How to Maintain the Slide Index When Selecting a New Variation
When customers browse the gallery of a variable product, you might want to keep their image selection in mind.
For example, if a customer is sliding through the images of a blue t-shirt in your product gallery, they might land on the second image and decide to change the blue t-shirt, to a red one.
Usually, the customer would then be shown the first image in the gallery by default. However, if you’d like the slide index to remain in place and show the customer the second image instead, you can do so with WooThumbs for WooCommerce.
To maintain the slide index, take the following steps:
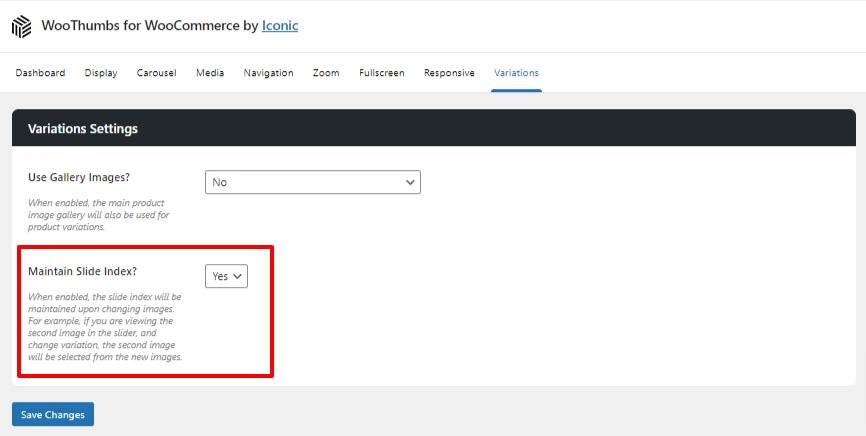
- From your WordPress dashboard, go to WooCommerce > WooThumbs and click the Variations tab at the top of the page.
- In the Variations Settings section, you’ll see the Maintain Slide Index? option. Change the dropdown to Yes and the slide index will remain in place.

WooThumbs for WooCommerce
Enable zoom, sliders, video, fullscreen, multiple images per variation, and customisable layout options for your product imagery.
Was this helpful?
Please let us know if this article was useful. It is the best way to ensure our documentation is as helpful as possible.