If you’re looking to customize the WooCommerce product page (no matter what theme you’re using), you’ve come to the right place.
In this guide, we’ll cover the following:
- How to decide if you need to customize the WooCommerce product page.
- How to customize the WooCommerce product page using default settings.
- 3 ways to customize the WooCommerce product page using plugins.
- Advanced techniques to customize WooCommerce product page.
- How to monitor the performance of your WooCommerce product page.

All without a drag-and-drop page builder (like Elementor) or changing your existing WordPress theme!
First thing’s first, let’s explore how to know if you need to customize the WooCommerce product page in the first place.
How to decide if you need to customize the WooCommerce product page
Deciding whether or not to customize your WooCommerce product page depends on several factors. Here are some key considerations to help you make an informed decision:
- User experience: The default WooCommerce product page is functional, but it may not provide the best user experience for your customers. If you find that your customers are having difficulty navigating your product pages, or if you’re receiving feedback that the layout is confusing or unappealing, it may be time to consider customization.
- Brand consistency: Your product page should reflect your brand’s identity. If the default WooCommerce product page doesn’t align with your brand’s aesthetics or values, customization can help you create a more consistent and engaging brand experience.
- Product complexity: If your products have multiple variations or complex features, the default product page might not be sufficient to showcase your products effectively. Customizing your product page can allow you to present your products in a more organized and intuitive way.
- Conversion rates: If your product pages are not converting as well as you’d like, customization might be the solution. By optimizing the layout, improving product images, or adding compelling product descriptions, you can potentially increase your conversion rates.
- Competitor analysis: Look at your competitors’ product pages. If they offer features or design elements that you think would benefit your customers, it might be worth customizing your product pages to incorporate similar elements.
- SEO optimization: Customizing your product page can also help improve your SEO. By adding more text content, optimizing images, and improving page load times, you can potentially improve your search engine rankings.
Remember, a clear purpose should drive customization, whether it’s to improve user experience, increase conversions, or strengthen your brand identity. It’s also important to monitor the performance of your product pages before and after customization to assess the impact of your changes. We’ll discuss this later.
How to customize the WooCommerce product page using default settings
WooCommerce offers a variety of built-in settings that allow you to personalize your product pages. Here, we’ll delve into these settings and explain how you can utilize them to enhance your WooCommerce product page.
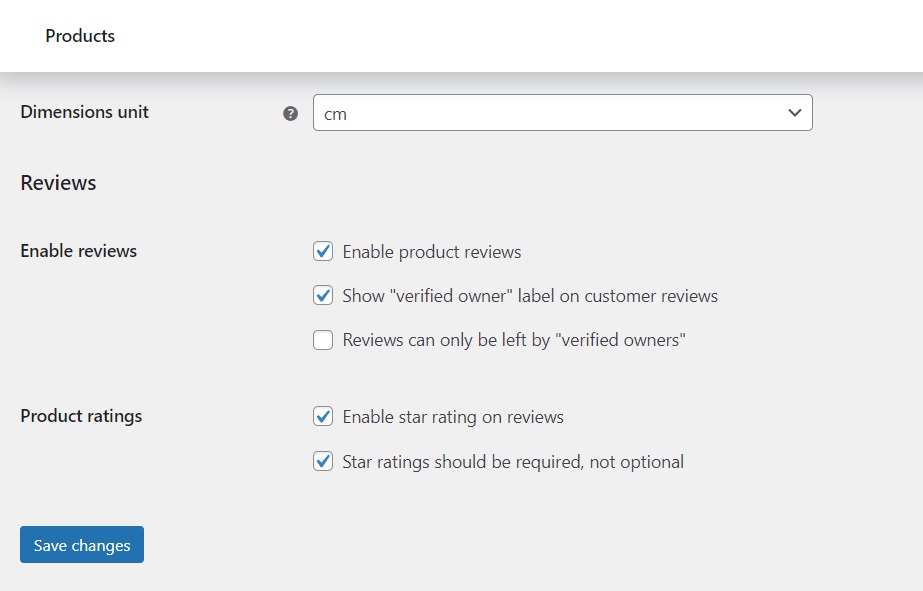
Enable product ratings and product reviews
Customer reviews and ratings are a great way to build trust and encourage purchases.
To enable these features, navigate to your WordPress dashboard and select WooCommerce > Settings > Products.
Scroll down and check the boxes next to ‘Enable reviews’ and ‘Product ratings’. This will allow your customers to leave reviews and rate your products.

Add a product description and short description
The product description and short description are crucial elements of your product page. They provide potential customers with important product information and product data.
Product description
This is typically a detailed overview of your product. You can add it in the backend of WordPress, underneath the product title on the new product page. On the product page, it usually appears under the ‘Add to Cart’ button in a tab format. This section is your opportunity to provide comprehensive information about your product.
Short description
This is a concise summary of your product that appears just below the product title on the single product page. Given its prominent location, it should be compelling and informative, yet brief due to the limited space. You can add this in the ‘Product Short Description’ section on the add new/edit product page.
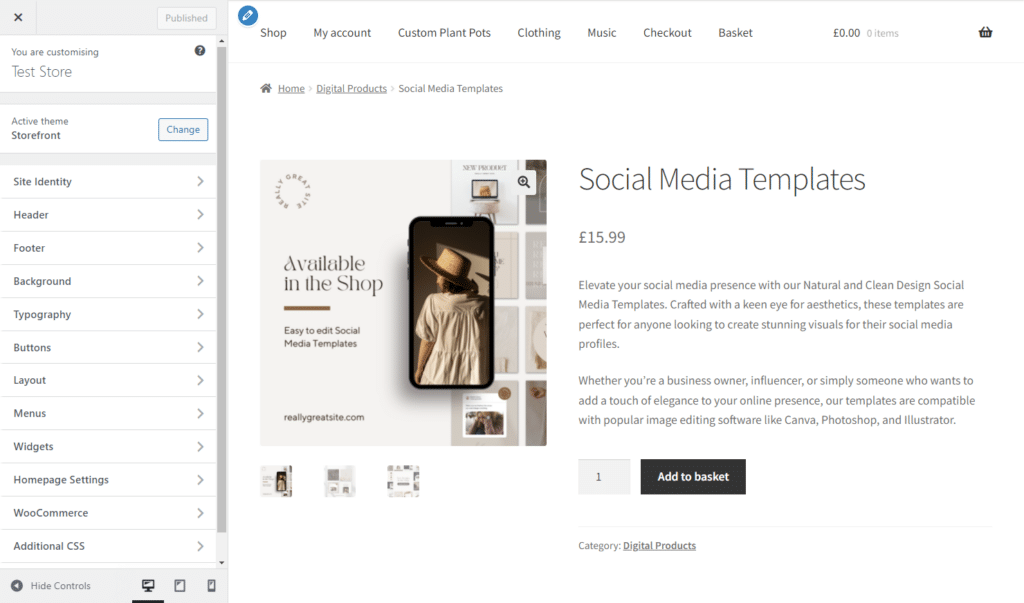
Adjust the product page layout
Depending on your theme, you may have additional options to customize the layout of your single product page. For example, you might be able to change the position of the product title, price, and ‘Add to Cart’ button, or choose whether to display related products. These settings can either be found in the WordPress customizer or in your theme’s settings.

The above settings are great to get you started, but if you want to see real results from customizing the WooCommerce product page, the following plugins are the way to go.
3 ways to customize WooCommerce product page using WooCommerce plugins
Next, we’ll delve into five powerful techniques that you can use to customize your WooCommerce product page using plugins/add-ons.
These methods will allow you to enhance your product image gallery, set up cross-selling opportunities, add attribute swatches, and more without needing a page builder or changing your existing WordPress theme.
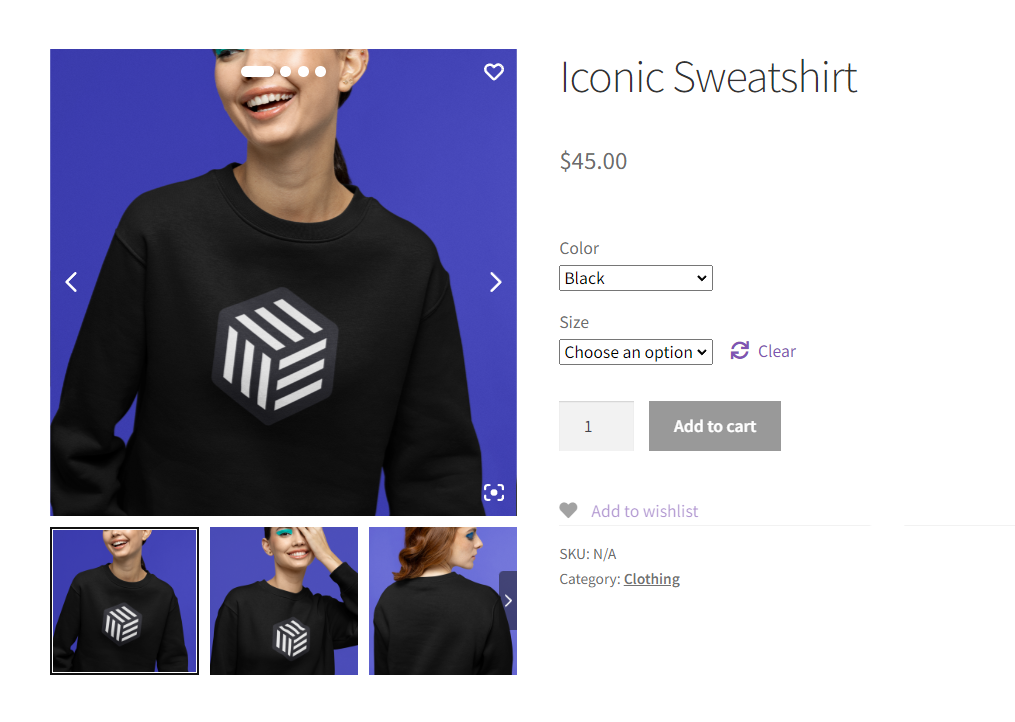
Technique 1: Revamp the product image gallery with WooThumbs for WooCommerce

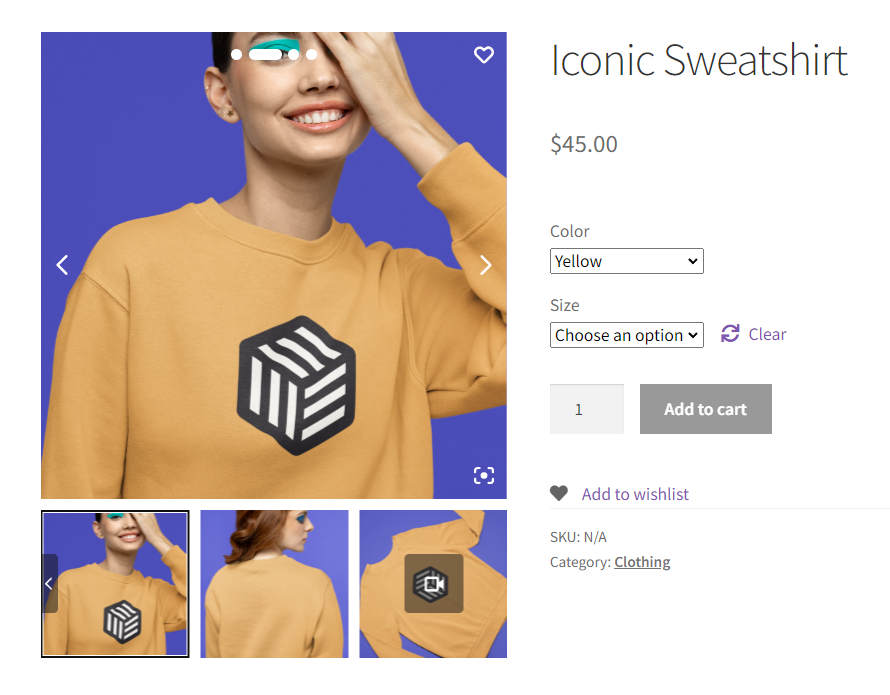
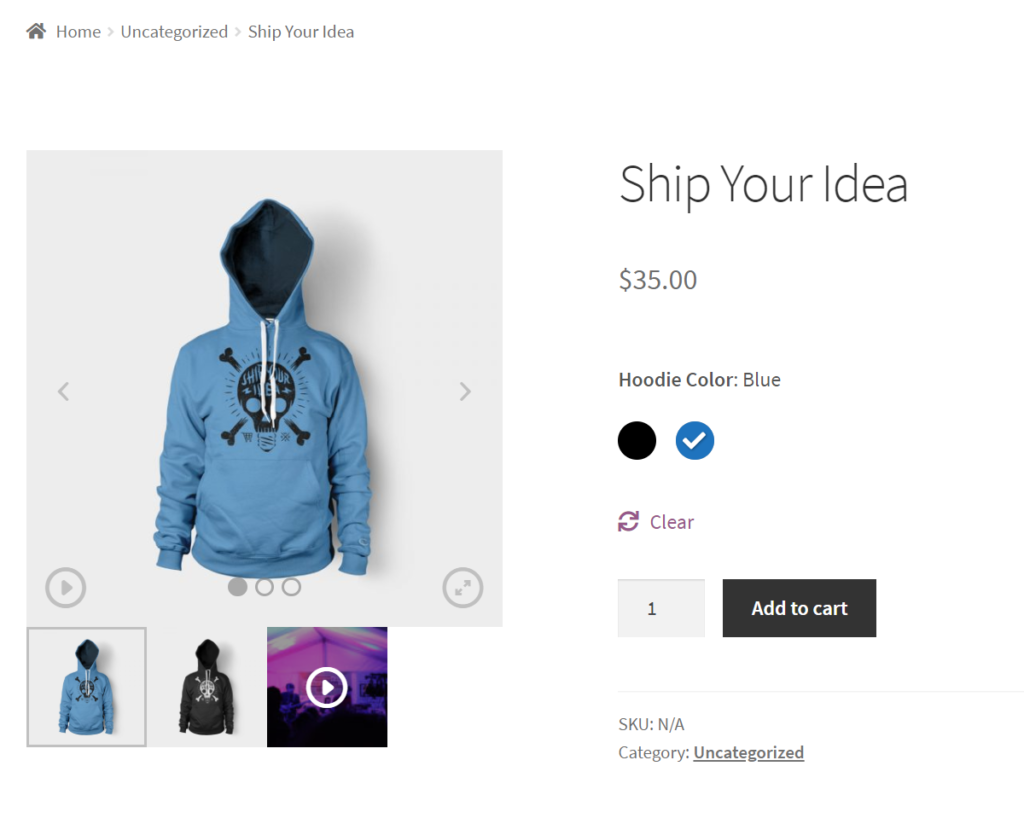
WooThumbs for WooCommerce is a fantastic plugin that allows you to overhaul your product image gallery. With this plugin, you can choose transition effects, customize thumbnail images, embed video content, and even add multiple images per variation.
WooThumbs for WooCommerce
Enable zoom, sliders, video, fullscreen, multiple images per variation, and customisable layout options for your product imagery.
All of the customization options are available in WooThumbs settings. Navigate to WooCommerce > WooThumbs from the WordPress admin screen to get started. Here are just some of the things you can change:
Choose a transition effect for the product gallery
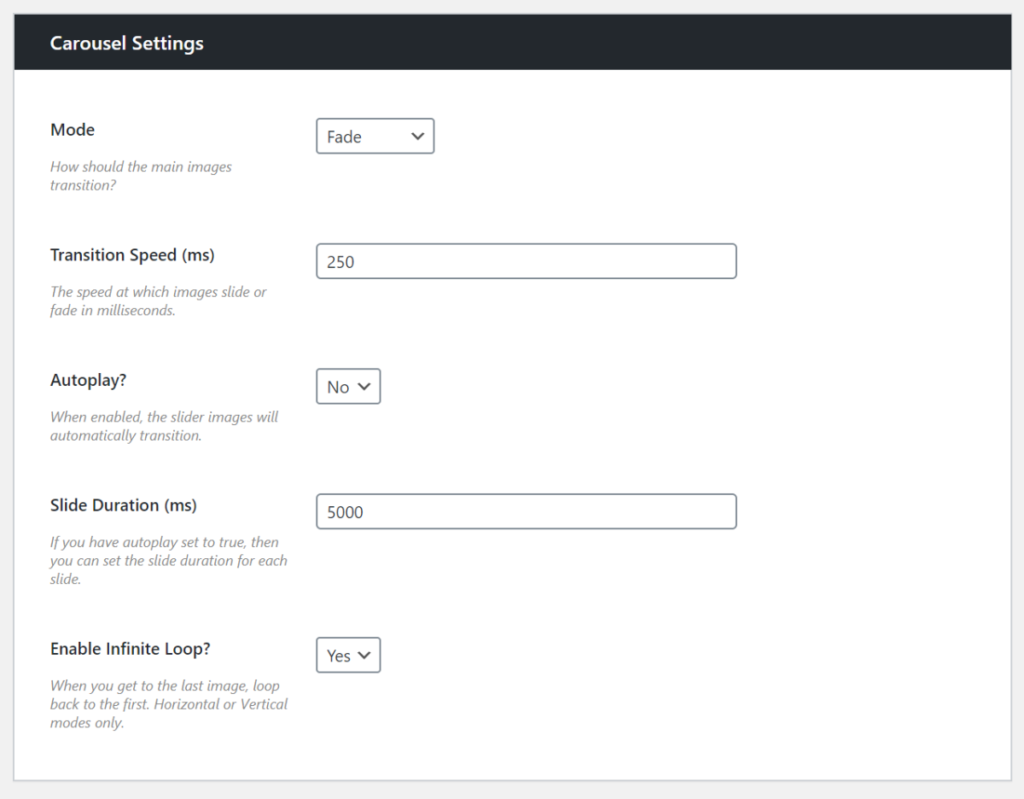
One of the standout features of WooThumbs is its ability to allow you to choose from a variety of transition effects for your product gallery. Whether you prefer a horizontal, vertical, or fade effect, WooThumbs gives you the flexibility to select a transition style that best suits your brand and product.

Customize your thumbnail images
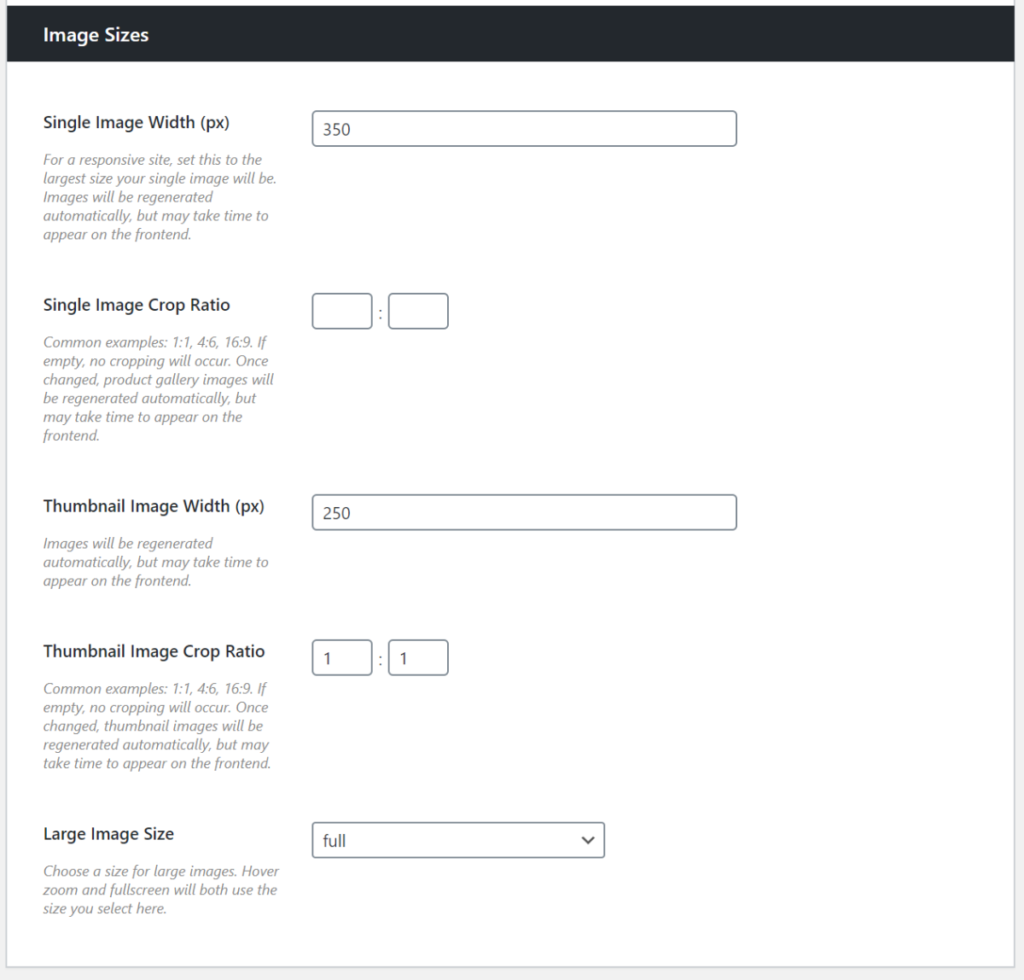
WooThumbs lets you customize your thumbnail images, giving you control over the single image width, thumbnail image width, and crop ratios. This means you can tailor your image presentation to perfectly fit your product and branding.

Add a product video to your product gallery
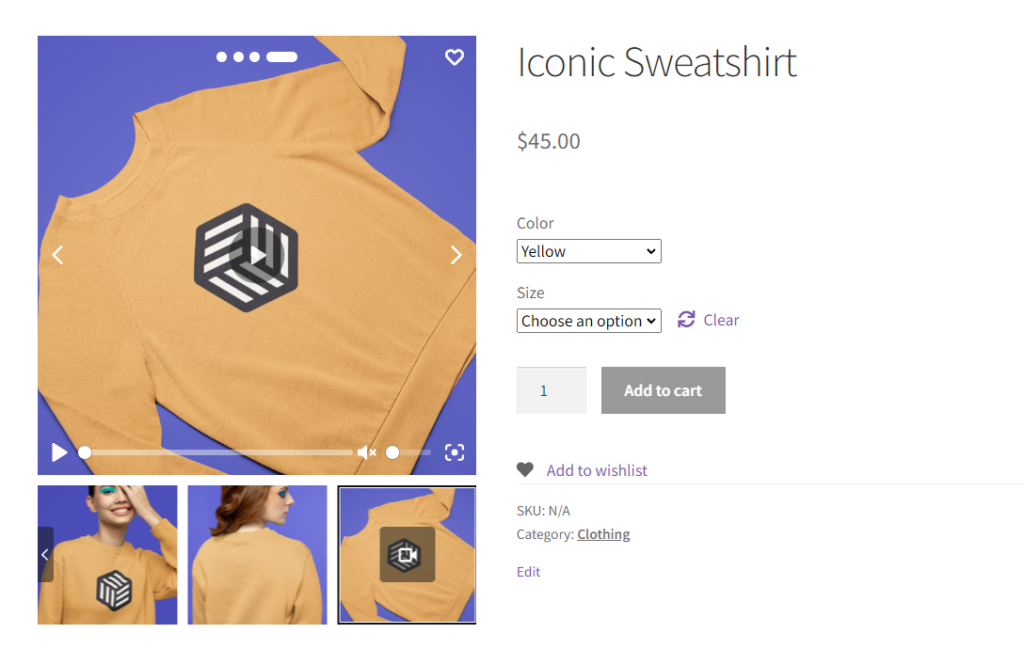
But the customization doesn’t stop at static images. WooThumbs also allows you to embed video content directly into your product gallery. This feature is particularly beneficial for products that benefit from a more dynamic presentation or demonstration, enhancing the customer’s understanding of the product.

Add multiple images per variation
Another impressive feature of WooThumbs is the ability to add multiple images per variation. This is especially useful for variable products with plenty of images rather than just one featured image. It allows customers to see exactly what each variation looks like, helping them make a more informed purchasing decision.

For instance, if you sell clothing in various colors, customers can view images of each color option, making it easier for them to visualize what they’ll receive.
All in all, WooThumbs for WooCommerce is more than just a plugin. It’s a versatile tool that breathes life into your product image gallery, making it more interactive and engaging. By offering a more dynamic and informative visual experience, it helps your customers make confident purchase decisions.
Technique 2: Boost sales with cross-selling and upselling with Iconic Sales Booster

Iconic Sales Booster for WooCommerce is a powerful plugin designed to enhance your online store’s profitability. It does this by introducing cross-selling opportunities on both the single product and checkout pages, effectively maximizing your average order value and conversion rates.
Unlike the standard ‘related products’ feature, Iconic Sales Booster takes a more proactive approach to increase revenue. It offers features like ‘Frequently Bought Together‘ and ‘Customers Also Bought’, which encourage customers to add more items to their cart. By leveraging the power of social proof, these features can significantly boost your average order value.
Iconic Sales Booster for WooCommerce
Use proven cross-selling techniques to increase the average order value of your store.
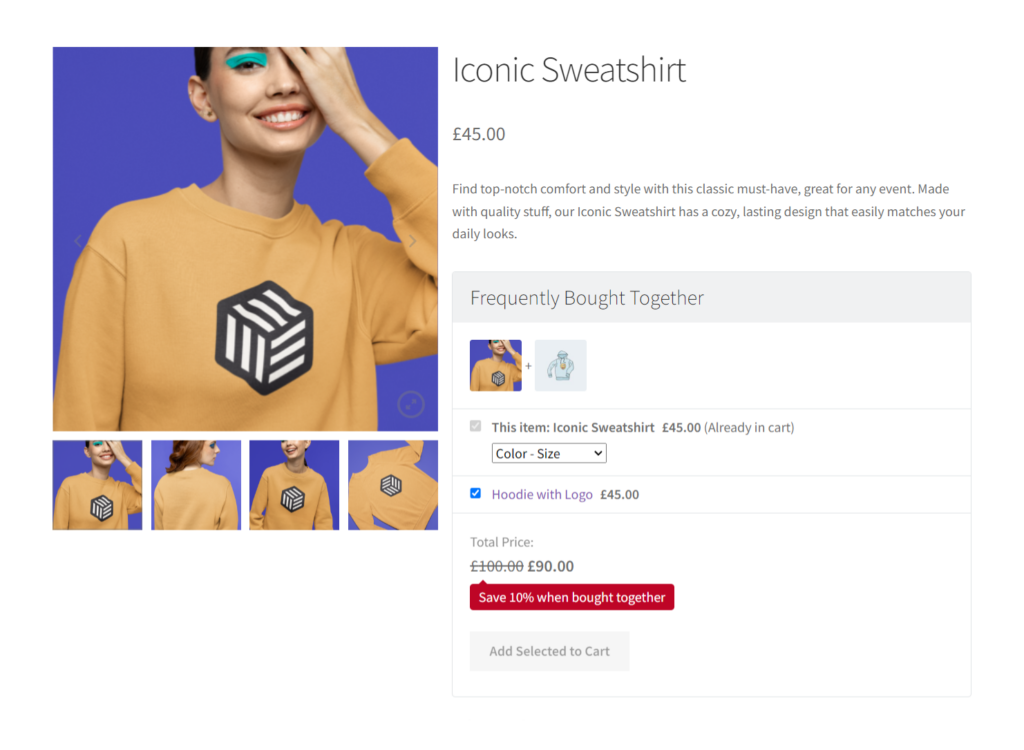
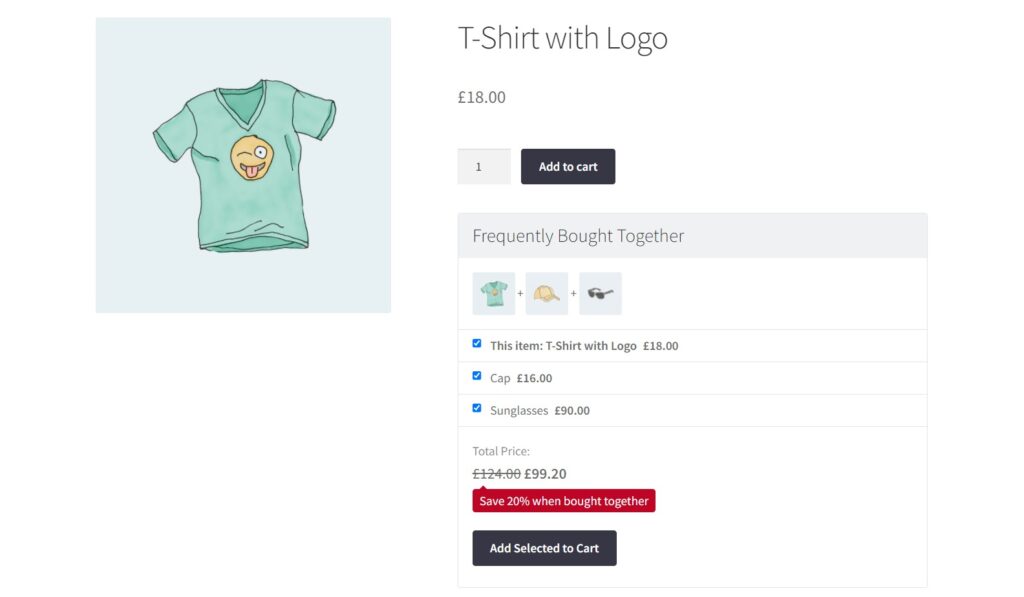
Add Frequently bought together
The ‘Frequently Bought Together’ feature allows you to suggest additional products that complement the one the customer is viewing. This not only increases the chances of a larger sale but also enhances the customer’s shopping experience by helping them find products they might need.

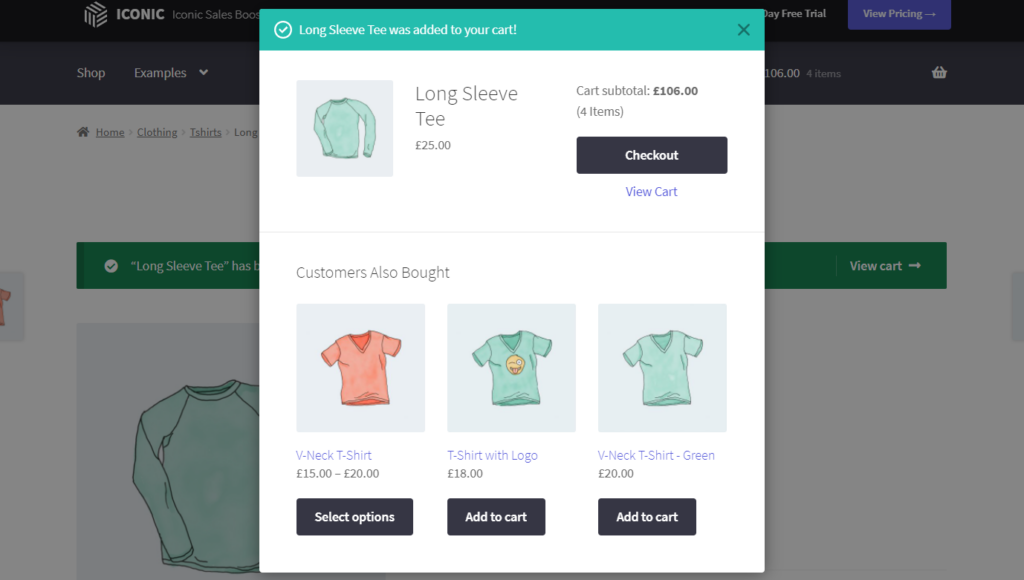
Add Customers also bought
The ‘Customers Also Bought’ feature, on the other hand, shows customers other products that previous buyers have purchased along with the item they’re currently viewing. This can prompt customers to consider additional products they might not have thought of, leading to increased sales.

Iconic Sales Booster also allows you to display one-time offers on your checkout form. With the ‘Order Bump at Checkout’ and ‘One-Click Cross-Sell After Checkout’ features, you can incentivize customers to add more to their cart, even at the final stages of the buying process.
Technique 3: Enhance user experience with swatches on the product page

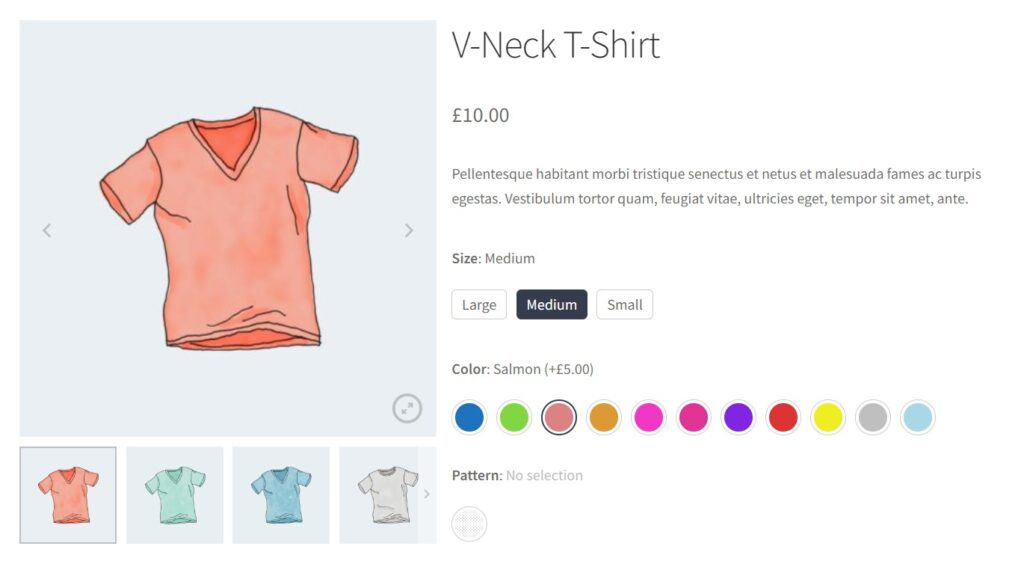
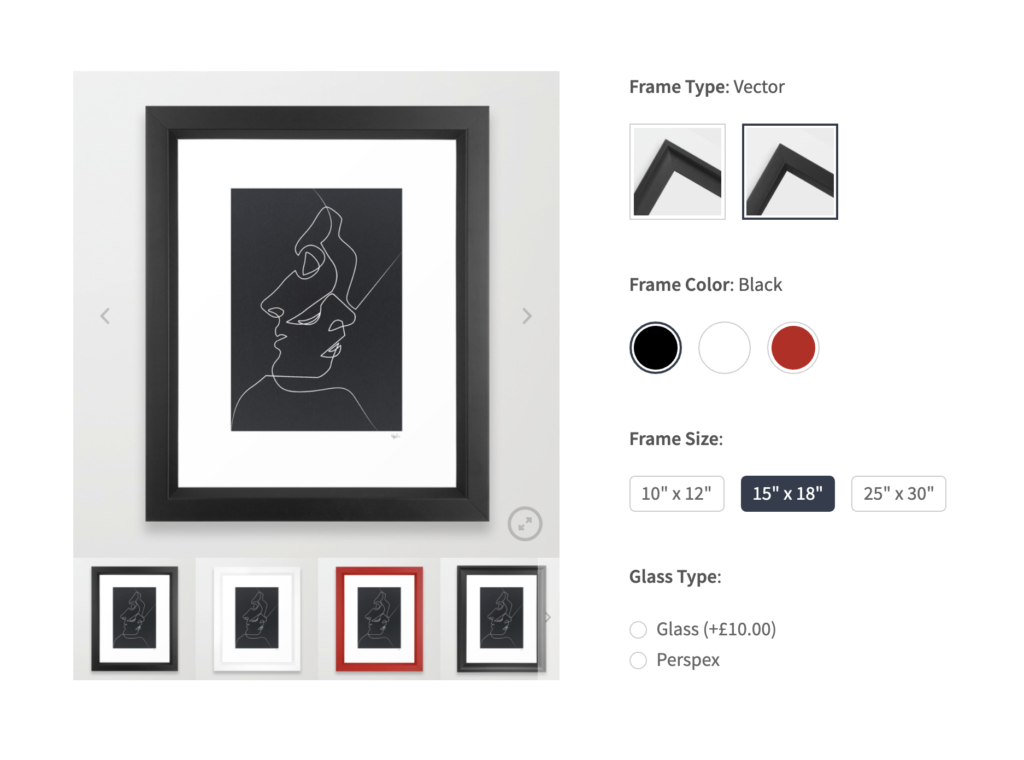
WooCommerce Attribute Swatches lets shop owners customize the WooCommerce product page by adding color and image swatches to their products. This is an easy way to enhance the customer’s shopping experience and simplify the purchasing user flow.
WooCommerce Attribute Swatches
Turn your WooCommerce product options into color, image, or text swatches. Instantly enhance your customers’ online experience.
Visual learner? Watch our WooCommerce Attribute Swatches tutorial here:
Add color swatches to your WooCommerce product page
Color swatches provide a visual representation of the available color options for a product. Instead of navigating through a dropdown menu, customers can see all available colors at a glance.
This not only simplifies the selection process but also provides a more interactive and engaging shopping experience.

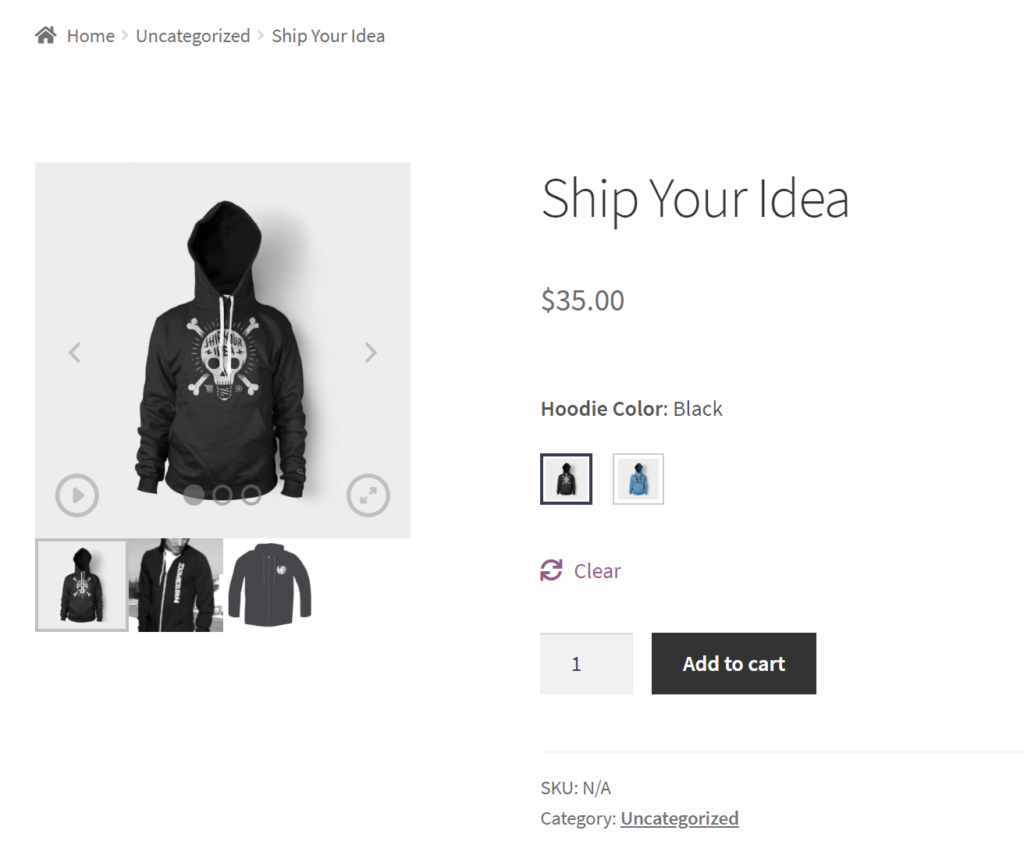
Add image swatches to your WooCommerce product page
Image swatches take this a step further by showing a preview of each product variation. This allows customers to see exactly what each variation looks like, helping them make an informed buying decision.
It’s a great way to provide more detailed information without overwhelming the customer with text.

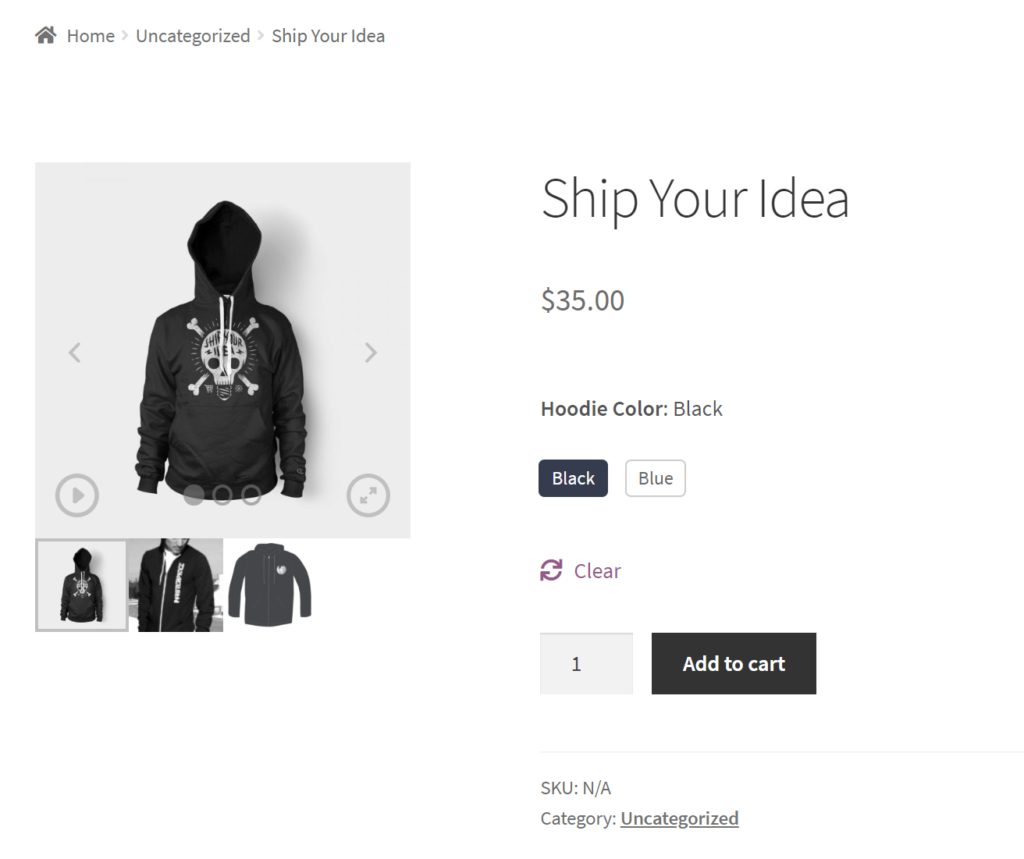
Add text and radio buttons to your WooCommerce product page
In addition to color and image swatches, WooCommerce Attribute Swatches also allows you to add text swatches and radio buttons to the single product page.
These options provide additional ways for customers to select the product variation they wish to purchase, catering to different user preferences.

But the benefits of WooCommerce Attribute Swatches don’t stop at the product page. You can also use this plugin to visually enhance the product filters on your main WooCommerce shop page, creating a more cohesive and user-friendly shopping experience across your entire online store.
Advanced techniques to customize WooCommerce product page
For those who are comfortable with coding or want more control over their WooCommerce single product page, using a child theme and the WordPress Customizer can provide a more advanced level of customization.
This approach allows you to add custom CSS and HTML to your product pages, giving you the flexibility to create a truly unique and tailored shopping experience.
- A child theme is essentially a sub-theme that inherits all the functionality, features, and style of its parent theme. By using a child theme, you can modify or add to the functionality of the parent theme without affecting the original theme’s code. This makes it safer to update your parent theme without losing any customizations you’ve made in your child theme.
- The WordPress Customizer, on the other hand, is a built-in tool that provides a live, front-end preview of changes made to your website. It allows you to tweak various elements of your website, including colors, fonts, layouts, and more. When used in conjunction with a child theme, the Customizer can be a powerful tool for customizing your WooCommerce product page.

What you can customize using a child theme or customizer
Here are some of the elements you can customize using a child theme and the WordPress Customizer:
- Layout: You can adjust the layout of your product page to better suit your products and branding. This could include changing the position of the product title, price, and ‘Add to Cart’ or ‘Buy Now’ button, or altering the layout of product images and descriptions.
- Colors and fonts: With the Customizer, you can easily change the colors (such as background color, button colors, etc) and fonts used on your product page. This can help ensure consistency with your brand’s visual identity.
- Custom CSS: For more advanced customizations, you can include additional CSS to your child theme. This allows you to modify virtually any aspect of your product page’s appearance.
- Custom HTML: Similarly, you can add custom HTML to your child theme to add new elements or functionality to your product page.

Specific things you can customize
Alongside these, you can get a lot more specific with customizing the WooCommerce product page. Depending on your skill, you could customize any of the following:
- Product tabs: WooCommerce product pages typically include tabs that contain additional information about the product, such as a longer description, additional information, and reviews. You can customize these tabs to include more specific information about your products, or even add new tabs.
- Custom product meta: You can customize the product meta information that appears under the product title. This typically includes the product category and tags, but could also include custom fields like SKU, brand, or manufacturer.
- Product badges: Product badges are small icons or labels that highlight specific features or promotions for your products, such as “Sale”, “New”, or “Hot Item”. You can customize these badges to match your branding, or create new ones to highlight unique selling points.
- Related products: WooCommerce automatically displays related products at the bottom of each product page. You can customize this section to control which products are displayed, or how they are presented. This can be a great way to cross-promote your products and encourage additional purchases.
While these advanced techniques offer more control and flexibility, they also require a good understanding of coding and web development.
If you’re not comfortable with these, it’s always a good idea to hire a professional or use WordPress plugins that can help you achieve similar results without the need for coding.
How to monitor the performance of your WooCommerce product page
Monitoring the performance of your WooCommerce product page is crucial to understanding how your customers interact with your products and identifying areas for improvement.
Here are some steps to effectively monitor your product page performance:
- Google analytics: Google Analytics is a powerful tool for tracking user behavior on your website. You can monitor metrics such as page views, bounce rate, average time spent on the page, and exit rate. You can also set up goals to track conversions, such as completed purchases or add-to-cart actions.
- Ecommerce tracking: Google Analytics also offers Ecommerce tracking, which provides detailed insights into shopping behavior. You can track transactions, revenue, and even the specific products that users are interacting with. This can help you understand which products are performing well and which ones might need more attention.
- Heatmaps: Tools like Hotjar or Crazy Egg can provide heatmaps, which show where users are clicking, scrolling, and spending time on your product pages. This can help you understand how users are interacting with your page and identify any potential issues or areas for improvement.
- A/B testing: If you’re considering making changes to your product pages, A/B testing can be a valuable way to compare the performance of different versions of a page. Tools like Optimizely or Google Optimize allow you to show different versions of a page to different users, and then compare the results to see which version performs better.
- Page speed: Page load time is a crucial factor in user experience and SEO. Tools like Google PageSpeed Insights or GTmetrix can help you monitor your page speed and provide recommendations for improvement.
- Customer feedback: Don’t forget to listen to your customers. Customer reviews, surveys, and direct feedback can provide valuable insights into what your customers like or dislike about your product pages.
Monitoring your product page performance aims to gain insights that can help you improve the user experience, increase conversions, and ultimately grow your business. Regularly review your performance metrics and be prepared to make adjustments as necessary to optimize your product pages.
Customize your WooCommerce product page today
When done right, customizing the WooCommerce product page can help you deliver a better shopping experience for your customers. As a result, you’ll also increase your average order value, and boost sales for your ecommerce store.
The best part is that you don’t have to mess around with WooCommerce templates, files, or code when you customize WooCommerce.
You can instead get it done quickly and easily with the following plugins:
- WooThumbs lets you improve the product image gallery, and thumbnails on the single product page.
- Sales Booster is great for setting up different sorts of cross-selling opportunities such as frequently bought together and customers also bought.
- Attribute Swatches lets you add different sorts of attribute swatches for product colors and images.