How to Customize the Flux Thank You page
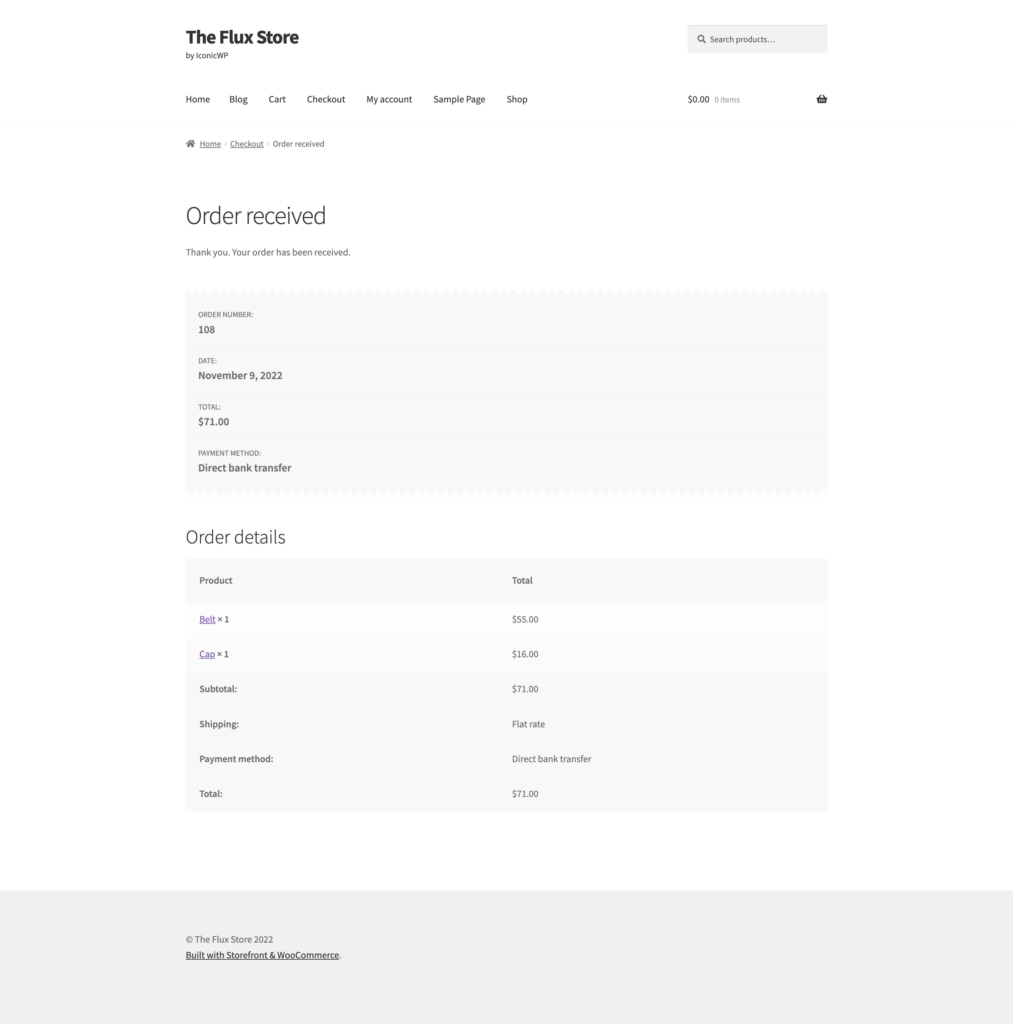
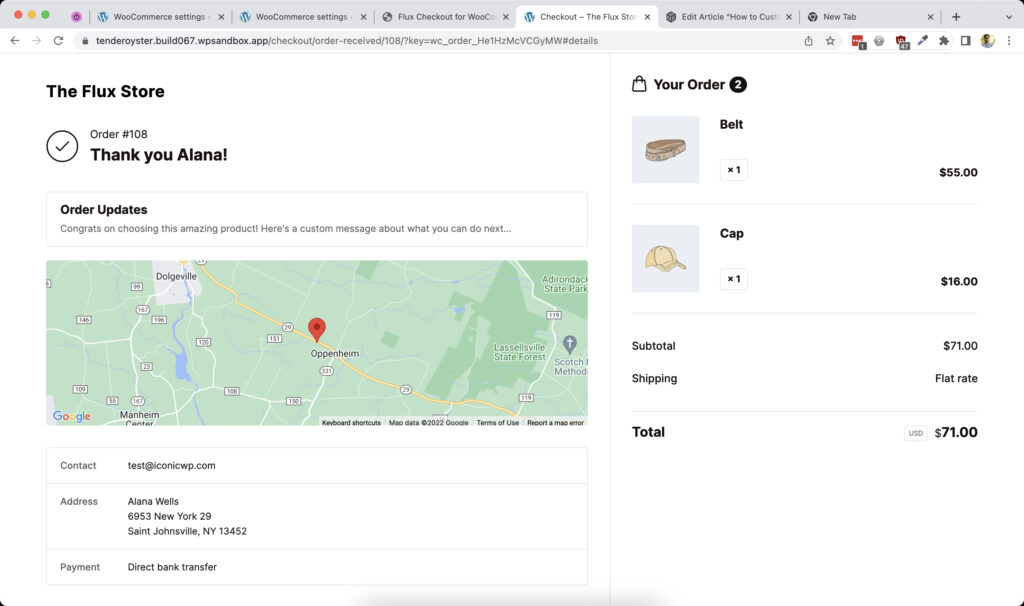
Flux Checkout comes with a custom Thank You page, which completely revamps WooCommerce’s default Thank You page.
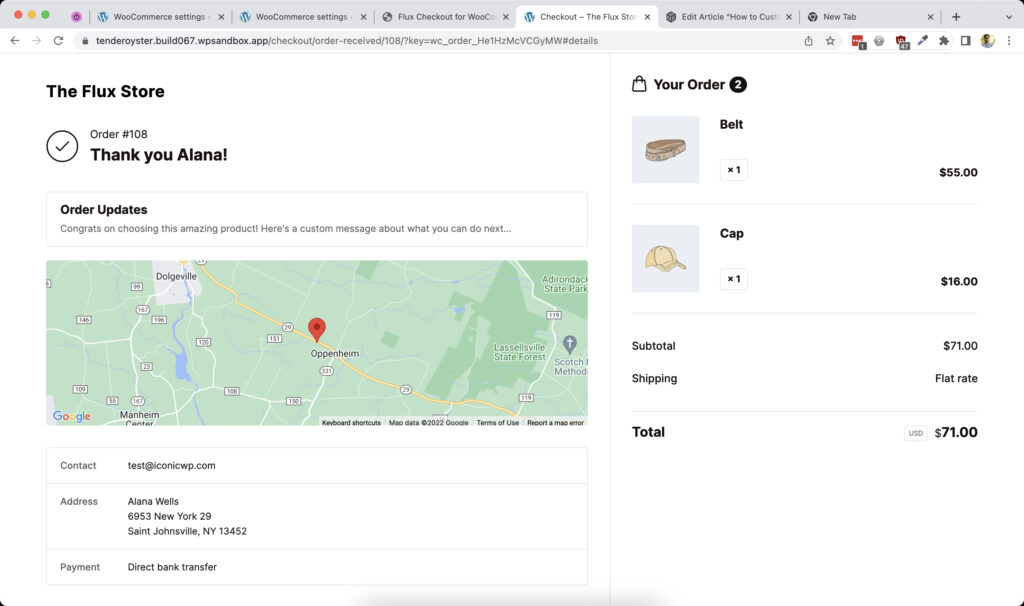
Not only is the Flux Thank You page cleaner and more modern-looking, but it also adds some extra options like a map, a custom content area, Continue Shopping, and Contact Us buttons.


How to enable and customize the Flux Thank You page
The Flux Thank You page settings can be found by taking the following steps:
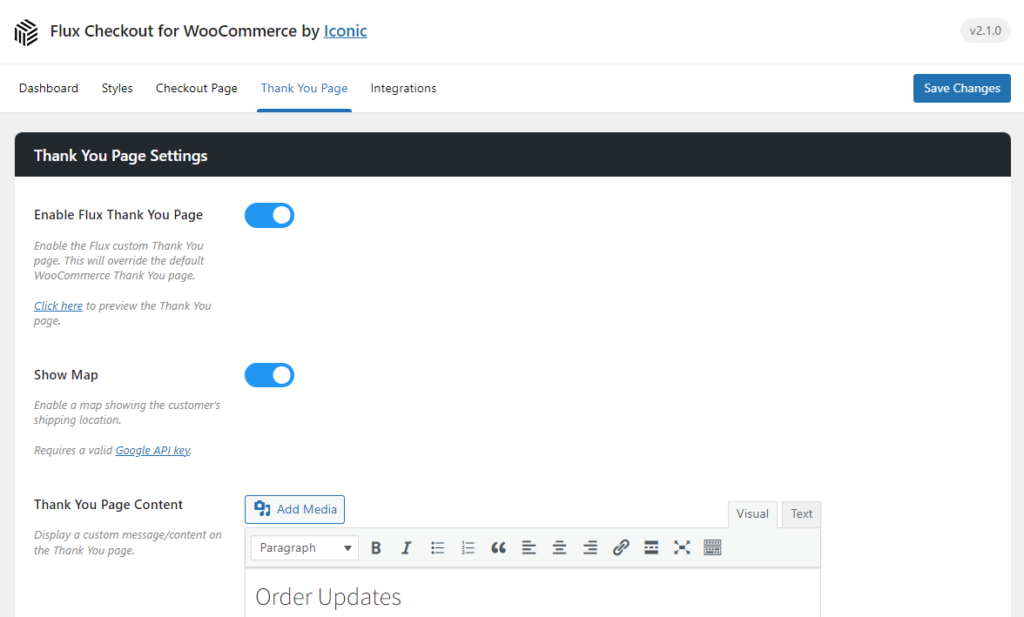
- From your WordPress dashboard, go to WooCommerce > Flux Checkout and click the Thank You Page tab/link at the top of the page.
- Then click the Enable Flux Thank You Page toggle button to replace the default WooCommerce checkout thank you page.

- Once done, you’ll be able to customize the Thank You page with the following settings:
- Show Map: Use this setting to toggle the map to show on your Thank You page. The map will only show for physical and deliverable products. You’ll also need to add a Google API key to ensure this works correctly. See our Google API doc for more information.
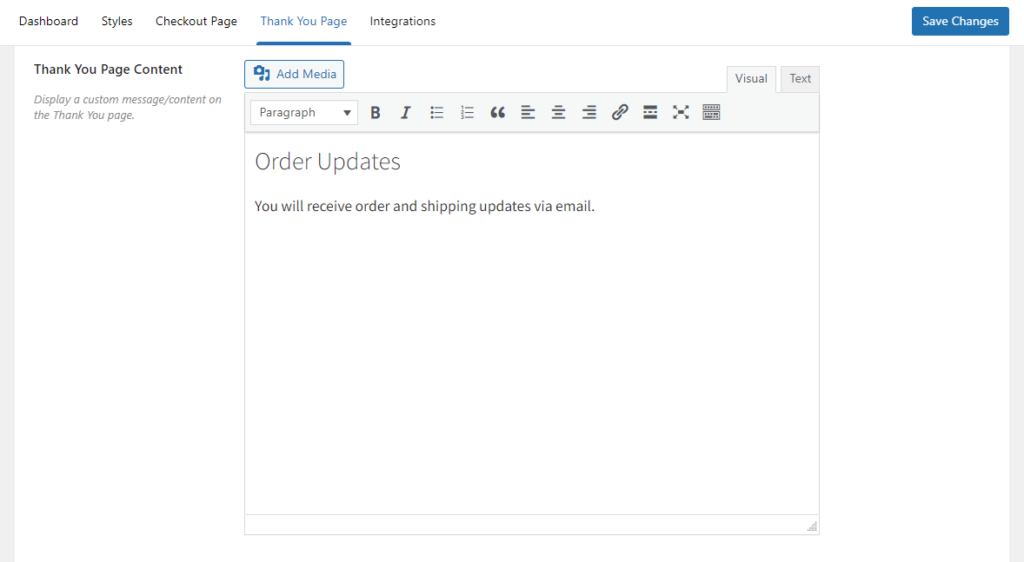
- Thank You Page Content: This is free space content that you use in any way you like. You can add any rich content of your choice to the WYSWYG editor. Use this to provide information about the delivery instructions, promotional content, or anything else you would like to share with your customers.

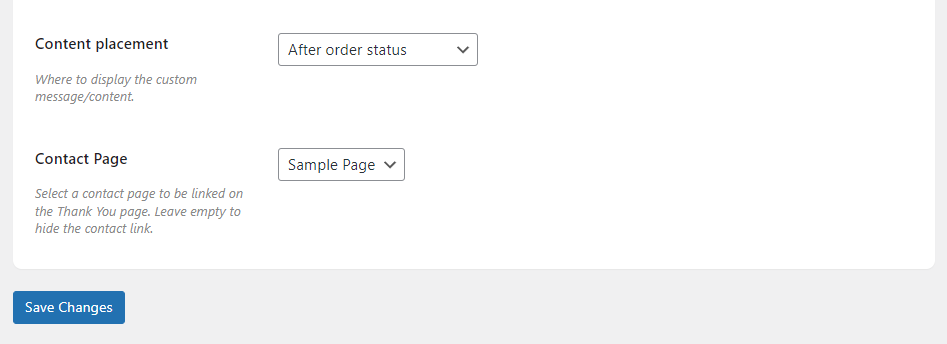
- Content placement: Use this setting to decide the placement of the content. Available options are: After order status, Before Customer details, After Customer details, Before Product details, and After Product details.
- Contact Page: Select a page that will be linked to the Contact Us button on the Thank You page. If you do not wish to add a Contact Us button, then leave this setting empty.

- That’s it. Once you’re happy with your changes, click the Save Changes button at the bottom of the page.

Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
Was this helpful?
Please let us know if this article was useful. It is the best way to ensure our documentation is as helpful as possible.