As a store owner, you know firsthand how crucial the checkout process is. It’s that make-or-break moment where a sale either gets sealed or slips through your fingers.
It’s, therefore, essential that you pull out all the stops to make your customers’ checkout experience as seamless and enjoyable as possible. After all, a happy shopper is one who follows through with their purchase.
👋 In this guide, we’re going to delve into the ingredients of a successful checkout process and guide you on how to enhance it in just five straightforward steps.

Here’s what we’ll explore:
- What a good ecommerce checkout process looks like.
- Why improving your checkout experience will benefit you.
- How to improve your checkout process in just 5 steps.
Let’s first dive into what makes up a good checkout process.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
What does a good ecommerce checkout process look like?
An effective ecommerce checkout process should be as easy as pie – simple, direct, and focused on the user. It should clearly guide your customers through each step of the checkout, from the moment they begin the process to that final, satisfying click of confirming their purchase.
Each stage should come with crystal clear instructions, telling your customers exactly what they need to do to glide on to the next. When your customers find it a breeze to navigate through your checkout process, they’re far more likely to hit that ‘complete order’ button.

What is a checkout process?
The checkout process(or checkout flow) consists of a series of steps a customer takes to complete a purchase on your ecommerce site.
This process is initiated when a customer has added item(s) to their shopping cart and is ready to pay. Each stage will effortlessly guide your customers up until the final step of payment confirmation.
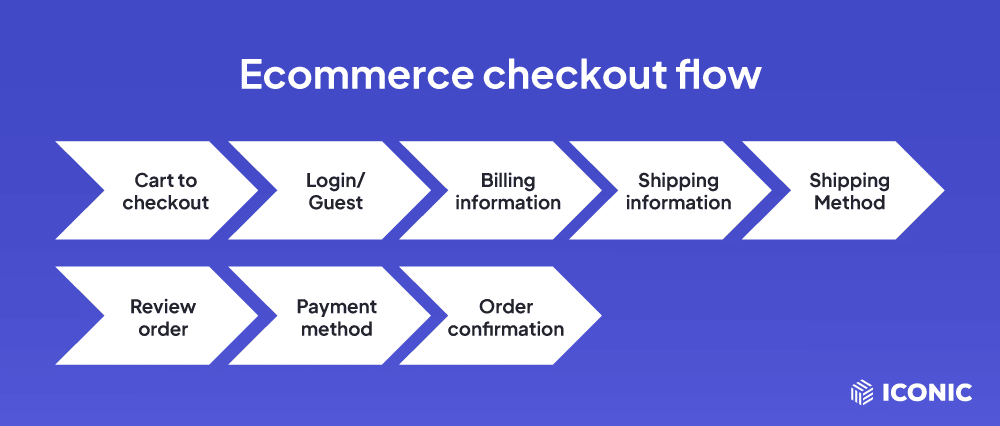
Here are the typical stages of a checkout flow:
- Proceed to checkout – When customers are satisfied with their cart contents, they’ll click the ‘Proceed to Checkout/Buy Now’ button to start the checkout process.
- Optional login/sign-in or guest checkout – in this stage, you can ask customers who have an account to log in. Those that don’t have accounts can choose to create new ones. Alternatively, the customers who prefer not to do this can select the guest checkout option.
- Enter customer information – This is where you collect the customer’s billing and shipping information. Most modern ecommerce stores separate this stage into two to allow your customers to enter their billing information and shipping information separately.
- Select a shipping method – Here customers can select their preferred shipping methods from the available shipping options, such as delivery or in-store pickup.
- Order preview – Customers can verify the details of their order, including the items selected plus their quantity, unit prices, shipping fees, taxes, and so on.
- Select a payment method and confirm an order – At this stage, customers select their preferred payment method, such as credit card, debit card, PayPal, Apple Pay, or other options provided by the ecommerce store. Customers will also enter other payment information, for instance, card details, if they selected a credit card as their payment option.
- Order confirmation or thank you page – The checkout flow extends to the order confirmation page after the customer has paid for their order. Here you can include a message indicating that you’ve received their order, the order summary, and the estimated delivery date.
These stages may vary slightly depending on the specific ecommerce store, but they generally cover the essential steps of a checkout process.
Now that we know the stages of a checkout flow let’s look at what constitutes a good checkout process.
What does a good checkout process contain?
A good checkout process should contain the following key components and best practices that make it effective.
Simplicity
Customers should be able to get through your checkout process as quickly and as easily as possible.
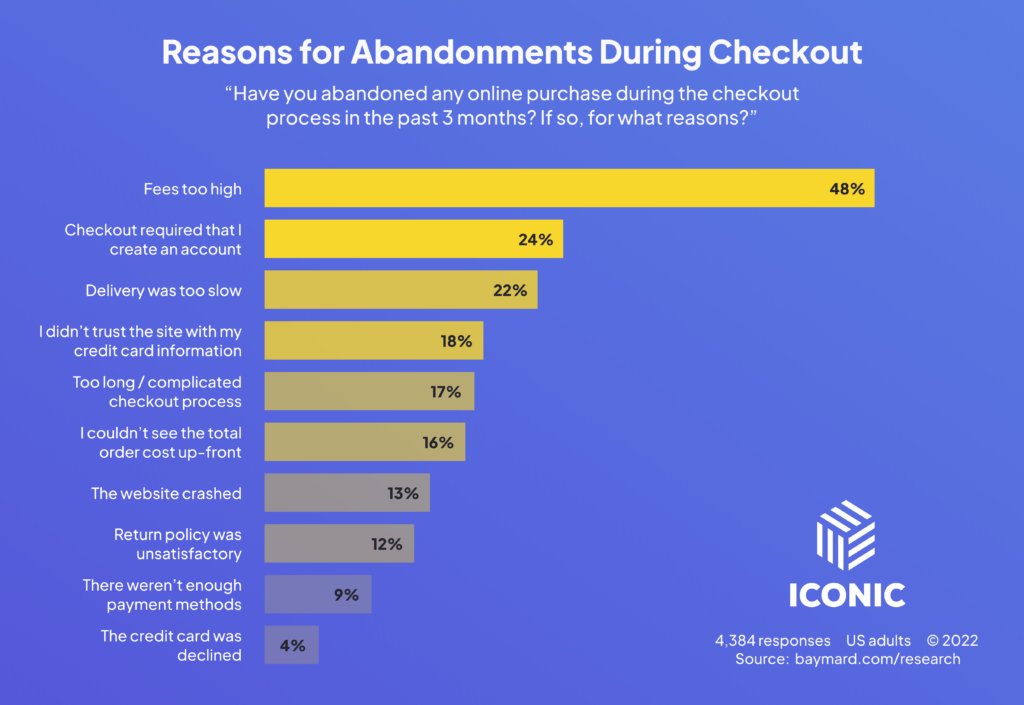
📈 This way, they won’t change their minds about buying from you, as 17% of the customers are ready to abandon their carts when they’re met with a complicated checkout process.

There are a few things you can do to simplify your checkout flow, including:
- Introducing a multi-step checkout to guide the customer through this process.
- Minimize the number of steps required to complete a purchase.
- Reduce form fields and use only the necessary ones.
- Allow your customers to save their information for future purchases. This will improve the experience of repeat buyers.
A simple and straightforward checkout will enrich your customers’ checkout experience, helping them to follow through with their purchases hassle-free.
A Guest checkout option
Not every customer would want to create an account before completing a purchase in your online store. Customers who are making a one-time purchase or those who are conscious about sharing their information will prefer to get through their ecommerce journey without creating an account.

📈 A study conducted by the Baymard Institute revealed that 24% of customers would abandon their carts if they were forced to create an account.
A guest checkout solves this problem for you by catering to customers who prefer not to create an account in your store.

Visible progress indicator
Incorporating a multi-step checkout page into your ecommerce site will usually include a progress indicator, bars, or steps.
A progress bar of any kind shows customers where they are in the checkout process and how many steps remain. This can help you reduce anxiety and keep customers engaged and motivated to proceed with their purchase.

Security badges
📈 Today, customers are more concerned about data privacy and cybersecurity. In fact, 18% of customers will abandon the checkout process if they don’t trust an ecommerce site with their credit cards.
By prominently displaying security badges like SSL seals and trust seals at this stage, your customers will feel more secure and reassured. As a result, they will be more willing to share their details without having concerns about data loss.
Multiple payment options
Different customers prefer different payment options. Some will be comfortable using mobile payment options like Amazon Pay, Stripe, PayPal, and others. While others might prefer direct bank transfers or credit cards.

You should offer a variety of payment options to cater to a variety of customer preferences. This ensures that you won’t miss out on customers because their preferred payment option is missing.
Transparent pricing
Be upfront about all costs, including shipping and taxes, in your ecommerce business. Nobody likes surprises, especially when they involve extra charges. Unexpected costs are one of the major causes of cart abandonment.
📈 According to Saleslion, unexpected costs contribute to 60% of carts being abandoned.
When you disclose these costs upfront, customers will know how much they must pay to get your products. There will be no surprises.

Easy form filling
Use auto-fill features where possible, and only ask for the necessary information to speed up the checkout process. This may also come in handy when customers return to do online shopping with you again. They won’t have to re-enter most of their details like billing and shipping details.
Include order summary
An order summary allows you to show customers:
- The items they’ve selected and the quantity of each item.
- Taxes applied, VAT, shipping costs, unit prices, total prices, and more.
In this section, you want to provide a detailed breakdown to allow customers to confirm everything is in place before purchasing. This will help customers to have peace of mind.
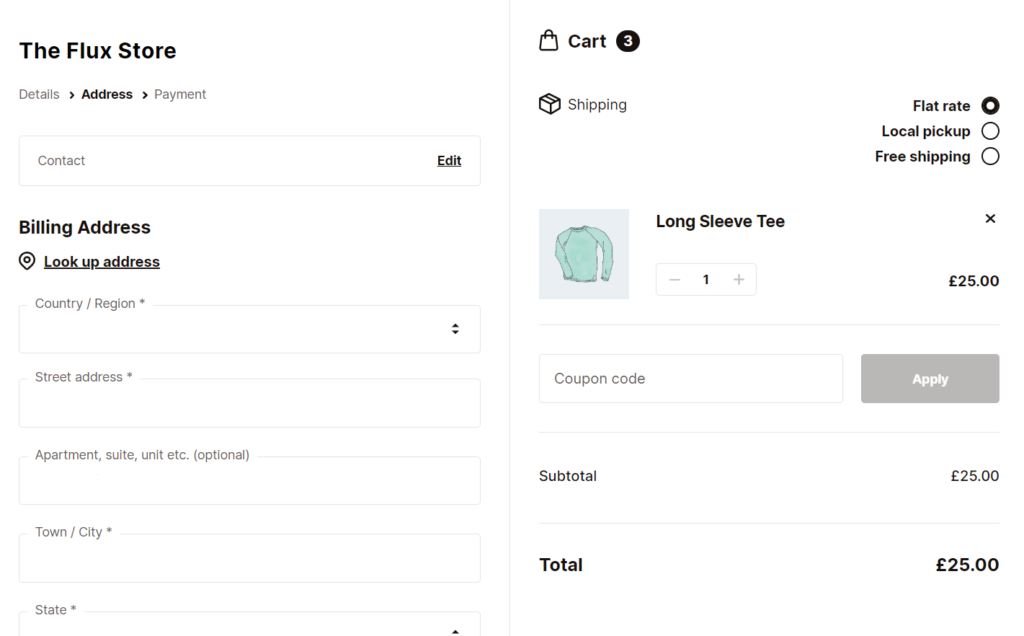
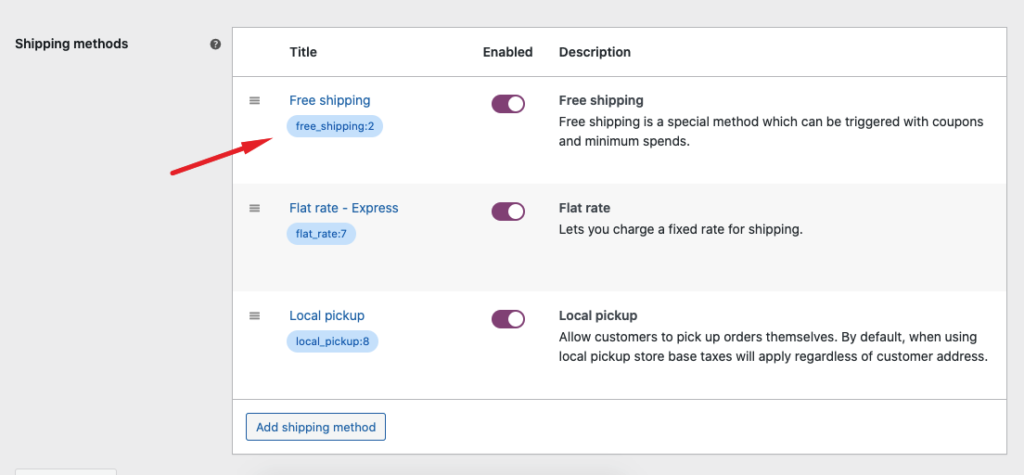
Flexible shipping
Just like with multiple shipping options, you should provide different shipping options for your customers.
In-store pickup or local deliveries should be made readily available to local customers. You can also offer express shipping for customers willing to pay more for faster delivery.

However, the shipping methods you choose will depend entirely on your delivery capacity and the services you use to do it.
Responsive design
The number of online shoppers using mobile phones to browse and buy goods online keeps increasing.
📈 In 2022, 58% of all online purchases were completed on mobile devices, which is expected to keep rising.
For this reason, making your ecommerce site mobile friendly should be a top priority. This will make it convenient for mobile users to browse through your store and buy from you.
Clear CTAs
Always ensure that your call-to-action buttons, such as “Proceed to checkout”, “Buy Now”, “Continue to Payment” or “Place Order”, are clear and prominent.

When your cta buttons are properly labeled, customers will know when to proceed to the next checkout step. In addition, they can tell what the next step is all about.
Checkout without distractions
It’s also important that you have a distraction-free checkout experience for your customers. This involves completely removing header, footer, or sidebar links and navigation that could divert potential customers from the task at hand – to complete their purchase.
You can save additional information or promotional content for the order confirmation or thank you page. Customers can look at this after they’ve completed the purchase.
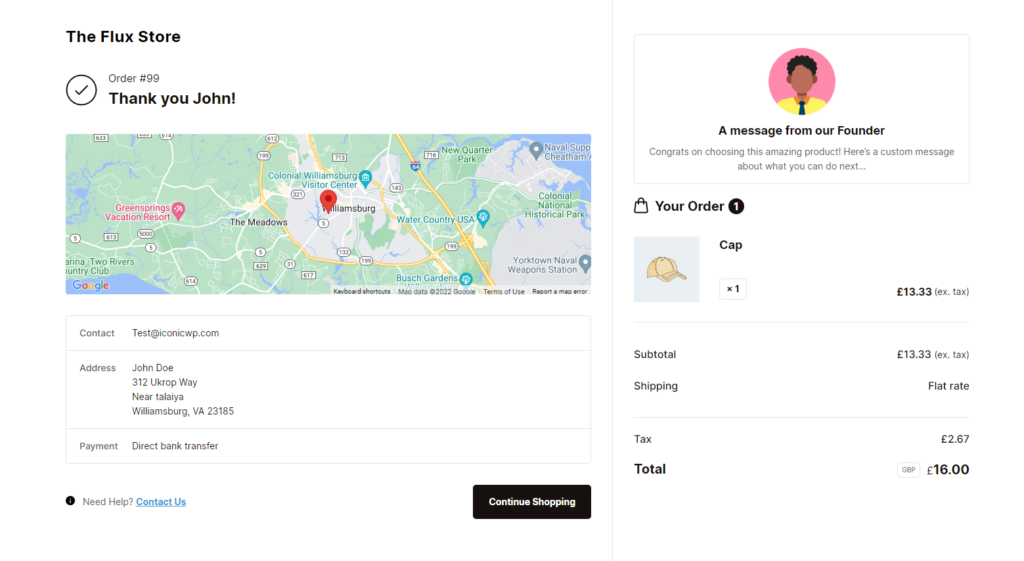
Order confirmation page
An order confirmation page is like a receipt, assuring your customers that you’ve received their order and allowing them to verify the details of the order.
It can include:
- A thank you message mentioning the customer’s name.
- Order number, order details, customers contact information, payment information, and shipping methods.
- When to expect their shipment or any follow-up action required from their end, and more.

If you have any applicable coupon code discounts or promotions, you can show them to your customers on this page. Alternatively, you can provide this information via email.
So, now that you know what goes into a good ecommerce checkout process let’s see why it is important to improve the checkout experience.
Why improving your checkout experience will benefit you
The checkout process is quite delicate. So, if you can correctly implement everything we‘ve discussed above to optimize your checkout process, you can reap several benefits. These include:
Improved customer loyalty
An optimized checkout process saves customers time and effort and allows them to get through the checkout without frustrations. This convenience improves their overall shopping experience, encouraging them to buy from you again.
📈 An easy shopping experience contributes to customer loyalty, and 55% of customers will become loyal to a brand that provides a good shopping experience.
Reduced checkout abandonment rates
If the user experience at each stage of your checkout process is at its best, customers are more likely to complete their orders rather than abandon their carts. This will reduce the cart abandonment rates significantly.
📈 Otherwise, a long and complicated checkout can cause some customers to abandon their carts, 18% to be precise, according to Shopify.
Increased conversion rates
Improving your checkout flow can also improve your conversions as it makes it convenient for customers to complete a purchase. As cart abandonment rates go down, conversion rates go up.
Improved sales and revenue
As more customers convert, you can increase sales and generate more revenue. This can also help your business to grow.
To sum it up, an optimized checkout is extremely beneficial to your ecommerce store, and you should strive to improve it. Knowing this, let’s look at how to improve it in 5 steps.
How to improve your checkout process in just 5 steps
In this section, we’ll show you how to improve your checkout process to include every key component in a good checkout flow.
We’ll do this with the help of the Flux Checkout for WooCommerce plugin. You need a working WordPress website and WooCommerce as your ecommerce platform for this.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
Upgrade your WooCommerce checkout with Flux Checkout for WooCommerce
Flux Checkout is a powerful plugin that can help you to convert your WooCommerce checkout into one that is simple, fast, and distraction-free.

With this plugin, you can include everything that makes up a checkout process including:
- A multi-step checkout – It replaces the default one-page WooCommerce checkout with a multi-step checkout that guides customers through the checkout flow. You can use Flux Checkout for WooCommerce to create a multi-step guest checkout.
- A visible progress indicator – It displays a progress indicator to show the customer the stage of the multi-step checkout they’re in.
- Minimizing distractions – This plugin also removes distractions like your site’s header, sidebar, and footer to keep your customers focused on completing the purchase.
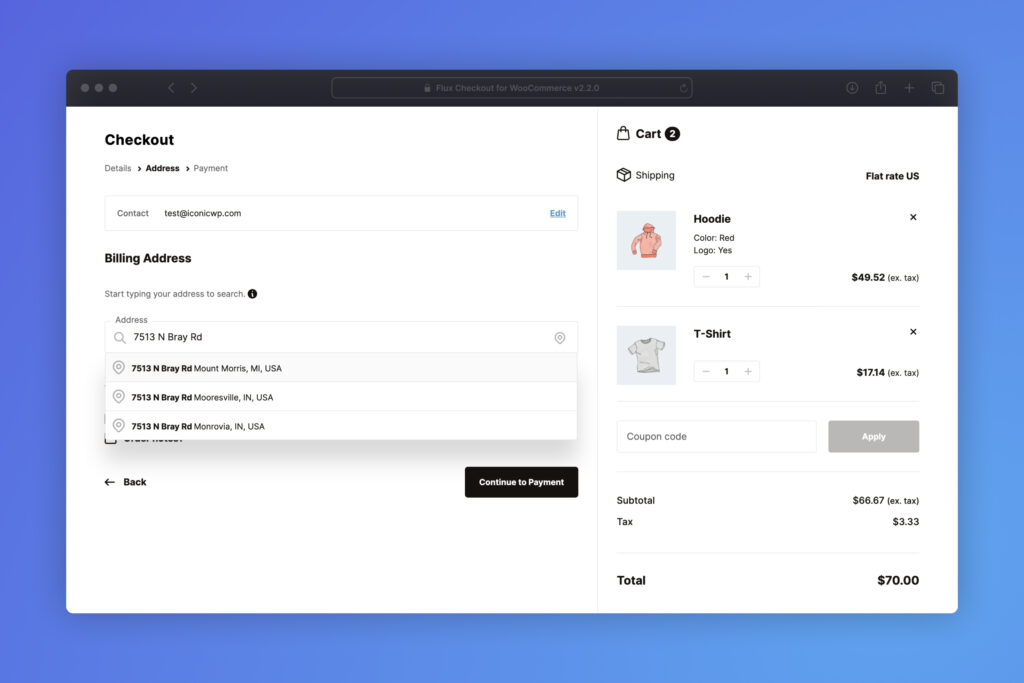
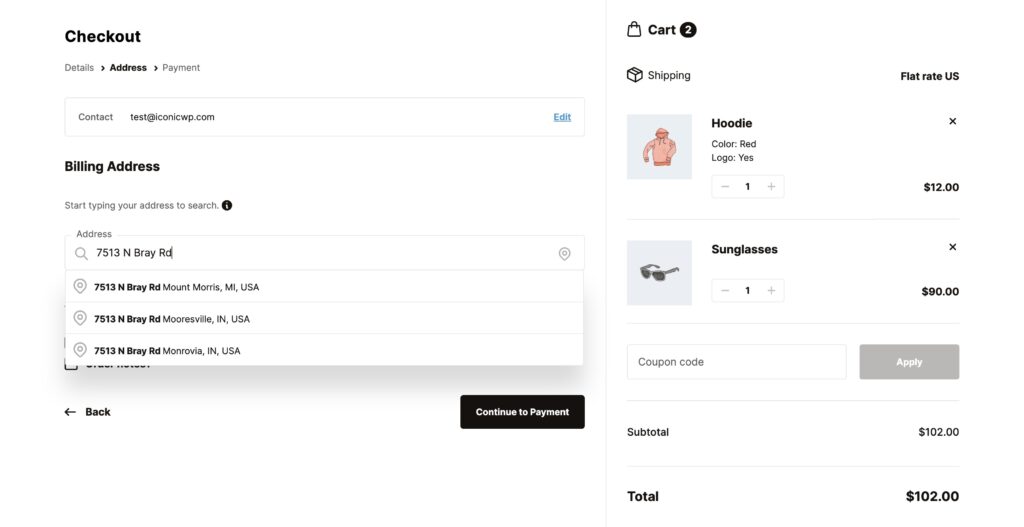
- Address Autocompletion – To save customers time when filling in billing or shipping details.
- A customizable order confirmation page – Flux allows you to create a custom order confirmation page and add custom content to it that could be valuable to customers or lead them to their next purchase.
Flux has various customization options, including a modern or classic design. After selecting your style, you can customize it to fit your store’s design.

Flux’s fully responsive checkout design allows customers to have a seamless checkout on desktop and mobile devices.
Now that we’ve addressed what you can do with Flux, let’s use it to improve your checkout flow in 5 steps.
Step 1: Install the Flux Checkout plugin
To get started, purchase Flux Checkout for WooCommerce from the Iconic site: iconicwp.com/flux-checkout-for-woocommerce
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
Then take the following steps:
- On your WordPress dashboard, navigate to Plugins > Add New.
- Then click Upload Plugin and choose the zip file you downloaded to your computer to upload it.
- Next, when the upload is successful, click Activate. You’ll need to enter your license key to do this.
Step 2: Select which WooCommerce checkout design to use
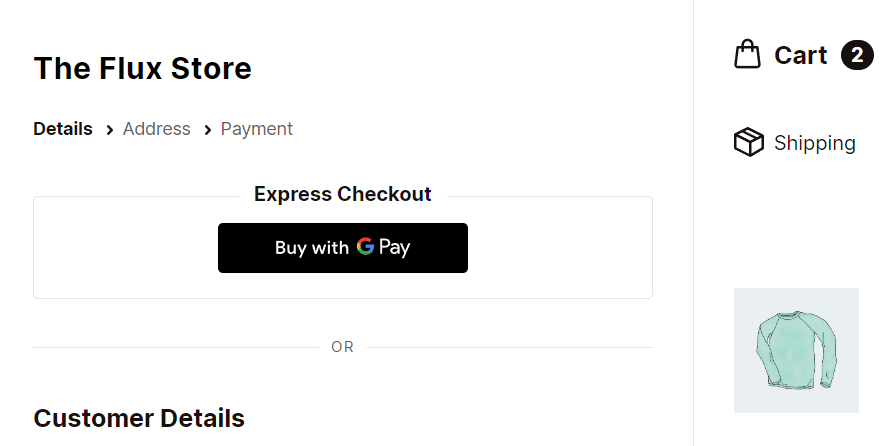
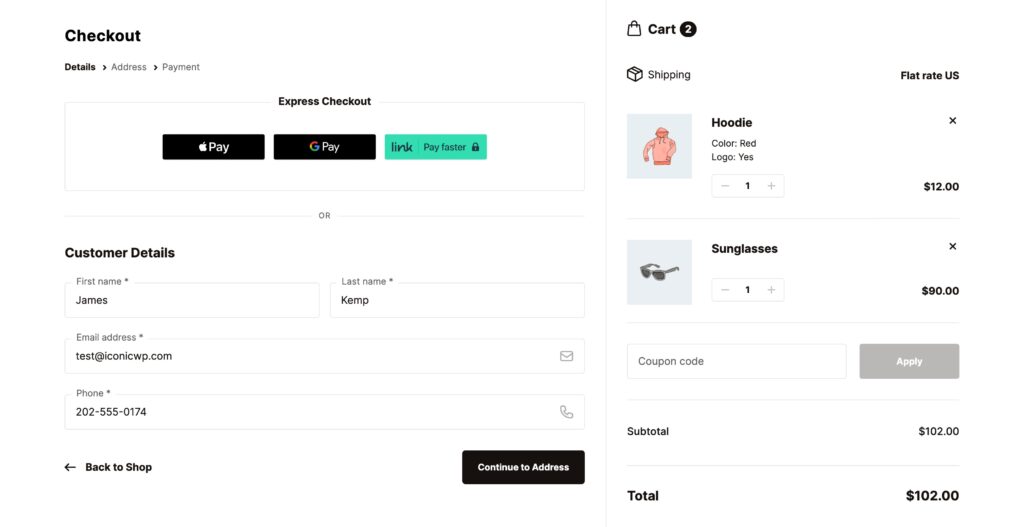
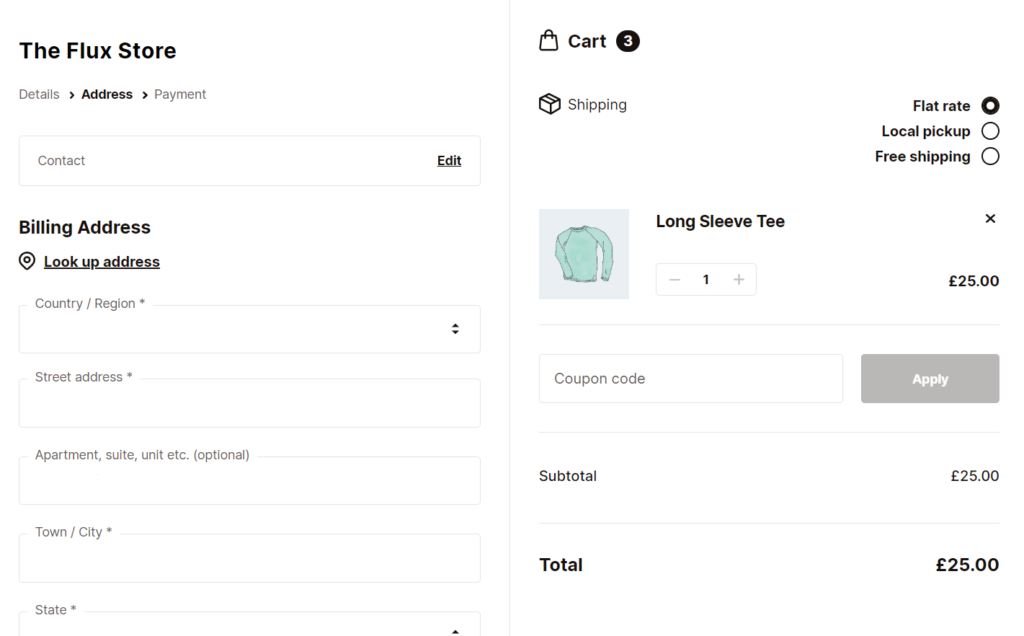
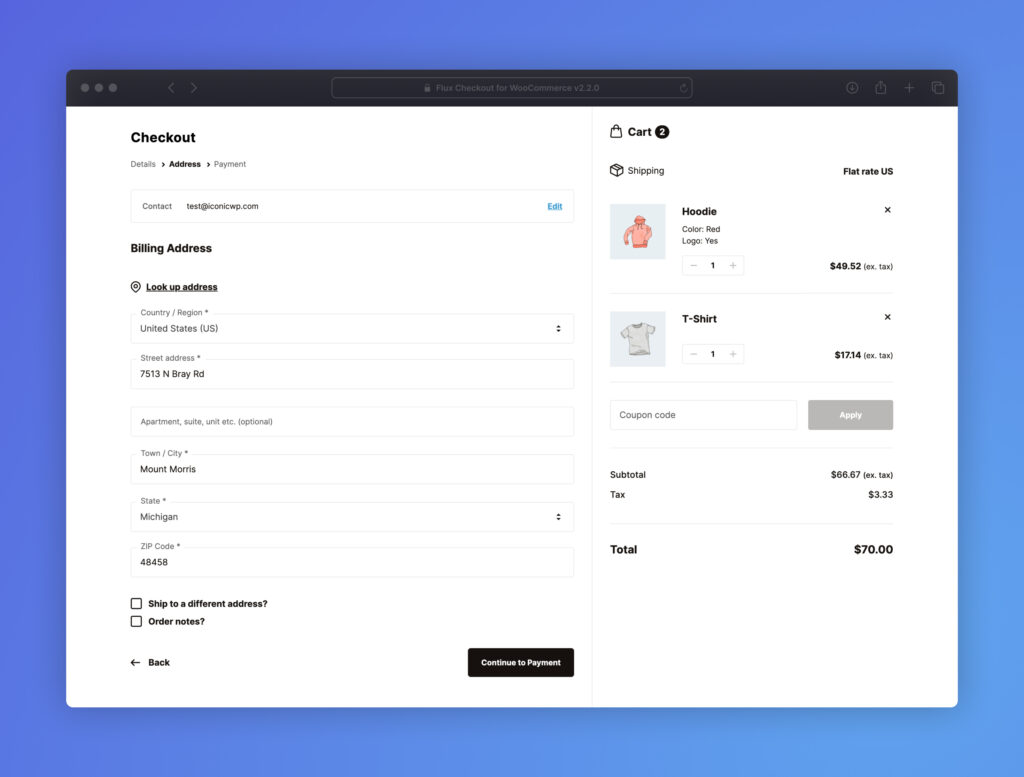
When you use Flux Checkout, it replaces the existing checkout in your store with a multi-step checkout process.
To do this, take the following steps:
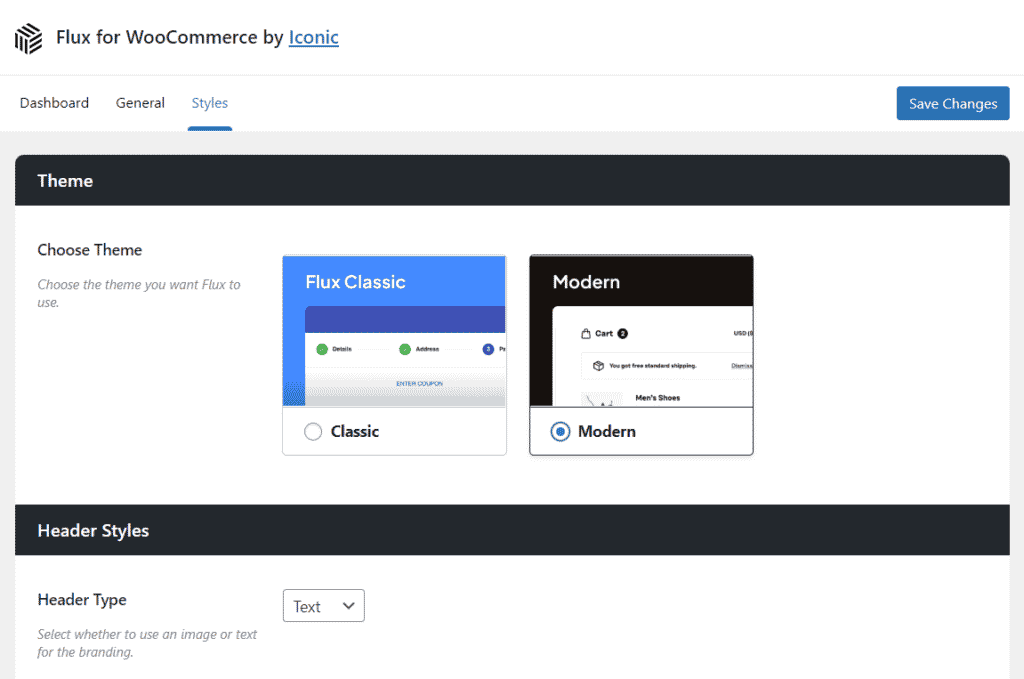
- From your WordPress dashboard, go to WooCommerce > Flux Checkout and click the Styles tab at the top of the page.
- Select which theme you’d like for your store. Either Classic or Modern Flux checkout design. This will update the appearance of your existing checkout.

Note: If you use the default WooCommerce one-page checkout, Flux Checkout will automatically update it to a multi-step checkout.
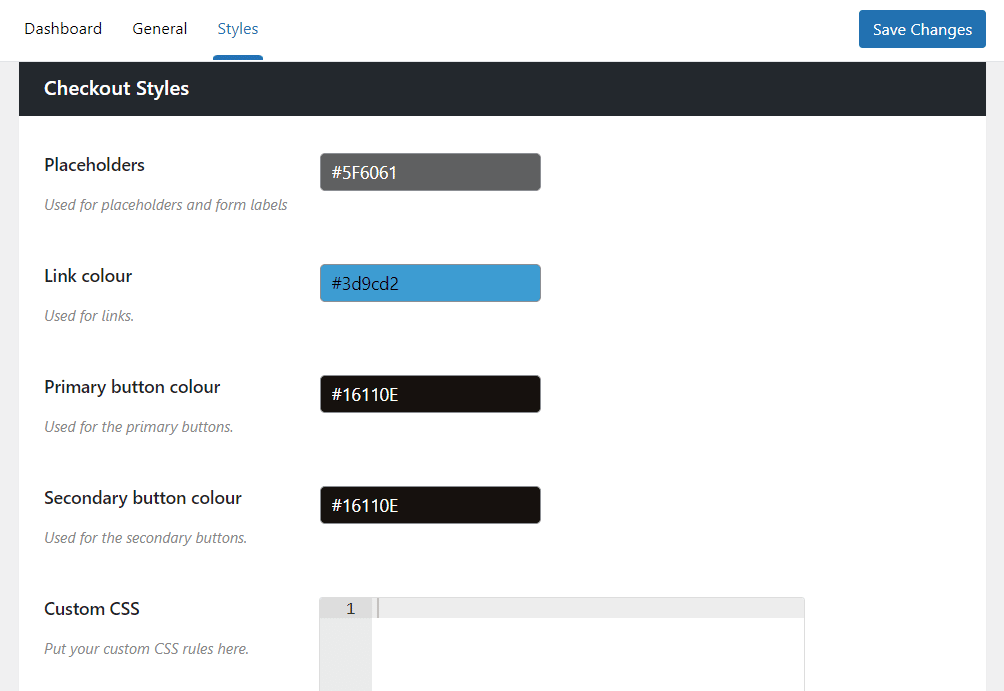
Step 3: Customize your WooCommerce checkout design
Once you’ve chosen the theme for your store, customizing it to match your site’s design is a straightforward process.
- While still in the Styles tab, you’ll be able to change the following:
- Customize the header styles section. In this section, you’ll have two options available:
- Header type, this allows you to select if you want to use Text or Image as your header
- If you choose Text, you can rename the Header Text, pick your font family, color, and more.
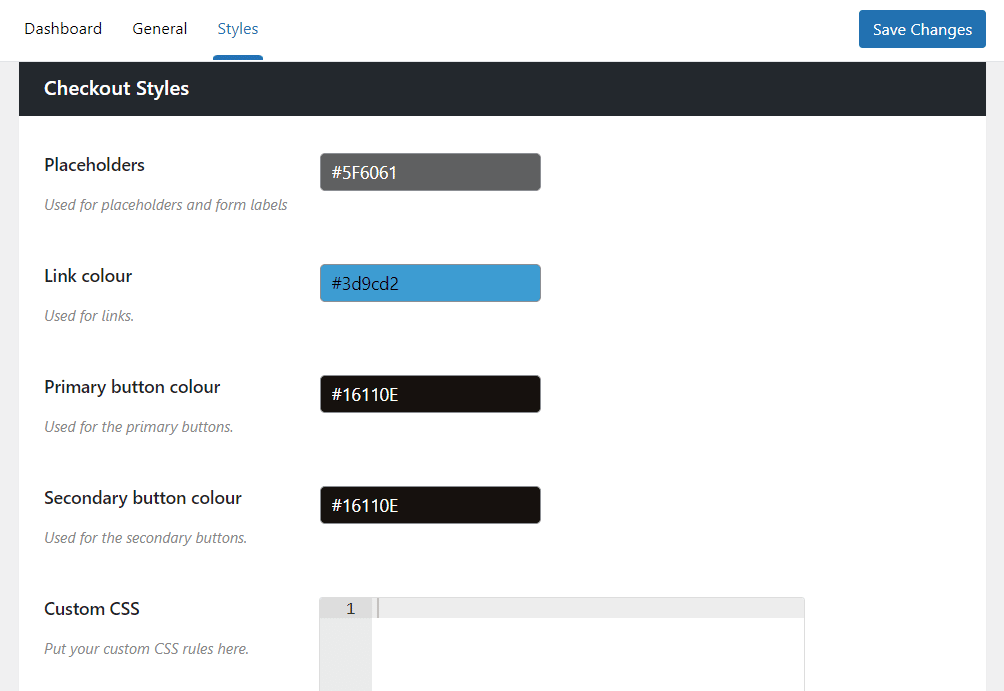
- Customize the checkout styles. This section allows you to be more personal with your select checkout design. Depending on your chosen theme, you can change placeholder, link, and button colors.
- Customize the header styles section. In this section, you’ll have two options available:
- When you’re happy with all your changes to your checkout’s appearance, click Save Changes to apply the updates.

Then, check your newly updated checkout to ensure the changes you’ve made have been implemented successfully.
Step 4: Enable account creation/login or guest checkout
Flux Checkout allows you to offer your customers both account creation/login and guest checkout. To do this, take the following steps:
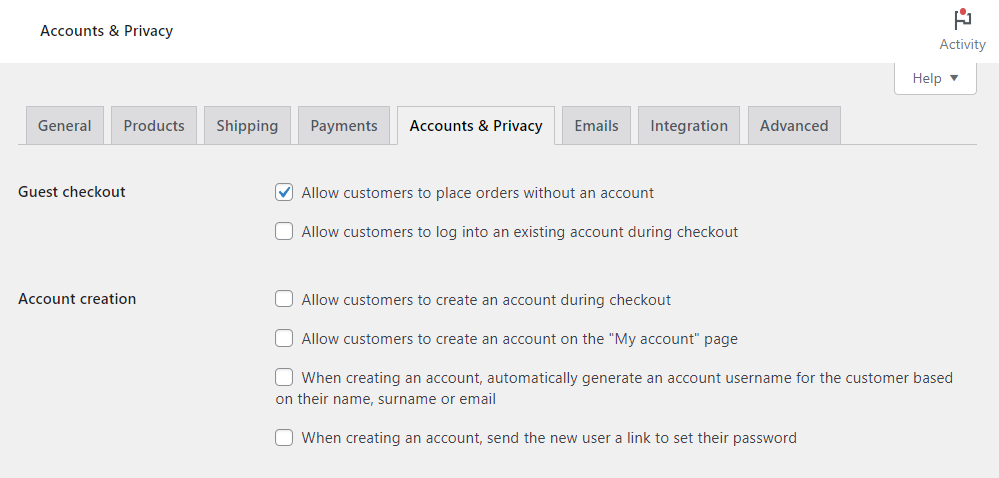
- From your WordPress dashboard to WooCommerce > Settings > and click on the Accounts & Privacy tab.
- You will be able to do the following:
- Enable account registration/login using WooCommerce and Flux Checkout. You will have the following options.
- Allow existing customers to sign into their accounts using a display message and clickable link. For example, “Already have an account? Sign in”
- Allow customers to log in to their accounts with a popup, create an account during checkout, and other settings such as automatically generating an account username for the customer based on various criteria.
- Allow guest checkout in WooCommerce’ll allow your users to checkout without creating an account.
- Enable account registration/login using WooCommerce and Flux Checkout. You will have the following options.

Flux Checkout also provides additional settings to help you customize your checkout even further. To find these settings:
- Go to WooCommerce > Flex Checkout from your WordPress dashboard.
- Then, click the Checkout Page tab at the top to open the checkout page settings.
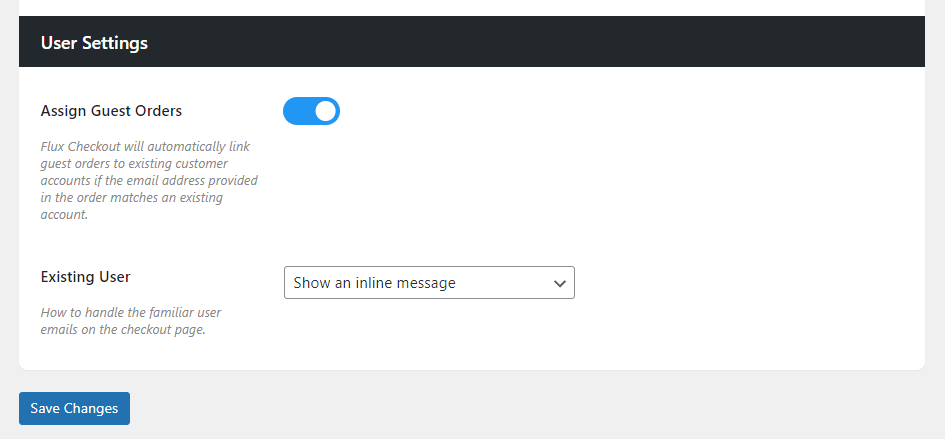
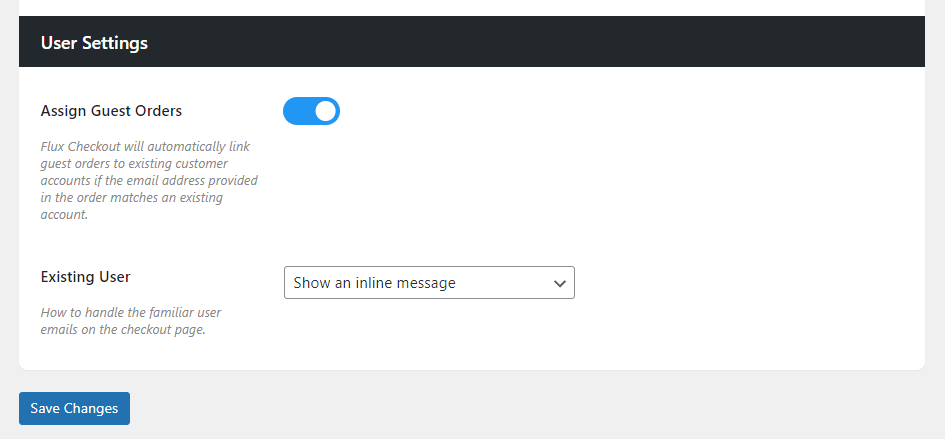
- Scroll down the page until you reach the User Settings section. You’ll have two options here:
- Assign Guest Orders – this feature automatically links guest orders to existing customer accounts when the customer email matches their account. So, even if a customer checks out without logging in, their order will still be assigned to their account(this only works if they already have one).
- Existing user – With Assign Guest Orders enabled, you can prompt customers to log in with a message. (That is, if they have an existing account with you.)

You can do this using an inline message or a popup with an inline message. But this is optional if you want to assign orders and not prompt login.
- If you’re happy with all your changes, click Save Changes to continue.
Step 5: Customize the thank you/order confirmation page
If you want to thank your customers for confirming their orders, your checkout process isn’t ended yet.
Simply take the following steps:
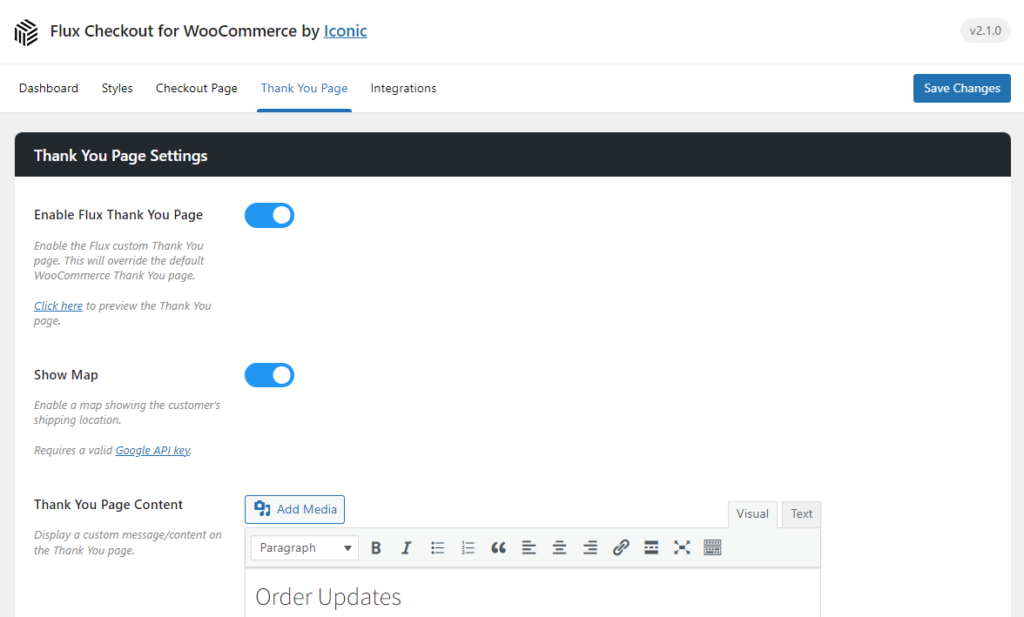
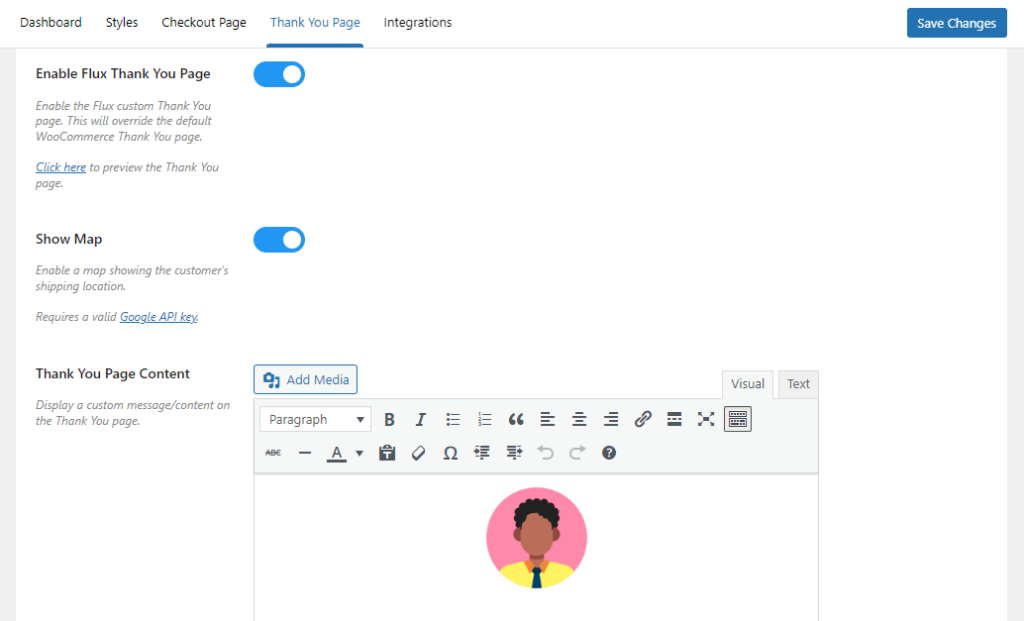
- Go to WooCommerce > Flux Checkout and click the Thank You Page tab/link. This will open the Thank You Page settings.
- Toggle on the Enable Flux Thank You Page switch. This will replace the default WooCommerce checkout thank you page.

- You’ll be able to do the following:
- Show Map – Use this setting to toggle the map to show on your Thank You page.
- Thank You Page Content – You can add any rich content you choose. Use this to provide information about the delivery instructions, promotional content, or anything else you’d like to share with your customers.
- Content placement – Use this setting to decide the placement of the content. Including: After order status, Before Customer details, After Customer details, Before Product details, and After Product details.
- Contact Page – Select a page that will be linked to the Contact Us button on the Thank You page.
- That’s it. Once you’re happy with your changes, click the Save Changes button at the bottom of the page.

There you have it! You’ve just upgraded your WooComerce checkout to a fast and user-friendly multi-step checkout with Flux.
Upgrade your ecommerce checkout process today
The checkout process is not just a formality; it’s a golden opportunity for conversion. If you’re keen on boosting conversions, ramping up sales, and driving up your revenue, then sprucing up your checkout process should be at the top of your to-do list.
But don’t fret! There’s good news. You can jazz up your WooCommerce checkout in five easy steps using the Flux Checkout for WooCommerce plugin.
This plugin allows you to create a swift, sleek, and mobile-friendly checkout that will tempt more customers to see their purchases through to the end. It’s a small change that could bring big rewards!
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.