If you’re running an online store, your checkout pages are the most important pages on your website. They’re the pages where your customers finally make their purchases, and if they’re not optimized, you risk losing sales.
In this post, we’ll discuss some best practices for improving your checkout pages to increase conversions and reduce cart abandonment. We’ll cover topics such as design, usability, and conversion rates. All so you can make more sales this year.

By the end of this post, you’ll have a better understanding of how to optimize your checkout page to drive more sales. You’ll also be able to improve the overall user experience on your ecommerce website.
Want to skip the steps and make this even easier? Install Flux Checkout for WooCommerce on your WordPress website and make these changes immediately.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
But before we get into how you can improve your checkout page. Let’s look at why making these changes is so important.
Why improve your ecommerce checkout pages?
The ecommerce world is all about converting leads into purchases with a good checkout experience.
📈 With an average of less than 2% of ecommerce website visits converting. Ecommerce checkout pages appear to be more important than what you might’ve originally considered.
The good news is that improving your ecommerce checkout pages could be the only key to increasing your conversion rate.
You already have a website, and maybe it brings in a few customers every day. But that doesn’t mean there isn’t space for improvement.

If there is one thing that’s been made clear by the giants of the ecommerce world, every site can be improved, and every process can become more efficient. So here’s why you should improve your ecommerce pages.
You’ll increase your conversion rate
📈 On average, 1.62% of ecommerce visits will end up in a sale being made.
If you think about this in terms of a physical retail store. It would mean that only one or two people coming into your ecommerce store for every 100 visitors are buying something. So you have 98 people visiting, maybe adding items to their cart and never checking out.
A good, simple checkout process could double your conversion rate. This is because it can help guide even more uncertain users through the checkout page seamlessly. By making the process straightforward, users will also feel less stressed when placing orders. Which can help increase return customers and conversion rates.
You’ll limit cart abandonment
It’s clear that people visit your website, and they add the products they like to their cart, but that doesn’t always mean sales.
📈 On average, the cart abandonment rate is around 80%.
More significantly, mobile devices have a higher number of abandoned carts than desktop devices. Put simply, people love your products but don’t buy them. This could be for a myriad of reasons, some of which are out of your control.
👋 Want to see what other important metrics you should be tracking in your ecommerce store? Read our ecommerce metrics guide.
But some are in your control. Offering an easy checkout process, with good shipping options and payment methods, can be key for limiting the number of users who don’t end up going through with their purchase. This guide will help you with the methods and techniques examined.
Encourage customers to return to your website
A good checkout flow and process can increase customer satisfaction. A satisfied customer is far more likely to return to your website to make more purchases in the future. So, what does it mean to have a good checkout flow and process?
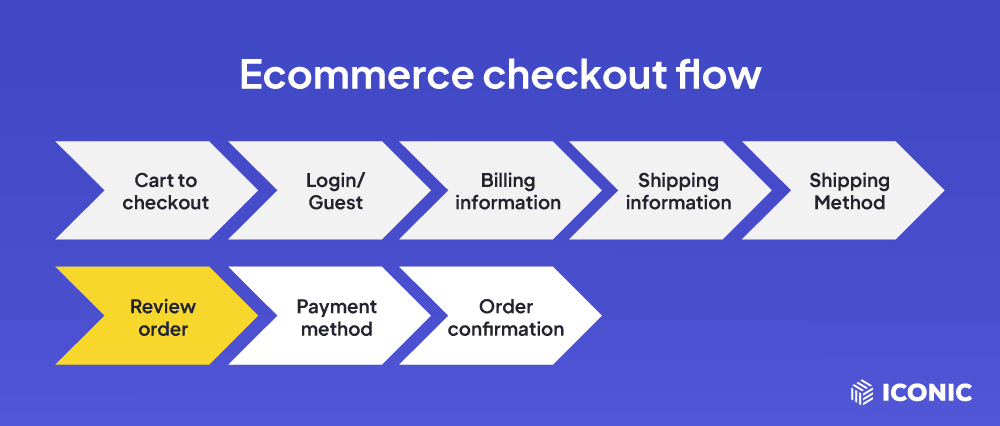
The checkout flow and process refer to the sequence and number of pages a customer will need to complete before purchasing.

For most websites, the checkout flow will include the following (no matter if you use a one-page checkout or multi-page checkout):
- A cart-to-checkout page.
- Account registration.
- Shipping address and billing information.
- Choosing a shipping method.
- Reviewing the order.
- Payment details/payment options (including coupon/promo codes).
Depending on the checkout flow you’ve created, some of these pages could co-exist on one page. Generally, you want to keep the process as simple as possible.
You will also want to consider how your checkout pages look on different devices. While on a desktop, one page with everything might look simpler to fill out. On mobile, the same page could be confusing and hard to read. You’ll want to remember this as you consider all the improvements you want to make to your checkout pages.
The easiest way to improve your ecommerce checkout pages is by following the 7 simple techniques and methods outlined below. These will give you the basis for creating a checkout form that users will be happy to go through repeatedly because of its simplicity.
7 ways to improve your ecommerce checkout pages
You’re ready to embark on a journey of improving your ecommerce checkout pages. But you have been flooded with information online on all the different things you can do.
We understand that all the information available can make you feel overwhelmed, so we decided to keep things simple. By limiting everything you need to do to 7 key changes, you’ll be able to implement changes that will yield results quickly.
Want to skip the steps and make this even easier? Install Flux Checkout for WooCommerce on your WordPress website and make these changes immediately.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
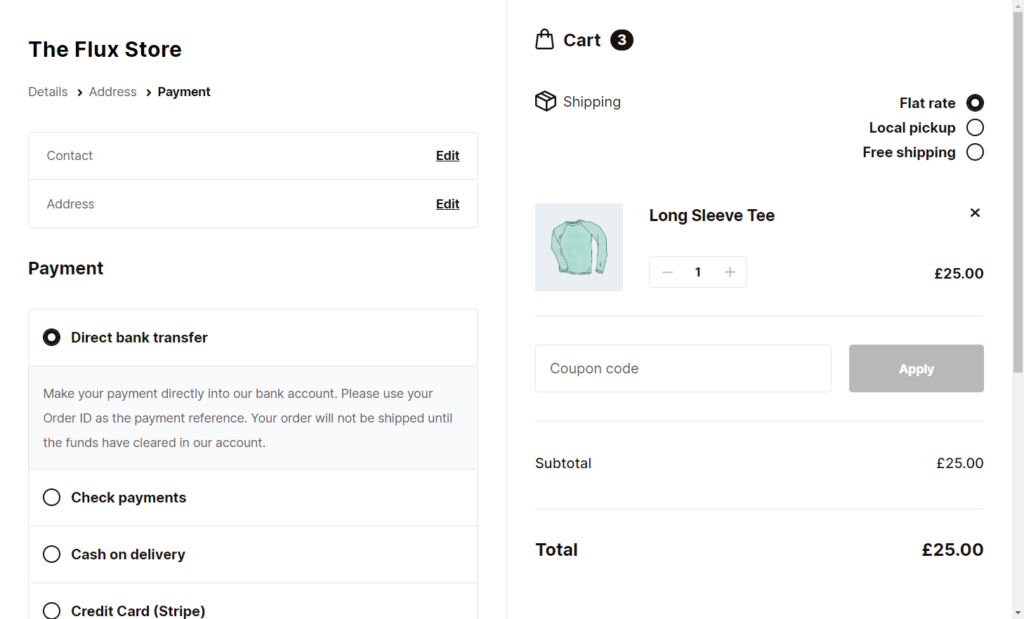
Remove distractions from your checkout page
A checkout page with distractions is a checkout page that will draw the customer’s attention away from what they should be doing.
You don’t want your customers to look at other potential items, advertisements, menu items, or photos while checking out. Instead, you want them to be focused on the task at hand, which is adding their checkout information and placing an order.
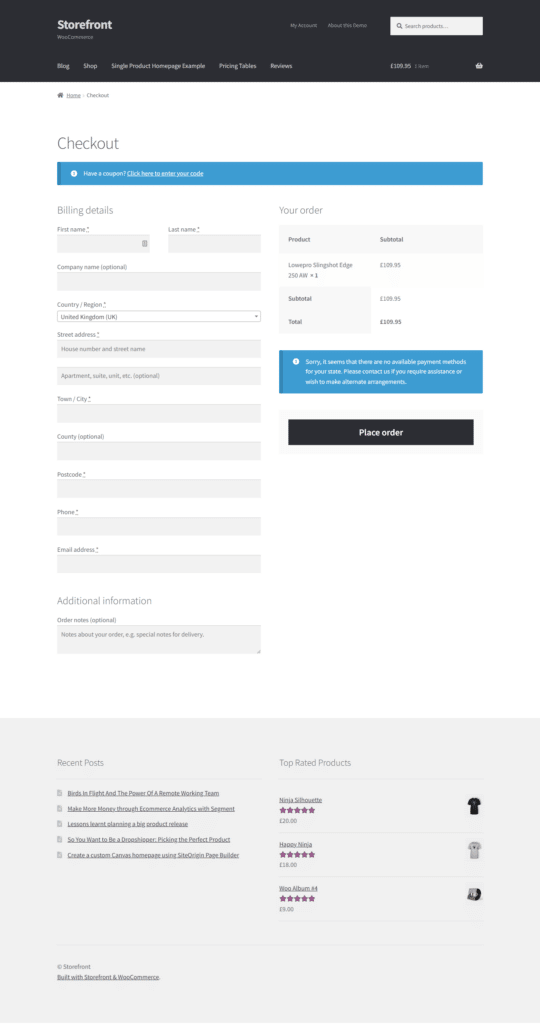
The default WooCommerce checkout page is not free of distractions, which currently means a lower rate of conversions for sellers. Being able to transform the checkout pages entirely on your own can be easy if you know which tools to use.


How to achieve this
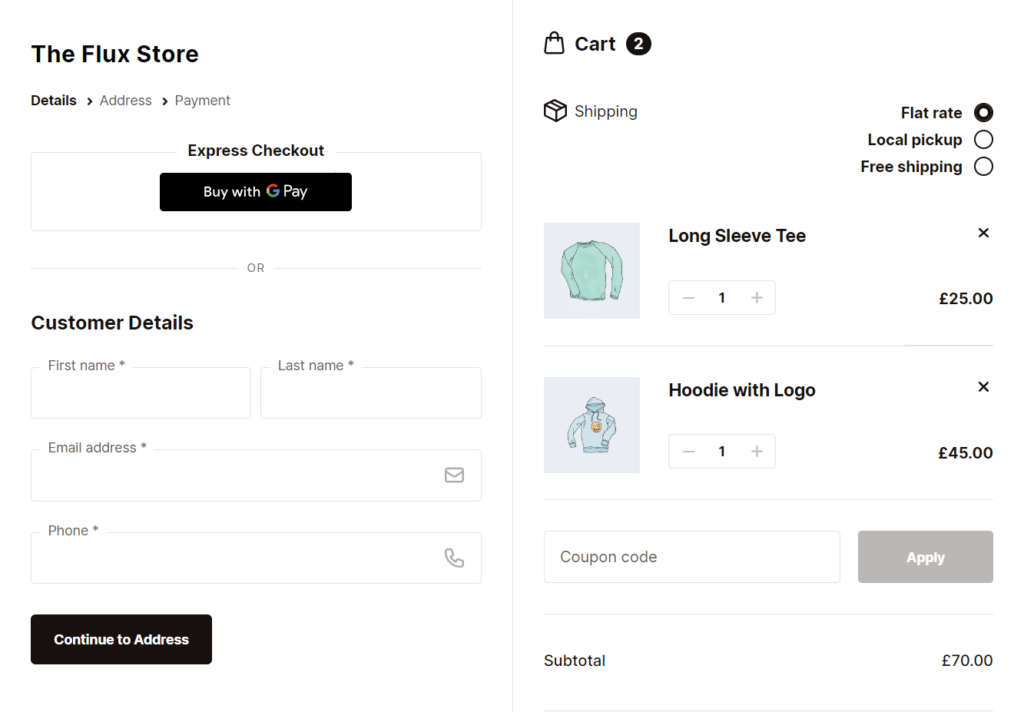
Flux Checkout for WooCommerce is an easy-to-use checkout plugin that can help you achieve distraction-free checkout pages. Without feeling like there is a ton of work you need to do.
This is achieved by replacing the default WooCommerce checkout with one focused on a simplistic design that can increase conversions.
The Flux Checkout multi-step process will not have any unnecessary fields or distractions in your checkout pages that could lead to a higher shopping cart abandonment rate.
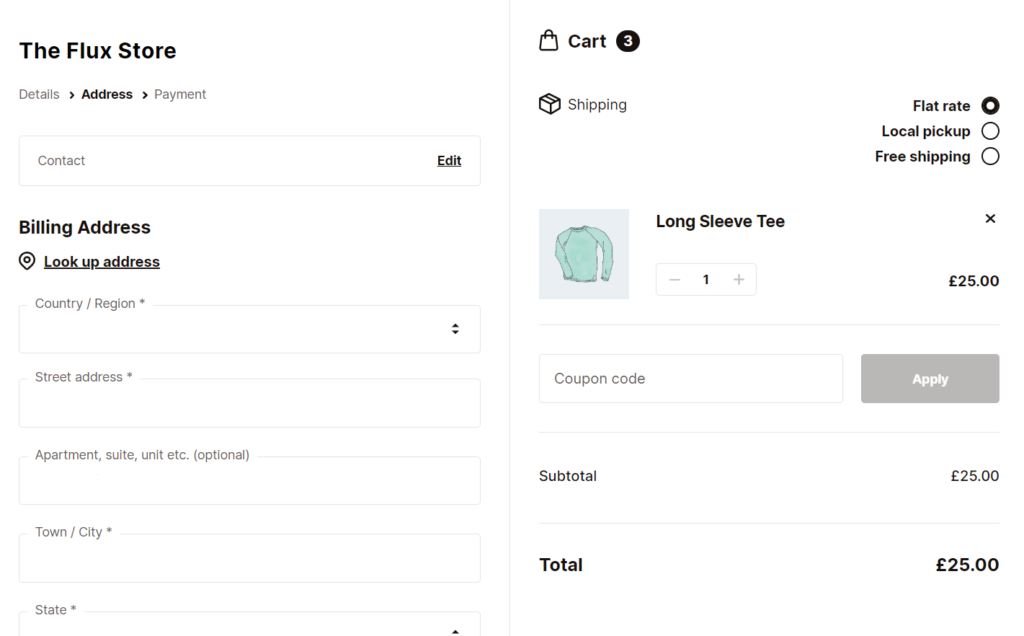
Use a progress indicator bar if you have a multi-step checkout process
A multi-step checkout process is something that isn’t often discussed despite how important it is for successful conversions. To break this down into smaller, simpler pieces, we want you to understand why it is necessary to have such a process in place.

The checkout feels more natural
For a buyer trying to place an order on mobile or desktop, the most important thing will be that every step they take should feel natural.
A multi-step checkout process allows you to do exactly that. Instead of a customer feeling overwhelmed by opening a checkout page with 20 boxes, they need to fill out and 15 different checkout boxes. They’re guided step by step through the process.
You’ll be providing guidance
For many people buying through ecommerce websites feels easy and natural, but others struggle with the process as they are not as familiar with it. This is something to remember when designing your checkout flow and process.
By breaking down the checkout pages into a multi-step process, those unfamiliar with how checkout usually works will feel comfortable and confident to place an order through your ecommerce website.
This can also improve the rate of returns for your website, as happy customers will usually choose to buy from the same websites again.
Include all necessary fields
A multi-step process enables your customers to not accidentally miss a field that, while not important to them, could be important to you. For example, a simple page asking whether they want to check out as a guest or member could help increase the number of members on your website.
This could be great for your website analytics and help you bring back customers through newsletters and email marketing campaigns.
How to achieve this
Adding a multistep checkout page process becomes easy with Flux. Flux Checkout for WooCommerce allows you to control the pages on your multistep checkout process in a few simple clicks.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
Make sure the design is modern and clean
The design of your checkout pages and your entire ecommerce website can be the key to creating a good brand identity.
Generally, when purchasing items online, most people want to see simple, clean designs that focus on the available products. Almost everything outside of the items you are selling should easily blend in the background. This will help customers truly focus on the products and decide what they want to buy.
Similarly, your checkout page design should be equally simplistic and follow the same design principles as the rest of your pages. If they don’t, the customers will be confused and even wonder if they are purchasing from the same website that they were originally on.

When all of your pages follow the same design language. Customers feel more comfortable placing an order because of how well-organized and well-cared-for your page is.
Remember that when it comes to ecommerce, making your customers feel comfortable is extremely important. Websites that do not look trustworthy will be less likely to convert website visitors into customers.
This is because any ecommerce page needs to be trusted enough that the customer will willingly add their order details to the checkout pages.
How to achieve this
Achieving a consistent design throughout your checkout pages can be done through Flux Checkout‘s customization settings.
This includes you changing the color presets, fonts, checkout button design, and header text and even adding different elements to simplify the checkout process, such as a flow bar.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
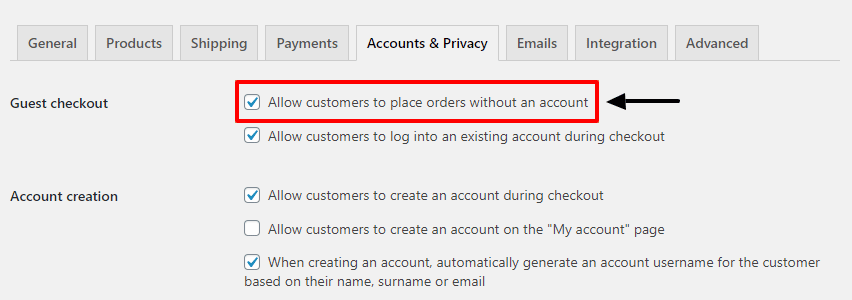
Offer a guest checkout as the default option
Most people won’t want to become a member of every website they try to buy from. If they are a frequent customer, becoming a member might be something they are interested in doing. But in most cases, a guest checkout option is the way to go.
When it comes to increasing the conversion rate on your website, you will need to consider speed. By offering guest checkout as the default option, you’re immediately reducing the time the customer will need to spend on your checkout page.

Naturally, this also means that they will go through the process of checking out faster and are less likely to be distracted or drop out at some point.
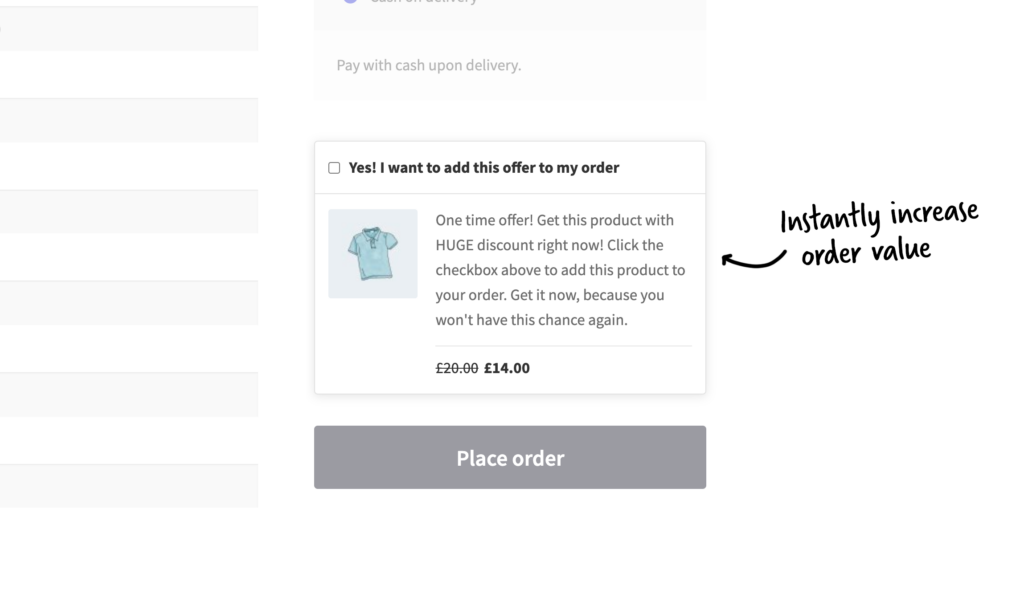
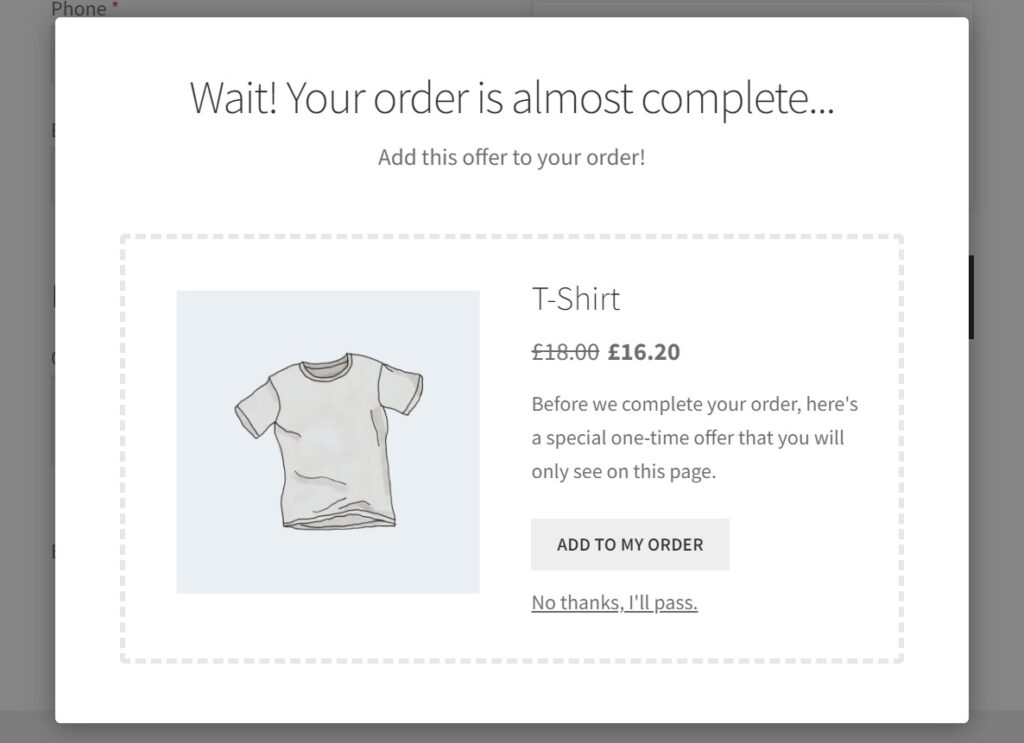
Include cross-selling and upselling
Cross-selling and upselling options can be a great idea if you want to increase the average order value on your website.
Whether in the customer’s cart or while they are in the checkout. Cross-selling or adding supplementary items that could help improve the item they are buying can help increase your sales exponentially.

How to achieve this
Iconic Sales Booster for WooCommerce can be the perfect plugin to help you increase your sales through cross-selling and upselling. It provides easy-to-use cross-selling options that can be added both on the product page and in the shopping cart. They can also be paired with offers at checkout.
These one-time offers help you leverage the full buying potential of each customer. As most people are more inclined to buy items they consider one-time deals.

A post-purchase cross-selling option can be crucial for encouraging customers to return to your page by showing them everything else your ecommerce page has to offer.
Iconic Sales Booster for WooCommerce
Use proven cross-selling techniques to increase the average order value of your store.
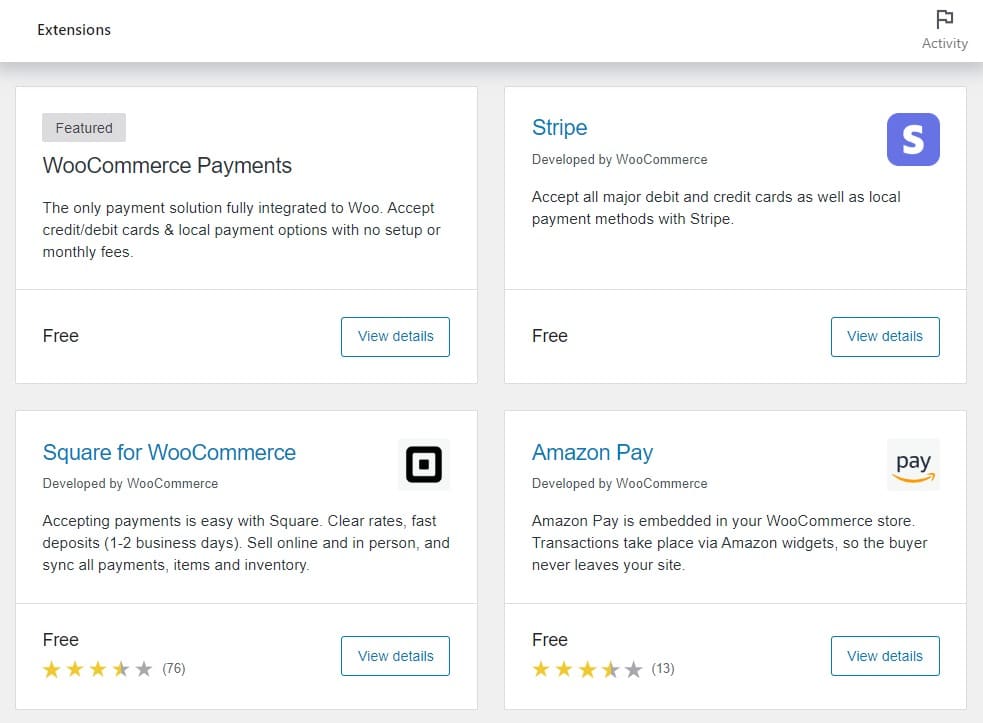
Offer more payment methods
There are lots of different payment methods available for ecommerce businesses. Plus, the reality is that customers prefer using different credit cards and methods online.
By adding additional payment methods to your ecommerce checkout pages, you can ensure that cart abandonment has nothing to do with you not offering the right payment methods.
How to achieve this
Payment plugins are the easiest way of adding additional payment gateways to your WooCommerce website.
Different card methods, Google pay, Apple pay, PayPal, and Stripe, can help make all the difference in converting visits to sales.

Methods like Klarna or other installment-based payment methods can help encourage people to make larger orders that they will gradually pay.
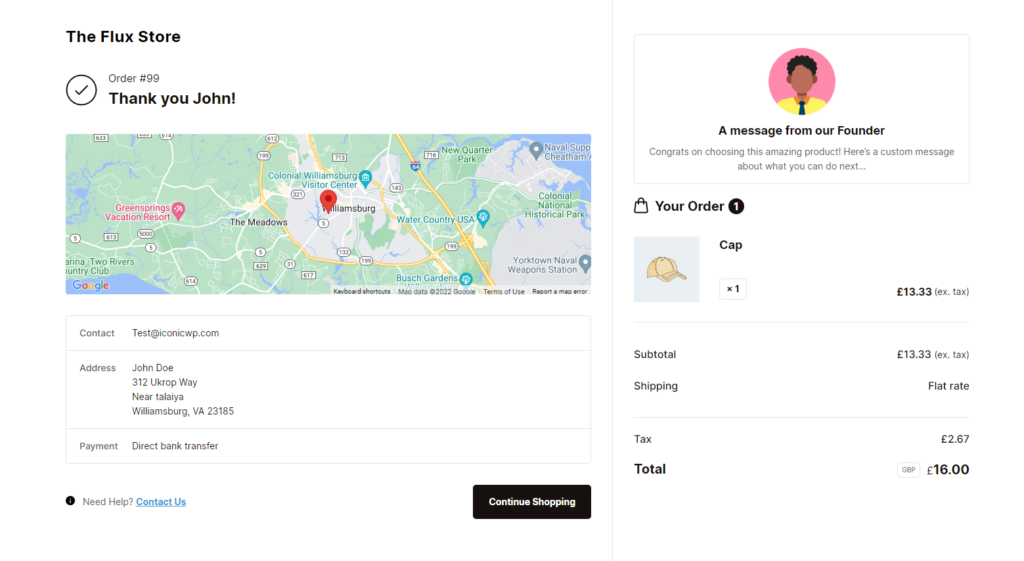
Include an order confirmation page
The order confirmation page should never be ignored in the checkout page process. While this page does not provide you, as the seller, with any important information, it can be important to the customer.
Usually, when there isn’t a confirmation page available, the customer will feel insecure about whether or not their order has gone through. This could lead to them not using your website again or having to contact customer support for information on their order.

How to achieve this
Avoid this by creating a completely customized confirmation page for your WooCommerce website through Flux Checkout for WooCommerce.
You can add which information you want the customer to see and what message you would like your confirmation page to say that will better align with your brand identity.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
Improve your ecommerce checkout pages today
Improving your ecommerce checkout pages can be much easier than you might have imagined. It could be as simple as downloading a few plugins and customizing the entire process to fit your products and customers best.
The Iconic plugins for your WooCommerce page can be the key to simplifying and customizing your checkout pages while increasing your conversion rate.
To unlock their full potential, use the plugins mentioned in this article:
- Iconic Sales Booster for WooCommerce – A tool for improving your cross-sale and upselling capabilities
- Flux Checkout for WooCommerce – A transformative tool that can help you fully customize your checkout pages and flow
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.