Attribute Label Displays As HTML Code
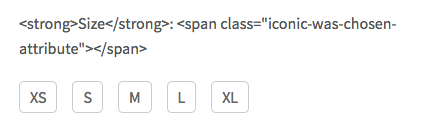
You may have noticed when using Attribute Swatches in WooCommerce 3.4.0 the attribute label is displaying on the frontend as HTML code:

You can attempt to make this modification in your theme:
First, check if this file exists in your theme: woocommerce/single-product/add-to-cart/variable.php.
If the file did not exist in your theme, find it in the woocommerce plugin folder under templates/single-product/add-to-cart/variable.php. I wouldn’t usually recommend it, but in this case you can modify the core template file as it will be updated to the same thing in 3.4.1 anyway.
Open the template file and change this line:
<td class="label"><label for="<?php echo esc_attr( sanitize_title( $attribute_name ) ); ?>"><?php echo esc_html( wc_attribute_label( $attribute_name ) ); ?></label></td>To this:
<td class="label"><label for="<?php echo esc_attr( sanitize_title( $attribute_name ) ); ?>"><?php echo wc_attribute_label( $attribute_name ); ?></label></td>The issue should now be solved.
WooCommerce Attribute Swatches
Turn your WooCommerce product options into color, image, or text swatches. Instantly enhance your customers’ online experience.
Was this helpful?
Please let us know if this article was useful. It is the best way to ensure our documentation is as helpful as possible.