My Vertical Thumbnails Are Cut Off At The Bottom
Issue
When using vertical sliding thumbnails in WooThumbs, the last image is cut off.
Solution
Make sure that your thumbnails are the right size. The thumbnail slider height is calculated based on the original width of your images, so it won’t account for images that are stretched.
You can use the web inspector to work out what width thumbnails you need.
- Firstly, resize your browser. As most themes are now responsive, we want to resize the browser to find the point at which the thumbnails are at their largest size. This is the size the thumbnails should be set to.
- Once you’ve found where your thumbnails are at their largest, open up the web inspector. We’ll be using the Google Chrome browser for this example. In your browser, click View > Developer > Developer Tools.
- A new panel will open. Click the ‘Inspect’ icon at the top left of the new panel. This will allow you to hover over elements on the page and select them.

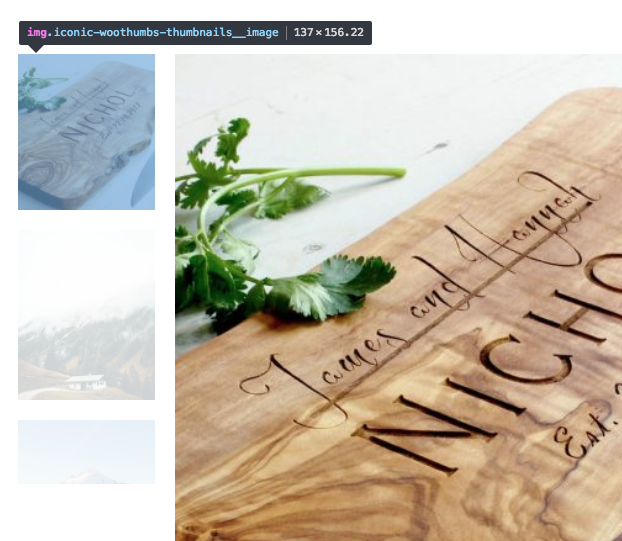
- Hover over one of your thumbnail images. You’ll see an info panel appear with your image dimensions:

- Dimensions are always listed as width x height in pixels. You’ll want to round these figures, too. So our thumbnails should be set to 137px x 156px.
- Go to your WordPress admin, then WooCommerce > Settings > Products > Display.
- Scroll down to Product thumbnails and enter the new dimensions. Ensure Hard crop? is checked.
- Click Save, and then regenerate your thumbnails.
Your images should now be displayed correctly in WooThumbs!
WooThumbs for WooCommerce
Enable zoom, sliders, video, fullscreen, multiple images per variation, and customisable layout options for your product imagery.
Was this helpful?
Please let us know if this article was useful. It is the best way to ensure our documentation is as helpful as possible.