If you sell variable products in your WooCommerce store, you probably also have varying prices or a price range to go with them.
For example, you might be selling three variations of the same bag, except the white version is $5 cheaper. So, the price on the product page might look something like $12.99 – $17.99.
This is less than ideal because the product page is showing a higher range of prices. Buyer psychology indicates that to encourage users to click and potentially purchase, showing the price in a different way could be the answer.
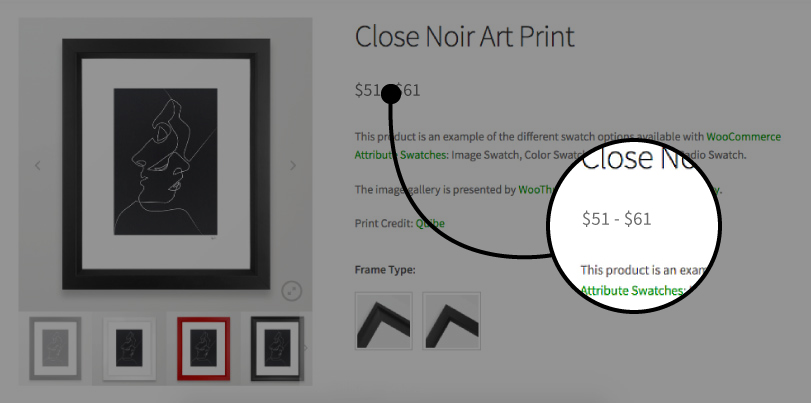
Fortunately, changing the variable product price range from this:

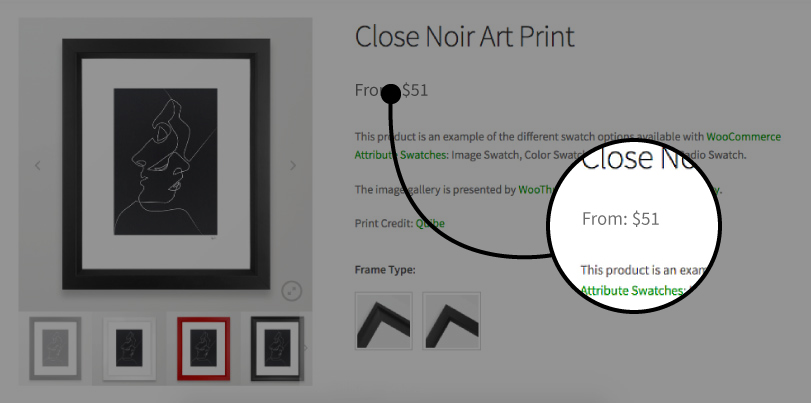
To this:

Couldn’t be easier!
You can change the price range for variable products to something that suits the types of products you sell best. This could be From $X or From $X to $Y + VAT. You can also show the lowest price or the highest price only instead of the range. And, if you sell products by weight, you might want to list the prices of each variation.
This article will explain how to change the variation price format using the WooCommerce Variation Prices plugin by Barn2. You can use WooCommerce Variation Prices with any plugins that add features to your variations (such as Iconic’s Attribute Swatches plugin) which normally display the price range.
Update your variable product price range
Using the WooCommerce Variation Prices plugin, you can change the price range for variable products in WooCommerce. It lets you change the default price range separator, display the lowest (or highest) variation price only, list all variation prices, or set a custom price range format.
In addition to this, you can also hide the price for variable products on the single product page until the customer selects a variation. This is perfect for products whose prices vary significantly from variation to variation.
Here’s what you need to do to set up WooCommerce Variation Prices on your WordPress website:
Get the WooCommerce Variation Prices plugin and install it on your website. Next, activate the license key. You can do this by navigating to the plugin’s settings page (WooCommerce > Settings > Products > Variation prices).

Once that’s done, you can change the price range for variable products.
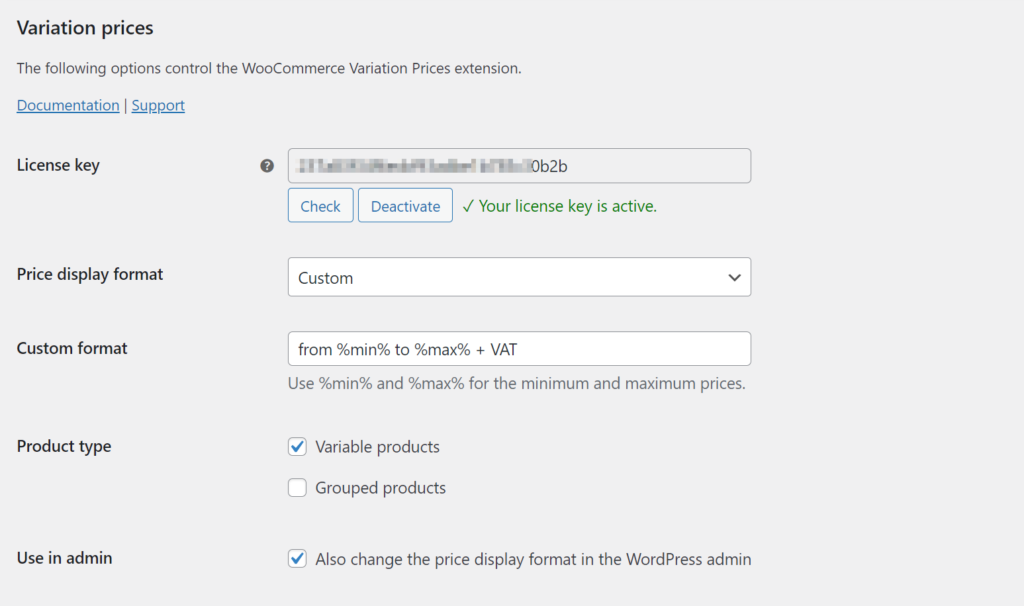
Price display format
The Price display format option lets you select a price format:
- Price range
- Starting price (short)
- Starting price (long)
- Maximum price
- List all variation prices
- Hide the price until a variation is selected
- Custom
If you select the Custom option, a Custom format field will appear. You can enter any text along with %min% and %max% tags to display the variable product price ranges however you’d like.
For example, if you wanted to display the price range as From $X to $Y + GST, you would enter From %min% to %max% + GST in the Custom format field.
Product type
You can use the Product type option to choose the variable products you want to change the price range format for. The WooCommerce Variation Prices plugin lets you select variable products, grouped products, or both.
Use in admin
If you select the Use in admin checkbox, the price display format will also be changed in the WordPress admin. This makes it easier for store managers to view product prices the same way customers see them on the front-end.
Show selected variation price
You can enable the Show selected variation price option to show the price of the selected variation instead of the main price of the variable product. This way, customers know exactly how much the variation they’ve selected costs.
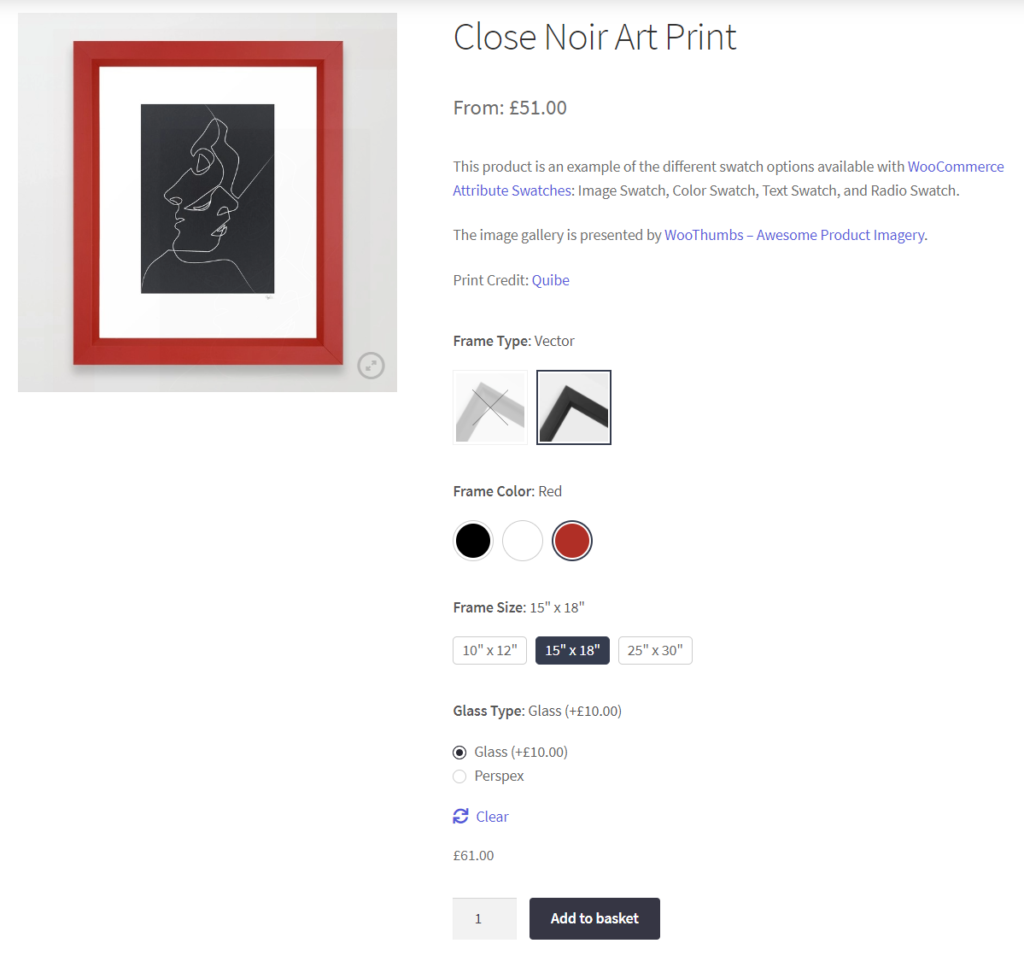
Provide a more visual way to select variations
Iconic’s WooCommerce Attribute Swatches plugin lets you display variations in a more user-friendly way. Customers can click on the text, images, or color swatches in order to select a variation.

The WooCommerce Attribute Swatches plugin works seamlessly with Woocommerce Variation Prices. This means that you can still use WooCommerce Variation Prices to change the price range for variable products at the top of the page.
It’s perfect for enhancing the user experience on your single product pages and making it easier for customers to make an informed purchase decision quickly.
Other ways to display variable products
Iconic’s Show Single Variations plugin lets you display variable products individually on the shop and category pages as if they were separate products. This is a great way to increase variation visibility on your online store and expand your product catalog.

In addition to this, the single variations will also appear as individual products in search results and filter results. The Show Single Variations plugin also gives you the option to change the default product titles for each variation.
Wrapping up
The WooCommerce Variation Prices plugin makes it incredibly easy to change the price range for variable products without having to code. You can modify the price range separator, show the lowest (or highest) variation price only, list all variation prices, or set a custom price range format.
Ready to change the price range format for variable products in your WooCommerce store? Get the WooCommerce Variation Prices plugin today!
