If you want to display the variation price in your WooCommerce store, the standard WooCommerce setup doesn’t make it easy. Also, if you want to charge additional prices depending on which attributes are selected, you can’t do it.
It is possible to display the variation price and add additional fees in your WooCommerce store. In this article, we’ll show you how.
By the end of this article, you’ll know exactly how to display the variation price in WooCommerce. The best part? You’ll learn how to:
- Display individual variation prices and additional fees per variation with the WooCommerce Attribute Swatches variation plugin.
- Change the format of the price that is displayed at the top of the variable product page with the WooCommerce Variation Prices plugin.
WooCommerce Attribute Swatches
Turn your WooCommerce product options into color, image, or text swatches. Instantly enhance your customers' online experience.
How WooCommerce Attribute Swatches works
When viewing one of your variable products in WooCommerce, a customer will be presented with a number of different options to choose from. These options will depend on the various attributes you assign to each product.
The difference here is that when they select particular variations, additional fees will be added to their total, depending on which they select.
All of these additional fees can be set by the store owner. Allowing you to create complex pricing structures depending on which product options are selected.
As a bonus, WooCommerce Attribute Swatches also allows you to show image and color swatches for product options. As well as visually appealing radio buttons and text boxes. Doing away with clunky dropdowns for good.
Then, once all product options are selected, the total variation price will be displayed, ready for your customer to purchase.
We’ve explored how WooCommerce Attribute Swatches works, now let’s get adding it to your site.
How to display the variation price in WooCommerce
To display the variation price in WooCommerce, you’ll need to:
- Install the variation plugin, WooCommerce Attribute Swatches.
- Add fees to your product attributes.
That’s it. Below we’ll outline these steps in detail so you can start making more sales for your online store.
Step 1: Install WooCommerce Attribute Swatches
To get started, purchase WooCommerce Attribute Swatches from the Iconic store: iconicwp.com/woocommerce-attribute-swatches
Then follow these steps:
- Go to Plugins > Add New > Upload Plugin.
- Choose the zip file you downloaded, upload, and then click Activate.
- Once activated, you’ll need to enter your licence key.
Now that we have WooCommerce Attribute Swatches installed, we can move on to adding fees to your attributes.
Step 2: Add fees to your product attributes
When it comes to adding fees to your product attributes in WooCommerce, you can get as complicated as you like. In this example, we’re going to be adding an extra fee to a picture frame glass type.
To set specific prices for product attributes, do the following:
- Go to WordPress > Products in your WordPress dashboard.
- Find the variable product you want to edit, and click Edit.
- Scroll down to the Attributes tab in the Product Data section.
- Expand the attribute you’d like to add fees to.
- Scroll to the Fees section and enter the additional fee you want to charge.
- Click Save attributes.
- Then click Update (at the top right-hand side of the page) to update your product.
Now when viewing the product on your store, these attribute values will have additional fees.
Change the display format of the overall variable product page
So far, you’ve learned how to display the price next to each variation and charge additional fees for each one. But what about the price that appears at the top of the variable product page, underneath the title?
WooCommerce normally displays the overall product page as a range, for example, $100 – $500. This indicates the price of the lowest and highest variation. This is very limited and may not be the best way to display your pricing.
You can easily change the way the product variation price is displayed by installing the WooCommerce Variation Prices plugin. It works beautifully with WooCommerce Attribute Swatches and gives you full control over the format of the price displayed at the top of the product page.
You can even reformat the variation price where it appears on other parts of your site, such as the main shop page or in related products.
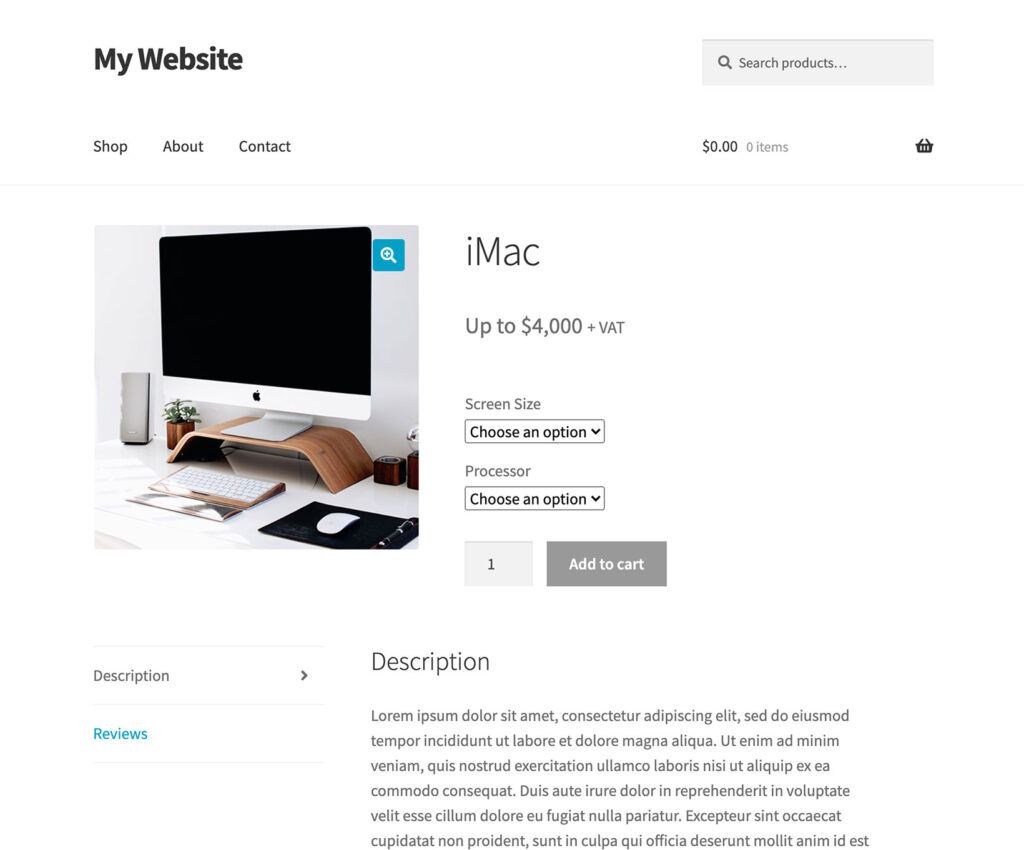
For example, you can use WooCommerce Variation Prices to change the price display to ‘From $100’, ‘Up to $500’, or even hide it completely so that prices are only displayed alongside your attribute swatches below. This gives you much more control.

Configuring your variation prices
That’s it, your WooCommerce store now displays the variation price in WooCommerce. With this up and running, you’ll be able to provide a much clearer shopping experience for customers, resulting in more sales for your online store.
Make these changes quickly and easily with WooCommerce Attribute Swatches.
WooCommerce Attribute Swatches
Turn your WooCommerce product options into color, image, or text swatches. Instantly enhance your customers' online experience.
