Fix: Product Variations Not Using the Parent Product Image
Depending on how your theme is retrieving product images, it can show the placeholder image instead of falling back to the parent product image.
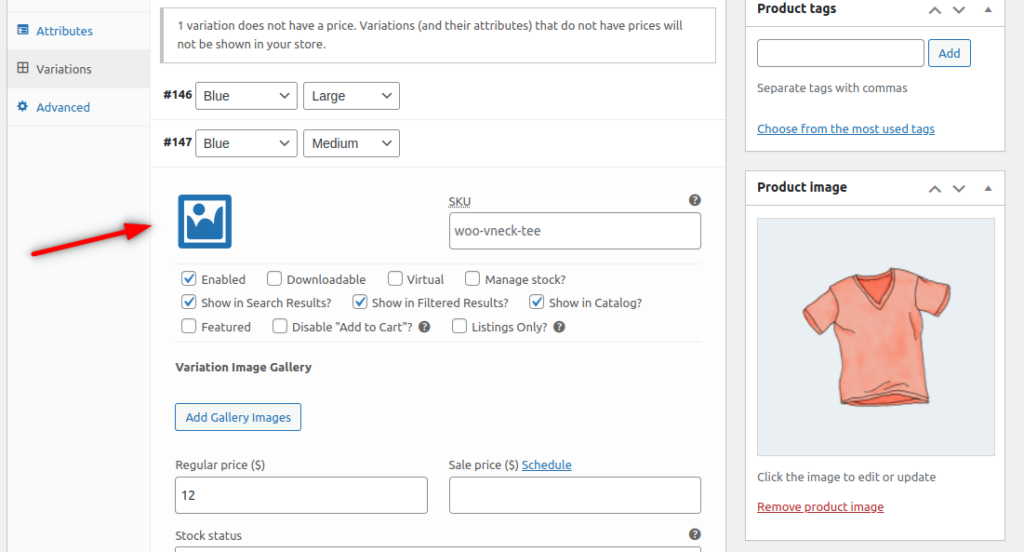
For example, the variation shown below has no image set up but the main parent product has:

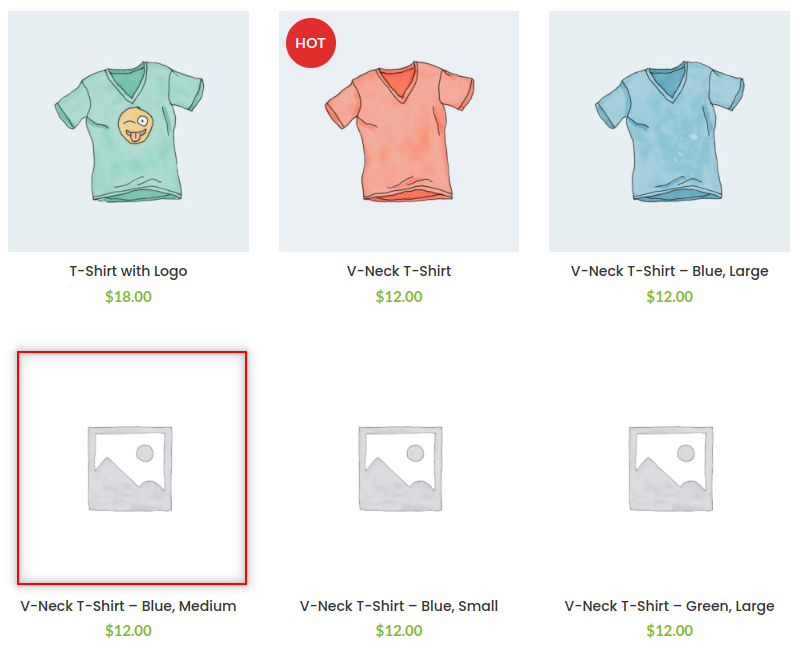
In this scenario, by default, the product variation will use the parent product image. But if you access the shop page and it’s showing a placeholder instead, it’ll be necessary to add a custom code to your theme so it can use the parent product image.

To do this, add the code below to your functions.php file:
add_filter(
'post_thumbnail_id',
function( $thumbnail_id, $post ) {
if ( is_admin() ) {
return $thumbnail_id;
}
if ( ! empty( $thumbnail_id ) ) {
return $thumbnail_id;
}
if ( 'product_variation' !== $post->post_type ) {
return $thumbnail_id;
}
$parent_post_thubmnail_id = get_post_thumbnail_id( $post->post_parent );
if ( empty( $parent_post_thubmnail_id ) ) {
return $thumbnail_id;
}
return $parent_post_thubmnail_id;
},
20,
2
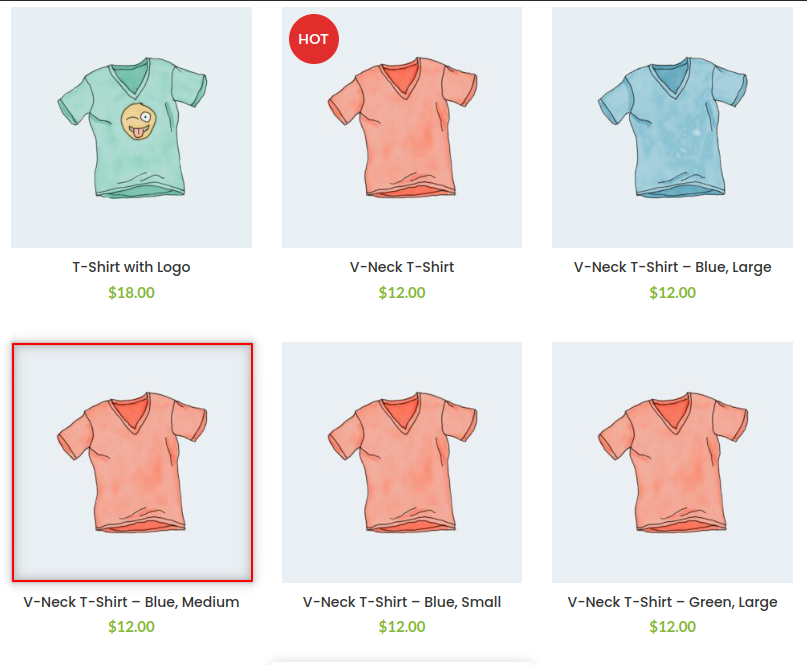
);This code adds a filter to WordPress to fall back to the parent product image if the variation has no image.

WooCommerce Show Single Variations
Display individual product variations of a variable product in your product listings. Make it easy for your customers to view and filter product variations.
Was this helpful?
Please let us know if this article was useful. It is the best way to ensure our documentation is as helpful as possible.