Want to learn how to use WooCommerce product shortcodes in your WooCommerce store? This guide is for you.
👋 This guide will walk you through what WooCommerce shortcodes are and how to use them. Then, we’ll give you a list of WooCommerce shortcodes, what they do, and how to use them in your WooCommerce store.
Product shortcodes are one of the most useful and powerful ways to customize your WooCommerce store.
These chunks of text and brackets may seem simple, but by using them in strategic ways, you’ll be able to showcase the right products to your customers and increase your sales. All without having to learn any complicated code.
So, let’s start with the basics – what are WooCommerce shortcodes? Especially if you’re new to them.
Want to jump to a specific section? Click one of the links below:
What are WooCommerce shortcodes?
WooCommerce shortcodes are small pieces of text wrapped in square brackets that look a little something like [this]. These shortcodes allow for huge amounts of code to be condensed within a shorter phrase for the average WooCommerce store owner to put to use.
Shortcodes can achieve anything from making a whole page appear like a checkout, to showing a list of products and even displaying video and audio.
For example:
- Display your checkout on any page –
[woocommerce_checkout] - Show all of your products –
[products]
Because they’re so user-friendly, these shortcodes can be placed in pages and posts without you having to understand any code whatsoever.
So, with the basics of shortcodes understood, how do you add them to your store?
How to add shortcodes to your WooCommerce store
Adding a shortcode to your WooCommerce store is fairly straightforward. But if you’re new to shortcodes, it can seem a little daunting.
So, we’ll walk you through adding a very simple shortcode to WooCommerce in the following steps. Specifically, we’re going to add the [products] shortcode to a new page on our WooCommerce store.
Note: This presumes you have WooCommerce installed on your site. If you don’t, you can download WooCommerce here.
To do this, take the following steps:
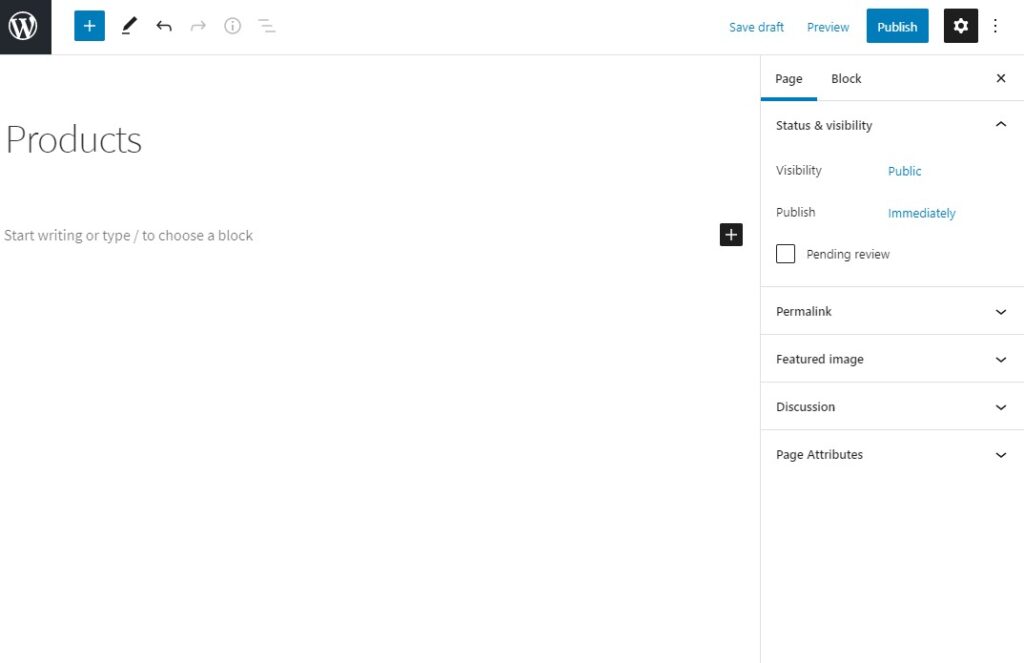
- From your WordPress dashboard go to Pages > Add New. We’re going to create a new page called ‘Products’ but you could edit an old page if you’d prefer.
- Next, you’ll need to create a block by clicking the black + button in the content area.
- This black + displays if you have the Gutenberg editor active on WordPress.

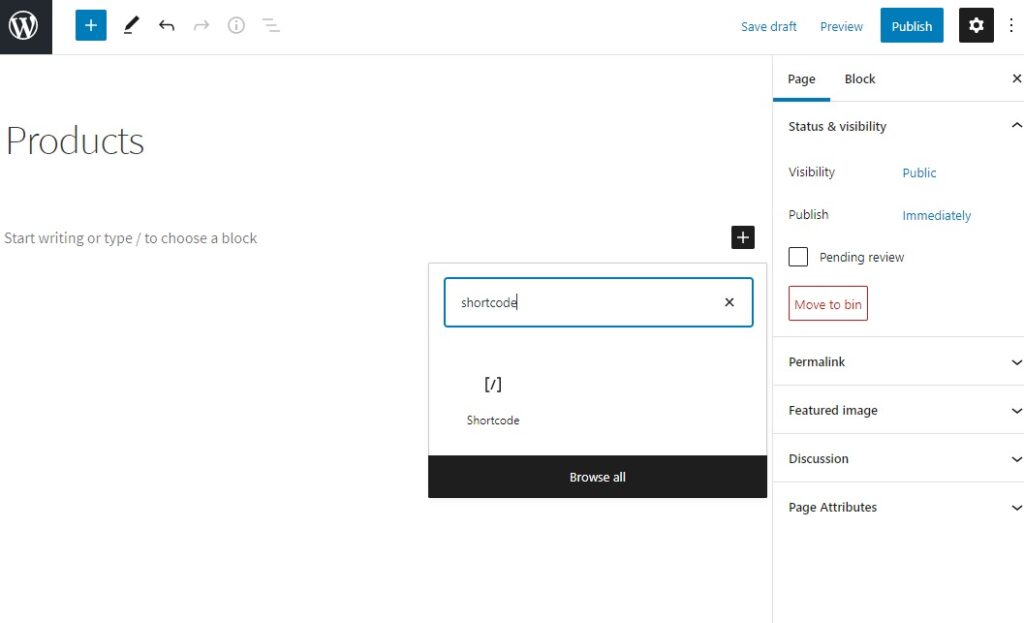
- Then search ‘shortcode’ in the block widget, to find the shortcode block, and click to add it.

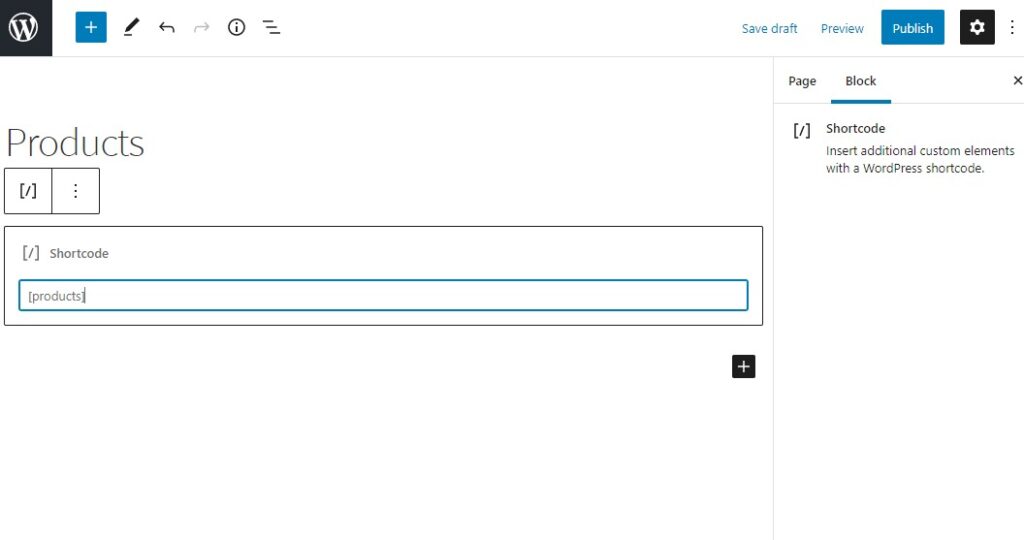
- Once added, all you need to do is type in your shortcode.

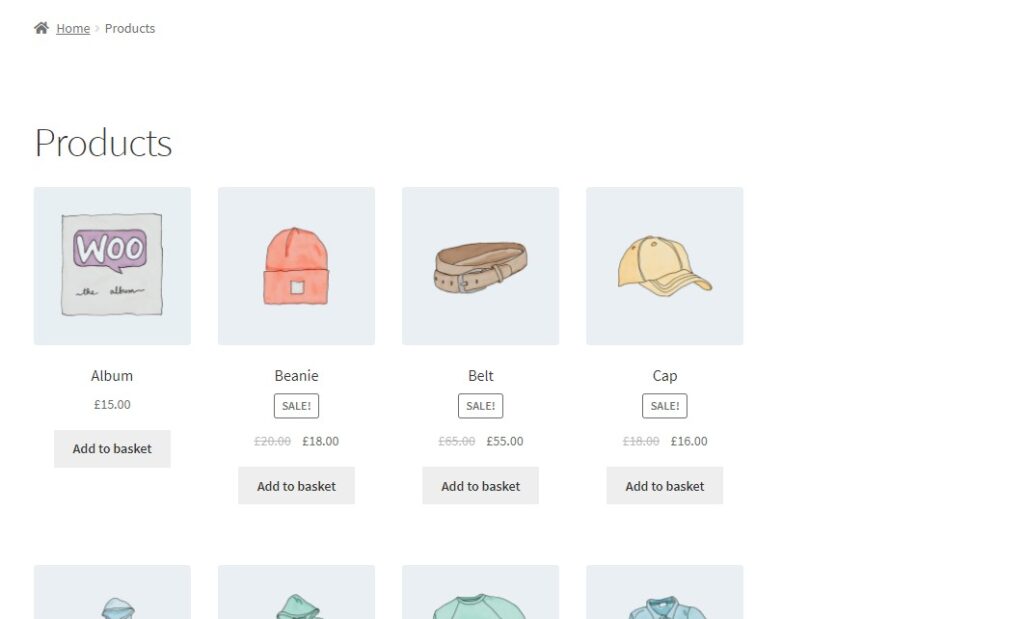
- Click the blue Publish or Update button at the top right of the page and your products will now show on your new page.

Note: You can add shortcodes to WooCommerce pages, posts, or pages within your site that use a drag-and-drop theme like Elementor.
WooCommerce product shortcodes and what they’re used for
Of course, this isn’t the only shortcode you can use in your WooCommerce store. There are so many possibilities.
So, in the following section, we’ll show you some product shortcodes you can use for your WooCommerce store and why they might be useful.
Product shortcodes and how to use them
As a WooCommerce store owner, you might be looking to customize your store a little more. No matter what theme you’re using, each store’s needs are different.
So, if you’re looking to display specific groupings of products on a page, customize your homepage a little more, or simply experiment with how your store looks without having to learn code, then the shortcodes below are for you.
Display products from a specific product category
While building your online store, you might want the flexibility to show products from specific categories on different pages.
For example, if you want to showcase a new category of products or product range, showing just that category as a section on, say, your homepage would be very useful.
To achieve this, you’d need to create a product shortcode that asks for all products from a specific category to be shown.
This category shortcode would look something like this: [products category="clothing"]
This shortcode asks WooCommerce to show products in the category ‘Clothing’. You can add more categories by creating a comma-separated list like so: [products category="clothing, shoes"]
Display products by their attribute
Depending on what your store sells, you may have a lot of products that share similar attributes.
💡 What are attributes? WooCommerce product attributes are the different characteristics of each item you sell in your store. For example, color, size, weight, brand, and material.
If this is the case, you might want to group these products together to create a ‘look book’, or collection to appeal to customers.
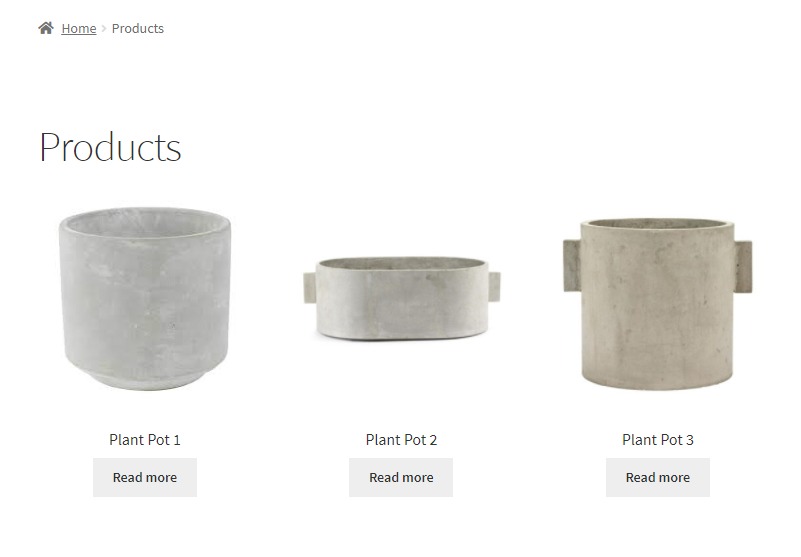
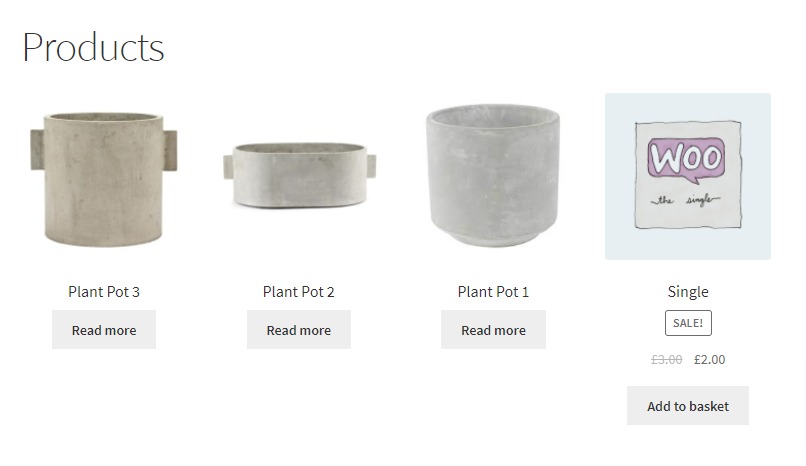
For example, let’s say a new trend has emerged for concrete plant pots. You just so happen to already have lots in stock but you want to display them all on your store’s homepage without fuss.
To achieve this, all you’d need to do is create a product shortcode that asks for all concrete plant pots to be shown.
This shortcode would look something like this: [products tag="plantpot" attribute="material" terms="concrete"]
This shortcode asks WooCommerce to show products with the tag ‘plantpot’, in the material concrete on the frontend of your site.

You can customize this even further by restricting how many will display, in what order, and more. For more customization examples, check the official WooCommerce shortcode docs.
Display sale products
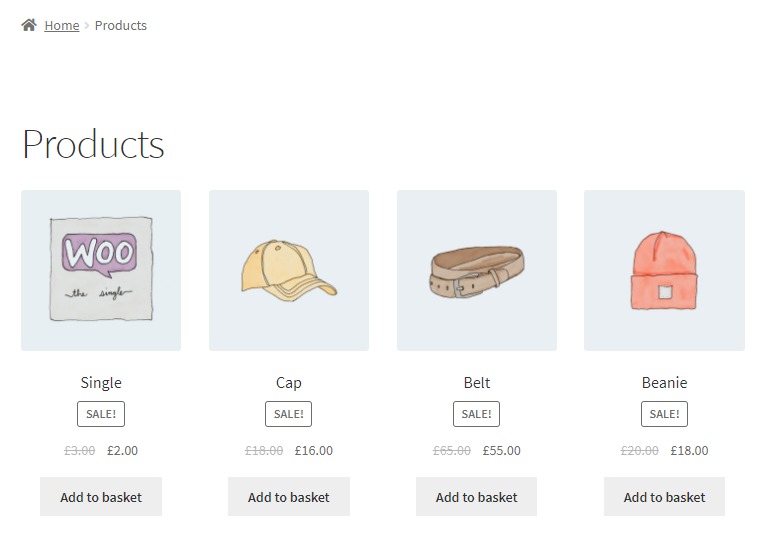
Now, let’s say you have a big sale on but you want to entice customers in by showing off the sale products that are the most popular.
You might be looking to show a small selection of these products on the homepage but don’t have time to get a developer in and/or you have no coding knowledge.
If this is the case, you can put together a simple shortcode to do the work for you. In this case, WooCommerce will decide which products show based on their popularity (how many you’ve sold). Which means they’ll update on their own without you having to do a thing.
It would look something like this: [products limit="4" columns="4" orderby="popularity" on_sale="true" ]
This shortcode shows 4 of your most popular on-sale products. It also displays them in 4 columns to make it look even better.

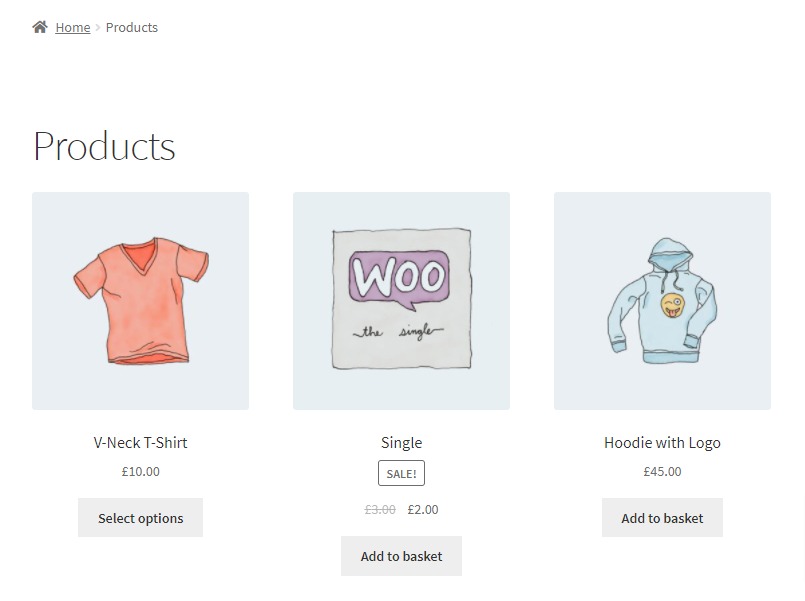
Display best-selling products
In a similar scenario, you might want to showcase your best-selling products to customers on the homepage, regardless of whether you have a sale on or not.
To do this, you’d use the shortcode: [products limit="3" columns="3" best_selling="true" ]
This shortcode shows 3 of your best-selling products. It displays them in 3 columns to make it neater.

To customize this even further, you could specify which category of best-selling products you’d like to show.
For example: [products limit="3" columns="3" best_selling="true" category="hoodies, t-shirts" ]

Display featured products
Featured products are a great way to highlight certain items in your store. These could be bestsellers, new arrivals, or any other products you want to draw your customers’ attention to.
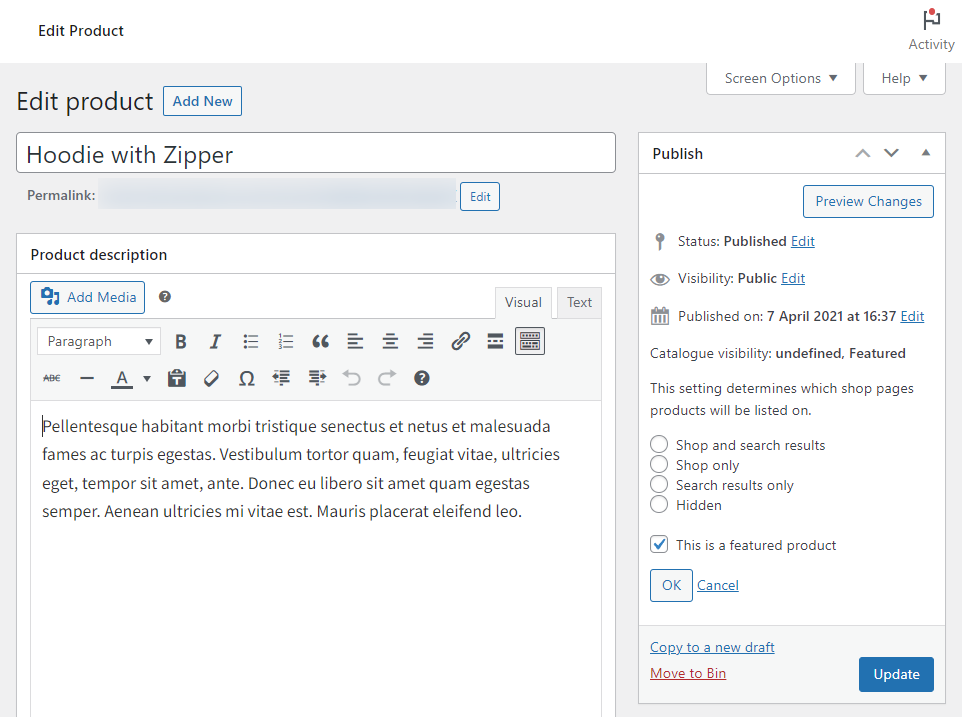
💡 What are featured products? In WooCommerce, you can mark any product as a “featured” product. This allows you to showcase these products in a special way on your store.

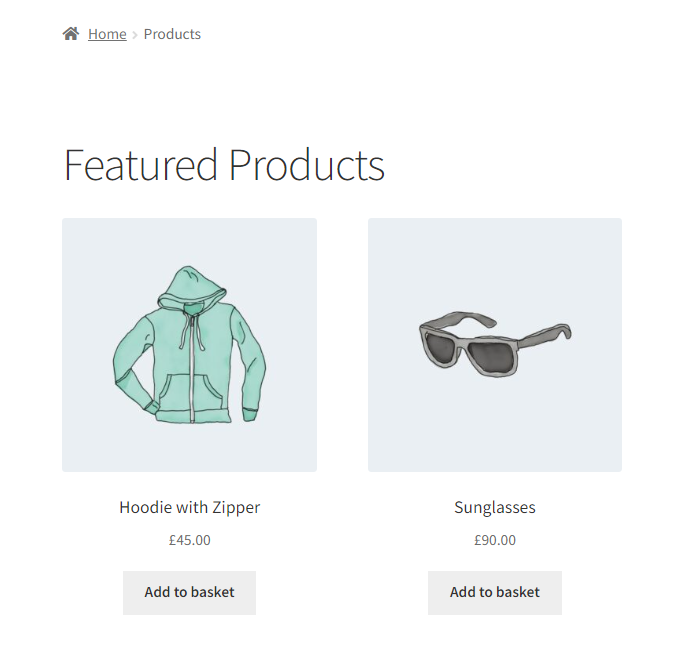
If you want to display all your featured products in one place, like on your store’s homepage, you can do so easily with a shortcode.
To achieve this, all you’d need to do is create a product shortcode that asks for all featured products to be shown.
This shortcode would look something like this: [featured_products]
You can customize this even further by restricting how many will display, in what order, and more. For example, [featured_products limit="4" columns="2"] will display the 4 featured products in 2 columns.

Display top rated products
Top rated products have received the highest ratings from your customers. Showcasing these products can be a great way to build trust with potential customers and highlight your best offerings.
💡 What are top rated products? In WooCommerce, customers can leave ratings for your products. These ratings are then used to determine which products are the “top rated”.
If you want to display all your top rated products in one place, such as on your store’s homepage or a dedicated “Best Sellers” page, you can do so easily with a shortcode.

To achieve this, all you’d need to do is create a product shortcode that asks for all top rated products to be shown.
This shortcode would look something like this: [top_rated_products]
You can customize this even further by restricting how many will display, in what order, and more. For example, [top_rated_products limit="4" columns="2"] will display the 4 top rated products in 2 columns.
Display a single product on a page or post
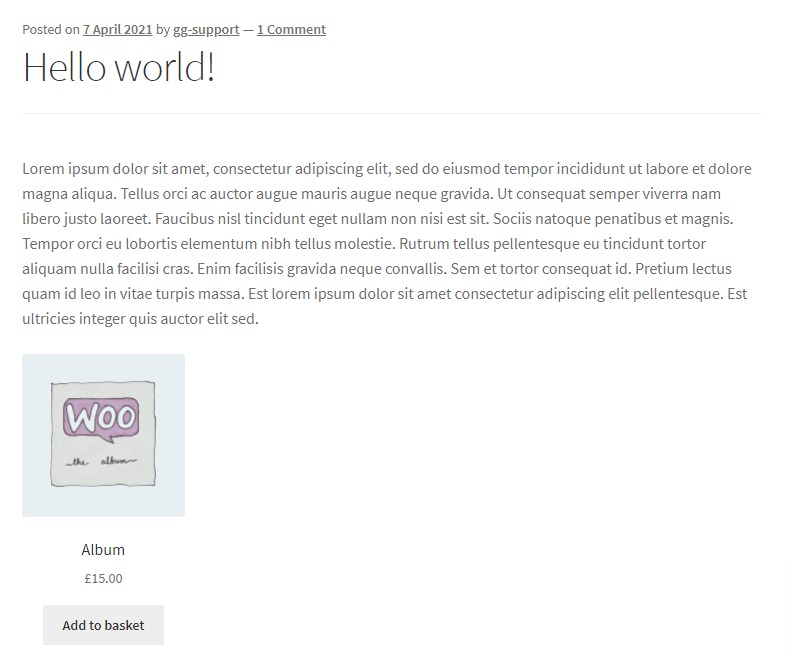
Now let’s say your WooCommerce store also publishes a lot of blog posts talking about your products. In this situation, you might want to embed one of the products you’re talking about directly in the post.
To do this, you could use a specific shortcode to show one product like this: [product id=“22”]
In this case, the shortcode displays one product with the product ID of 22.

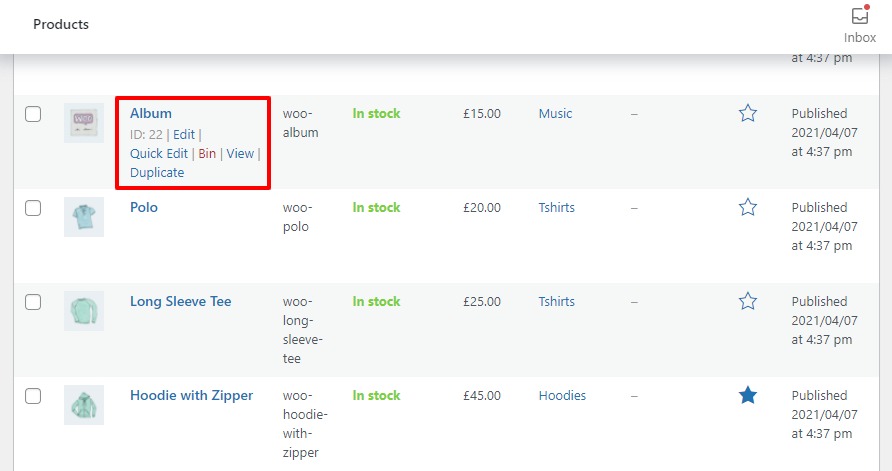
To find the ID of the product you want to show, go to Products > All Products and hover over the name of one of your products. You’ll see ‘ID:’ followed by some numbers. The numbers are the product ID.

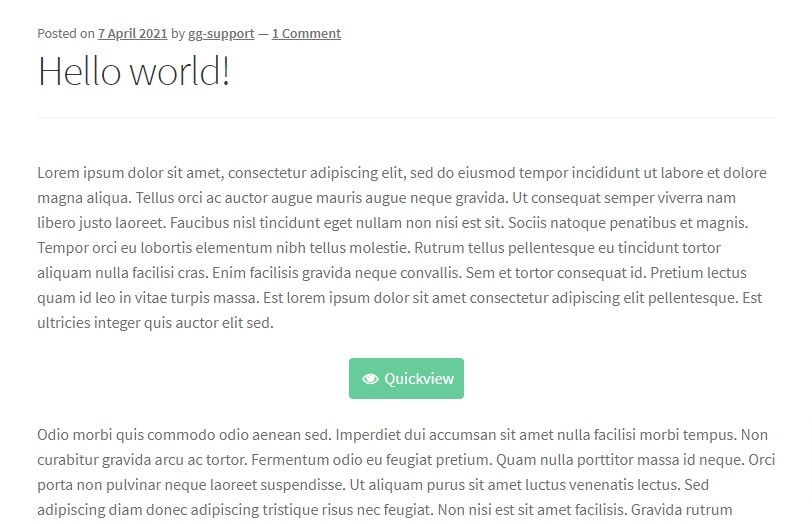
Alternatively, you could showcase this product in a much cleaner and more effective way using a button that when clicked, opens a popup containing all the product information and a way to buy.
This can be achieved using the plugin WooCommerce Quickview. By using WooCommerce Quickview, you’re able to use a similar shortcode to display your product as a clickable button.

The shortcode will look a little something like this: [quickview-button product-id="22"]
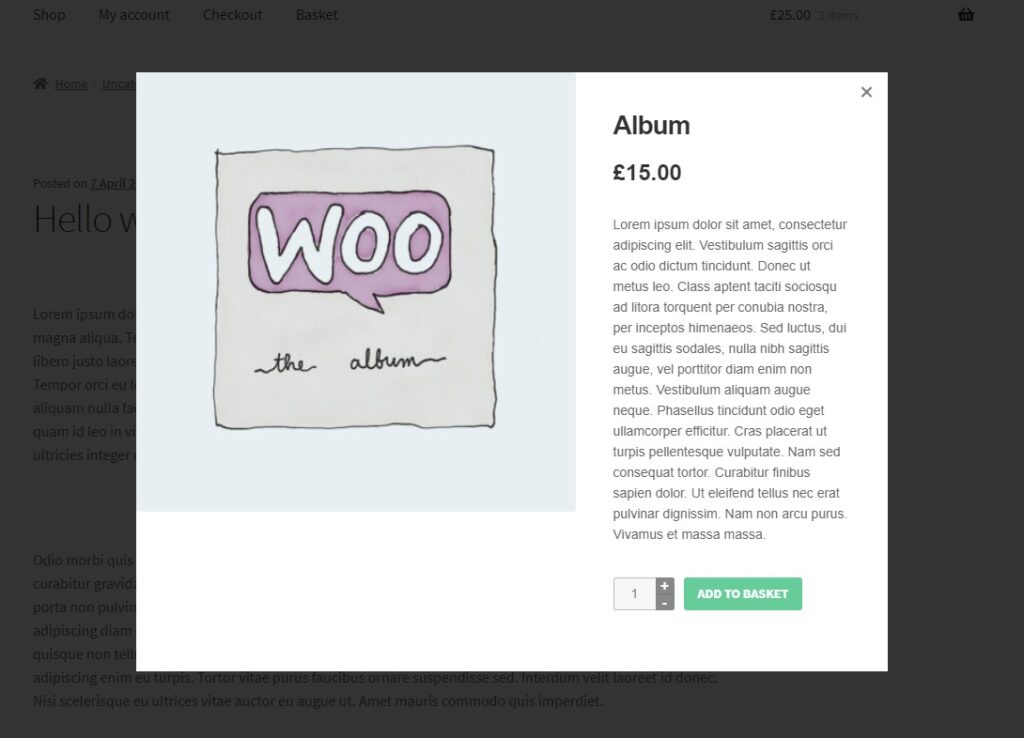
Once added to your post, customers can then click the button to be shown all the product information and add it to their cart with ease.

Better yet, you can customize all the information shown within the quickview to make your products even more appealing.
WooCommerce Quickview
Quickly view any product from the catalog, without reloading the page. Encourage sales with easy and efficient product browsing.
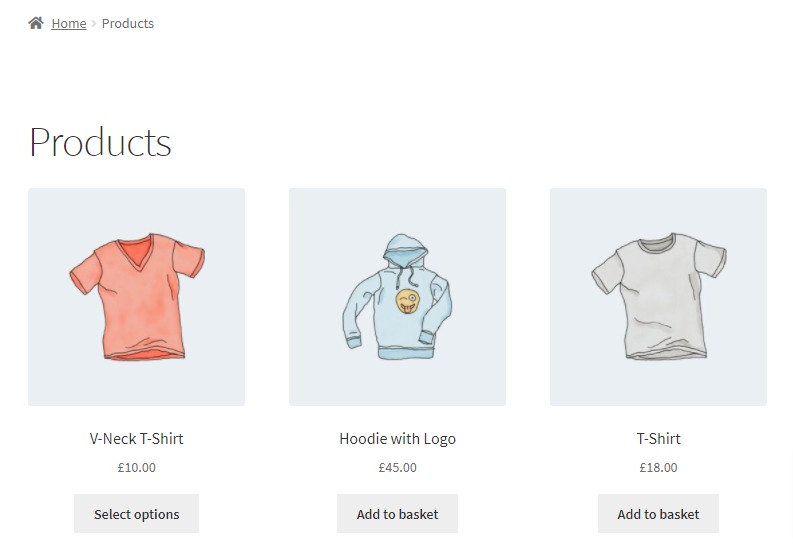
Display new or recent products
You might simply want to showcase your newest products on your homepage or even the shop page right before your main products. This would be particularly useful at the start of a new season or if you want a clear way for regular customers to see what you’ve recently stocked.
To do this, you can use the following shortcode: [products limit="4" columns="4" orderby="id" order="DESC" visibility="visible"]
This shortcode uses the product ID to list your newest products. Because WooCommerce automatically generates product IDs, this shortcode uses them and then puts them in descending order (DESC), so you’ll showcase the newest products first.
It also tells WooCommerce the number of columns you’d like the number of products to be displayed in.

This can be further customized to show the newest products in a certain category by adding category to the shortcode like this: [products limit="4" columns="4" orderby="id" order="DESC" visibility="visible" category="hoodies"]

Show related products on the single product page
While customizing your WooCommerce store, you might be looking to change the position of the related products widget on the single product page.
If this is the case, you can remove related products using this tutorial and then re-position it using the following shortcode: [related_products limit="4"]
The ‘limit’ part of the shortcode will tell WooCommerce how many (number of products) related products you want to show.
This shortcode is particularly useful if you’re using a page builder or customizable theme/template.
WooCommerce product categories shortcode
This shortcode allows you to display your product categories anywhere on your site. This can be a great way to help your customers navigate your products.
The basic shortcode for this is: [product_categories]
This shortcode will display a list of your product categories.

You can also customize the display of your product categories by adding parameters to the shortcode. Here are a few examples:
Limit the number of categories displayed: [product_categories number="5"] This will display the top 5 product categories.
Display specific categories: [product_categories ids="1, 2, 3"] This will display the categories with the IDs 1, 2, and 3.
Display categories in a specific number of columns: [product_categories columns="3"] This will display the categories in 3 columns.
Hide empty categories: [product_categories hide_empty="1"] This will hide categories that do not have any products.
If you want to include child categories, you can use the ‘parent’ parameter in the shortcode. Here’s an example: [product_categories parent="0"] This will display all categories that have the parent category with ID 0, which typically includes all categories.
If you want to display only the child categories of a specific parent category, you can do so by specifying the ID of the parent category. For example: [product_categories parent="5"] This will display all child categories of the category with ID 5.
Other WooCommerce shortcodes
WooCommerce doesn’t just use shortcodes for products though. If you’re looking for some additional WooCommerce shortcodes, the following may help.
WooCommerce add to cart shortcode
If you’re looking to show the price and add to cart button of a single product on any page, you can do so with the following shortcode: [add_to_cart id="99"]
This shortcode will display the product price and add to cart button for a specific product. The ‘id=’ section contains the product ID of that specific product.
This can be found by going to Products > All Products and hovering over the product you want the ID for.
This button will function like any other add-to-cart button. Taking you to the cart page and eventually the checkout page.
Add the My Account page, to any page
If you want to add the My Account page of your WooCommerce store to any page on your site, you can do so with a shortcode.
This page shortcode will display the whole My Account page, so you don’t need to code a thing. To use this shortcode, follow our My Account shortcode tutorial, or:
The WooCommerce My Account shortcode looks like this: [woocommerce_my_account]
WooCommerce cart shortcode
The WooCommerce cart shortcode allows you to add the cart page to any part of your website. This can be useful if you want to create a custom checkout process or if you want to provide a quick way for customers to view their cart from anywhere on your site.
The shortcode for this is: [woocommerce_cart]
This shortcode will display the entire cart page, including the list of products in the cart, the cart totals, and the proceed to checkout button.
WooCommerce checkout shortcode
Similar to the cart shortcode, the WooCommerce checkout shortcode allows you to add the Checkout page to any part of your website. This can be useful if you want to create a custom checkout process.
The shortcode for this is: [woocommerce_checkout]
This shortcode will display the entire checkout page, including the billing and shipping details form, the order review, and the place order button.
WooCommerce order tracking
shortcode The WooCommerce order tracking shortcode allows you to add an order tracking form to any page on your website. This can be useful if you want to provide a quick way for customers to track their orders.

The shortcode for this is: [woocommerce_order_tracking]
This shortcode will display an order tracking form where customers can enter their order ID and billing email to track the status of their order.
Start using shortcodes to increase sales
So there we have it, how to use WooCommerce shortcodes in your ecommerce store.
With these on hand, you’ll be able to customize your store’s sales-boosting potential by making sure customers see what you want them to see.
The plugin mentioned in this article:
- WooCommerce Quickview – Add a quickview button to your WooCommerce store with a simple shortcode to let customers preview and buy products with ease.
WooCommerce Quickview
Quickly view any product from the catalog, without reloading the page. Encourage sales with easy and efficient product browsing.
