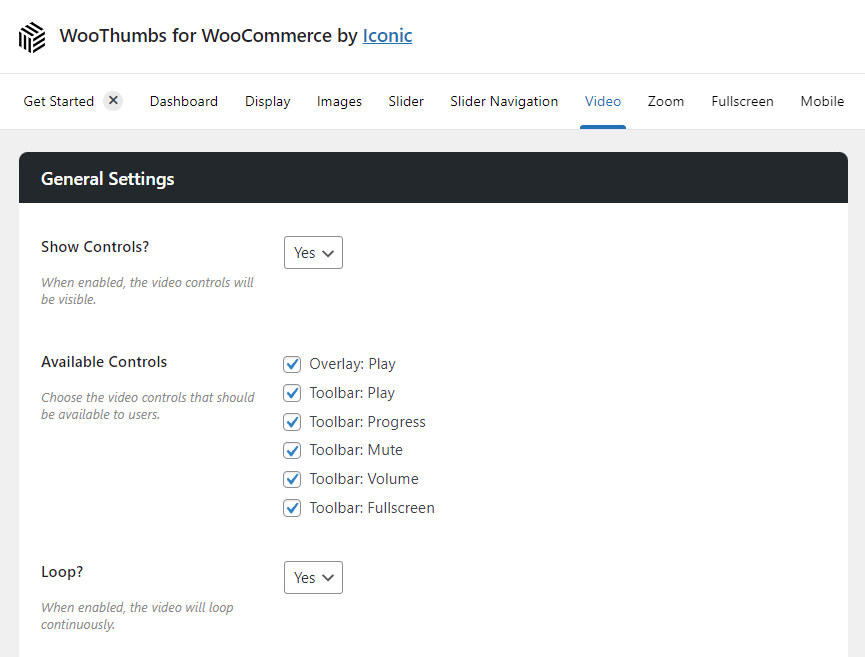
- The rest of the links at the top of the page will allow you to customize everything from your video controls to zoom options, fullscreen mode options, mobile responsive layout options, and more.

- Once you’re happy with all your settings on these pages, click the blue Save Changes button at the top or bottom.
So now we have your WooCommerce product gallery’s look and feel customized. We’ll walk you through some of the extra features that come with WooThumbs for WooCommerce.
Step 3 (optional): Add additional variation images
If you have multiple images for each product variation, you may be frustrated that the standard WooCommerce product gallery only lets you upload one.
With WooThumbs for WooCommerce, you can add as many variation images as you like.
To add additional variation images in your WooCommerce store, do the following:
- Go to Products > All Products.
- Edit the variable product you want to add additional variation images to.
- Scroll down to the Product Data section of the page.
- Select the Variations tab.
- Click the expand arrow on the variation you want to add additional images to.
- Click the Add Additional Images button underneath your existing image, and the media gallery will open.
- Select the variation images you want to add, and once done, click the Add to variation button.
- You’ll now see the additional variation images in the Variations tab.
- Once you’ve customized all your variations, hit Save Changes in the Product Data section of the page and then scroll up to the Publish section of the page and click Update.
Step 4 (optional): Include embedded video
Another feature of WooThumbs for WooCommerce is the ability to include an embedded video in your WooCommerce product gallery. This is especially useful for showing off products to the fullest and increasing sales.
If you’re using a video from Vimeo or YouTube:
- Copy the URL of the video you want to show in your product gallery (either from Vimeo or YouTube).
- Go to Products > All Products.
- Select the product you want to add the video to.
- Navigate down to the ‘Product gallery’ module on the product page.
- Click the ‘Add product gallery images’ link.
Here you’ll need to upload a thumbnail image of the video you want to show, or you can use an existing image in your media gallery. This will act as a preview image in your WooCommerce product gallery. When a user then clicks the preview image, they’ll be shown the full video.
- Upload your image.
- In the URL field of your uploaded image, paste the URL from YouTube or Vimeo.
- Then, set your aspect ratio. Most gallery images are square, so usually, 1:1 works well.
- There’s no save button here because WordPress automatically saves media, so exit the media library and go back to your product page.
- Save or Update your product.
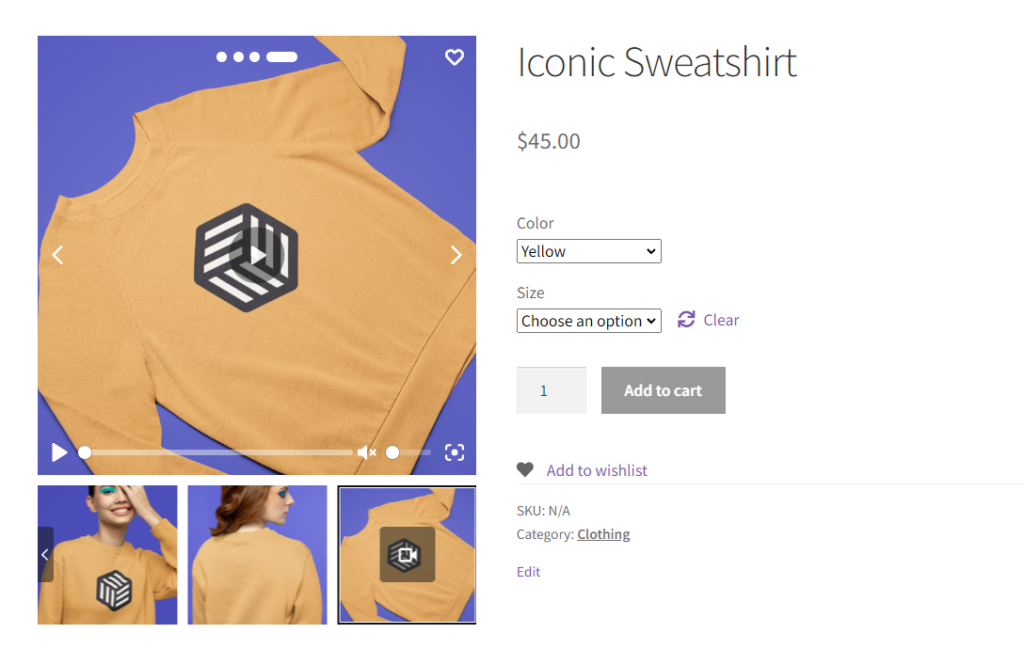
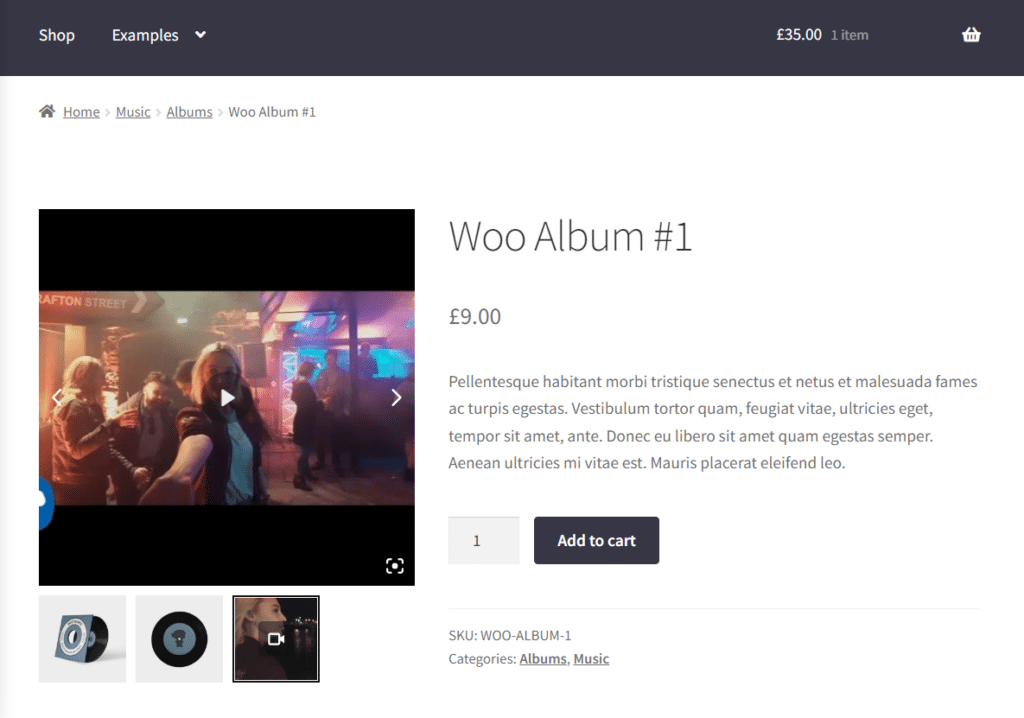
When you visit the page of the product you’ve been editing, you’ll see the video you’ve just uploaded displayed in the WooCommerce product gallery.

Customize the WooCommerce product gallery on the shop or category page
An upgraded product page gallery does a lot of heavy lifting when it comes to boosting sales for your WooCommerce store. But what if you also want to improve the product images on the shop and category pages?
You might not have room for a full-blown product gallery on these pages, but you sure can add some impressive effects.

With a plugin like Image Swap for WooCommerce, you can add hover and click effects to your product images, which can result in the following:
- Fade on Hover, which fades out the first product image and replaces it with the next.
- Slide, which shows a slider that customers can click through.
- Bullets, which is similar to slide but shows bullet points instead of arrows.
- Thumbnails, which shows your additional product images below the main one – these are clickable.
- Zoom, which zooms in to show the details of your product images.
- Picture in Picture, which shows the next image as a small thumbnail in the corner of the main product image.
- Modal Gallery, which, when clicked, shows an enlarged view of your product image/s in a modal popup.
- Enlarge, which shows a mild ‘enlarge’ effect of the whole image on hover.
- Flip, which flips the first image to show the second.
To see all of these in action, you can check out the demo.
Image Swap for WooCommerce
Add image swap effects to your product archive pages. Slide, zoom, thumbnails, fade, flip, and more. Make your product collection easier to browse.

Get customizing your WooCommere product gallery today
That’s it. Your WooCommerce store now has a completely customized product gallery. With this up and running, you’ll be able to showcase your products better, provide customers with more visual information, and boost sales while you’re at it.
Make these changes quickly and easily with WooThumbs for WooCommerce.
WooThumbs for WooCommerce
Enable zoom, sliders, video, fullscreen, multiple images per variation, and customisable layout options for your product imagery.