How to Use Hover Navigation for Stacked Thumbnail
Suppose you’re using the Stacked Thumbnail type for the carousel gallery. In that case, you may be wondering how to allow customers to change the main product gallery image while hovering over the thumbnail.
If this is the case, we’ll show you how to enable this setting in this guide.
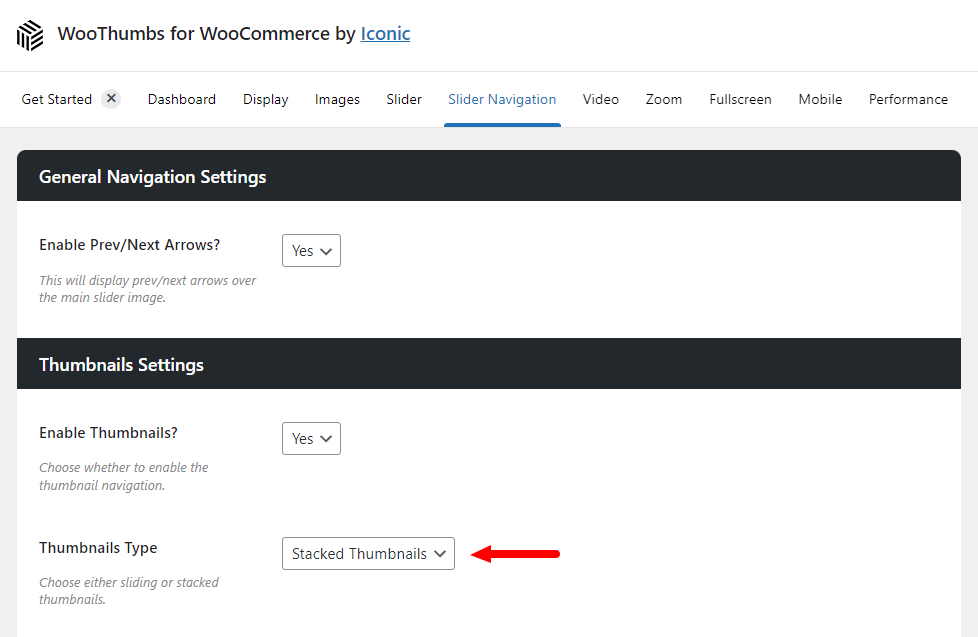
- From your WordPress dashboard, go to WooCommerce > WooThumbs and click the Slider Navigation link/tab at the top of the page.
- Scroll down to the Thumbnails Settings section, and next to Thumbnails Type, the dropdown should say Stacked Thumbnails.

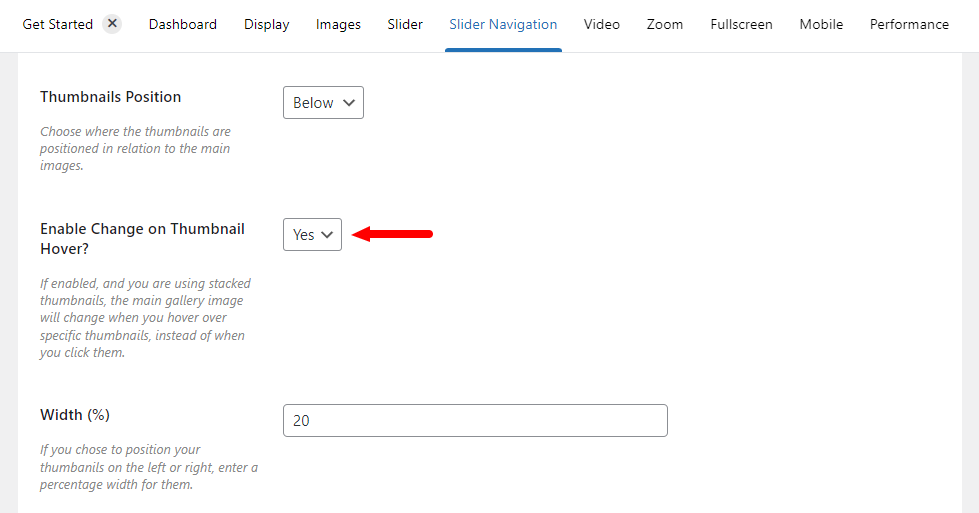
- Once selected, you’ll see a new setting appear further down the page called Enable Change on Thumbnail Hover? Change this to Yes.

- Once done, scroll up or down the page and click the blue Save Changes button.
WooThumbs for WooCommerce
Enable zoom, sliders, video, fullscreen, multiple images per variation, and customisable layout options for your product imagery.
Was this helpful?
Please let us know if this article was useful. It is the best way to ensure our documentation is as helpful as possible.