How to Choose Your Image Swap Effect
Once Image Swap for WooCommerce is installed, you can go ahead and choose your preferred image swap effect for your product catalog and shop pages.
Choose an Image Swap Effect
Login to your WordPress admin area and navigate to WooCommerce > Image Swap.
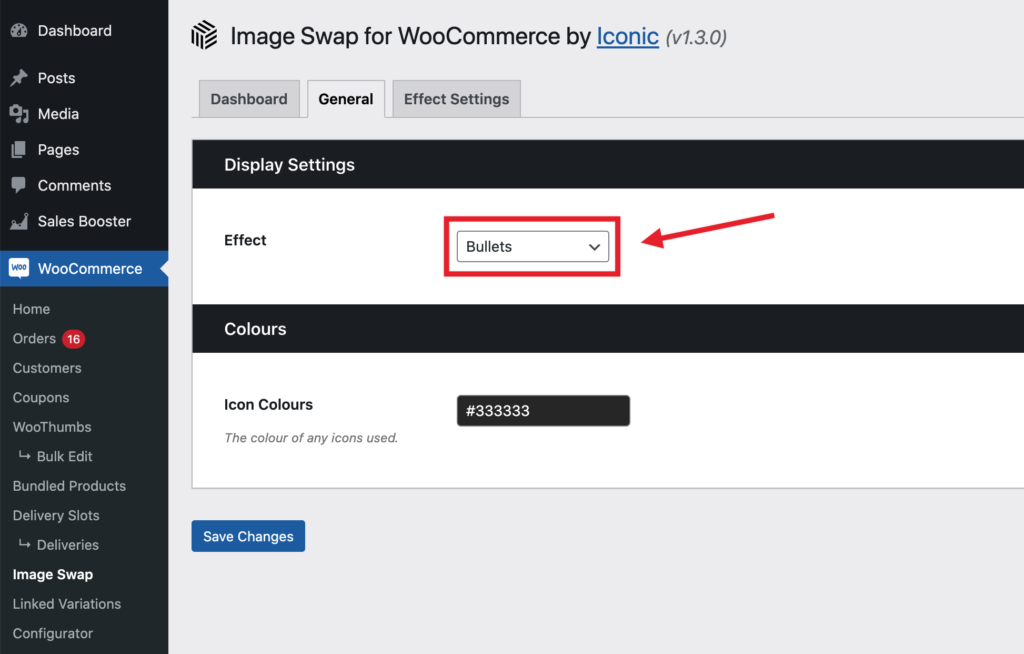
From here, click the General tab.
Choose your preferred effect from the Display Settings > Effect dropdown.

Once ready, click Save Changes.
Now you’ve chosen your image swap effect, navigate to your store’s shop page to see it in action.
Which Effects Are Available?
Image Swap for WooCommerce comes with 7 different pre-built hover, flip, and slide effects for you to choose from. They are:
- Fade on Hover
When rolling over a product image with your mouse, it will fade to the secondary image (the first image available in the product gallery). - Slide
Enables a slick slider that can cycle through 2 or more product images on click. - Bullets
Similar to the slider effect, but you cycle through the images with bullet navigation instead of arrows. - Thumbnails
Lists 2 or more image thumbnails below the product image. Clicking a thumbnail will replace the product image with the one you clicked for a bigger view. - Zoom
Zooms in on the product image when you hover with your mouse. - Picture in Picture
Displays the secondary image as a small thumbnail in the corner of the main product image. When clicked, the main image will be swapped. - Modal Gallery
Opens the product image(s) in a large/fullscreen modal image gallery for a closer view. - Enlarge
A mild “enlarge” effect of the whole image on hover. - Flip
A fancy flip effect to the secondary image when you hover with your mouse.
Image Swap for WooCommerce
Add image swap effects to your product archive pages. Slide, zoom, thumbnails, fade, flip, and more. Make your product collection easier to browse.
Was this helpful?
Please let us know if this article was useful. It is the best way to ensure our documentation is as helpful as possible.