How to Change the Gallery UI/Icon Colors
If you want to customize your gallery’s icon/UI elements, you can do so with WooThumbs for WooCommerce.
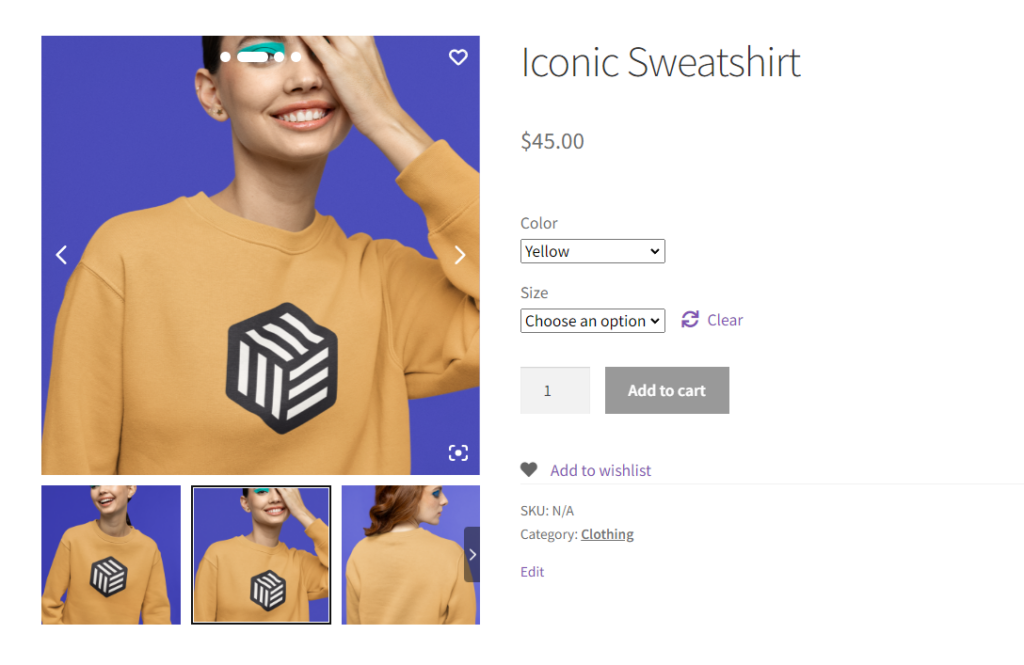
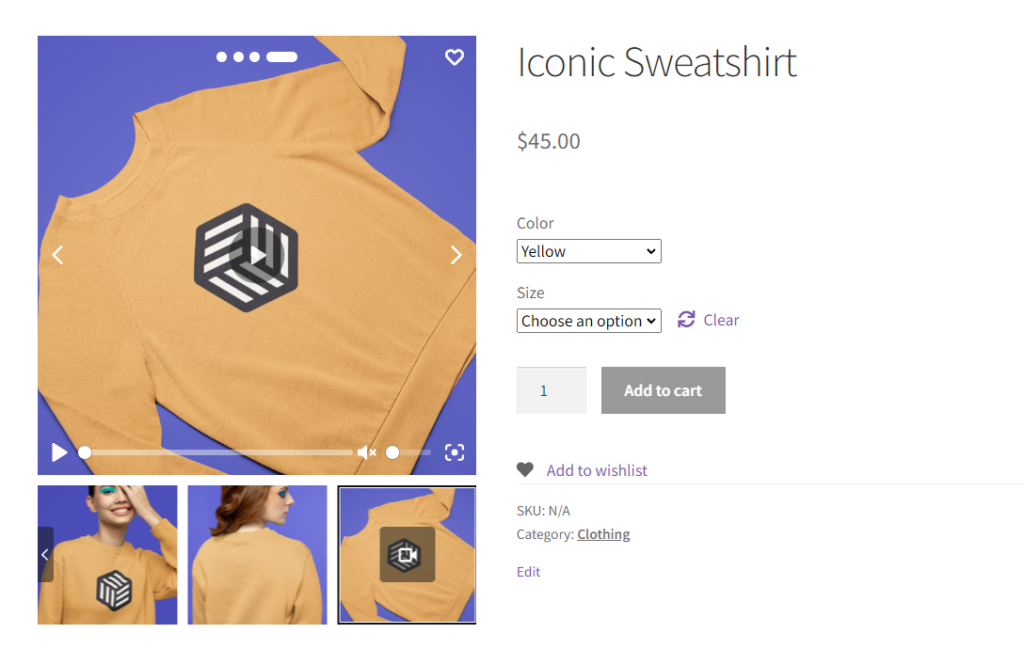
WooThumbs has a few settings that allow you to customize how the navigation bullets, previous/next controls, fullscreen icons, video controls, and more all look.
To find these, take the following steps:
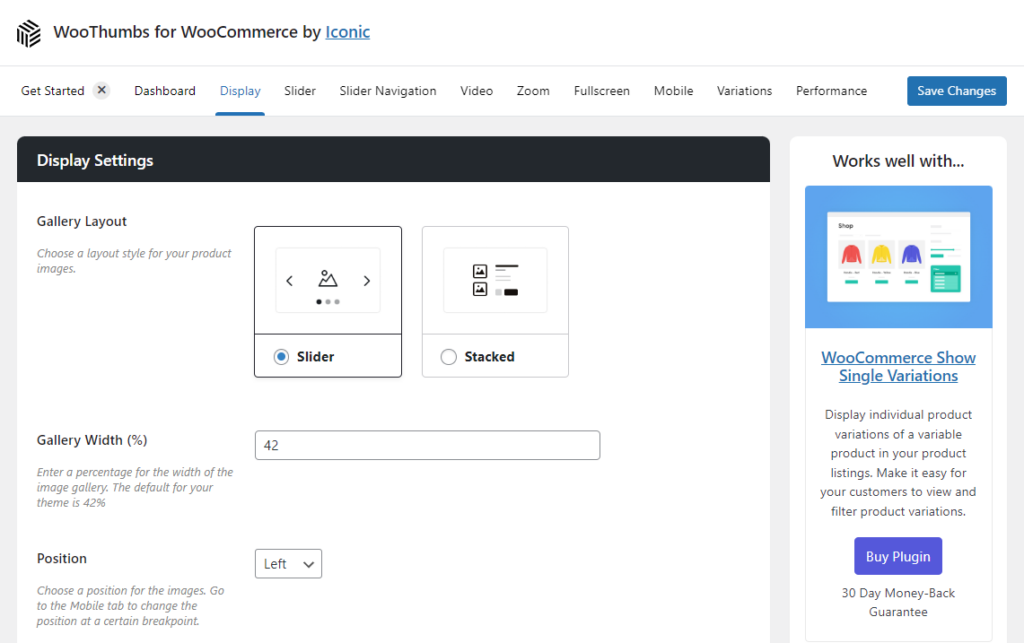
- From your WordPress dashboard, go to WooCommerce > WooThumbs and click the Display tab/link at the top of the page.

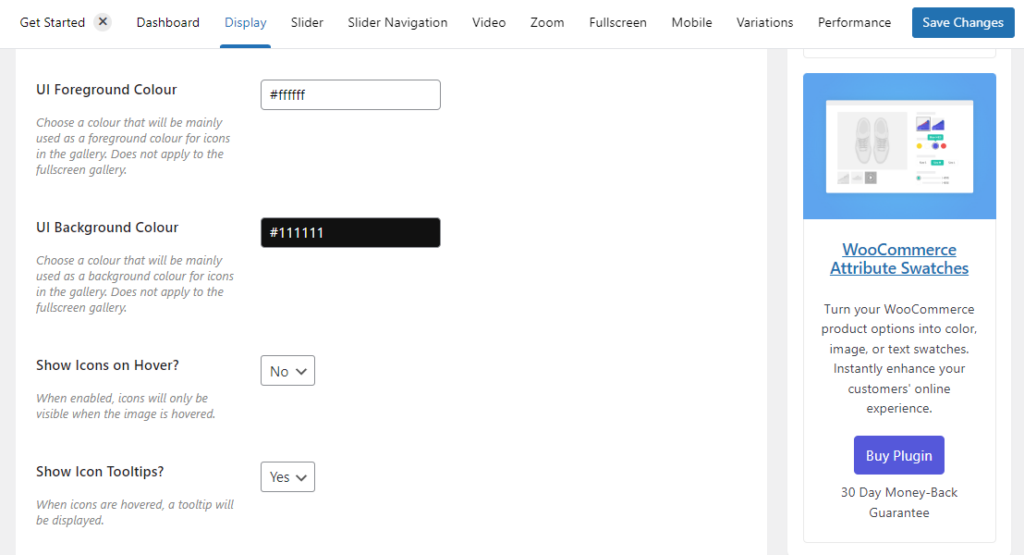
- Scroll down past your selected gallery layout, and you’ll see a few icon/UI settings:

- UI Background Color – This will change the background color of icons/UI elements in the gallery, such as the video icon on video thumbnails, the play icon on videos, and more. Click in this field and use the color picker to select your foreground color or paste in a hex code.

- UI Foreground Color – This will change the color of your main gallery icons. Click in this field and use the color picker to select your foreground color or paste in a hex code.

- Once happy with your changes, click the blue Save Changes button, and your gallery icons/UI will be updated.
WooThumbs for WooCommerce
Enable zoom, sliders, video, fullscreen, multiple images per variation, and customisable layout options for your product imagery.
Was this helpful?
Please let us know if this article was useful. It is the best way to ensure our documentation is as helpful as possible.