How to Group WooCommerce Product Attributes
If you’re looking to organize your attribute swatches better by grouping them, you can do so with WooCommerce Attribute Swatches.
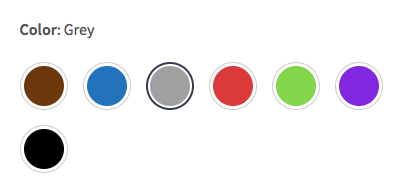
As an example, let’s say you have a Color attribute. The color choices vary in style from gloss to matte and patterned. By default they would all show one after the other:

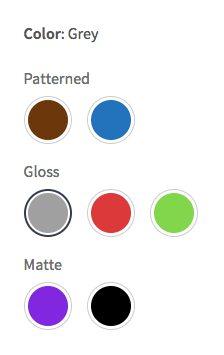
But using the Groups setting, you can split them up to make it much more user-friendly and understandable:

Let’s go through how to set this up.
How to create WooCommerce product attribute groups
Note: It’s important to note that you can only create groups for global attributes. This is an attribute created under Products > Attributes.
- From your WordPress dashboard, go to Products > Attributes.
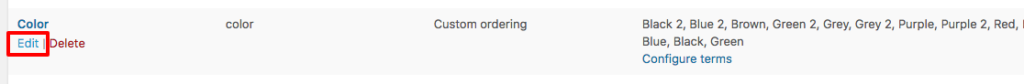
- Click Edit on an attribute (color, for this example).

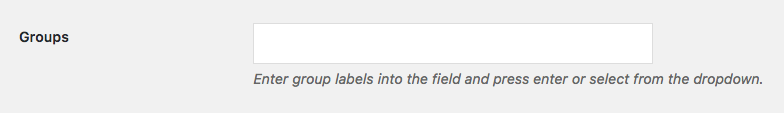
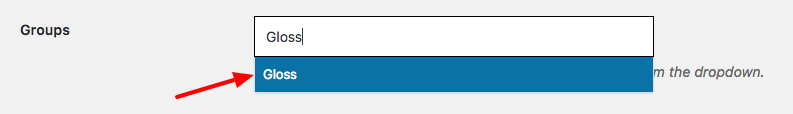
Scroll down to the Groups field.

- Type in the name of your first group, and then select it from the dropdown.

- Continue this process for the other groups.

- Then scroll down to the bottom of the page and click the blue Update button.
- Next, from your WordPress dashboard, go to Products > Attributes.
- On the attribute you just edited, click Configure Terms in the Terms column of the Attributes table.
- Hover over one of the terms you want to add to a group and click the blue Edit link.
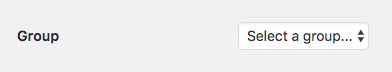
- Scroll down the page until you see the Group field in the Swatch Options section.

- Select the group you want to add the swatch to from the dropdown.
- Then, click the blue Update button at the bottom of the page.
- Repeat this for every attribute term or swatch you want to group.
That’s it! Now when you view the swatches on your store they’ll be grouped. Any that aren’t added to a group will display right after the main attribute label.
You can create an unlimited number of groups and if you find yourself running low on room, you can change how they’re displayed by using the following docs:
WooCommerce Attribute Swatches
Turn your WooCommerce product options into color, image, or text swatches. Instantly enhance your customers’ online experience.
Was this helpful?
Please let us know if this article was useful. It is the best way to ensure our documentation is as helpful as possible.