How to Show Linked Variations as Swatches (Using Attribute Swatches)
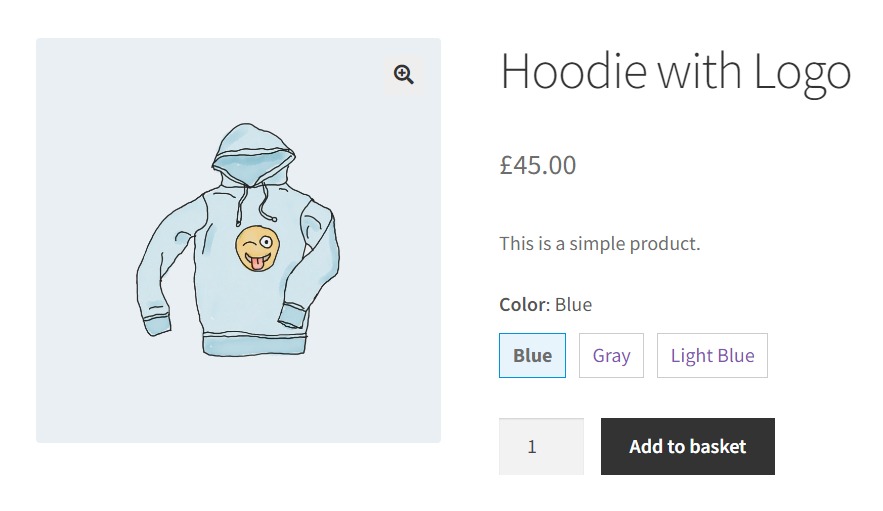
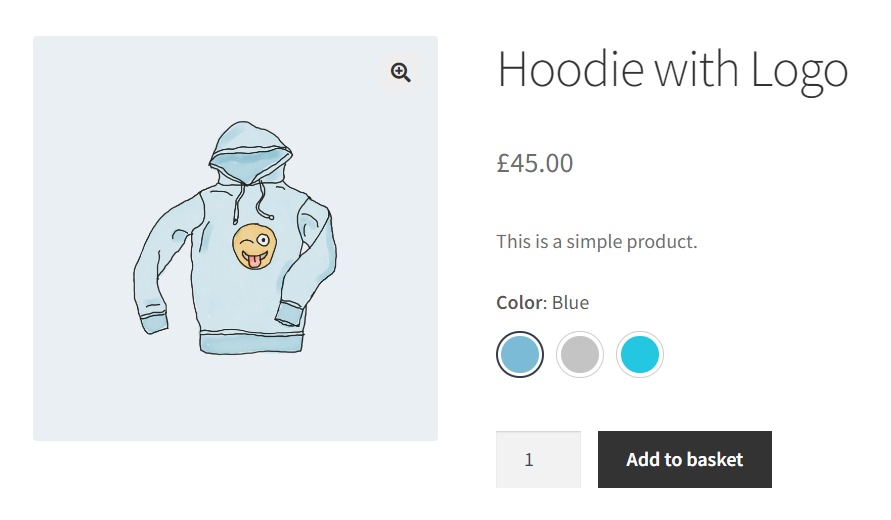
If you’re looking to link together products with swatches rather than the text buttons or dropdowns that come with WooCommerce Linked Variations, you can do so by also using the Iconic plugin, WooCommerce Attribute Swatches.

In this guide, we’ll show you how to use both WooCommerce Linked Variations and WooCommerce Attribute Swatches in combination to achieve this.

Step 1: Adjust your linked variation group settings
To show swatches instead of images/text for your linked variations, take the following steps:
- Install and activate the Iconic plugin, WooCommerce Attribute Swatches.
- Then, from your WordPress dashboard, go to Products > Linked Products.
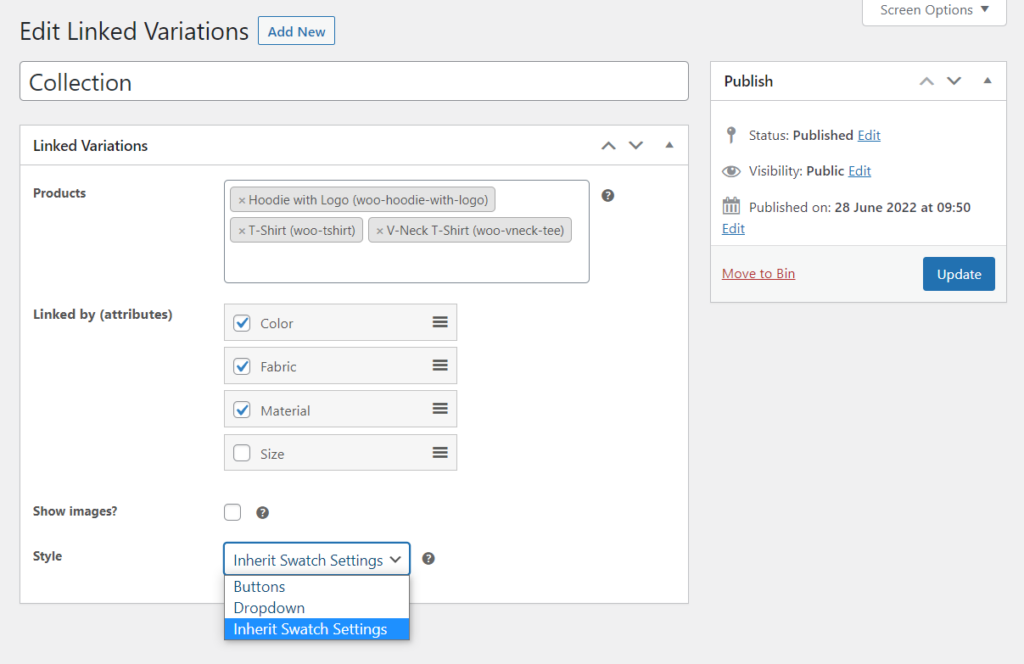
- Here you can either create a new linked variation group (by clicking the Add New button) or edit an existing one.
- The next page will display your linked variation settings, In the Style dropdown, you’ll see a new option (that appears when you install WooCommerce Attribute Swatches) called Inherit Swatch Settings.

- Select this and then Publish or Update your Linked Variation group.
Step 2: Add swatches to your attributes
If you’ve not already, you’ll also need to add swatches to your product attributes using WooCommerce Attribute Swatches.
You can set this up by following our Attribute Swatches guide.
WooCommerce Linked Variations
Link a group of WooCommerce products together by attribute; a new way to handle product variations.
Was this helpful?
Please let us know if this article was useful. It is the best way to ensure our documentation is as helpful as possible.