If you’re looking to add and improve the WooCommerce guest checkout in your online store, this guide is for you.
In this guide, we’ll walk you through:
- Why adding a guest checkout option is beneficial.
- How to enable the WooCommerce guest checkout feature.
- How to improve it with the help of a plugin.
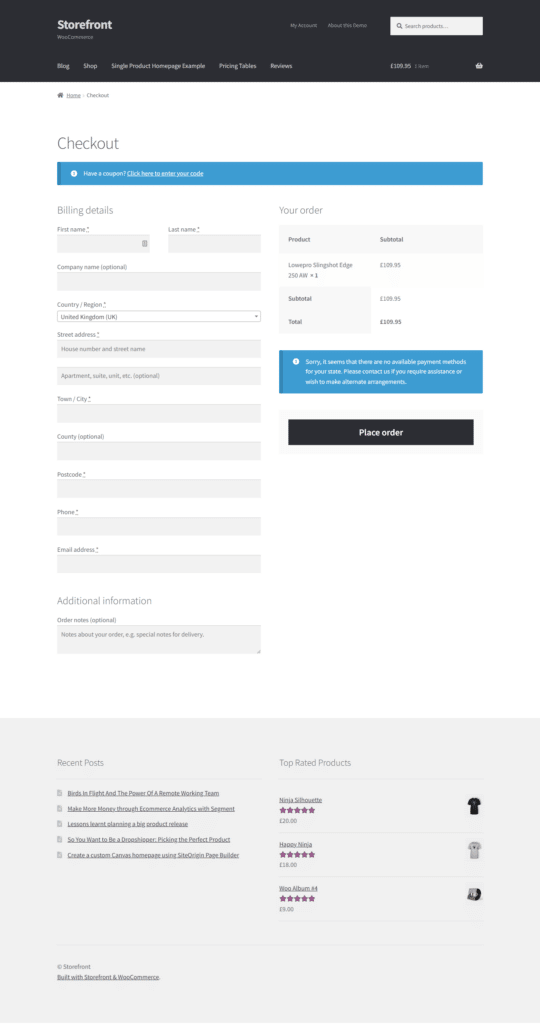
In a standard WooCommerce install, enabling guest checkout is straightforward. However, the process is clunky and unappealing from a user’s perspective.
Guests see everything on one page when presented with a standard WooCommerce checkout. This checkout experience can be overwhelming and confusing and lead to abandoned carts.

Your guest checkout could be working harder for you with a multi-step, intuitive, and appealing checkout process designed to reduce cart abandonment.

👋 By the end of this article, you’ll know exactly how to allow guest checkout in your WooCommerce store. Plus, we’ll show you a better way to include it with the multi-step checkout plugin Flux Checkout for WooCommerce.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
The benefits of adding a guest checkout to your WooCommerce store
Adding a guest checkout to your WooCommerce store can offer a number of benefits, including:
Increased conversion rates
You can increase your conversion rates by making it easier for customers to checkout. A guest checkout allows customers to purchase products without creating an account, saving them time and hassle.
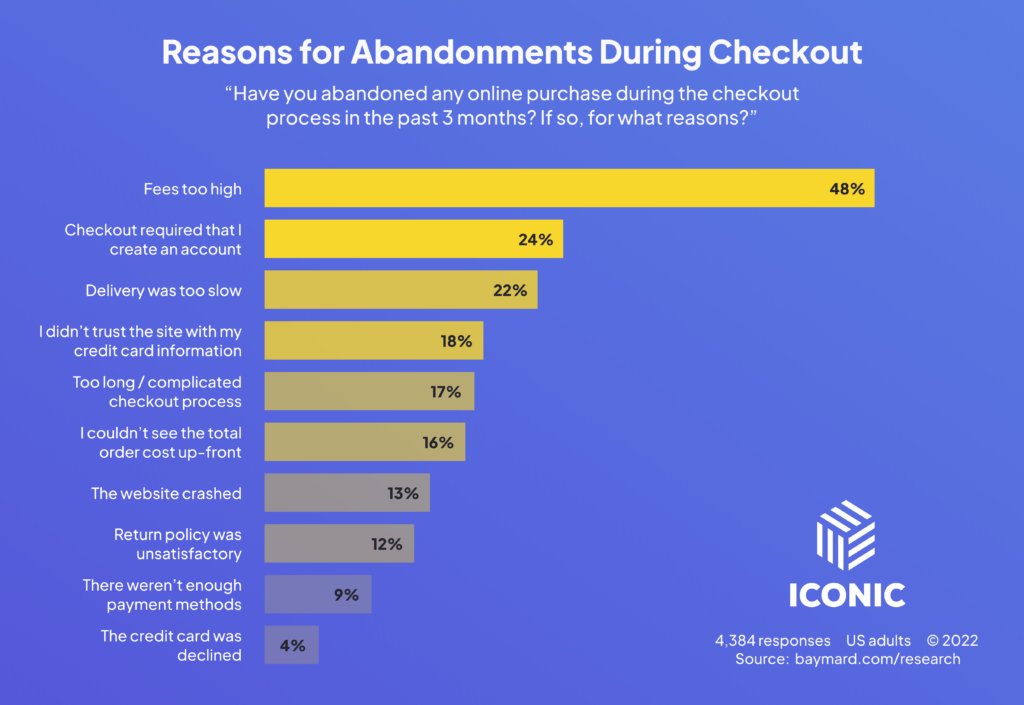
Reduced cart abandonment
Cart abandonment is a major problem for online stores. One of the main reasons for cart abandonment is that customers must create an account to checkout.
A guest checkout can help reduce cart abandonment by allowing customers to checkout without creating an account at all.

Improved customer satisfaction
A guest checkout can improve customer satisfaction by making the checkout process easier and more convenient. Customers appreciate being able to checkout quickly and easily, without having to create an account.
Increased sales
By increasing conversion rates and reducing cart abandonment, a guest checkout can lead to increased sales.
In addition to these benefits, a guest checkout can also help you to:
- Collect customer data, even if they don’t create an account. This data can be used to improve your marketing and customer service efforts.
- Reduce fraud. By requiring customers to enter their billing and shipping information, you can reduce the risk of fraud.
- Make your store more accessible to customers with disabilities. Some customers with disabilities may find it difficult to create an account. A guest checkout allows them to purchase products without having to create an account.

Overall, adding a guest checkout to your WooCommerce store is a great way to improve the customer experience and boost your sales.
So now we know the benefits, let’s take a look at the plugin to help you do it in the most convenient way possible.
The next section will introduce the plugin and walk you through the steps of enabling your WooCommerce guest checkout and improving it with Flux Checkout for WooCommerce.
How Flux Checkout for WooCommerce works
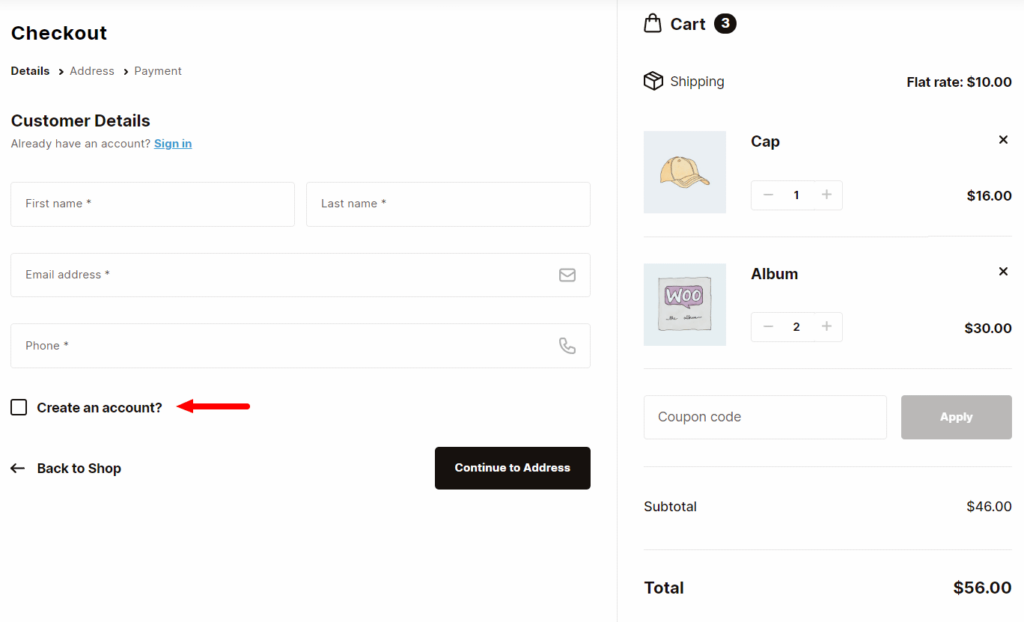
Flux Checkout is a WooCommerce plugin that transforms the default WooCommerce one-page checkout into a multi-step checkout.

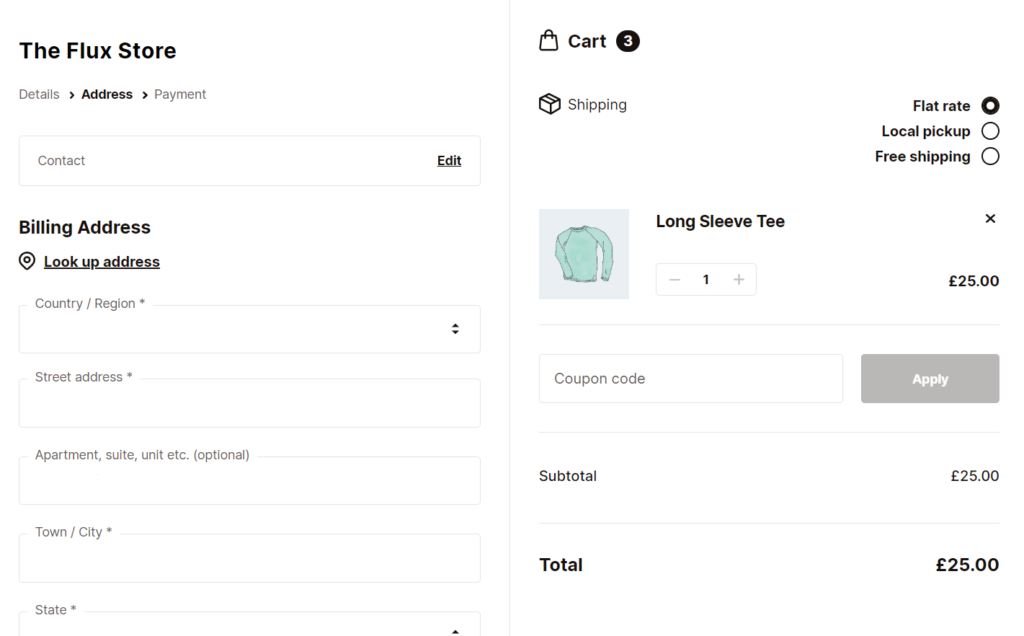
When customers visit your store and are ready to pay, they’ll be presented with a slick and modern checkout.
With just 3 steps, this checkout is designed to guide your customers through a simple process.
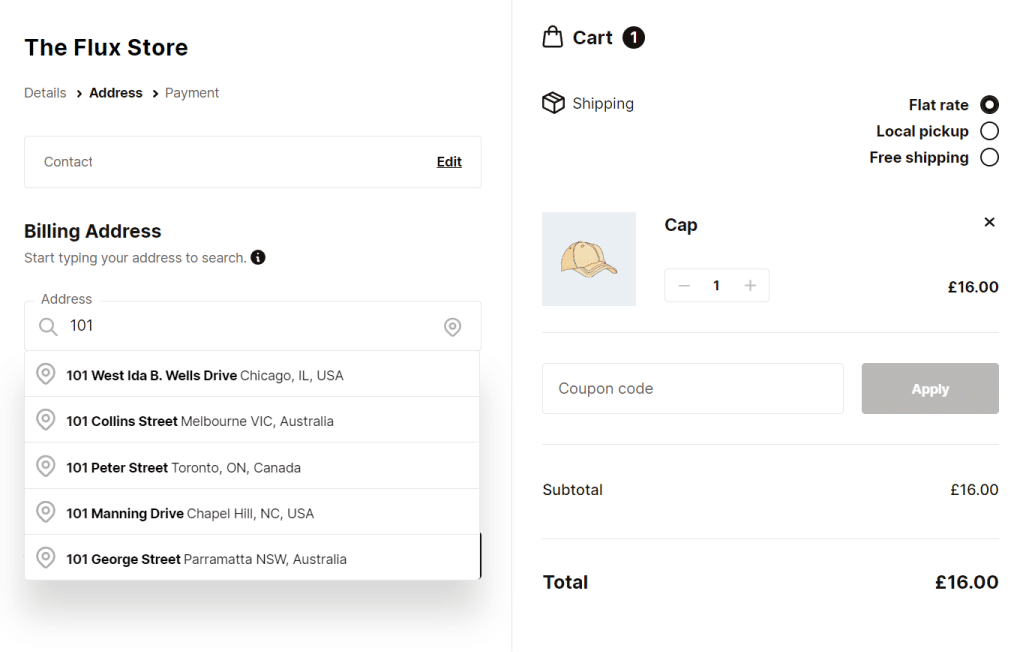
It works hard to make the checkout process as fast as possible by auto-filling the customer’s address and adding prompts telling customers what they need to do next.

Flux Checkout has been specifically designed to increase conversions and reduce checkout abandonment for your ecommerce store.
👋 Want to see what other important metrics you should be tracking in your ecommerce store? Read our ecommerce metrics guide.
How it works from a store owner’s perspective
For store owners, Flux Checkout couldn’t be simpler. It works seamlessly with your existing theme and can be customized to fit right in.
You can:
- Change the checkout header text.
- Change the font to suit your theme.
- Adjust the colors of the buttons, primary colors, and accent colors.
- And more.

So, now we know the benefits of using Flux Checkout over the standard WooCommerce checkout, let’s add it to your store.
How to add a guest checkout to WooCommerce
To add a better guest checkout option to your WooCommerce store, you’ll need to:
- Install the multi-step checkout plugin, Flux Checkout for WooCommerce.
- Enable guest checkout in WooCommerce and adjust your settings.
That’s it. Below we’ll outline these steps in detail so you can start making more sales for your online store.
Step 1: Install Flux Checkout for WooCommerce
To get started, purchase Flux Checkout for WooCommerce from the Iconic store: iconicwp.com/flux-checkout-for-woocommerce
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
Then follow these steps:
- Go to Plugins > Add New > Upload Plugin.
- Choose the zip file you downloaded, upload it, and click Activate.
- Once activated, you’ll need to enter your license key.
Now that Flux Checkout for WooCommerce is installed, we can move on to adjusting your settings and add the guest checkout option.
Step 2: Enable guest checkout
Adding the guest checkout option to your WooCommerce store is pretty straightforward.
With Flux installed, all you need to do is change the following WooCommerce setting:
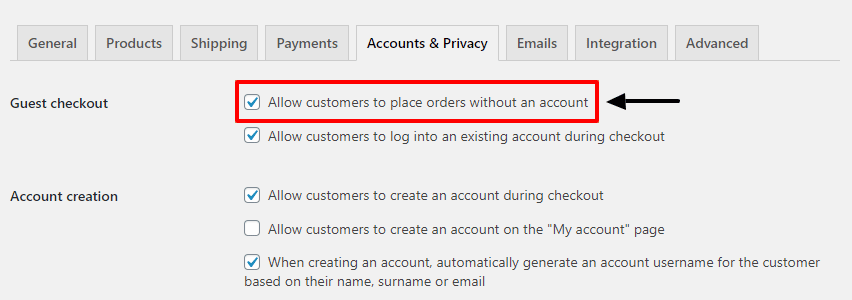
- Go to WooCommerce > Settings in your WordPress dashboard.
- Select the Accounts & Privacy tab on this page.
- Right at the top, you’ll see the Guest checkout options. Make sure at least the first ‘Allow customers to place orders without an account is checked to enable guest checkout.

- Once done, click Save changes at the bottom of the page, and guest checkout will be enabled for your WooCommerce store.
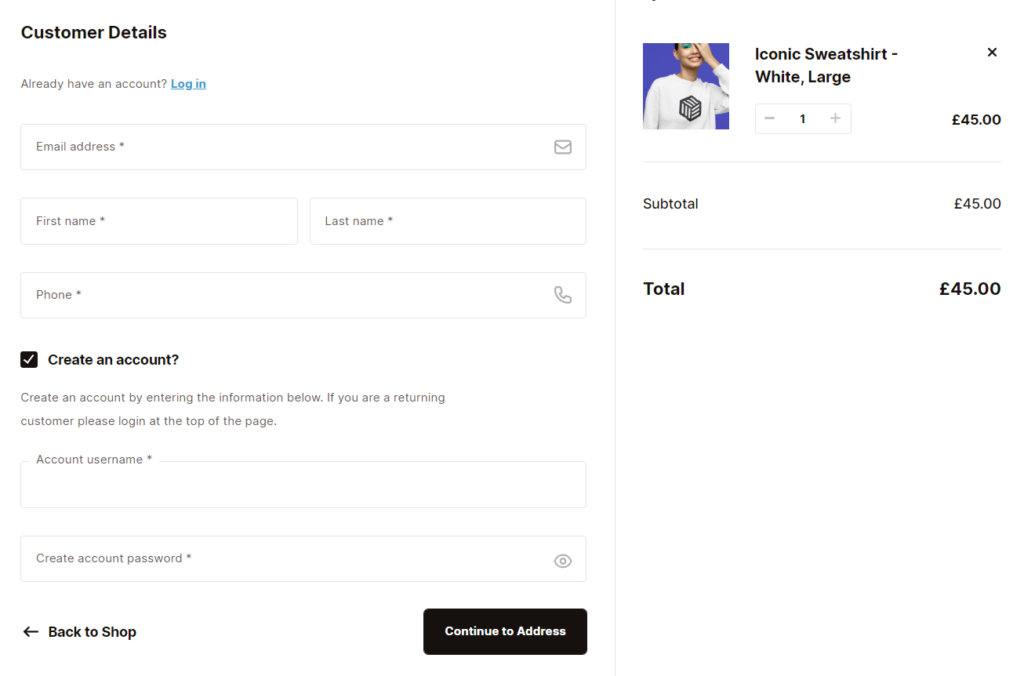
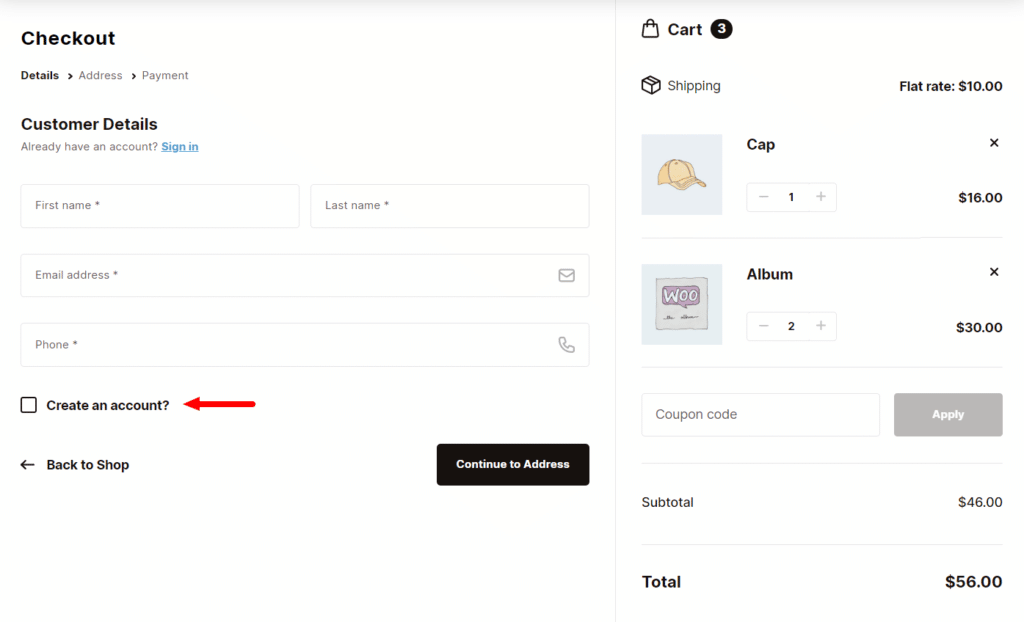
Guest checkout is now enabled on your WooCommerce checkout page. Using this with Flux Checkout, customers won’t have to do a thing except enter their details at the checkout.
If they want to, they can create a new account with the click of a checkbox, but it’s not the default option. Once clicked, customers can create a user account by entering an account password and continuing with the checkout process.

Customize Flux Checkout’s settings
We have guest checkout enabled for your store, but you might want to customize it a little further to suit your store’s design and needs.
If so, we’ll walk you through the following Flux Checkout settings:
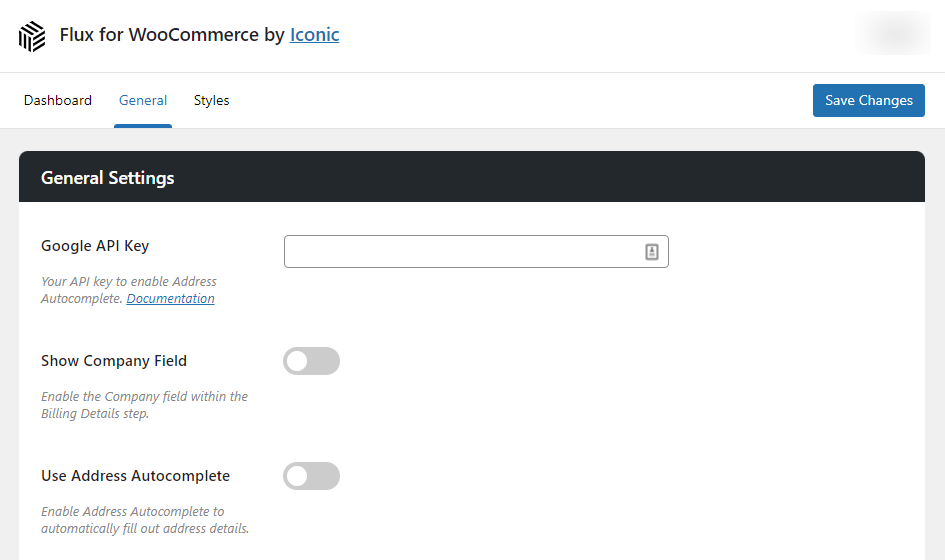
- Go to WooCommerce > Flux Checkout.
- Click the General tab at the top of the page. Once clicked, you’ll be able to:
- Enable or disable address autocomplete and set it up.
- Decide which fields you want to show and not show.
- Decide if you want to store checkout data in the browser or not.

Next, you’ll be able to change the header or checkout style settings.
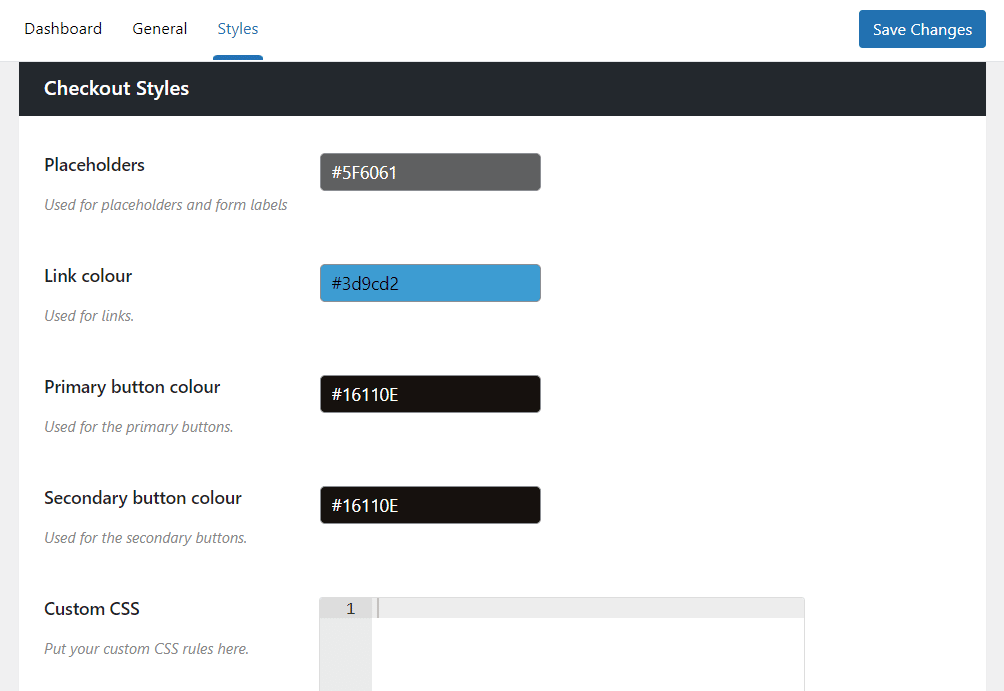
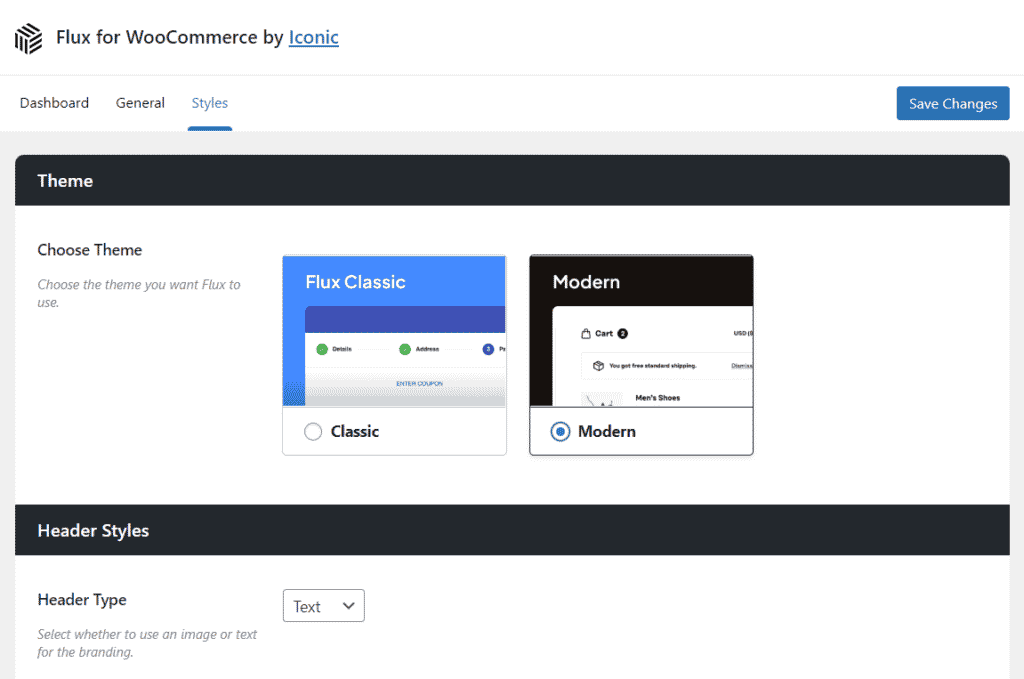
Click the Styles tab at the top, and you’ll find the following options:
- A few different themes you can use for your checkout. These determine the look of your checkout. Flux has a few different designs to pick from, depending on the style of your store.
- Once selected, the settings below will change:
- Change the header type, rename the header text, pick your font family, color, and more.
- Change your checkout styles. Depending on the theme you selected, these will differ but include everything from button colors (including the Back to Cart button), link colors, and placeholder colors.
- Once you’ve customized your checkout, click Save Changes, and your checkout will be updated.

Start enabling guest checkout for WooCommerce
That’s it. Your WooCommerce store now has a better guest checkout option.
With this up and running, you’ll be able to offer customers a way to purchase from you without registering, resulting in more casual and quick sales for your online store.
Better yet, your checkout process is now faster, more intuitive, and more user-friendly.
Make these changes quickly and easily with Flux Checkout for WooCommerce.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.