In this post, we’ll show you how to change the WooCommerce category image size with a few different techniques.
Plus, we’ll show you how to improve your WooCommerce category images even more with the help of a plugin.

The plugins mentioned in this guide:
- Image Swap for WooCommerce – Add image-changing effects to your WooCommerce category images.
- WooThumbs for WooCommerce – Improve and change the size of your WooCommerce single product page images.
So first things first, we’ll walk you through how to change the WooCommerce category image size with this tutorial.
How to set the WooCommerce category image size
The product images on the WooCommerce category page can cause a few problems in your WooCommerce store. They could all be different sizes, throwing the layout of your WooCommerce theme. Or they could simply be the wrong shape and size, and you want to change that.
The good news is, you can change their size and crop ratio via some default WooCommerce settings.
To change the WooCommerce category image size, take the following steps:
- From your WordPress dashboard, go to Appearance > Customize.
- This will take you to the WooCommerce Customizer, where you can change some settings and see them change live on your WordPress theme.
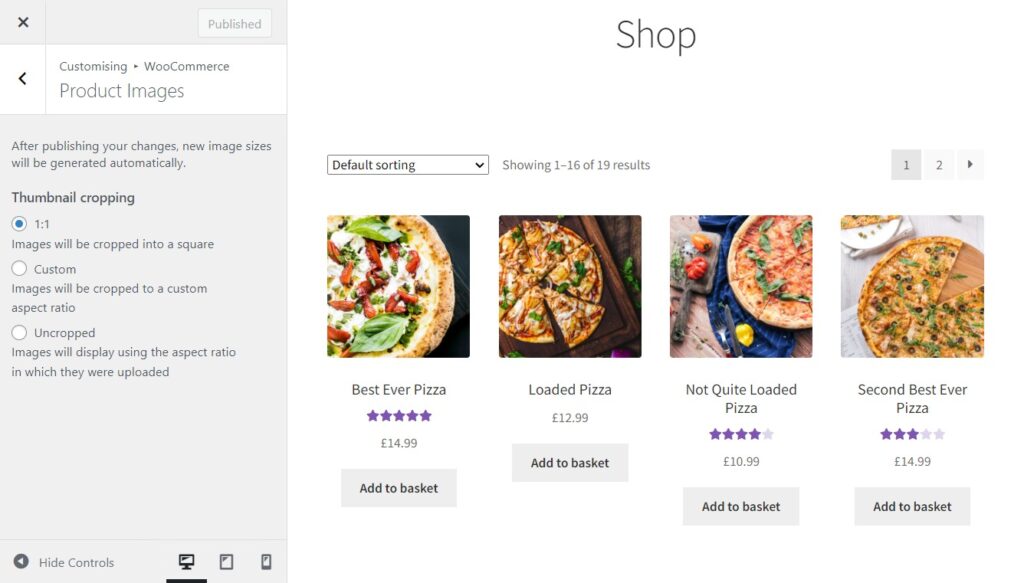
- In the sidebar on the left, click WooCommerce and then click Product Images.
- These settings will allow you to change the WooCommerce category image size via product Thumbnail cropping.

- Try out each option, and the shape and size of your WooCommerce category images change.
- Generally, the 1:1 thumbnail cropping/aspect ratio option is the neatest – making every one of your product images a square. If you change it to uncropped, you’ll see the original shape of the image you’ve uploaded
- Once you’re happy with your changes, click the blue Publish button at the top, and your changes will be live.
Of course, this isn’t the only thing you can do. Once you’ve changed how your product images are cropped, you can change how many products are in each row on the category page. Changing this will make each image bigger or smaller by default.
To change the number of product images per row, take the following steps:
- From your WordPress dashboard, go to Appearance > Customize.
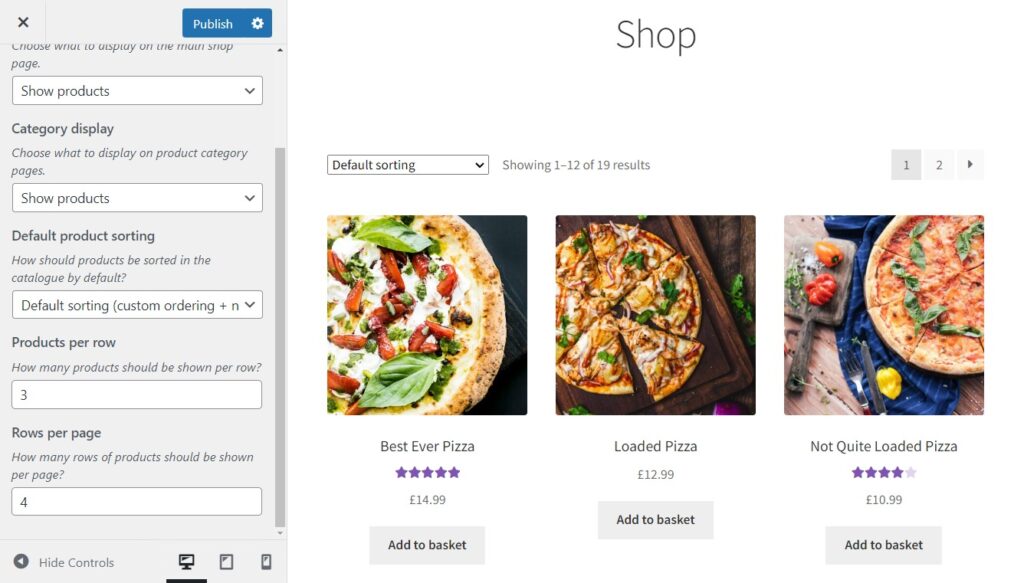
- In the sidebar on the left, click WooCommerce and then click Product Catalog.
- There are a few different settings on this page, but we’re interested in the Products per row setting.

- Increase or decrease this in the customizer, and the product images increase or decrease in size to make room.
- Once you’re happy with your changes, click the blue Publish button at the top, and your changes will be live.
Note: You may have additional settings in both of these locations. If so, your theme/template or child theme may give you extra ways to change the category image size. If you’re unsure about this, make sure to contact your theme support or theme developer just to double-check.
Now we’ve changed our WooCommerce category image size, let’s make some improvements to these images. Product images on the WooCommerce category page could be vastly improved to help you make more sales, and here’s how.
How to improve your WooCommerce category images
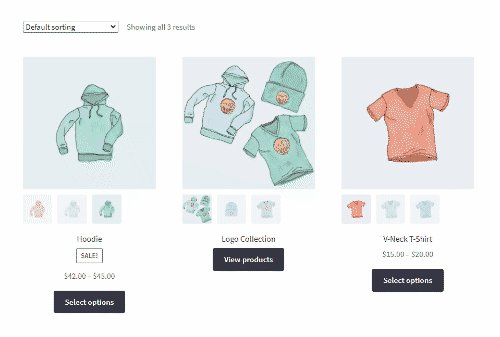
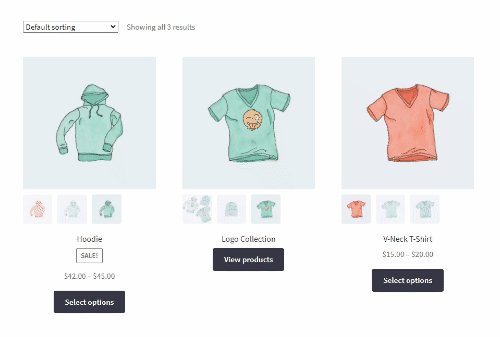
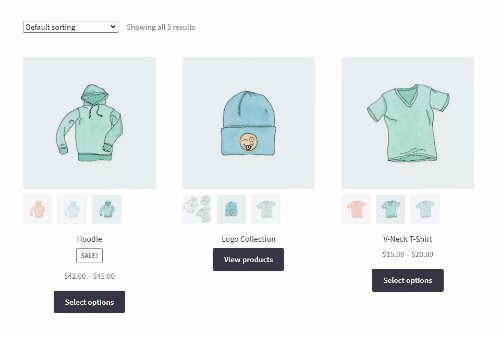
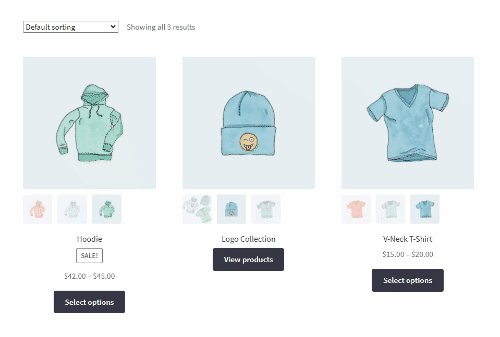
Customers who land on your WooCommerce product category or shop page see all your WooCommerce products at once. To get more details about each product or see more images, they need to click to go through to the single product page.
One of the goals we have as store owners is to reduce the number of clicks customers have to take before purchasing a product. We can achieve this by giving customers more product information on the category page. All while not overwhelming them or taking up too much room.

The best way to do this is to add a product gallery to the category page via image swapping effects. These effects can range from image zoom to changing image on hover, thumbnails underneath the main image, and more.

This sales-boosting technique is used by some of the biggest ecommerce stores out there, and the good news is, it’s easy to add with the help of a plugin.
WooCommerce Image Swap is the best WooCommerce image plugin for your category page. It will allow you to add these image swap effects to your store in just a few clicks.
Image Swap for WooCommerce
Add image swap effects to your product archive pages. Slide, zoom, thumbnails, fade, flip, and more. Make your product collection easier to browse.
It’s incredibly easy to set up and will significantly impact sales.
So now we know the benefits of changing the WooCommerce category image size and improving these images, let’s move on to the single product page.
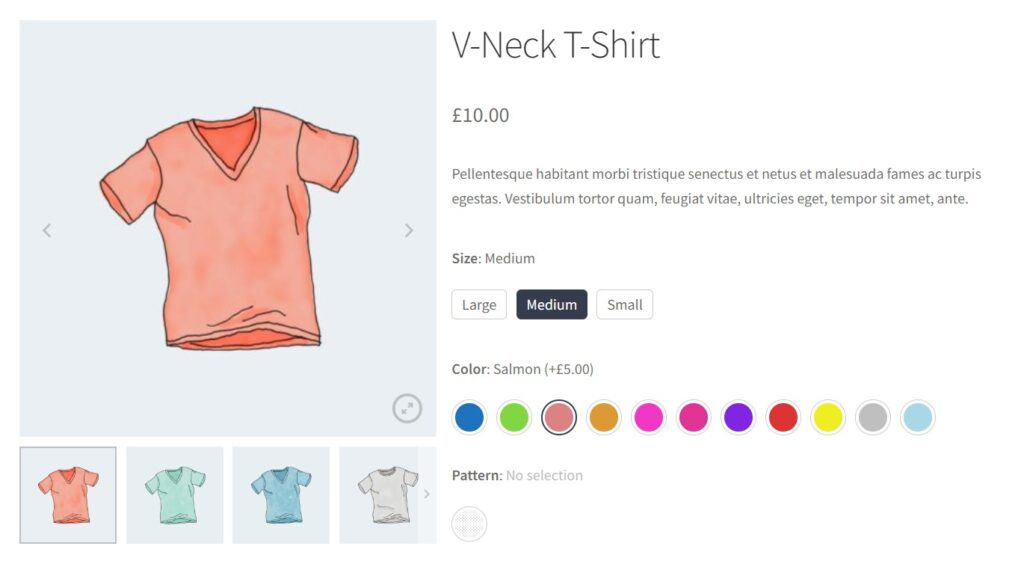
How to change the WooCommerce product page image size
If you want to change the WooCommerce product image size on the single product page, we’ll walk you through these steps below.
To do this, you’ll need the help of a plugin. In this case, we’ll use WooThumbs for WooCommerce. With this product gallery plugin, you’ll be able to do the following:
- Change the product gallery width on the single product page (therefore changing its size).
- Set the largest size (main image width in pixels) your single product page image can be.
- Adjust your single product page crop aspect ratio – this way, it can be different from your category page thumbnail size.
- Change the crop aspect ratio of the product gallery thumbnails below the main gallery image.
- Decide what the largest image size is for image zoom.

Of course, these are just the settings you can change that alter the size of your single product images.
WooThumbs will also allow you to:
- Add multiple images for each variation.
- Adjust how your image zoom performs and what type of image zoom you’d like.
- Add video to the product gallery (either uploading to WordPress or via an external link).
- Change the layout and design of the product gallery.
WooThumbs for WooCommerce
Enable zoom, sliders, video, fullscreen, multiple images per variation, and customisable layout options for your product imagery.
Change the WooCommerce product image size using WooThumbs
To make these changes using WooThumbs for WooCommerce, take the following steps:
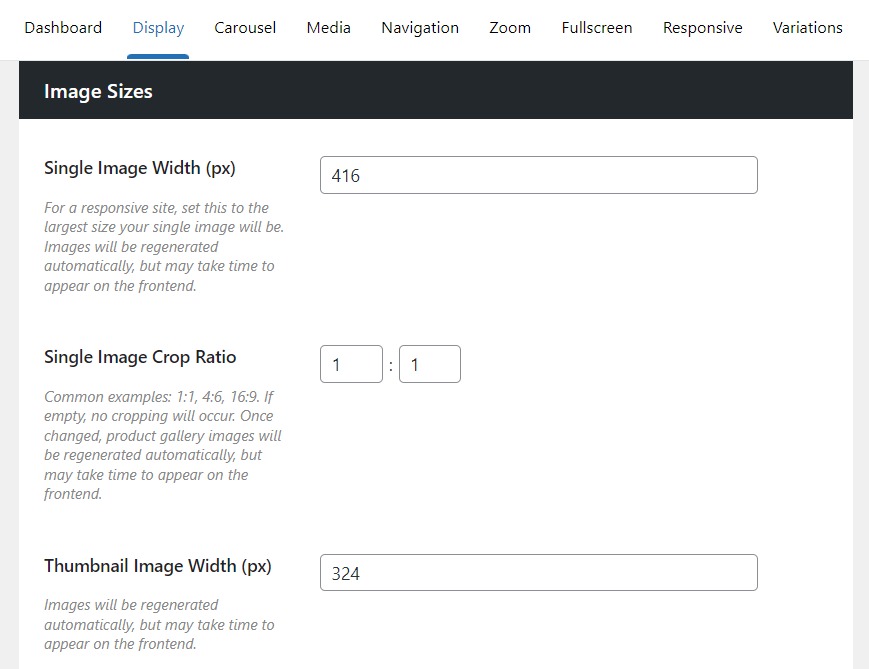
- From your WordPress dashboard, go to WooCommerce > WooThumbs and click on the Display tab at the top of the page.
- This settings page contains everything you need to adjust the image settings for your single product page.

- Once you’re happy with customizing your image sizes, click the Update button.
If you’ve done this and your thumbnail image size or uploaded images have not changed size, WooThumbs has a setting that will help you out.
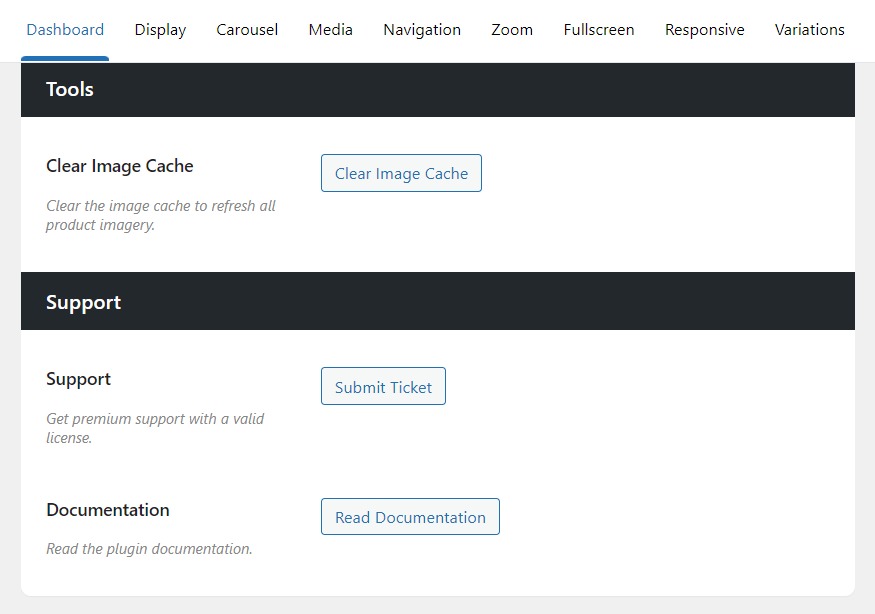
- From your WordPress dashboard, go to WooCommerce > WooThumbs and click on the Dashboard tab at the top of the page.
- Scroll down until you get to the Clear Image Cache section and click this button to regenerate thumbnails.

Update your WooCommerce category image size today
You’ve now adjusted your WooCommerce thumbnail size on the category and single product pages. By changing your default WooCommerce settings and with the help of some plugins, you’ll have full control over the catalog images in your online store.
The plugins mentioned in this guide:
- Image Swap for WooCommerce – Add image-changing effects to your WooCommerce category images.
- WooThumbs for WooCommerce – Improve and change the size of your WooCommerce single product page images.
