The order confirmation page allows customers to verify your business has received their order. It acts as a receipt, assuring them that what they’ve ordered is being processed or is on its way.
As a result, it gives customers peace of mind and can play a crucial role in customer satisfaction. If you design it well, it can boost your sales and help you to convert more first-time customers into loyal ones.
👋 In this article, we’ll walk you through our top ideas to customize the order confirmation page and show you how to do it with the help of Flux Checkout for WooCommerce.
Flux Checkout is a WooCommerce plugin built to boost conversions for your store. You can upgrade your entire checkout process, including the order confirmation page. It enables you to add elements to this page that improve user experience and lead customers to make more purchases in your store.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
But before we get into the ‘how,’ let’s look at examples of some of the best-designed order confirmation pages from popular online stores.
5 order confirmation pages that boost sales
The order confirmation page comes right after the customer has completed a purchase, and customers can view their order’s details.
Typically, it contains the following information:
- The order number.
- Order details.
- Customer’s contact information.
- Shipping method and address, together with delivery time and date.
Although this page is primarily used for confirmation, you can add features and customize it to provide more value for your store. Some successful ecommerce stores have managed to set up their order confirmation pages to boost sales for them.
So, to understand how this page can be used to boost sales for your store, let’s look at examples of real-life order confirmation page examples from these successful ecommerce stores.
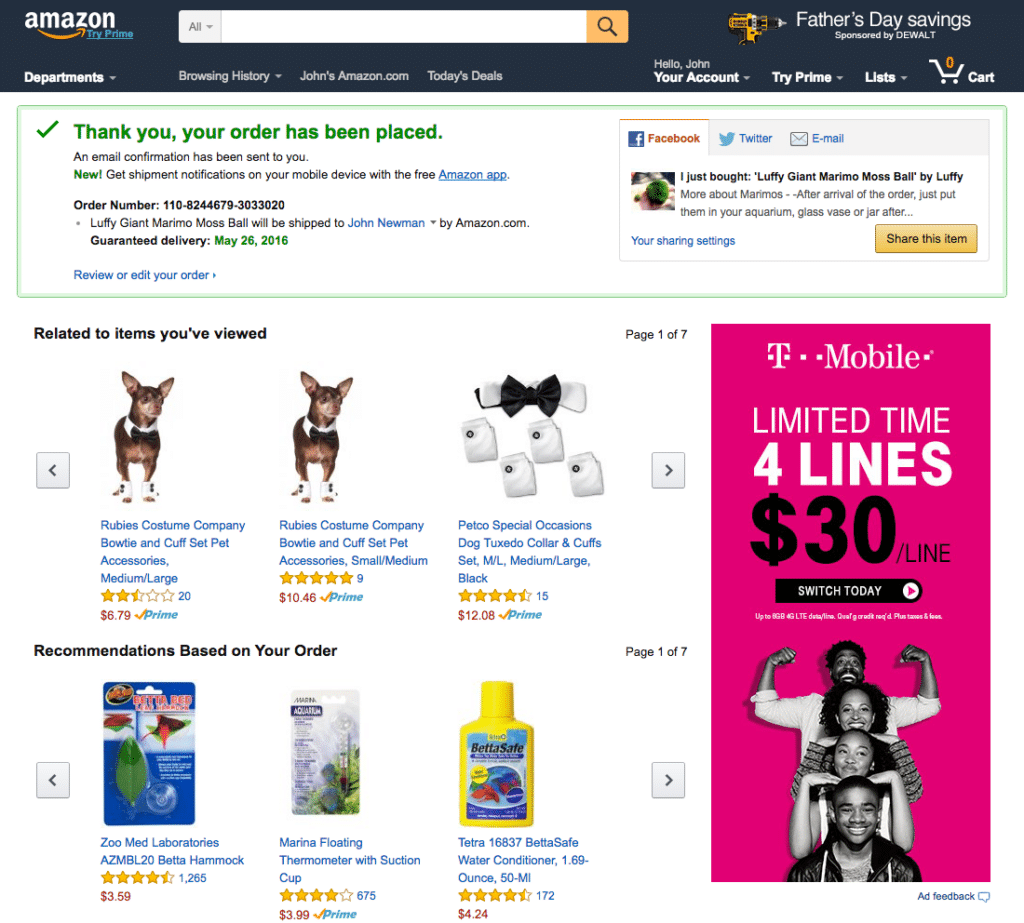
1. Amazon
The Amazon thank you page is personalized and straightforward, making it easy for customers to confirm their details. This page displays a personal thank you message mentioning the customer’s name. This helps to make customers feel appreciated, which in turn, boosts customer satisfaction.

This order confirmation page shows customers products related to their purchases to encourage them to continue shopping. It also has a view order link which customers can use for order tracking and viewing the order status. Customers can check on their orders right here, and they don’t have to contact support for updates. Overall, this page improves customer satisfaction and encourages them to keep shopping.
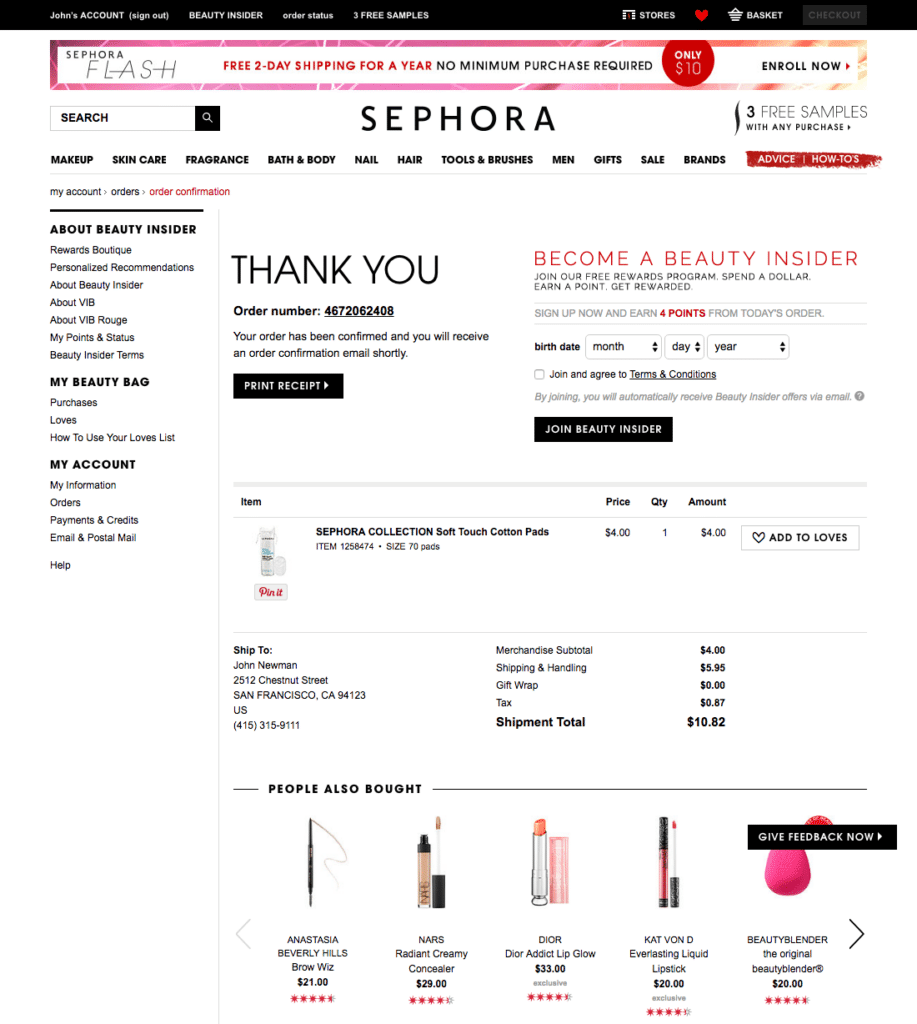
2. Sephora
Sephora’s confirmation page is visually appealing and on-brand, which helps to build trust and credibility with its customers. It has a clear call to action button encouraging customers to join their Beauty Insider rewards program, encouraging loyalty by keeping them coming back for rewards and incentives.

Below this, it displays upsells and cross-sells under the ‘You may also like’ or ‘People also bought‘ section. Upselling and cross-selling are effective sales techniques that can boost sales by recommending upgraded versions of products or additional products that go well with what the customer has purchased.
By showing upsells and cross-sells on the order confirmation page, Sephora presents additional products in a helpful way that avoids being pushy, like a sales pitch. This way, customers will be more willing to add them to their purchases.
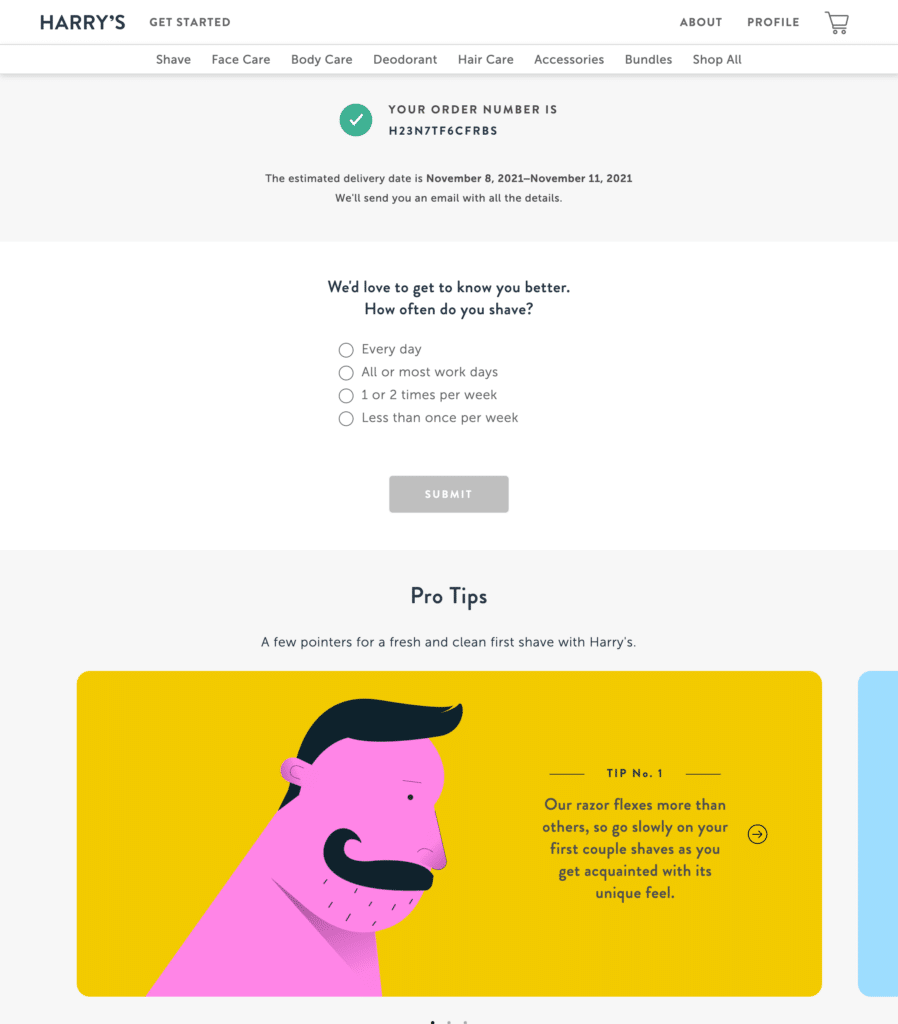
3. Harry’s
Harry’s order page is friendly and personable. It appreciates the customer through a thank you message and displays the order number and expected delivery date. Customers receive most of the details through an order confirmation email to avoid cluttering the page.

Harry’s has a survey on its order confirmation page, which gathers useful customer insights about the service they provide. Harry’s avoids disrupting the purchase flow by placing this survey on the order confirmation page. After completing the purchase, customers can choose whether to fill out this survey, improving their experience.
This page also has a support link for customers, which they can use to reach out if they face issues with their orders. It has a section with helpful tutorials on how to use their products. Harry’s order confirmation page is built to improve customer satisfaction while giving the store owner useful insights on improving their service.
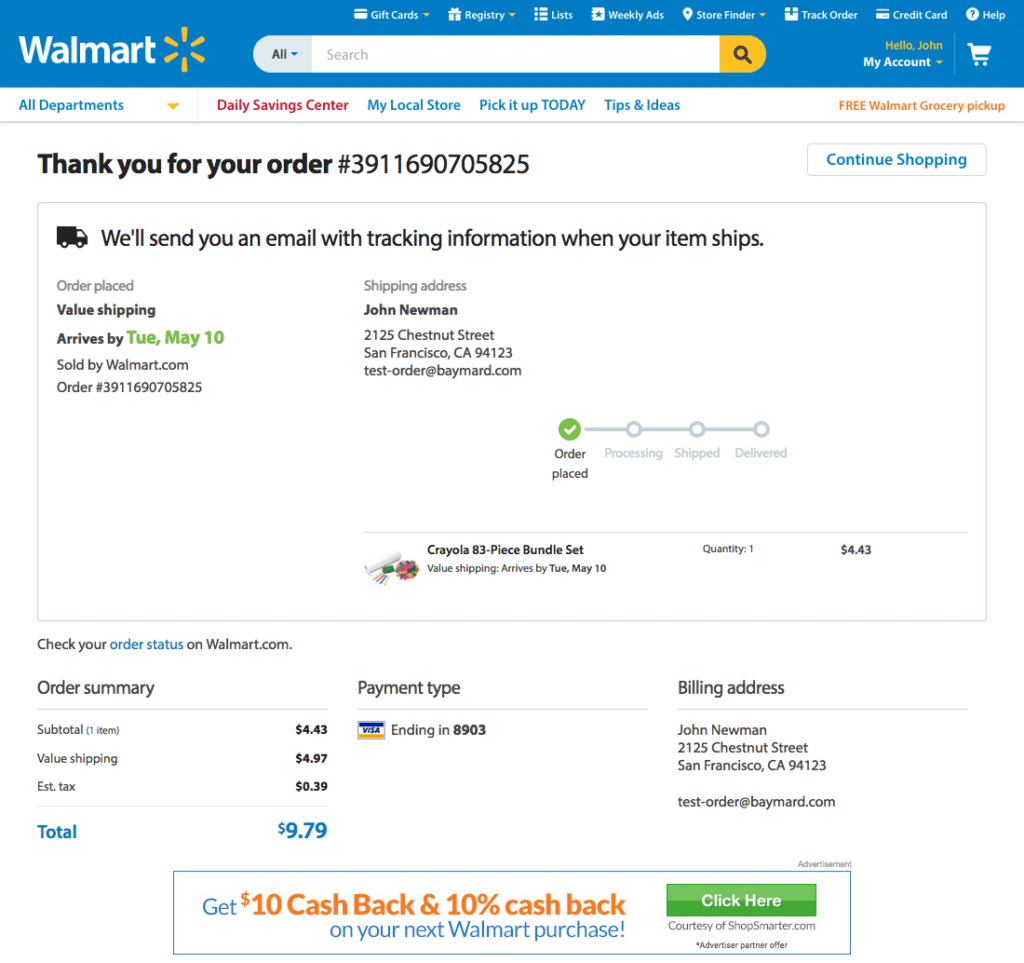
4. Walmart
Walmart has a simple and well-organized order confirmation page. It displays elements in the order of their importance. Priority information, like the order and shipping details, is shown first so customers can quickly confirm them before looking at other data.

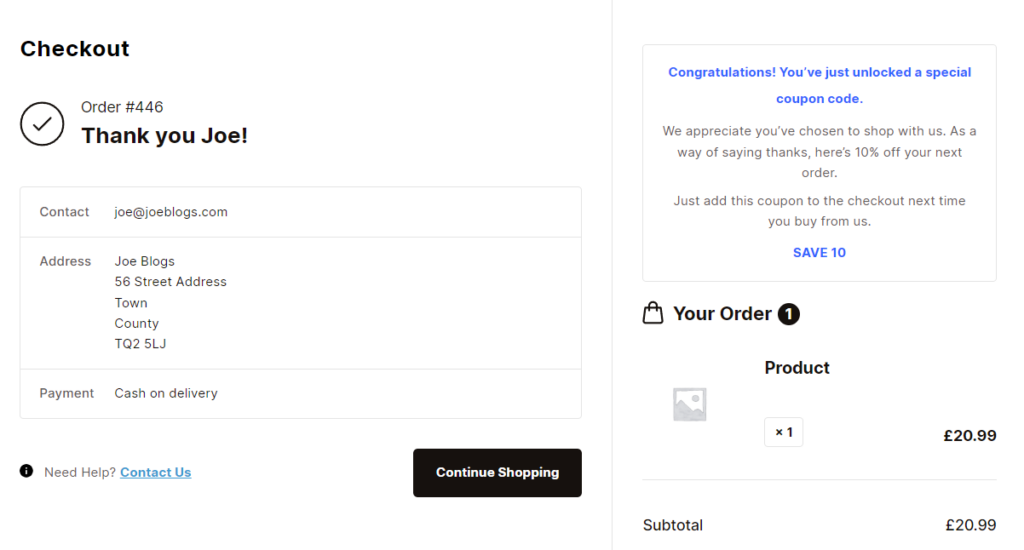
Walmart’s order confirmation page prompts customers to continue engaging with its store, leading them to more purchases. It has a section where it promises customers rewards, for instance, 10% cash back, and provides a link for customers to keep on browsing through the store and its products.
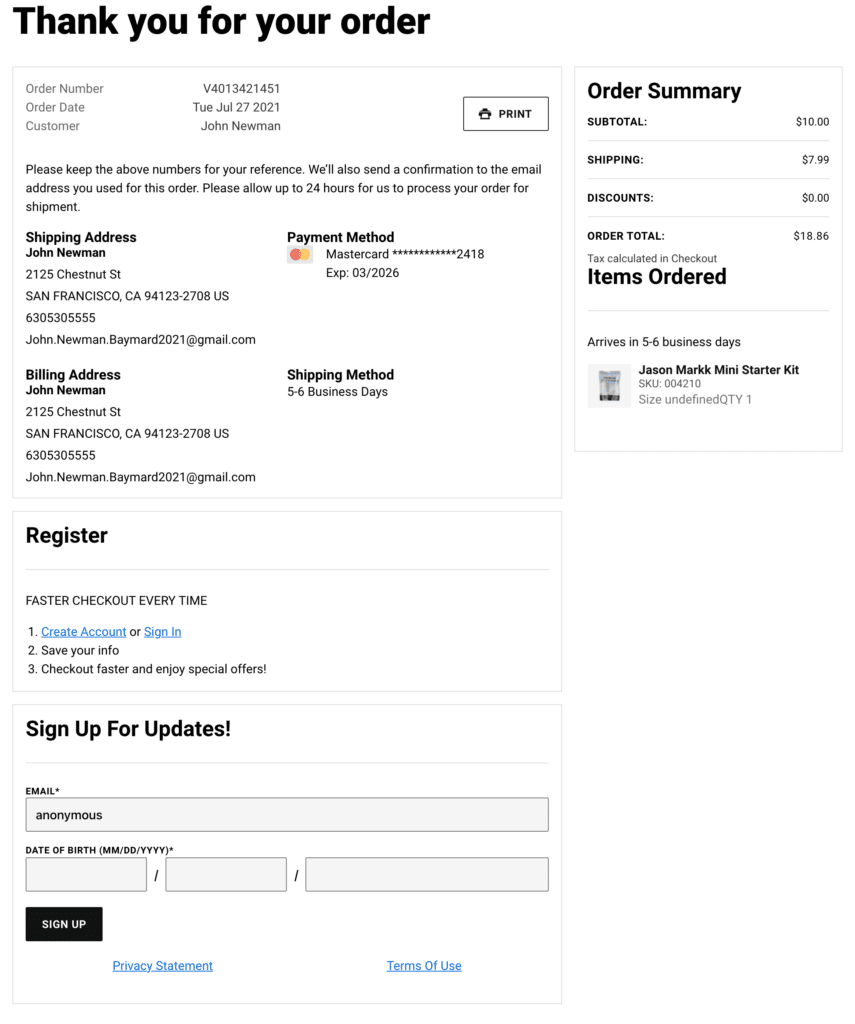
5. Foot Locker
Foot Locker’s confirmation page is unique and straight to the point. Just like the previous examples we’ve looked at, it has the order ID and other details, customer details, and shipping information. In the order summary, Foot Locker displays the images of items, making it easy for customers to confirm them at a glance.

Foot Locker has several elements on this page to encourage customers to buy again and become loyal to their brand. This includes sections where they can sign up for email updates, download the mobile app, account creation, and so on. A rewards section incentivizes customers to continue shopping or engage with the store to get rewards like free shipping.
All the confirmation page examples we’ve looked at in this section focus on two main things that help to boost sales:
- Improving customer experience and satisfaction.
- Encouraging customers to continue shopping.
So if you want to create an effective order confirmation page on your ecommerce website, you should also focus on these two. In the next section, we’ll show you how to achieve what we’ve just discussed on your WooCommerce store.
How to create an effective order confirmation page using Flux Checkout for WooCommerce
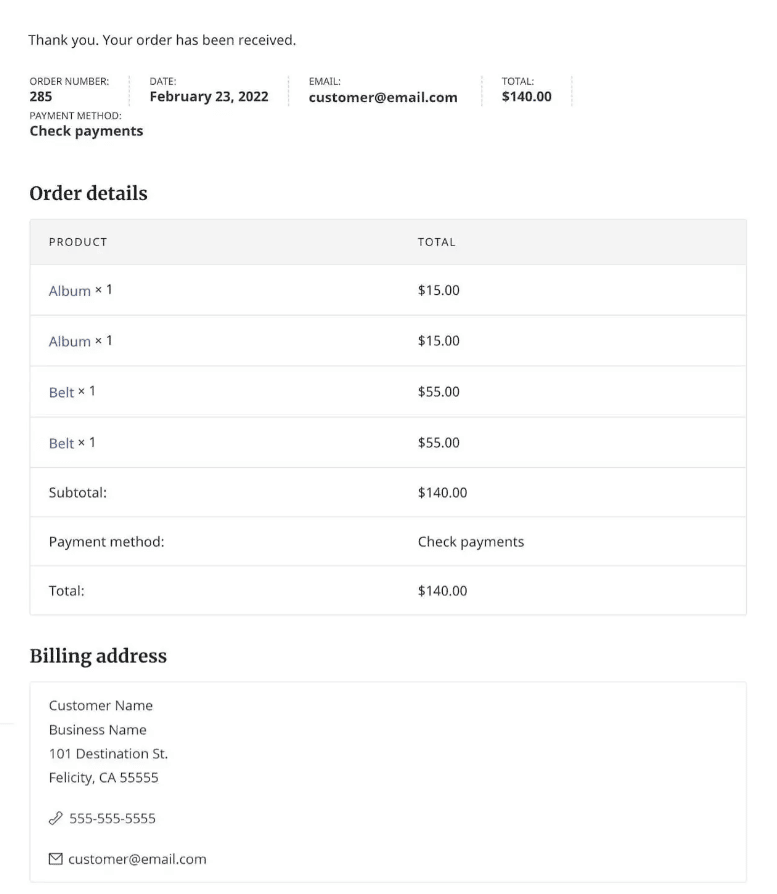
In the default WooCommerce install, the order confirmation page is a receipt page showing the order details, customer details, and shipping information. You can upgrade its design elements and add features to create an effective order confirmation page. To do this, you’ll need the Flux Checkout for WooCommerce plugin.


Flux Checkout for WooCommerce lets you replace the default WooCommerce order confirmation page with a customizable and user-friendly one. It allows you to give this page a modern design and modify it to meet your store’s needs. Flux Checkout allows you to do the following to make your order confirmation work for you.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
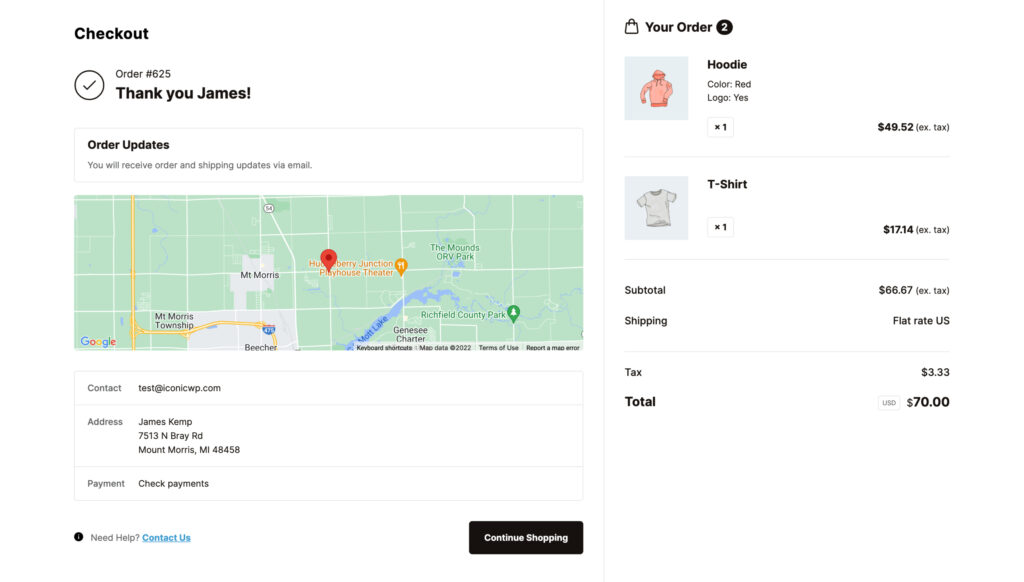
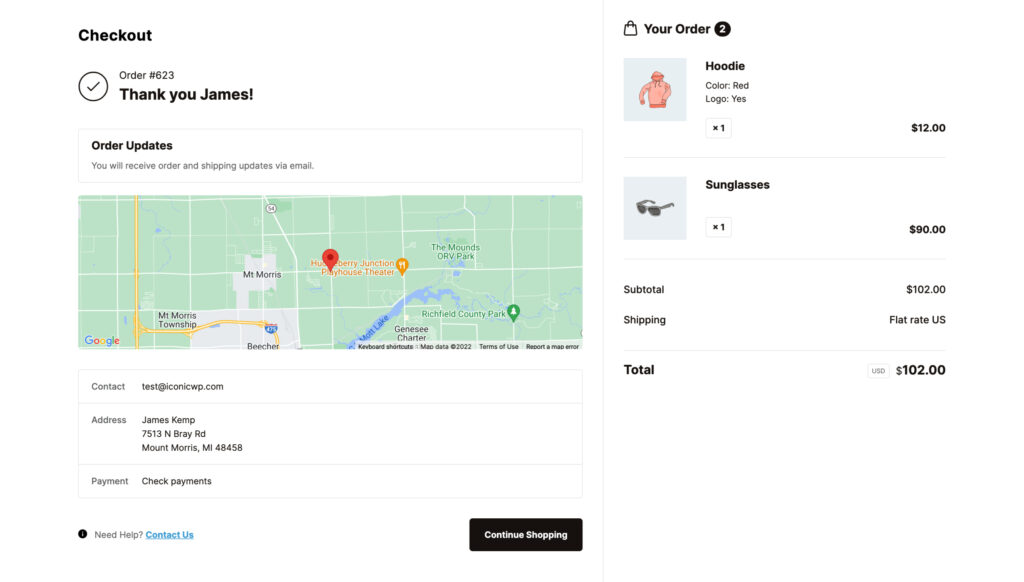
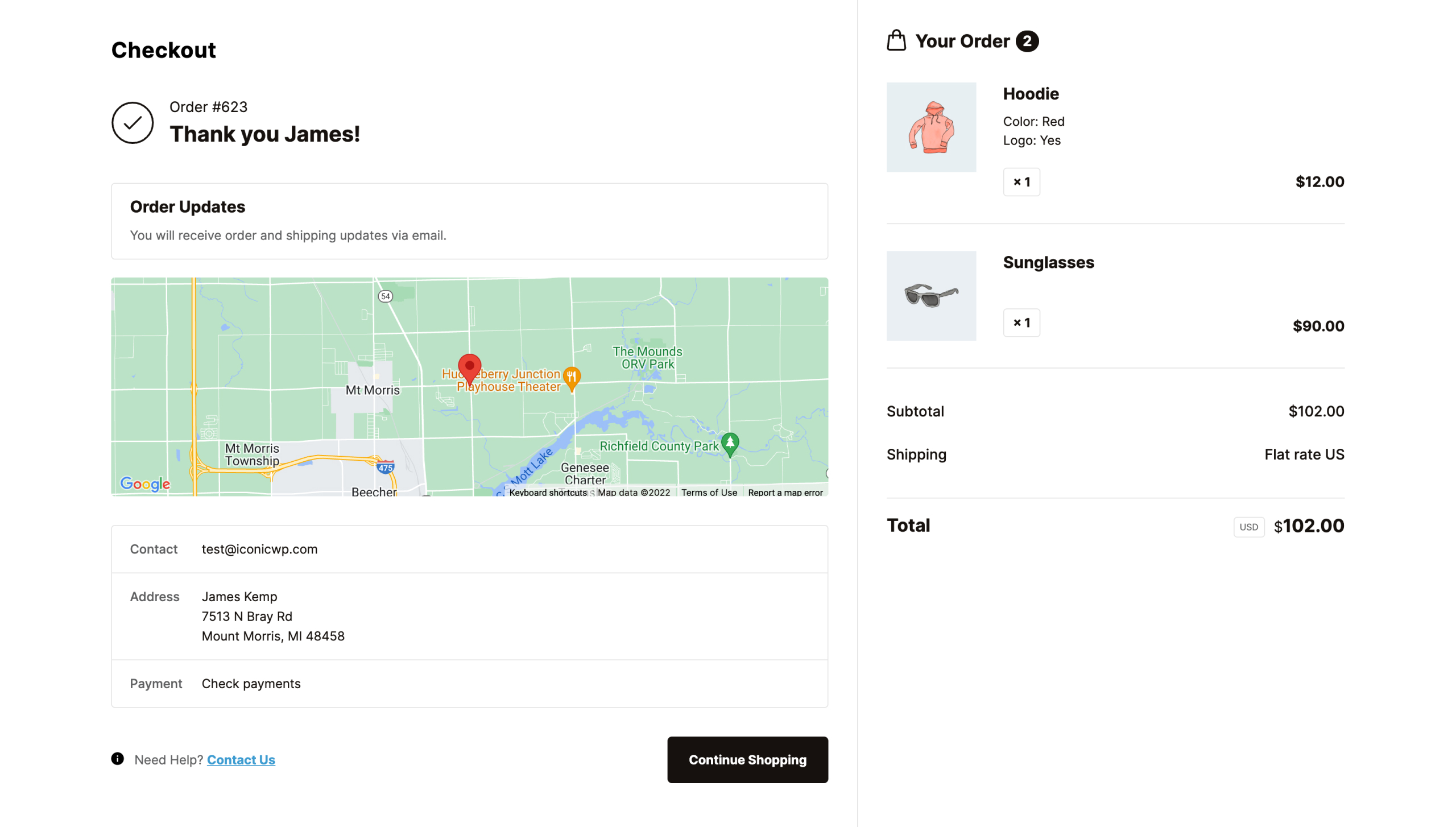
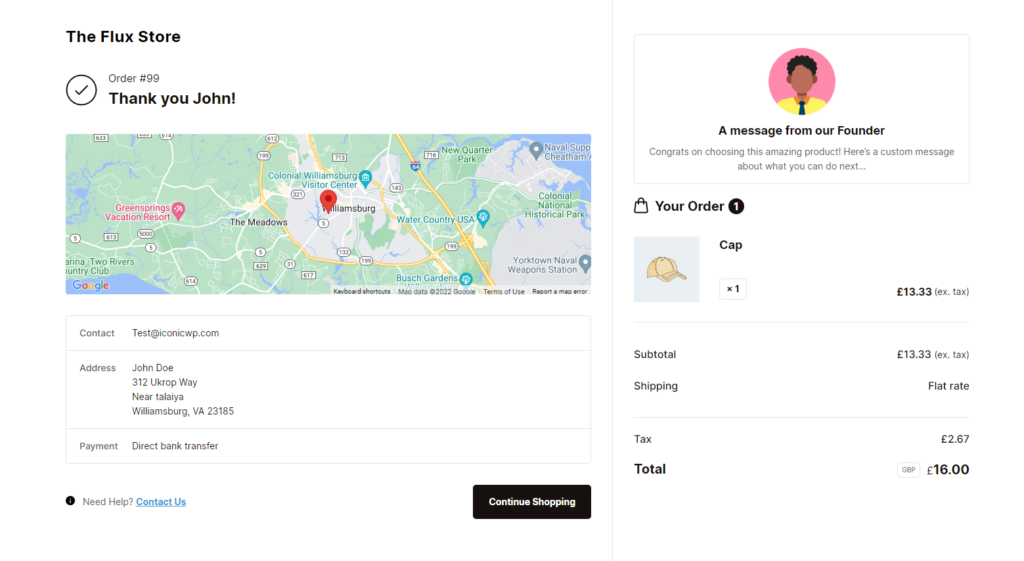
Add a customer location map
With Flux Checkout, you can display a customer location map showing their shipping address. This gives your customers a visually appealing way of confirming their shipping address, improving their experience in your store.
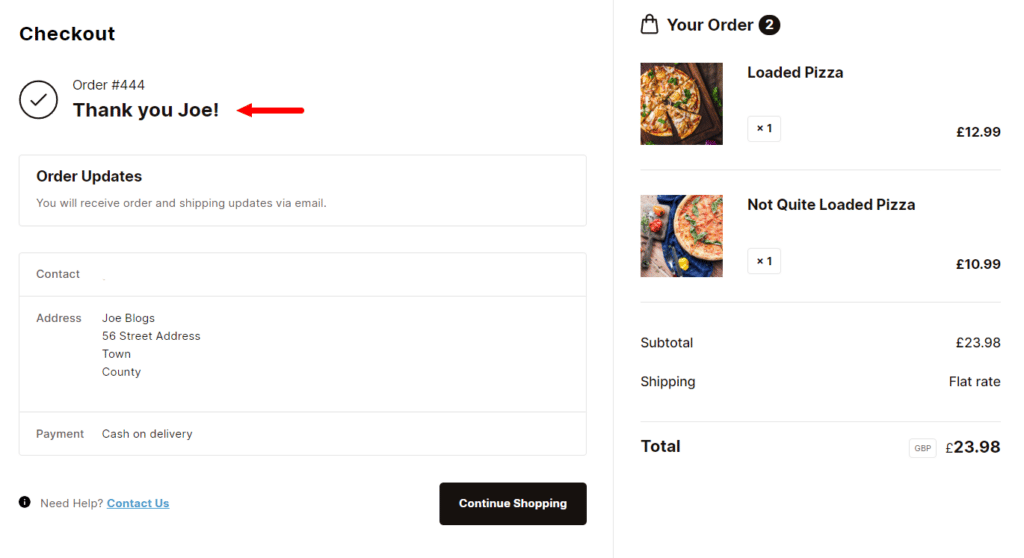
Add an improved design and layout
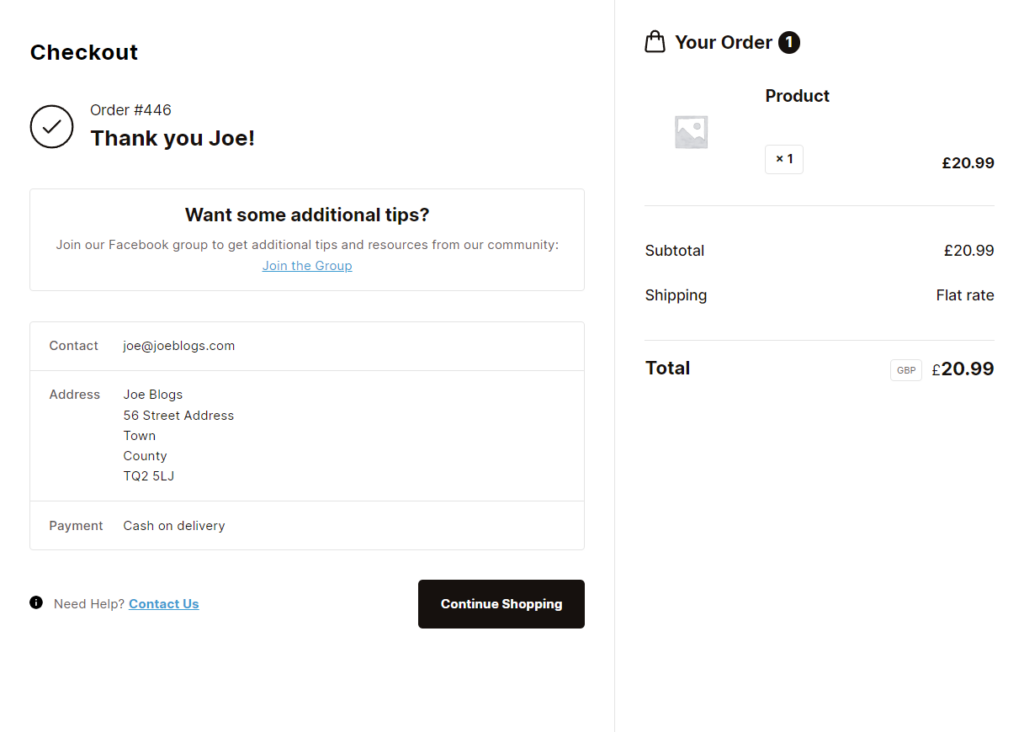
Flux Checkout’s order confirmation page template visually improves the default version. It separates the different sections of this page and arranges them neatly in boxes. It also highlights the important sections of this page to improve its visibility.

In addition, it shows product images for items in the order summary, allowing customers to have a quick look and confirm their details at a glance.
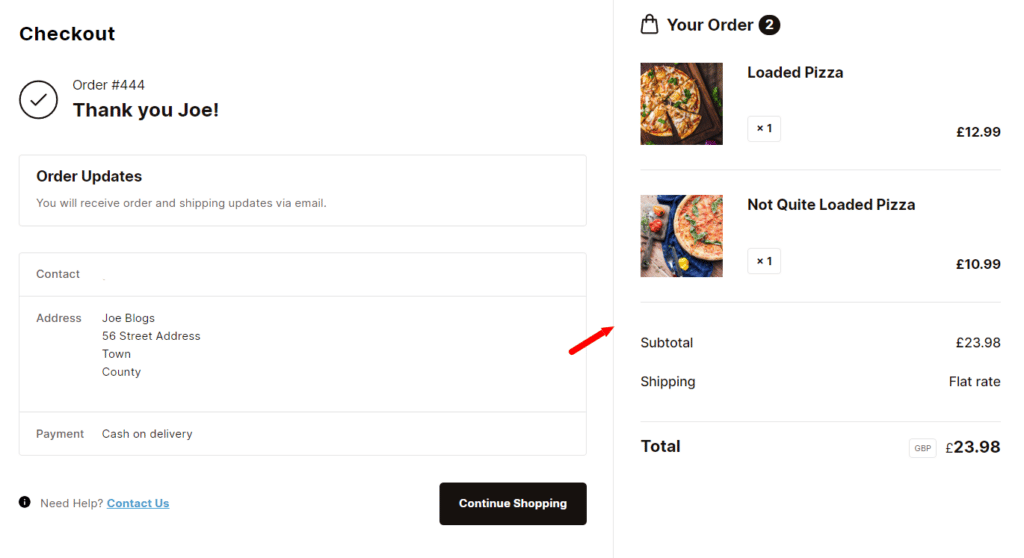
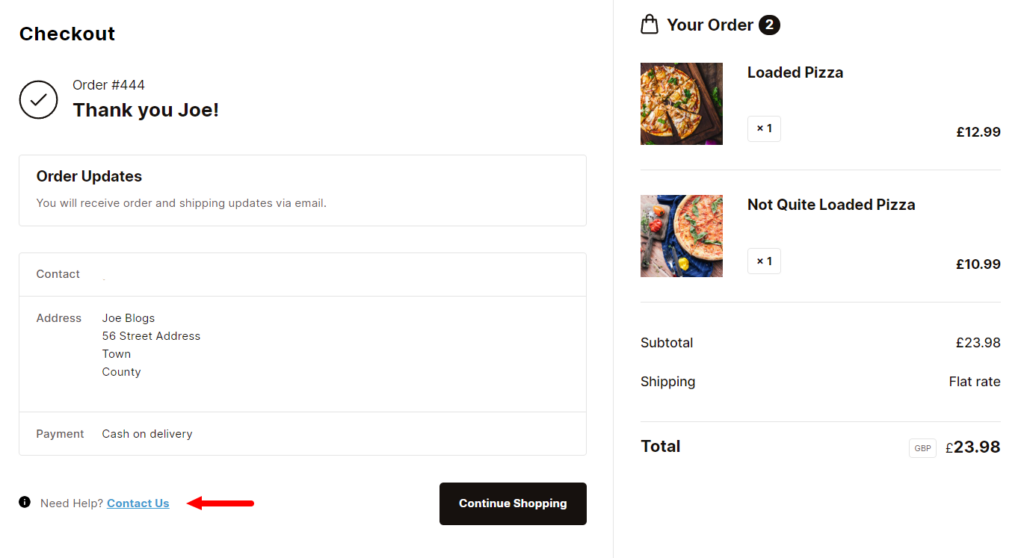
Add contact/support links
Flux Checkout also allows you to add a button to your support pages on the order confirmation page. Suppose customers have inquiries about their orders. They can click on this button and contact you directly or passively leave questions that you can respond to later.

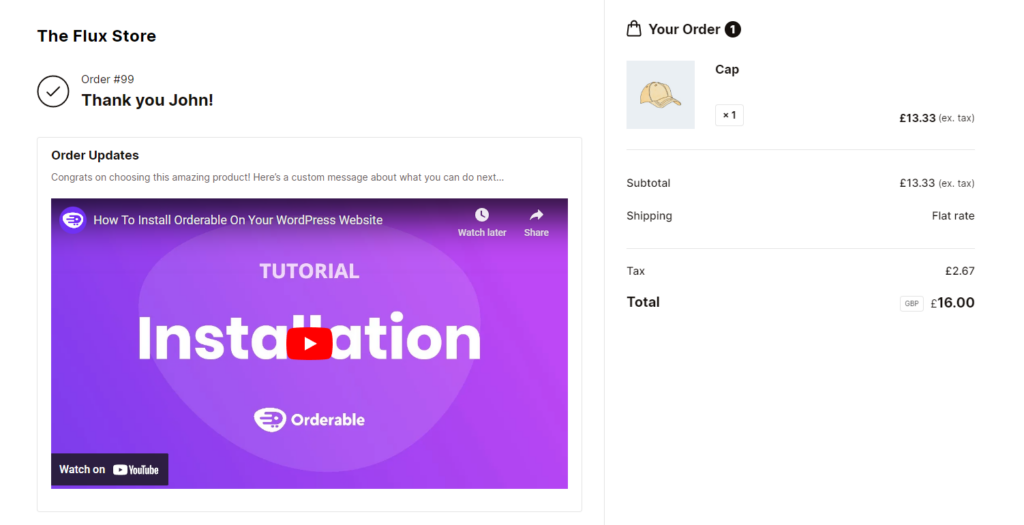
Add customizable content to the order confirmation page
Flux’s order confirmation page has a customizable content section that you can use to add any content that you want. This can be a piece of text, video, document, etc.
You can use this feature to add useful content like:
- A personal custom ‘thank you’ message.
- An instructional video on how to use your product.
- A document on the different ways customers can use your product.

Flux allows you to customize this page’s appearance to seamlessly blend with the rest of your store’s design and give your customers a consistent checkout page experience. This plugin works exceptionally well with other WordPress themes and plugins so you won’t have any compatibility issues.
We’ve discussed how Flux Checkout can help you create an effective order confirmation page. Now let’s add this plugin to your store and get it done.
Step 1: Install Flux Checkout for WooCommerce
To get started, purchase Flux Checkout for WooCommerce from the Iconic store: iconicwp.com/flux-checkout-for-woocommerce
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
Then follow these steps to install it on your WordPress website:
- Log into your WordPress dashboard.
- Go to Plugins > Add New and click the Upload Plugin button.
- Select the .zip file you downloaded after purchasing and click Install Now, then Activate.
- You will be redirected to the license activation screen. Enter your license key and click Agree & Activate License, and that’s it.
With Flux Checkout installed, you can activate and customize the order confirmation page.
Step 2: Activate the order confirmation page
Before you can customize this page, you need to enable it first. To activate the order confirmation page:
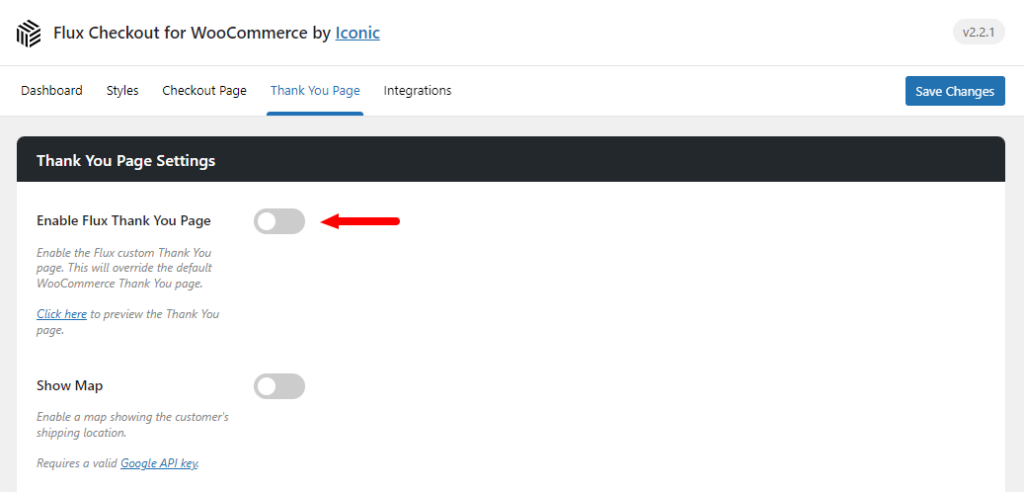
- Go to WooCommerce > Flux Checkout from your WordPress dashboard, then click on the Thank You Page tab.
- Next, click the Enable Thank You Page toggle, and now the order confirmation page will be active. Click the Save Changes button on the top right once you’re done.

After activating this page, you can now customize it.
Step 3: Customize the order confirmation page
On the Thank You Page tab, you will see several customization options under the Thank You Page settings. You can use these settings to create a custom order confirmation page for your WooCommerce store.
To customize the order confirmation page:
- Log into your WordPress admin area and go to WooCommerce > Flux Checkout > Thank You Page.
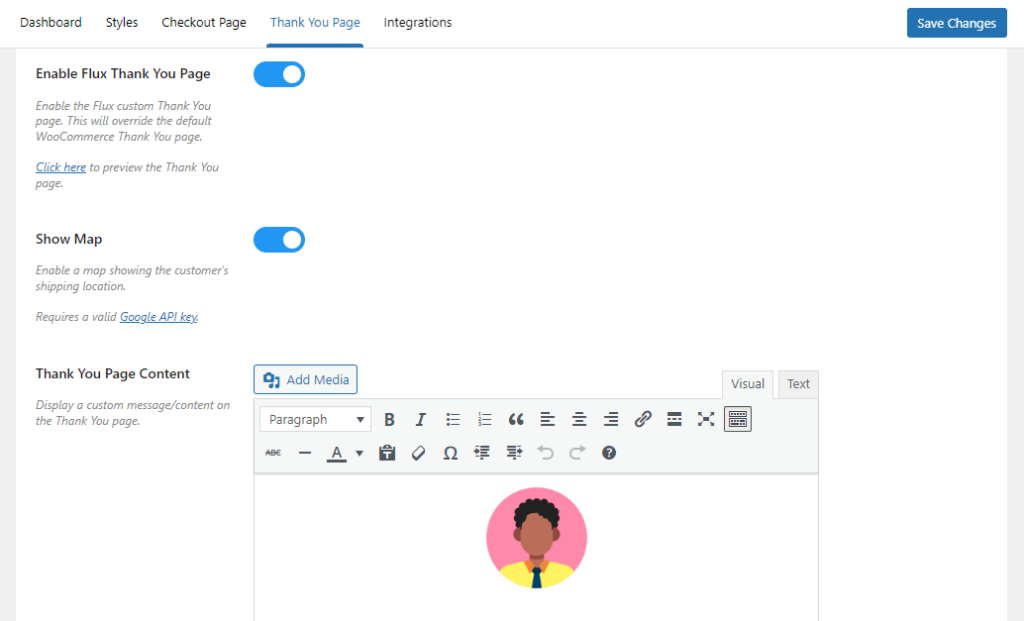
- Under the Thank You Page Settings section, you’ll see the following customization options:
- Show map – click here to display the customer’s shipping address on a map. If the customer has ordered virtual products, this map will be automatically disabled.
- Thank You Page Content – in this section, you can add any custom content you want. It can be text, videos, documents, and so on. You’ll see the Content Placement section below it, which you can use to determine where the custom content will be displayed on the order confirmation page.
- “Contact Us” button URL – when you want to offer customer support, you can add a link that directs customers to your contact page here.

- When you’re done customizing this page, click the Save Changes button at the top.
When designing the order confirmation page, there are some best practices to consider if you want to make it effective. We’ve already seen some in action in the five examples we examined earlier. Now let’s dive deeper into these practices and see how they make your order confirmation page more effective.
Best practices for designing an effective order confirmation page
If you want to design an effective order confirmation page, here are some best practices to consider.
Keep the order confirmation page consistent with your brand
In ecommerce, brand consistency entails maintaining a consistent appearance throughout your website’s touchpoints. This includes the order confirmation page.
📈 Customers appreciate brand consistency, and Marq reports it is responsible for increasing revenue by 33%.
You can ensure this page is consistent with your brand by using the same fonts, color scheme, tone, messaging, etc. This helps deliver a consistent experience to customers, increasing their brand recognition and association.
Use personalized custom messages
Instead of simply saying a generic ‘Thank You for Your Purchase,’ you can customize the message and make it more personal.
📈 This is important to customers. In a survey done by Business Wire, 43% of customers responded that they expect a brand to recognize them throughout their touchpoints.
Personalized custom messages entail mentioning the customers’ names and using a friendly and approachable tone.

This helps ensure customers have a positive shopping experience throughout their interaction with your business. They will likely return to buy from you again after this.
Make personalized product recommendations
Your customers’ shopping journey doesn’t have to end here. You can add cross-sells or upsells to this page to encourage your customers to keep shopping. To increase the chances of converting, you can recommend products closely related to the customer’s purchase.
📈 According to GitNux, personalized recommendations can boost sales by 35%. This can also improve customer experience and make them more willing to shop again.
Encourage customers to continue engaging with your business
📈 Customers like identifying with brands. In fact, 77% of customers prefer shopping with brands they follow on social media. You can use this and add links to your social media accounts so your customers can follow you.
You can also add share buttons for them to share their purchases with their followers on their accounts, popularizing your brand in the process.

Offer more value with additional content
Apart from all details surrounding the order, cross-sells, and upsells, you can add more content to this page and provide more value to your customers.

Depending on the products you’re selling. You can add different types of content to this page, including:
- An instructional video on how to set up and use technical products.
- A document containing recipes on the different ways to enjoy a given type of food product.
- A message from the founder.
- A behind-the-scenes video showing the production process.
- And more.
Each of these can serve a different purpose but will surely provide more value to your customers.
Create your order confirmation page today
A well-designed order confirmation page can be critical in boosting your sales and converting more new customers into loyal ones. It does this by improving their experience and satisfaction with your service post-purchase.
To create a well-designed and effective order confirmation page on your WooCommerce website, you’ll need the Flux Checkout for WooCommerce plugin. It allows you to significantly improve each element of this page’s design and add value using additional content.

With a well-designed and effective confirmation page, customers will be encouraged to continue shopping or make return purchases.
Start designing your confirmation page using the tips and tools provided in this post and enjoy more sales, revenue, and customers.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.