By the end of this article, you’ll know exactly what custom fields are, how to create them, and how to display them on your product pages. As a bonus, we’ll walk you through adding custom fields to your product variations.
Custom fields in WooCommerce allow you to add extra information or extra product options to your product pages. These custom fields you create, usually contain additional information about your products, but can also include text fields, images, and more.
So if you’re looking for more information on custom fields, or want to add them to your WooCommerce store, this article is for you.

The plugins mentioned in this guide:
- WooCommerce Custom Fields for Variations – Add custom fields to your product variations.
WooCommerce Custom Fields for Variations
Easily add custom fields to your product variations; the perfect way to display organised additional product data to your customers.
In this guide we’ll show you:
What are custom fields in WooCommerce?
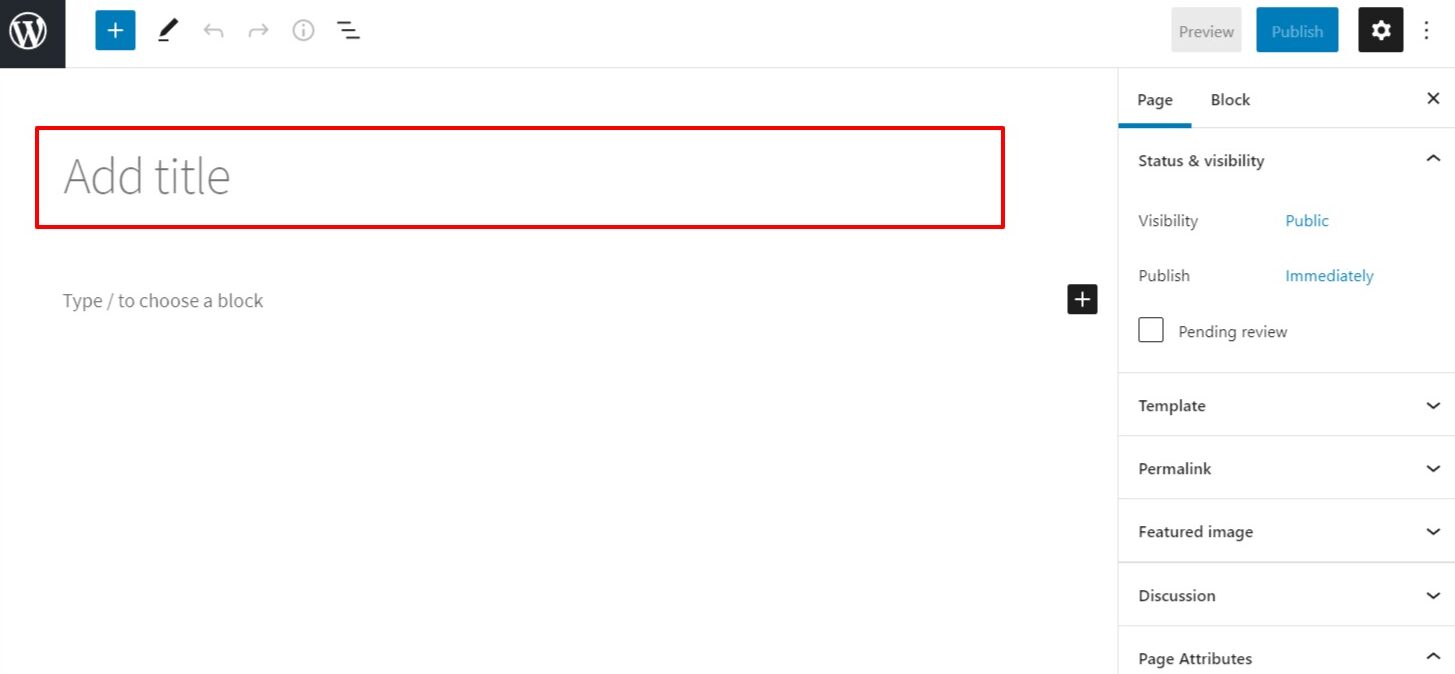
A field (in website terms) is usually a textbox that’s meant to be filled with some kind of data. For example, if you create a page on your WordPress website, the place where you add the page title, is called a title field. The textbox you see is a field for you to fill in with your WordPress page title.

So custom fields in WooCommerce are textboxes you create yourself that can be filled in with information. These textboxes are then added to the edit product page on your site. Once there, you can fill them with information.
Note: Not all custom fields are textboxes. You can add radio buttons, checkboxes, images, larger textareas (text input), dropdowns, and more.
These custom fields allow you to add unique additional information about your products to the single product page.
What you can add to your custom fields
Let’s say your store sells backpacks. Each of your backpacks comes in different materials with different weights, quality, and additional information.
Instead of adding all of this into the main product description, you can build a custom field for each and have them displayed under the main product information instead.
Not only will this make the product information much easier to find, but you’ll also save yourself some time by re-using these custom fields across multiple products.
In general, there are two common types of custom fields:
- A product information field lets you add data on the back-end (when editing your product page) that’s displayed on your site. For example, additional text and images.
- A product options field lets you add fields for data collection (for the customer to fill in on the frontend of your site). Customers might see this input field when asked to add a gift note to their order).
So now we know what custom fields are in WooCommerce, let’s get them added to your store.
How to add custom fields to your WooCommerce products
To start, you’ll need to install the plugin, Advanced Custom Fields. This plugin lets you easily add over thirty different field types across your site.
If you have coding knowledge (or access to a developer), you’ll also find the tool includes easy-to-use, ‘developer-friendly’ features for even more control over your fields.
Step 1: Create your fields
Whatever your skill level, follow these steps to begin adding custom fields to your WooCommerce products:
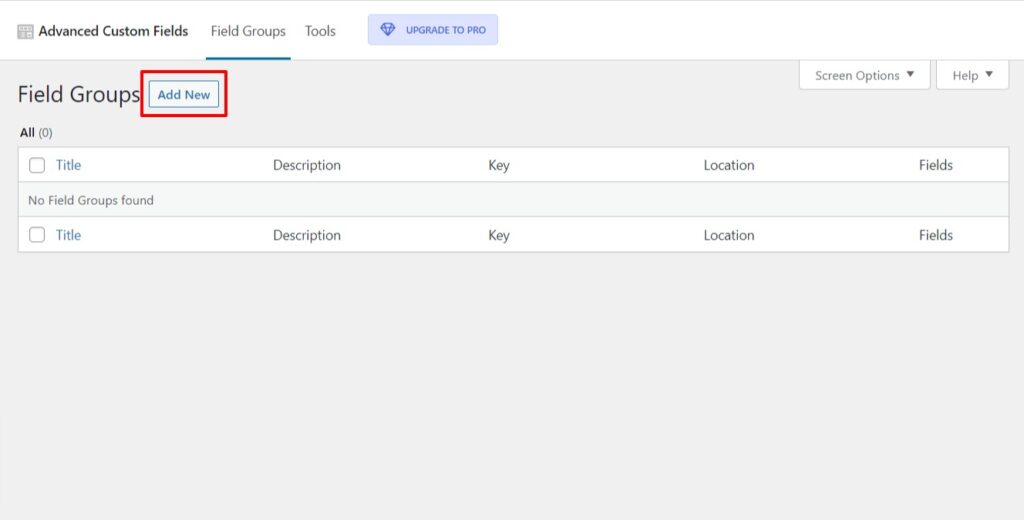
- Go to your WordPress admin and select Custom Fields.
- Choose to add a new Field Group, which is where you’ll store your custom fields.

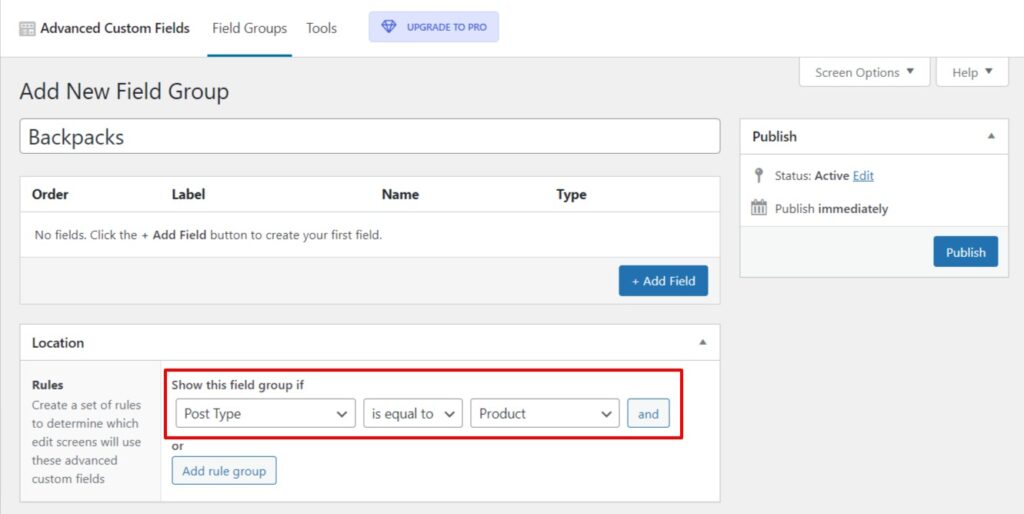
- In the Add New Field Group screen, name your collection. For example, ‘Backpacks’.
- Under Location, choose Show this field group is ‘Post Type is equal to Product’ to limit the field to WooCommerce products only.

- Click the Add Field button.
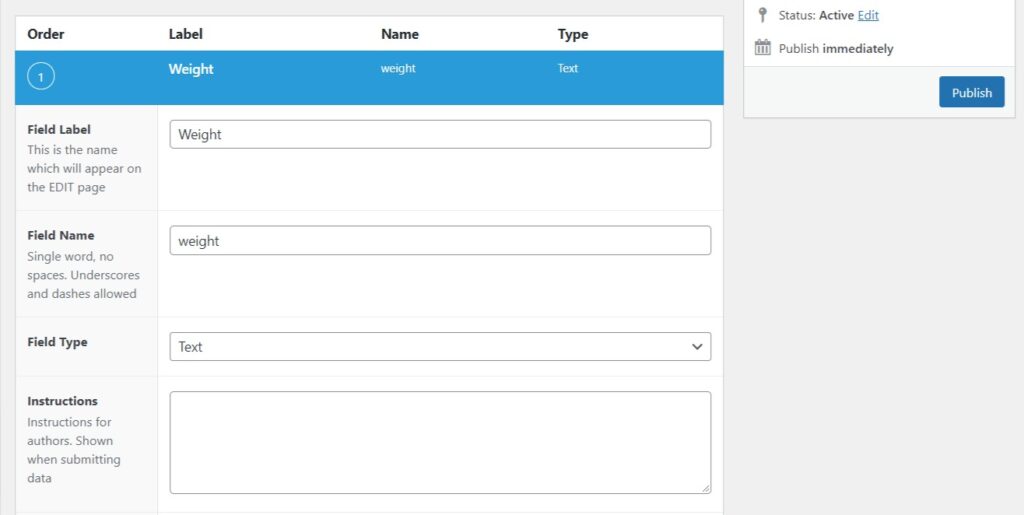
- Add a field Label. In the case of our backpacks, this might be a feature like ‘Weight’ or ‘Capacity’, to be displayed on the Edit WooCommerce product page.

- The Field Name is automatically generated based on your Label. Make a note of this, you’ll need it later.
- Select a Field Type. You can choose an assortment of field types (input types), like checkboxes and radio buttons. Choose the one that’s right for you. In our backpack example, Text would suit.
- Choose anything else you want to include in the field.
- Scroll down and click Add Field to create another, then repeat steps 1-9.
- When you’re ready, click Publish.
Step 2: Fill in your fields
Now you have the fields, but they’re blank. They need to be filled in, so customers know what they’re getting. Here’s how to do this:
- From your WordPress dashboard sidebar, click Products.
- Click to Edit the product that needs your new custom fields filling in.
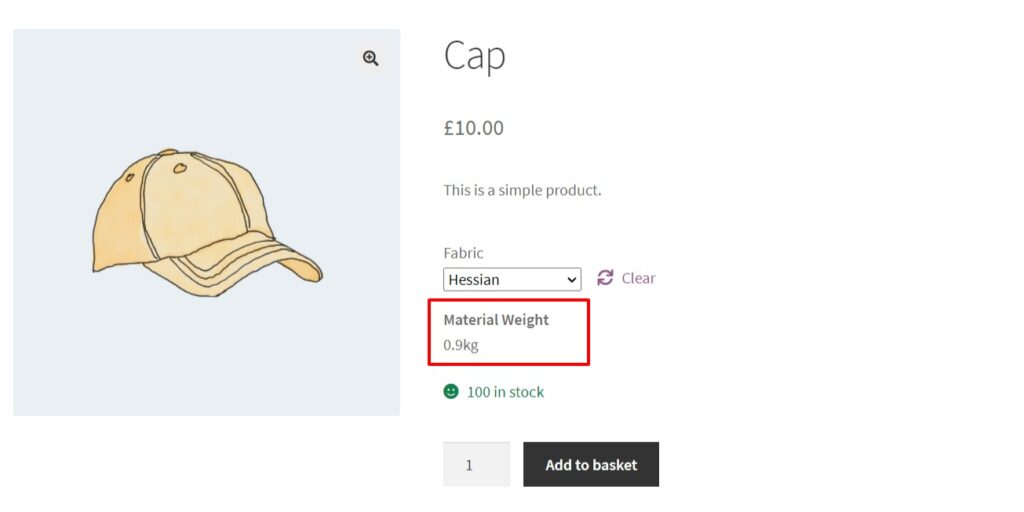
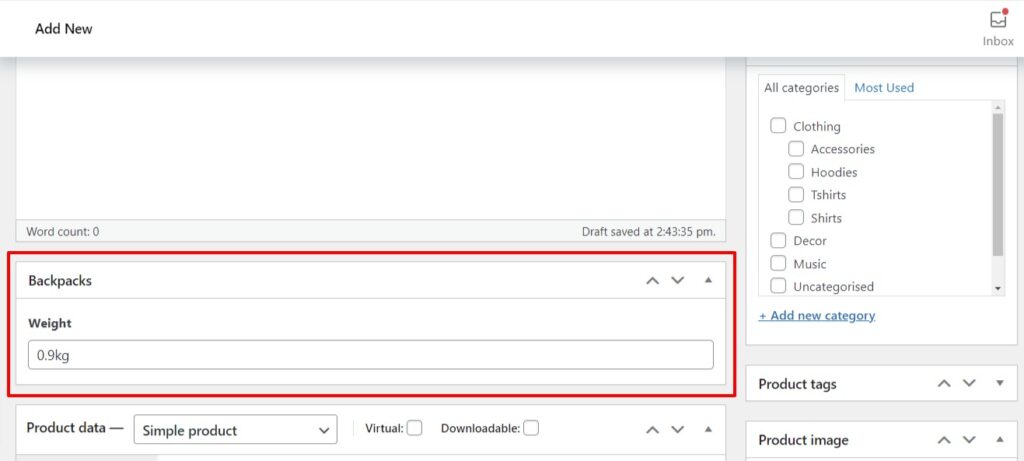
- Scroll down the page and under the main product description, you’ll see your new custom fields.

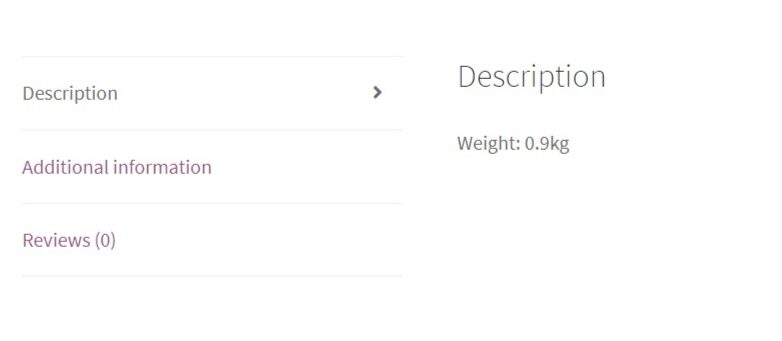
- Under each custom field, enter the Value. For instance, your larger backpack might weigh 0.9kg.
- Click Update. Remember to do this for every WooCommerce product custom field.
Your custom fields have now been created and filled in. Next, it’s time to get them showing up on your product pages, where your customers can see and use them.
How to add your custom fields to the product page
There are two ways to add the custom fields you’ve created to your product page. Use a shortcode or code it into your theme. We’ll go through each of these in the tutorial below.
Option 1: Display custom fields with a shortcode
Shortcodes are the easiest way to get WooCommerce custom fields onto your product page.
It sounds daunting, but a shortcode simply condenses a large piece of code into a pair of square brackets with words in the middle. Like this: [shotcode].
To add your custom fields to your product page using a shortcode, take the following steps:
- From the WordPress sidebar, click Products.
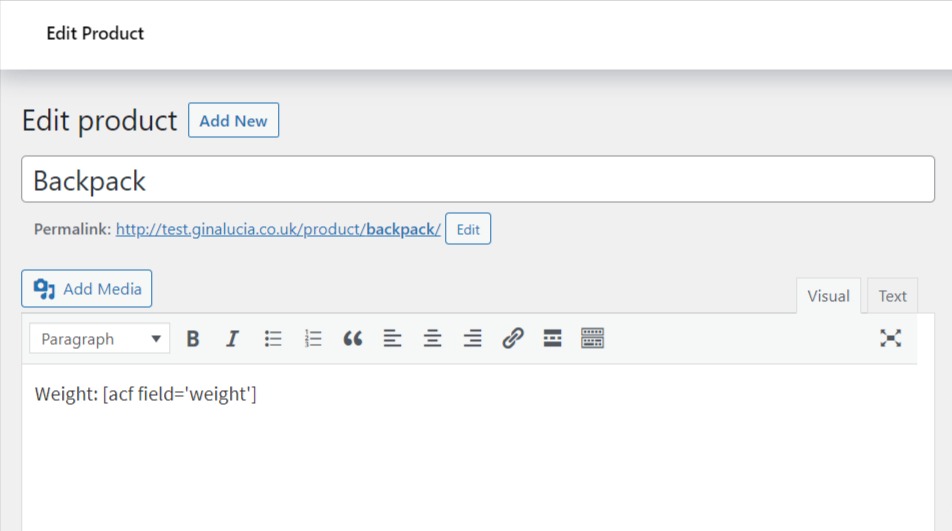
- Click to Edit the product that you want to display custom fields on.
- Add the following text, replacing field_name with the name of your custom field and use underscores between any spaces in your own field names:

- Click Publish (or Update) to save your changes.

Of course, this method can be quite time-consuming if you have a lot of products you need to add the shortcode to.
So the next method we’ll outline is much more foolproof. There’s just one catch – it requires coding knowledge or a developer.
Option 2: Display custom fields in your theme code
Coding custom fields into your theme is a little trickier. You’ll likely need help from a developer to get started.
However, because it’s built into the site, it’s a more effective and reliable option that’ll save you tons of time in the long run.
You’ll still be using the Advanced Custom Fields plugin – especially useful given the tool’s ability to display field values and return them as a PHP variable or in HTML.
However, even these features demand code, meaning it’s best to get developer support rather than risk messing up your site.
Explore how developers can code fields into your theme with this useful guide (it contains some code snippets).
Now you know how to create and display custom fields for a single product. Next, let’s discover how to create custom fields for your product variations.
How to add custom fields to your product variations
If you have lots of different product variations, you might want to add custom fields for each one.
Let’s say your store sells backpacks. Your product listing shows the different attributes of the bag. Size, color, and so on. You haven’t got the time to make individual pages for every product difference. So, you build one page and add custom fields for each unique variation.
With a custom field in place, when your customer makes their selection, the field will display unique information for that specific variation. Like the bag’s capacity, pocket count, weight, and shipping times.
To make this possible, you need the plugin WooCommerce Custom Fields for Variations.
Custom Fields for Variations saves you time by simplifying the process of adding custom fields to product variations across your site.
The best part, you don’t need any coding knowledge at all to get this up and running. Custom Fields for Variations does it all for you.
So, let’s get it set up on your site.
Step one: Create your custom fields
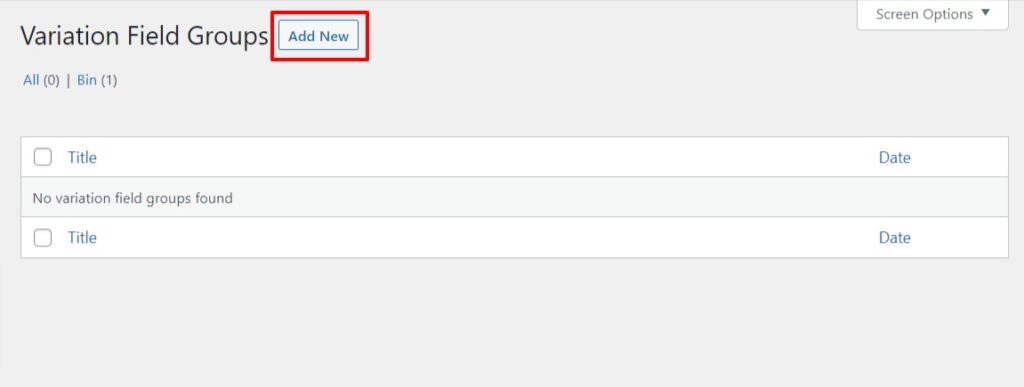
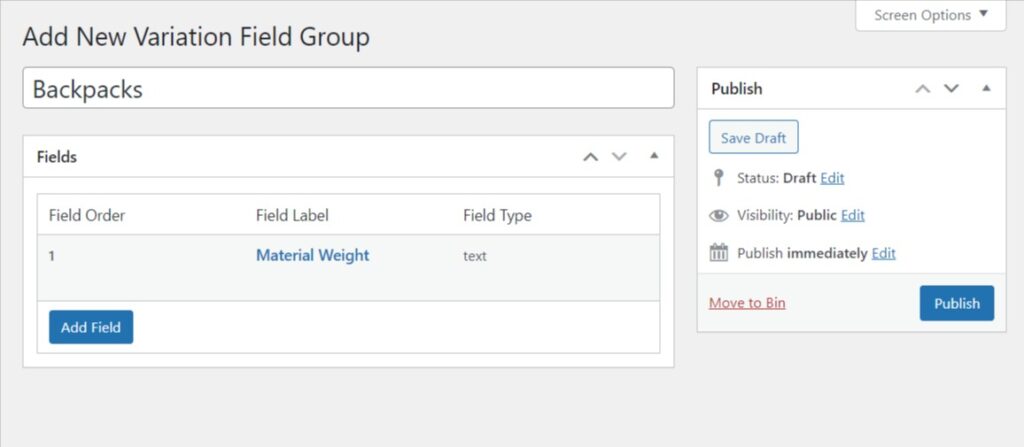
- First, click on Products and choose Variation Field Groups.

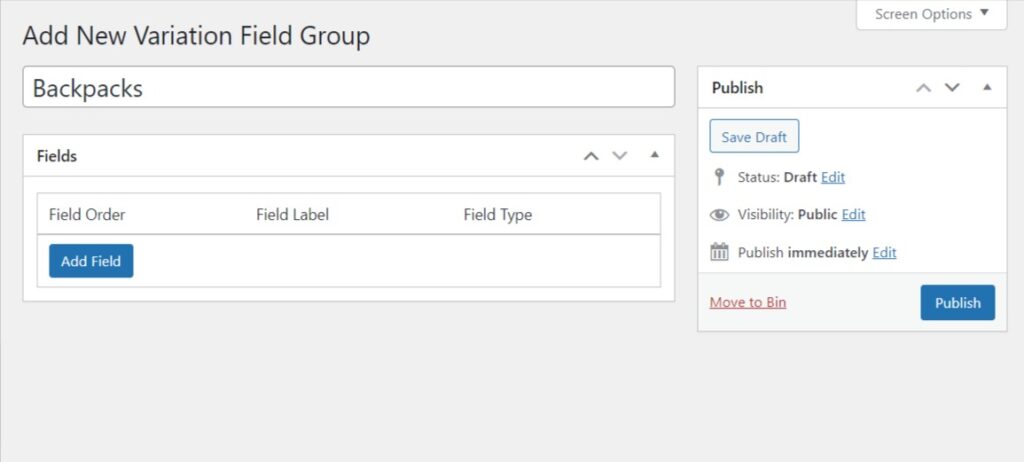
- Once here, click on Add New and name your field group.

Step two: Add your custom fields
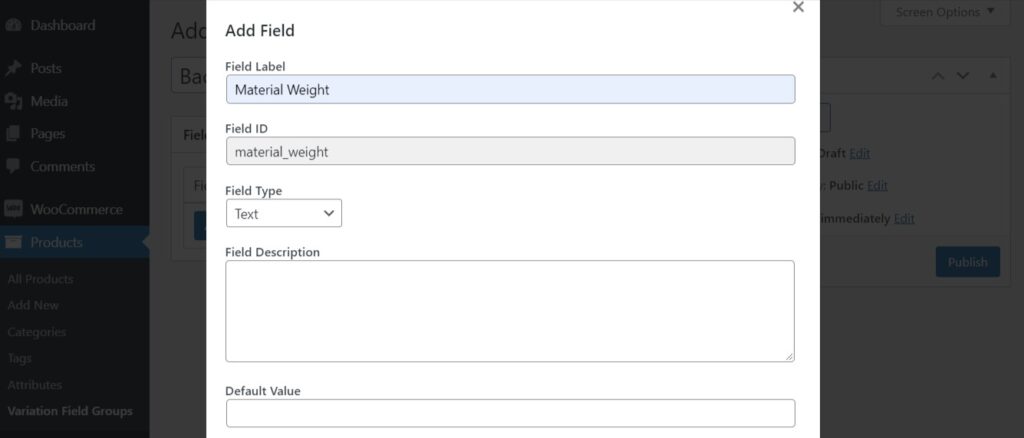
- Under Fields, choose Add Field. Follow the on-screen prompts, adding additional information to each field. This includes Label, Description, and Field Type like Text, Checkboxes, or Radio Buttons. It’s entirely up to you and what’s right for the product.

Step three: Save your custom field
- With everything in place, click on Add Field to store your changes.
- If you want to add more than one custom field, repeat steps 1-3. If not, click Publish.

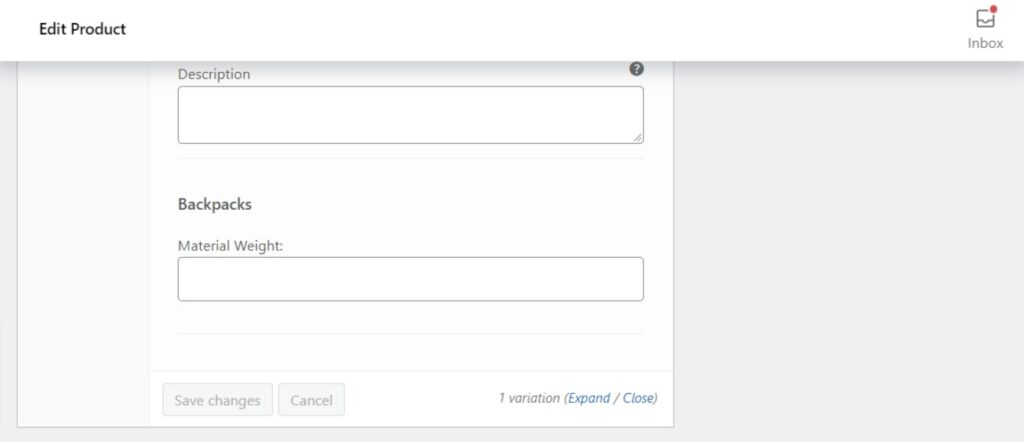
Step four: View your custom fields
- Go to the product you’ve been working on, scroll down to the Product data section and select the Variations tab.
- Choose a single variation. You’ll see your new custom fields under Variation Description.

- Fill in each field as needed. When you’re finished, select Save Changes or Update.
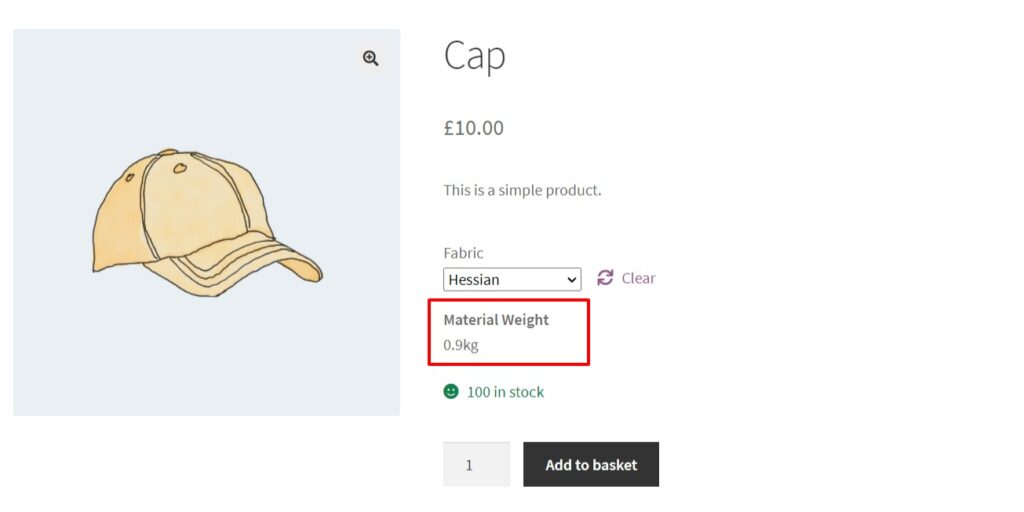
- Finally, check that your fields are displaying as designed.

That’s it, your product variations now display their very own custom fields.
Get to grips with WooCommerce custom fields
In this guide, you’ve discovered how to create WooCommerce custom fields and get them displayed on your ecommerce store.
Plus, with WooCommerce Custom Fields for Variations, you’ll save time filling in product information and customers will get all the information they need.
The plugins mentioned in this guide:
- WooCommerce Custom Fields for Variations – Add custom fields to your product variations.
WooCommerce Custom Fields for Variations
Easily add custom fields to your product variations; the perfect way to display organised additional product data to your customers.