Looking to add some WooCommerce conditional checkout elements to your WooCommerce store but unsure where to start? This guide is here to help.
👋 In this guide, we’ll explain what a WooCommerce conditional checkout means and how you can use it to your advantage with some WooCommerce conditional checkout add ons.
We’re talking some of the best WooCommerce plugins that will help you customize your checkout no matter who is using it.
But first, let’s explain what WooCommerce conditional checkout add ons are in the first place.

What are WooCommerce conditional checkout add ons?
Customizing your WooCommerce checkout is one thing, but customizing it for each customer is a foolproof way to increase conversions and reduce checkout abandonment. The problem most WooCommerce checkout managers have, is how exactly to do this.
In steps WooCommerce conditional checkout add ons. These strategic checkout add ons allow you to customize your WooCommerce checkout depending on a variety of conditional elements such as:
- Individual customers using the checkout.
- The customer’s user role.
- The checkout/cart totals.
- Which shipping method they’ve selected.
- and so much more.
These checkout add ons can have a huge impact on sales and conversions, so let’s take a look at some specific ones we recommend.

10 WooCommerce conditional checkout add ons
Customizing the checkout experience to align with your customers’ shopping habits and preferences can dramatically increase your store’s success. That’s where WooCommerce conditional checkout add-ons come into play.
By diving into these 10 innovative strategies, we aim to show you how to harness these tools to craft a checkout experience that’s not just personalized but also boosts sales, deepens customer loyalty, and cuts down on those pesky cart abandonment rates.
Add on #1: Tailored promotional messages based on cart contents
Imagine your online store smartly nudging customers with enticing offers exactly when they’re most likely to take action.
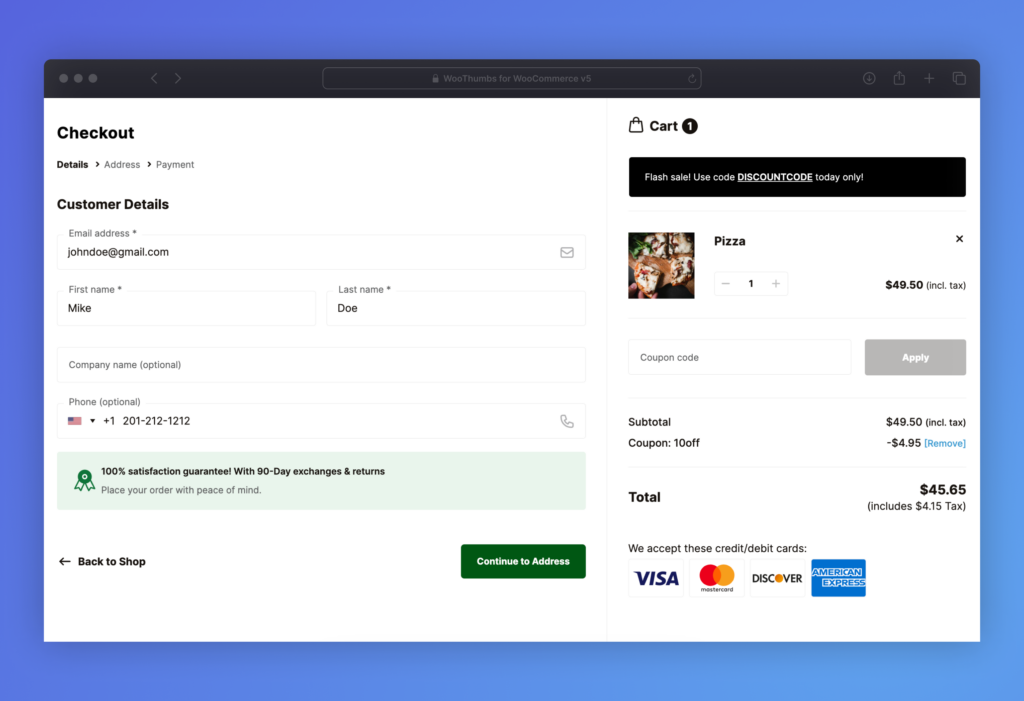
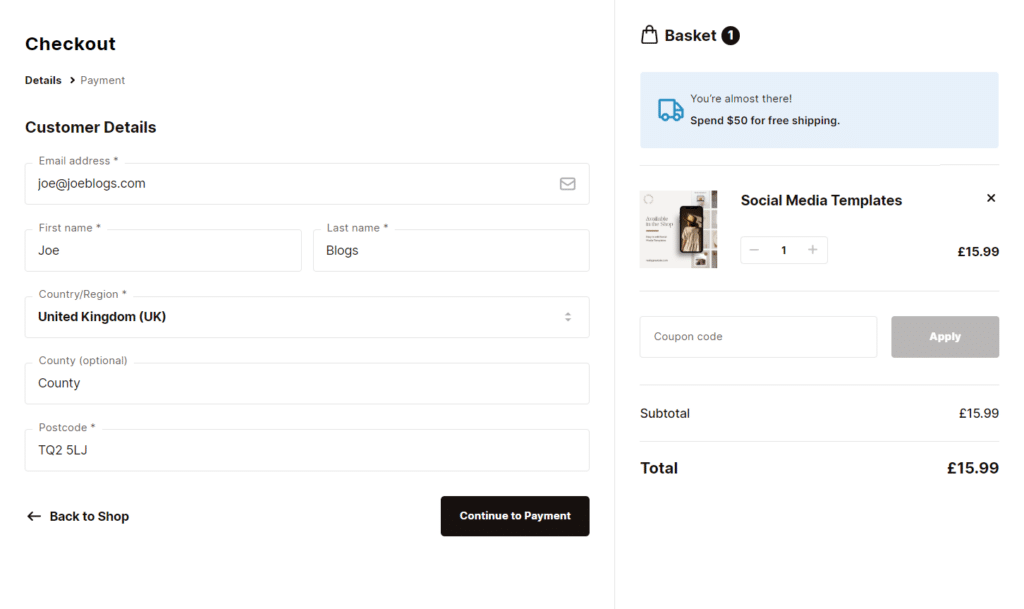
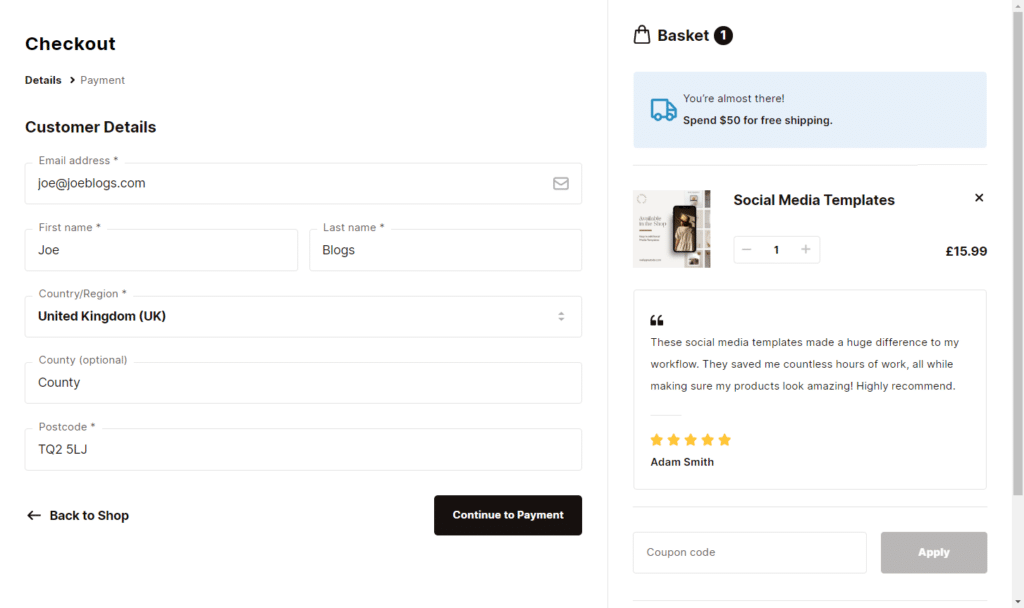
For example, a timely nudge like, “You’re almost there. Spend $50 for free shipping!” can motivate customers to increase their cart size on the spot.

Crafting the perfect nudge with Flux Checkout for WooCommerce
Flux Checkout for WooCommerce not only transforms the standard WooCommerce checkout page into a distraction-free multi-step checkout. It also creates a dynamic space that adapts to your customers.
Here’s a step-by-step tutorial on making this happen:
- Getting started: Ensure Flux Checkout for WooCommerce is up and running on your site.
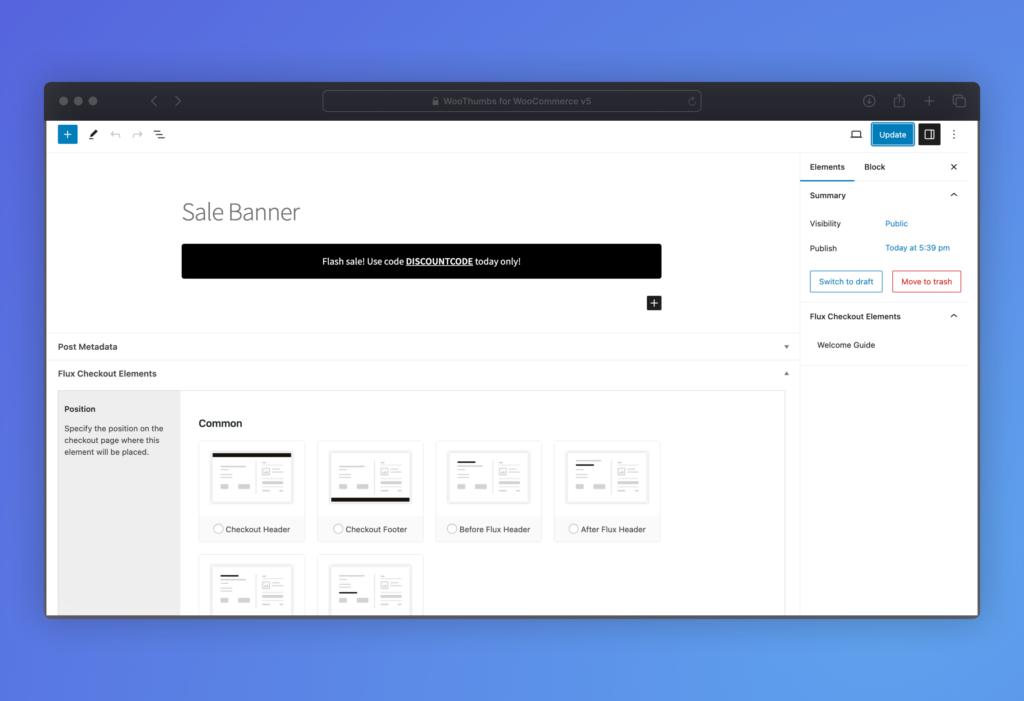
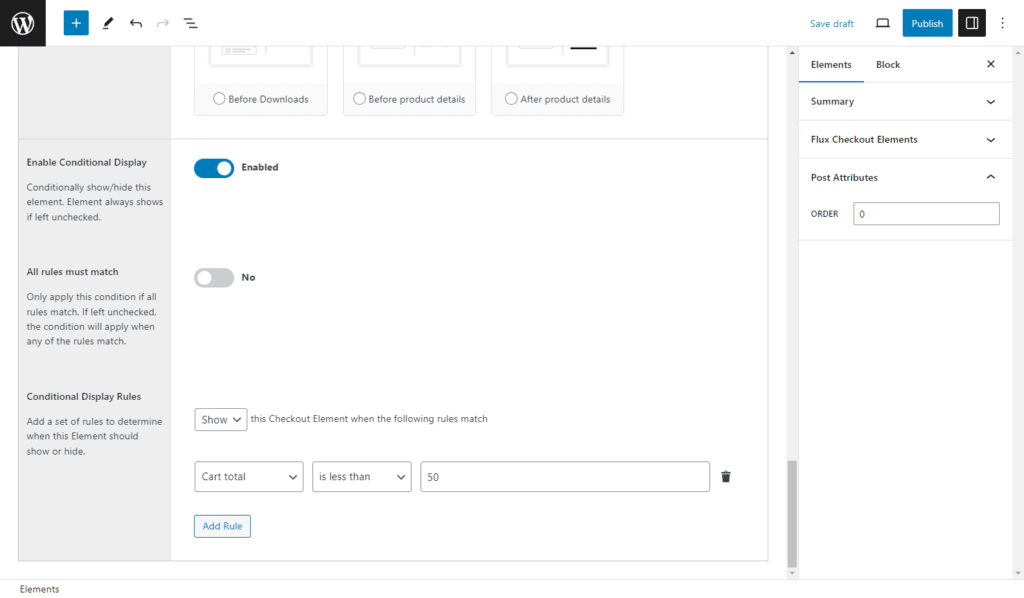
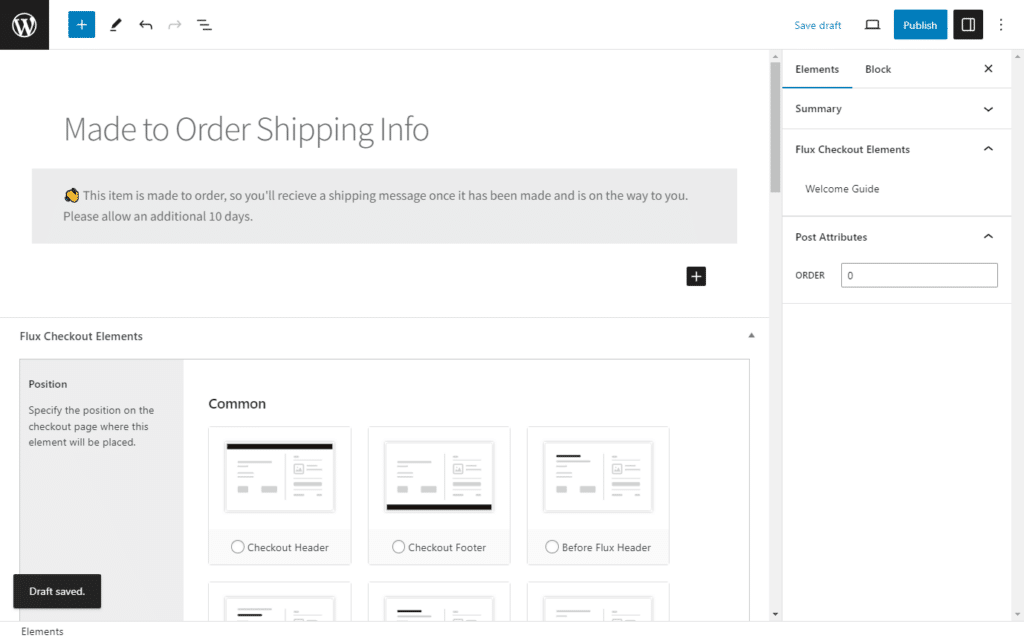
- Create your element: Head over to the Elements section within Flux Checkout’s settings. This is where you’ll set up your new element – the wallet-opening promotional message.

- Set the magic number: Want to encourage more sales with a free shipping offer? Define the trigger for this encouragement by setting a cart total threshold in the Conditions section. If a customer’s cart is just under this amount, your chosen message will show.

- Personalize your appeal: Now’s the time to get creative. Customize how your message looks and where it sits on the checkout page, ensuring it’s both eye-catching and aligned with your store’s design.

- Launch and learn: With your promotional message set, give it a whirl. Monitor how it performs and listen to customer feedback. This insight is gold for tweaking your message and its triggers to perfection.
Implementing strategic nudges like these at checkout bumps up order values and makes shopping more engaging for your customers. Flux Checkout with Elements is your ally in making these thoughtful, conversion-boosting strategies a reality in your WooCommerce store.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
Add on #2: Conditional product recommendations
Imagine this: a customer has added a phone case to their cart. What if, right at that moment, you could showcase complementary screen protectors, wireless chargers, or even headphones they might not have considered?
That’s the power of conditional product recommendations, and they can significantly boost your average order value and customer satisfaction.
Why they work:
- Relevance: Recommendations based on the cart’s contents feel personal and useful, nudging customers towards relevant products they might genuinely enjoy.
- Urgency: Presenting offers at checkout capitalizes on the ‘add-to-cart’ momentum, increasing the chances of impulse purchases.
- Increased value: By suggesting complementary items, you help customers build complete solutions around their initial purchase, leading to higher order value.

Cross-sell product recommendations at the checkout with Iconic Sales Booster for WooCommerce
Iconic Sales Booster for WooCommerce is a powerful plugin that lets you easily create these dynamic product recommendations.
As well as allowing you to add a custom offer right at the checkout, Sales Booster also allows you to:
- Custom cross-sells: Showcase products frequently bought together with the items in the cart. For example, recommend screen protectors when someone adds a phone case.
- Upsell opportunities: Suggest premium versions or related accessories that enhance the initial purchase. Think wireless chargers and headphones alongside phone cases.
- Targeted discounts: Sweeten the deal with exclusive discounts on recommended products, further incentivizing customers to add them to their cart.

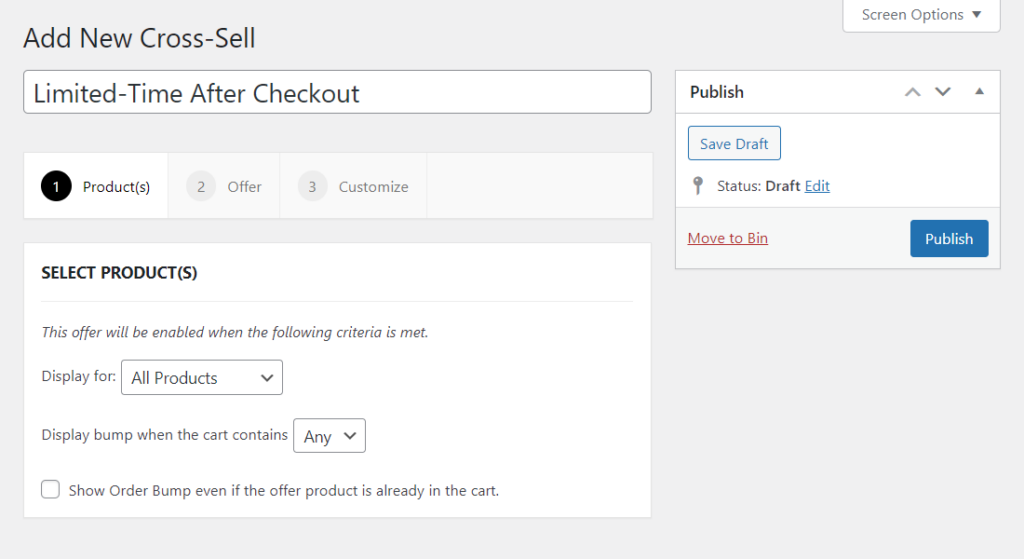
When you create a cross-sell for your checkout page, you can make it conditional based on the products in the customer’s cart, or the category of products in the customer’s cart.
The best part? You can customize the offer’s messaging, discount, product you’re offering, and more.
Iconic Sales Booster for WooCommerce
Use proven cross-selling techniques to increase the average order value of your store.
Add on #3: Reward loyal customers with exclusive offers
By recognizing and rewarding your customers’ loyalty, you can build deeper relationships, boost customer lifetime value, and encourage repeat purchases.
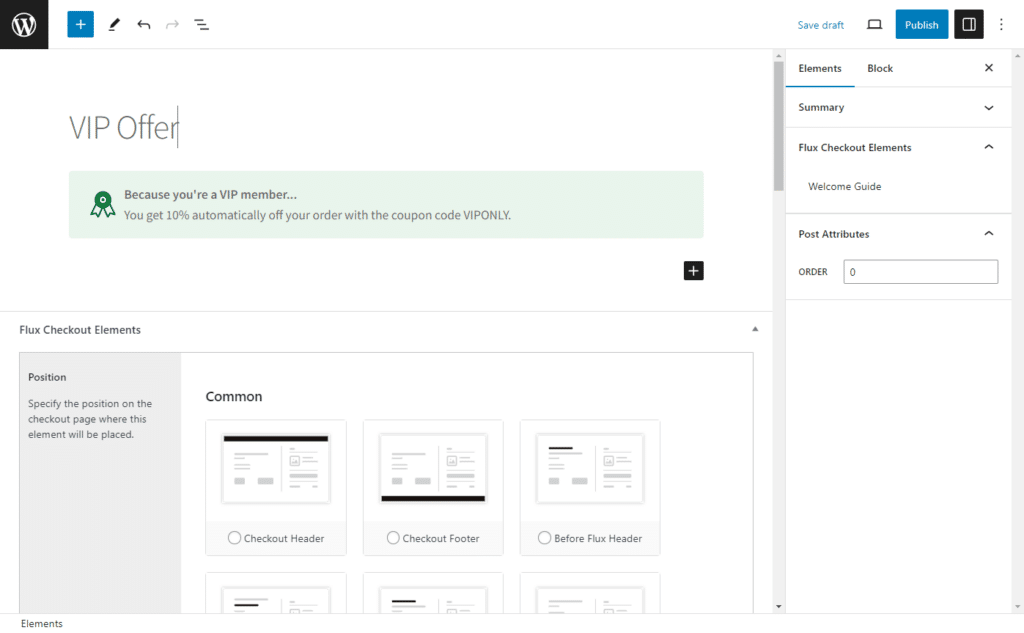
Let’s say a VIP member lands on your checkout page. Instead of seeing the standard pricing, they’re greeted with a personalized message welcoming them by name and offering a special discount code exclusively for their tier.
Why it works:
- Exclusivity: Special offers for specific user types, like VIP members or high-value customers, make them feel appreciated and incentivize further engagement.
- Increased loyalty: Rewarding loyalty encourages repeat purchases and strengthens the customer-brand relationship.
- Higher order value: Exclusive discounts can entice customers to add more items to their cart, boosting your average order value.

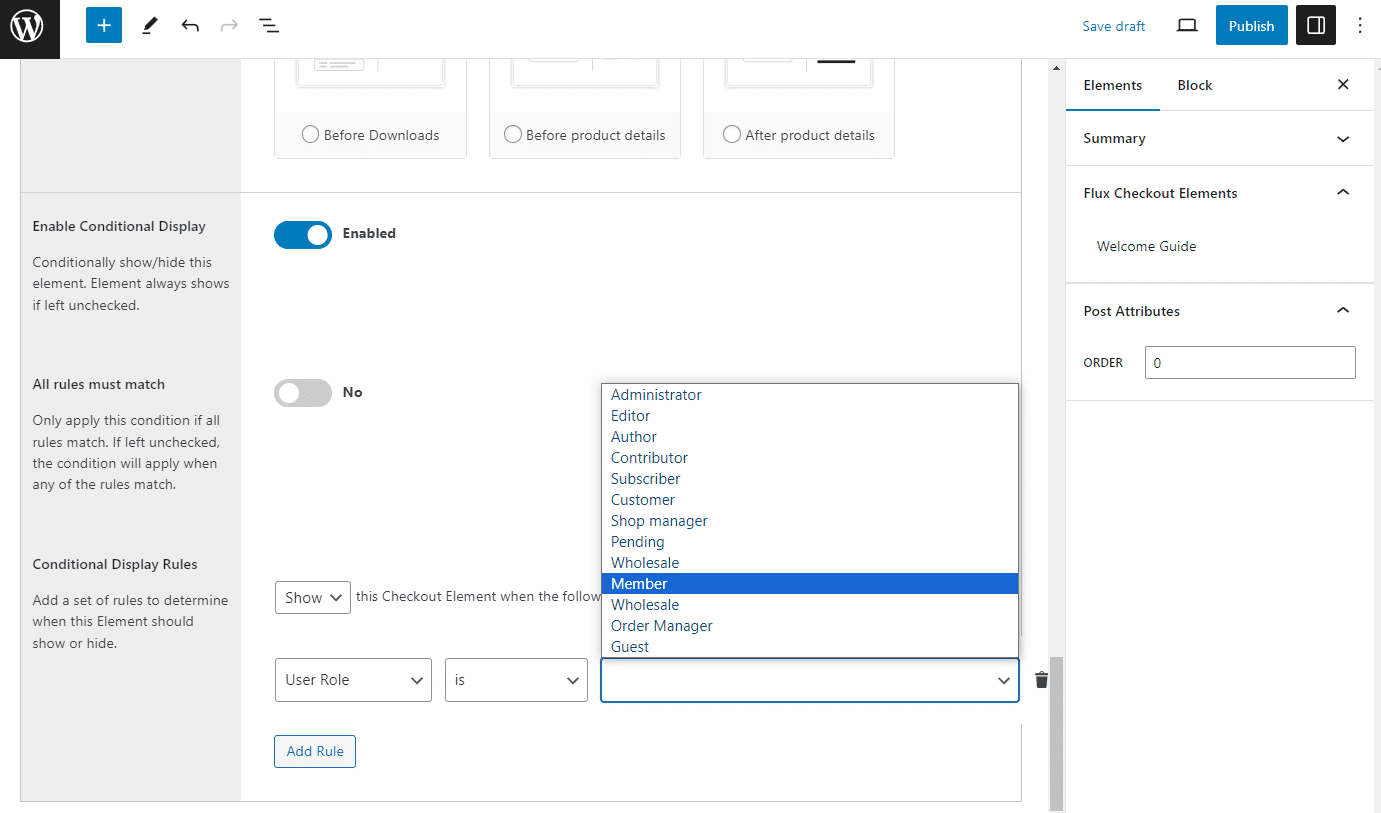
Make it happen with User Role Editor and Flux Checkout
- Create custom user roles: Use User Role Editor to define different user types, like VIP, Gold member, etc., with specific permissions and benefits.
- Display tailored messages: Integrate Flux Checkout to display personalized messages and coupon codes at checkout based on the user’s role.
- Go beyond discounts: Offer exclusive perks like free shipping, early access to sales, or priority customer service to truly elevate the experience.

By implementing user type or loyalty messages with User Role Editor and Flux Checkout, you can create a tiered rewards system that recognizes and rewards your most valuable customers, fostering loyalty and driving long-term business success.
Add on #4: Adapt your checkout with conditional fields
Ever wished you could tailor your checkout page to specific customer needs or product selections? This is where conditional checkout fields come in, where fields appear or disappear based on set conditions, streamlining the checkout experience for everyone.
Let’s say a customer adds a bulky item to their cart. Instantly, a ‘special instructions for delivery’ field might pop up, allowing them to specify handling preferences.
Meanwhile, another customer buying digital products sees a completely different checkout, devoid of unnecessary address fields.
Why they’re powerful:
- Reduced friction: By displaying only relevant fields, you create a smoother and faster checkout experience, minimizing abandonment rates.
- Enhanced accuracy: Conditional fields ensure customers provide the necessary information based on their purchase, leading to fewer order errors and fulfillment issues.
- Personalized experience: Tailoring the checkout to specific needs makes customers feel valued and understood, fostering engagement and brand loyalty.

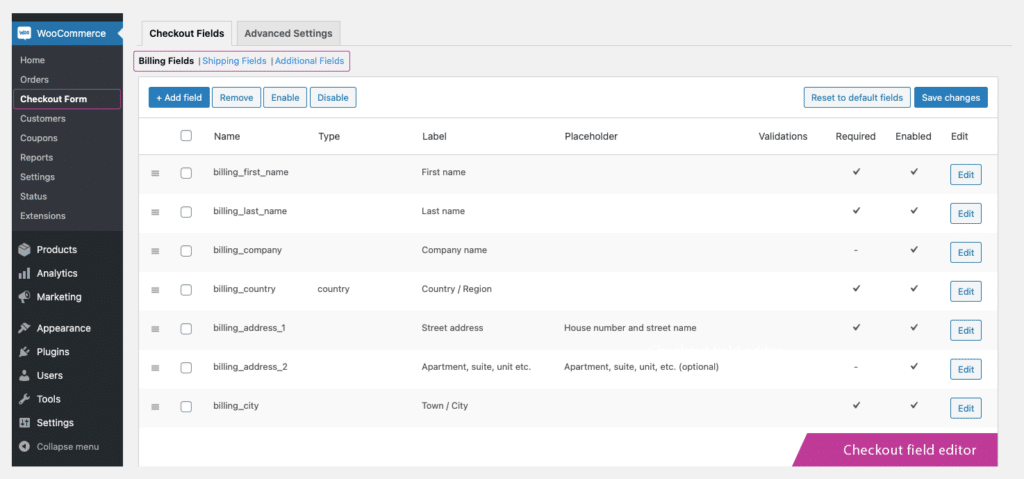
Add custom checkout fields with conditional checkout fields plugins
There are a few WordPress plugins on the market that can help you achieve this. The most popular checkout fields plugins include:
- Checkout Field Manager (Checkout Manager) for WooCommerce.
- Conditional Checkout Fields & Edit Checkout Fields for WooCommerce.
- Checkout Field Editor (Checkout Manager) for WooCommerce.
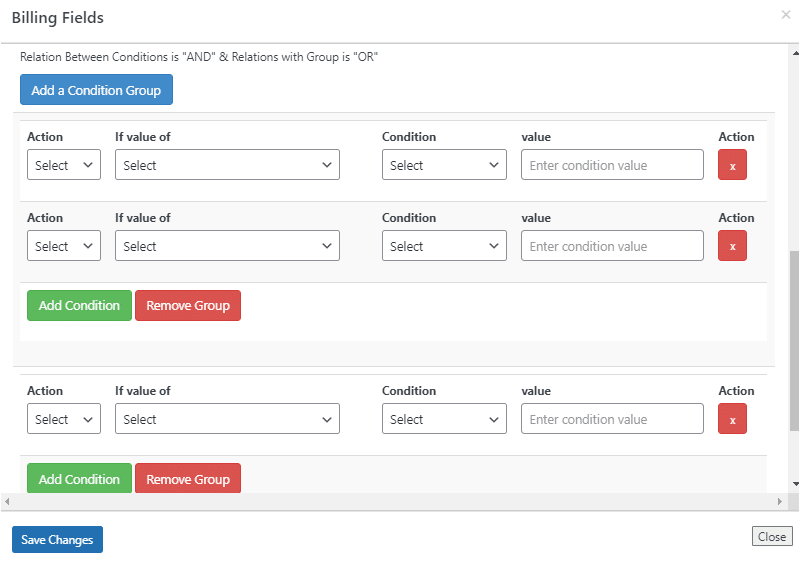
These WooCommerce plugins simplify adding and managing conditional custom fields on your WooCommerce checkout page with:
- Add new fields: Create additional field types like text area, dropdown, checkbox field, date picker, radio button, placeholders, and more, all customizable to your needs.
- Intuitive conditions: Set clear rules for when fields show or hide, based on product categories, cart contents, user roles, and more.
- Seamless integration: These plugins blend seamlessly with your existing checkout, ensuring a consistent and user-friendly experience.
- Field validation: Enforce specific requirements for conditional fields, ensuring accurate data collection.
- Edit default fields: Edit and customize default field names and field values to suit you. Edit different fields from billing fields, to required fields, shipping fields, and more.

Add on #5: Be transparent with product-specific returns policies
Clear and accessible return policies are crucial for building trust and encouraging confident purchases. But what if some products have unique return requirements? Enter product-specific returns policies, where return information dynamically adapts based on the customer’s cart contents.
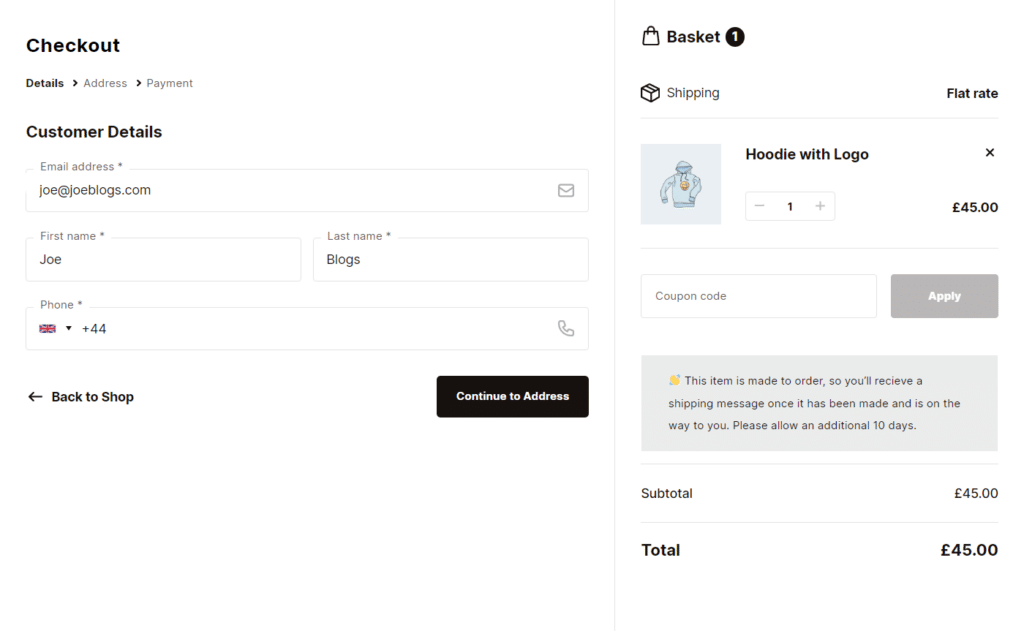
Let’s say a customer adds a fragile art print to their cart. Instantly, a dedicated return policy pops up, outlining specific handling and packaging instructions. This transparency empowers customers to make informed decisions, reducing returns due to misunderstandings and boosting overall satisfaction.

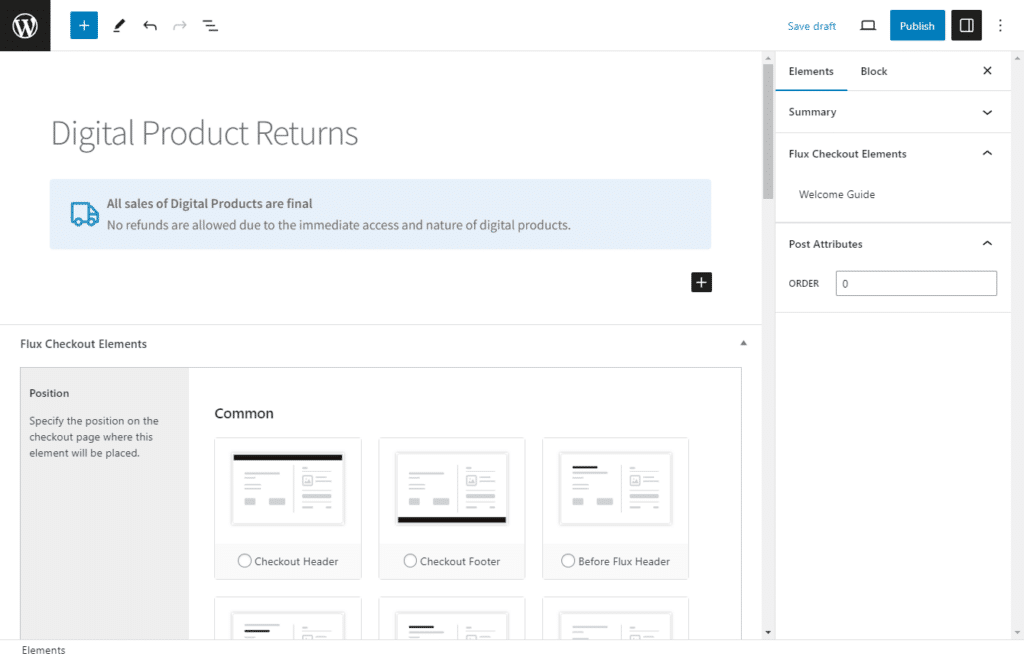
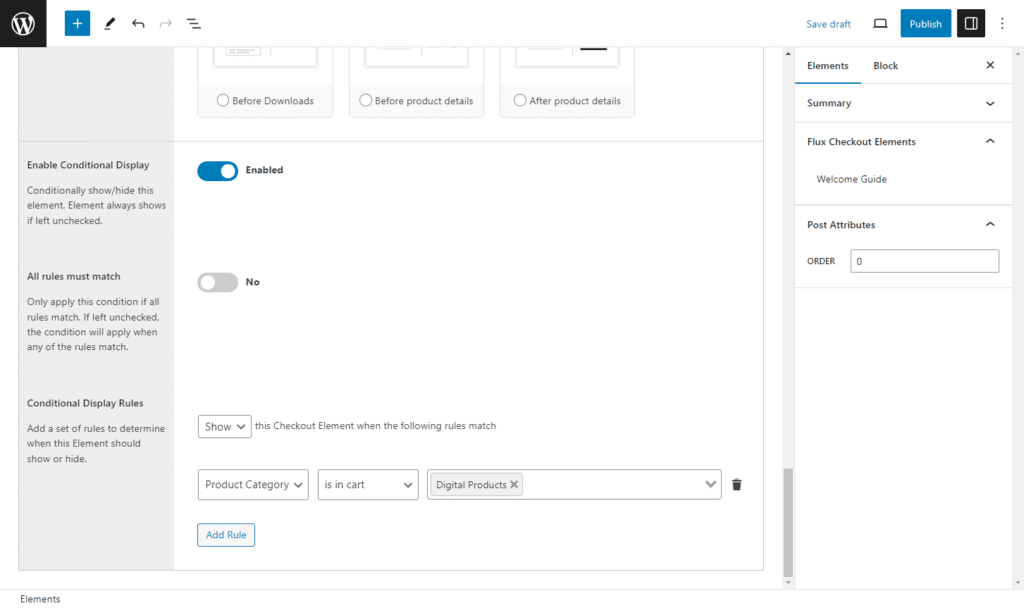
Add product-specific messaging with Flux Checkout
With Flux Checkout, you’ll be able to create tailored messages that appear in your customer’s checkout depending on the items in their cart.
With this in hand, you’ll be able to create, customize, and tailor your returns message to each individual product or product category.
Here’s a step-by-step tutorial on making this happen:
- Getting started: Ensure Flux Checkout for WooCommerce is up and running on your site.
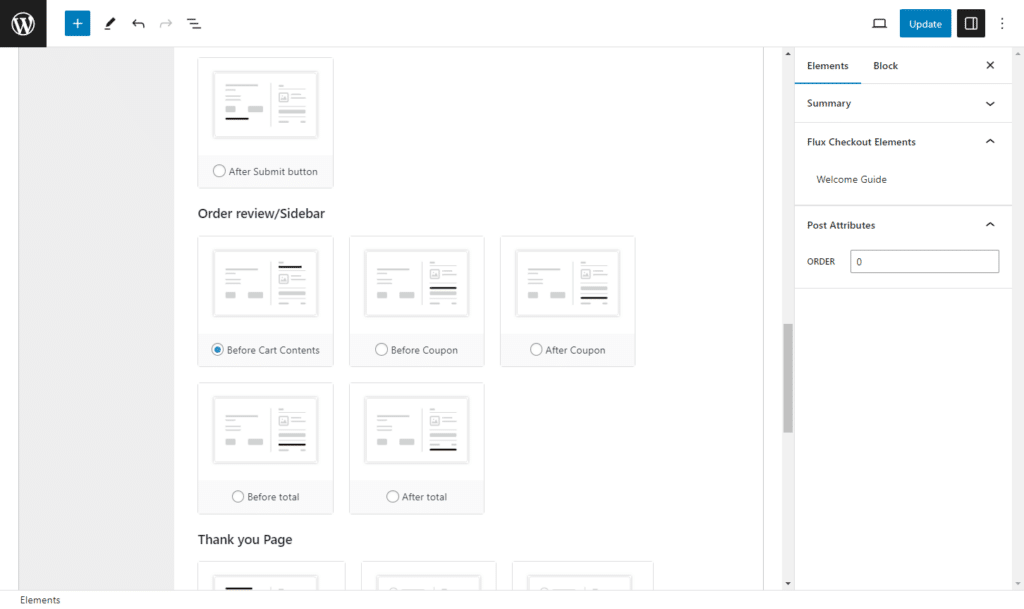
- Create your element: Head over to the Checkout Elements section within Flux Checkout’s settings. This is where you’ll set up your new element – your product-specific returns message.
- Determine who sees it: Decide who sees this specific returns message by setting the product/product category in the Conditions section. If a customer’s cart contains this, the message will show.

- Personalize your message: Customize how your message looks and where it sits on the checkout page.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
Add on #6: Gather feedback and reward with post-purchase surveys
Your customer journey doesn’t end at checkout. Gathering valuable feedback after purchase helps you understand what drives customer satisfaction and identify areas for improvement.
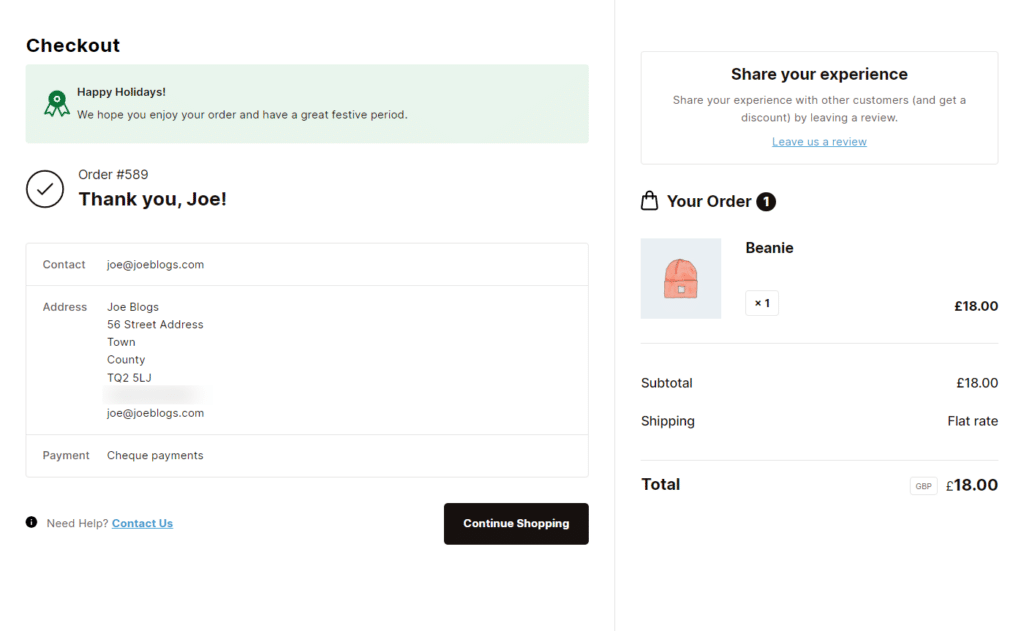
Enter post-purchase surveys on the thank you page, where you incentivize feedback with an attractive reward, creating a win-win situation.
Why it’s beneficial:
- Valuable customer insights: Uncover customer pain points, preferences, and expectations, helping you refine your offerings and cater to their needs.
- Improved customer experience: Act on feedback to address issues and streamline the shopping journey, fostering loyalty and repeat business.
- Increased engagement: Incentivized surveys encourage post-purchase interaction, strengthening customer relationships and building brand advocates.

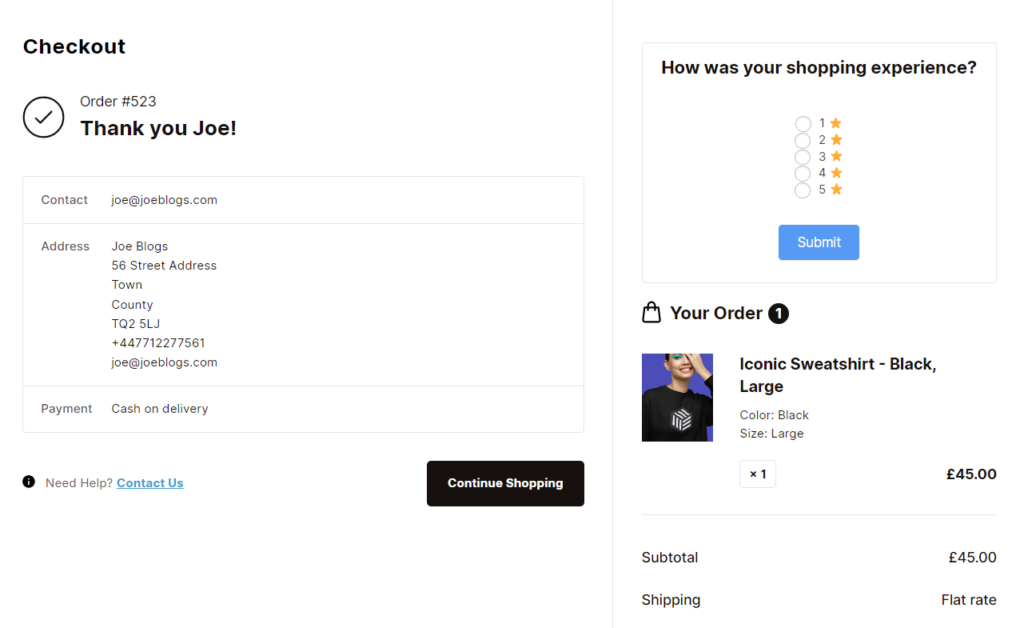
Bringing surveys to life with Flux Checkout and follow-up emails
These surveys shouldn’t just be generic though. If you want to really make the most out of your survey efforts, conditional ones are the way to go.
Combining Flux Checkout and well-timed follow-up emails seamlessly integrates surveys into your post-purchase process.
Here’s how:
- Create the survey: First you’ll need to create your survey. You can either do this with survey plugins like Survey Maker, or link out to Typeform or Google forms.
- Flux Checkout: With Flux, you can embed a survey directly on your thank you/order complete page. To make it conditional, you can create it as an element and add it to the checkout based on the products in the customer’s cart.
- Targeted follow-up emails: Trigger automated emails reminding customers about the survey and highlighting the discount incentive, increasing participation rates.
- Seamless data collection: Integrate your survey tool with your email marketing platform for efficient data analysis and actionable insights.
By adding post-purchase surveys with Flux Checkout, you can unlock a treasure trove of customer insights, optimize your offerings, and create a truly customer-centric shopping experience.
Add on #7: Build trust with product-specific user reviews
Customer reviews are powerful social proof, influencing purchase decisions and boosting confidence in your products. But what if you could showcase reviews specific to the items in a customer’s cart, providing even more targeted guidance?

Enter product or category-specific user reviews, where relevant feedback dynamically adapts based on the chosen products.
Let’s say a customer contemplates buying a new camera. As they add it to their cart, reviews and ratings specifically for that camera model instantly appear. This real-world feedback from verified buyers empowers them to make an informed decision with greater confidence.

Why it’s valuable:
- Increased trust and credibility: Customer testimonials build trust and establish social proof, leading to higher conversion rates and reduced purchase hesitancy.
- Enhanced transparency: Specific reviews showcase product strengths and weaknesses relevant to the customer’s selection, fostering informed decisions.
- Improved decision-making: Access to relevant feedback empowers customers to confidently choose the right product for their needs.
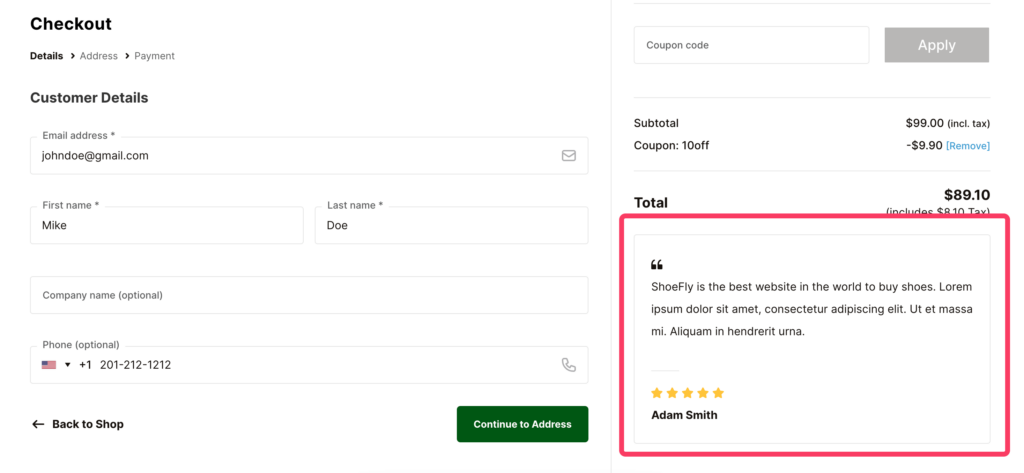
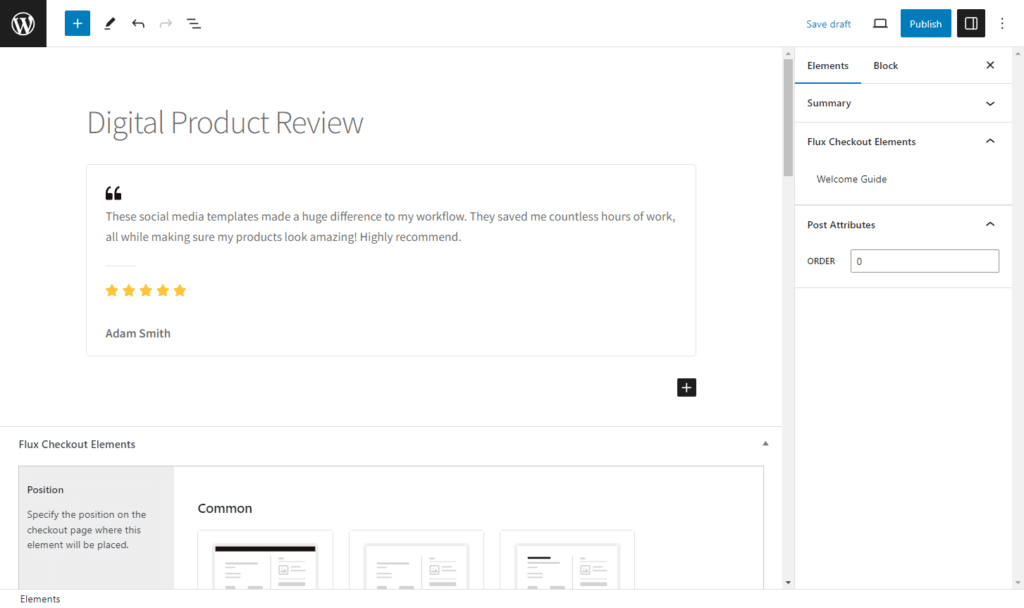
Add targeted reviews to the checkout with Flux Checkout for WooCommerce
With Flux Checkout in hand, you’ll be able to create conditional product reviews that appear only when specific items, or product categories are in the cart.
By doing this, you’ll give customers that extra added boost of social proof before checking out fully.

You can even take it a step further by:
- Highlight key features: Showcase reviews mentioning specific features relevant to the chosen product, providing targeted insights.
- Incorporate visual elements: Include review photos or videos for greater engagement and a more immersive experience.
- Make it credible: Embed reviews from well-known review sites like Trustpilot to add that extra layer of credibility.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
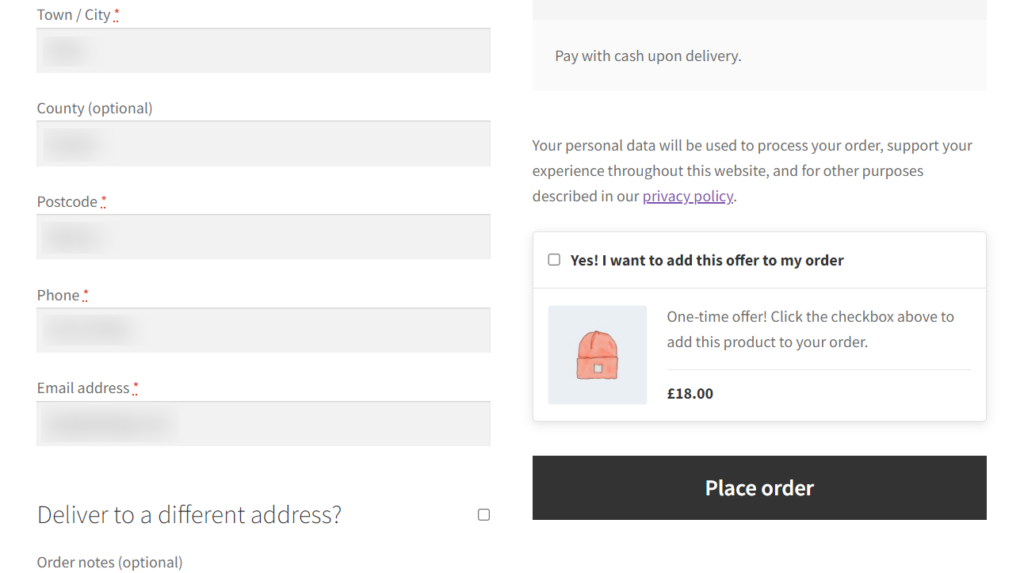
Add on #8: Spark action with time-sensitive checkout promotions
Imagine offering exclusive discounts or limited-time deals right at the checkout, when customers are ready to complete their purchase. This strategic timing can nudge them over the line, boosting your average order value and driving sales.
Enter time-sensitive promotions, where irresistible offers appear during the checkout process, creating a sense of urgency and excitement.
Why they work:
- Urgency and scarcity: Limited-time offers create a sense of urgency, prompting customers to act quickly to secure the deal, leading to higher conversion rates.
- Increased order value: By showcasing complementary products at checkout, you encourage customers to add more items to their cart, boosting average order value.

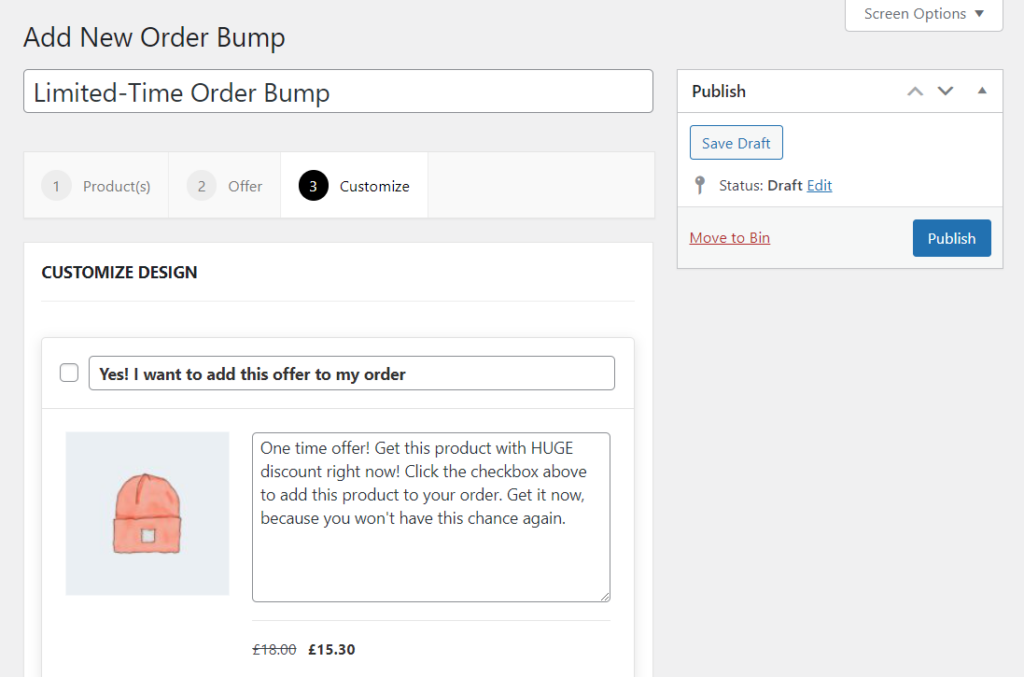
Add time-sensitive promotions with Iconic Sales Booster for WooCommerce
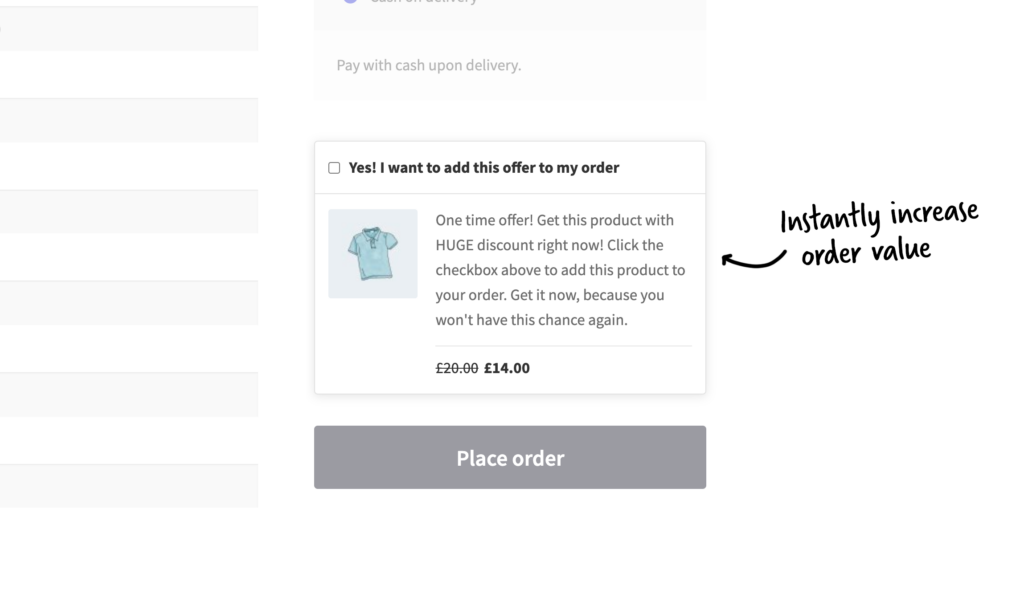
With Sales Booster, you’ll be able to add exclusive offers to the checkout page that are only available while that specific customer is in the checkout.
These offers make for a WooCommerce conditional checkout by tailoring them to what is in the customer’s cart.

By implementing time-sensitive promotions with Iconic Sales Booster for WooCommerce, you can inject excitement into the checkout process, drive impulse purchases, and ultimately boost your bottom line.
Iconic Sales Booster for WooCommerce
Use proven cross-selling techniques to increase the average order value of your store.
Add on #9: Clarify shipping with cart-specific details
Keeping customers informed about shipping options and costs is crucial for a smooth checkout experience.
But what if you could dynamically display shipping details based on the items in their cart, providing clarity and transparency? Enter shipping details messages with Flux Checkout, where you can tailor shipping information to specific products, ensuring customers understand delivery expectations.
Let’s say a customer adds a fragile item to their cart. Instantly, a message appears explaining that express shipping is recommended for faster and safer delivery. This proactive approach ensures they’re aware of relevant options and can make informed decisions.
Why it’s valuable:
- Reduced confusion: Targeted shipping information eliminates ambiguity and ensures customers understand delivery timelines and costs for their specific purchase.
- Increased trust and transparency: Clearly communicating shipping details fosters trust and confidence in your store’s processes.
- Improved customer experience: Providing relevant information empowers customers to choose the most suitable shipping option, enhancing their overall experience.

Add WooCommerce conditional checkout messages with Flux Checkout Elements
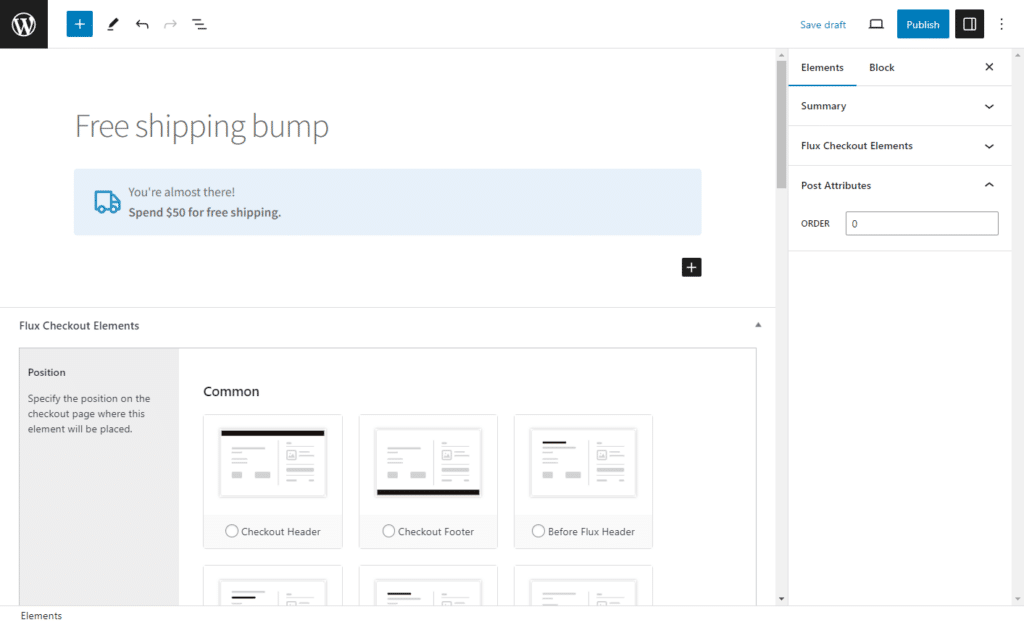
Flux Checkout empowers you to create dynamic shipping messages:
- Conditional rules: Set precise rules for when messages appear, based on specific products, categories, or cart value thresholds.
- Customizable messages: Craft clear and informative messages tailored to the triggered condition, explaining shipping options and timelines.
- Link to detailed policies: Include links to dedicated shipping policies for further information and transparency.

Make this even more effective by:
- Highlight key benefits: Emphasize the advantages of specific shipping options (e.g., faster delivery, guaranteed timelines) to encourage upgrades.
- Target specific products: Create messages exclusive to products requiring special handling or shipping considerations.
By implementing cart-specific shipping details messages with Flux Checkout for WooCommerce, you can provide clear and relevant information, build trust with your customers, and ultimately ensure a smooth and satisfying checkout experience.
Add on #10: Celebrate occasions with themed checkout experiences
Holidays and special events present exciting opportunities to engage customers and boost sales. Imagine transforming your checkout page into a festive wonderland, complete with themed designs, and targeted promotions.
Enter Flux Checkout with Elements, where you can easily customize the checkout experience for any occasion, creating a memorable and engaging journey for your customers.
Let’s say the holiday season is approaching. Your checkout transforms with festive colors, snowflakes, and gift-wrapping elements.
Targeted gift guides and exclusive holiday discounts appear, enticing customers to celebrate with your store. This seasonal makeover creates a new experience, driving engagement and sales.
Why it’s powerful:
- Increased engagement: Themed designs and seasonal elements capture attention, creating a more engaging and memorable checkout experience.
- Targeted promotions: Offer special discounts and deals relevant to the occasion, incentivizing purchases and boosting conversion rates.
- Enhanced brand experience: Aligning your checkout with seasonal events strengthens brand identity and creates a cohesive shopping experience.

Add seasonal and holiday customization with Flux Checkout
With Flux Checkout, you’ll be able to add messages, blocks, and custom elements to your checkout page. These can all appear or disappear based on your customer’s cart contents, or cart totals.
So, when it comes to making your checkout fit the festive season, you’ll be able to customize each checkout depending on what your customers are going to buy.
For example, let’s say your customer has some festive decorations in their cart; you’ll be able to show a festive message, give them a coupon code for the next purchase, or just give them some additional information on holiday opening/closing times.
By leveraging Flux Checkout to create themed checkout experiences, you can tap into the magic of seasonal events, strengthen your brand identity, and ultimately drive engagement and sales throughout the year.
Create conditional elements for your WooCommerce checkout page today
So there we have it, 10 WooCommerce conditional checkout elements you can add to your online store.
With all of these in hand, you’ll be able to improve your checkout process, customize your customers’ experience, and make a big impact on your store’s sales.
Add these techniques with the following plugins:
- Flux Checkout for WooCommerce – Transform your WooCommerce checkout and add conditional logic blocks, messages, and more.
- Iconic Sales Booster for WooCommerce – Add cross-selling to your WooCommerce store and offer exclusive offers to the checkout, depending on the items in the customer’s cart.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
