How to Position the Order Bump in the Checkout
By default the Sales Booster Order Bumps appear above the Place Order button on the checkout screen. However you can change the placement of this button via the Settings Screen.
To do this, take the following steps:
- From your WordPress dashboard, go to Sales Booster > Order Bumps.
- Choose an order bump that you wish to edit.
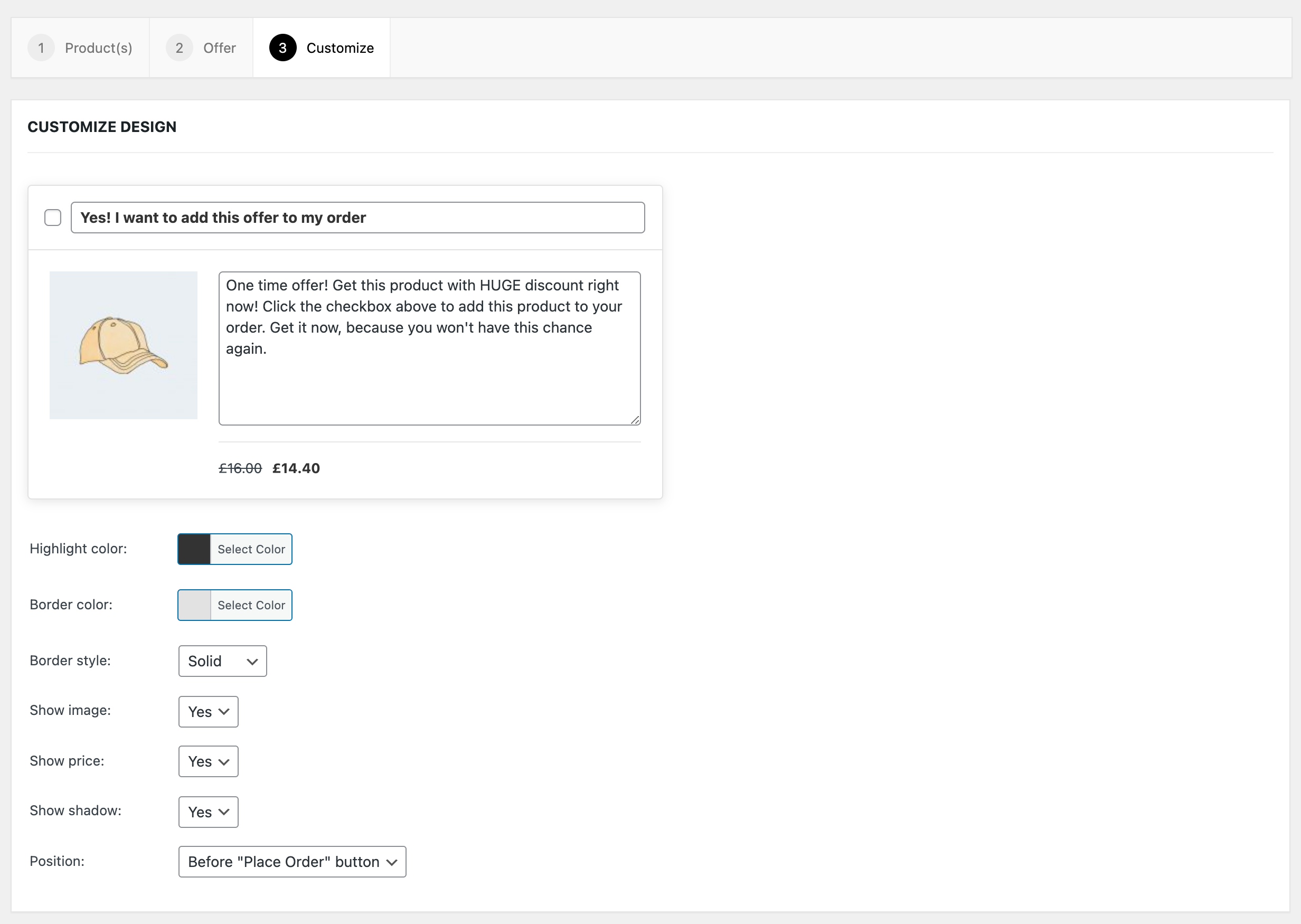
- Select Customize.

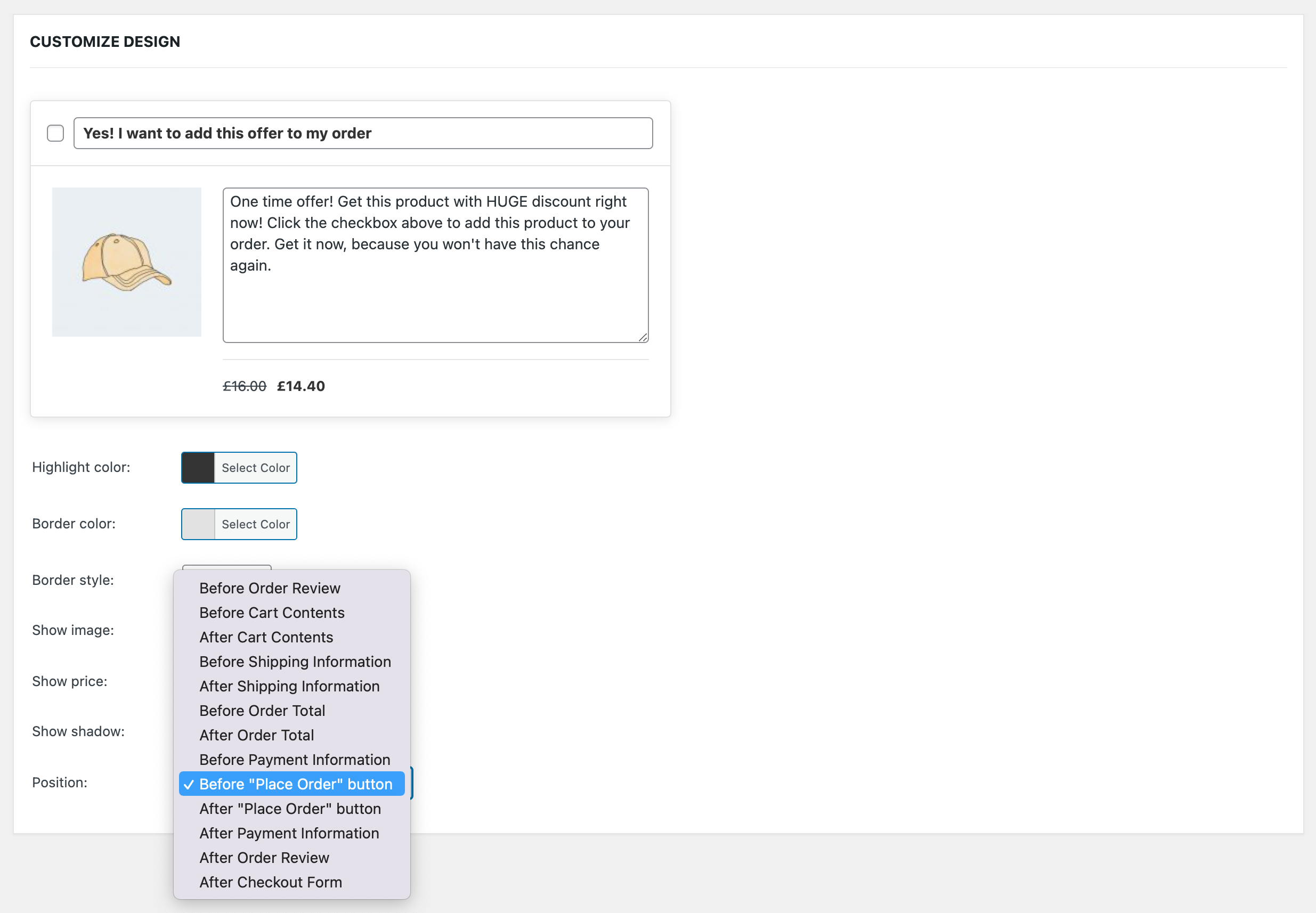
- You can use the Position option to choose where the order bump will appear on the cart screen.

The placement of the order bump will depend on how your theme is configured. Give the different positions a try and see which one works for you.
Using a shortcode
You also can use the shortcode [iconic_wsb_order_bump] to position the Order Bump on the Checkout page. It can be useful if you are creating the Checkout page using a page builder like Divi or Elementor.
It’s important to note that this shortcode is available to use only on the Checkout page and the shortcode will appear on the position you add it.
Iconic Sales Booster for WooCommerce
Use proven cross-selling techniques to increase the average order value of your store.
Was this helpful?
Please let us know if this article was useful. It is the best way to ensure our documentation is as helpful as possible.