How to Switch Between Slider and Stacked Gallery Layouts
If you’re looking to change your WooCommerce product gallery from the slider or carousel layout to a stacked one, this guide will walk you through how to do it.
WooThumbs for WooCommerce comes built with two different layout styles, Slider and Stacked:
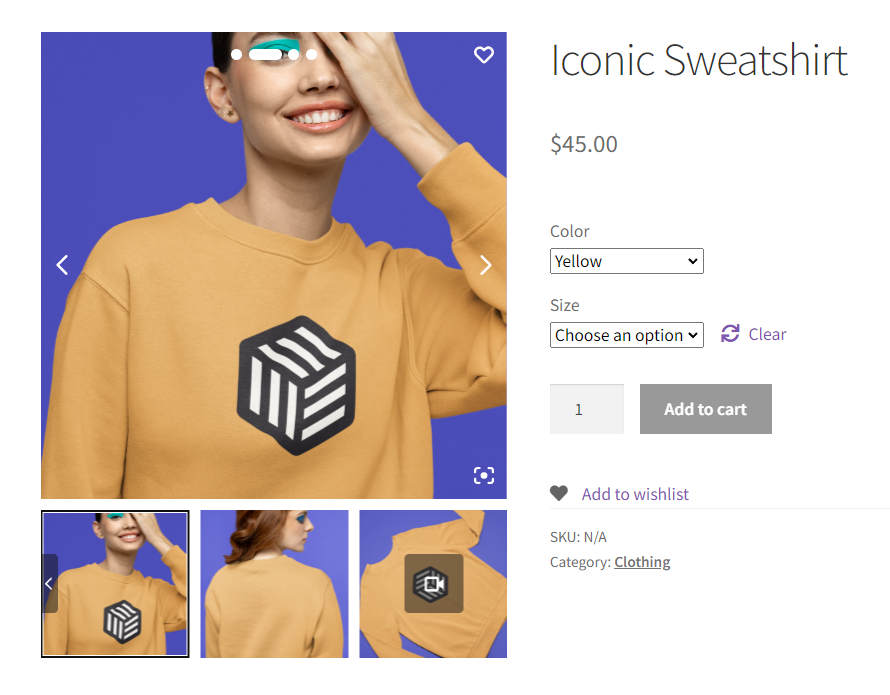
- The Slider layout gives you full control over your gallery thumbnails, positioning, slider transitions, and more.
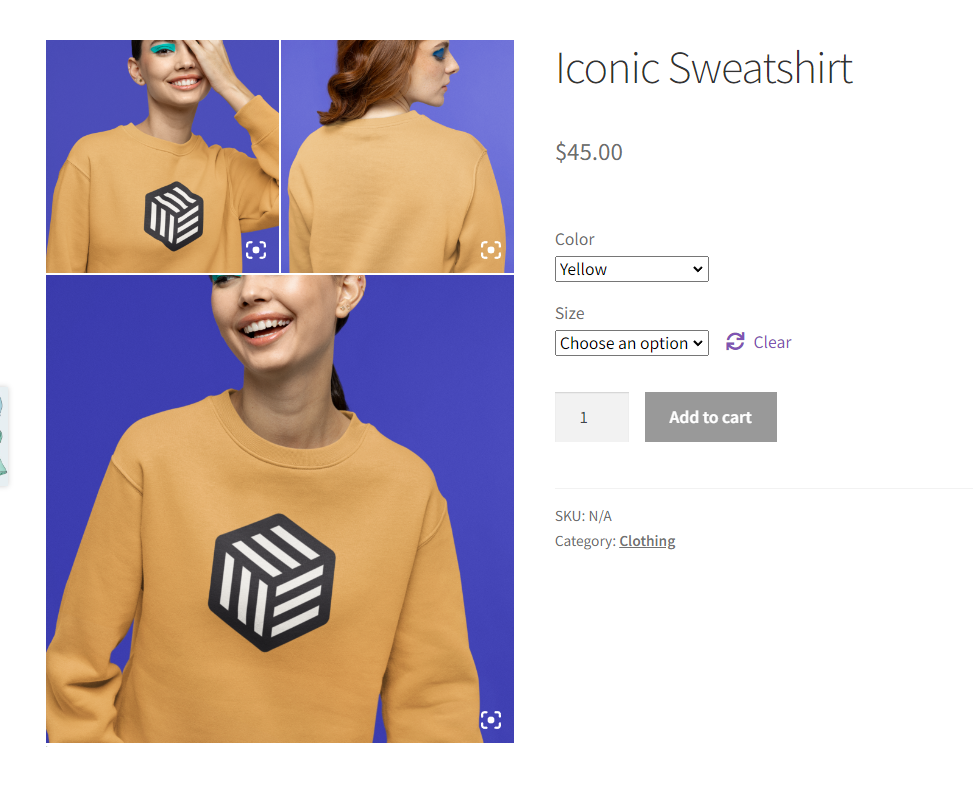
- The Stacked layout gives you a set of options to pick from, depending on what type of stacked layout you’re looking for.


How to change your WooCommerce product gallery layout
We’ll go through each layout and its options below. But first, we’ll walk you through how to find them.
To do this, take the following steps:
- From your WordPress dashboard, go to WooCommerce > WooThumbs and click the Display tab or link at the top of the page.
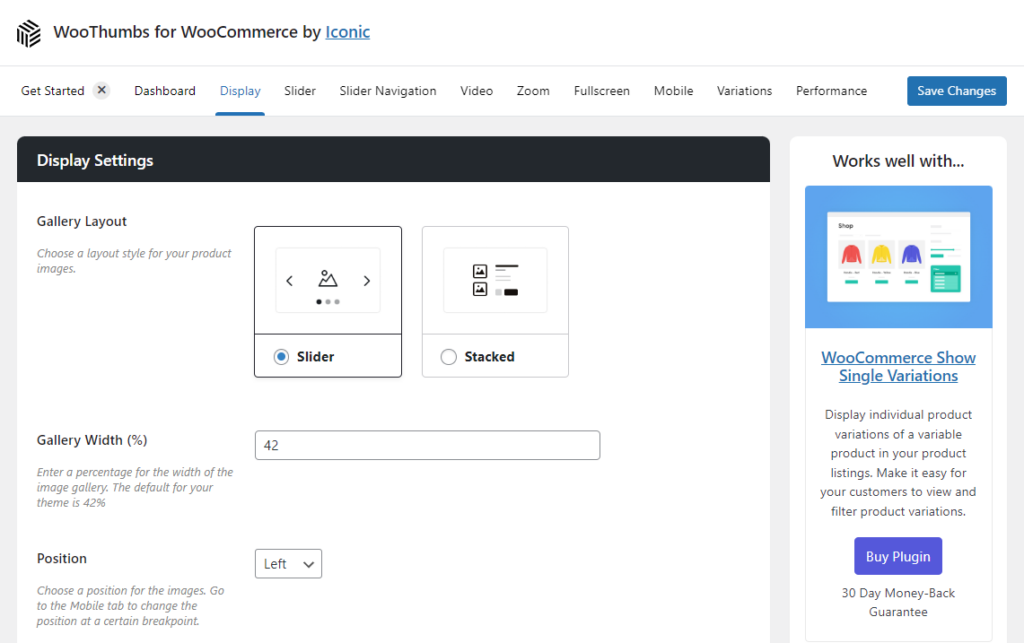
- You’ll see a section called Display Settings and some Gallery Layout options on this page.

- If you click Slider, you’ll update your product gallery to a carousel-style gallery with thumbnails. When clicked, two menu items appear at the top of the page: Slider and Slider Navigation. These allow you to customize your Slider layout further.
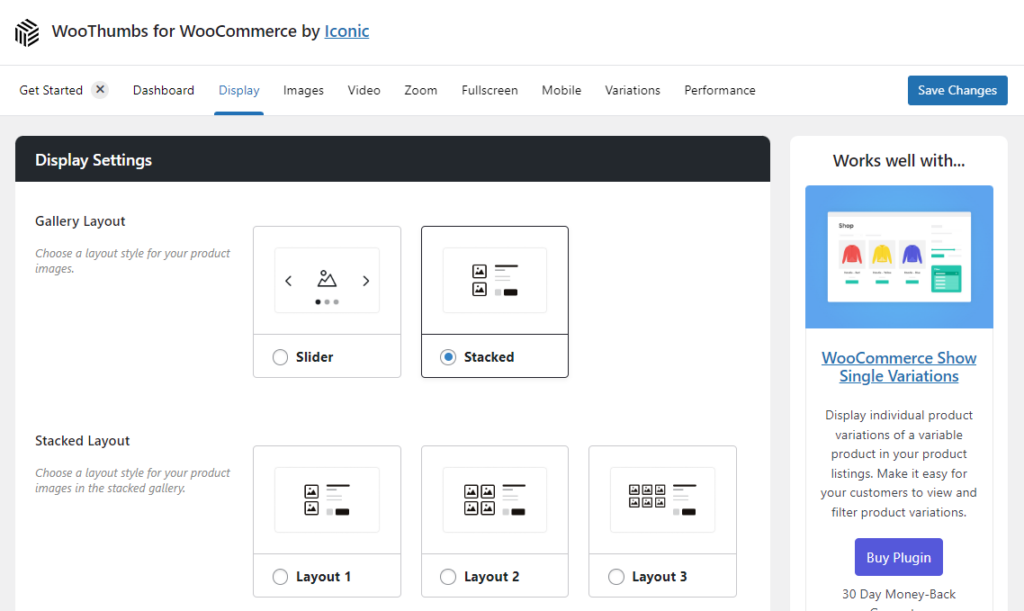
- If you click Stacked, you’ll see a set of stacked layout options with images that indicate how your product images will be stacked on the product page. You’ll also see a new Images tab appear at the top of the page.

- Once you’re happy with your selection, click the blue Save Changes button at the top or bottom of the page, and we’ll customize your layout.
How to customize your WooCommerce product gallery layout
Next, we’ll work on customizing the layout. We’ll go through each of these layout customization options below.
How to customize the Slider layout
To customize the Slider layout, take the following steps:
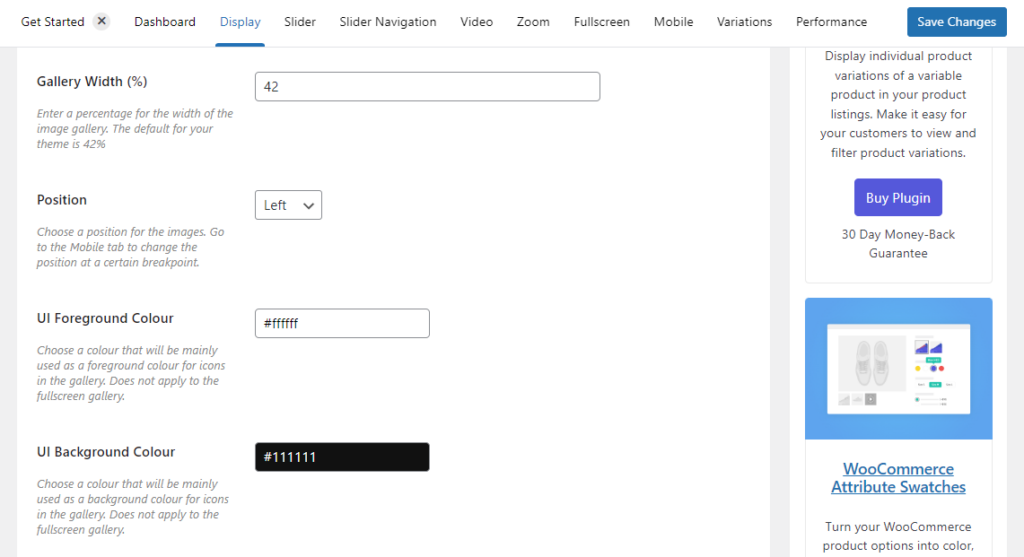
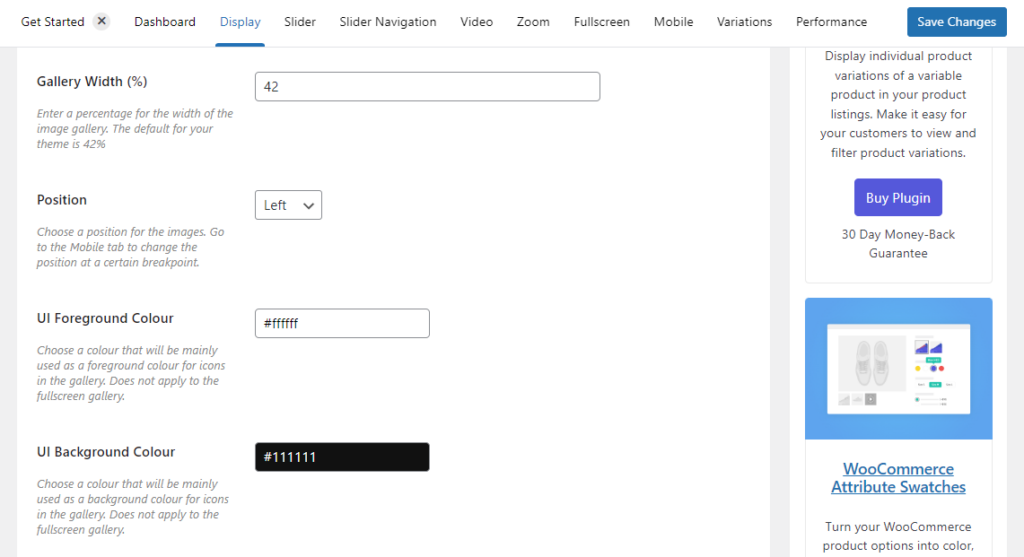
- With the Slider layout selected, scroll down the page, and you’ll see some standard customization options for both layout types. Here you’ll be able to change the gallery width, position, colors, and more.

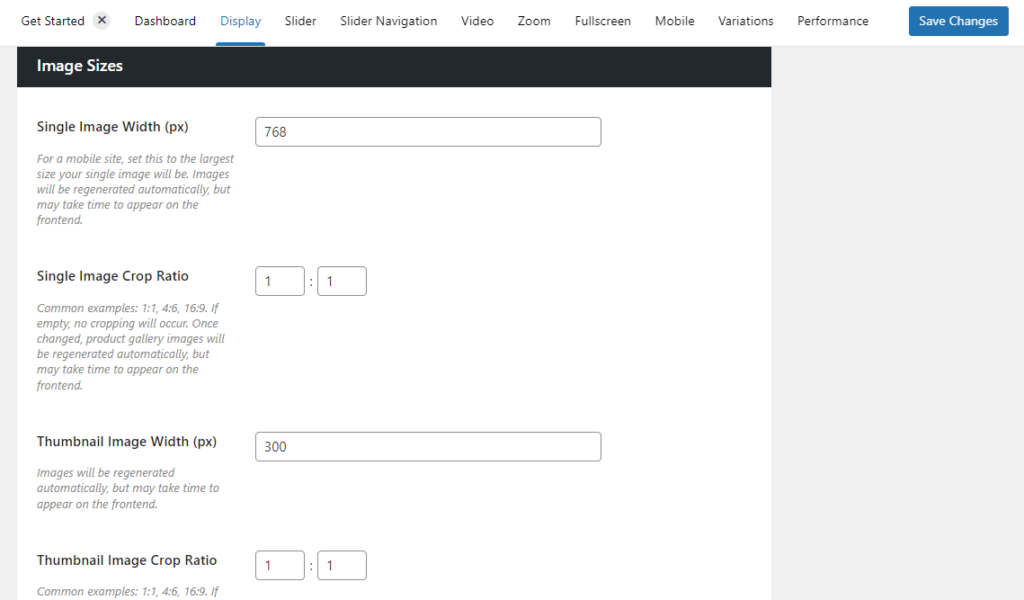
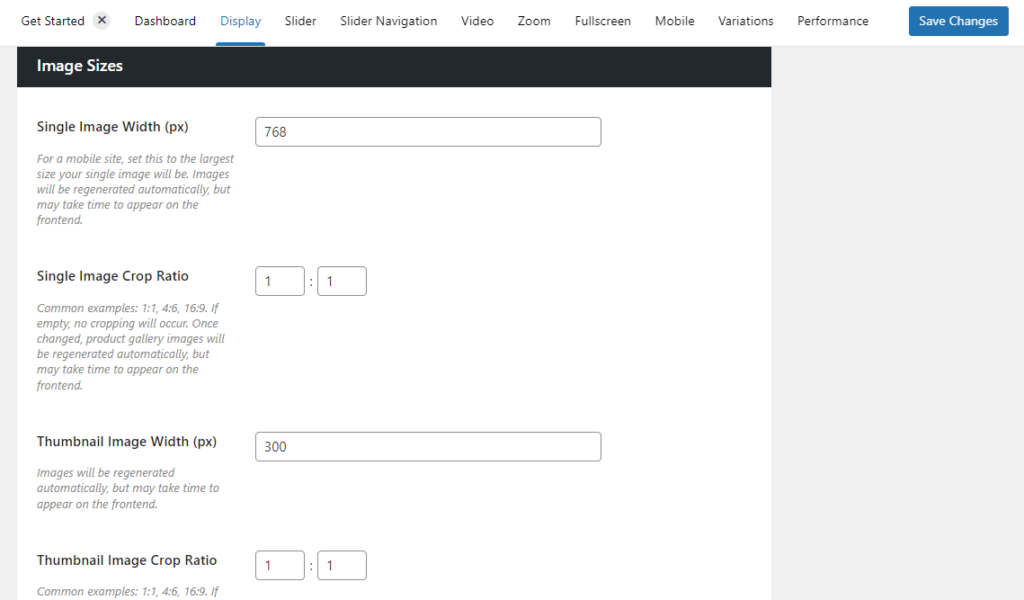
- Below this, you’ll see the Image Sizes section. The settings here will give you greater control over the images in your product gallery. Customize everything from the width, crop ratio, and thumbnail sizes here.

- Once done with the settings on this page, click the blue Save Changes button and scroll up to the top of the page to click on the Slider tab/link.
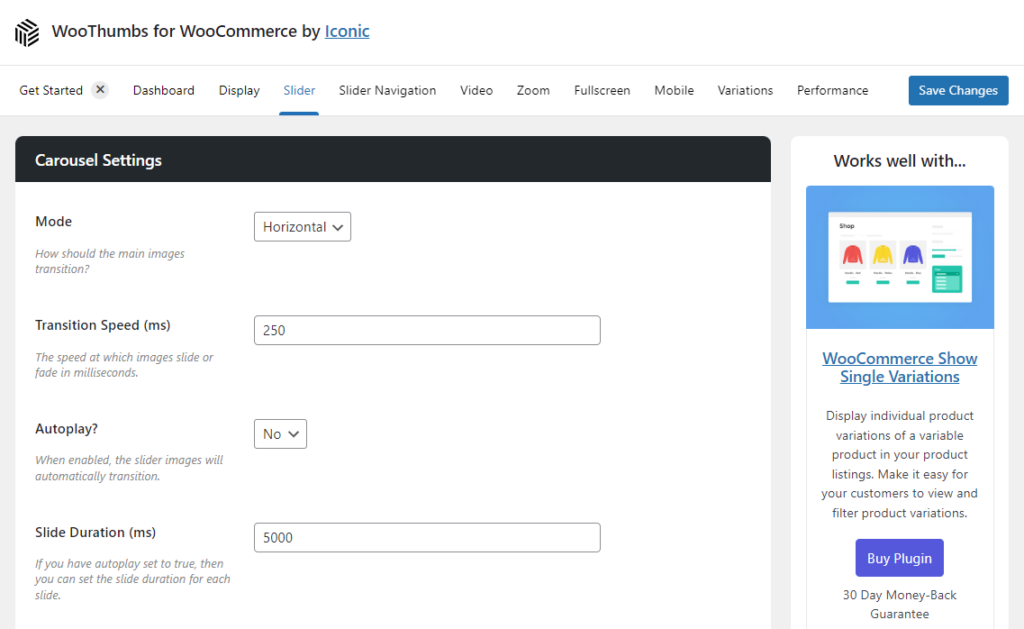
- On this tab, you’ll find all your Carousel Settings. By adjusting these, you’ll be able to customize the slider transition, its speed if you want it to autoplay, and more.

- Once done with the settings on this page, click the blue Save Changes button and scroll up to the top of the page to click on the Slider Navigation tab/link.
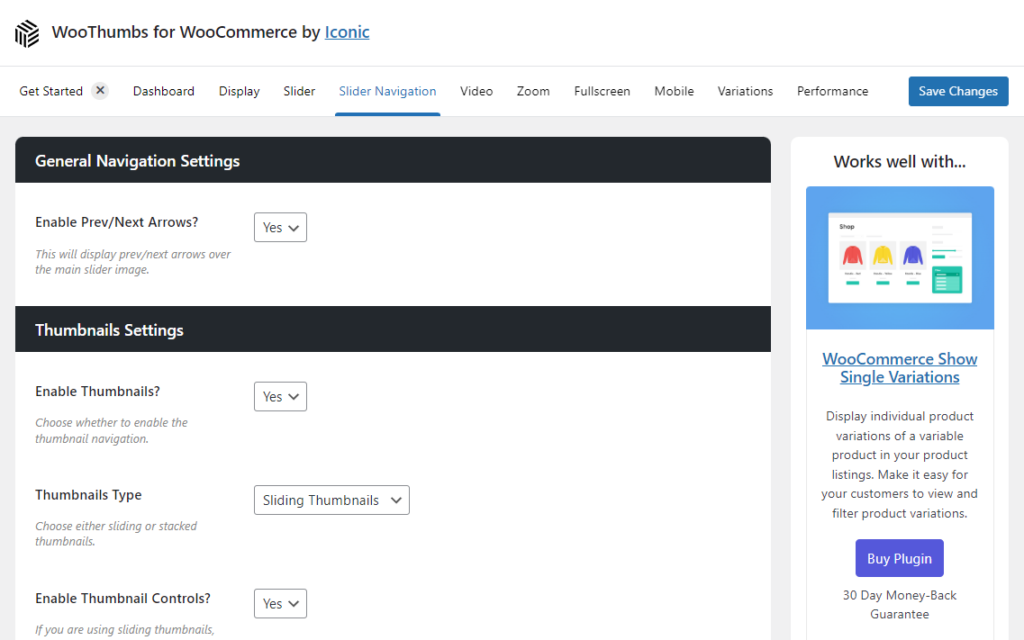
- On this tab, you’ll find your navigation settings, allowing you to customize the previous/next arrows, bullets, and everything to do with your thumbnails, including their position, controls, transition speed, and more.

- Again, once you’re happy with these settings, click the blue Save Changes button.

How to customize the Stacked layout
To customize the Stacked layout, take the following steps:
- With the Stacked layout selected, scroll down the page, and you’ll see some standard customization options for both layout types. Here you’ll be able to change the gallery width, position, colors, and more.

- Below this, you’ll see the Image Sizes section. The settings here will give you greater control over the images in your product gallery. Customize everything from the width, crop ratio, and thumbnail sizes here.

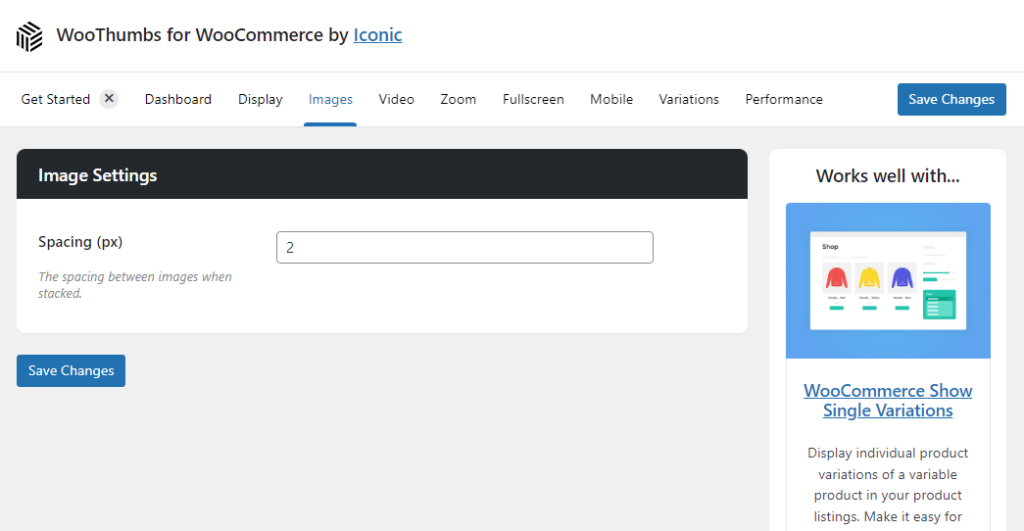
- Once done with the settings on this page, click the blue Save Changes button and scroll up to the top of the page to click on the Images tab/link.
- You’ll find your Image Settings for the Stacked gallery layout on this tab. With the Spacing setting, you’ll be able to adjust how much space, in pixels, there is between each stacked image.

- Once you’re happy with these settings, click the blue Save Changes button.

WooThumbs for WooCommerce
Enable zoom, sliders, video, fullscreen, multiple images per variation, and customisable layout options for your product imagery.
Was this helpful?
Please let us know if this article was useful. It is the best way to ensure our documentation is as helpful as possible.