If you’re looking to customize WooCommerce shop page but are unsure where to start, this guide is for you.
In this guide we’ll explore how to customize your WooCommerce shop page using:
- Default WooCommerce/WordPress settings.
- WooCommerce plugins/add-ons.
- WordPress themes and pagebuilders.
In each of these sections, we’ll explain the ins and outs of this type of customization, with some tips and benefits along the way.

How to customize the WooCommerce shop page using default settings
First, let’s take a look at some of the default settings within WordPress and WooCommerce that will help you create a custom WooCommerce shop page.
WooCommerce shop page settings
WooCommerce comes with a set of default WooCommerce shop page settings you can customize to tailor your shop and archive pages to suit you and your store.
To find these:
- Log in to your WordPress Dashboard. This is where you manage your website’s content and settings.
- On the dashboard, you’ll find the WooCommerce tab. Click on it and then select Settings.

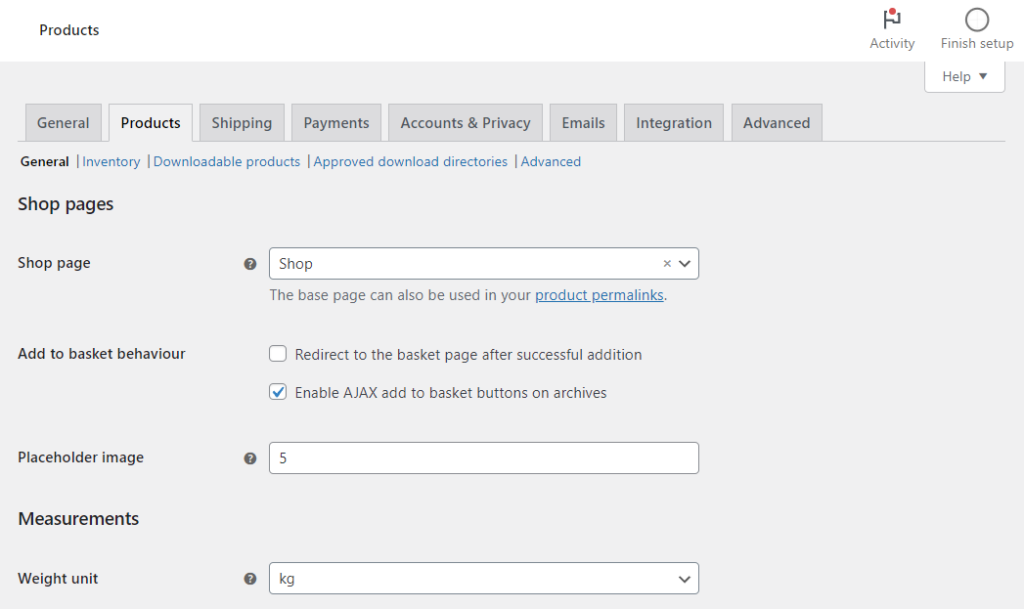
Once you’re in the WooCommerce settings, you can tweak various aspects of your shop:
- Shop page: Select which page on your site is the shop page.
- Add to cart behavior: Choose whether to redirect customers to the cart page after adding a product.
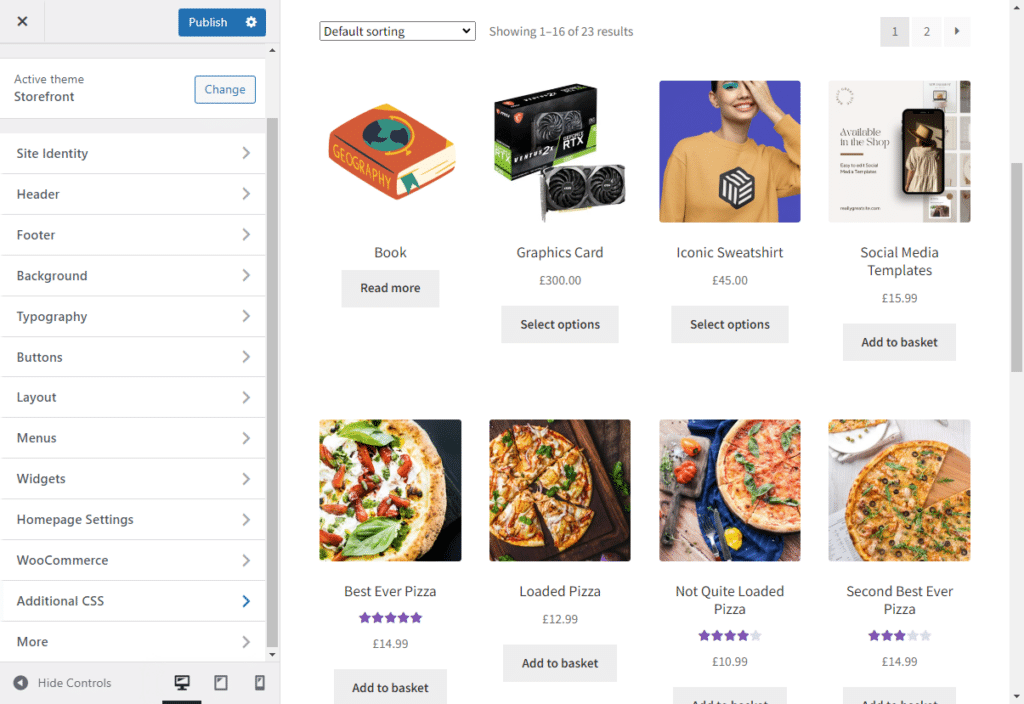
Change design with the WordPress customizer
Aside from the default settings within WooCommerce, there are a few design elements you can customize within the WordPress customizer.
- Log into your WordPress dashboard. Go to Appearance and then click on Customize. This opens the Customizer.

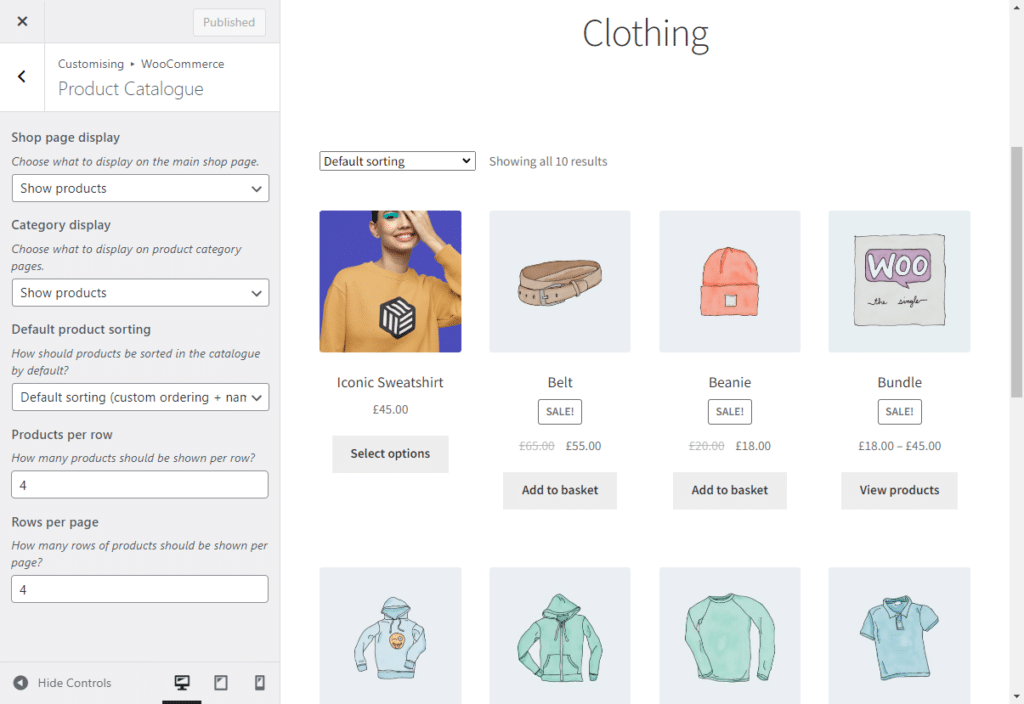
Within the Customizer, you have several options to modify the look and feel of your WooCommerce shop:
- Widgets – Add, remove, or rearrange widgets. Widgets can be things like product search, recent products, or product categories. When adding widgets, pay particular attention to the Sidebar section. This is what will be visible on your shop page.
- WooCommerce Settings
- Product catalog: Determine what’s shown on the main shop page and product category pages.
- Default Product Sorting: Choose how products are sorted by default. Options include sorting by popularity, average rating, newness, price, or custom ordering.
- Custom ordering: If you select custom ordering, you can manually arrange the products in your shop.
- Product image sizes
- Thumbnail cropping: These are the smaller product images used in the shop page, catalogs, related products, etc. You can choose how thumbnails are cropped to maintain a consistent look.
- Product catalog: Determine what’s shown on the main shop page and product category pages.
- Additional CSS – For more detailed customization, you can add your own CSS code here. This will allow you to get more detailed with the look and feel of your WooCommerce shop page, but it should only be used if you have coding knowledge.

So, let’s say learning how to customize WooCommerce shop page using these default settings alone isn’t enough. This is where WooCommerce plugins step in to help.
How to customize the WooCommerce shop page with plugins
The default WooCommerce install offers some flexibility in customizing your shop page. Including adding product filters, displaying product reviews and ratings, displaying additional related products, etc.
However, if you’re looking for something extra, you can use plugins to help you customize the WooCommerce shop page further.
Below, we’ve outlined 5 different ways you can customize the WooCommerce shop page to increase sales and your conversion rate.
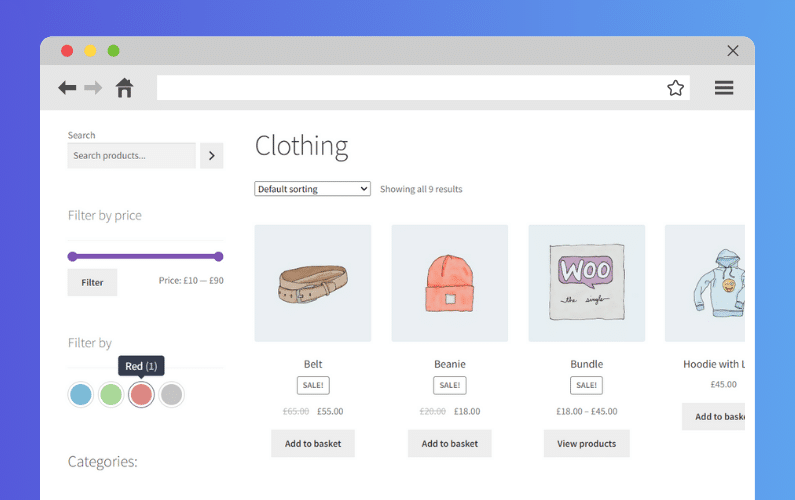
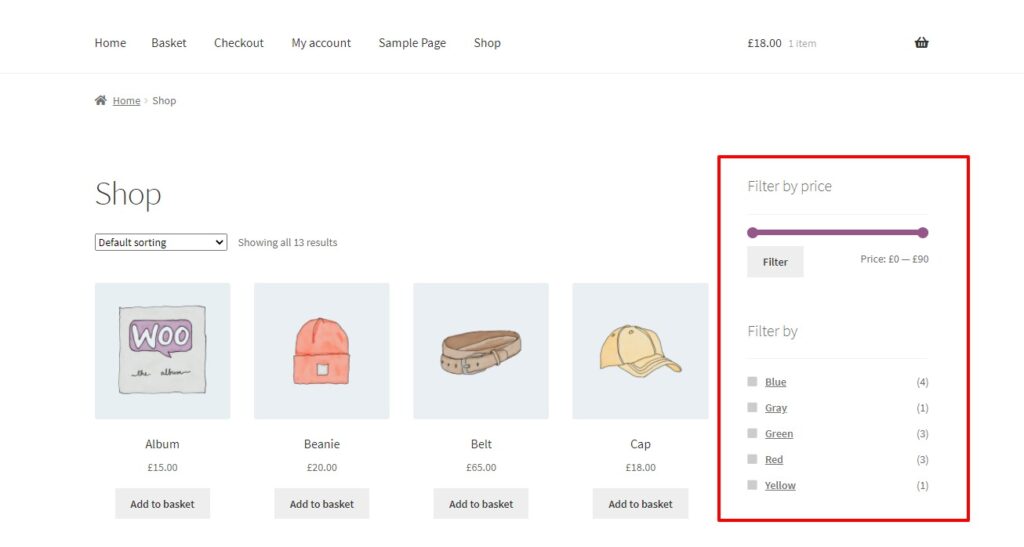
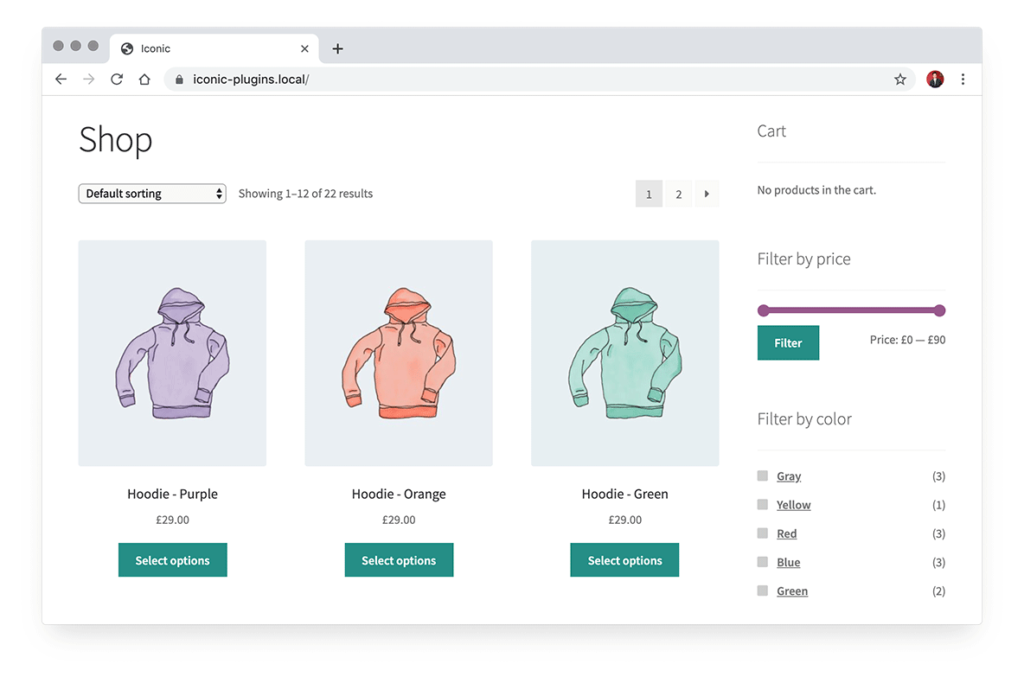
The product filter on the shop or category page can usually be found in the sidebar of your WooCommerce store. This filter widget allows customers to be more specific when searching for products. When it’s working well, your product filters have the ability to increase your conversion rate and get customers to the checkout page, faster.
In particular, if you have product variations with attributes, the way customers filter using these could be much easier. They’re displayed as basic dropdowns and simple words with checkboxes.

The additional number of clicks a customer has to make before finding the product they’re looking for can discourage them from purchasing from you.
We can do a lot better to improve how variable product attributes are displayed. Fortunately, there are solutions for this, and we’ll highlight them below.
Replace each attribute dropdown with color and image swatches
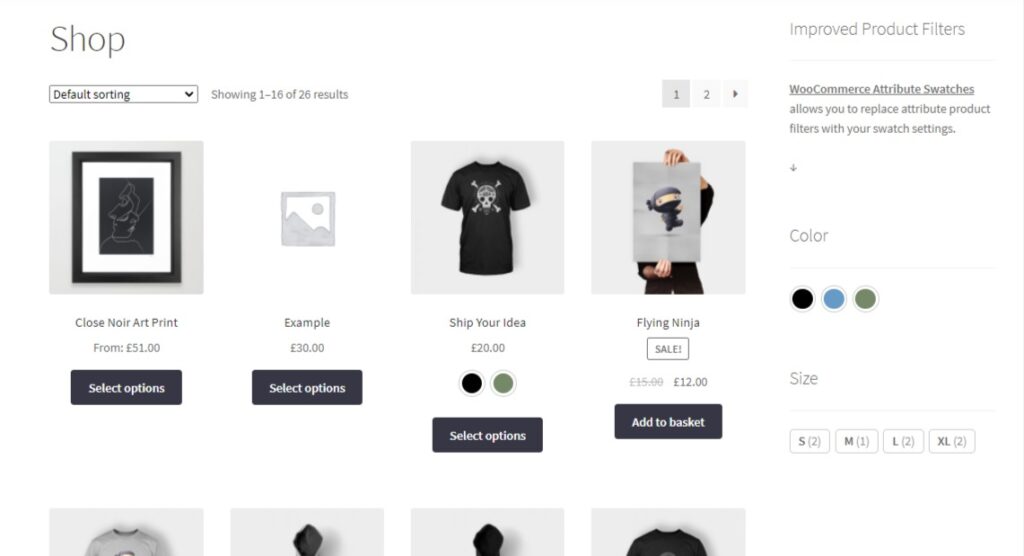
One way to improve product attribute dropdowns is to replace them with attribute swatches. You can add color and image swatches to your shop’s filters using a plugin called WooCommerce Attribute Swatches.

WooCommerce Attribute Swatches allows you to replace the standard WooCommerce dropdown filters with color and image swatches. Customers can simply click on the swatches to select their preferred attribute.
WooCommerce Attribute Swatches
Turn your WooCommerce product options into color, image, or text swatches. Instantly enhance your customers’ online experience.
Attribute swatches allow customers to go through product variations quickly and arrive at their preferred option faster. It also presents product attributes in a more visually appealing way, improving customer experience. This increases the chance they’ll purchase from your store.
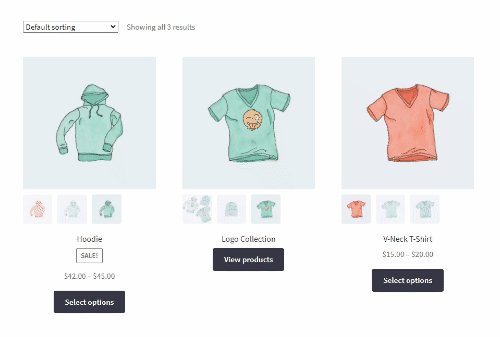
Add color and image swatches below product images on the shop page
The standard WooCommerce setup allows you to only display product attributes on a single product page. With WooCommerce Attribute Swatches, you can change this and display product attributes on the shop page just below the product images as color or image swatches.
Customers will have an easier time navigating through product attributes and will find the product they want to purchase faster.
#2: Show additional product images on the shop page
Product images are essential to selling a product in an ecommerce store. They enable shoppers to understand the product better. So, the more images you provide, the better customers will understand your product.
One of the biggest downsides of online shopping is that the customer cannot interact with the product physically. Providing additional images on a product allows you to cover it from different angles visually. This helps alleviate some of your customers’ doubts about your product’s authenticity.

Let’s say you’re selling shoes. You need to provide high-quality images of its view from the front, back, sides, top, and also the soles.
Usually, a customer would have to go to the single product page to view additional images of it. But, there is an option to cut down the number of clicks required for a customer to view additional images of a product. You can do this by showing them on the shop or category pages.
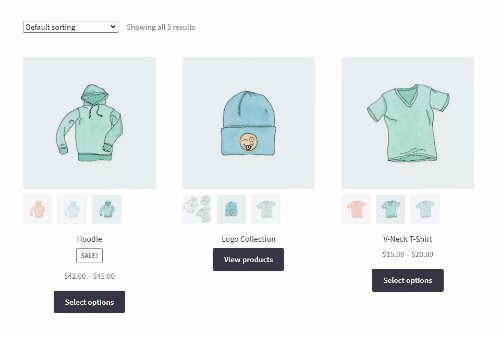
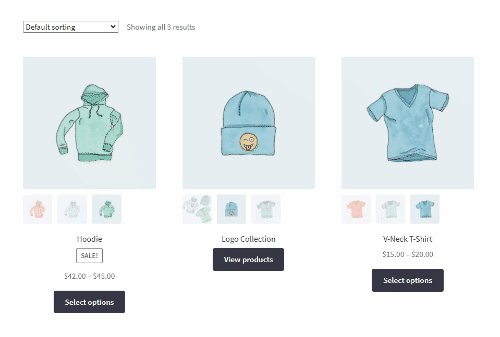
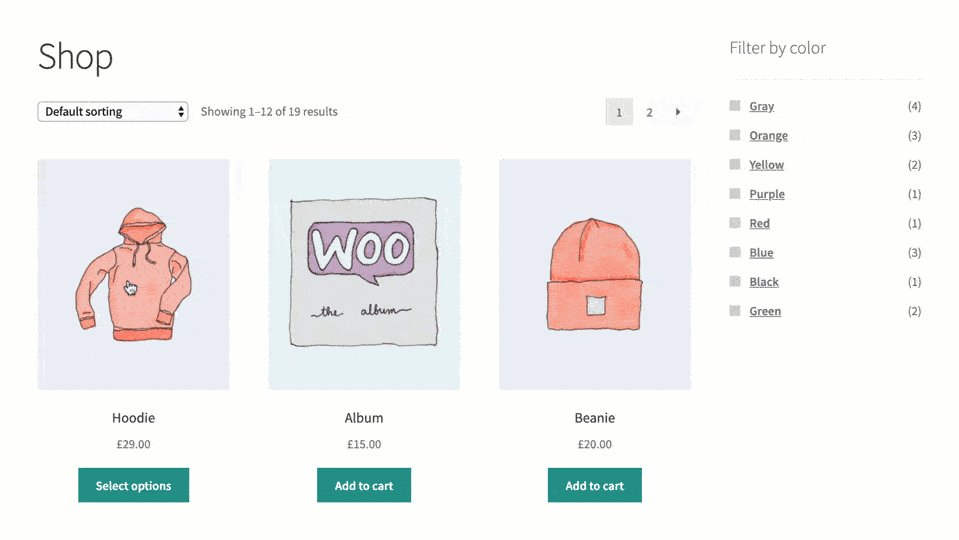
Add image hover effects to your shop page images
One way to show additional product images on the shop/categories page is by adding image hover effects.

When you add product image hover effects to your WooCommerce store, the images of a product will flip/change when a customer hovers over it. This way, customers can quickly browse through a product’s gallery without visiting the product page. By default, you can’t add image hover effects to your product images on your WooCommerce store. But, there is a plugin for this.
Image Swap for WooCommerce is a plugin that lets you add image flip and hover effects to your product images. Additional images of your products will be displayed without requiring the customer to navigate away from the shop page.
With this plugin, you can display alternative views of a single product on the shop page. When a customer hovers on the product image, it will change displaying the additional images one after another.
It offers up to 9 highly configurable image effects for transitions and general display, including:
- Slide
- Fade
- Bullets
- Thumbnails
- Picture-in-picture, and more.
Image Swap for WooCommerce
Add image swap effects to your product archive pages. Slide, zoom, thumbnails, fade, flip, and more. Make your product collection easier to browse.
With these effects, customers can quickly flip through a product’s images and subsequently make a purchase decision a lot faster. It is relatively simple to use. All you need to do is install and activate the plugin and select your effects.
Adding image hover effects is just one way to reduce the clicks a customer will go through before making a purchase decision. You can go further and add product information on a preview popup (quickview). This will eliminate the need to visit individual product pages and increase the chances of a sale.
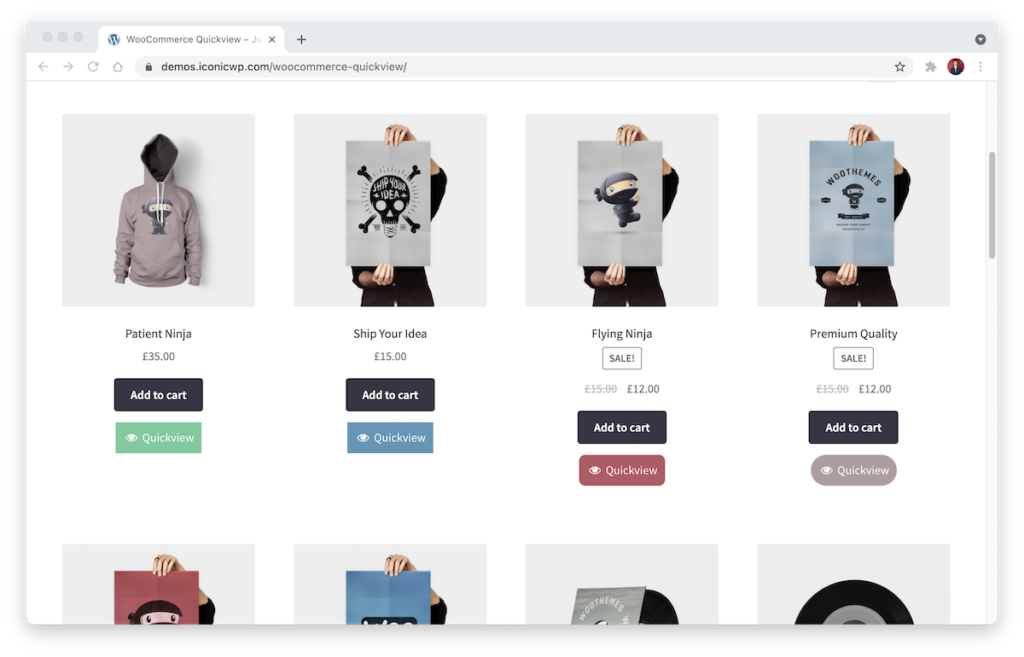
#3: Add a product preview or quickview to the shop page
A product quickview on the shop or category page makes it easier for customers to quickly view a summary of product information. It reduces the number of clicks required for a customer to be well-informed about a product, enough to make a purchase.
When used efficiently, it can keep a customer on your shop page, where they can make more purchases because they won’t have to visit individual product pages.

Customers will have a seamless shopping experience and this has the potential to increase your average order value. Alternatively, customers can quickly go through your store’s offerings and even compare products and select the best option.
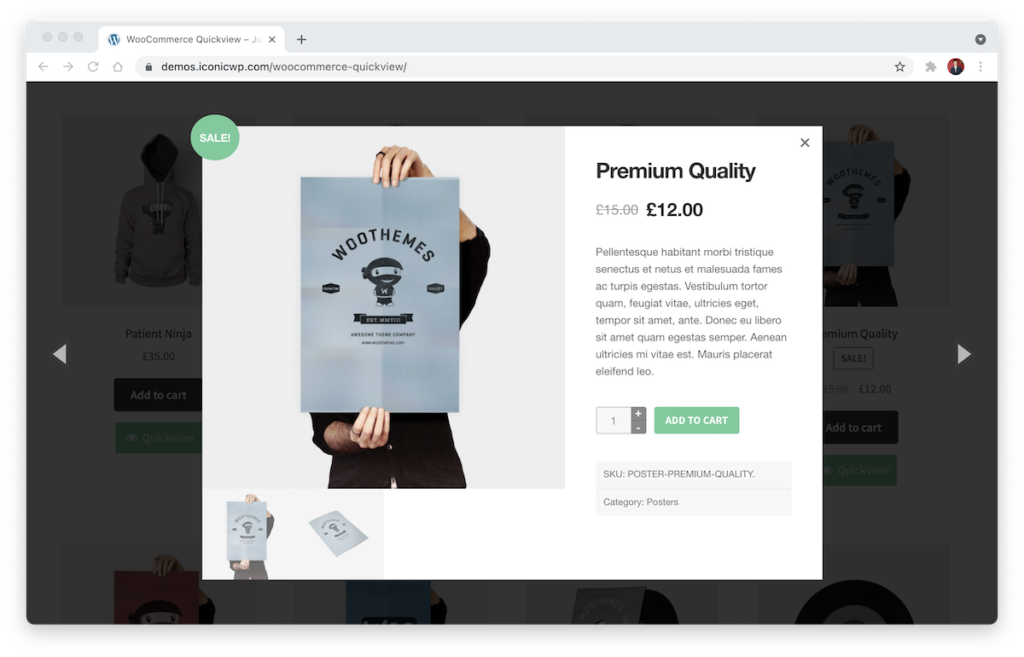
Add a quickview product popup to the shop page
You can add a product preview on the shop page as a popup once a customer clicks on it. The standard WooCommerce setup does not allow you to add product previews to your shop page, but there is a plugin for this.
WooCommerce Quickview is a plugin that lets you add a product lightbox to product listing pages. A ‘Quickview’ button of products will be displayed on the shop page. This button will be displayed just below or next to the ‘Add to cart button’.
WooCommerce Quickview
Quickly view any product from the catalog, without reloading the page. Encourage sales with easy and efficient product browsing.
The button is highly customizable, you can use your theme or child theme’s styling, change its position, color, and more.

Suppose the button has been automatically inserted where it shouldn’t be, you can completely remove it so that you insert it manually. The simplest way to do this is by using shortcode, you can also use HTML or PHP if you have coding experience.
When customers click on this button, a mini version of the product’s page will be displayed.
As the store owner, you have the ability to customize the contents of the Quickview popup. It includes a variety of customization options, including adding or removing the following:
- Product description/product short description.
- Product title.
- The product price.
- Product gallery.
- Add to cart button.
- Product star ratings.
- Product categories, tags, and more.
#5: Show additional products on the WooCommerce shop page
Product variations usually appear as variable products on the shop page. This can be quite restrictive, especially if you have a lot of them.
Instead, you can separate them to be displayed as additional products (or as standalone products), which seamlessly expands your product catalog. Through this, you’ll also be able to make product variations more appealing to your customers.
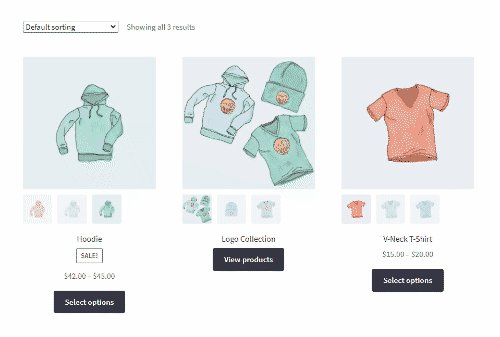
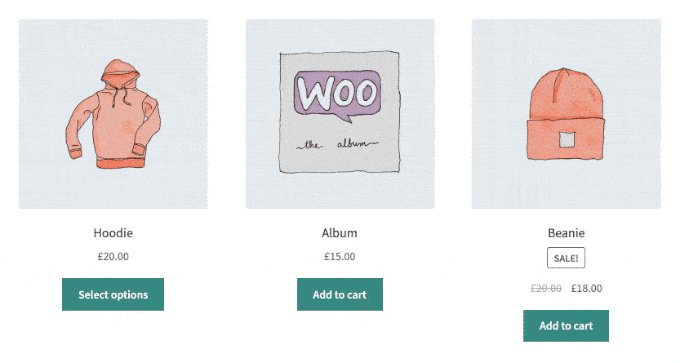
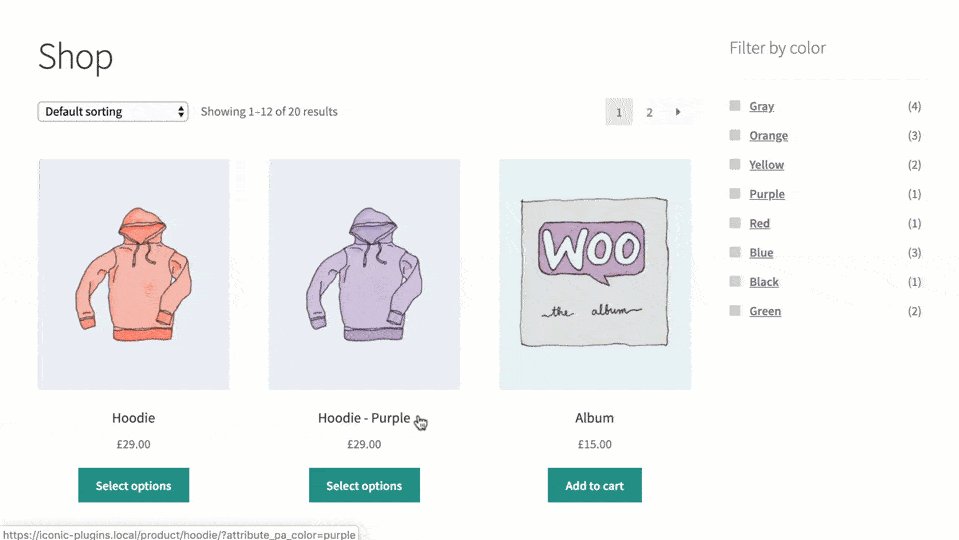
Display product variations as single products
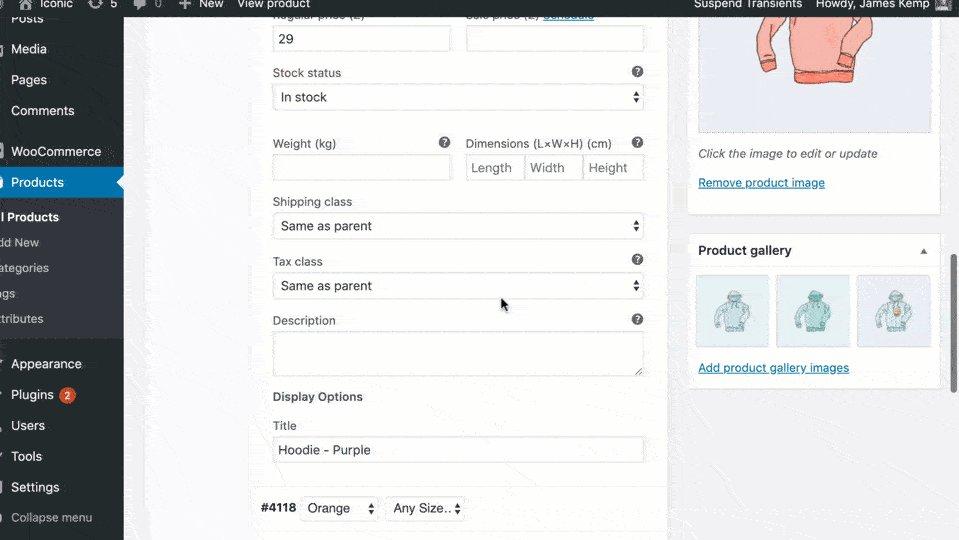
The standard WooCommerce shop page layout displays product variations as options of the parent (variable) product. A customer can only access these variations on the product page. This alone adds to the number of clicks they have to go through to find their preferred option and make a purchase. You can leverage the capabilities of a plugin to display variable product options as single products (simple products).
WooCommerce Show Single Variations allows you to display WooCommerce variable product options as individual products on the shop page. It also lets you do the same for category pages, search results, and filtered results.

These product variations are displayed in the same way as simple products but are linked through to their parent product.
Customers will be able to directly add these variations to their cart, saving them a lot of clicks. A better customer experience is more likely to translate to more sales (and more revenue for you).
WooCommerce Show Single Variations
Display individual product variations of a variable product in your product listings. Make it easy for your customers to view and filter product variations.
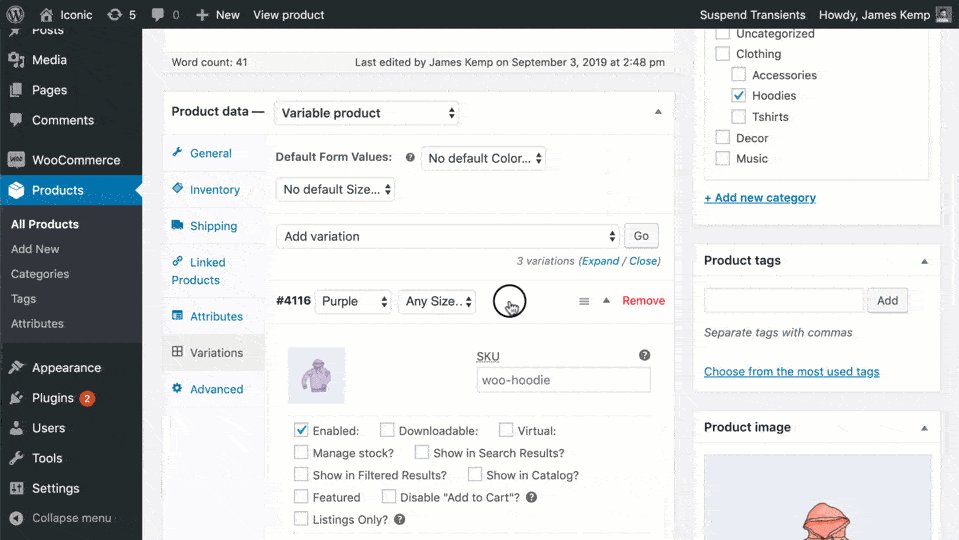
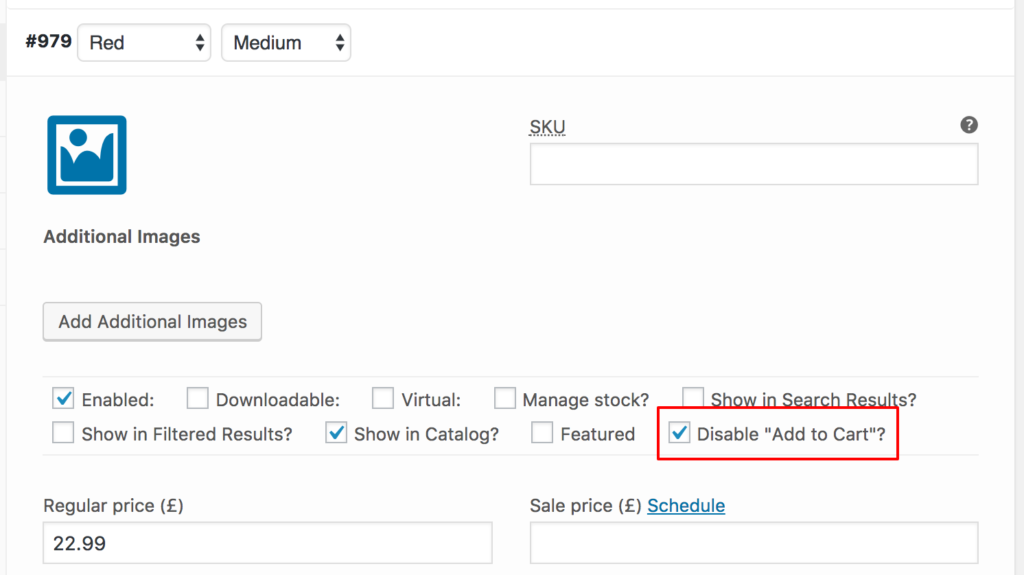
Show Single Variation allows you to manually change variation visibility. When installed and activated, WooCommerce Show Single Variations adds the following checkboxes to the ‘additional images’ tab in the variations section of a product:
- Show in search results?
- Show in filtered results?
- Featured
- Disable ‘Add to Cart’?
- Listings only?

How to display variations as single products
So if you want a given variation to appear on the product catalog, featured filter, and search results. All you have to do is follow these step by step instructions:
- Navigate to the variations section of the parent product in your WordPress dashboard.
- Select any of the variations. You should see the additional images tab with the checkboxes listed above.
- Here, you can determine where a given product variation will appear in your WooCommerce shop by selecting the available checkboxes.
As you can see, using Show Single Variations to display variable product options as individual products is very simple.
Change the Add to Cart button
WooCommerce Show Single Variations also allows you to change the ‘Select Options’ button text for product variations to say ‘Add to Cart’ instead. This works well if you’d like customers to be able to make direct purchases on the shop page. So they can then go directly to the WooCommerce cart page. Rather than clicking through to the variable product page.
Alternatively, you could disable this feature and allow your customers to select other attributes on the single products page. Click the checkbox that says ‘Disable Add to Cart?’ on the variations tab of the product to do this.

How to customize WooCommerce shop page using themes and page builders
Themes and page builders can give you more options in terms of the features you online store contains, but their primary benefit, is giving you more control over design.
If this is how you want to customize WooCommerce shop page, themes are the way to go.
Customize the WooCommerce shop page using themes
Choosing a customizable theme for your WooCommerce store is crucial, as it defines the visual appeal, layout, and user experience of your online shop.
Here are a few we recommend:

1. WooCommerce Storefront
- Developed by WooCommerce: It’s specifically built to integrate seamlessly with WooCommerce.
- Responsive and accessible: Ensures a good shopping experience across all devices and for all users, including those with disabilities.
- Customizable: Offers several layout and color options to match your brand.
- Lean and extendable: Comes with just enough features to get started but can be extended with various WooCommerce plugins.

2. Kadence
- Highly customizable: Kadence offers extensive customization options, allowing you to tailor almost every aspect of your site’s appearance directly from the WordPress Customizer.
- Starter templates: Kadence provides a variety of starter templates, including several designed specifically for WooCommerce stores. These templates are fully customizable and provide a great starting point for designing your site.
- Performance-oriented: The theme is built with a focus on speed and efficiency, ensuring your site loads quickly, which is crucial for keeping customers engaged and improving search engine rankings.
- SEO friendly: Kadence is designed with SEO best practices in mind, helping your site to perform better in search engine results.
- Accessibility ready: Ensures that your site is accessible to all users, including those with disabilities, which is not only good for inclusivity but can also help with SEO.
- Integration with page builders: Compatible with major page builders like Elementor and Beaver Builder, giving you the flexibility to create complex layouts without needing to code.
- Responsive design: The theme is fully responsive, meaning your site will look great on all devices, from desktops to smartphones.

3. Astra
- Speed and performance: Astra is known for its fast performance, crucial for online shops.
- Highly customizable: Offers extensive customization options through the WordPress Customizer.
- Pre-built starter sites: Provides a range of pre-built ecommerce templates that can be imported easily.
- SEO friendly: Built with best SEO practices in mind, helping your store rank better in search engines.
Customize the WooCommerce shop page using page builders
A page builder is a tool or plugin for WordPress that allows you to create, edit, and customize your website’s layout and design without needing to write code.
Page builders provide a more visual and intuitive way of building a website, typically through a drag-and-drop interface.
This approach makes web design more accessible to those without technical expertise in HTML, CSS, or JavaScript.

Key features of page builders:
- Drag-and-drop interface: Most page builders use a drag-and-drop system, making it easy to add, arrange, and customize elements on your pages.
- Pre-designed elements: They often come with a variety of elements like buttons, text blocks, images, and sliders that you can add to your pages.
- Responsive design options: Allows you to adjust how your site looks on different devices, ensuring a good user experience across desktops, tablets, and mobiles.
- Custom layouts: You can create unique page layouts that aren’t restricted by your WordPress theme’s default options.
Some of the most popular page builders include:
- Elementor.
- Beaver Builder.
- WPBakery.
- Divi Builder.

Special mention: Gutenberg
Gutenberg is a bit different from traditional page builders. It’s the default block editor introduced in WordPress 5.0.
While not a page builder in the classic sense, Gutenberg offers many similar features:
- Block-based editor: It uses a block system where each piece of content (like a paragraph, image, or button) is a distinct block.
- Ease of use: Gutenberg aims to simplify the content creation process with an easy-to-use interface.
- Custom WooCommerce blocks: Along with standard blocks, plugins can add custom blocks, expanding Gutenberg’s capabilities.
- Full-site editing: Recent updates to Gutenberg are moving towards full-site editing capabilities, making it more akin to traditional page builders.
While Gutenberg doesn’t offer the same level of customization and control as dedicated page builders, it’s continuously evolving and becoming more powerful. Its integration into the core WordPress experience makes it an accessible option for users looking to create and design content efficiently.
Customize the WooCommerce shop page today
In this guide, we’ve explored the ins and outs of customizing the WooCommerce shop page. We’ve explored default WooCommerce settings tutorial-style, WordPress plugins, and themes/page builders.
No matter what sort of customization you’re looking for, there’s a way to get it done.
However, if you’re looking to customize WooCommerce shop page in the most user-friendly way possible, these plugins are here to help you get it done:
- WooCommerce Attribute Swatches – Add color and image variation swatches to your WooCommerce shop pages.
- Image Swap for WooCommerce – Encourage shoppers to purchase your products in fewer clicks with shop page image swap effects.
- WooCommerce Quickview – Allow customers to preview a product on your WooCommerce store and purchase faster with fewer clicks.
- WooCommerce Show Single Variations – Display WooCommerce variations as individual products on the shop page.
Customize WooCommerce the easy way
Get all 14+ of our plugins at one bundled price and customize WooCommerce with ease.