Here it is! WooCommerce Product Configurator 1.4.0 has just been rolled out and I can’t wait to show you what’s included. It’s a big one.
WooCommerce Product Configurator
Use transparent image layers for your variable products, removing the need to create hundreds of final product variation images.
New Features
This release is a “minor” release, which means some of the changes may impact you, but also that there are some great new features included.
Let’s take a look at what’s new.
Conditional Layers
Perhaps the biggest change of 1.4.0 is the addition of Conditional Layers. This is a long-awaited feature for Product Configurator, but I can assure you it will have been worth it.
“What are conditional layers?”, I hear you ask.
Well, conditional layers make it possible to change which images you load based upon which product options have been selected.
For example, if we were a bike shop selling a customizable bike, we might have the following options: Handle Bar Style and Handle Bar Color.
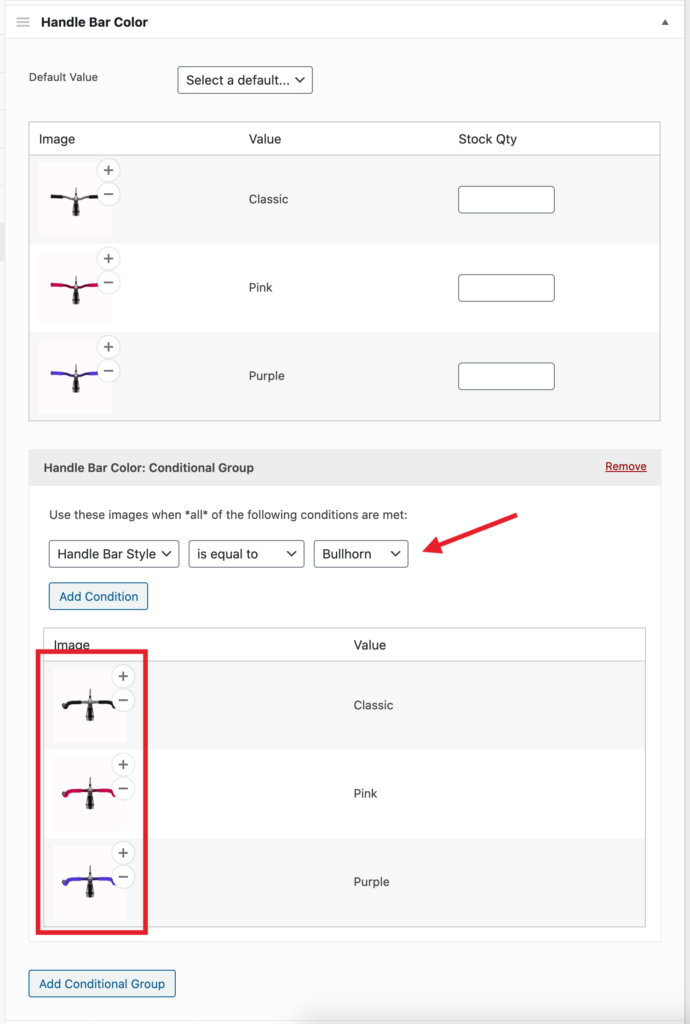
We would assign images to the Handle Bar Color layer so when a user chooses a particular color, the product image updates accordingly. However, if they chose a different Handle Bar Style then we would need to show their selected style in their selected color.
This is where conditional layers can help. When setting up the Handle Bar Color image layers, we can add a condition layer group that says “if the Handle Bar Style is X, use these images instead”. Otherwise, we’ll use the default images assigned to Handle Bar Color.

This should give you some ideas about how you can use conditional layers, and how useful they can be for your configurable products.
Faster Loading Layers
Prior to 1.4.0, image layers were loaded via Ajax. This meant there was a longer loading time while Configurator communicated with your server, determined the image to load, then pulled it into the image gallery.
Depending on your server setup, this could end up feeling quite slow.
Well, in 1.4.0 we’ve completely rewritten how image layers are fetched. Now, they are fetched and cached on page load, which means switching images is near-instant – we only need to wait for the image to load with none of the server requests.
This means there’s no need for a loading indicator!
Configurator Toolbar
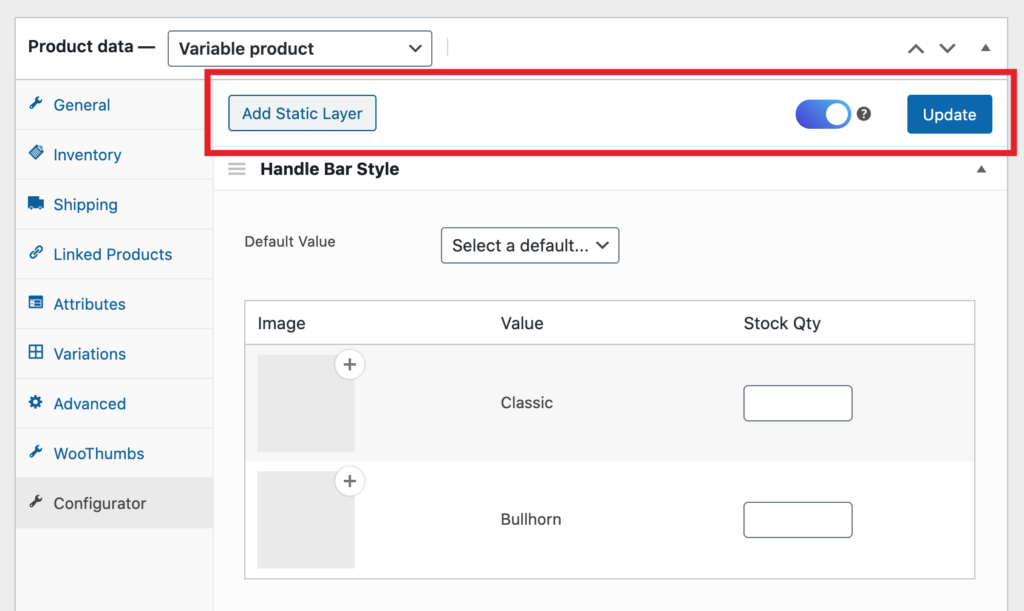
Part of this update was intended to make configuring your products more straightforward.
We determined that creating a toolbar in the configurator tab would be beneficial. It makes it easier and more accessible to add static layers, update the product, enable Configurator, and soon, add multiple views/angles.

Gallery Integration
When Product Configurator was initially released, it wasn’t possible to make many modifications to the WooCommerce image gallery. However, as WooCommerce has evolved over the years, so has the gallery.
As such, we’ve now been able to implement Configurator right into the default product image gallery. This means Product Configurator will work out of the box with any theme, including page builders like Elementor and Divi.
Other Notable Updates and Fixes
You can find a full list of updates and bug fixes in the latest version of Product Configurator in the changelog.
WooCommerce Product Configurator
Use transparent image layers for your variable products, removing the need to create hundreds of final product variation images.
