How to Customize the Video Player Settings
WooThumbs for WooCommerce uses the video player Plyr for its media. This guide will walk you through some settings you can change to customize how your customers interact with it.

Note: If you’d like to change the design/colors of the video player controls and icons, see our How to Change the Gallery UI/Icon Colors guide.
- From your WordPress dashboard, go to WooCommerce > WooThumbs and click the Video link/tab at the top of the page.

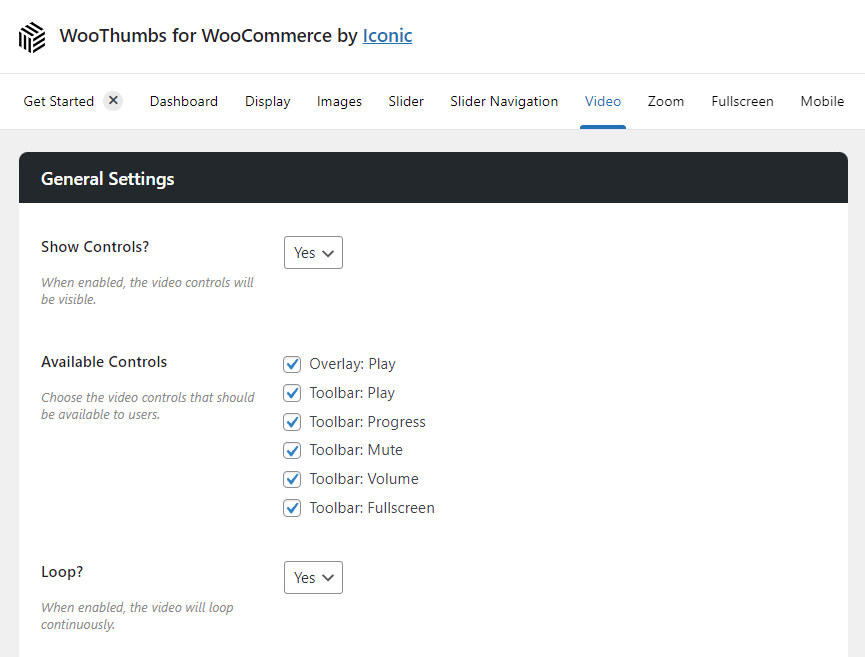
- This page contains all the settings for the video player:
- Show Controls? allows you to turn on or off the video controls of your player. This includes controls that allow customers to play and pause the video, mute the video, and more.
- Available Controls allows you to turn on or off specific controls. So if you’d like customers to be able to play and pause the video but not be able to fullscreen the video, you can customize that here.
- Loop? and Autoplay? allow you to control how you display videos (if they loop on their own or play on their own).
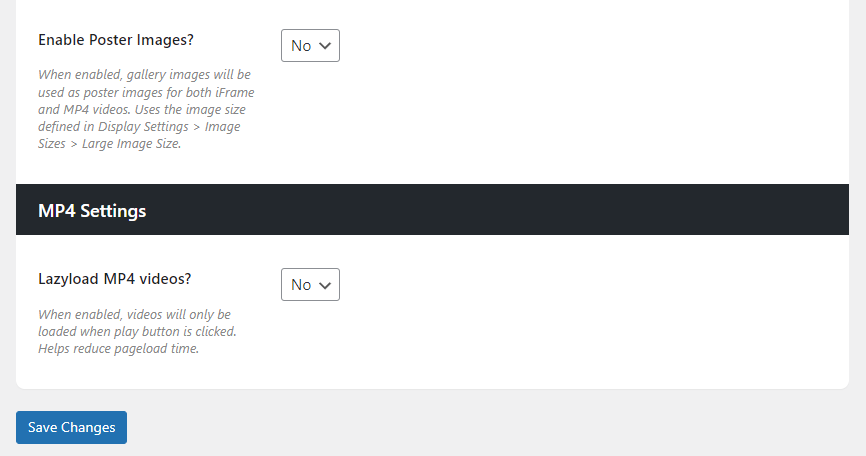
- Enable Poster Images? allows you to use gallery images as the poster images for iFrame and MP4 videos.
- Scroll down the page, and you’ll see the MP4 Settings section. If you’ve uploaded a video yourself, turning on the Lazyload MP4 videos setting will help reduce page load time.

- Once you’re happy with your changes, scroll up or down the page and click the blue Save Changes button.
WooThumbs for WooCommerce
Enable zoom, sliders, video, fullscreen, multiple images per variation, and customisable layout options for your product imagery.
Was this helpful?
Please let us know if this article was useful. It is the best way to ensure our documentation is as helpful as possible.