Shortcodes You Can Use With Custom Fields for Variations
Currently, Custom Fields for Variations has 1 shortcode iconic-variation-fields. This shortcode will display the variation’s custom fields on your site.
[iconic-variation-fields] accepts 3 parameters:
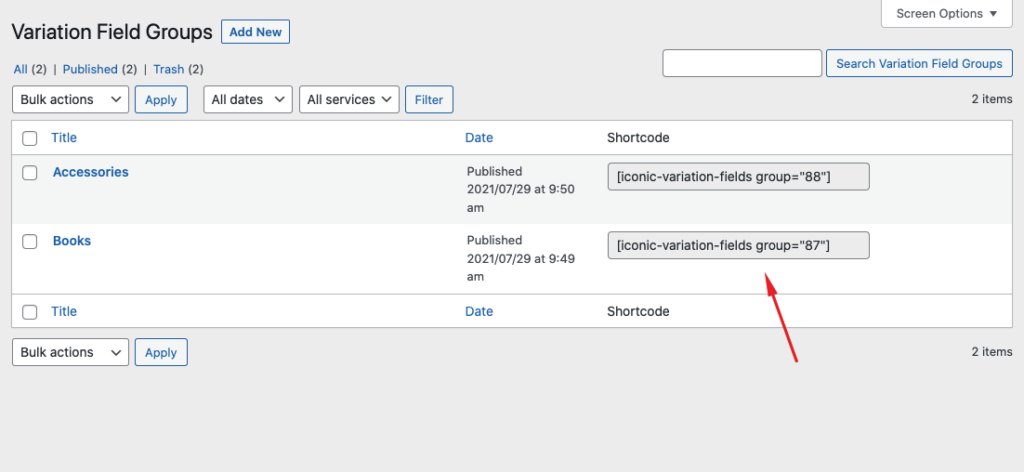
id– You can explicitly mention the ID of the product for which custom fields will be displayed. If you omit theidparameter, it will attempt to inherit the ID of the current product.group– You can mention the ID of the custom field group. When this argument is used then fields from only the specified group will appear on your site. You can also copy this shortcode from Product > Variation Field Groups.

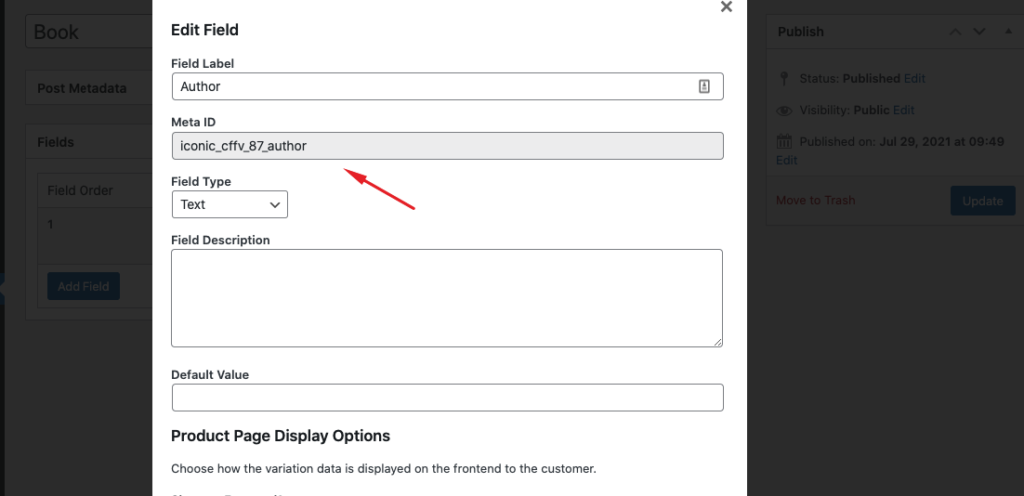
fields – You can select which fields you want to display using the argument. When you edit a field, you will get the Meta ID, you can use this Meta ID as a value of this shortcode parameter. When this argument is used, only that custom specific field will be displayed on your site.

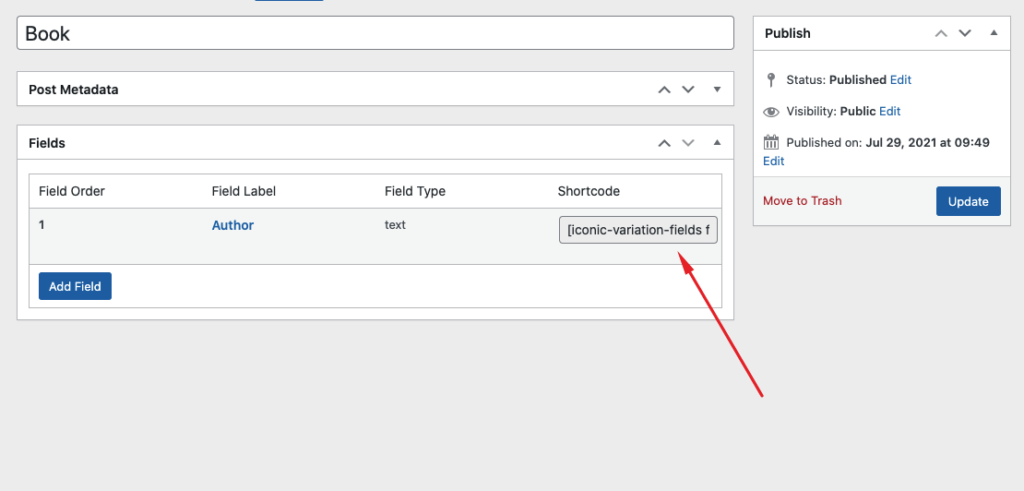
You can also copy the field argument shortcode from the field group page.

WooCommerce Custom Fields for Variations
Easily add custom fields to your product variations; the perfect way to display organised additional product data to your customers.
Was this helpful?
Please let us know if this article was useful. It is the best way to ensure our documentation is as helpful as possible.