If you’re looking for the perfect WooCommerce product image size, want to optimize your WooCommerce product images, or just want some product image tips, this guide is for you.
Images are one of the most important parts of any online store. However, there are so many different WooCommerce product image size types used in WooCommerce, it’s not always easy to figure out where you can change them.
👋 Because WooCommerce images can get a little complicated, we’ve put together this guide to go over each aspect of WooCommerce images, so you can skip ahead to the part that suits you.
The plugins mentioned in this guide:
- WooThumbs for WooCommerce – Change your WooCommerce product image sizes without the hassle and improve your WooCommerce product gallery.
- Image Swap for WooCommerce – Add flip and hover product image effects to your WooCommerce category pages.
WooThumbs for WooCommerce
Enable zoom, sliders, video, fullscreen, multiple images per variation, and customisable layout options for your product imagery.
In this guide we’ll show you:

What are the benefits of setting your WooCommerce product image sizes?
Before we dive into the ‘how’, you may be wondering about the why. After all, it’s extra effort and time that you could be spending on your business, right?
The primary benefits of setting your WooCommerce product image sizes are:
- Preventing image blurriness — images that are the wrong size can appear blurred, giving a bad first impression to your buyers.
- Speed — the larger an image, the longer it takes to load, and it’s a well-known fact that slow websites result in decreased SEO (search engine optimization) and search engine ranking. Resulting in less revenue and dissatisfied customers.
So now we know why you should be spending some time on your WooCommerce product images, now let’s dive into the how.
What’s the best size for WooCommerce product images?
The best size for WooCommerce product images largely depends on the theme you’re using for your store and if you’re using an image zoom plugin like WooThumbs or not.
If you’re selling a simple product like a plain t-shirt, you may be able to get away with an image file size that’s 800 – 1000px wide.

If you have a product that’s detailed or complicated, however, uploading a larger image will allow potential customers to zoom in and see those details up close. In that case, an image that’s 2000px wide may work better for you.
Note: Never upload an image that’s too large. An image that’s oversized will slow your site down and as a result, will likely affect sales.
What image formats/file types should you save WooCommerce product images as?
A question might come up when you’re creating your product images in the first place: what file type should I use?
There are three image file types typically used for product images: PNG and JPEG. The size of the images matters, but if you’re looking for quality, the file type does too. So, let’s go through each of these.
JPEG and JPG: Best for general product images
The JPEG file type should be your go-to for product images. This file type is small in size, so it won’t slow down your website, even if the actual pixel size of your image is large.
This kind of file type is perfect for your general product photography.
PNG: Best for screenshots and images with text
The PNG file type, while higher quality than JPEG, should be used with caution. If used for your general product images, and the size of your image is large, the file will likely also be large in terms of file size – slowing down your site.
WebP: Best overall
WebP is the latest image format for your website. It offers the best image compression without losing quality. Compared to PNGs, WebP pictures are generally 26% smaller in size.
The easiest way to convert your images to WebP is to use a WordPress plugin to help you get it done. A few examples are WebP Express and Smush, which offers a premium version on their pricing page.
Want to learn how to improve your product photos? Read our ecommerce product photography guide.
How to set WooCommerce product image sizes
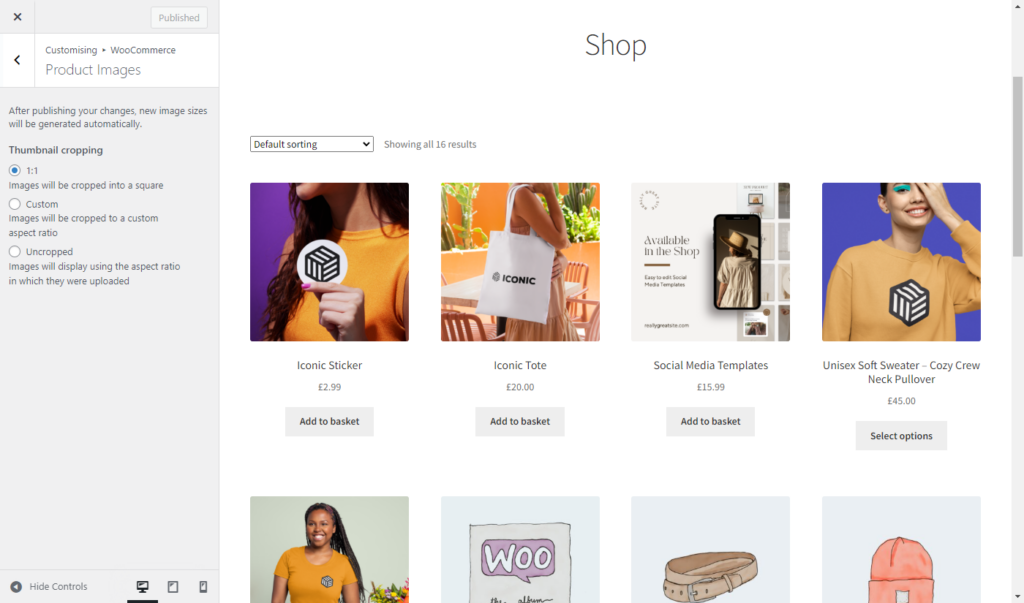
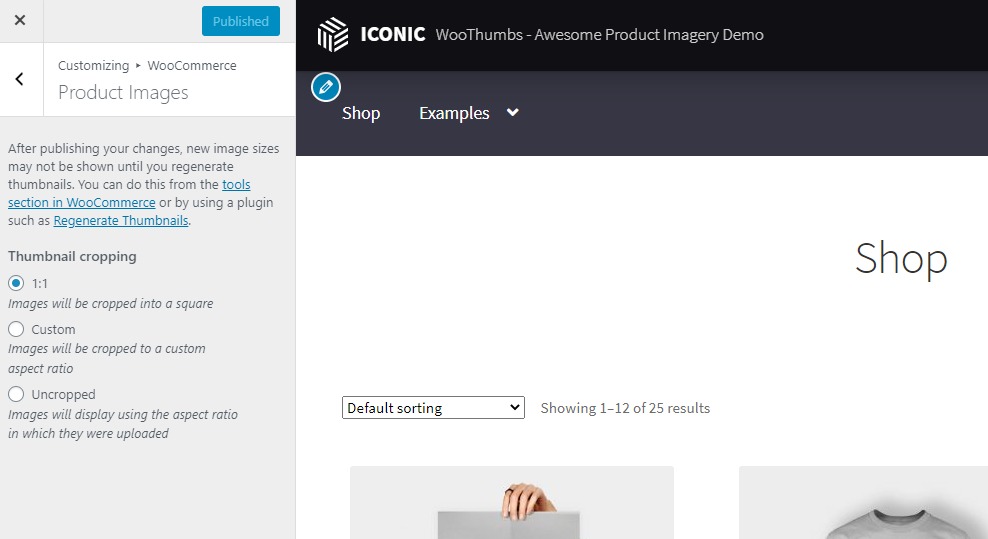
Image sizes can now be changed in the Customizer. Go to Appearance > Customize > WooCommerce > Product Images.

If you’re using a default WooCommerce theme like Storefront, you’ll only see product thumbnail cropping options here.
If you’re using a different WordPress theme, you might see things like thumbnail image size options (Main image width, Thumbnail width, and Thumbnail cropping).
Image heights have intentionally been removed, as they are calculated automatically based on your settings. It’s worth noting here that your main featured image or single product image no longer has any crop settings. They will always show uncropped.
If your WooCommerce theme (or child theme) is controlling the size of your images, the default image dimensions are usually the following:
- The image thumbnail (which includes category page images, related products images, and includes the category image itself) is 324 pixels by 324 pixels.
- The main product gallery image is 800 pixels by 800 pixels.
As soon as you make any changes to these settings, WooCommerce will automatically generate the new image sizes (regenerate thumbnails). This may take a little while to process, but it runs in the background.
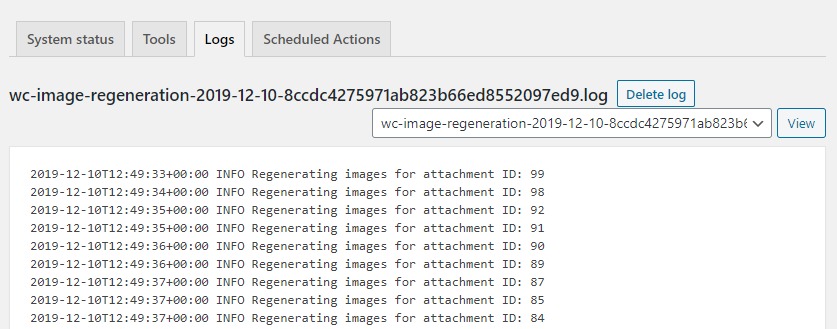
If you want to see the status of the background regeneration from your WordPress dashboard, go to WooCommerce > Status > Logs and select the log beginning with wc-image-regeneration from the dropdown menu.

Note: If you want more control over these sizes, you can use the plugin WooThumbs for WooCommerce. We’ll talk a little more about that later.
How to set the WooCommerce category image size
In WooCommerce 3.3+, catalog image sizes have been removed. Instead, the catalog or product category page uses the same settings as the thumbnail settings.
To change this, go to Appearance > Customize > WooCommerce > Product Images > Thumbnail Width.
Add WooCommerce product image hover effects to your category pages
Once you have your product images sized on the category page, it’s worth exploring how you can maximize their ability to make you sales.
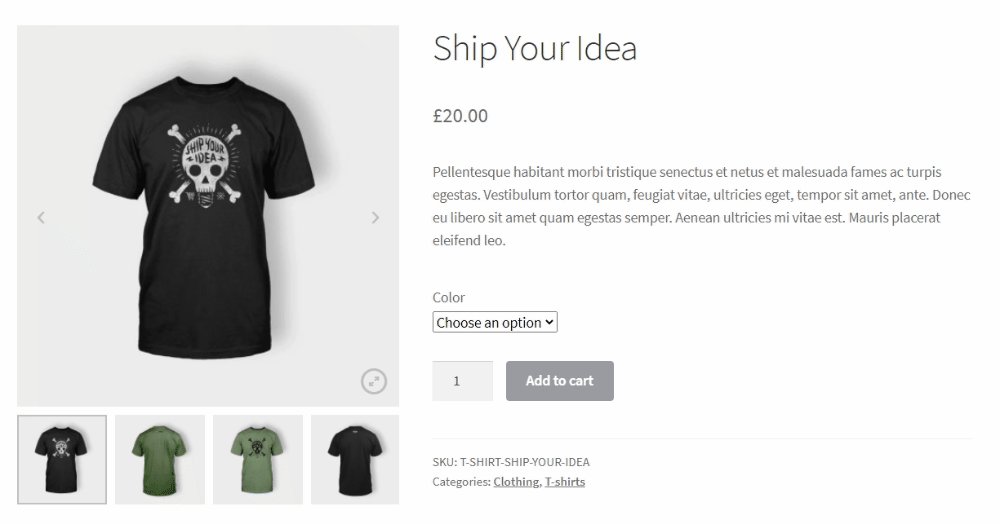
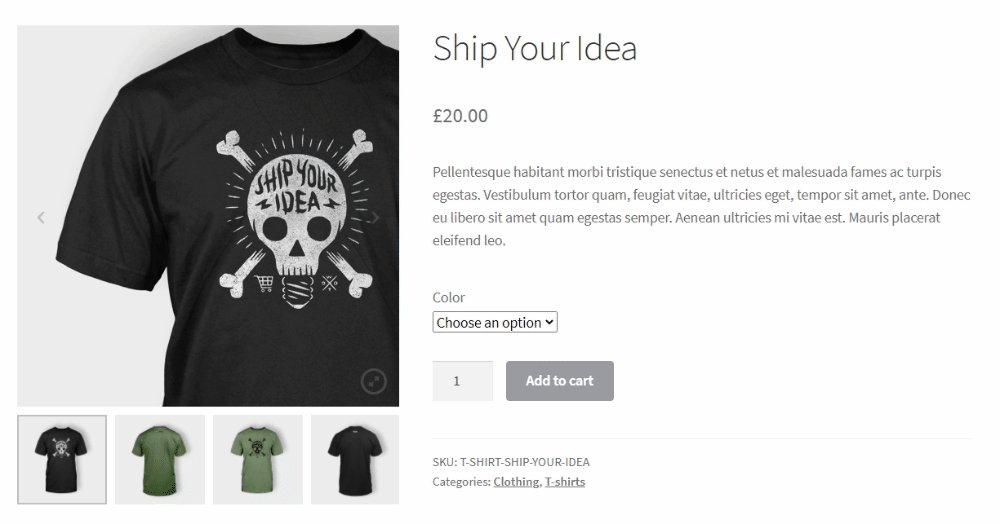
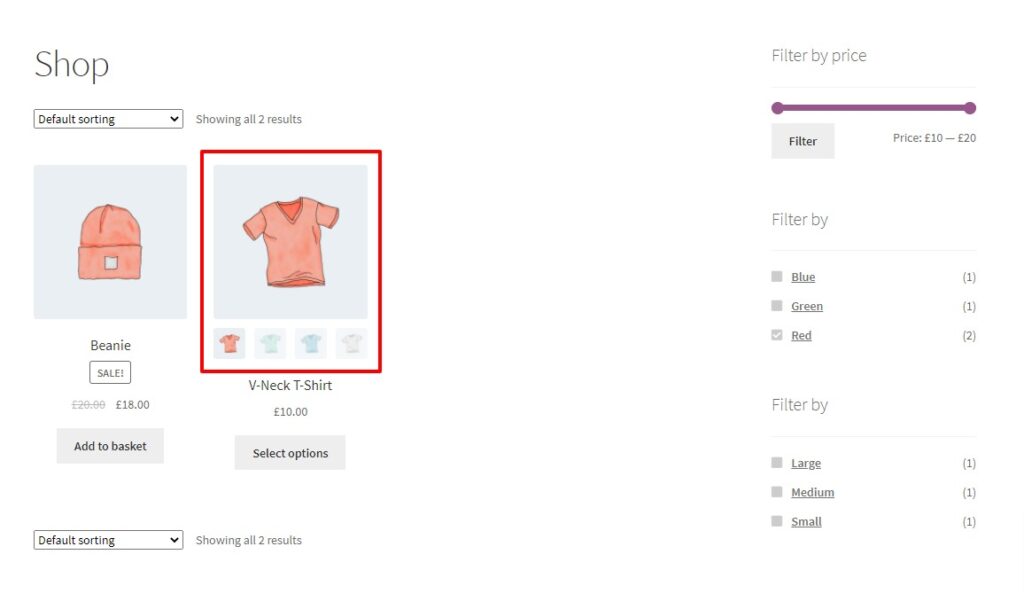
With Image Swap for WooCommerce, you can add product image hover effects to your category pages. These will allow customers to hover over, or click your product images on the front end of your store and be shown additional images right from the shop page.
You’ll also have the option to add a zoom effect to these images so customers can see your product in detail before clicking through.

With Image Swap installed, you’ll save customers time, unnecessary clicks, and frustration.
Curious? Try Image Swap for WooCommerce here:
Image Swap for WooCommerce
Add image swap effects to your product archive pages. Slide, zoom, thumbnails, fade, flip, and more. Make your product collection easier to browse.
If the main image width and thumbnail width fields are missing
You may notice that the Main image width and Thumbnail width settings are missing from your Customizer screen.

Not to worry, if your theme has declared WooCommerce support and pre-defined those settings, then they are removed from the Customizer.
WooCommerce also comes packaged with some popular theme support declarations. This means they already set the best image sizes for your theme.
But often you’ll find these settings elsewhere in the admin area. Either in your theme’s settings page, or the theme settings inside Customizer. If they’re nowhere to be found, then your theme may be very strict on the sizes it uses and not allow them to be easily changed.
If in doubt, contact your theme developer or use their support system to double-check.
How to change your image size with a WooCommerce product image plugin
If you’d like to have more control over the image sizes in your WooCommerce store, then you can download a product image WordPress plugin to help with that.
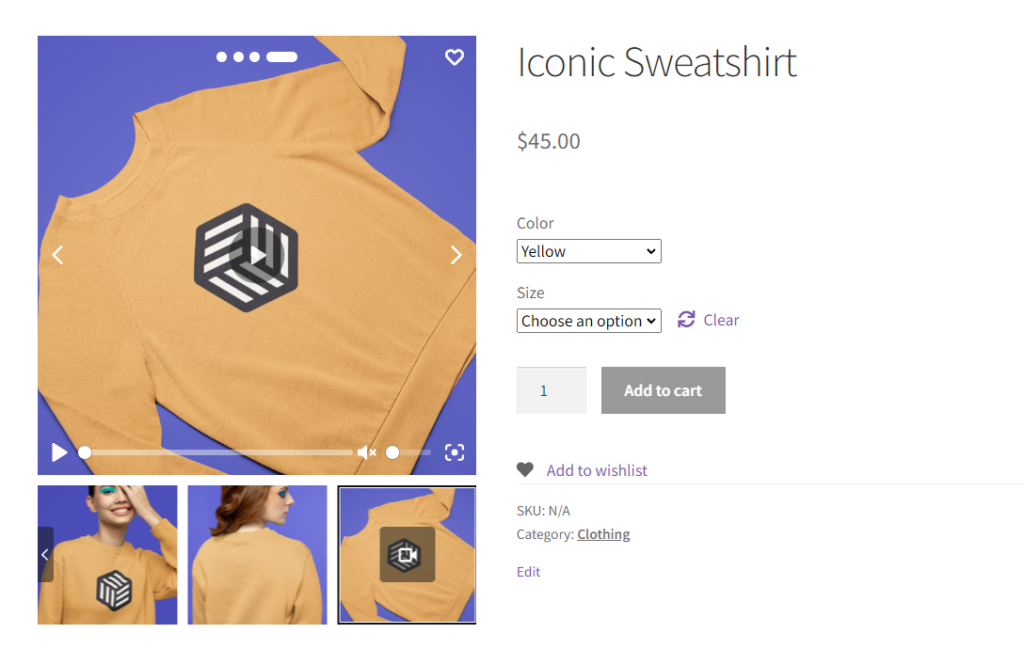
WooThumbs for WooCommerce allows you to change or resize your WooCommerce image sizes on the single product page with a few easy settings.
As a bonus, it also allows you to:
- Have multiple images for each product variation.
- Add image zoom to your product images.
- Customize your WooCommerce product gallery.
- Add video to your product gallery and more.

Install the WooCommerce plugin, WooThumbs for WooCommerce
You can get WooThumbs for WooCommerce here: iconicwp.com/woothumbs
Then follow these steps:
- Go to Plugins > Add New > Upload Plugin.
- Choose the zip file you downloaded, upload, and then click ‘Activate’.
- Once activated, you’ll need to enter your license key.
Now that we have WooThumbs installed, we can move on to changing your image sizes.
To change your image sizes with WooThumbs, simply do the following:
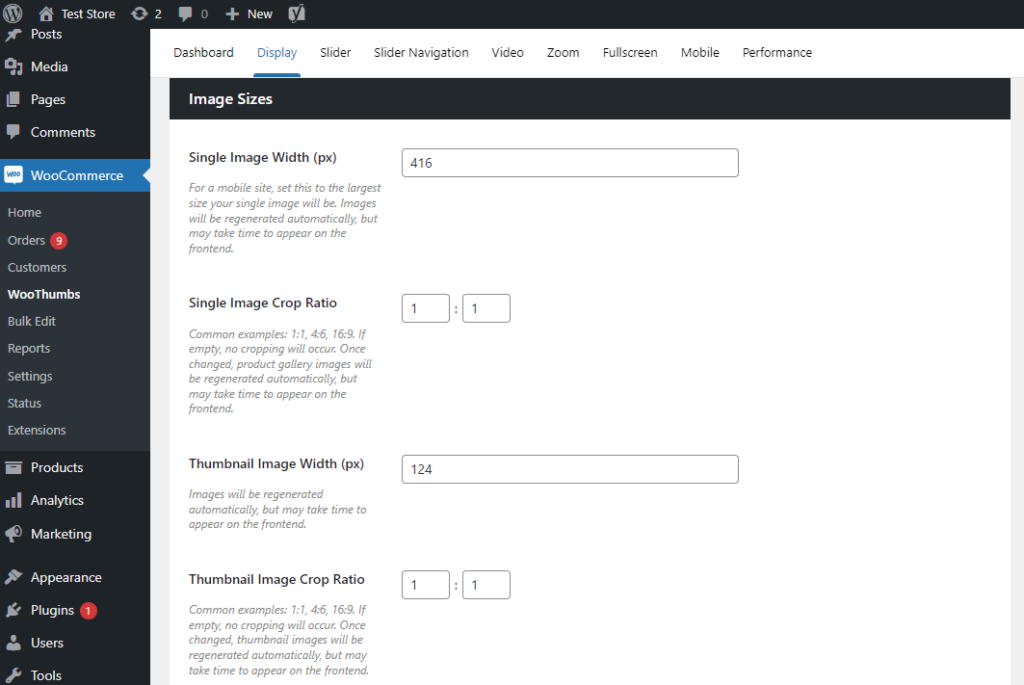
- Go to WooCommerce > WooThumbs > Display
- Scroll down to the Image Sizes section

- Enter your desired size in the Single Image Width (px) field.
- Click Save and it will trigger the background image regeneration process for your single image thumbnails, and the WooThumbs image cache will be cleared automatically once complete.
- Here you can also set the Single Image Crop Ratio. For example, you could enter 1:1, 4:6, or 16:9 to crop your image in different ways.
WooThumbs for WooCommerce
Enable zoom, sliders, video, fullscreen, multiple images per variation, and customisable layout options for your product imagery.
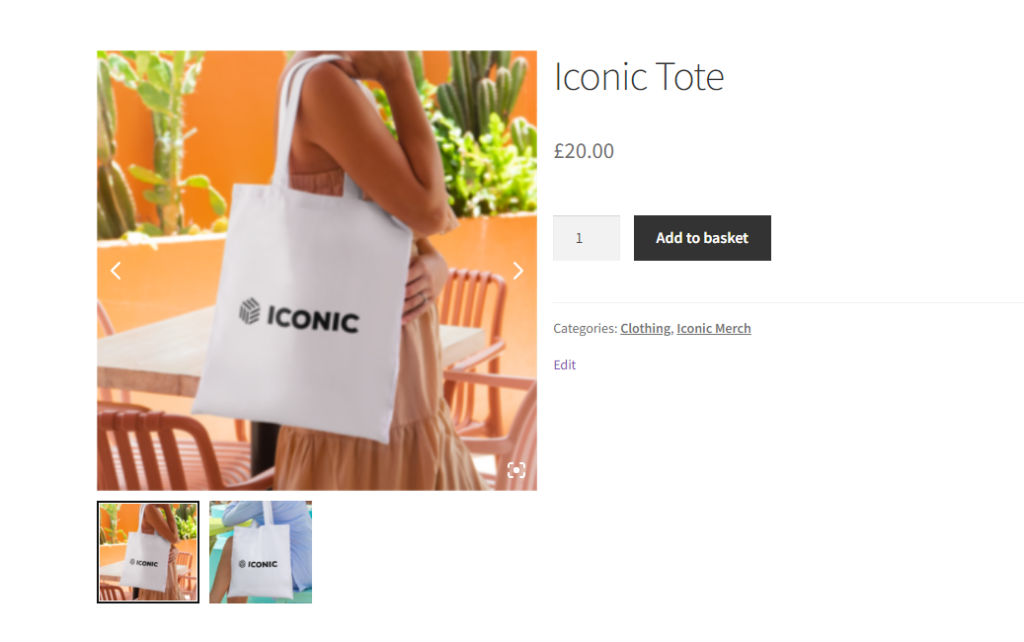
How to set or change the image size of your WooCommerce product gallery
WooThumbs for WooCommerce also allows you to set the image sizes in your product gallery.
- Go to WooCommerce > WooThumbs > Display.
- Scroll down to the Image Sizes section.

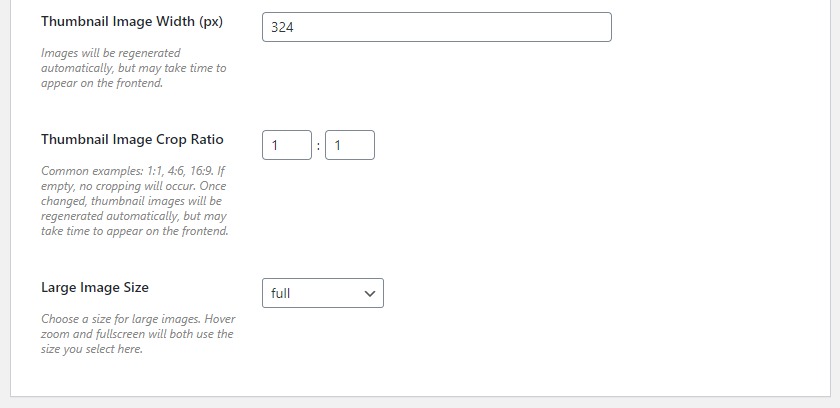
Here you will see various settings that you can change for your WooCommerce product gallery. Including:
- Thumbnail Image Width (px) – Width of the product gallery thumbnails. This won’t affect any other image sizes on your site.
- Thumbnail Image Crop Ratio – How your product gallery thumbnails will be cropped. For example, the aspect ratio of 1:1, 4:6, or 16:9.
- Large Image Size – Choose a size for your large images. Hover, zoom, and full screen will both use the size you select here.
How to create WooCommerce product images that won’t slow down your site (before uploading them)
Product images can be a major cause of slow website loading times, which can have a negative impact on both your customers’ experience and search engine ranking.
The good news is, as well as the techniques within this article to improve image sizes within your WooCommerce store. There are some things you can do before you even upload your images.
Choose the right file format
When it comes to product images, the file format you choose can have a big impact on the size of the file and how fast it loads on your site. The JPEG format is generally the best choice for photographs, as it offers a good balance between quality and file size.
Resize your images before uploading them
Images taken directly from a camera or other source are often much larger than they need to be for your website.
Resizing images to the maximum dimensions you need for display on your site can greatly reduce their file size and improve load times. We talked about this earlier, but if you’re selling a simple product like a plain t-shirt, you may get away with an image size 800 – 1000px wide.
If you’re selling something with a lot more details and using good image zoom, then you might want your product image to be much larger than that (to make sure it’s high-quality).
Figure out the maximum size your product images need to be, and never upload anything larger than that.
Compress your images
This step can be done before you upload your product images to WooCommerce or on your website.
If you want to do the work beforehand, you can use a tool like TinyPNG to individually compress your images before uploading. This won’t change the quality of your images. It will just reduce their file size. The only downside is that this is a manual process, so could take some time to do.

Alternatively, you can install a plugin like Smush to compress your product images as you upload them. You can adjust the settings within Smush to take care of this job automatically.
Common WooCommerce image problems
Sometimes when customizing your WooCommerce product images, you may run into a few problems, some of which can be fixed fairly quickly.
We’ve put together some of the most common here, but if you have any more, please leave a comment below, and we’ll see how we can help.
My WooCommerce product images are different sizes
If your product images are showing up as different sizes in your WooCommerce store, there are a few things you can do:
- Make sure all your product images are the same size before you click upload images. Our recommendation is to create a template using an image editor that you can use for every product image. See ‘What’s the best image size for WooCommerce products?’ for the best image sizes to use.
- Ensure you’ve adjusted your WooCommerce product image settings to include thumbnail sizing and cropping.

How to set WooCommerce thumbnail cropping or hard crop in WooCommerce
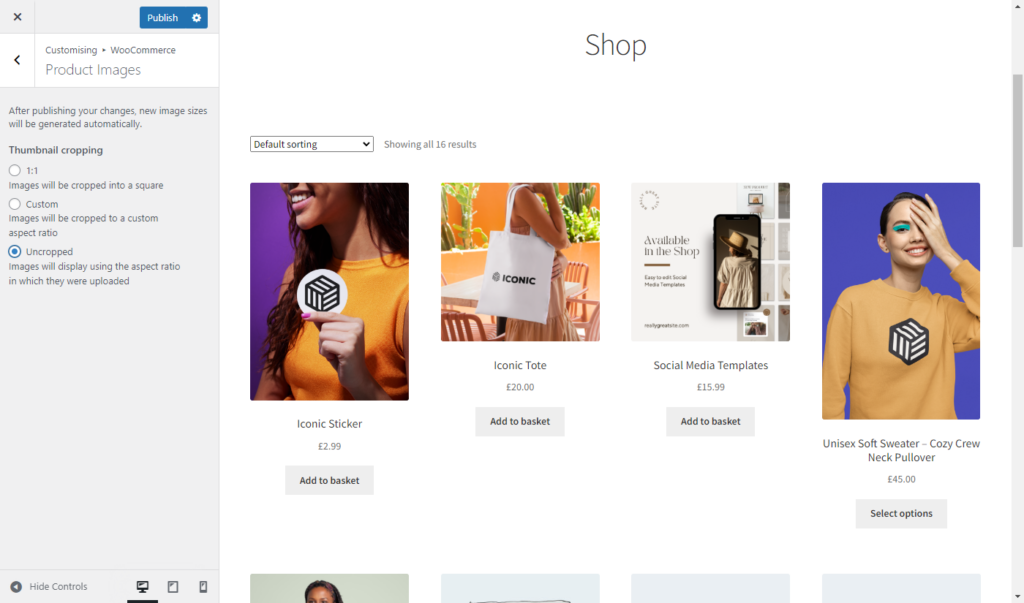
To change how your thumbnails are cropped in WooCommerce, do the following:
- Go to Appearance > Customize.
- Then go to WooCommerce > Product Images.
- Select the desired cropping setting in Thumbnail cropping. You can experiment here and see changes in real-time.
- Once happy, click Publish and your changes will be live.
My WooCommerce product images are blurry
If your WooCommerce product images are blurry then you’ll want to check a few things:
- Is your image quality good in the first place? Check the quality of your product image. If it’s low quality, when added to your WooCommerce store, it won’t look as crisp and clear as you’d like.
- Check your thumbnail settings. If your settings are looking for a 500px image for your product page and a 150px image on your catalog page, but you only upload a 150px image, then WooCommerce will automatically enlarge your image, causing it to look blurry.
To fix this problem, our tutorial for fixing WooCommerce blurry images will help.

Get to grips with WooCommerce product images
In this guide, you’ve learned how to manage WooCommerce product image sizes. We’ve explained how to change product and gallery image sizes, how to improve these with a WooCommerce product image plugin, and gone through some common problems you may come across.
Store owners know how important product images are when it comes to making sales in your ecommerce store, so make sure yours are working well with this guide.
WooThumbs for WooCommerce
Enable zoom, sliders, video, fullscreen, multiple images per variation, and customisable layout options for your product imagery.