We’ve all come across a coupon code field on a WooCommerce checkout page. It’s meant to be used for discounts and promotions. But what if you don’t want or need the coupon field?
In this article, we’ll provide you with some solutions. Including how to disable coupons:
- At the checkout.
- At the checkout, but still have access to coupons via a direct link.
- On your WooCommercce store altogether.

Why disable coupons at the checkout?
WooCommerce has a coupon section where you can create coupons with percentage or fixed-price discounts. But while this specific feature is useful for a lot of stores, some just may not want it. But why?
Disable coupons as a temporary measure
Let’s say your store offers coupon codes, but not all the time. In fact, it might be rare that you offer coupon discounts at all. Or your coupon codes are for specific customers or people.
If this is the case, having a coupon field at the checkout might be simply a waste of space or annoying for customers.
After all, there are alternative ways to offer customers coupon discounts without that field being present (see the ‘How to disable the coupon field but still offer coupons to customers’ section).
If this is the case, a coupon field may not be for you (right now). So if you’d like a way to temporarily disable the coupon field, this article has the answer.
Disable coupons to help customers checkout quicker
Imagine this: you’re a customer, you’ve added a bunch of items to your cart, and are finally ready to checkout. You reach the checkout page and stop in your tracks. There’s a coupon field, and you think you can probably find a discount.
So you leave the checkout in a tab and go on the hunt for coupons across the internet. But you never find them because this online store doesn’t do them.

The last thing we want is to create a barrier between customers reaching the end of the checkout and actually checking out! If they’re on the hunt for a coupon code and don’t find one, there’s a chance they might change their mind and find a cheaper alternative.
So let’s say you’d like to temporarily disable the coupon field at checkout while you don’t have coupons active. Well, we have a solution for that too (keep reading).
Disabling coupons for long-term thinking
Let’s say your ecommerce store doesn’t want to offer customers the ability to use coupons at the checkout at all. It’s part of your store’s philosophy to never offer incentive discounts but instead always offer the best price.
The coupon field at the checkout is probably getting in the way. It will never be used, so why keep it there? If this is the case, there’s also a way to completely remove the use of WooCommerce coupons altogether.

So now we know why you might want to disable coupons at the WooCommerce checkout. Let’s get it done. Starting with disabling them on the checkout page.
How to disable the WooCommerce coupon field at the checkout
Let’s take a look at the first couple of reasons we listed above. If you want to disable coupons as a temporary measure, and you’d still like access to coupons in WooCommerce, this solution is the answer.
If you’re looking to disable the coupon field on the checkout page only, you’ll need the help of a WordPress plugin. Specifically, Flux Checkout for WooCommerce.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
Disable coupons with Flux Checkout for WooCommerce
Flux Checkout for WooCommerce doesn’t just allow you to disable the coupon field at the checkout, though. It gives you greater control over your entire checkout process.

With Flux, you’ll transform the default WooCommerce checkout into a super-fast, multi-step checkout that’s designed to reduce checkout abandonment.
👋 Want to see what other important metrics you should be tracking in your ecommerce store? Read our ecommerce metrics guide.
Here are a few of Flux Checkout’s best features:
- Reduce distractions by completely removing your site’s header, footer, and sidebar so customers can focus on checking out.
- Multi-step, so customers know exactly what’s coming in the most simple and straightforward way.
- A choice of multiple themes/templates to choose from.
- Address autocomplete to save customers even more time when buying from you.
- Control over select checkout fields (including discount coupons, business addresses, and more).
- A customizable thank you/order complete page.
- And so much more.

So with all this in mind, let’s use Flux Checkout for WooCommerce to disable your coupons.
How to disable coupons at the checkout
To disable coupons at the checkout with Flux Checkout for WooCommerce, we’ll first need to install Flux Checkout.
You can get Flux Checkout from the Iconic site: iconicwp.com/flux-checkout-for-woocommerce
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
Once installed, we’ll enable Flux Checkout and tweak a few settings to disable the coupon field.
To do this, take the following tutorial steps:
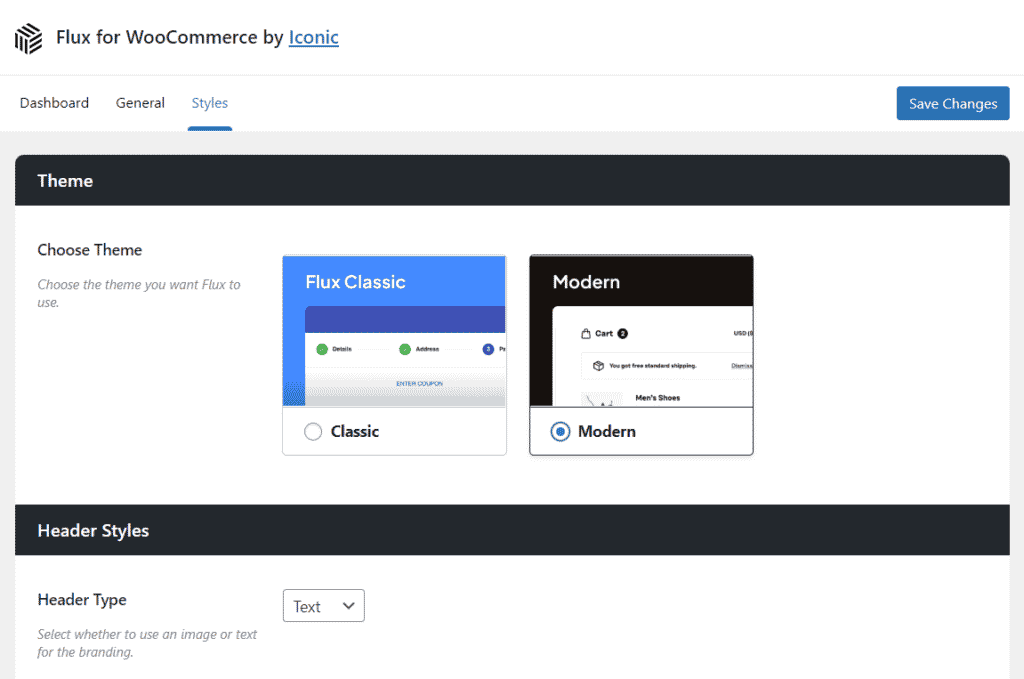
- From your WordPress dashboard, go to WooCommerce > Flux Checkout and click the Styles tab/link at the top of the page.
- Pick which theme you’d like for Flux Checkout. This will change the look and feel of your checkout, but not what it includes.
- Once you’re done customizing the plugin, click the blue Save Changes button.

After customizing the checkout to suit your ecommerce store, we’ll move on to disabling the coupon.
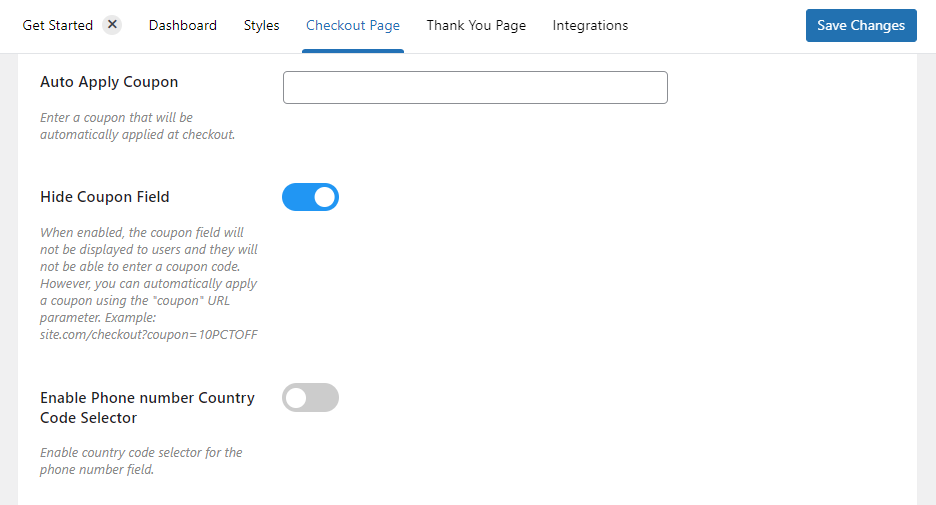
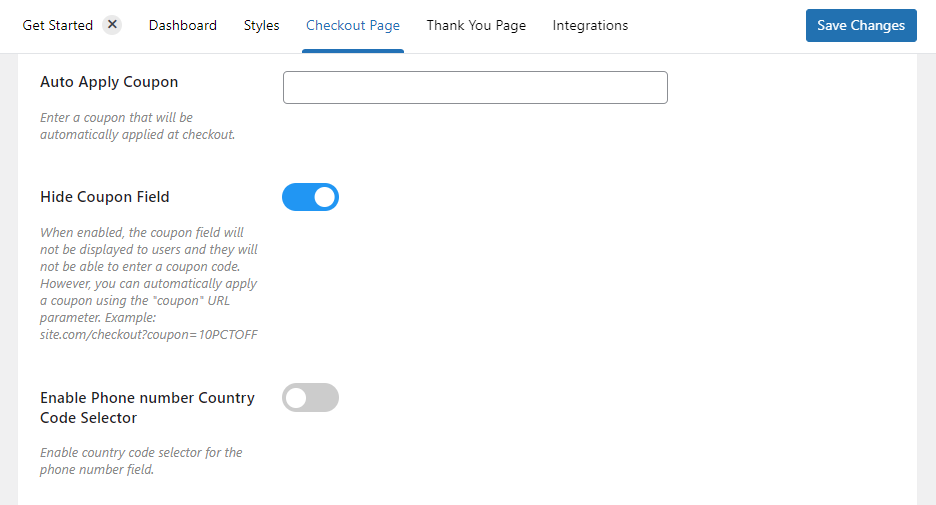
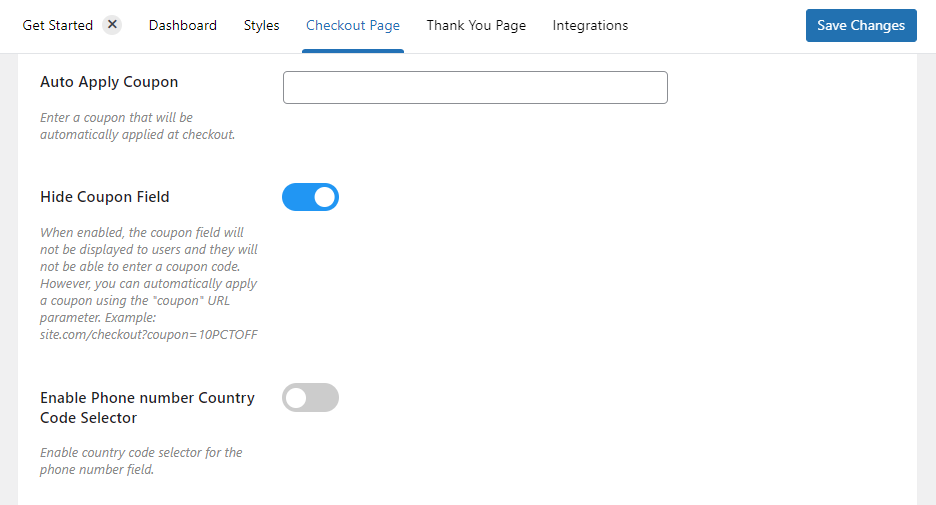
- From your WordPress dashboard, go to WooCommerce > Flux Checkout and click the Checkout Page tab/link at the top of the page.
- Scroll down the page until you see the Hide Coupon field. Make sure the toggle button next to this is clicked.
- Then click the blue Save Changes button on this page.

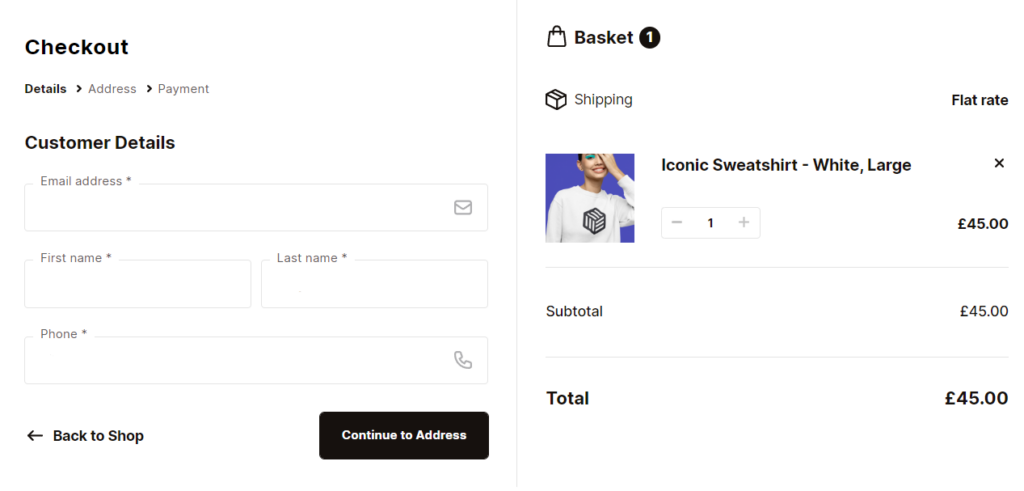
That’s it! The coupon field has now been disabled at checkout.
How to disable the coupon field but still offer coupons to customers
So now we know how to disable the coupon field at the checkout, but what if you still want to use coupons in some shape or form? If you don’t want to remove coupons altogether, then what?
In this case, as we did in the previous section, you can prevent customers from using coupons on your WooCommerce store. But then, you can create specialized links that automatically apply a specific coupon to the customer’s cart.
This is particularly useful if you want to have a sitewide sale, or want to get specific with the available coupons you want to offer to customers – say in a marketing campaign.
To do this, you’ll need Flux Checkout for WooCommerce, which will allow you to disable coupons at the checkout, but still allow you to use coupons throughout your store.
Then take the following steps:
- From your WordPress dashboard, go to WooCommerce > Flux Checkout and click the Checkout Page tab/link at the top of the page.
- Scroll down the page until you see the Hide Coupon field. Make sure the toggle button next to this is clicked.

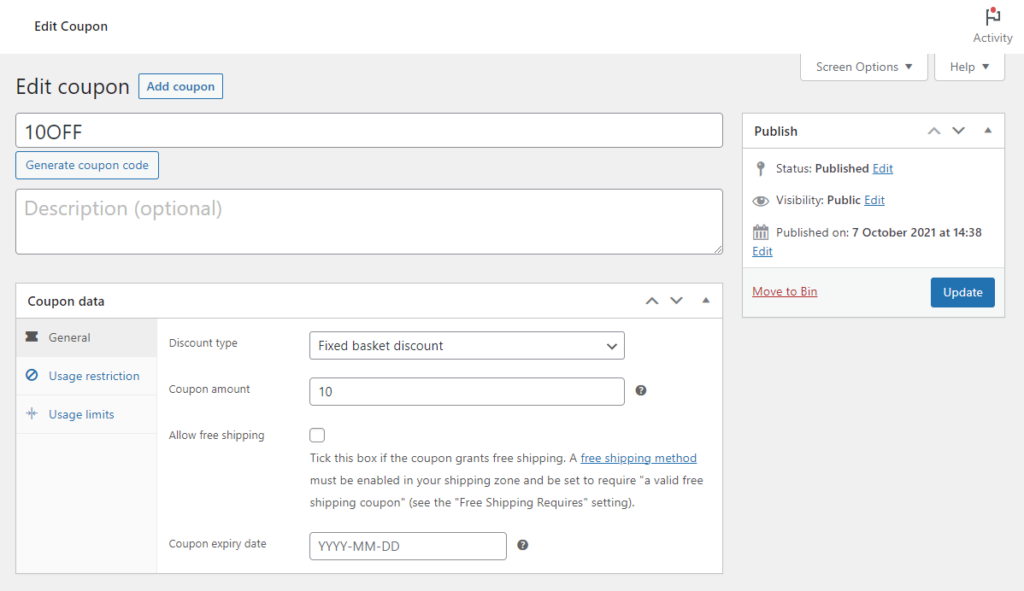
- Next, we’ll need to actually create a new coupon to use. To do this, from your WordPress dashboard, go to Marketing > Coupons and click the Add coupon button at the top of the page.
- Create your coupon on this page. You’ll be able to customize the discount type, amount and add usage restrictions. For example, you can specify the product categories, which WooCommerce products it applies to, and more.

- Make sure to click the blue Publish button once you’re happy with your new coupon.
- Then, all you have to do is create a unique URL for each coupon code you want to apply to the customers’ checkout. It will look a little something like this: site.com/checkout?coupon=10OFF
Of course, this might not be enough for you. What if you want to disable WooCommerce coupons altogether?
How to disable WooCommerce coupons altogether
If you’re looking to stop customers from using WooCommerce coupon codes throughout your entire site, you can do so in the WooCommerce settings.
This method means that you won’t be able to use coupons for marketing efforts, and customers won’t be able to use coupons to get a better product price.
If this is exactly what you want, take the following steps:
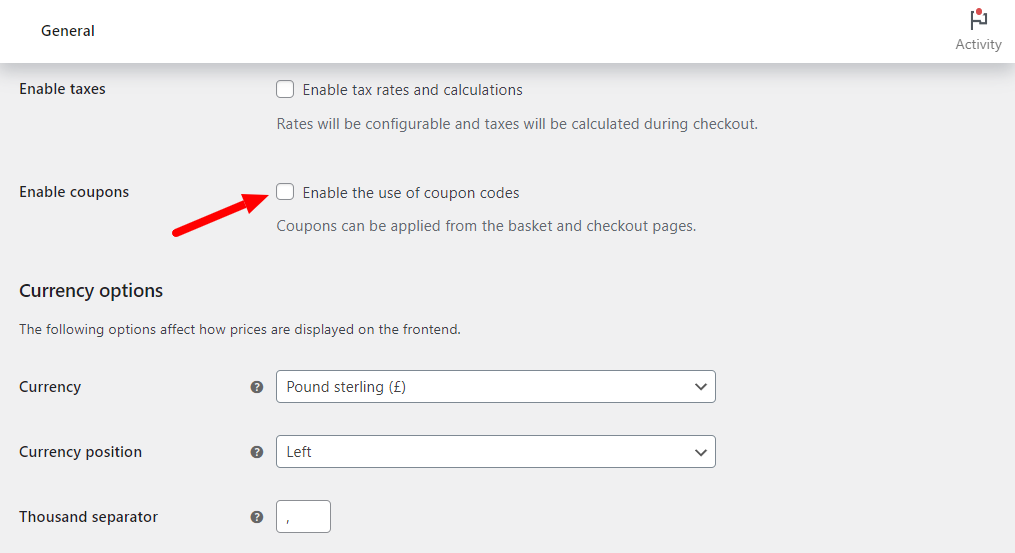
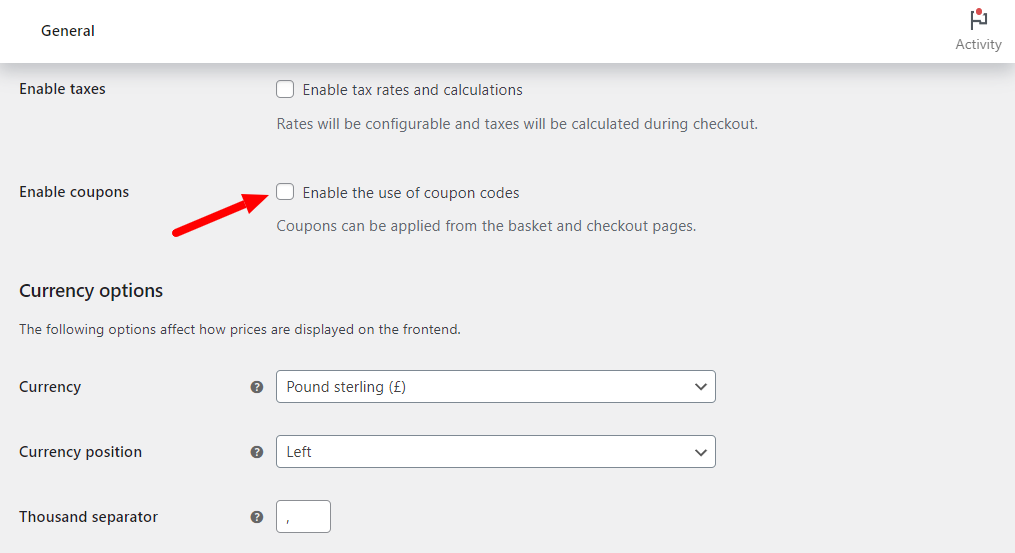
- From your WordPress dashboard, go to WooCommerce > Settings and click the General tab at the top of the page.
- Scroll down until you see the Enable coupons section. Then click the checkbox next to Enable the use of coupon codes. This should uncheck the checkbox.

- Once happy, scroll down to the bottom of the page and click the blue Save Changes button.
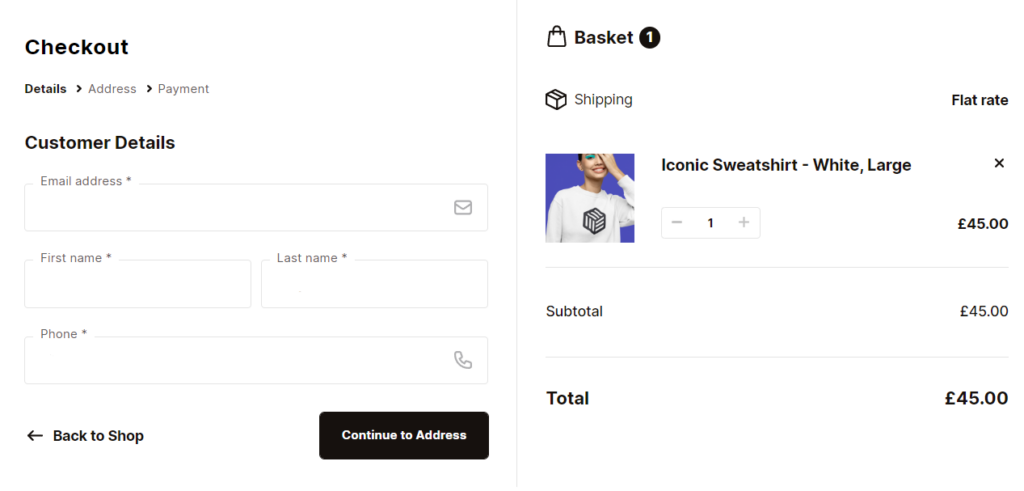
That’s it. Coupons have now been disabled across your entire store. The coupon field won’t appear on the checkout page or the WooCommerce cart page.
Disable your WooCommerce coupons and upgrade your checkout today
This guide has walked you through three different methods for disabling coupons on your WooCommerce store.
While disabling WooCommerce coupons is a viable option for a lot of stores, there’s a smarter way to do it. Rather than disabling coupons altogether, remove the field from the checkout. This way you can still offer coupons and discounts to select customers or for marketing methods without customers being able to specifically try coupons at the checkout.
In this case, you’ll need a WooCommerce plugin like Flux Checkout for WooCommerce to get it done.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
