WooCommerce composite products are perfect for you if you sell computers and want customers to choose individual components of their PCs, like RAM, graphics cards, etc.
Or you sell gift baskets and want to allow your customers to choose what should be included in their baskets.
Whatever your reason, with WooCommerce composite products, you can allow your customers to build or configure their own products before purchasing. This helps to personalize their shopping experience while taking the work off your hands.

In this article, we’ll show you how to create composite products in WooCommerce. We’ll walk you through the following:
- What a WooCommerce composite product is.
- How to create a WooCommerce composite product.
- Composite product tips for success.
Let’s start by first understanding what a WooCommerce composite product is.
WooCommerce Product Configurator
Use transparent image layers for your variable products, removing the need to create hundreds of final product variation images.
What is a WooCommerce composite product?
In WooCommerce, a composite product is a product type that’s created by assembling multiple parts. With composite products, customers can combine different components to build their own product and buy it as a single product.
You can use composite products to offer product bundles or kits, for example, a gift basket or a hamper in which you allow customers to pick the individual product items that will be included.

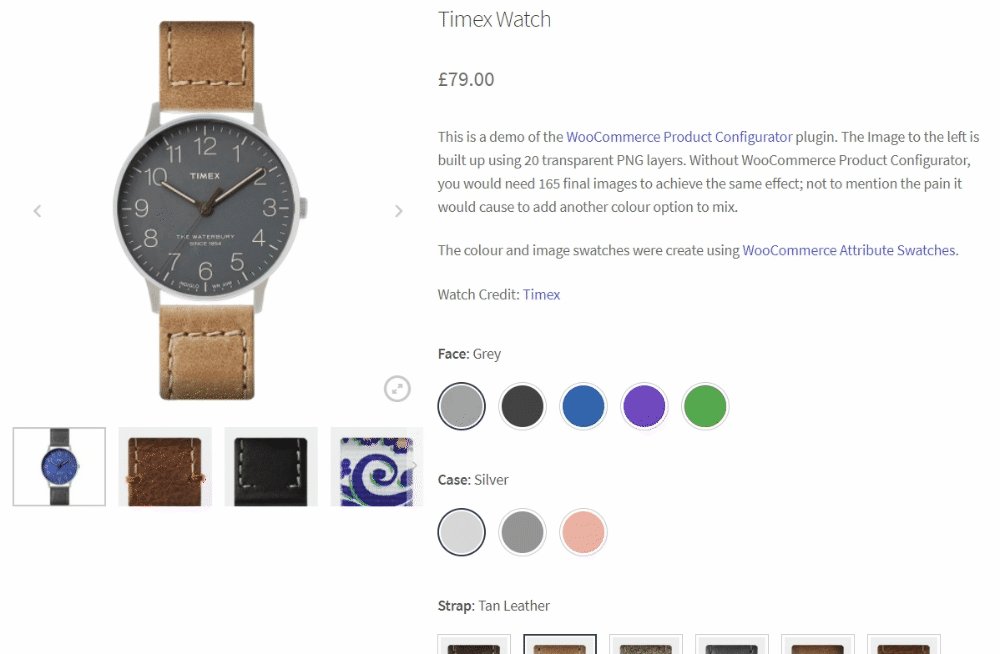
You can also do this for customizable products, like a watch with a customizable case, face, and straps. All you have to do is define the base product (a watch or Valentine’s gift basket) and specify the components or options that make up that product.
Why composite products are benefitial
Composite products have benefits for you and your customers. Your customers will be free to build products suited to their needs or preferences. This helps to create a personalized shopping experience for your customers.
📈 Did you know that 76% of customers prefer to shop from brands that personalize their experience?
For this reason, composite products can help you to boost sales and retain customers.
As the store owner, composite products enable you to enrich your customers’ experiences while taking the work off your hands. Instead of spending hours creating different variations for your products, you can provide customers with the building blocks and let them build their own products.
Besides gift basket businesses or watch vendors, many more stores benefit from composite products.
Stores that benefit from WooCommerce composite products
Some specific stores and use cases that can benefit from WooCommerce composite products are:
- Electronic stores – If you sell desktop computers, you can offer them as composite products and allow customers to build their own PCs. They can choose the size of memory(RAM), the type of graphics card to be included, the size of storage, the processor, and so on.
- Fashion and apparel stores – Customers can buy personalized outfit sets by combining different tops, trousers/pants, watches, and other accessories.
- Home and furniture stores – You can offer modular shelving where customers can choose to alter the number of shelves and the spacing between the shelves. Or product add-ons like bookends, hooks, and baskets. This is valuable to customers who want to maximize their storage capacity.
- Sports and outdoor stores – If you sell fitness equipment, you can offer them as product bundles and allow customers to select the individual items in their bundles, like dumbbells, resistance bands, etc.
- Subscription box services – If you offer subscription box services for products such as makeup, you can allow customers to personalize their monthly subscription boxes by choosing different products from the same or different brands.
- Toy stores – As a toy store owner, you can use composite products to bundle toys together while allowing customers to personalize these bundles. For example, you can allow customers to personalize a Barbie doll product bundle by customizing its outfits.
So now we now know what a WooCommerce composite product is and the stores that can benefit from it. Let’s see how to create one in your WooCommerce store.
How to create a composite product in WooCommerce
On its own, WooCommerce allows you to create grouped products, but to create composite products, you’ll need the help of a WooCommerce composite products plugin.
Getting started with the WooCommerce Product Configurator plugin
You can create a composite product on your WooCommerce store using the WooCommerce Product Configurator plugin.
WooCommerce Product Configurator makes it possible to create a composite product in WooCommerce and ensures that you have an easy time doing so.

With this plugin, you can create user-friendly composite products and make it easy for customers to create custom products. To achieve this, WooCommerce Product Configurator has the following features.
WooCommerce Product Configurator
Use transparent image layers for your variable products, removing the need to create hundreds of final product variation images.
Layered images for easy composite product creation
Instead of spending hours creating images for different combinations, Product Configurator enables you to use transparent image layers for each product option.
Where you would create 125 final images for a product with 3 attributes and 5 options each, you will only have to create 15.

If you want to add another product option, you only have to add a new image layer. Rather than start from scratch.
User-friendly product customization
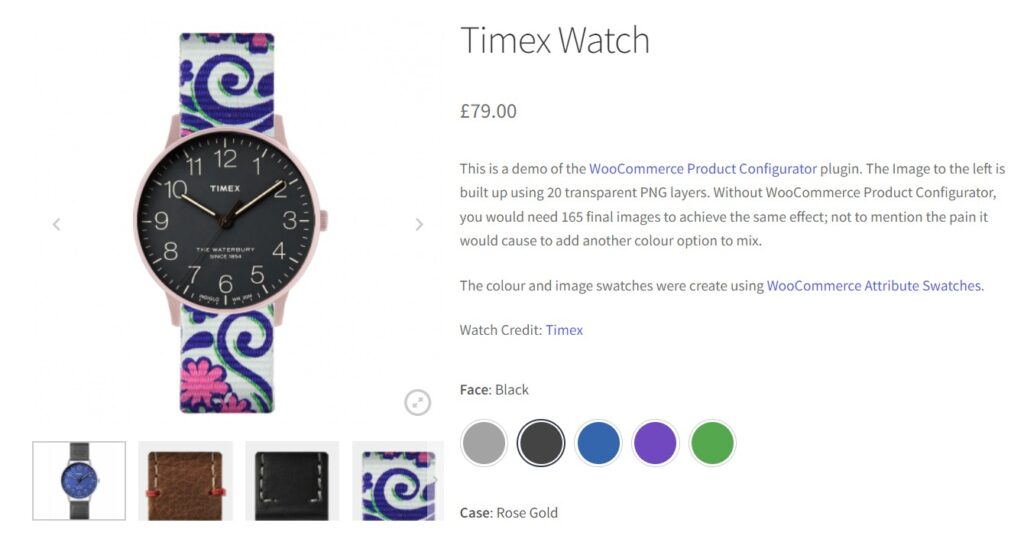
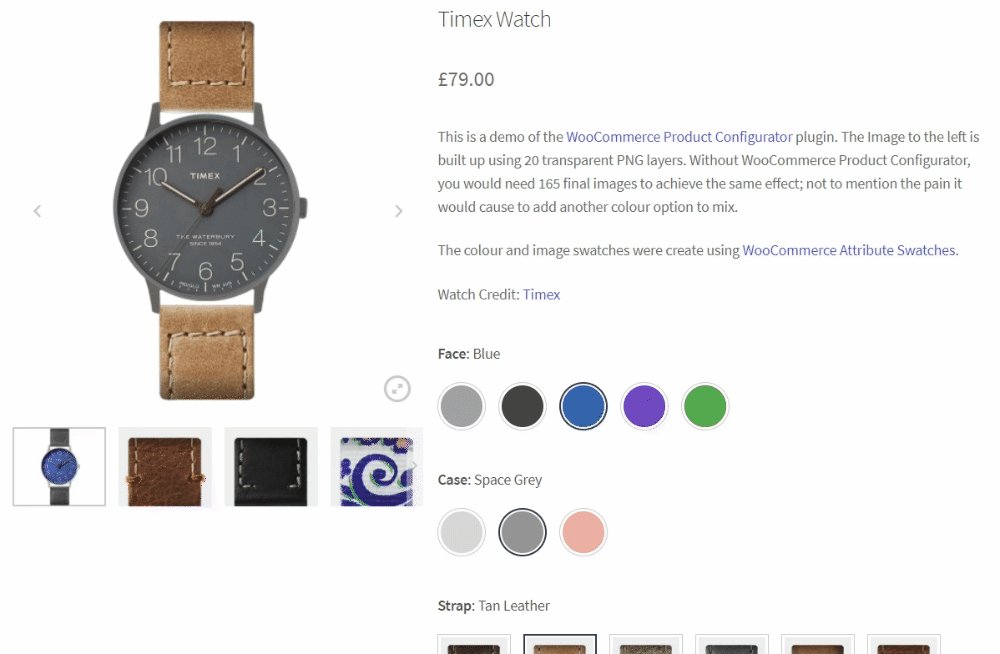
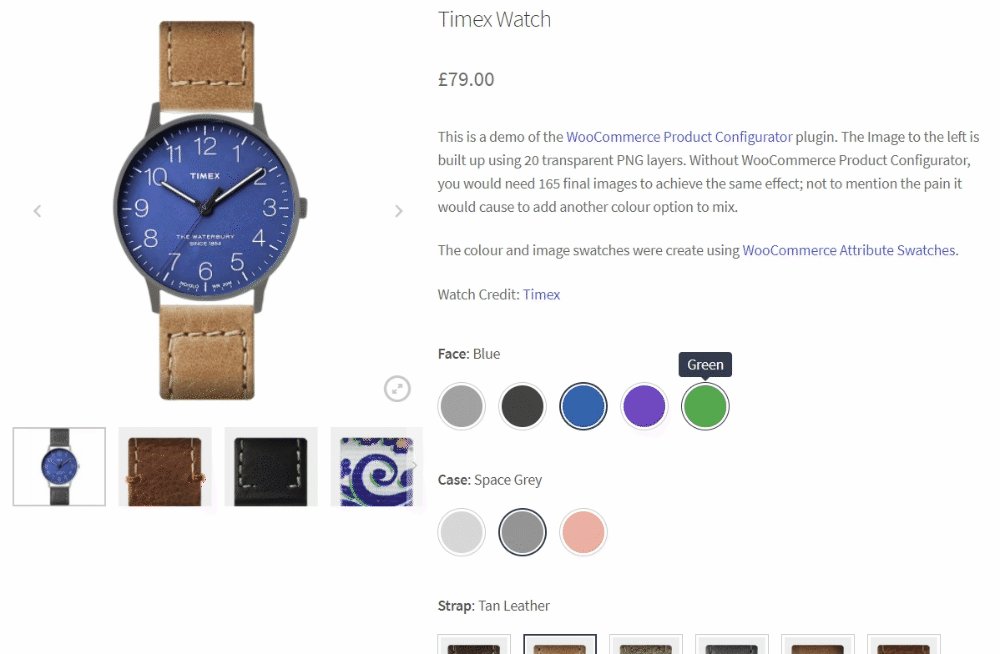
When users select a new product option, the new option’s image is layered on top of the previous one. It displays this instantly, making your customer’s shopping experience more satisfying. It also displays a mini-preview after customers click the add to cart button to avoid confusion.

Product customization across all devices
WooCommerce Product Configurator is mobile-friendly. Customers can use your product builder to customize their products across all devices. This way, you won’t miss out on any customers.
On top of all this, Product Configurator simplifies inventory management for each product attribute option. From the product edit page, you can view the component quantity quickly and ensure that you have enough stock for each component.

Now that we’ve picked WooCommerce Product Configurator as the tool to help us create composite products, let’s go through the steps you need to take.
How to create a composite product in WooCommerce using the Product Configurator plugin
You can create a composite product on WooCommerce using the Product Configurator plugin by following these steps:
- Install the plugin WooCommerce Product Configurator.
- Create a variable product – this will be the composite product.
- Create your composite product option images.
- Add the images to your composite product.
Let’s go through a step-by-step tutorial on the above.
Step 1: Install WooCommerce Product Configurator
You can purchase this plugin from the Iconic store: WooCommerce Product Configurator.
WooCommerce Product Configurator
Use transparent image layers for your variable products, removing the need to create hundreds of final product variation images.
Then follow these steps to install it on your WordPress website.
- From your WordPress dashboard, go to Plugins > Add New and click on Upload Plugin.
- Upload the extension you downloaded and click Install Now then Activate.
- Enter the license key to verify your purchase to finish up.
With Product Configurator installed, we can now move to the next step.
Step 2: Create a variable product
When using Product Configurator, a variable product forms the base product to which you will add components and component options.
To create a variable product take the following steps:
- Go to Products > Add New. Add the basic information for the product, like the name, description, and the default image.
- Move to the product data section, and in the dropdown next to it, select Variable Product. Here you can add some details like setting a base price, adding an SKU, etc.
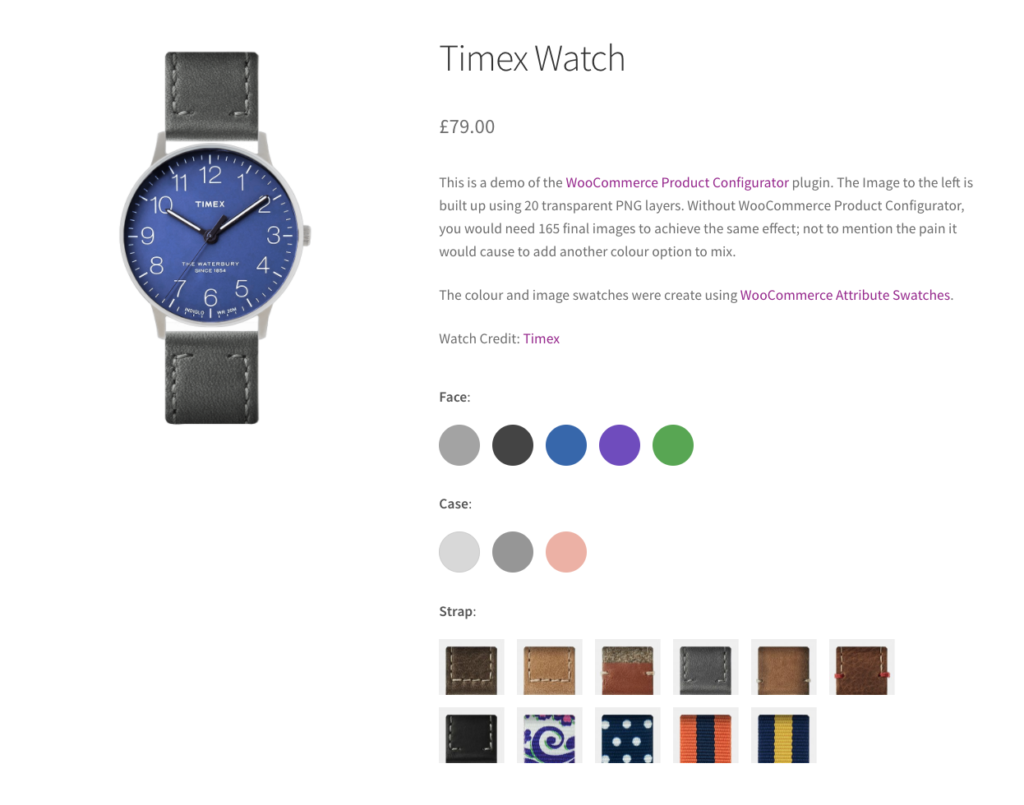
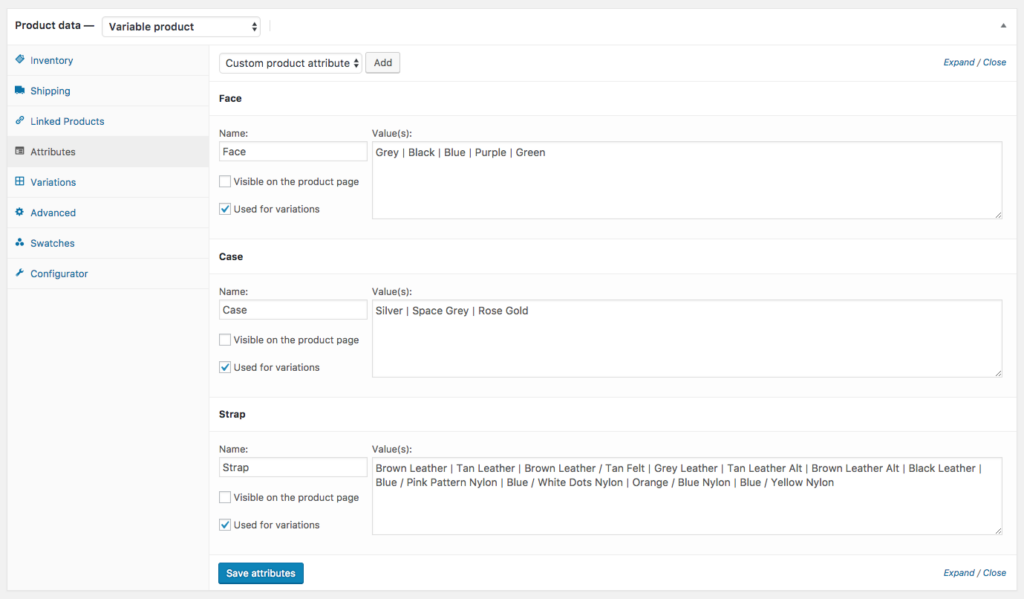
- Next, you’ll create your product attributes with options and add them to the product. For this guide, we’ll create a customizable watch with three attributes: face, case, and straps. For each attribute, we’ll also create options, for instance, grey, black, blue, etc., colors for the face.

👋 If you need help getting through this section, check out our WooCommerce Variable Product guide to help set this up.
Note: Ensure that your variations are in stock and have a price. Otherwise, they won’t be available to the customer.

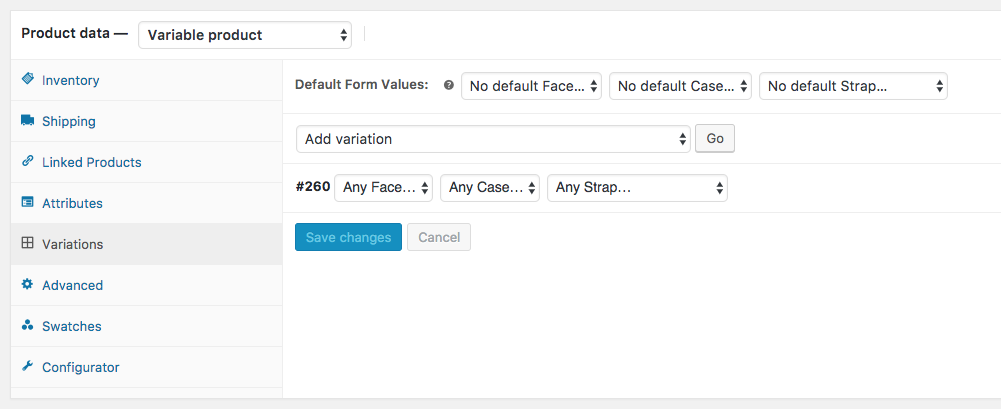
When you’re done, Save the product and enable the Product Configurator. To do this:
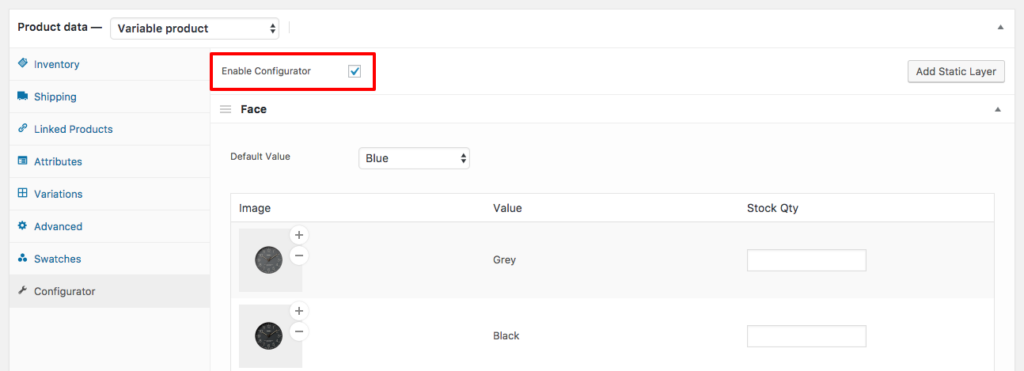
- Click on the Configurator tab in the Product Data section of the product you’re editing.
- Click the checkbox that says ‘Enable Configurator’ and then save your product.

With your base product created and the Product Configurator enabled, we can now prepare our product images.
Step 3: Create your composite product images
This is the most important step when using the Product Configurator plugin. Here, you’ll be uploading a transparent image for each attribute. Then the images of the options will layer on top of each other to create the final product.
For this section, you’ll need image editing software like Adobe Photoshop or Affinity Photo. On your image editing software:
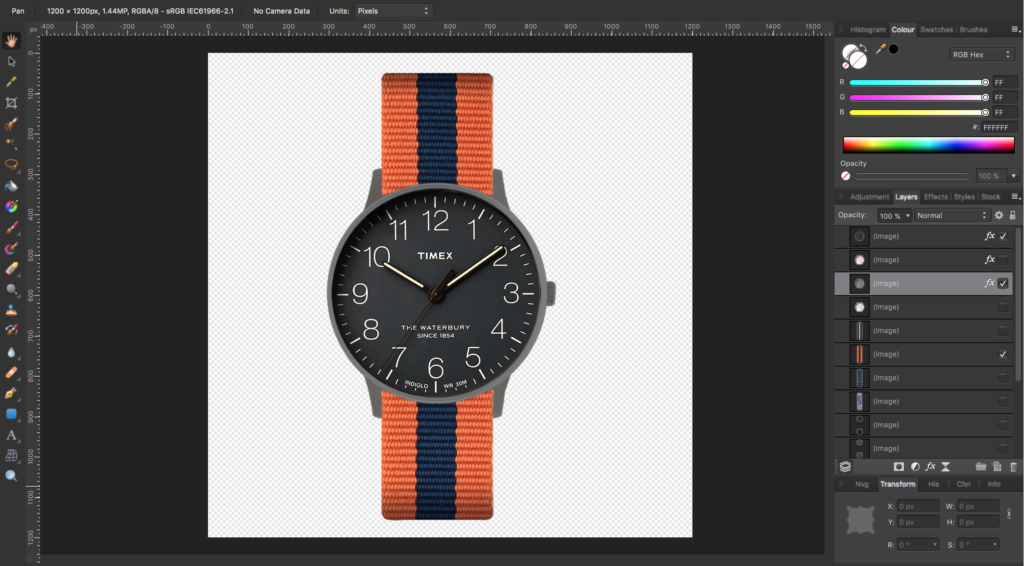
- Create an artboard, preferably 1000px x1000px minimum.
- Next, you’ll need to assemble image layers for each product attribute option. To do this, create an image layer for each watch strap, case, and face.

- Add each product element to its own layer. Make sure everything lines up as in the image below.

- When adding the layers, ensure they’re saved to the artboard size (1000px x 1000px) with the background remaining transparent.
- Once you’re done, all layers will be saved as individual elements. Next, you’ll need to create a background layer. You can have this as a solid color, but it must be saved as a PNG image.
Our image layers are ready. We can now add these images to our composite product.
Step 4: Add the images to your composite product
First, navigate to the product edit page to add images to your composite product.
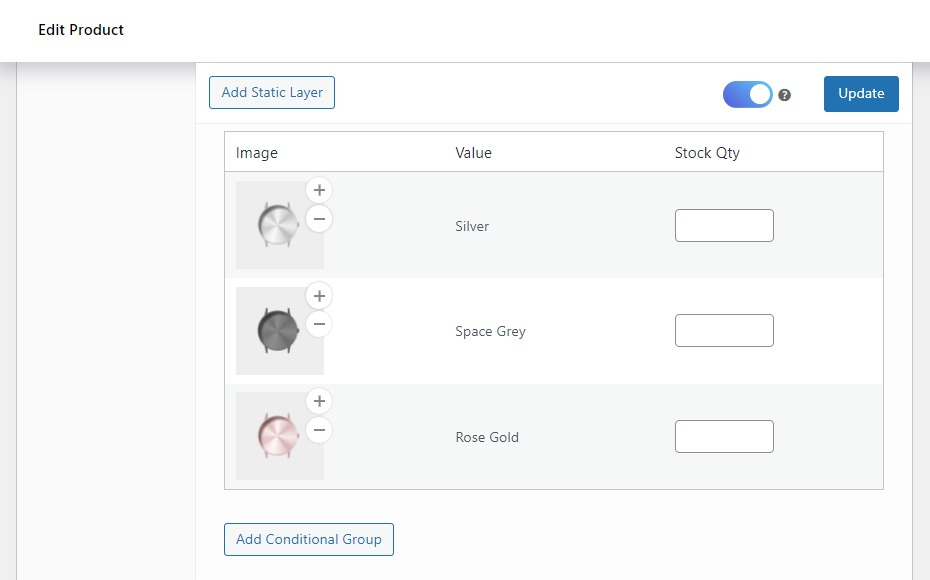
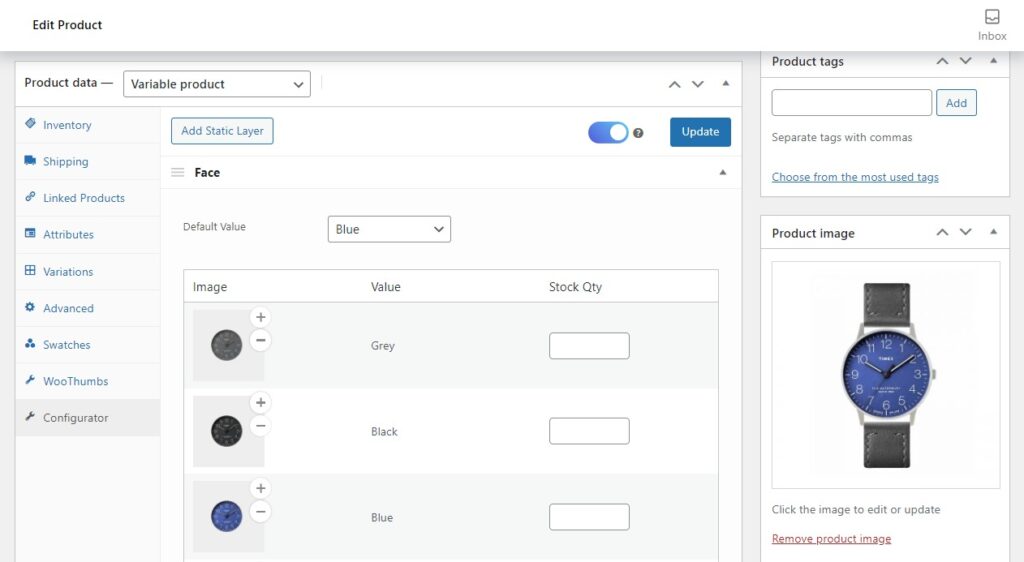
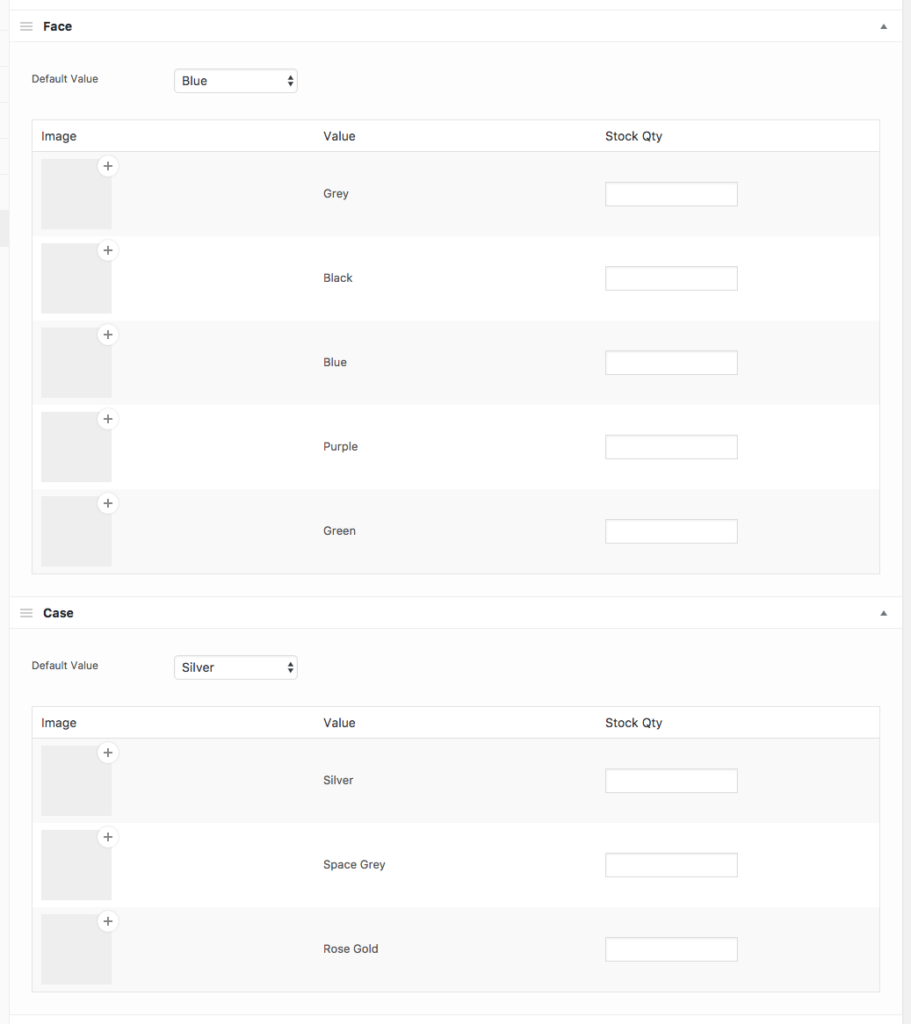
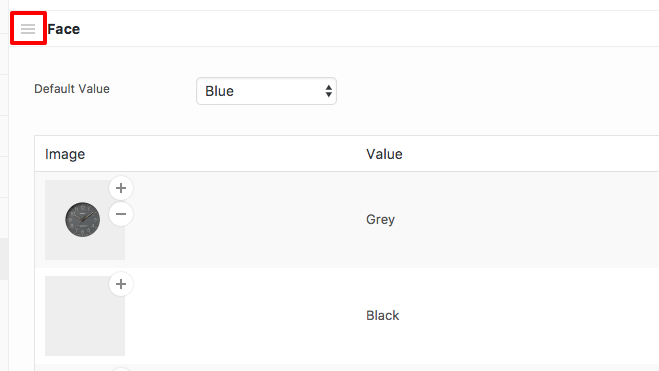
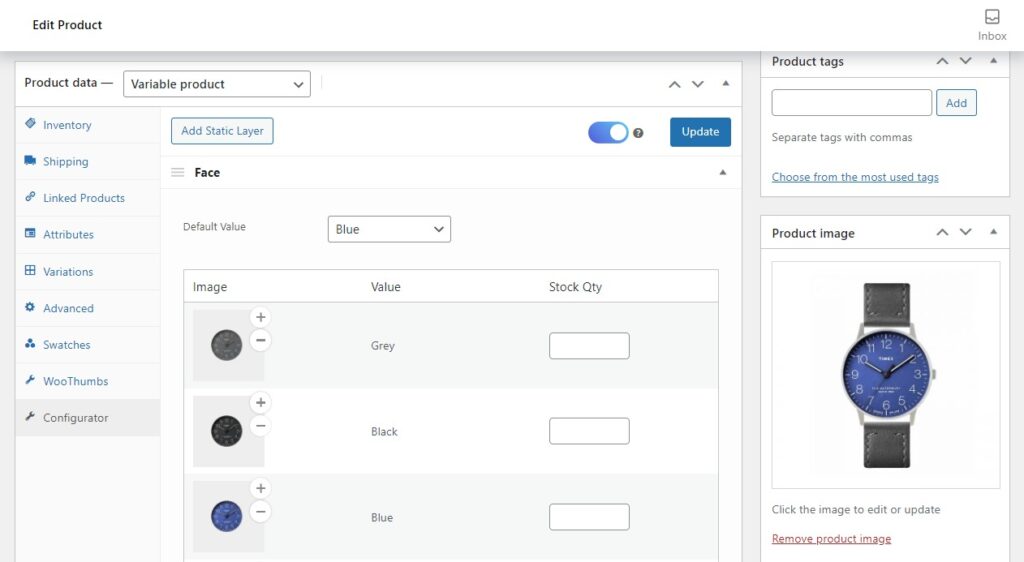
In the Product Data section below the Enable Product Configurator checkbox, you’ll see a list of your product’s attributes. Here’s where we’ll add the image layers.
- Click the plus(+) icon on the grey square of a product attribute variation.

- Upload the image you created previously for this variation and click Set Image. Your image layer will be displayed on the grey box.
- Repeat these steps for all the other images for their respective attribute values. If you make any errors, click the minus(-) icon to remove images.

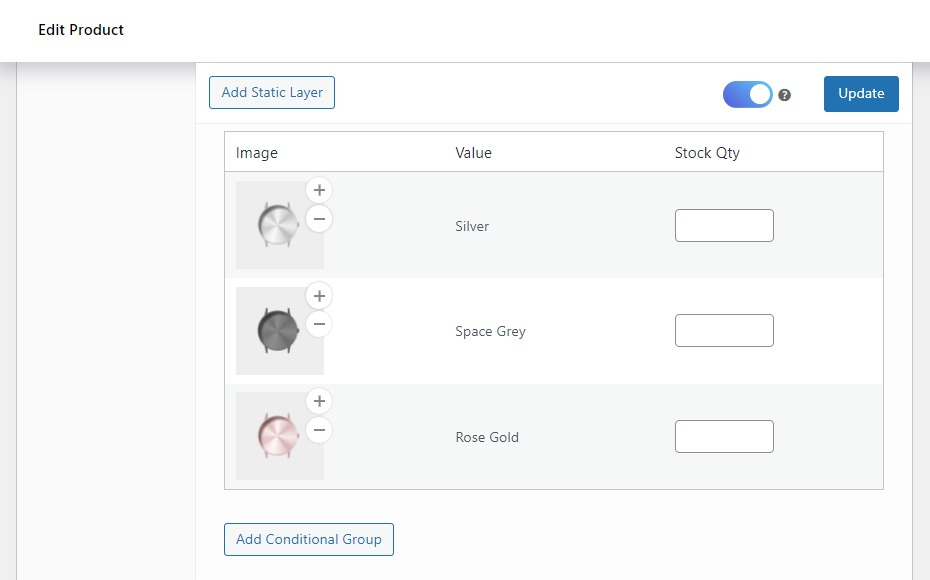
- You should also re-order the layers so they sit properly on the final product. For instance, the watch face should be displayed on top of the watch strap. These attributes should be ordered this way. To re-order, click the three-line icon, drag, and then drop.

- Next, upload the background layer, which helps the plugin to determine the size of your artboard.
- After uploading this image, click Update, and your composite product will be added to your WooCommerce store.

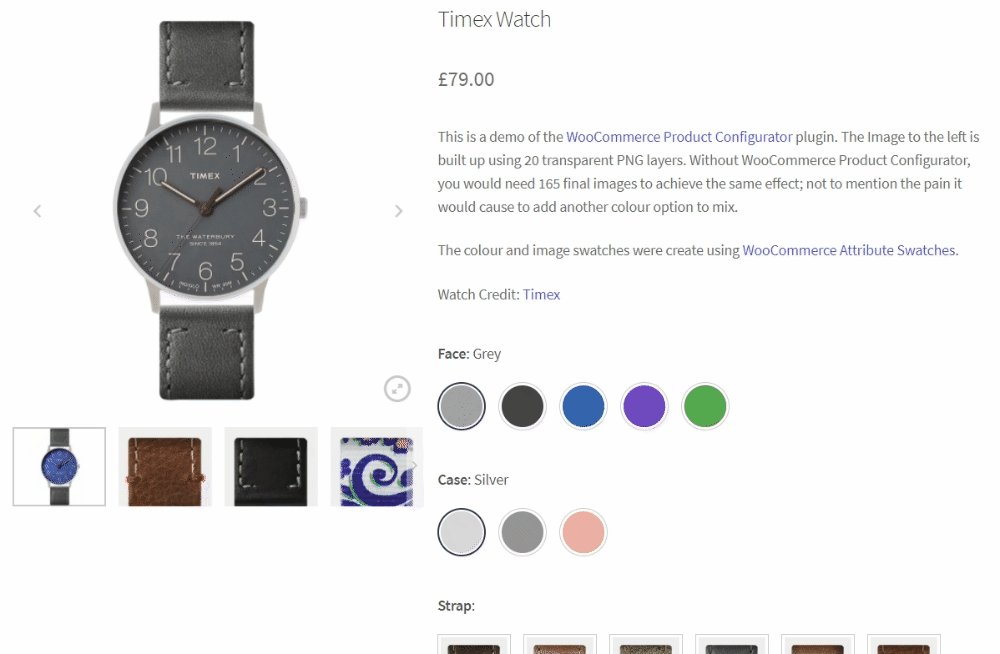
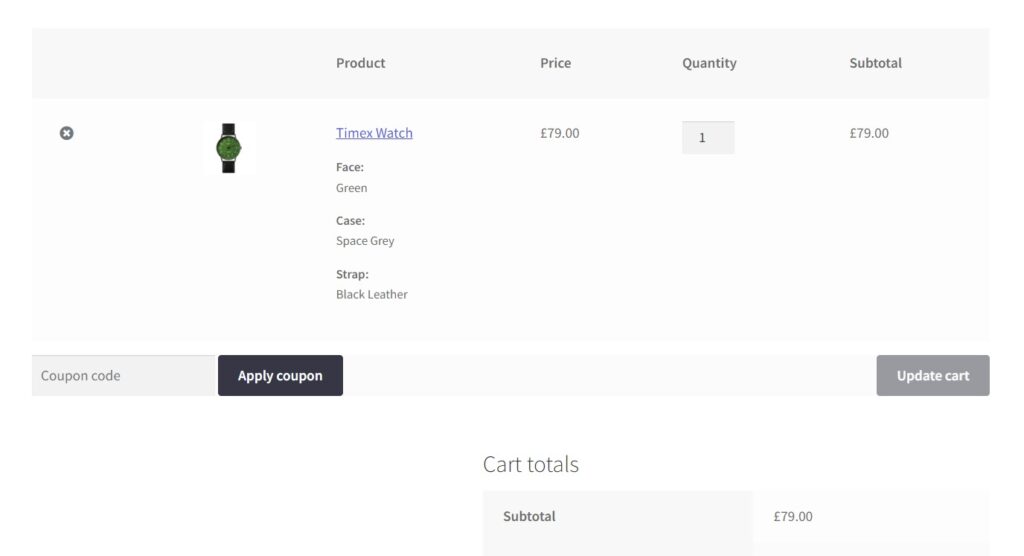
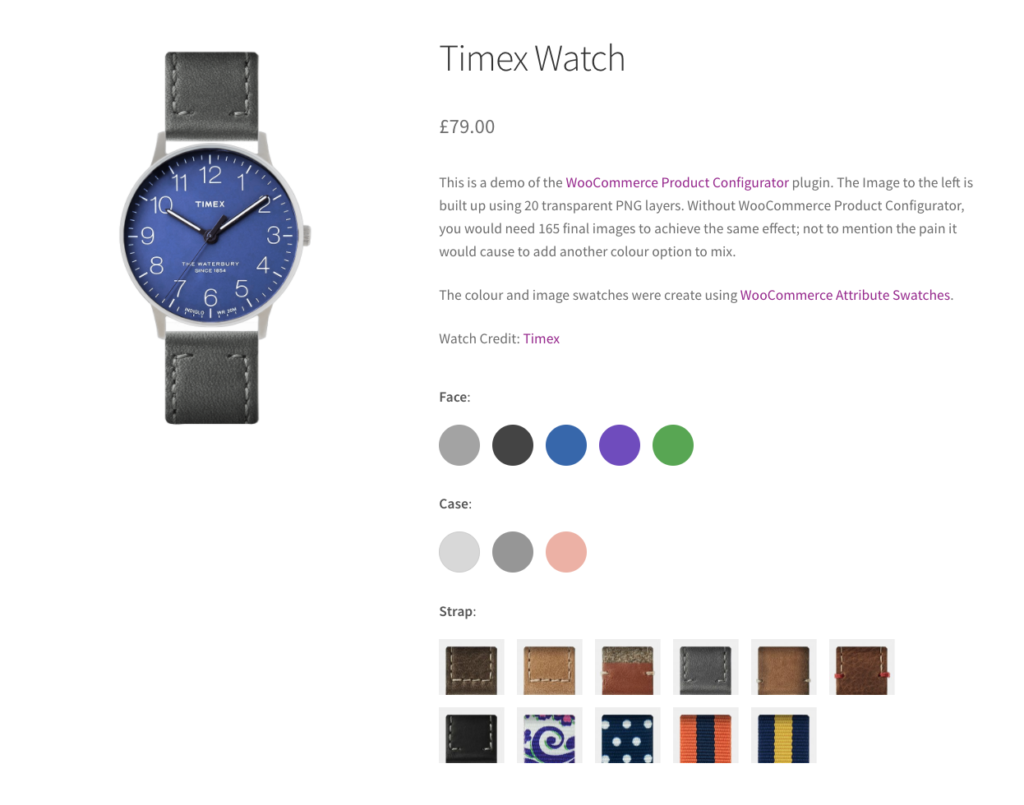
Customers can use dropdowns to build a personalized version of this composite product from the options you’ve provided when they visit the product page.
Although Product Configurator makes product customization user-friendly, you can take things up a notch and replace product attribute dropdowns with color, image, and text swatches.
Enhancing your composite products with attribute swatches using the WooCommerce Attribute Swatches plugin
Using attribute swatches for composite products enables customers to put together their products visually.
This helps them quickly and easily navigate the options without having to read through them. This improves their experience and makes their shopping process more enjoyable.

📈 As the store owner, this can help you to make more sales as Marketing Charts reveal that 59% of customers prefer visual information to textual information.
Because of this, you can limit cart abandonment and boost conversions in your store.
To replace composite product dropdowns with attribute swatches, you’ll need the WooCommerce Attribute Swatches plugin. With this plugin, you can help customers to configure composite quickly and easily by displaying attribute swatches for the product options on your product kit builder.
Customers can see an image thumbnail of what an attribute looks like, the material, or its texture. This plugin also replaces text-based options with clearer text swatches and radio buttons.
WooCommerce Attribute Swatches
Turn your WooCommerce product options into color, image, or text swatches. Instantly enhance your customers’ online experience.
WooCommerce Attribute Swatches also has the following features:
- Swatches on the shop and catalog pages – allow you to add attribute swatches to the shop and catalog pages. Customers can then preview product variations while browsing.
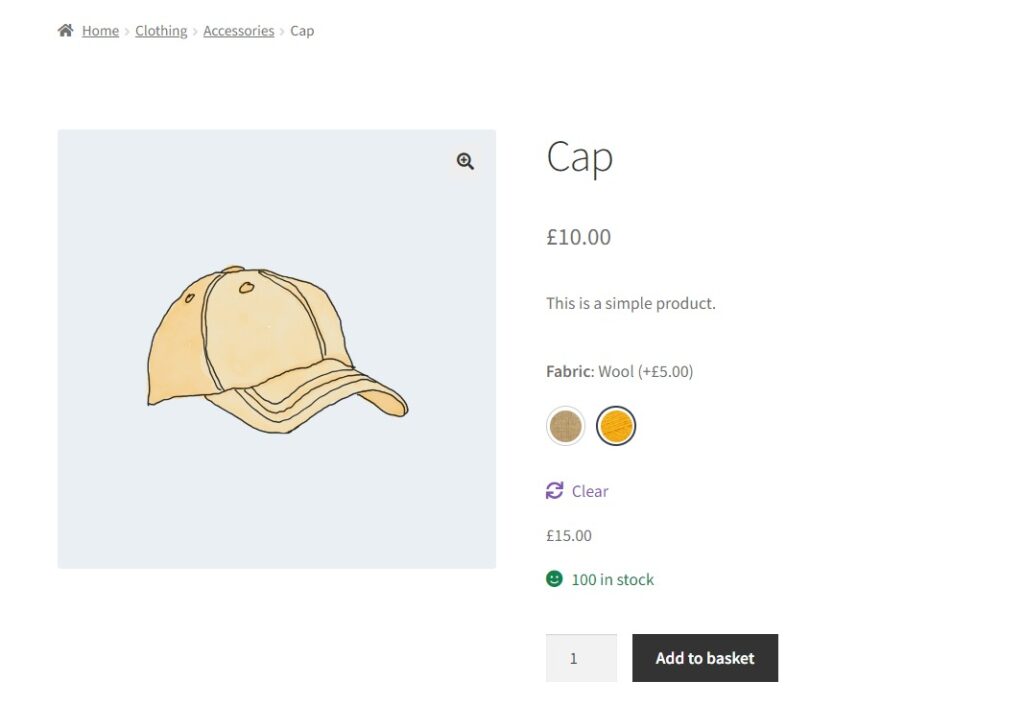
- Attribute pricing – for variation options that use different materials, for example, gold and silver, WooCommerce Attribute Swatches allows you to set different product prices for each. This means each selected component will either have a regular price or a custom price set by you.

Using Product Configurator and Attribute Swatches, you can ensure your customers can quickly and easily create composite products.
Now that we’ve covered how to create a composite product and add attribute swatches let’s look at some tips that can help you sell more composite products.
Composite product tips for more sales
Here are some useful tips if you want to generate more sales from your composite products.
Use high-quality images and visuals
In ecommerce, images and visuals play an important role in selling your products to your customers. This is because customers don’t get the chance to interact with your products physically.
📈 This is why 90% of customers rely on high-quality images and visuals to inform their purchase decisions.
To help customers to make informed purchase decisions, you should showcase each component of the composite product with clear images.

Additionally, high-quality images and visuals can help you to increase sales by making the product components look attractive and appealing to potential buyers.
Offer a variety of options
To enable your customers to personalize composite products, you should offer diverse options. This also helps you cater to different customers’ tastes, which can expand your customer base.
Provide detailed product descriptions
Composite products can be complex, especially with many variations and options. This can easily confuse and frustrate customers, leading them to abandon their cart/checkout.
To ensure this doesn’t happen, you can provide detailed information on each component, such as materials, dimensions, and compatibility (especially for electronic composite products).
This makes your composite products clearer, and customers can personalize products better.
Monitor and analyze customer behavior
Monitoring and analyzing customer behavior can provide you with valuable information. Information on how customers use your product builder can help you to identify usability issues and make adjustments to make it more user-friendly.
You can also identify trends for the most popular product variations and ensure the stock is always high for these options.
This information will also help you understand your customer’s needs and preferences and tailor your marketing efforts.
Consider pre-defined product kits
When your composite product has numerous options, customers can face the paradox of choice. This means that when customers are presented with too many options, they will be overwhelmed and find buying difficult.
📈 According to Globe News Wire, 54% of customers will abandon an online store if they find it difficult to choose.
You can offer pre-configured composite products to help customers choose and save the time they spend customizing products. This should be based on popular or frequently purchased combinations.
Create a WooCommerce composite product today
WooCommerce composite products enable you to create a personalized shopping experience for your customers, which helps to boost sales for your online store.
With the WooCommerce Product Configurator plugin, you can create user-friendly composite products on your WooCommerce store quickly and easily.
You can take this a step further and use WooCommerce Attribute Swatches to add color, image, and text swatches to the compost product options.
This helps customers to configure their products, making their shopping experience enjoyable visually. Combining these plugins can help your store successfully sell more composite products.
WooCommerce Product Configurator
Use transparent image layers for your variable products, removing the need to create hundreds of final product variation images.