Did you know that you can get more conversions on your WooCommerce store by customizing the order received page? The WooCommerce order received page is normally overlooked, but with a few adjustments, you can transform it into a powerful sales tool for your store.
In this article, we’ll walk you through 5 ideas to customize your order received page and make more sales while you’re at it.
We’ll do it with the help of the WooCommerce plugin Flux Checkout for WooCommerce.
👋 This article will tell you how to customize your WooCommerce order received page without any HTML or CSS coding knowledge whatsoever. You’ll be able to create a custom order received page by changing a few easy plugin settings – result!
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
So first things first, let’s start by understanding what a good WooCommerce order received page should contain. Because this will help us create a solid foundation.
What should the WooCommerce order received page contain?
Although the order received page comes after a customer has completed a purchase, it can boost conversions and engagement with your customers. Here customers expect to confirm that they have completed their order and that the right items are in the order.
And if they’re able to do this quickly, easily, and in a visually appealing way, it enriches their experience. This can prompt them to return and buy from you again, which should be your main goal when setting this page up.

That said, your WooCommerce store’s order received page should have the following sections, at the very least.
Order confirmation messaging
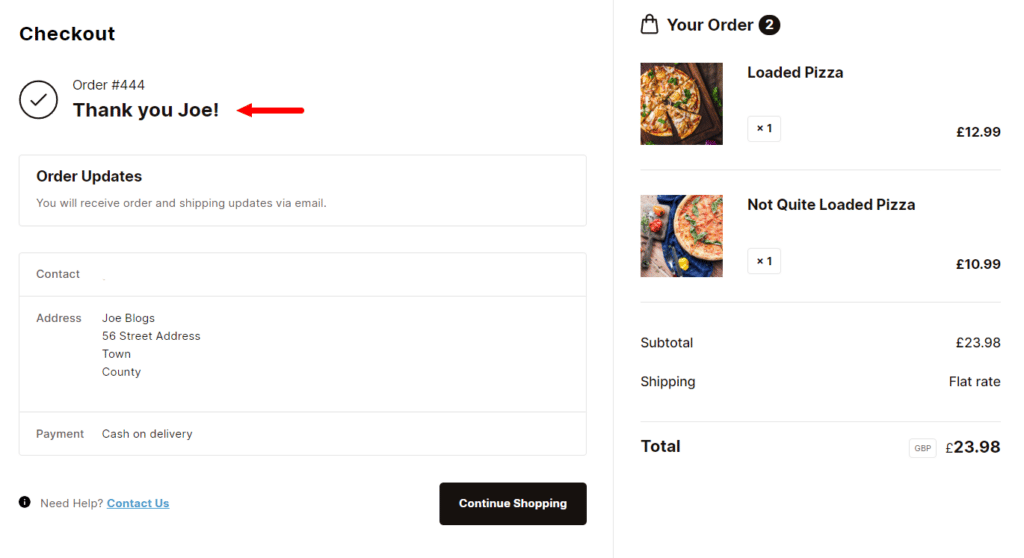
Appreciation is one of the determinants of customer satisfaction. A simple ‘Thank You for Ordering With Us’ message goes a long way in promoting customer satisfaction. It works even better if the messages are tailored to specific customers, let’s say, by mentioning their names. For instance, the message could say, “Hello, John Doe, thank you for your purchase.”

Customers always want to feel appreciated when they shop at your store. Leaving this thank you message makes them feel important, increasing the likelihood of returning to buy from your store.
This can be an initial step in building a relationship with them that converts new buyers into loyal customers.
Order number and order details
You should also have the order number and details on the order received page. This is similar to the order summary on the checkout page with product names, quantities, prices, the total, and the tracking number.

With this information readily available, users can easily peek at what they have ordered and enquire if they have any issues with the details. It gives them important information about their order at a glance, allowing them to confirm this as quickly as possible. It also gives them peace of mind that the products they intended to buy are in the order.
Delivery or pickup details
You should have delivery, or local pickup details on the order received page if you deal in physical products.
This should include customer information such as:
- Personal contact information – phone number or email address.
- Delivery address – the physical address where the item(s) will be delivered.

This section should specify whether an order will be delivered to the customer or available for pickup at your premises, depending on the customer’s choice at checkout.
Ideally, it should include when a customer expects the order to be ready or available. This could be a specific date or a range of dates, like ‘between Monday to Wednesday the following week.’
Delivery or pickup information lets customers be assured that what they’ve ordered will be delivered to the right destination. As a result, they can adjust their schedules accordingly to receive their item(s) or go and pick it up when it is ready or available.
Contact or support information
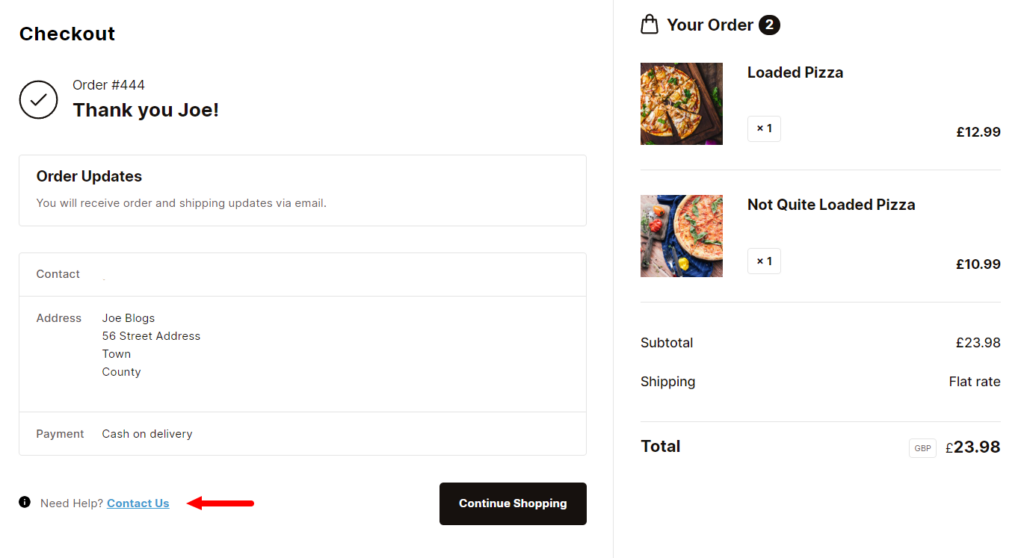
You could also add a button or a link that directs users to your contact page if they encounter issues or have inquiries about their orders. This helps to greatly reduce frustration as your customers can easily contact you without leaving the order received page.

You can also include a simple contact form for general inquiries instead of a button, but with limited fields to avoid cluttering this page’s design.
What’s next
Apart from order confirmation details, you can use the order received page to boost engagement with your customer.
Store owners often forget this and leave it as an order confirmation page and nothing more. But this custom page is a prime spot to add some additional prompts to keep your customers interacting with you.

You could include prompts that would encourage them to:
- Continue shopping.
- Sign up for email newsletters.
- Follow and interact on social media.
- Watch a video, or read a piece of content.
- Explore seasonal promotions, and so on.
This helps you to extend buyers’ interaction with your WooCommerce store after their purchase. By adding this call to action, you can immediately encourage repeat business via the ‘Continue Shopping’ or later via the ‘Sign up for email updates.’
📈 Repeat business generates 10 times as much as the first purchase on average. A loyal customer, on average, spends ten times the amount of their first purchase throughout their period of loyalty to your store.
So now we know what a good WooCommerce order received page should contain. In the next section, we’ll walk you through how to add all the above and make the best order received page with just one plugin, Flux Checkout for WooCommerce.
How to make the best WooCommerce order received page
In the standard WooCommerce install, you can’t add more features to upgrade the order received page. To get this done, you’ll need the help of the Flux Checkout for WooCommerce plugin.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
Upgrade your WooCommerce order received page with Flux Checkout for WooCommerce
Flux Checkout for WooCommerce allows you to improve your WooCommerce store’s order received page drastically. With this plugin, you can add multiple features that boost your customers’ experience at this stage of their ecommerce journey.
It also lets you customize the design of this page to fit seamlessly with the rest of your store and give your customers a consistent checkout process. You can make it more user-friendly and increase your chances of retaining customers.

Specifically, Flux Checkout lets you upgrade your WooCommerce order received page in the following ways.
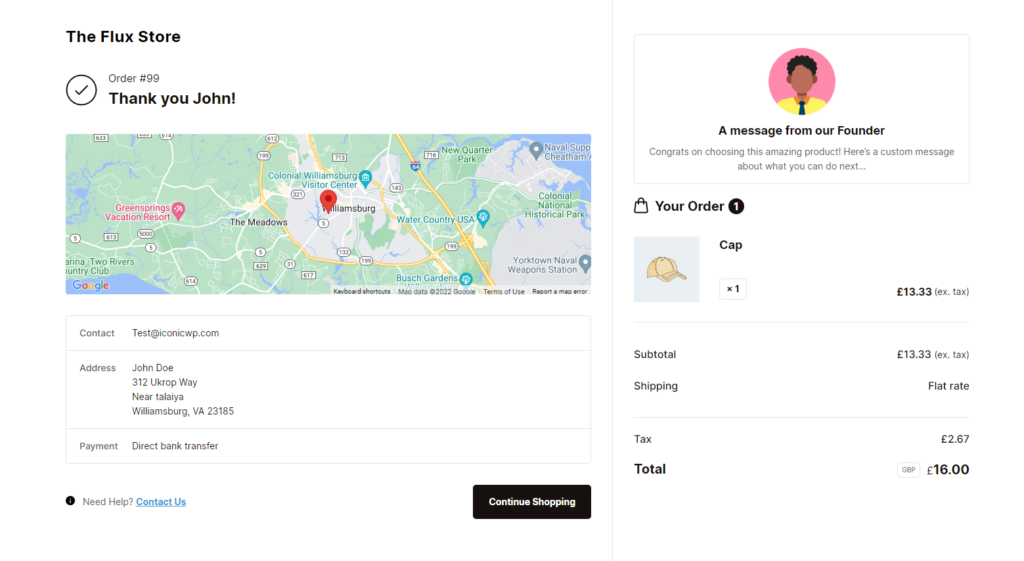
Improved order received page layout and design
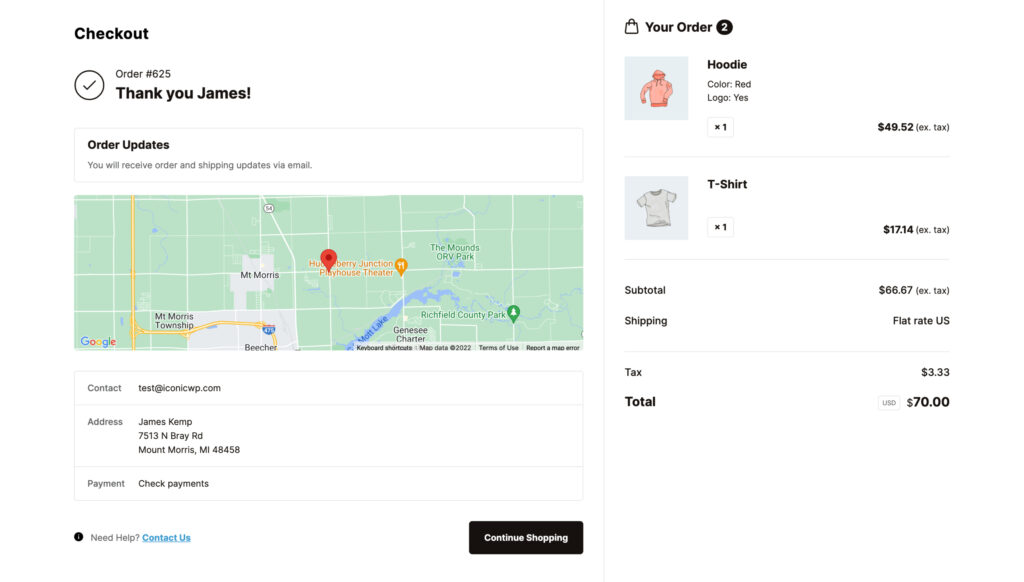
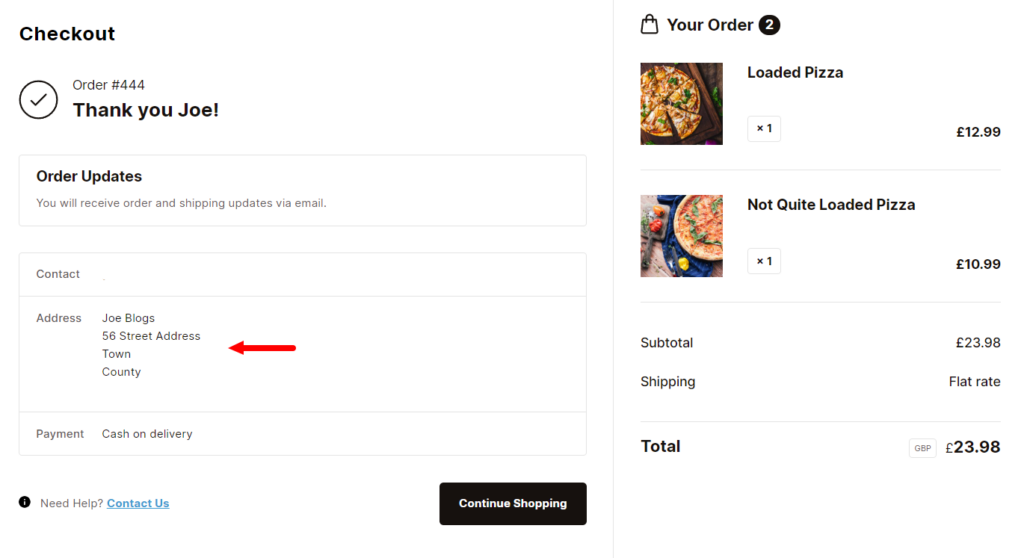
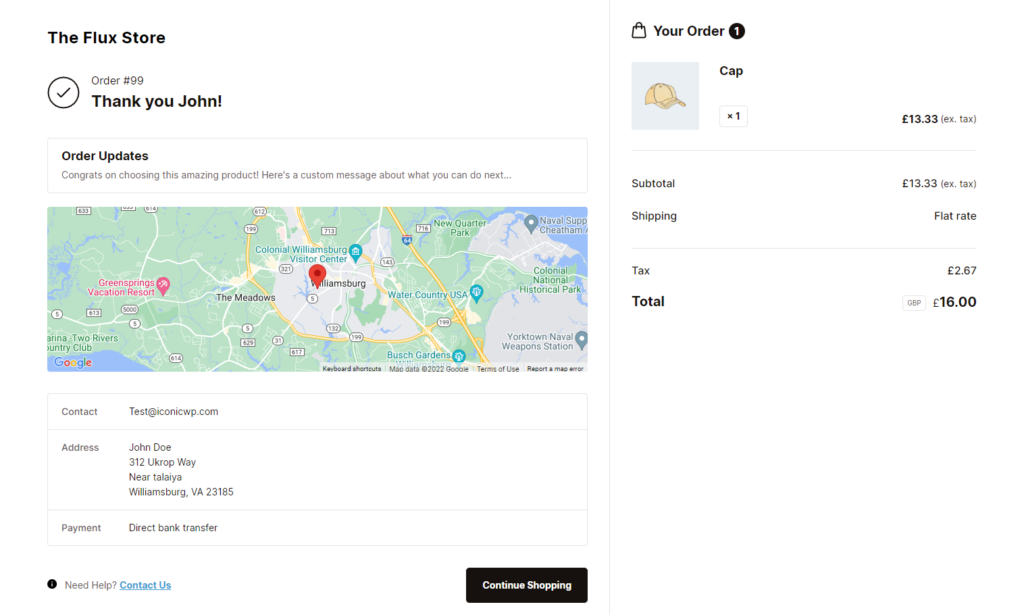
Contrary to the default WooCommerce order received page, which displays everything on this page in a cluttered table. Flux Checkout neatly puts the customer and order details in separate sections for easier visibility.
Doing this visually improves the order received page, allowing customers to confirm their orders quickly and easily.
Customizable content
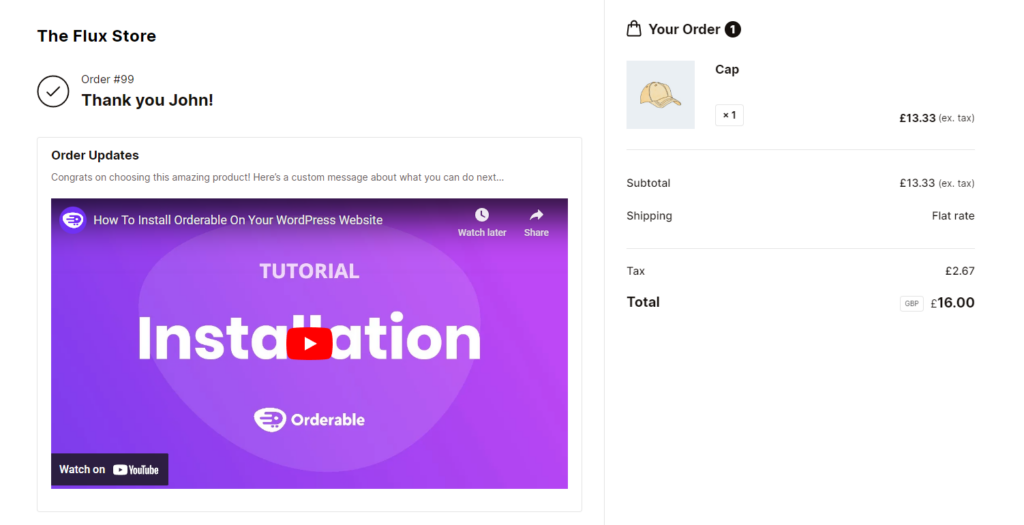
With Flux Checkout, you can create a custom order received page by adding any text, images, and other content you like. Flux also lets you choose where this custom content will be displayed on the page.

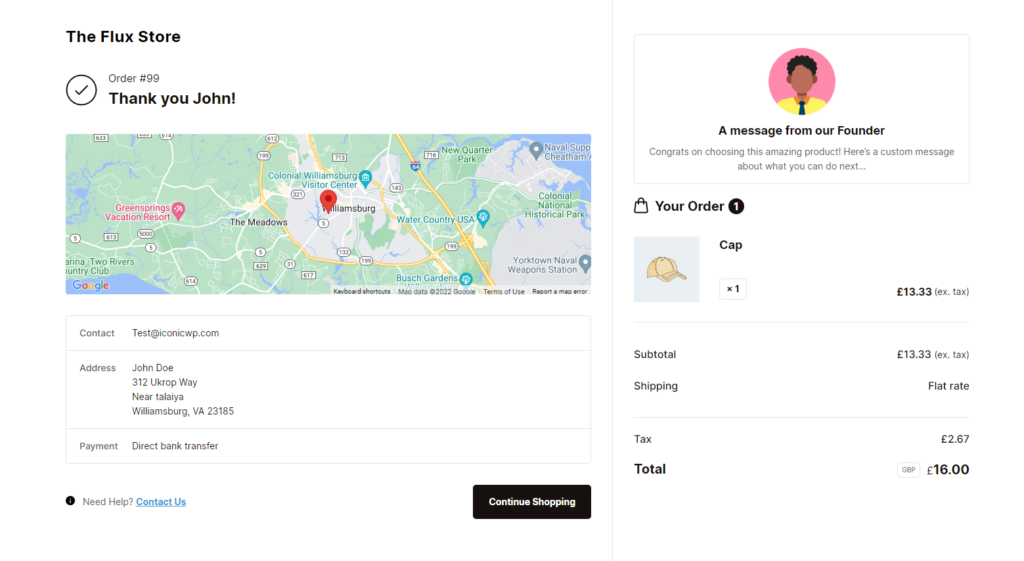
This feature is useful when you want to leave a custom message for a buyer, for instance, a message from the founder, or direct them to a seasonal promotion. Flux lets you do this in two steps; add the content and select where it will be displayed directly from the WordPress backend.
Creating a custom thank you page has never been easier.
At-a-glance information for more peace of mind
Flux Checkout highlights the important sections of the order received page, improving their visibility so that this information can be confirmed at a glance. These sections include:
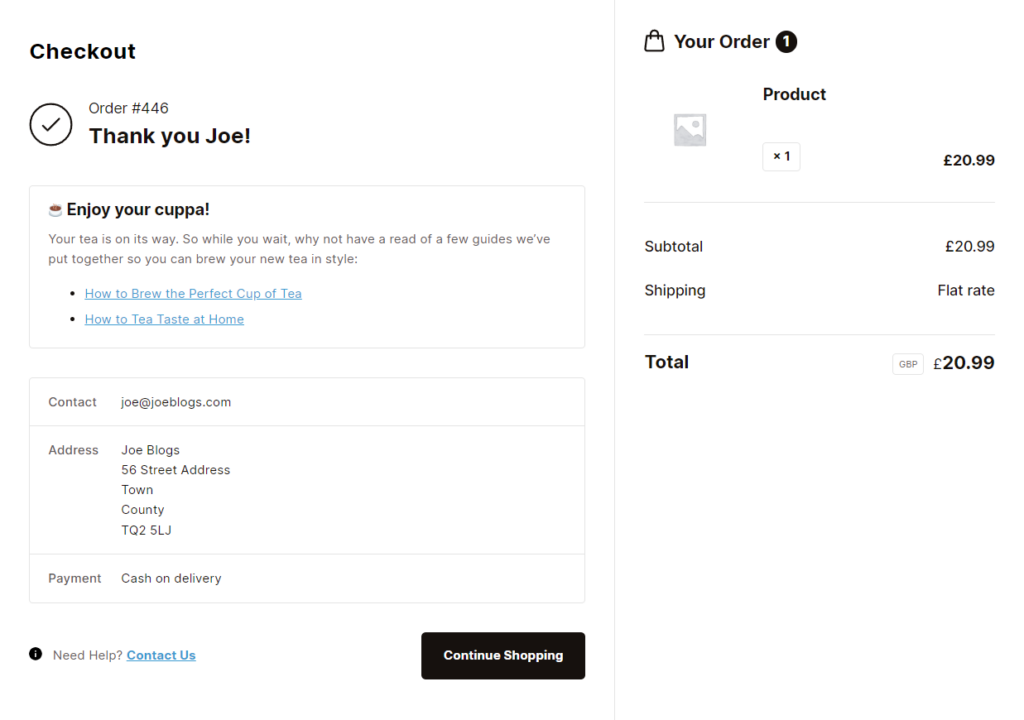
- Order number and thank you message – Flux prioritizes these and places them right at the top of the page. An easily visible checkmark is next to them, assuring customers they’ve completed their purchase.
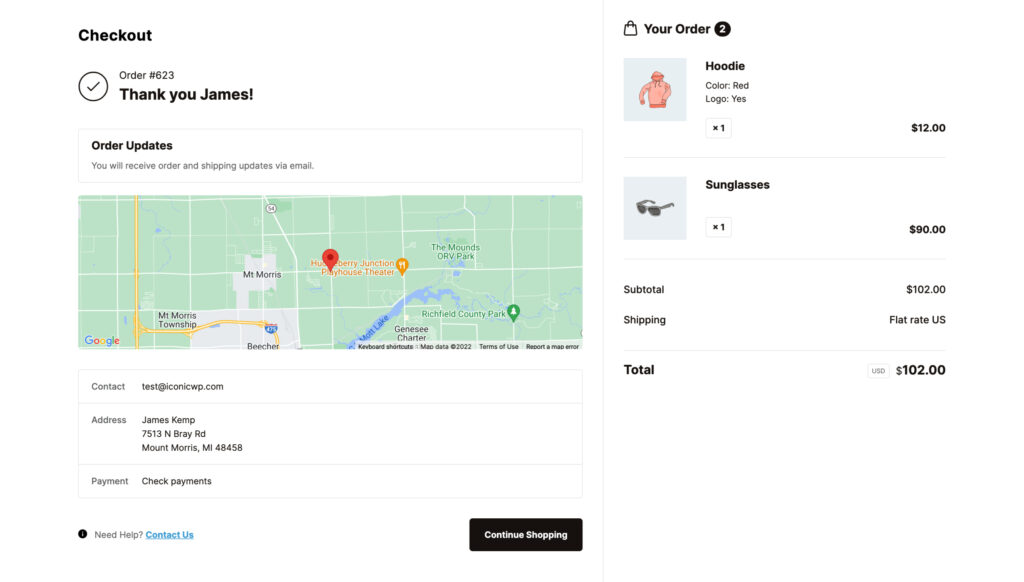
- Customer map – Flux represents the delivery address for customers via a customer map. Customers can use this to confirm the address at-a-glance.
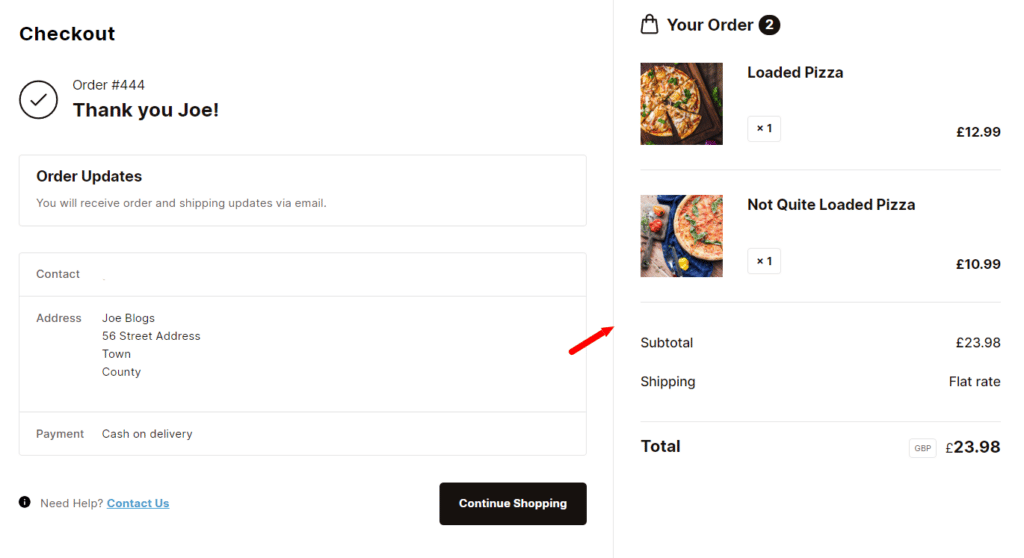
- Customer details – shipping address, payment methods, and contact details- are all displayed below the map.
- Order details are displayed in a separate column and with an image for each product so customers can glance and confirm their details. This also includes shipping rates and the total.

Each section is noticeably highlighted to be easily visible and visually appealing so your customers can quickly confirm all of this information and have a delightful experience doing this.
Flux Checkout’s other features
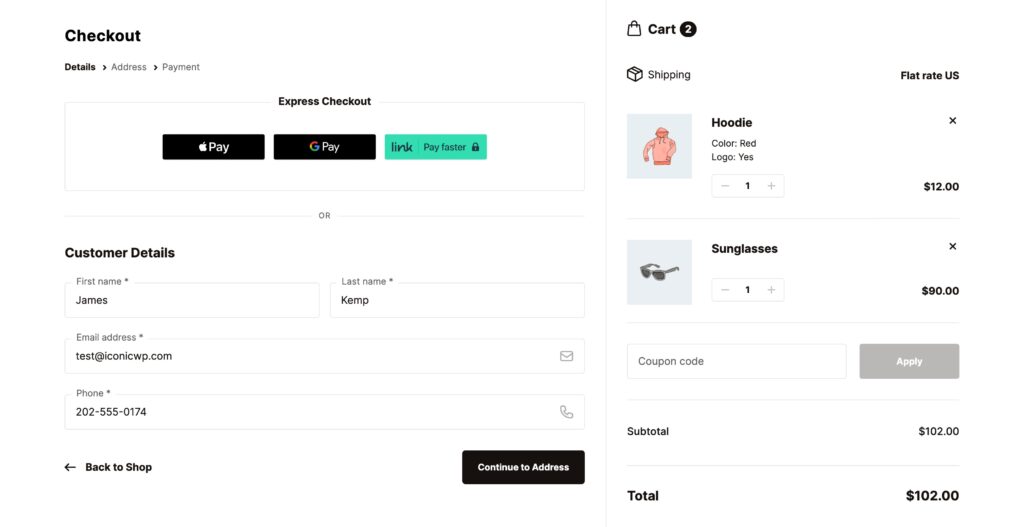
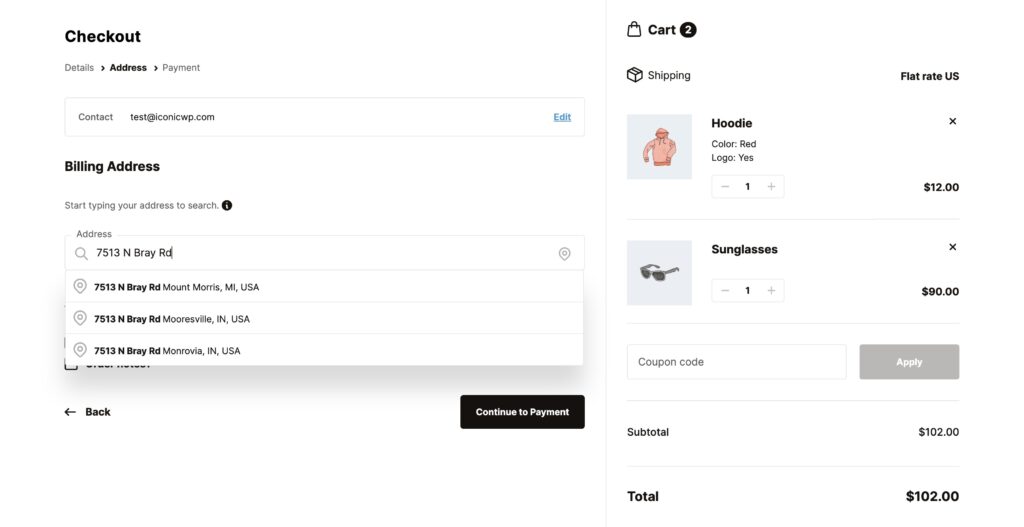
Besides the order received page, Flux also upgrades your entire checkout process to fit in with this design. This plugin works to get customers through your store’s checkout process as quickly and easily as possible.

It does this by providing a seamless checkout experience that works to reduce checkout abandonment while increasing conversions in the following ways:
- A multi-step checkout without distractions – It breaks up the process into a series of simple steps that customers can comfortably follow.
- It displays only the necessary fields at each step to avoid overwhelming the customer.
- It auto-fills address fields for customers, so they don’t have to do all this themselves.

In addition, Flux Checkout works exceptionally well with WordPress themes, child themes (page templates), and plugins. This includes page builders such as Elementor, templates, and themes like WooCommerce Storefront.
So now we know what Flux Checkout offers, here are 5 ways you can customize the order received page of your WooCommerce store using this plugin.
5 ways to customize the WooCommerce order received page
In this section, we’ll show you 5 different ways you can customize the WooCommerce order received page. We’ll also walk you through how to complete each of these methods step-by-step.
But before we get to that, you’ll need to install Flux Checkout for WooCommerce on your WordPress website.
Step 1: Install Flux Checkout for WooCommerce
You can purchase Flux Checkout for WooCommerce from the Iconic store: iconicwp.com/flux-checkout-for-woocommerce
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
After completing the purchase, follow these simple steps to install it on your WooCommerce store.
- Go to Plugins > Add New from your WordPress dashboard and click the Upload Plugin button.
- Select the .zip file you downloaded and click Install Now.
- After installation is complete, click Activate.
- Enter your license key to verify your purchase, and that’s it.
With Flux installed, we can activate and customize your order received page. The next tutorial section will show you how.
Step 2: Activate and customize your WooCommerce order received page
To activate the order received page:
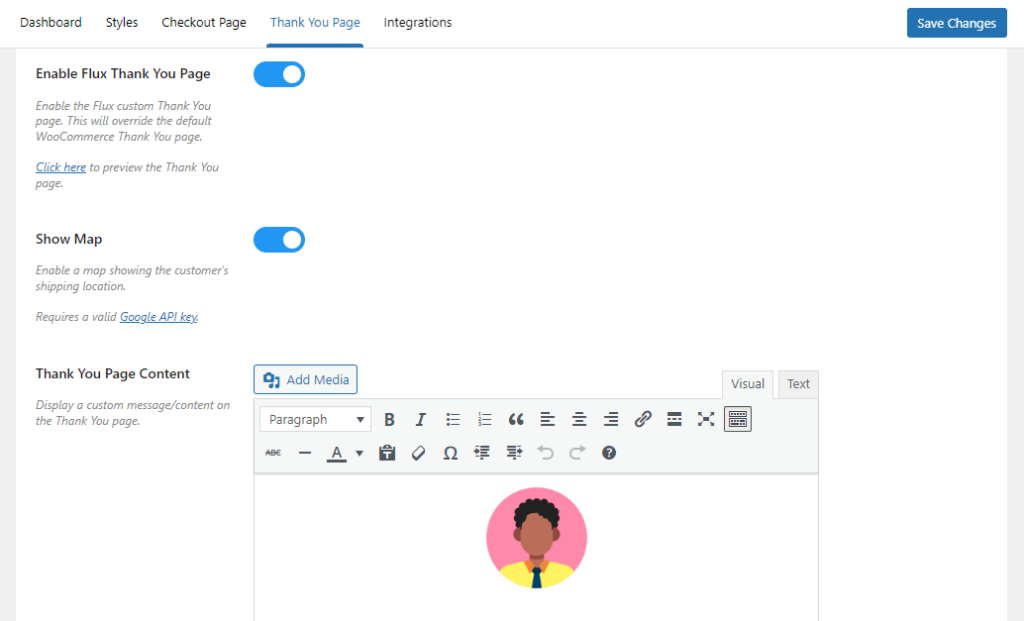
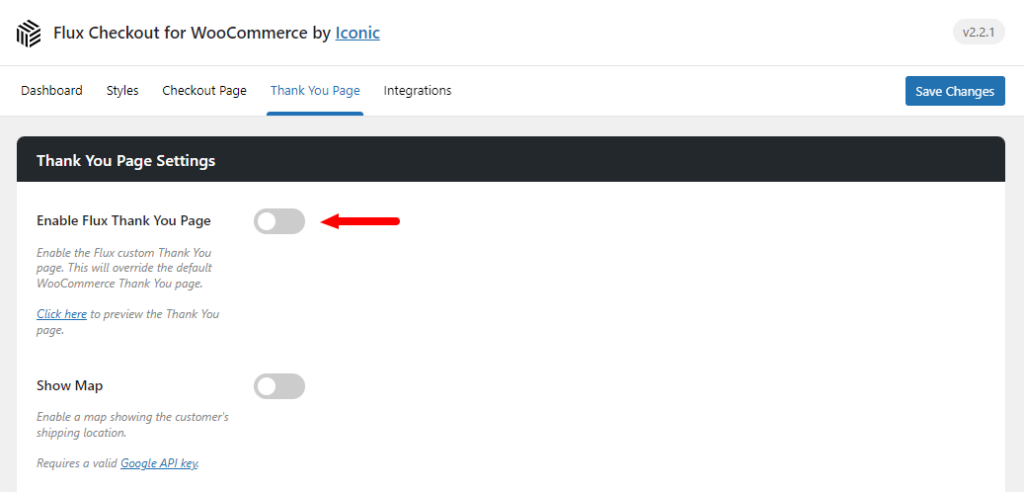
- Log into your WordPress dashboard, go to WooCommerce > Flux Checkout, and click on the Thank You Page tab at the top.
- Click on the Enable Thank You Page toggle to activate this page, and that’s it. Your order received page is now active.

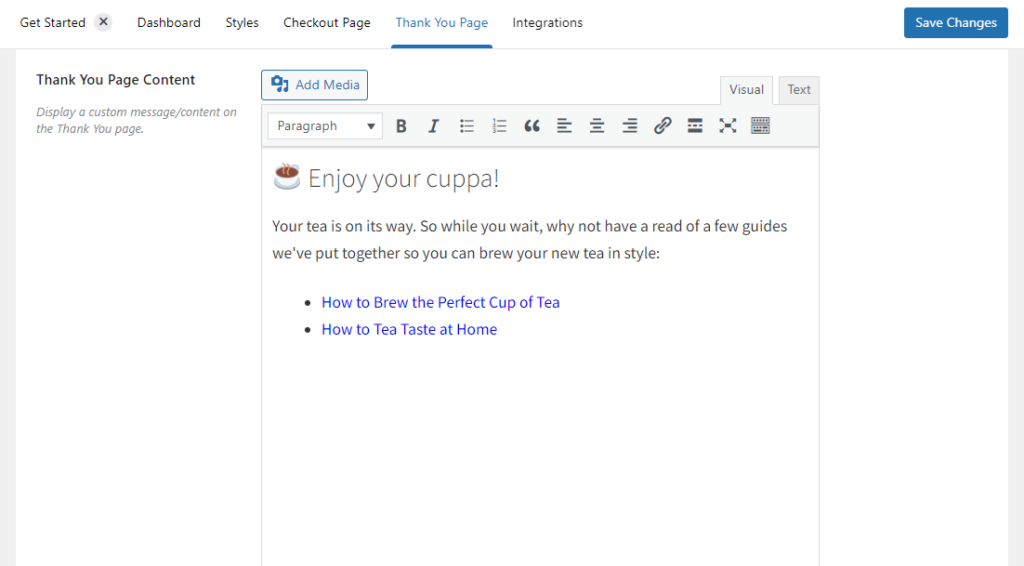
After the order received page is activated, you can use the customized content (Thank You Page Content) section to make your order received page work hard for you and your ecommerce store.
But what do you add to this page? Well we’re here to help. We’ve put together 5 different ways you can customize your WooCommerce order received page with Flux Checkout for WooCommerce in hand.
Idea 1: Offer more value with additional content
In this case, additional content is anything that can add extra value to the customer’s purchase. This content isn’t an additional item for them to buy but something extra you’re giving them for free.
This additional content, although it’s free, can have a huge impact in sales because it:
- Encourages customers to keep coming back.
- Establishes your business as an authority in your niche.
- Shows you can be trusted.
- Shows that you care about your customers post-purchase.

Depending on the product you’re selling, here are a few additional content ideas:
- If you’re selling tea, you could include a video or a digital recipe book that gives customers instructions on how to brew your tea perfectly. This not only gives the customer an added bonus product from you, but it also helps them get more out of your product – keeping them coming back for more.
- If you sell equipment like a pressure cooker, you can include instructions on the best practices to maintain it and keep the users safe while using it. This shows that you care about your customers after they’ve bought from you.
Adding this content to your WooCommerce order received page is straightforward with Flux Checkout for WooCommerce. Here’s how to get it done.
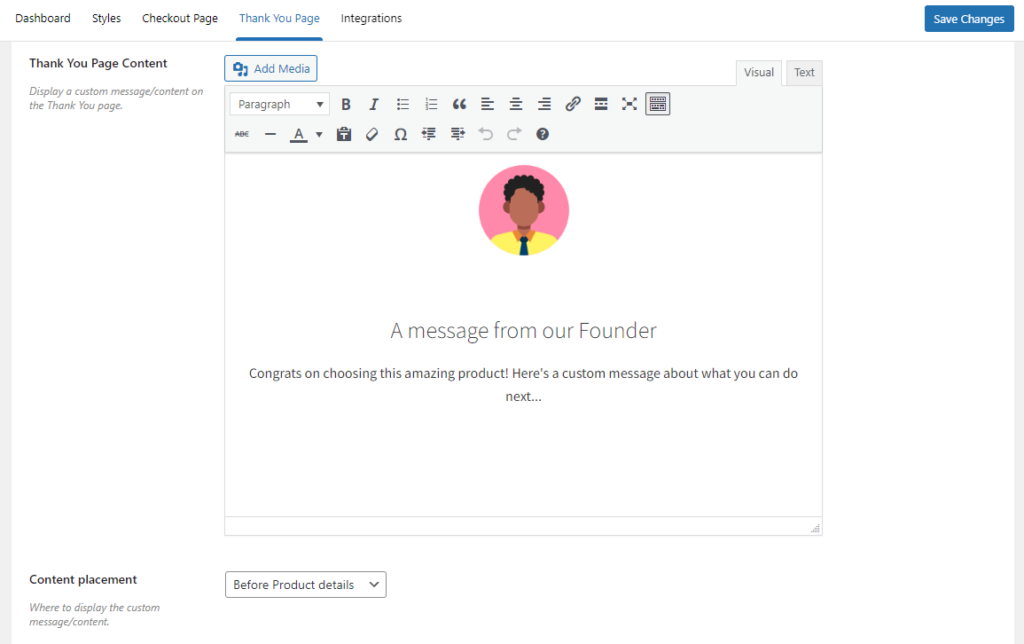
How to add additional content to the order received page
- Click on the Thank You Page Content section from the Thank You page settings. You can add the content you want here.
- For videos, you can paste a YouTube video’s URL into the content area, and it will show automatically.
- For blog posts, you can add a list and link to each blog post.
- You can also upload a PDF document or any other media to your WordPress media library, then create a link to it and paste it into the content area.

- After adding the content, scroll down to the Content Placement section and choose where this content will be displayed.
- When you’re done, click the Save Changes button.
Idea 2: Ask for Referrals
Social proof is extremely important for businesses. New customers often rely on feedback from customers who’ve bought from you before to assess your business’s trustworthiness.
📈 88% of customers trust user reviews as much as personal recommendations, and 70% will purchase as a result of a recommendation from someone they don’t know.
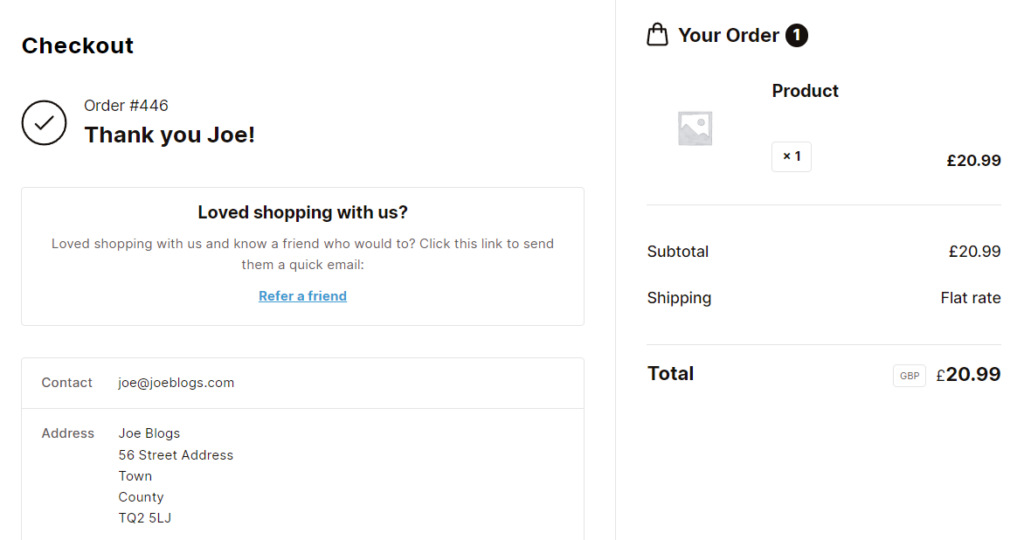
The order received page is a great place to ask for these referrals, and Flux Checkout allows you to do just that.

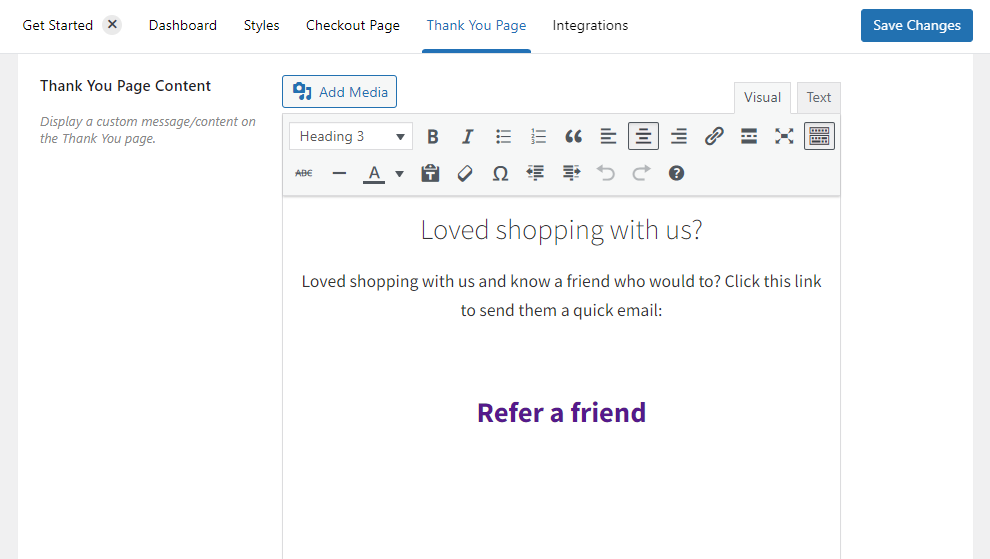
How to add referrals to the thank you page
To add referrals to the thank you page, create referral text to encourage customers to refer your business to friends or family. Then add a text link that creates an email automatically, which customers can fill in details and send to friends.
You can create this using one of the following websites:
- Emailer link: e-mailer.link
- Mailto: mailtolink.me
We recommend filling out the message body to make it convenient for them. You could also use this method to ask for social shares.

Idea 3: Offer a discount or a promo code
A discount or coupon code can keep customers returning to buy from you because it offers them a lower price for their next purchase.
📈 This is a proven technique, as the redemption rate of digital coupon codes is 82% within the first week.
This shows that customers are always looking for deals and eager to utilize them if you’re offering them.
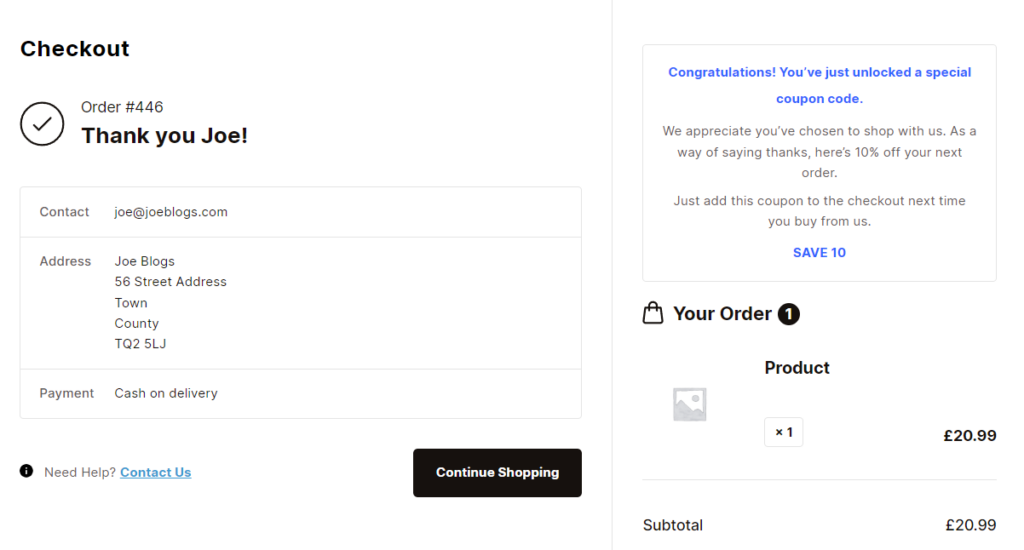
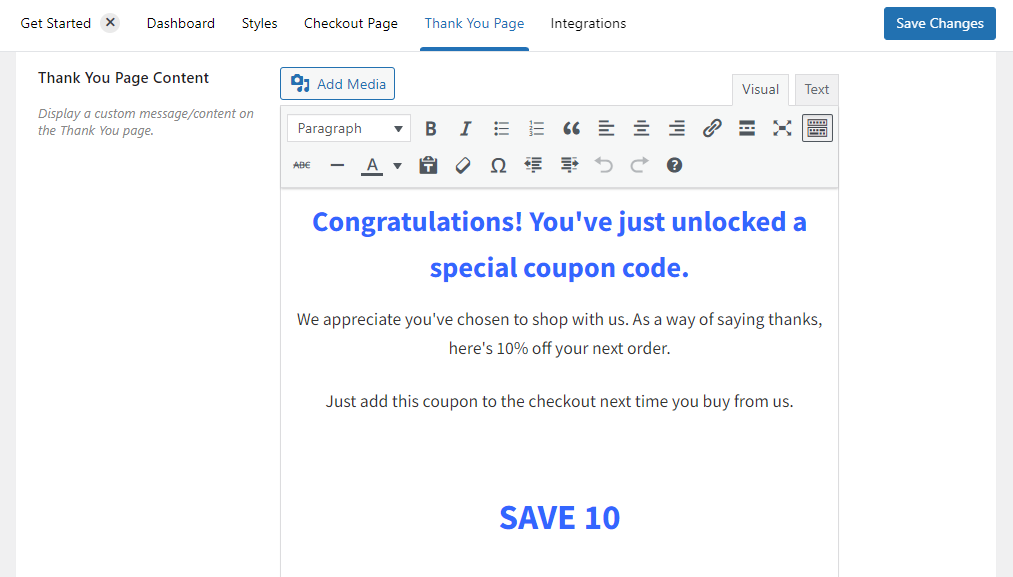
How to add discounts or coupon codes to the order received page
To add a discount or coupon code to the order received page, you’ll need to be able to create a coupon code in WooCommerce. To do this, you’ll need a plugin like Advanced Coupons or Coupon Creator.

After creating the coupon code, copy and paste it into the Thank You Page Content section and enlarge the text to make it easily visible.

Idea 4: Invite customers to interact with you further
Interacting with customers after they’ve completed their orders is important to keep your business on their minds.
The last thing we want is for customers to never think of your store again after they have completed their order. Ideally, you want them to think about you whenever they need to buy what you sell.
The kind of interaction here can be in the form of:
- Following you on social media platforms.
- Opting into a specific email list rather than just a generic one. This could provide the customer with additional tips on how to enjoy your product.
- Something more interactive, like a Discord server, a Facebook group, or any other community platform.

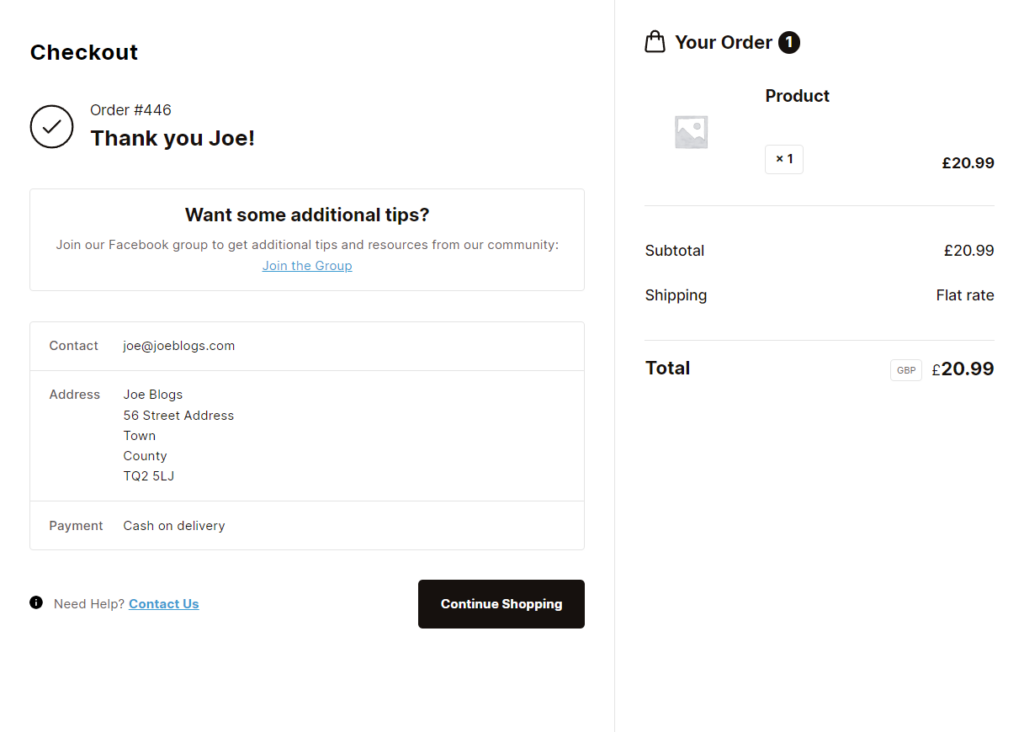
How to add interaction to your WooCommerce order received page
You can do this by uploading image icons on the Thank You Page Content area and linking these icons to your official social media handles or groups. You can add these as text links as a list if you don’t want to get the social icons.
Just like the previous sections, you will get to choose where to display this on the order received page and then save changes to finish up.
Idea 5: Tell your story
The thank you page can be used to show off your brand’s personality. To do this, you can:
- Add a note from the founder.
- Add a video showing some behind-the-scenes action. This could be how the product is made or assembled.
- Talk about brand values in general or inform that their purchase has gone into a meaningful cause, let’s say planting a given number of trees.
- You can also share an inspirational story of how you started your business and how it pioneers your core values.

How to tell your story on the WooCommerce thank you page
If you want to add a video, you can do it as we did in idea 1. But if you want to add a note from the founder, you can include an image of the founder along with the message.
Here you can upload the headshot image and align it with the paragraph of text (top-center, sideways, or bottom-center). To make it look more authentic, you can also upload an image of the founder’s digital signature along with the piece of text.

If you implement any of the ideas above, remember to choose where the content will be displayed in the Content Placement section and save changes once you’re done making them.
Create your custom WooCommerce order received page today
Customizing your WooCommerce store’s order received page helps improve your customer’s experience after purchasing from you. This can keep them coming back, hence boosting conversions for your store.
With Flux Checkout for WooCommerce, you can create a custom order received page for your WooCommerce store. It has a custom content area that allows you to add any content to your WooCommerce order received page and customize it to suit your business.
With the suggestions made here, you can utilize this feature to upgrade your customers’ post-checkout experience and convert more new buyers into loyal customers.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.