In this article, we’ll show you how to add swatches to your WooCommerce store. Plus, we’ll do it all with the help of an easy-to-use WooCommerce variation swatches plugin, WooCommerce Attribute Swatches.
Adding swatches to your WooCommerce store allows you to visually represent variable product options by replacing the standard dropdowns with color swatches, image swatches, and text swatches.

Customers can quickly click through these swatches to find their preferred product. Attribute swatches allow customers to spend more time purchasing and less time trying to find what they want to purchase.
In this post, we’ll walk you through how you can set up and use the WooCommerce plugin WooCommerce Attribute Swatches, to add swatches to your product page, product filters, and shop page.
WooCommerce Attribute Swatches
Turn your WooCommerce product options into color, image, or text swatches. Instantly enhance your customers' online experience.
First, let’s address what WooCommerce swatches are.
What are WooCommerce swatches?
WooCommerce swatches are visual representations of product variation options. When you add swatches to your WooCommerce store, they replace attribute dropdowns on the product page with more user-friendly swatches. With swatches, you can turn product variation selection dropdowns into clickable color swatches, radio buttons, and image swatches.
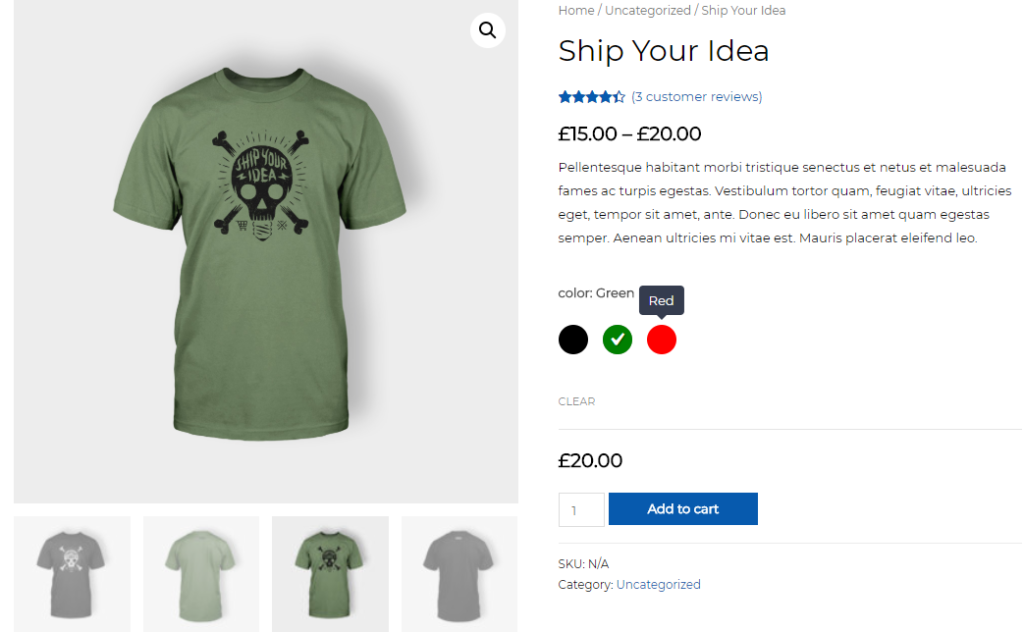
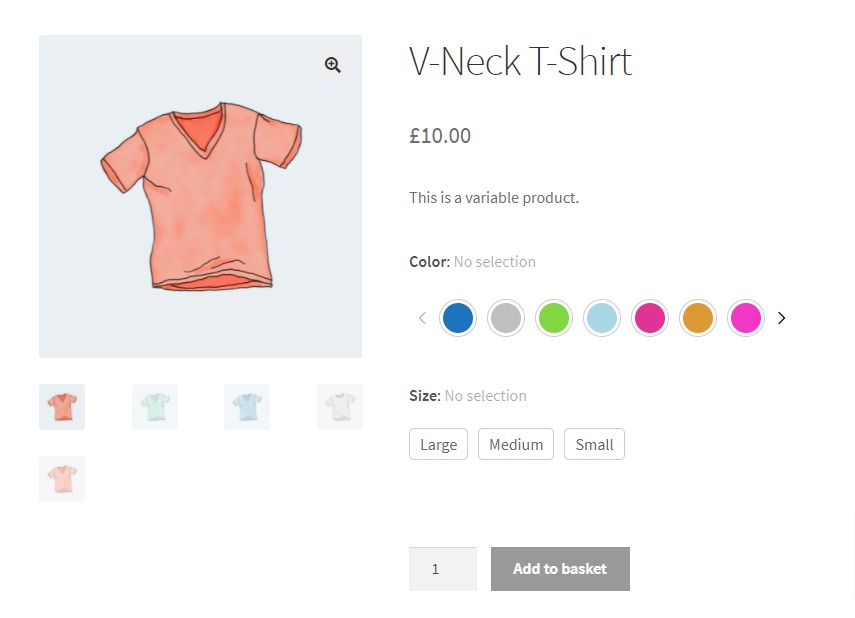
For example, suppose you’re selling V-neck t-shirts with different color and pattern variations. The standard display for the variations would be separate dropdowns for colors and patterns.

Swatches will allow you to display color and image swatches for each color and pattern of t-shirt available to replace the dropdowns like so:
- Color pickers for individual colors, for example, red, black, white, etc, will be displayed separately in clickable swatches.
- The patterns will be displayed as image swatches for each pattern, for example, plain, chequered, spiral, etc. Customers won’t have to go to the individual product to know what the pattern looks like. They can see them on the swatches.
As a result, customers can quickly click through the swatches to find their preferred product variation. With WooCommerce swatches, you provide your customers with a better user experience, increasing the likelihood that they’ll make more purchases.
To achieve all of this, you’ll need the help of a plugin because WooCommerce, on its own, doesn’t allow you to add product swatches.
Add WooCommerce swatches with WooCommerce Attribute Swatches
WooCommerce Attribute Swatches is an easy-to-use plugin that allows you to add attribute swatches to product variations. This replaced the standard dropdown, for each product attribute.

With WooCommerce Attribute Swatches, you can add different types of product variation swatches including:
- Color swatches.
- Text swatches (attribute text in button-like square shapes).
- Image variation swatches.
- Swatch style button swatches.
You can also display swatches on different pages in your store including the single product page, catalog page, and product filters.
WooCommerce Attribute Swatches
Turn your WooCommerce product options into color, image, or text swatches. Instantly enhance your customers' online experience.
Add swatches to the single product page
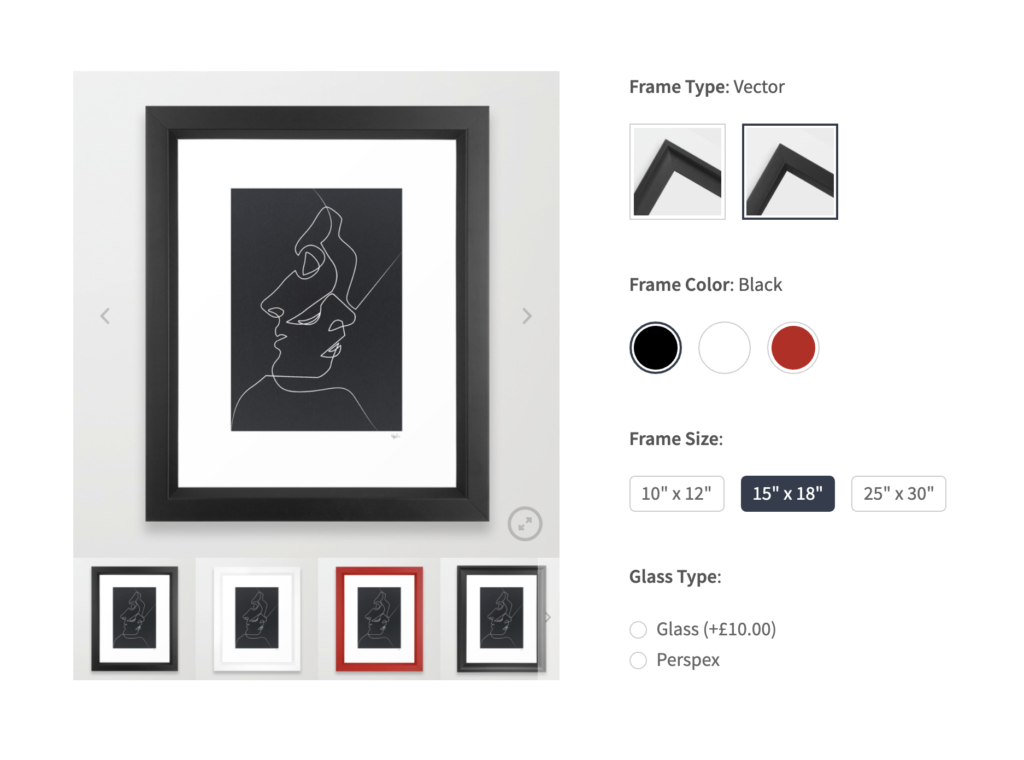
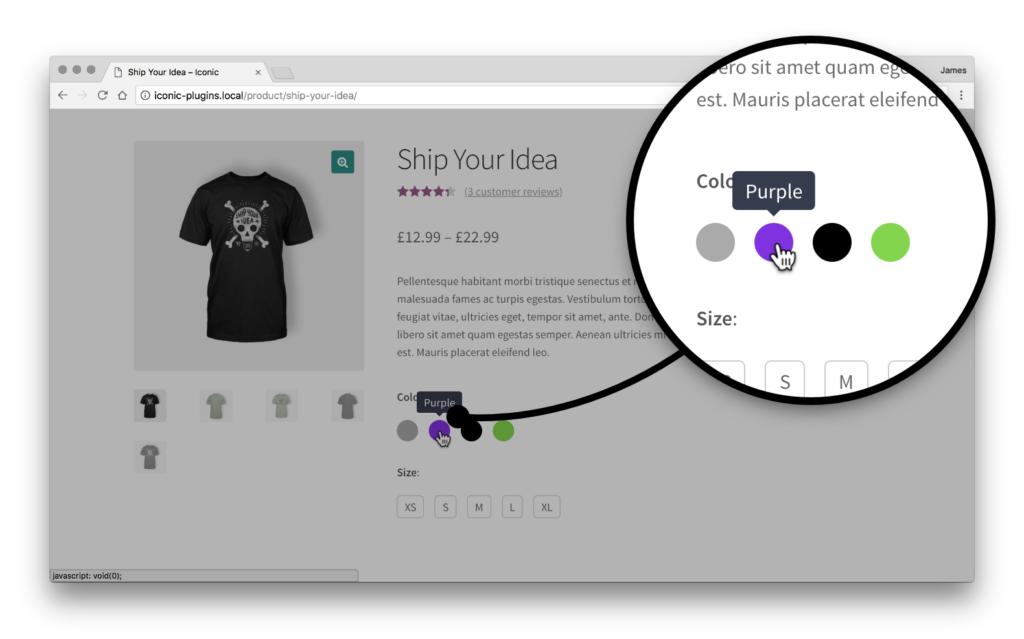
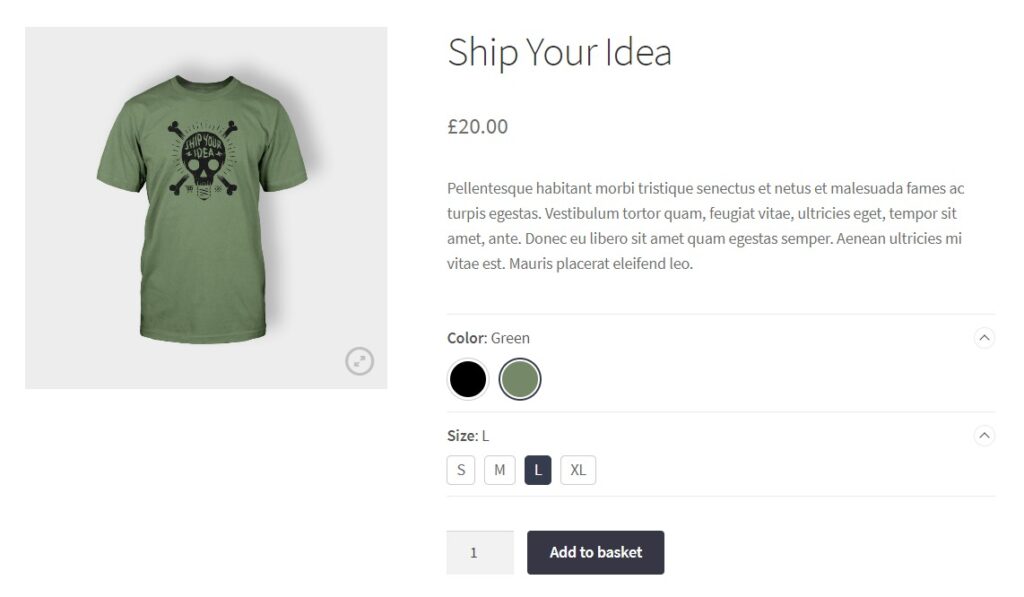
WooCommerce Attribute Swatches allows you to replace attribute dropdowns on a single product page. This is the best page to display swatches because it has enough space to fit the swatches for product variations. The swatches will be displayed just next to the product’s thumbnail image, but this is not fixed and can vary depending on your shop’s design.
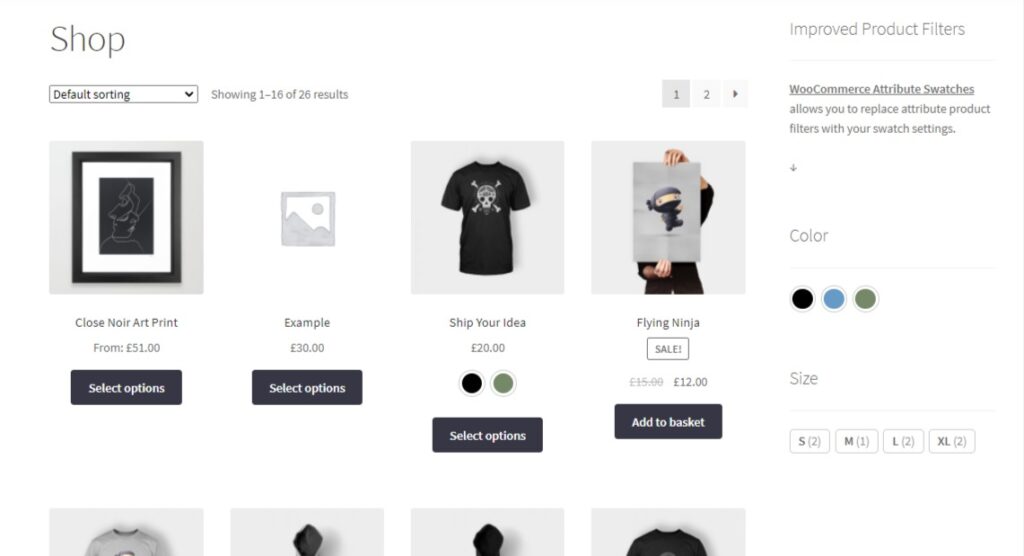
Add swatches to the shop/archive pages/category pages
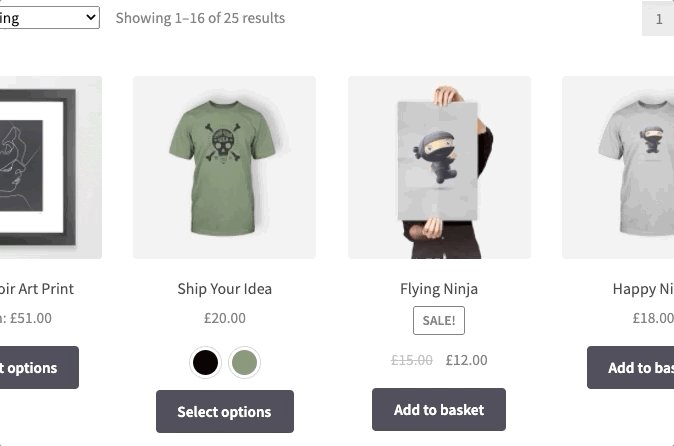
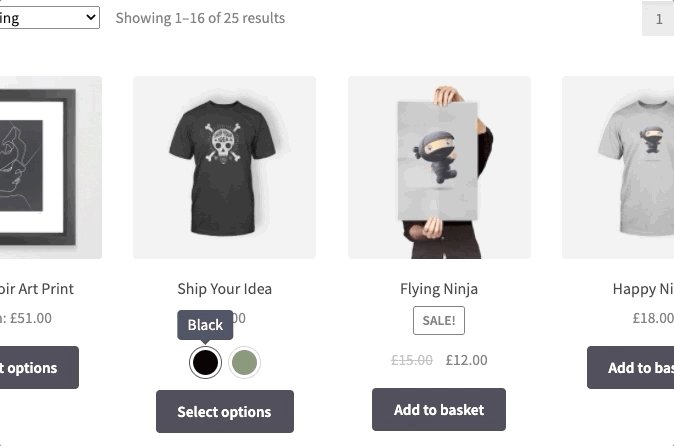
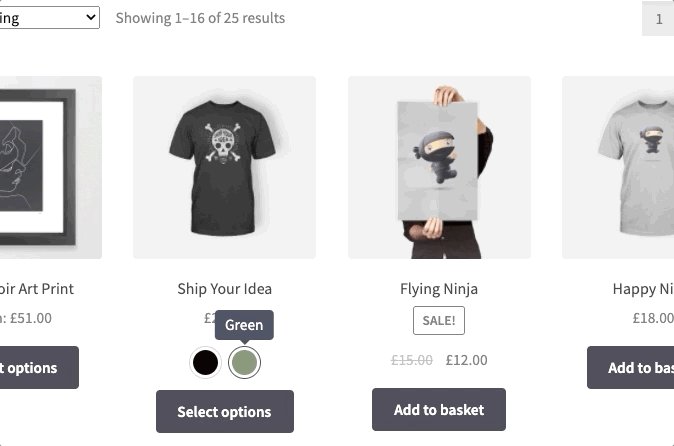
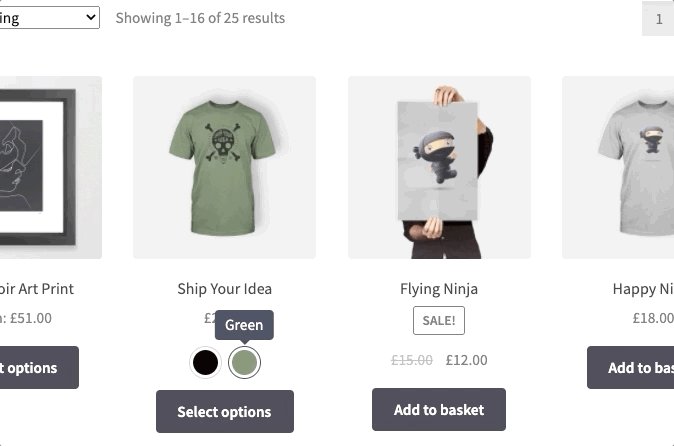
Attribute Swatches also allows you to add swatches to the shop/archive/category pages. Swatches will be displayed underneath the product image on these pages.

This is meant for customers who are already well-informed on the product and are looking to make a quick purchase. They won’t have to go to the product page. They’ll also be able to see, at a glance, all the product options before needing to click through.
Add swatches to the WooCommerce product filter
With WooCommerce Attribute Swatches, you can also replace the product attributes in the product filters on the category page with swatches. With this installed, customers will be presented with a visual way of finding products.

Adding swatches in all of these pages will save the customer a lot of time spent finding their preferred product variation. Then they can focus on buying.
Now that you’ve known what the plugin, WooCommerce Attribute Swatches is and what you can do with it. Let’s show you how you can add WooCommerce variation swatches in each of the above sections of your ecommerce store.
How to add attribute swatches to WooCommerce
In this section, we’ll walk you through the step-by-step process of how you can set up WooCommerce Attribute Swatches in your WooCommerce store.
First thing’s first. To add swatches to your WooCommerce store, you’ll need to do the following:
- Install the plugin, WooCommerce Attribute Swatches.
- Set up your product swatches.
- Adjust your swatch display settings.
That’s it. Below we’ll outline these steps in detail.
Step 1: Install WooCommerce Attribute Swatches
- To get started, purchase WooCommerce Attribute Swatches from the Iconic store: iconicwp.com/woocommerce-attribute-swatches
Or start your free trial:
WooCommerce Attribute Swatches
Turn your WooCommerce product options into color, image, or text swatches. Instantly enhance your customers' online experience.
- You’ll receive 2 emails: one containing your license key and the other, an invoice of your purchase. Keep the license key safe, you’ll need it to verify your purchase.
You can now go back to your WordPress dashboard and follow the standard procedure for installing plugins on your website.
Then follow these steps:
- Go to Plugins > Add New > Upload Plugin.
- Choose the zip file you downloaded, upload it, and then click Activate.
- Once activated, you’ll need to enter your license key to verify your purchase.
- Click Agree & Activate License.
Now that we have WooCommerce Attribute Swatches installed, we can move on to creating your WooCommerce swatches.
Step 2: Set up your product swatches
WooCommerce Attribute Swatches allows you to set up global (throughout your store) and product-specific swatches. Global swatches will work for all products in your store as the default option.
You can go a step further though and set up swatches that will only be displayed for specific products.
To add global attribute swatches, follow these simple steps:
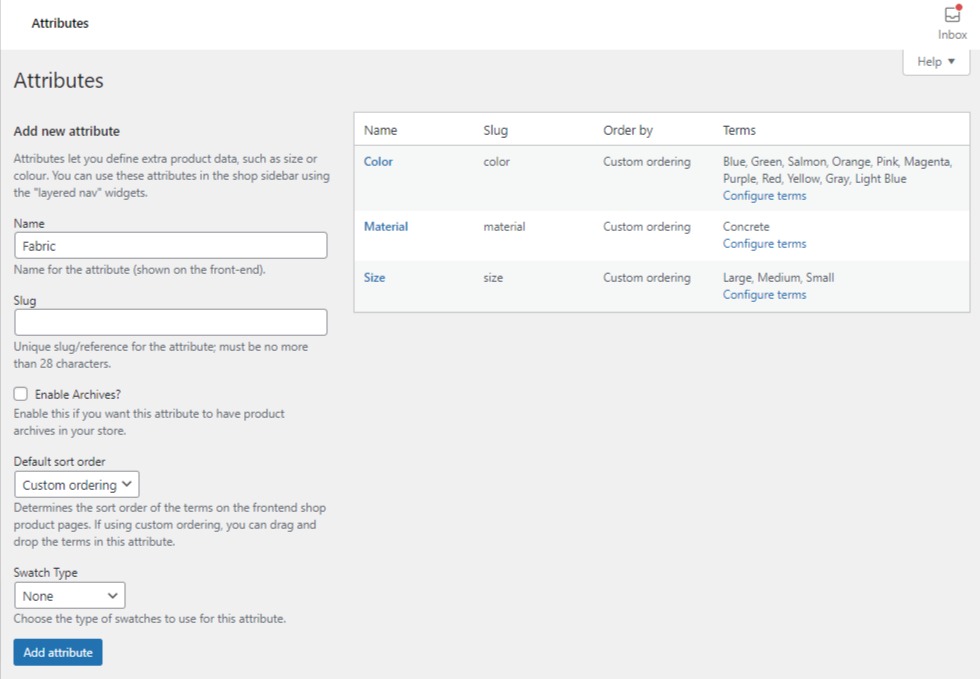
- From your WordPress dashboard, hover on Products (in the menu on the left) and click on Attributes. If you have already set up the variable product attributes you want to add swatches to, click on it and select Edit then skip to step 3.

If not, proceed to the next step.:
- Fill in details for the available fields such as attribute name, slug, etc.
- Scroll down until you see Swatch Type. This section is added to your store by WooCommerce Attribute Swatches. If you don’t have the plugin installed, this section won’t appear.
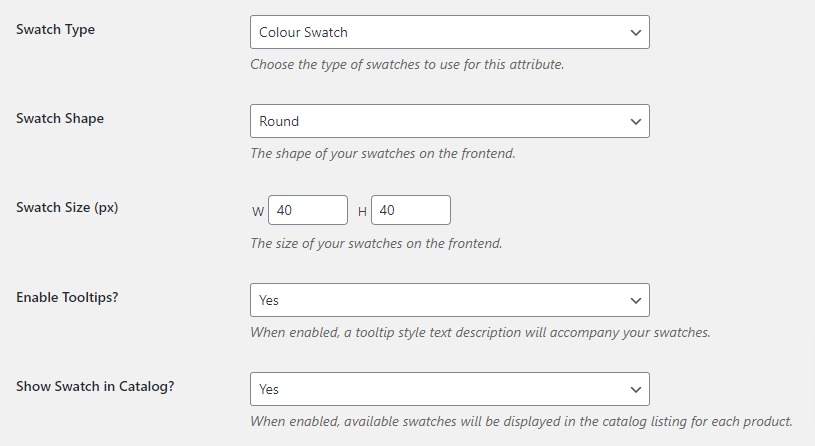
- Under Swatch Type, you have the option to select Color, Image Swatches, Text Swatch, or Radio Button and the following additional fields will appear depending on which you choose:
- Swatch Shape – You can choose between round and square-shaped swatches.
- Swatch Size(px) – Customize the size of your swatches in pixels.
- Enable Tooltips? – if you select Yes, the attribute name will be displayed on hover.

Up to this point, the swatches will be displayed on the product page only. If you’re happy with that, skip the next 2 sections and click on Add Attribute or Update.
If you want to show swatches on your product catalog proceed to the next section.
Show swatches on your product catalog
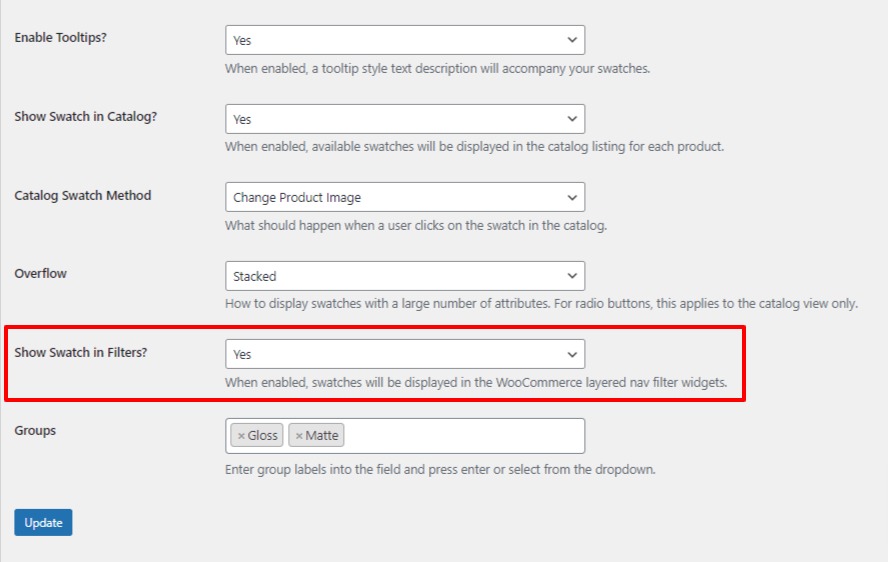
- Click on the Show Swatch in Catalog dropdown and select Yes. This opens up more customizing options below:
- You can choose to link the swatch to the product page or change the product image.
- You can also change the pattern of display on this page, for example, stacked, in a single line, or in a slider.
Show swatches on product filter widgets
- Click on the Show Swatch in Filters dropdown and select Yes. Swatches will be displayed in the filter sidebar of your WooCommerce store.
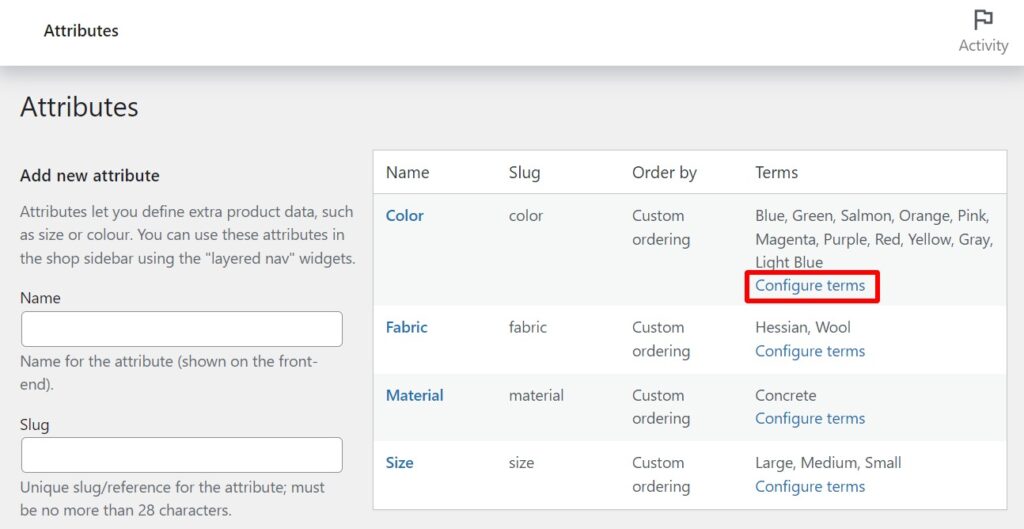
- If you had already created the attributes, go to Attributes > Configure Terms in the terms column on the attribute table.
- Navigate to the attribute you want to edit, hover on it and click Edit.
- Scroll down to the Show Swatch in filters? section and select Yes. Click on Update when you’re done.

- Once you’re done with all your settings, click on Add Attribute or Update button at the bottom of the page.
If you selected visual swatches, for your image or WooCommerce color attributes, you’ll have a few more settings to change including adding a color picker and/or uploading images:
- On the same attributes page you’re in, click on Configure Terms in the Terms column on the attribute table. If you’ve already set up terms skip to step 3.

- Enter details to fill the available fields (name, slug, etc.).
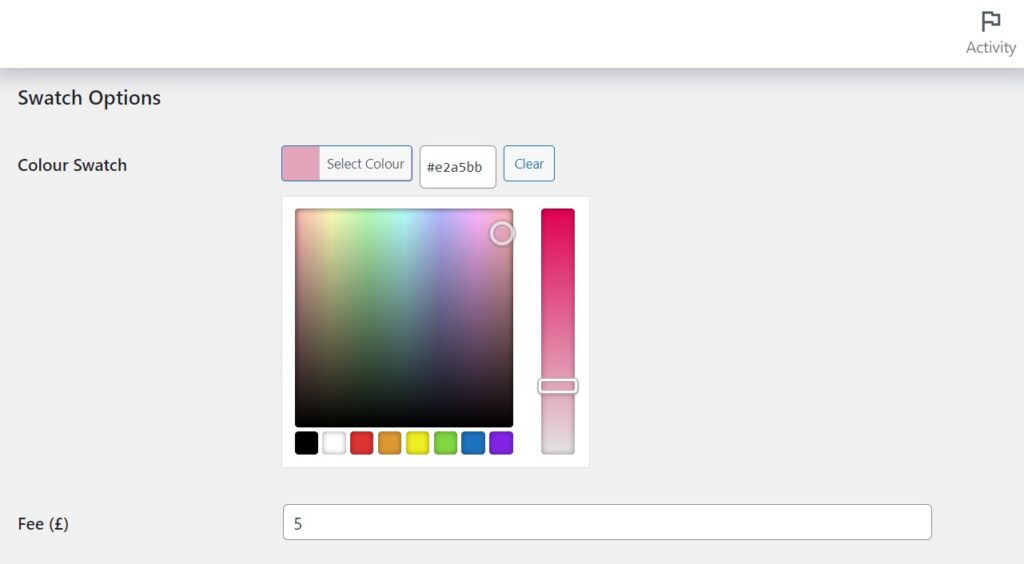
- Select your color variation swatches using the color picker, or add/upload an Image Swatch using the + icon.

- Once you’re satisfied with your changes, click the blue Add New [attribute name] or Update button.
Now you’ve seen how you can add global attribute swatches, let’s see how you can add product-specific ones.
Add product-specific swatches
Product-specific swatches override the settings of global swatches for the specific product.
This section assumes that you have already added variable products to your WooCommerce store and assigned them attributes.
To add product-specific attribute swatches:
- From your WordPress dashboard hover on Products and click on All Products. Click on the product you want to add custom swatches to.
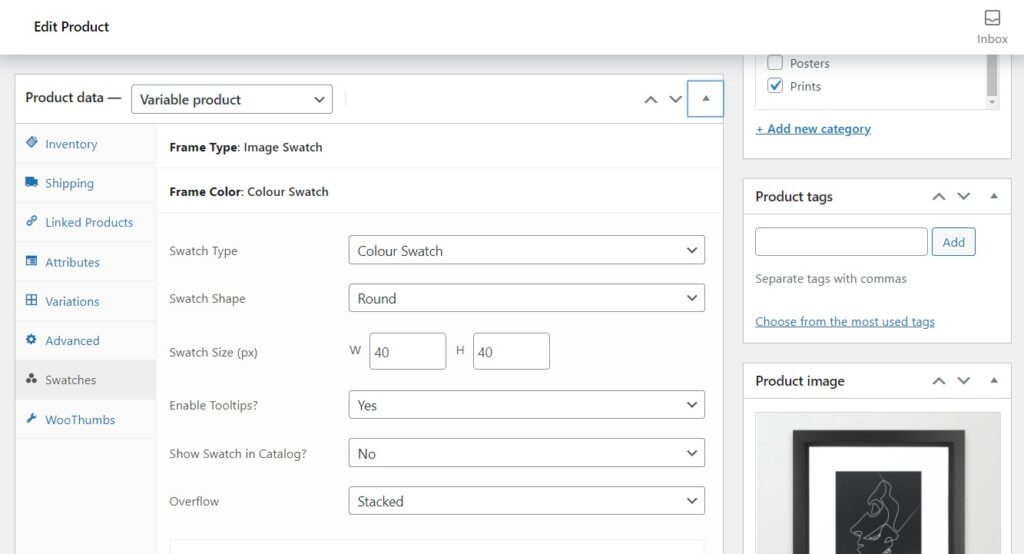
- On the Edit Product page, scroll down to the Product data section and click on the Swatches tab.
- You’ll see a list of all the attributes you added for this product, including the custom attributes.
- Click on the attribute you want to edit to expand it.
- For a custom attribute, there will be a Swatch Type section and a dropdown. Click on this and change it to the swatch you want to create and all your custom swatch settings will appear.
- For swatches initially created as global swatches, all of the existing global settings will appear once you click on the attribute to expand it. You can now change everything from swatch colors, size, shape, etc.
- When you’re done with your changes, scroll to the top of the page and click on Update.

Now that your global and product-specific swatches, WooCommerce Attribute Swatches allows you to adjust how these swatches will be displayed.
Step 3: Adjust your swatch display settings
There could be some products for which you have a lot of attributes. Let’s say you have V-neck t-shirts in 10+ color variations and 10+ pattern variations. Displaying swatches for these products could take up a lot of space on the product page.
WooCommerce Attribute Swatches allows you to change how your swatches are displayed to take up less room with the following features:
- Accordion.
- Overflow – Single line/slider.
Display swatches in Accordion style
To enable your swatches to be displayed in accordion style, follow these simple steps:
- From your WordPress dashboard, navigate to WooCommerce > Attribute Swatches and click on the style tab.
- Under General, you’ll see the dropdown to enable accordion, click on it and select Yes and Save Changes at the bottom of the page. Your swatches will be hidden with an accordion on the product page.

Display swatches in a single line or slider
The overflow feature allows you to change the display the style of display of your variation swatches to:
- Stacked – All variation swatches will be displayed stacked on top of one another, once the available space has been filled, they will flow into a new row.
- Single-line – All variation swatches will be displayed on a single line and once the space is filled a clickable icon indicating the remaining number will be added at the end.
- Slider – A slider adds left and right arrows where a customer can click to see more variation swatches once the available space has been filled.

The overflow feature allows you to customize swatch display settings for both global and product-specific swatches.
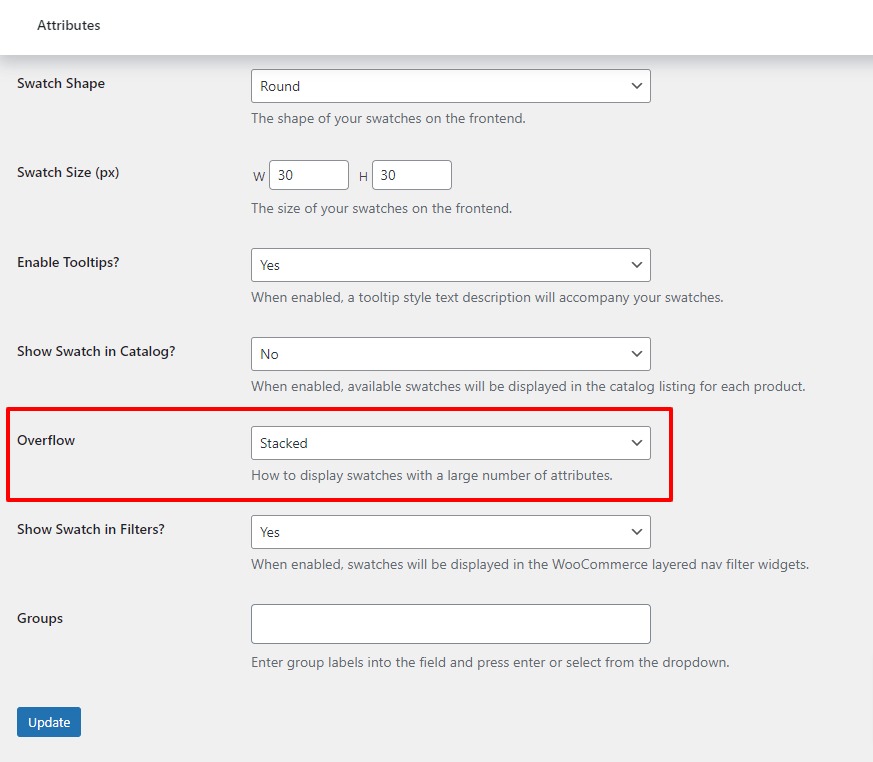
To apply the overflow style across the whole store:
- Go to Attributes on your WordPress dashboard and select the attribute you wish to edit.
- Scroll down to Overflow and click on the dropdown next to it to change to what you prefer (slider, single line, or stacked).
- Click the Update button to save your changes.

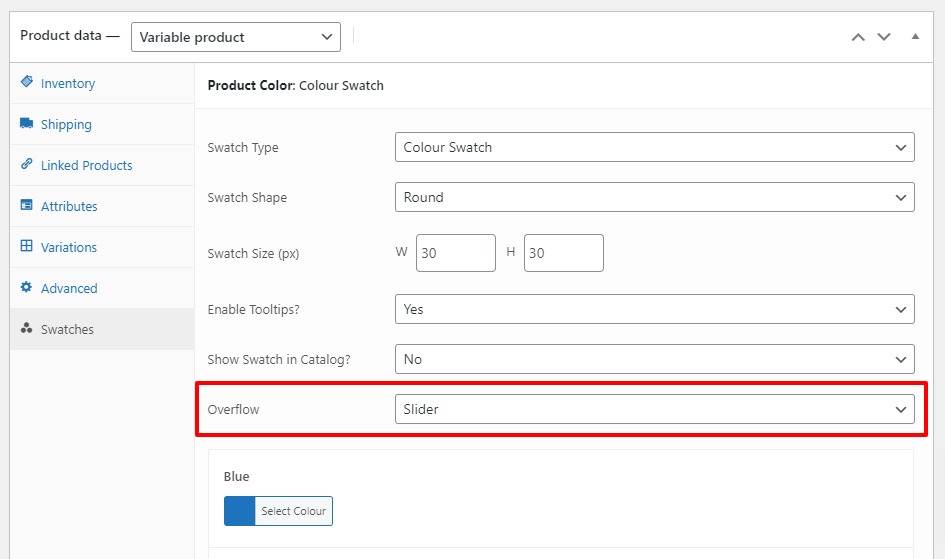
To apply the overflow style to specific products:
- Navigate to the product you wish to edit on your WordPress dashboard.
- Scroll down to Product Data and click the Swatches tab.
- Select the attribute you want to edit and scroll down to Overflow. Before you do this, you must have set up product-specific swatches.
- Click on the dropdown next to Overflow and select your preferred display style.

- Scroll back up and click Update.
(Optional) Step 4: Add fees to your attribute swatches
In some cases, different variations may contain different prices. This is true for products made using different materials. For example, a cashmere sweater will not cost the same as a cotton sweater.
WooCommerce Attribute Swatches allows you to add prices to your swatches to take this difference into account. For example, you can charge +$40 for cashmere. You can do this store-wide(globally) and per-product.

To add fees to attribute swatches globally:
- From your WooCommerce dashboard, navigate back to Configure Terms under Attributes.
- Hover over the attribute ‘term’ you want to add the fee to and click Edit.
- Scroll down to the Swatch Options section and add the amount you want to charge on the Fee field.
- Scroll down to the bottom of the page and click Save changes.
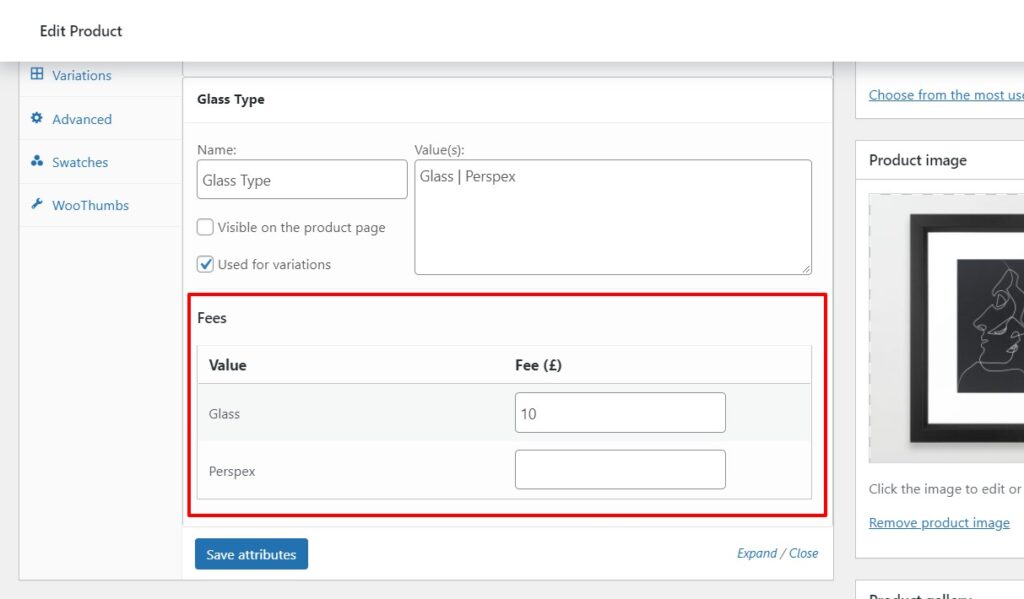
To add fees to attribute swatches per product:
- Navigate to the product you wish to edit swatches for.
- Scroll down to the Product Data section and click on the Attributes tab.
- Click to expand the attribute you would like to add fees to from the list of all the attributes added for that product.
- After adding the fees, click Save Attributes at the bottom of this section.
- Scroll back to the top of the page to the Publish section and click Update.

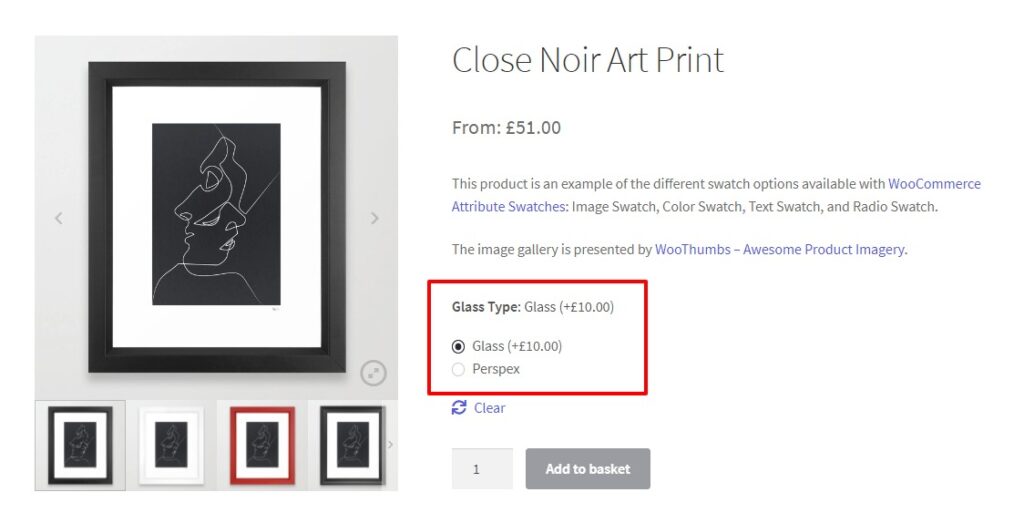
That’s it! When your customers view your products on the frontend of your site, attribute values will have additional fees assigned to them.
Add WooCommerce swatches to your WordPress site today
In this guide, we’ve covered how store owners can replace the standard dropdowns of WooCommerce product variations with color, image, and text swatches with WooCommerce Attribute Swatches. This allows your customers to find and filter their preferred product options in a visual way.
We’ve also covered how you can use this plugin to:
- Display attribute variation swatches on your catalog and product filters.
- Adust the display of your attribute swatches.
- Add fees to your selected attribute swatches.
The WordPress plugin mentioned in this guide:
- WooCommerce Attribute Swatches – Replace standard product variation dropdowns with image, color, and text dropdowns.
WooCommerce Attribute Swatches
Turn your WooCommerce product options into color, image, or text swatches. Instantly enhance your customers' online experience.