It’s a new month, which means new plugin updates! We’ve been busy this month adding new features to some key plugins and improving others. Scroll down to see what we’ve been up to.
As always, if you’d like to request future plugin updates and/or changes, you can submit a feature request. We review these regularly and the ones with the most votes, go to the top of the list.
If you want to jump ahead, you can check out specific plugin updates by clicking one of the links below:
Updates to Iconic Sales Booster for WooCommerce
We just released version 1.4.0 of Iconic Sales Booster for WooCommerce, and with it comes a few of key updates:
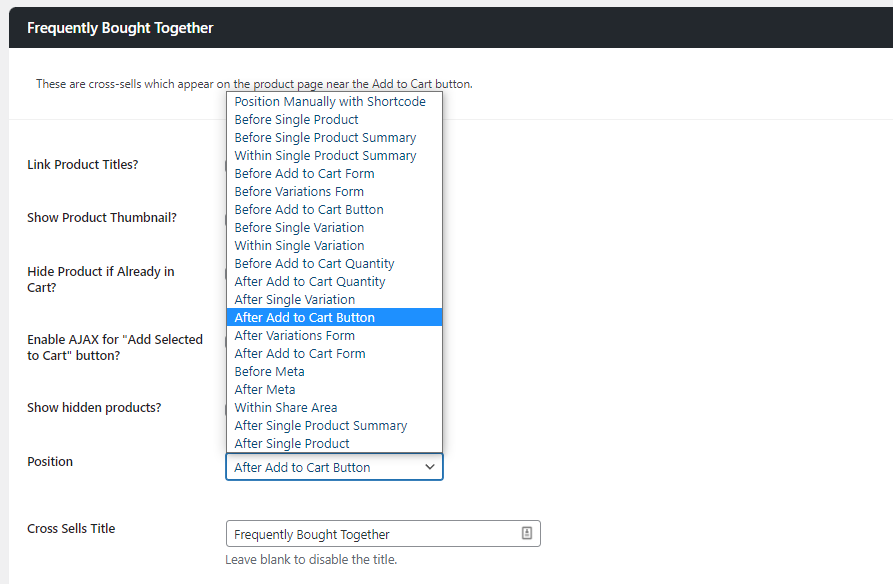
Additional Locations for Frequently Bought Together
We’ve added a big update to the Frequently Bought Together feature in Sales Booster – this one was requested by you!
You can now set the position of this feature yourself – giving you much more control. We’ve given you 19 locations to choose from and the ability to add it as a shortcode if you want to get even more specific.

To find these settings, from your WordPress dashboard, go to Sales Booster > Settings and click on the Design tab at the top.
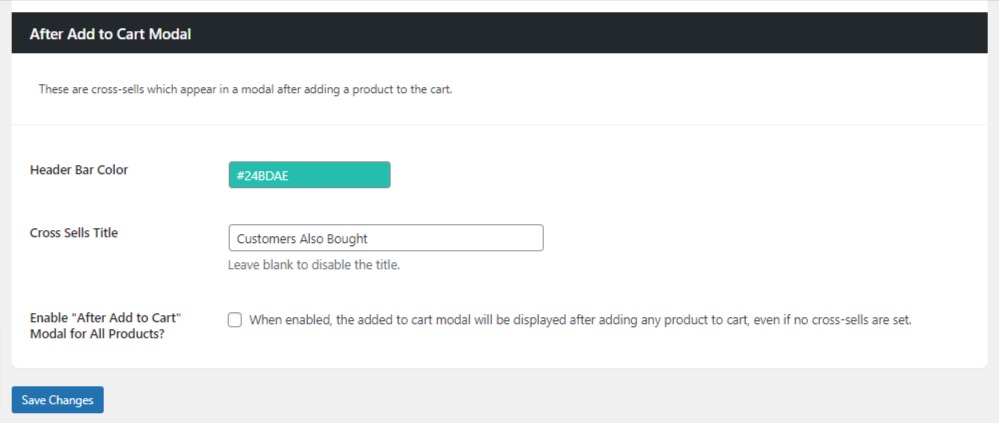
Show After Add to Cart when there are no cross-sells
Previously, if you wanted to add the After Add to Cart feature, you’d have to manually set your cross-sell products on a per-product basis.
Now though, we’ve added a feature that allows you to show the After Add to Cart feature for all products – even if you’ve not set any cross-sells. Pretty handy!

To do this, from your WordPress dashboard, go to Sales Booster > Settings and click on the Design tab at the top.
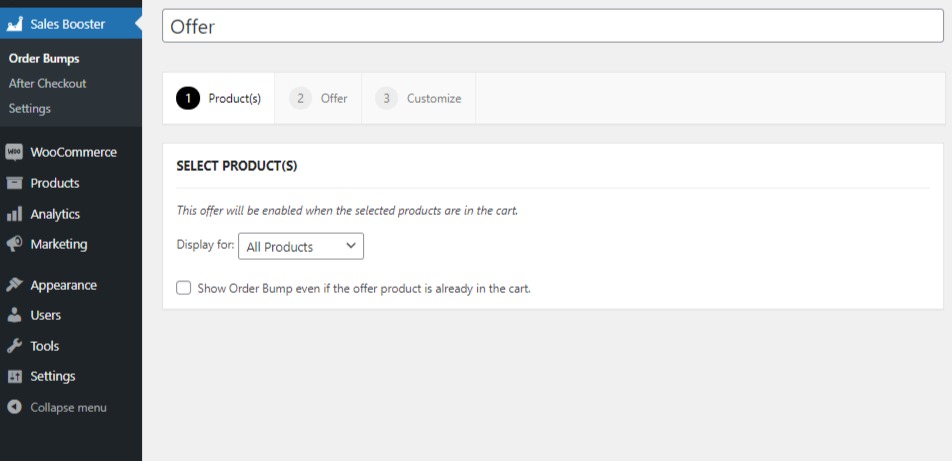
Show Order Bump even if the offer product is in the cart
Usually, if you have a product in your cart, Sales Booster won’t show the Order Bump at checkout if it contains the same product.
But what if you’d like to offer more of the same product to the customer at a discount?
Well, we’ve now added a feature that allows you to do just that. So if the customer has a product in their cart, you can still show them the same product in the Order Bump.

To do this, from your WordPress dashboard, go to Sales Booster > Order Bumps. Then click to edit an existing Order Bump, or create a new one. You’ll then see on the first Product(s) tab, a checkbox called Show Order Bump even if the offer product is already in the cart.
Of course, that’s not all. We’ve made a number of other fixes and updates. You can read all of these in the Iconic Sales Booster for WooCommerce Changelog.
How to get the updates
If you’re already using Sales Booster then you can update from the WordPress Dashboard as usual.
If not, you can get these new features by starting a free trial of Iconic Sales Booster for WooCommerce:
Iconic Sales Booster for WooCommerce
Use proven cross-selling techniques to increase the average order value of your store.
Updates to WooCommerce Delivery Slots
We just released version 1.15.0 of WooCommerce Delivery Slots, and with it comes a key update:
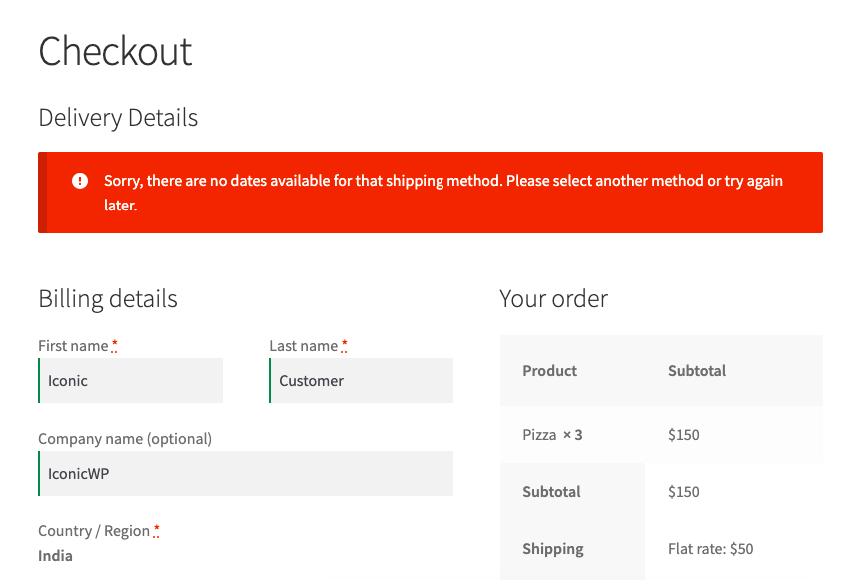
Disable checkout slots when no dates are available
If your customer is ready to go to checkout but there are no delivery slots available, previously the time/date slot selector would still appear. In this case, the customer might be left confused and spend wasted time trying to find a slot that doesn’t exist.
Now, they’ll see a message at the top of the checkout letting them know there are no dates available.

This means if you have multiple different delivery methods (say local delivery and pickup), they could try pickup instead. If time slots are available for this method, they’ll be able to complete their purchase.
This now happens automatically, so you don’t have to do a thing.
Of course, that’s not all. We’ve made a number of other fixes and updates. You can read all of these in the WooCommerce Delivery Slots Changelog.
How to get the updates
If you’re already using Delivery Slots then you can update from the WordPress Dashboard as usual.
If not, you can get these new features by starting a free trial of WooCommerce Delivery Slots:
WooCommerce Delivery Slots
Choose a delivery date and time for each order. Add a limit to the number of allowed reservations, restrict time slots to specific delivery methods, and so much more.
Updates to WooCommerce Linked Variations
We just released version 1.2.0 of WooCommerce Linked Variations, and with it comes a couple of key updates:
Export Linked Variations data
If you’re building your WooCommerce store on a testing domain, you’ll likely set up all your linked variation groups on that domain. But when you transfer over to your live site, you might have to manually re-add all of these – which can be a pain.
No longer! With this update, we’ve added a setting that allows you to export your linked variation group data. You can then upload this using WP All Import with this useful guide.

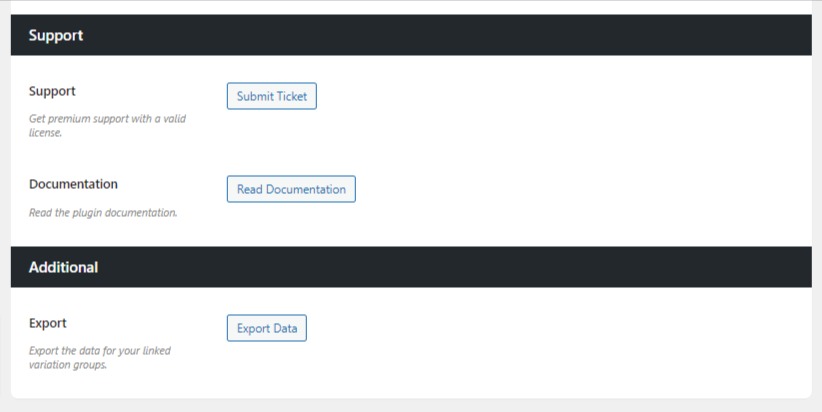
To find this setting, from your WordPress dashboard, go to WooCommerce > Linked Variations and scroll down to the Additional section.
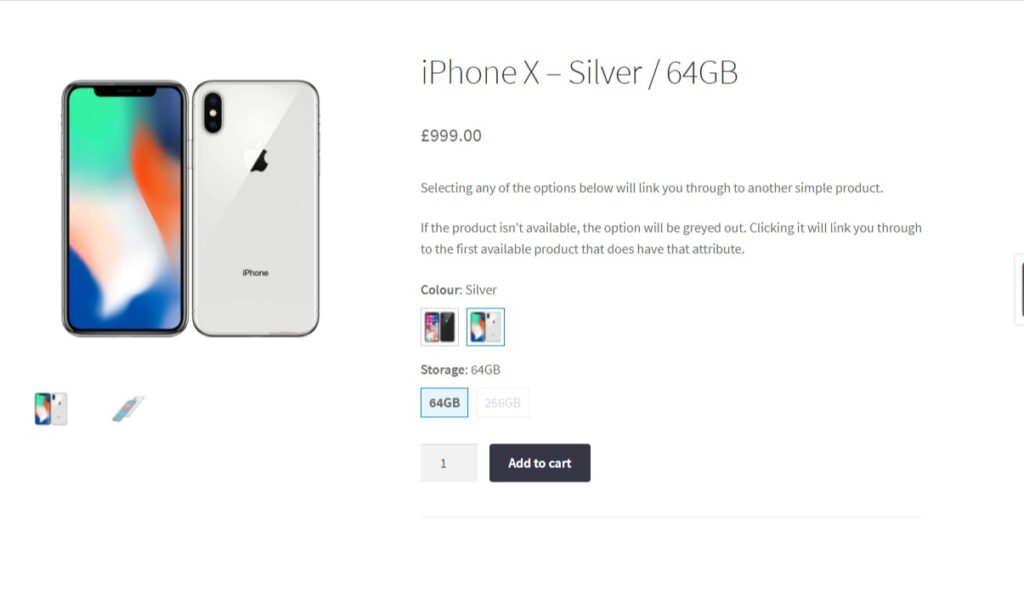
Fade out-of-stock linked variations
Previously when customers were viewing your Linked Variation products, if a product was out of stock, the swatch itself would still look the same.
Now, when a product is out of stock, the swatch that links to that product will look faded.
This gives customers a better indication of which products are available without having to click to find out. Much better!

Of course, that’s not all. We’ve made a number of other fixes and updates. You can read all of these in the WooCommerce Linked Variations Changelog.
How to get the updates
If you’re already using Linked Variations then you can update from the WordPress Dashboard as usual.
If not, you can get these new features by starting a free trial of WooCommerce Linked Variations:
WooCommerce Linked Variations
Link a group of WooCommerce products together by attribute; a new way to handle product variations.
That’s it for this month’s update. Have any questions or want to let us know what you think? Leave a comment below.
