How to Change the Position of the Quickview Button
By default, the WooCommerce Quickview button is displayed just after the product title for each product on your shop pages. If you’d like to change where it’s positioned, then you can do so by taking the following steps:
- From your WordPress dashboard, go to WooCommerce > Quickview and click the Quickview Trigger Settings tab/link at the top of the page.
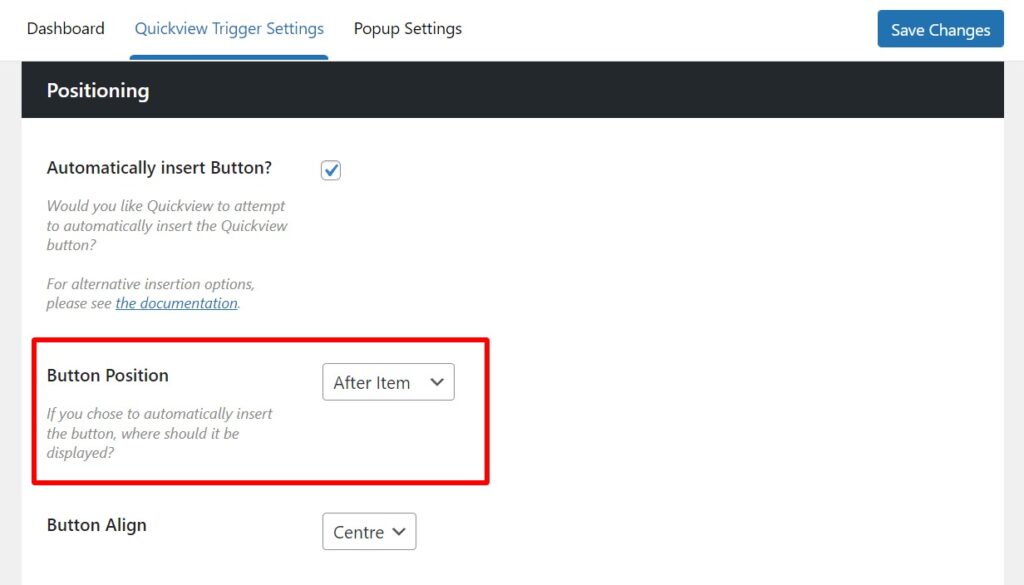
- Scroll down to the Positioning section and you’ll find a setting called Button Position.
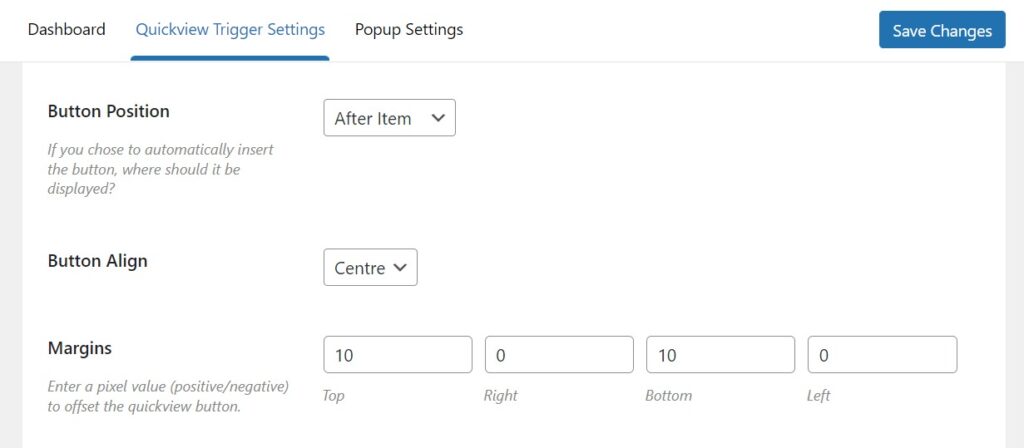
- In the Button Position dropdown, you can pick where you want your Quickview button to appear.

- You can also change the alignment of the button with the Button Align dropdown and the spacing around the button with the Margins settings.

- Once you’re happy with your Quickview button’s position, scroll to the bottom or top of the page and click the blue Save Changes button.
You can also remove the Quickview button completely which enables you to insert it manually. To do that, uncheck the Automatically Insert Button? setting.
WooCommerce Quickview
Quickly view any product from the catalog, without reloading the page. Encourage sales with easy and efficient product browsing.
Was this helpful?
Please let us know if this article was useful. It is the best way to ensure our documentation is as helpful as possible.