Sales-Boosting WooCommerce Plugins
Easy-to-use WooCommerce plugins that work perfectly together with any WordPress theme. Create a fast and profitable ecommerce store without any technical knowledge.







Trusted by 20,000+ WooCommerce Businesses and Online Shops
Our powerful ecommerce plugins have been created from the ground up to help store owners boost sales and improve customer experience.
“After working with hundreds of WooCommerce extensions that are slow and bloated, it’s been a pleasure working with Iconic. The code is clean. The features are focused. And best of all, they help grow your store’s revenue!”

Chris Lema
WordPress Expert
Make your store stand out
Our best WooCommerce plugins improve the user experience and conversion rate of your WooCommerce store.

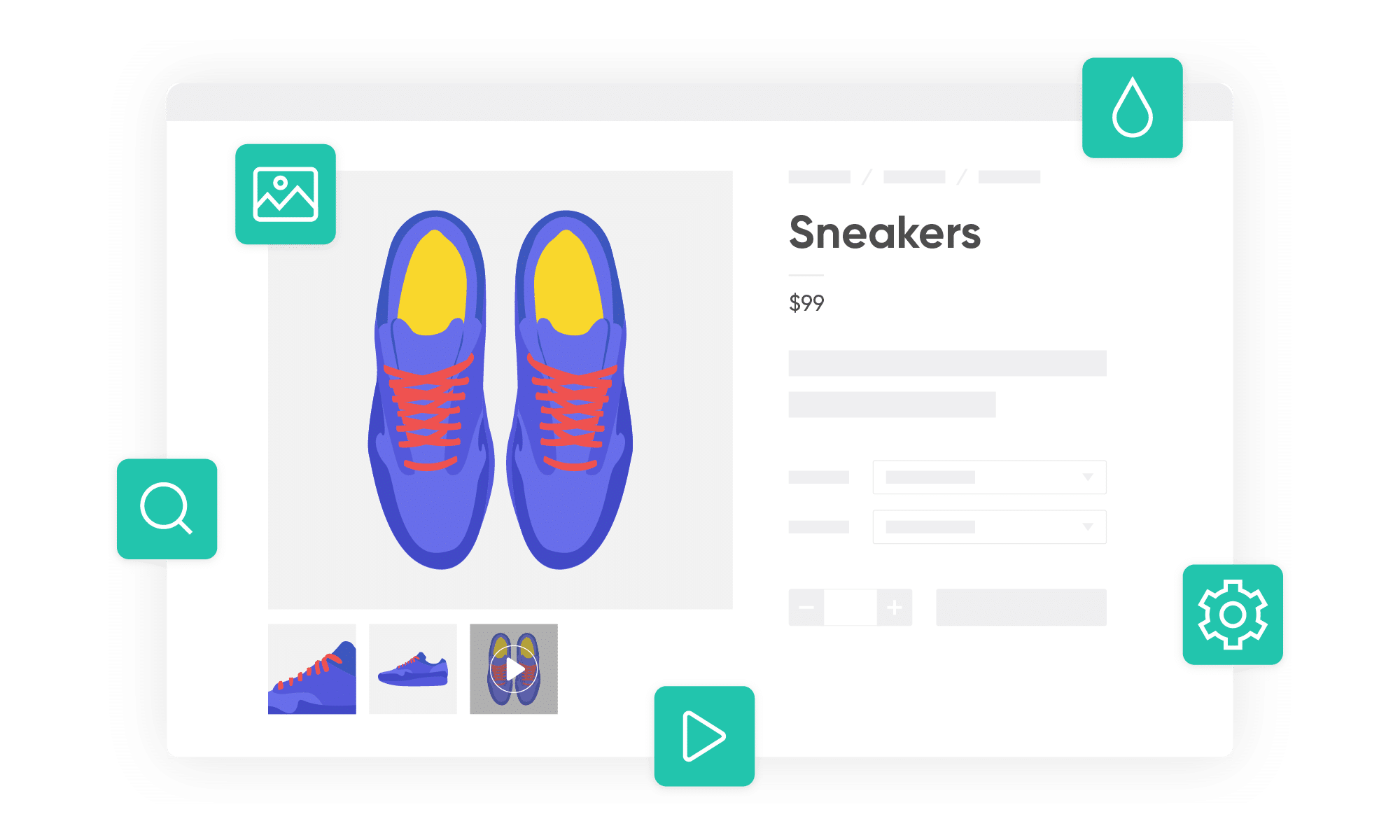
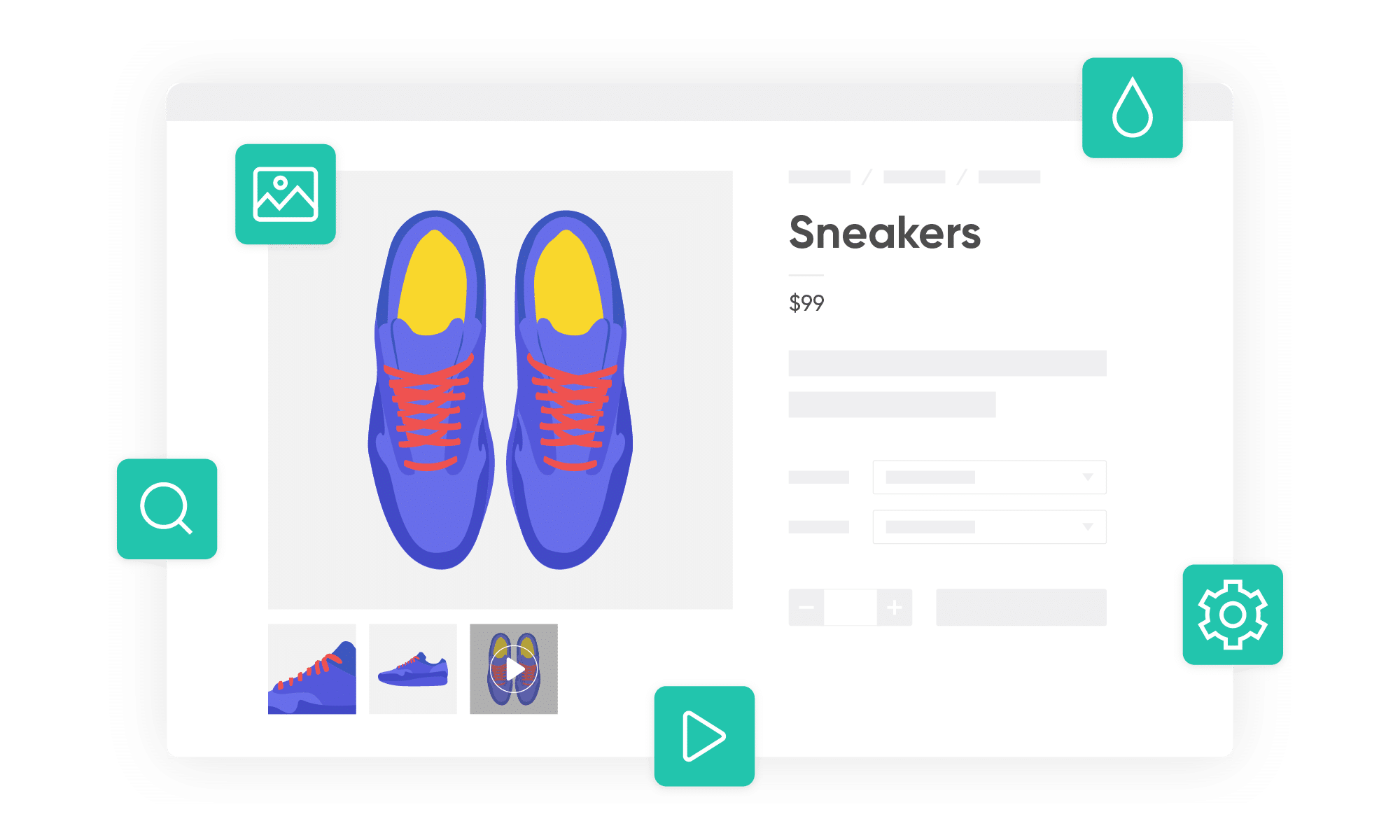
WooThumbs
for WooCommerce
Enable zoom, sliders, video, fullscreen, multiple images per variation, and customisable layout options for your product imagery.

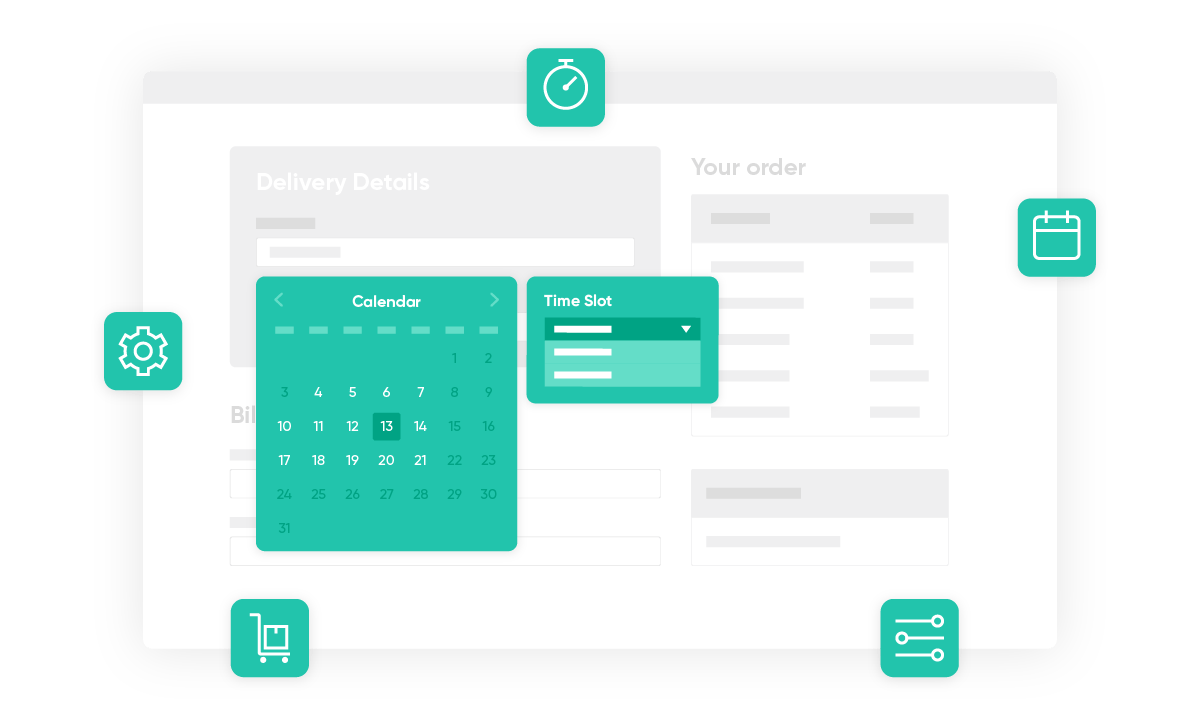
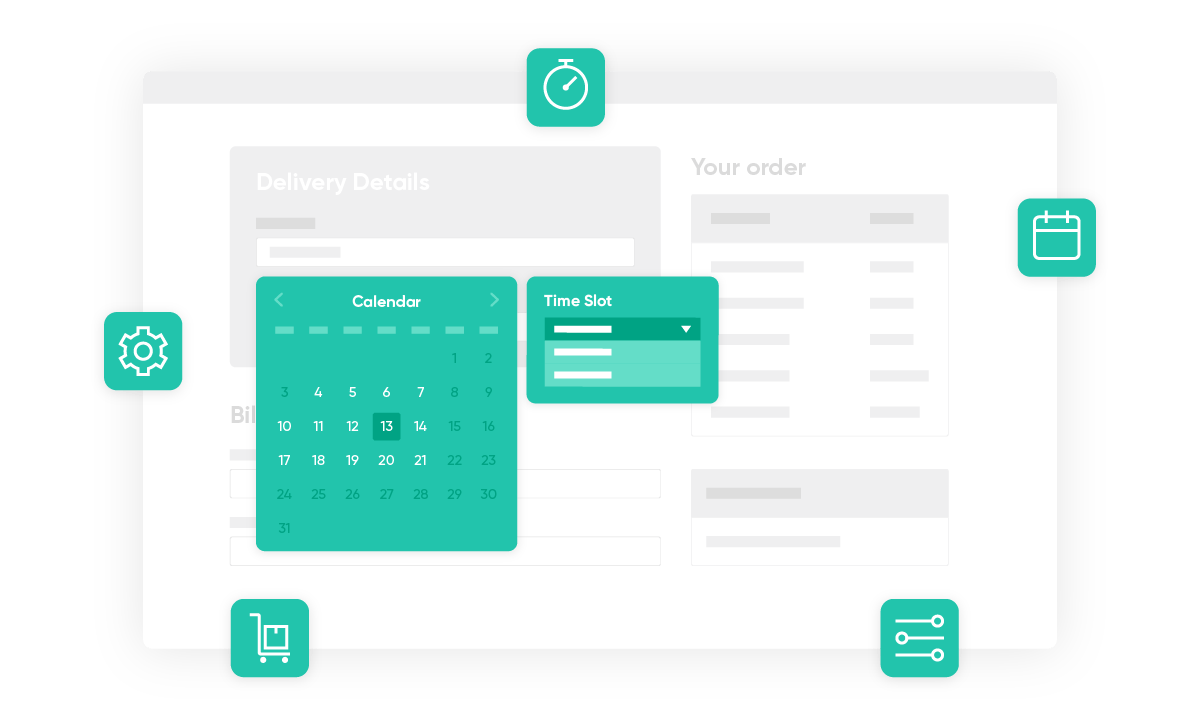
Delivery Slots
for WooCommerce
Choose a delivery date and time for each order. Add a limit to the number of allowed reservations, restrict time slots to specific delivery methods, and so much more.

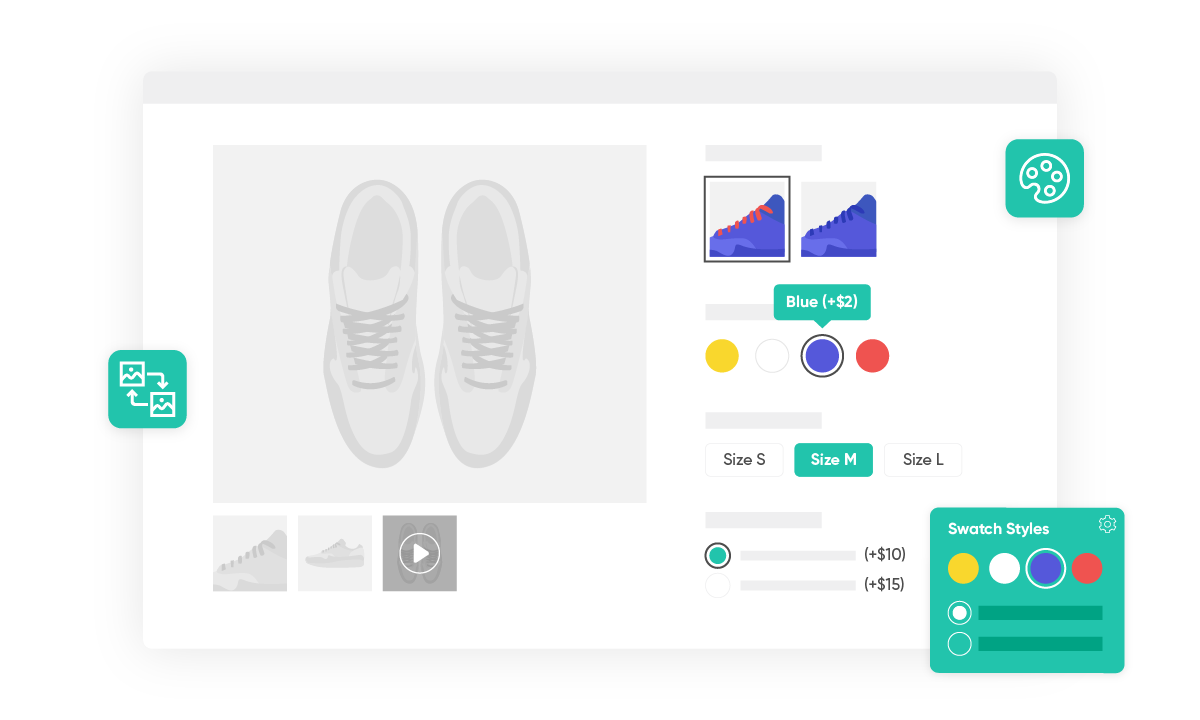
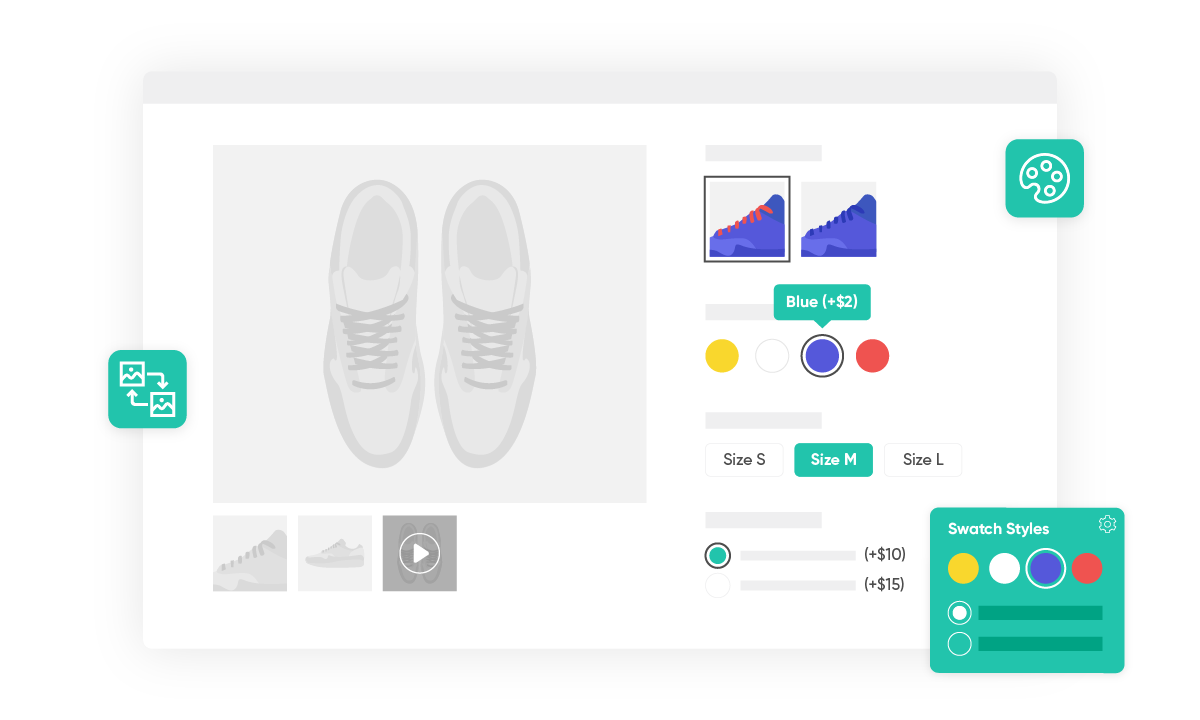
Attribute Swatches
for WooCommerce
Turn your WooCommerce product options into color, image, or text swatches. Instantly enhance your customers’ online experience.

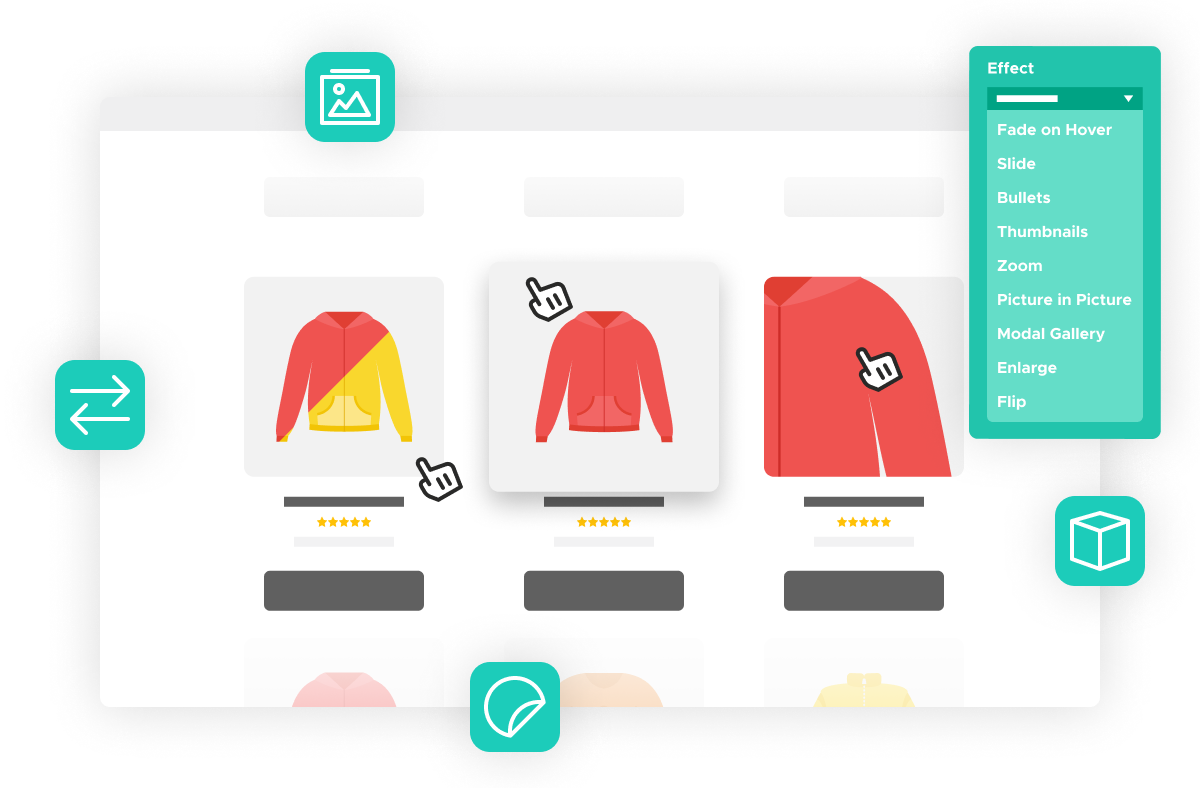
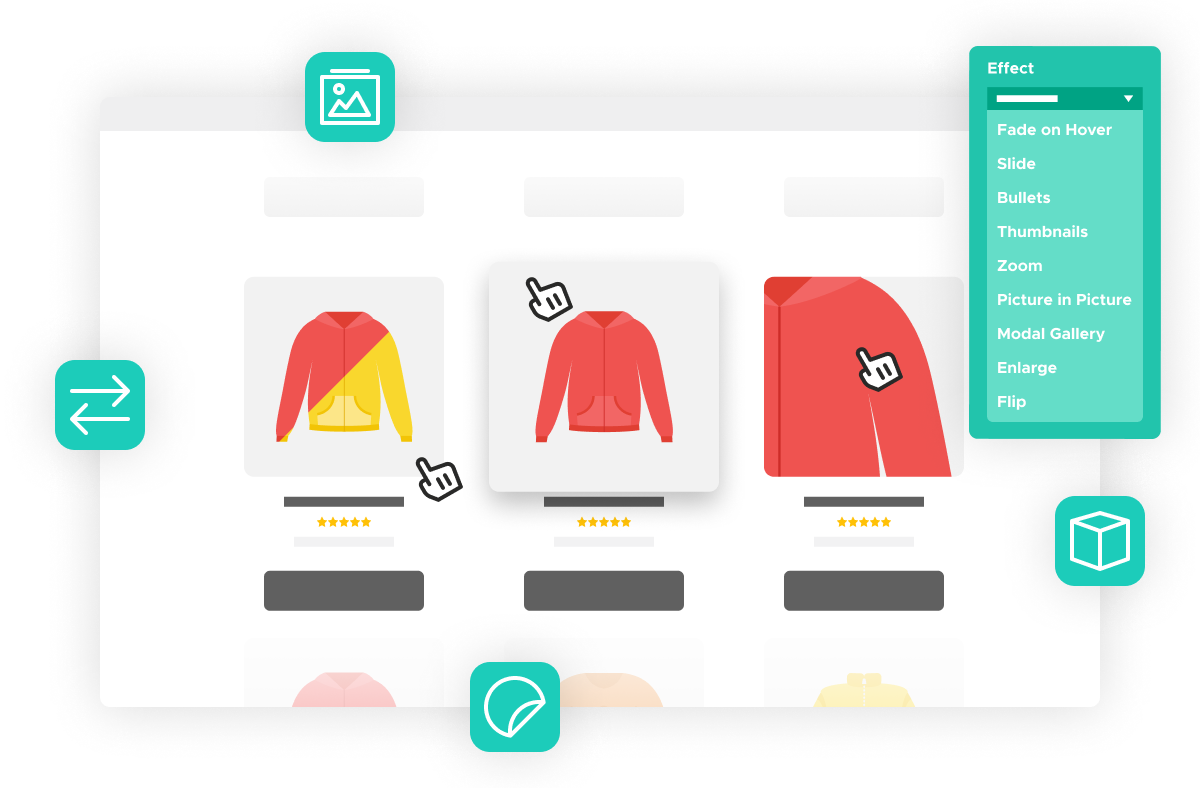
Image Swap
for WooCommerce
Add image swap effects to your product archive pages. Slide, zoom, thumbnails, fade, flip, and more. Make your product collection easier to browse.

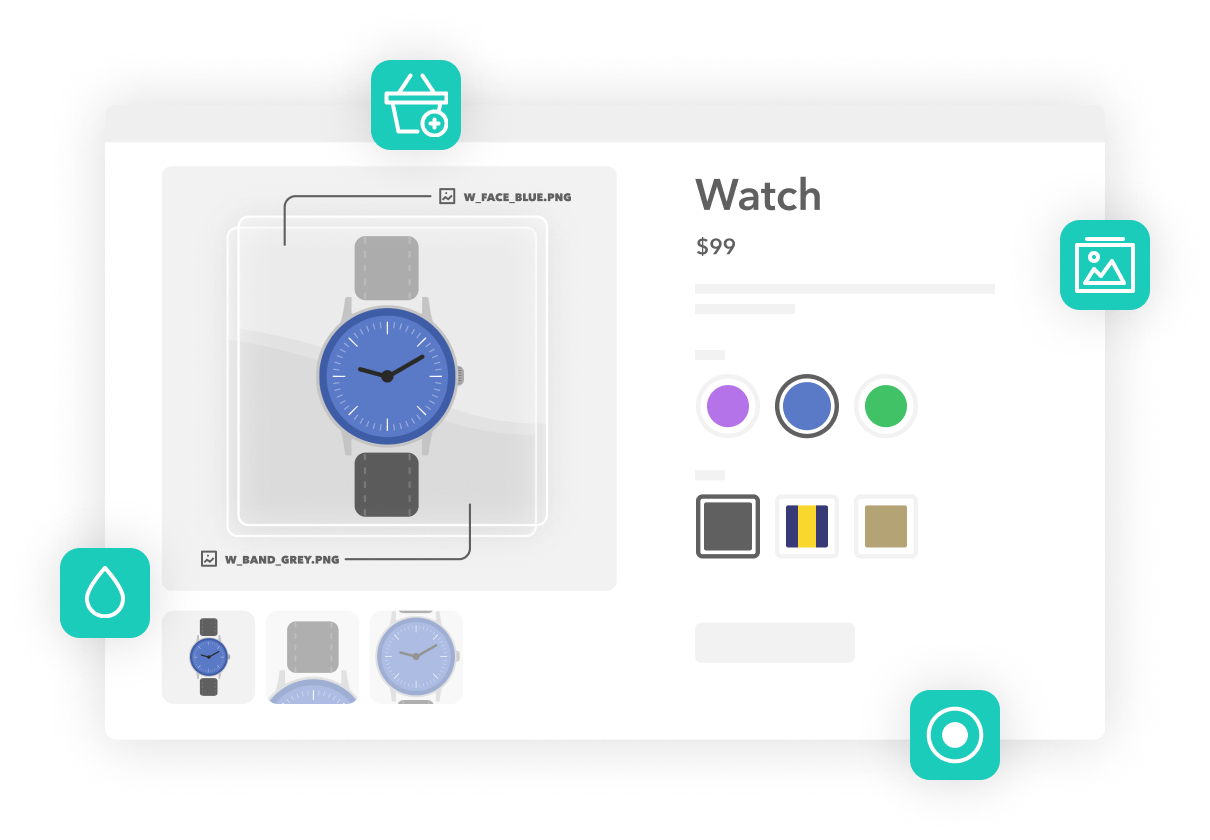
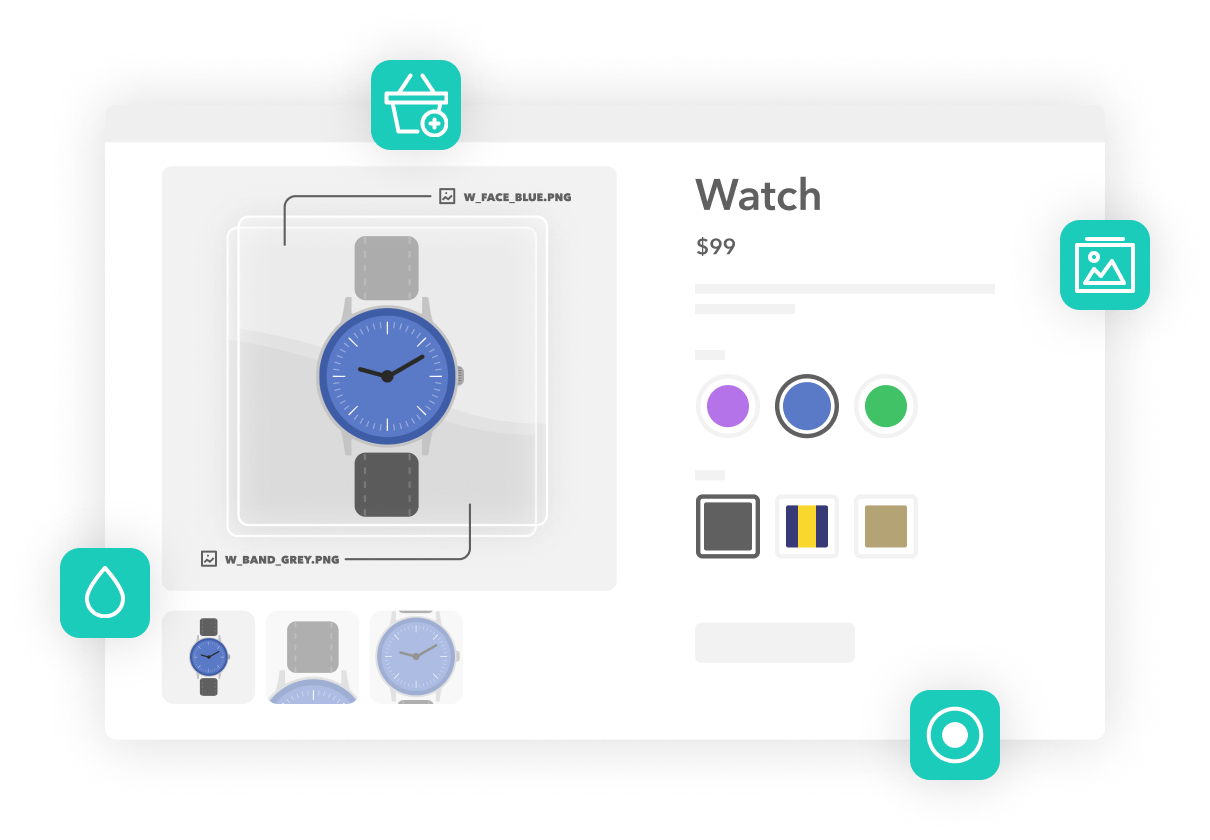
The Most Powerful WooCommerce Product Gallery Plugin

Add Delivery Date and Delivery Time to the Checkout Page

Add Color and Image Variation Swatches to WooCommerce

Image Flip & Hover Effects for Your Product Listings
Turn your store into a selling machine

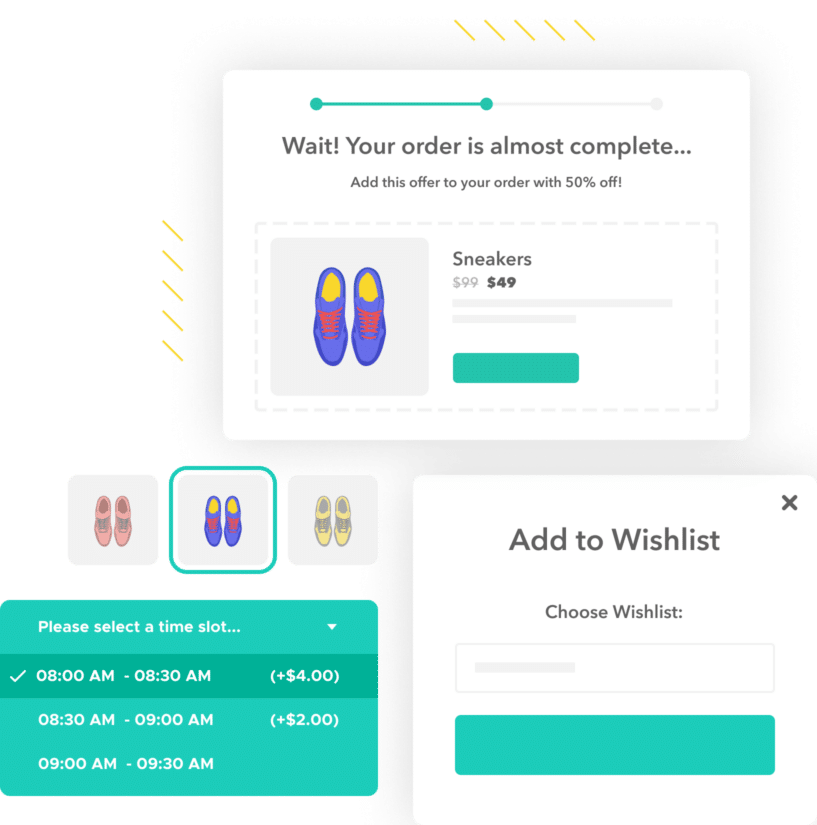
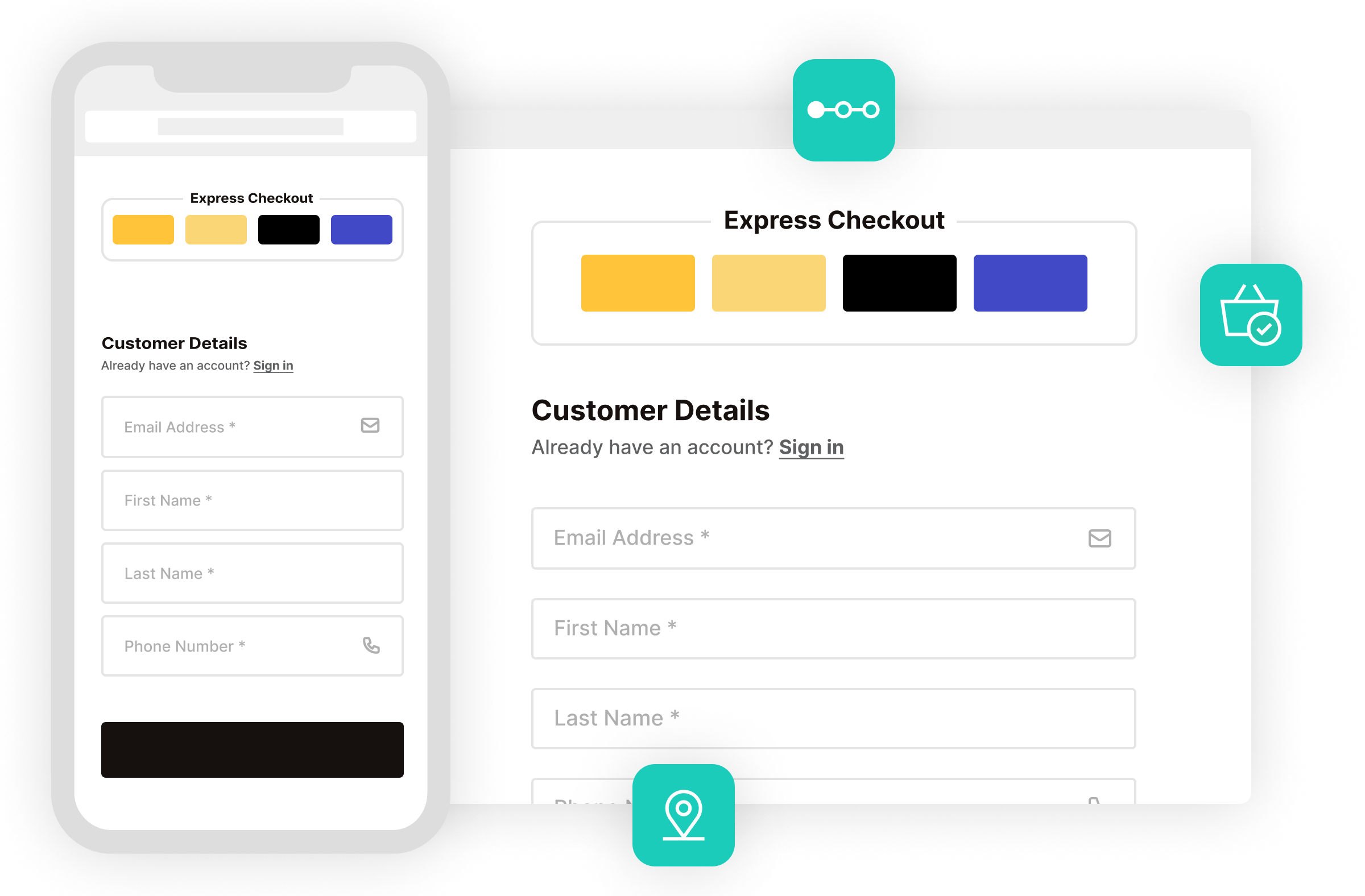
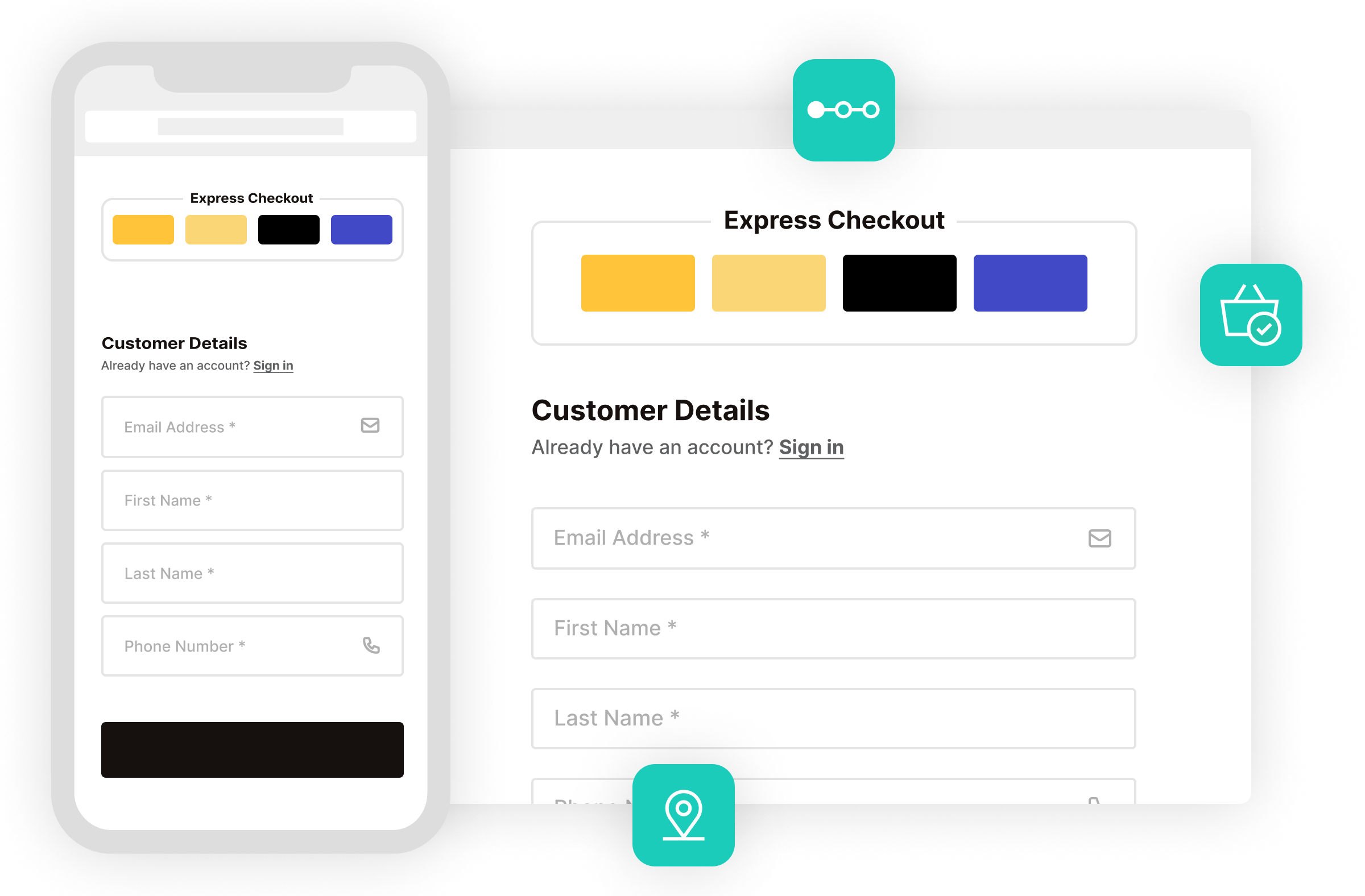
Convert More Customers with our WooCommerce Checkout Plugin

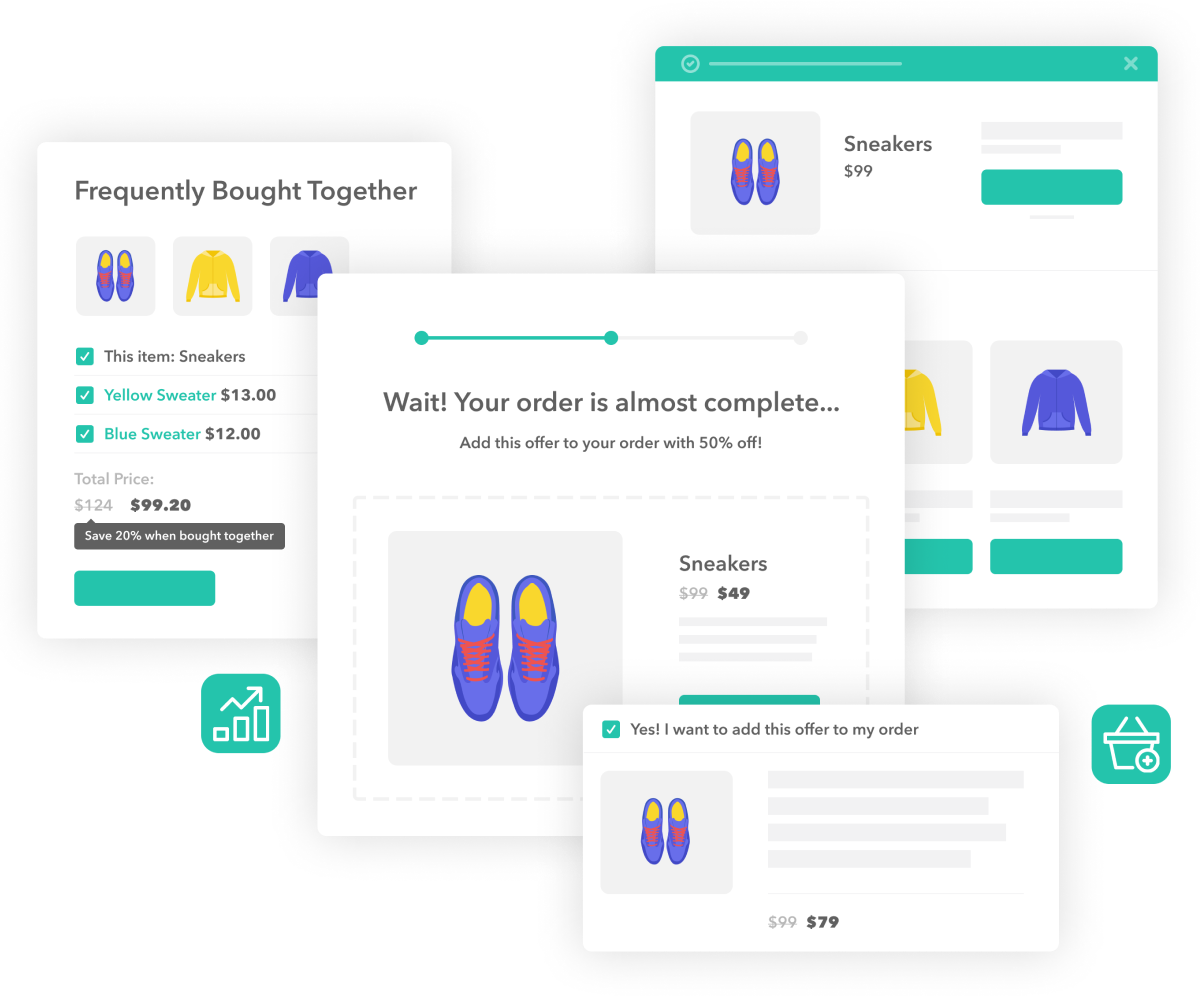
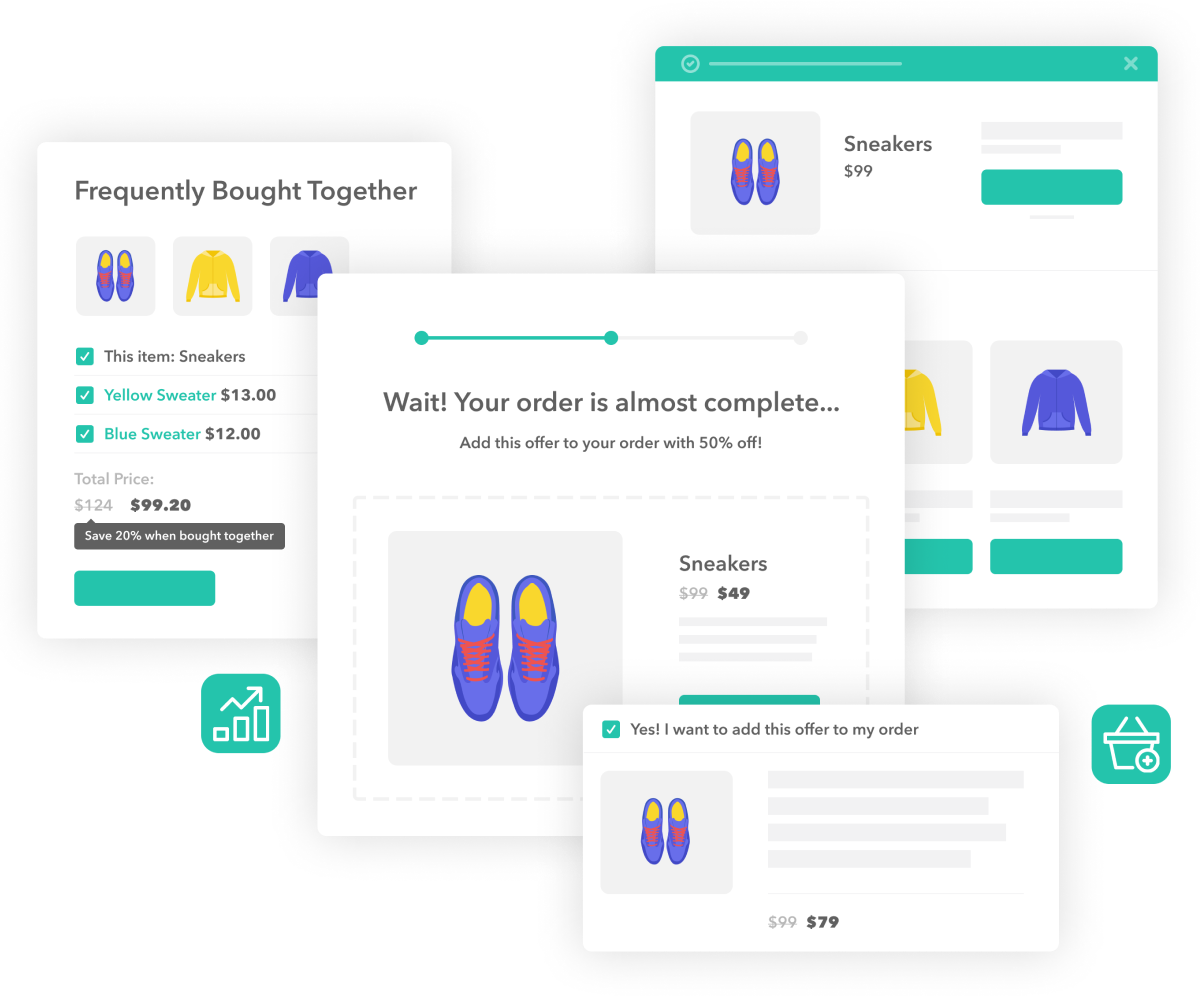
Maximize Your Sales With a WooCommerce Cross-Sell Plugin

Save Time Creating Images for Product Variations

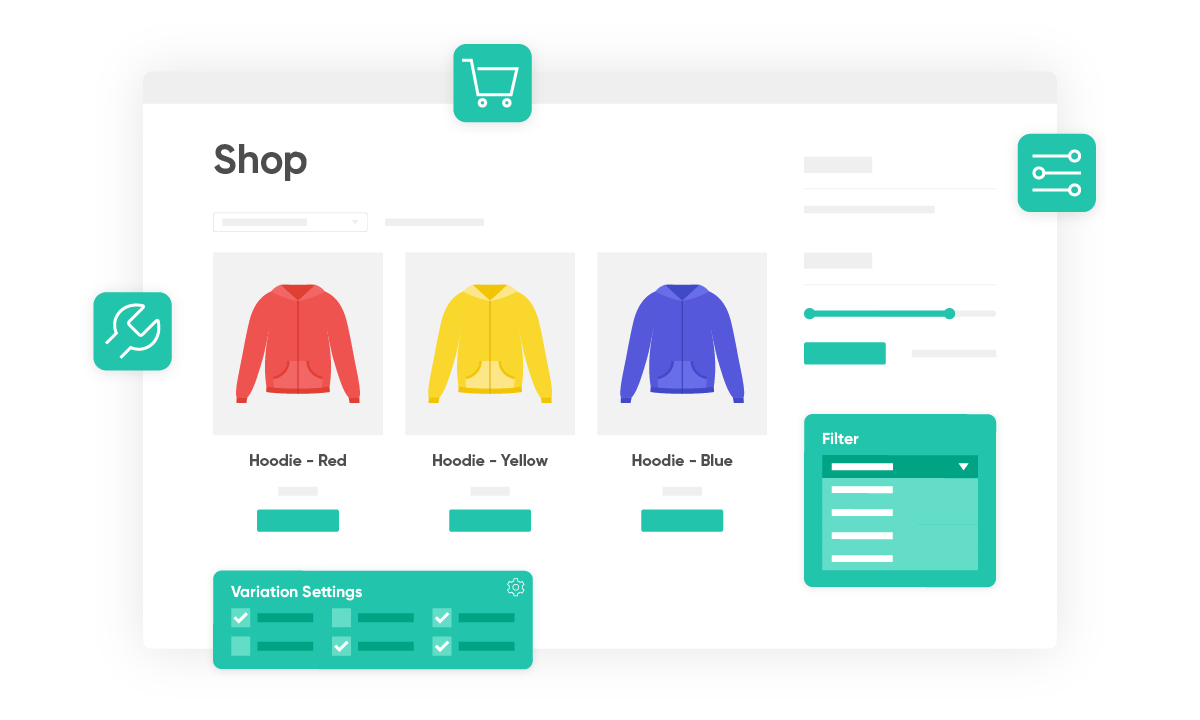
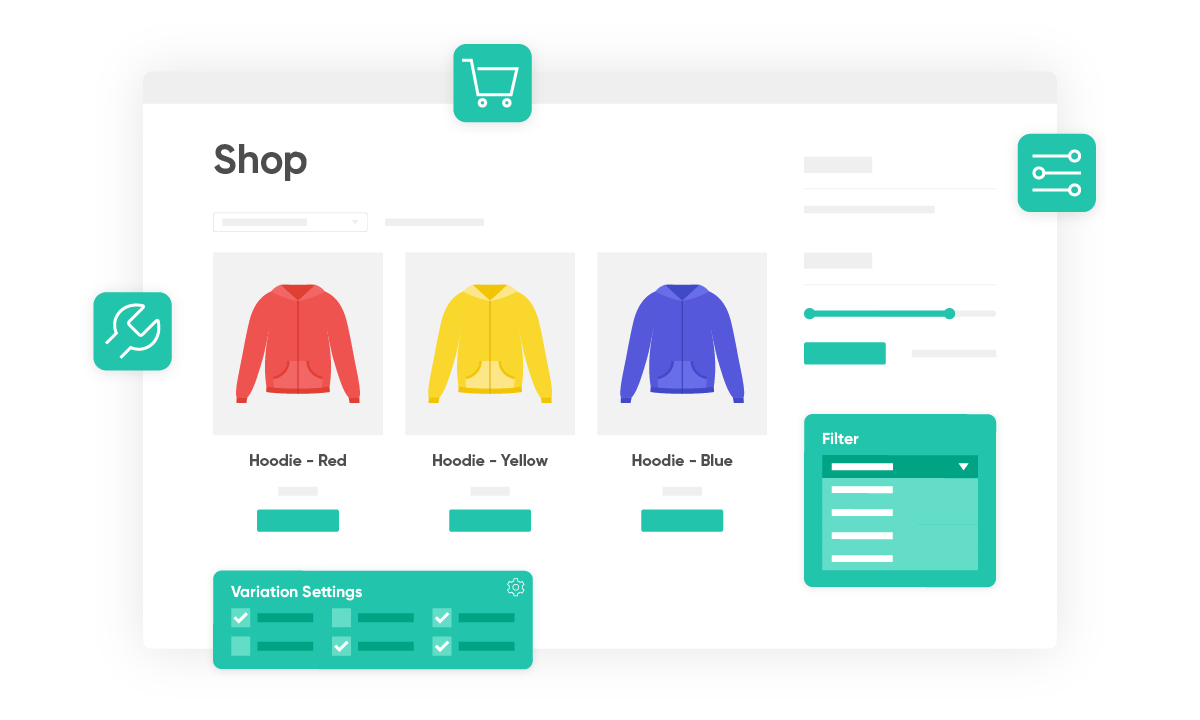
Show WooCommerce Variations on the Shop Page
Our best WooCommerce plugins increase conversions, boost sales, and reduce cart abandonment in your online store.

Flux Checkout
for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.

Iconic Sales Booster
for WooCommerce
Use proven cross-selling techniques to increase the average order value of your store.

Product Configurator
for WooCommerce
Use transparent image layers for your variable products, removing the need to create hundreds of final product variation images.

Show Single Variations
for WooCommerce
Display individual product variations of a variable product in your product listings. Make it easy for your customers to view and filter product variations.
Why Choose Iconic?

Jargon-free and easy to use
Our plugins are easy-to-use and designed so you can customize your online store without any coding knowledge. Plus, we’ve created up-to-date guides to get you started.

Theme compatibility guaranteed
Our plugins work well with many well-known WordPress templates/themes, page builders, and plugins. Plus, we’re always adding more!

Always up to date
We don’t just ensure compatibility with new versions of WordPress and WooCommerce — we add new features, add-ons, and plugins too.

World-class support
Our support is fast and personal. Our friendly team is on hand to reply within 24 hours and often much sooner.
Customers love our support team
Meet Kenneth Bryan.
Support Agent
Kenneth will help with any queries you have and ensure you have the best experience when contacting our support.
Meet our teamAmazing customer support!
I am writing this review because their support team went the extra mile to make the plugin work on my website. Absolutely amazing! I will be a long-term customer for sure!
Niek Hogenboom
Great set of plugins & customer service!
Great plugins! We use the attribute swatches plugin together with the WooThumbs on all our websites. They work great and even better the customer service is also great. Better than any other plugin we use.
Ronald
These WooCommerce users said it best
Monk Bouldergym
Eric North Designs
Rudi Swarts
Jon Dahnert
Victor Hopman
Anna Orlova
Lyndon Vibar Royal Imports
Jim Knott
Olof Fredrikze
Lorenzo Bruno Finmark
Join thousands using our plugins to improve their stores
30-day money-back guarantee
Theme compatibility guaranteed
World-class support
Save up to 80% on Iconic plugins
Save money on our full range of WooCommerce plugins. Get instant access to everything you need to build and enhance your WooCommerce site.
* Available in All Access Club only
All Access Club
Maximize Conversions
$
Starting at
299
Save $4,450+
/ year
for single site license
30-day money-back guarantee
Our entire WooCommerce plugin collection. Increase conversions, optimize your store, and get access to special discounts and offers.
You’ll quickly see a return on this investment.