How to Create Your First Linked Variation Group
In this guide, we’ll teach you how to set up your first linked variation group using WooCommerce Linked Variations. This includes creating your product attributes, the products themselves, and then linking them together.
Note: A group of products linked by attributes is called a ‘variation group’.
For this example, we’ll be creating a variation group of iPhones. The iPhone comes in different colors and storage amounts. So, our products will be linked by the attributes of Color and Storage.
The first thing we need to do is create our attributes.
Create the product attributes
To create the attributes you want to link together, take the following steps (in this case, we’re creating Color and Storage):
Note: If you already have your attributes created, you can skip this step.
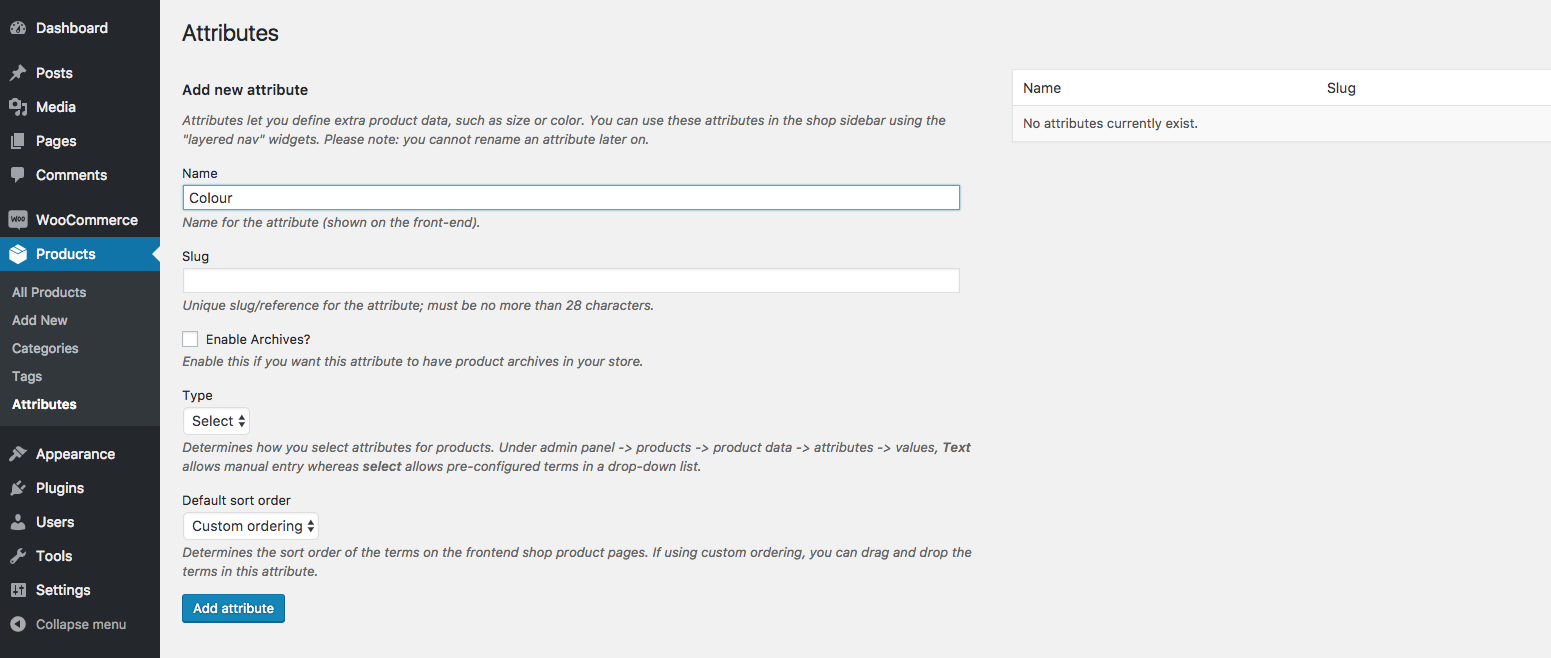
- From your WordPress dashboard, go to Products > Attributes.
- Under Add new attribute, enter your attribute name. For example ‘Color’.

- Leave the rest of the settings as they are and clickthe blue Add attribute button at the bottom of the page.
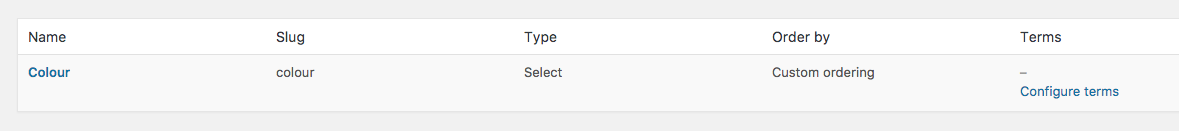
- Once added, click Configure Terms in the Terms column of the right-hand table.

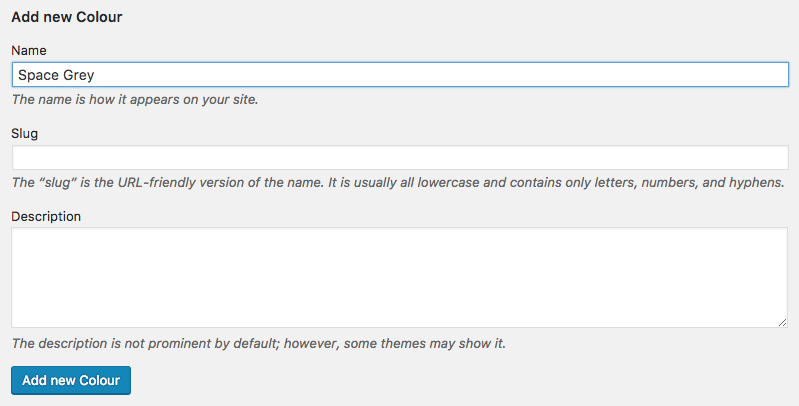
- The iPhone X comes in 2 colours; Space Grey and Silver. We’ll add these as terms. Enter Space Grey into the Name field.

- Leave the other fields blank and then click the blue Add new Colour button at the bottom of the page.
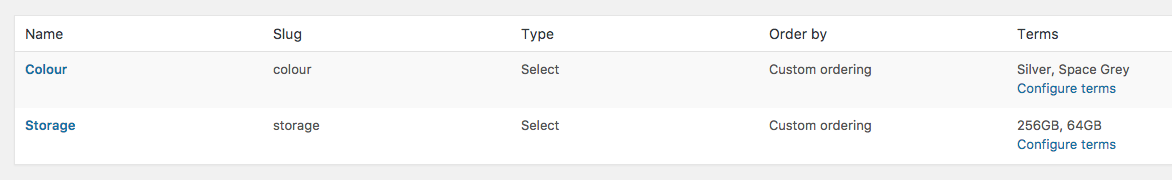
- Repeat steps 5-6 to add the other colours.
- Now add the Storage attribute and terms (following steps 2-7).

Now we’ve created our attributes, let’s create some products.
Create the products
Unlike a typical variable product, WooCommerce Linked Variations will group together any product type.
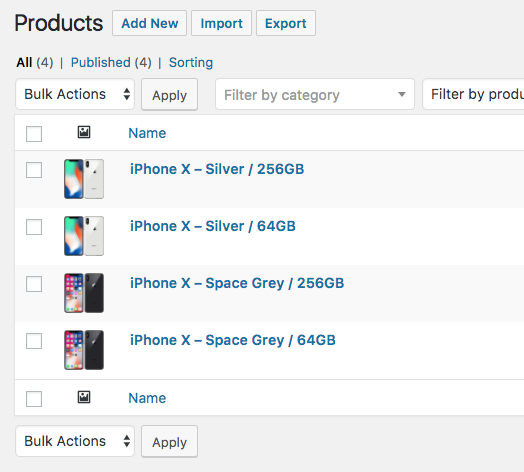
For this example we’ll link 4 simple products:
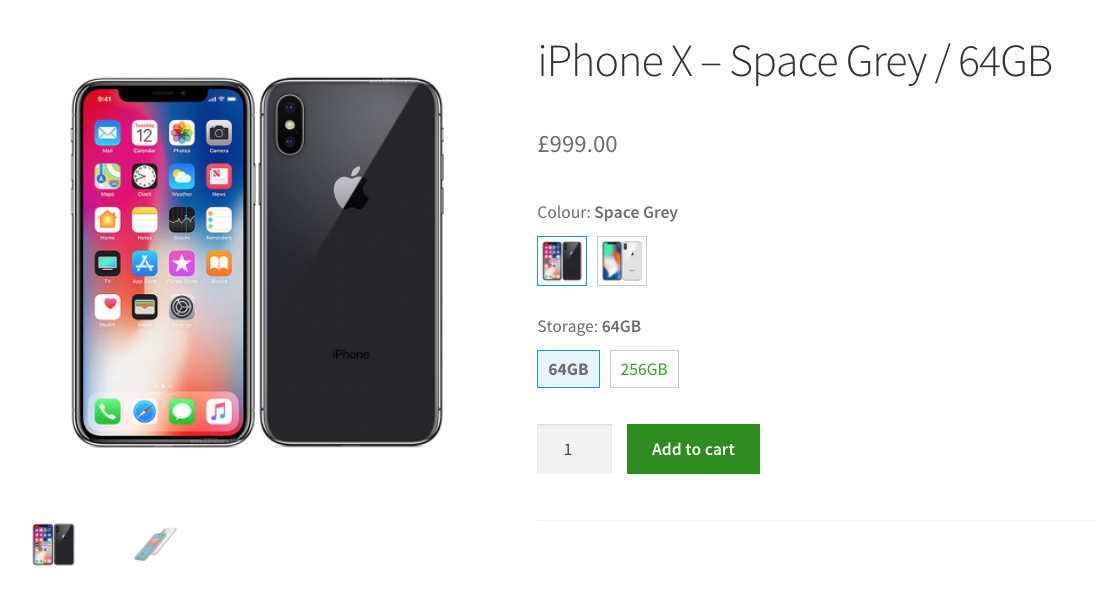
- iPhone X – Space Grey / 64GB
- iPhone X – Space Grey / 256GB
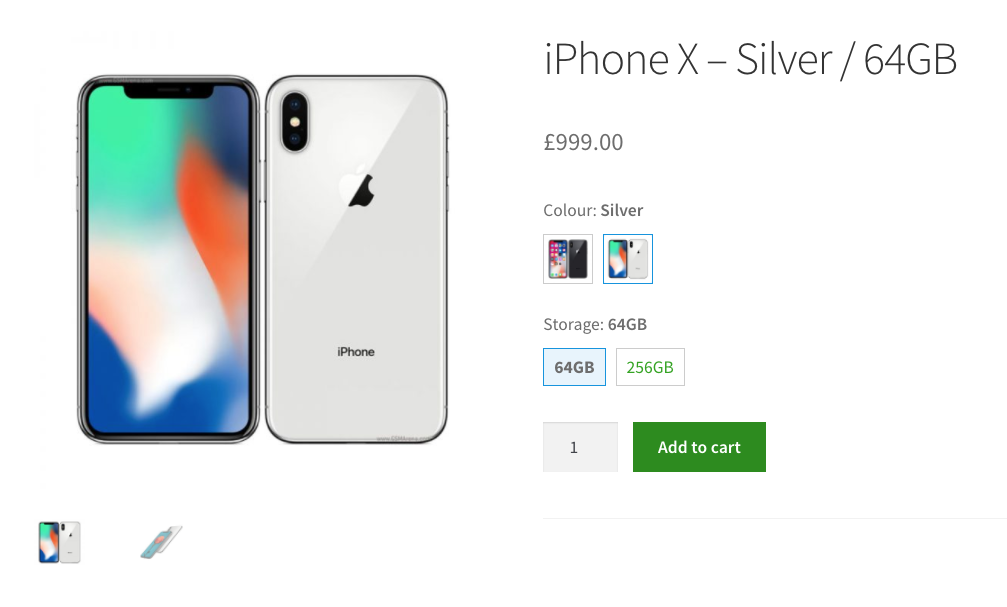
- iPhone X – Silver / 64GB
- iPhone X – Silver / 256GB
To create your products, take the following steps:
Note: If you’ve already created your products, you can skip this step.
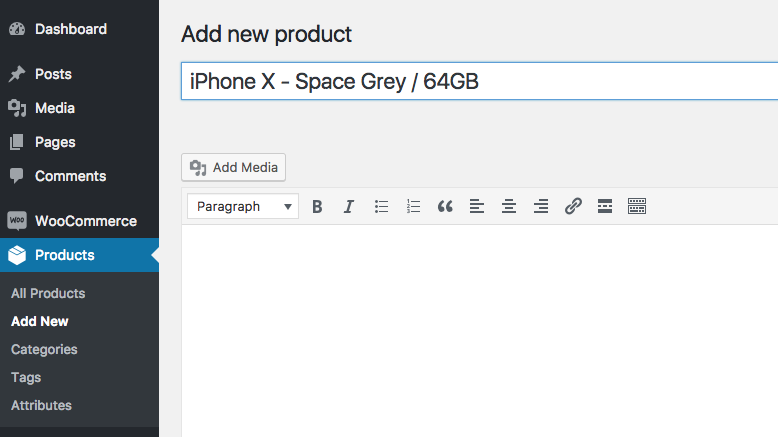
- From your WordPress dashboard, go to Products > Add New.
- Enter the product title and any other information you need.

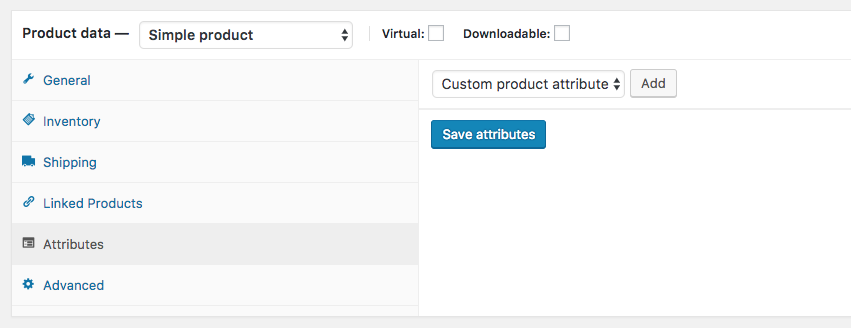
- Then scroll down to Product Data section of the page.
- Enter a regular price for the product.
- Then, click the Attributes tab on the left.

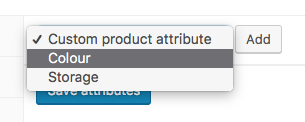
- In the dropdown that currently says Custom product attribute, select Color.

- Click the Add button.
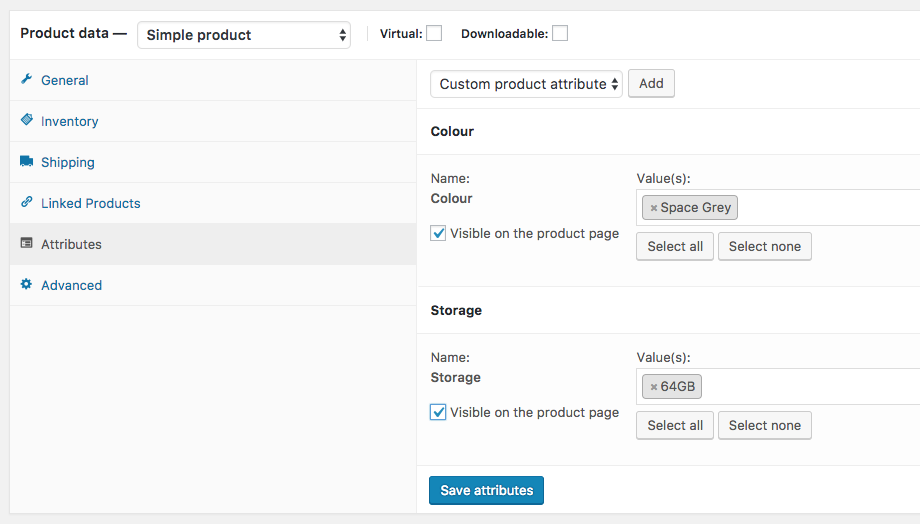
- Click in the Value(s) field and select the color of this product. (Note: You should only select one value for each attribute).
- Repeat for the other attributes.

- Add your product images and publish the product.
- Repeat steps 1-10 to create the other products.

We’ve created your attributes and products, now it’s time to link them together.
Create the Linked Variations group
Now that the products and attributes are ready, we can link these products together to create a linked variations group.
To do this, take the following steps:
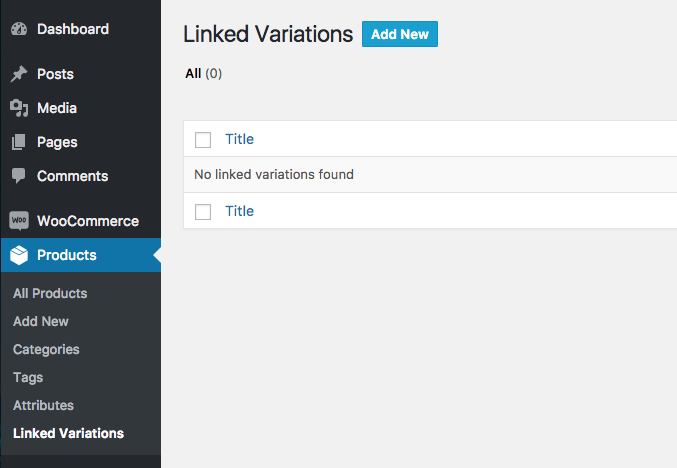
- From your WordPress dashboard, go to Products > Linked Variations.
- Click the blue Add New button at the top of the page.

- Enter a title for the Linked Variation group.
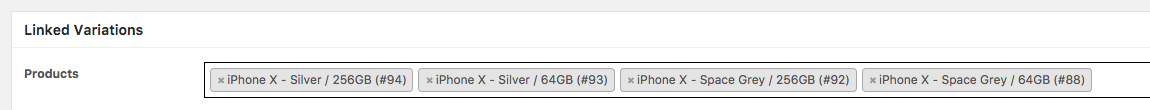
- In the Products field, start typing the name of your products and select them all.

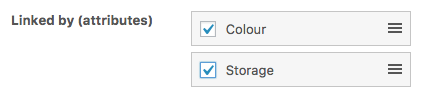
- Click the Color and Storage checkboxes. Here you can drag/drop to change the order they appear on the product page if you need to.

- Click Show images? if you want the values for the first attribute in the list to be displayed as the relevant product images. As our attribute is Color, this make sense.
- Click Publish.
Now we’ve created our Linked Variation group, let’s test it out.
Try it out
To check your Linked Variation group is working as planned, take the following steps:
- Go to one of the products you added on the frontend of your website.
- You’ll now see the product has Color and Storage options available. The Color options show the product images, as per our settings (in step 6 of ‘Create the Linked Variations group’).

- Click one of the other options and you will be liked through to that product’s page.

WooCommerce Linked Variations
Link a group of WooCommerce products together by attribute; a new way to handle product variations.
Was this helpful?
Please let us know if this article was useful. It is the best way to ensure our documentation is as helpful as possible.