How to Adapt Flux Checkout for Digital Products
If you sell digital products in your WooCommerce store, or you sell digital products alongside your physical ones, you’ll probably want Flux Checkout to behave differently depending on which is in the customer’s cart.
If this is the case, Flux Checkout has a setting that removes some of the fields in the checkout that aren’t needed for digital products.

The fields it removes include:
- Country/Region on the Details step.
- The entire Address step.
- All shipping information in the order summary on the right (or above on mobile).
To turn this on for your WooCommerce store, take the following steps:
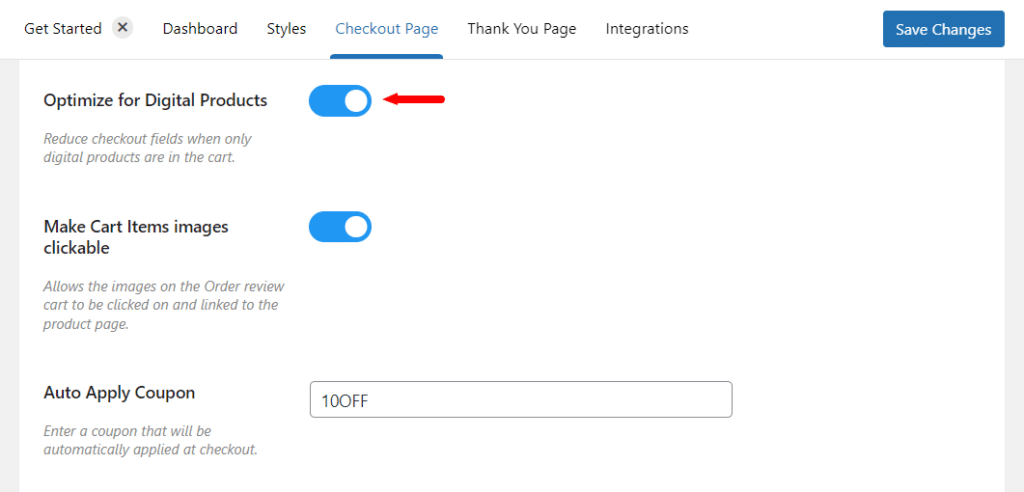
- From your WordPress dashboard, go to WooCommerce > Flux Checkout and click on the Checkout Page tab at the top of the page.
- Scroll down until you get to a setting called Optimize for Digital Products. Click the toggle button next to this to turn it on.

- Then scroll to the top or bottom of the page and click Save Changes.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
Was this helpful?
Please let us know if this article was useful. It is the best way to ensure our documentation is as helpful as possible.