Improving your ecommerce checkout flow can have a huge and positive impact on your store’s sales and returning customers.
After doing all that work to get customers to add items to their carts, you would want them to complete their purchases and become loyal customers.
Your ecommerce checkout flow plays a crucial role in ensuring customers follow through with the purchase and return to buy from you. As a result, optimizing it to ensure customers have the best experience possible at this stage of their ecommerce journey is so important.

So we’re here to help. In this guide, we’ll cover the following points, so you can get to grips with your checkout flow and improve it at the same time:
- What ecommerce checkout flow is.
- The different stages of your checkout flow.
- Why you should optimize your checkout flow.
- How to improve your ecommerce checkout flow.
So first things first, let’s get our foundation right and explain what the ecommerce checkout flow is.
Want to skip the article and improve your ecommerce checkout flow? Get Flux Checkout for WooCommerce and improve every stage in minutes.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
What is ecommerce checkout flow?
Checkout flow is another word for your checkout process, which includes a set of steps that a customer takes to complete a purchase in your ecommerce store.
Typically, the checkout flow starts after a buyer has already added item(s) to their cart and is ready to pay for it. It ends on the thank you page/order confirmation page after the customer has completed a purchase.
The checkout flow is among the final stages of your customers’ ecommerce journey through your store. It’s the most important section for you as the store owner because you make a conversion here. If you can optimize this process to provide a seamless customer experience, you’ll increase your conversion rates too.
📈 Checkout flow is quite delicate, and optimizing it can be tricky without the right tools. Which is why the checkout abandonment rate has ranged between 60 – 80% in the last decade.
This isn’t ideal. We want your rates to be far lower than this. To do so, we’ll first need to understand why customers abandon the checkout by examining each stage of this process.
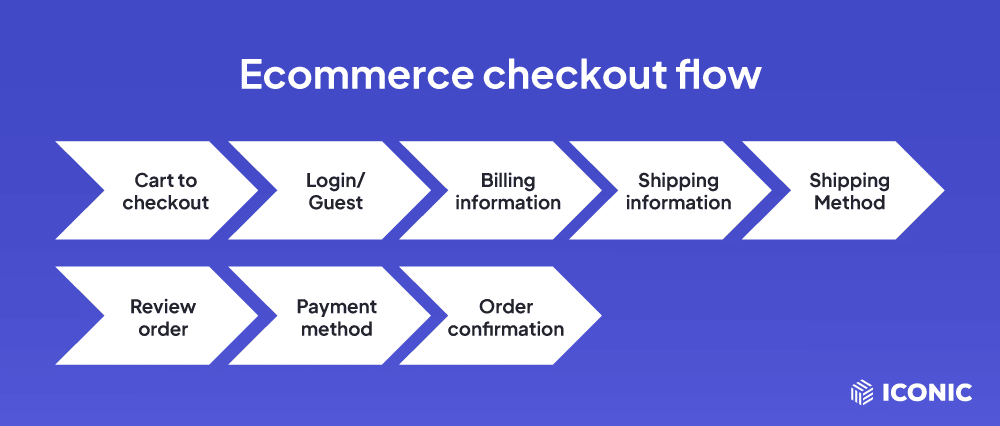
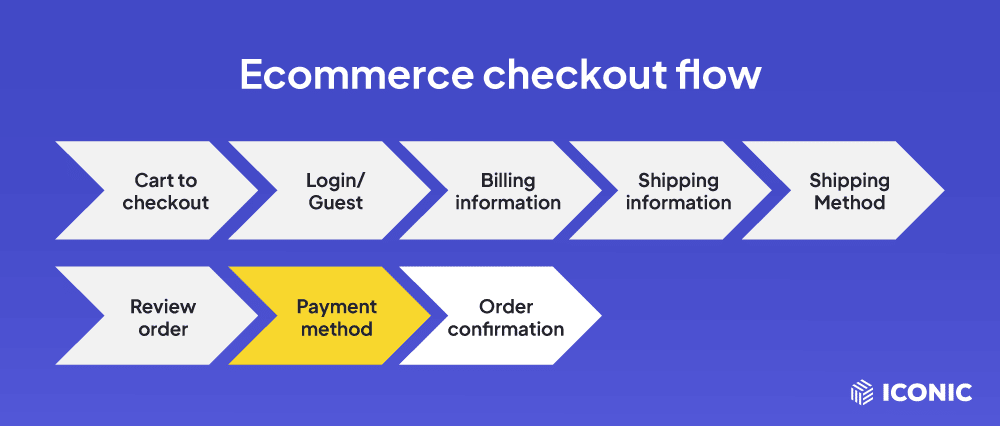
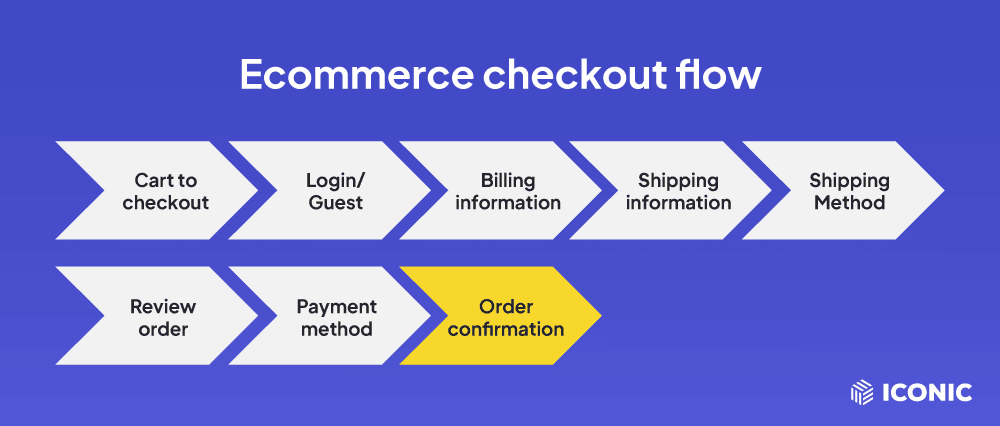
Each stage in your checkout flow
The checkout flow can be divided into stages in which a customer needs to complete a particular action. Typically, it has the following stages.

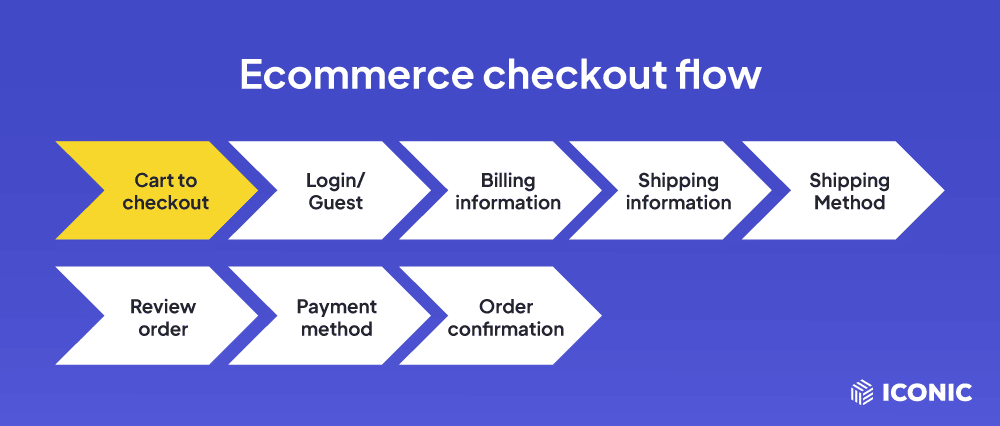
1. Proceed to checkout
The checkout flow is initiated via a button on the shopping cart page urging the customer to proceed to checkout page if they are satisfied with the items in their cart.
This button is usually labeled ‘Proceed to Checkout’ or ‘Buy Now’. Once a customer clicks on this button, they have initiated the checkout process. Customers expect you to present this step as a clear call to action button that leads them directly to the next step.

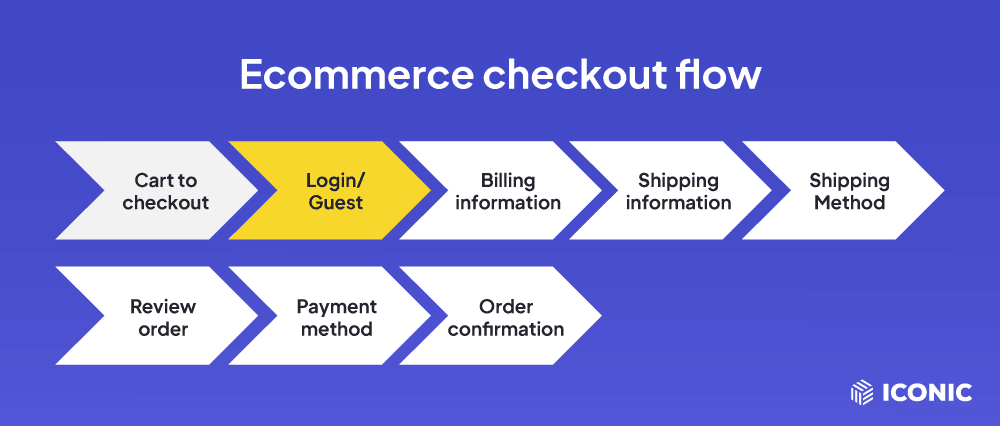
2. Login/signup or guest checkout
Before customers enter their information, like billing, shipping, and so on, you might require them to log into their account. They can also create a new one if they don’t already have one.
Customer accounts enable them to reorder products more easily when they return. The account will save their information, and they won’t have to re-enter most of their details, such as shipping information, etc. It also helps them to track their orders more easily and refer to previous purchases.
If not, customers can checkout as a guest at this stage if you have that feature available.

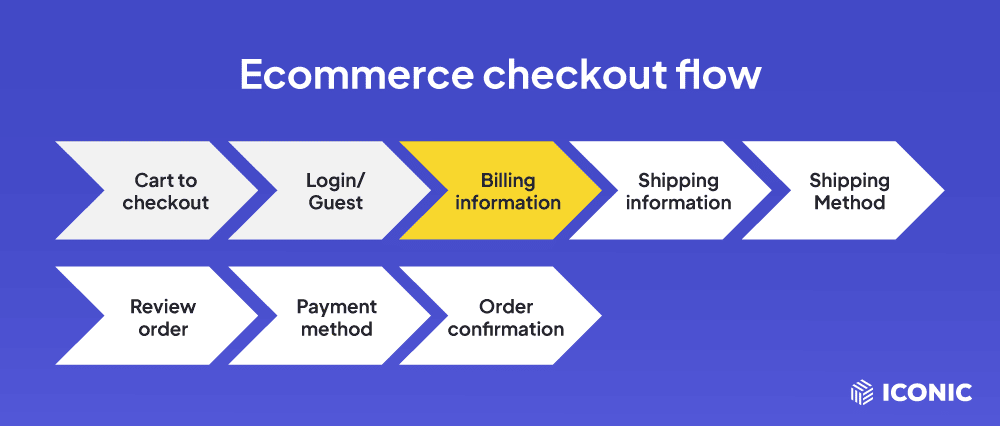
3. Enter billing information
Collecting the billing information from your customers is a straightforward but essential step in the checkout flow. This section has several form fields for customers to fill out, including their billing address.
Some ecommerce stores combine this stage with the next one.

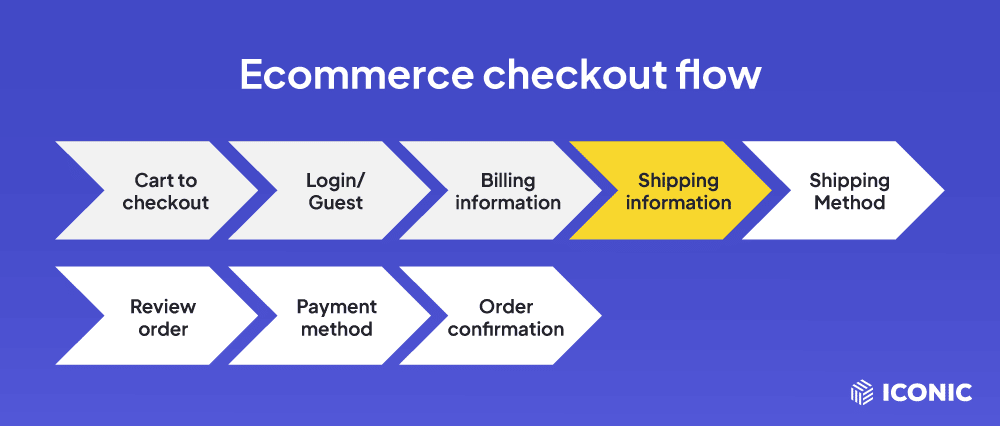
4. Enter their shipping information
A majority of customers shop online because of convenience. Offering delivery services is one of the best ways to appeal to them. If you offer delivery services, you’ll need to collect their shipping information (shipping address) at this stage.
Of course, the shipping information stage is optional. It’s not needed for customers who prefer local pickups or buy virtual products.

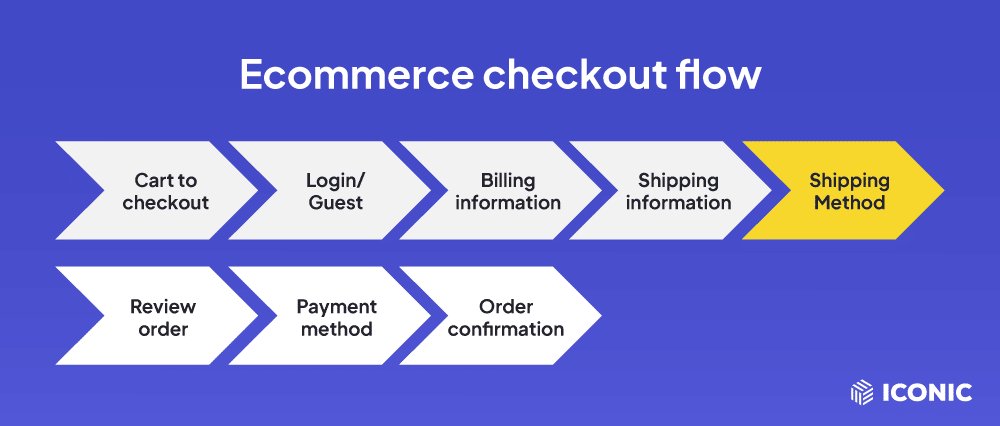
5. Select a shipping method
After entering their shipping information, you can allow customers to select their preferred shipping method via a few different shipping options. The shipping methods you choose to offer will depend entirely on your delivery capacity and what services you use to do it.

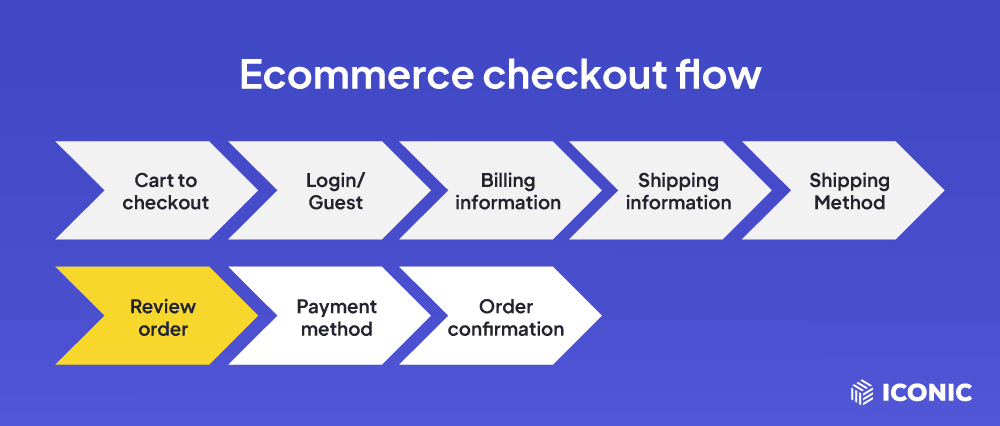
6. Preview their order
One of the last stages involves letting customers preview their orders. This includes:
- The items they’ve selected and the quantity of each item.
- The unit prices, taxes applied, shipping fees, and total price.
Here, it is in your best interest to provide this information so that customers can confirm everything is in place before purchasing. Providing a detailed breakdown like this will help customers have peace of mind.
📈 According to Baymard Institute, 16% of customers will not likely complete a purchase if there is unclear pricing. So providing this information helps to minimize checkout abandonment.

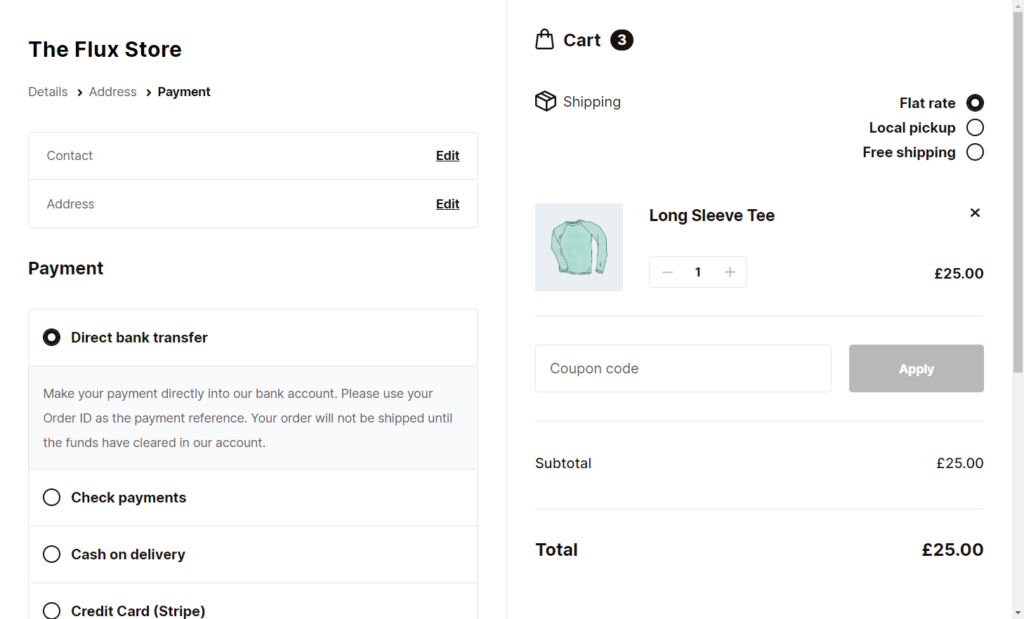
7. Select/confirm a payment method
At this stage, the customer will select their payment method and enter their payment information.
These payment options will vary depending on your store and which services you use. You might just need your customer’s credit card information or use something like PayPal or Apple Pay. Whatever you have available, once the customer has selected, they’ll proceed to the payment page of their chosen payment method and enter their payment information.
If you offer subscriptions, or monthly/yearly payment products, additional information will appear at this stage to help customers confirm they’ll be paying on an ongoing basis.
📈 Up to 9% of customers will abandon the checkout process if they see that their preferred payment gateway is not included. So if you don’t want to be a part of this statistic, ensure to include your customers preferred options.
The sale is almost finalized at this stage when a customer clicks a button to complete the payment process. Here you need to have a clear call to action button saying something like ‘Confirm Order’ or ‘Buy Now’.

8. Close/thank you for your order
Depending on your online store, the checkout flow could end in the payment confirmation step. But, if you have an order confirmation or thank you page, your checkout flow hasn’t ended yet.
This page has a lot of value in ensuring that you retain your regular customers and encourage new customers to return to buy from you.

Although customers already go through a preview of their order before payment, you can use this page to provide a summary of everything, including:
- The order summary.
- Shipping address, shipping method, and payment type.
- Contact information and more.
Customers want a quick view of this information to confirm their details for their piece of mind.
So now we’ve walked you through each stage of the checkout flow. Let’s talk about a few different types of ways these steps can be displayed on a checkout page.
2 different types of checkout flow
When setting up an ecommerce store, businesses can choose to have the following types of checkout flow.
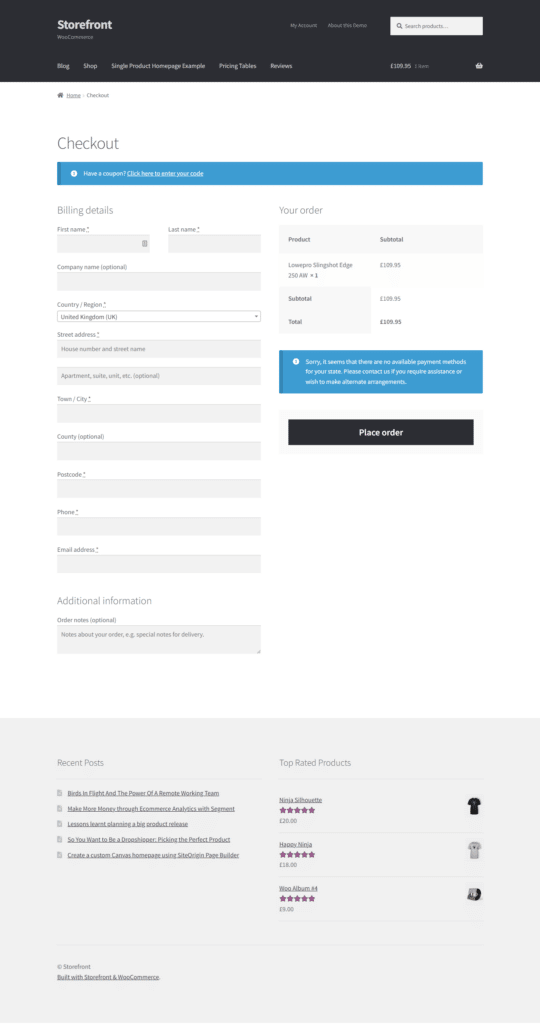
One-page checkout
With a one-page checkout, a customer fills in all their details and completes payment on a single page. A preview of the order is also displayed on this page before they can confirm payment.
This is the default checkout for most new online stores and the default checkout that comes with WooCommerce, for example.

Customers can see all the information they need to fill out on one page, but it can be overwhelming, especially if the fields appear long or over-cluttered.
Multi-step checkout
A multi-step checkout separates the key stages of the checkout flow into a series of manageable steps. For instance, customers can enter billing information in one step and shipping information in the next.
These steps follow each other sequentially, one after the other. This checkout style usually shows a progress indicator, so customers can see how many stages are left in the checkout flow.
Multi-step checkouts are much more popular for modern ecommerce stores due to their flexibility, simplicity, and speed. They work well as mobile checkouts because less information is needed on each page, and the steps can be simplified.
So now we know the checkout flow steps and different checkout types, let’s see why optimizing your checkout flow is important.
Why should you optimize your ecommerce checkout flow?
Customers expect to get through your store’s checkout flow easily and with minimal fuss. For this reason, optimizing your checkout flow to provide the best experience possible should be a priority.
A bad experience, even at one stage, makes the overall checkout experience poor, which can increase checkout abandonment rates.
📈 This is especially important as 17% of all abandoned carts result from customers being subjected to a complicated checkout flow.
In the next section, we’ll show you how to do this.
How to improve your ecommerce checkout flow
In this section, we’ll walk you through how to improve your ecommerce checkout flow to reduce checkout abandonment and improve conversions. We’ll go through each stage of the checkout process with some actionable solutions.
If you want to make every one of the improvements below with little effort, you can achieve it all with one WordPress plugin, Flux Checkout for WooCommerce.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
Upgrade your WooCommerce checkout flow with Flux Checkout
Flux Checkout for WooCommerce replaces the default WooCommerce checkout with a fast, simplified, and modern multi-step checkout. This plugin is vital in increasing conversions while reducing checkout abandonment by making your checkout flow more user-friendly.
👋 Want to see what other important metrics you should be tracking in your ecommerce store? Read our ecommerce metrics guide.
Customers can get through your checkout process quickly and easily, which causes them to follow through with the purchase and return to purchase from your store again. Flux Checkout achieves all this by improving your checkout flow at each stage.

With Flux Checkout for WooCommerce, you’ll be able to upgrade your checkout process in the following ways.
Change your checkout to a multi-step checkout
Improve your checkout by replacing the default WooCommerce one-page checkout with a multi-step checkout. Here’s why:
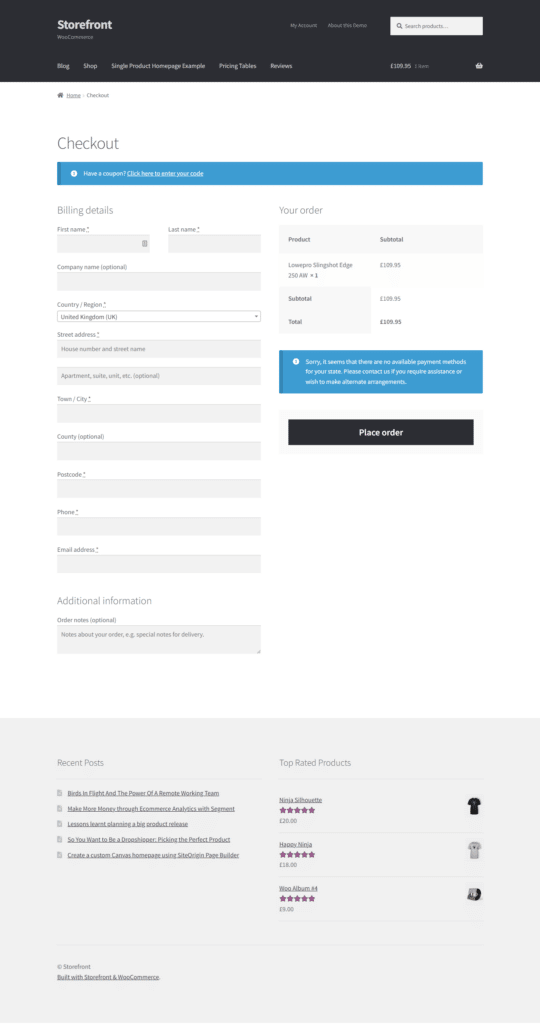
A one-page checkout can overwhelm customers
A one-page checkout lumps all the steps on a single page, making the checkout process bulky. This includes entering billing information, shipping information, the order preview, etc. A customer can get overwhelmed with all these steps being congested together on a single page.
Most customers will find it unpleasant to go through this as it takes a lot of concentration to go through each step and complete the whole process.

This type of checkout flow can also have too many distractions if your store’s menu, sidebars, footer, and more are all on display.
Once a customer reaches the checkout, the last thing we want to do is distract and overwhelm them.
A multi-step checkout is user-friendly and distraction-free
On the other hand, a multi-step checkout simplifies the checkout flow by taking customers through a series of manageable steps.
📈 A simple checkout process improves conversions as 55% of customers will more likely buy if they can do it easier and quicker.
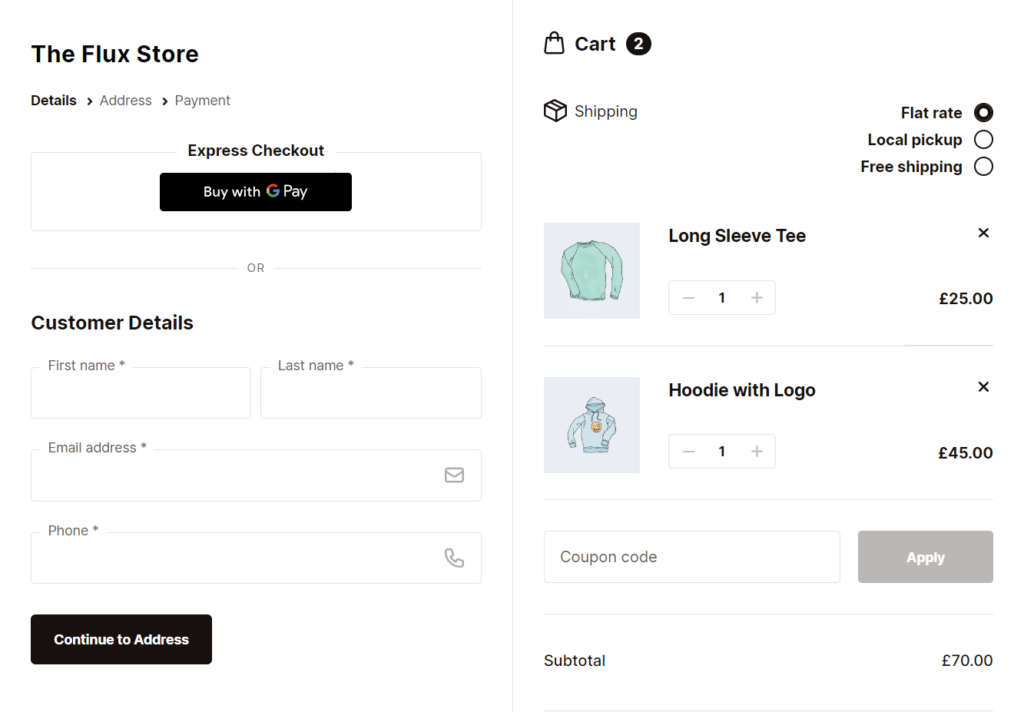
Flux Checkout lets you replace the one-page WooCommerce checkout with a mobile-friendly multi-step checkout. With this type of checkout, customers will know exactly when the process starts and ends.
Flux’s multi-step checkout prevents customers from getting distracted by only displaying the fields associated with a given step. This way, customers can focus on completing each step before moving on to the next.

It also automatically removes general site distractions like your header, footer, and sidebar. So customers can focus on the checkout and nothing else.
Improve account creation/guest checkout
Account creation should be an option, not something your customers have to do by default. This is because account creation is one more thing they have to do, which could cause them to abandon their carts at checkout.
📈 Studies show that up to 24% of shoppers abandon their carts if they’re required to create an account before completing a purchase.
Enabling a guest checkout is the best way to mitigate this. This allows customers to place orders in your store without creating accounts.
Although setting up a guest checkout in your WooCommerce store is easy, it retains the default WooCommerce one-page checkout. This includes its bulkiness and cluttered design. Customers will see everything crowded on a single page which could overwhelm them and cause them to abandon the checkout.
Introduce multi-step guest checkout
With Flux Checkout for WooCommerce, you have an opportunity to change this. You can transform the clunky guest checkout process into a sleek modern multi-step checkout. This makes it more appealing, and more customers will be comfortable enough to complete a purchase.

Flux Checkout also lets you add its modern design and customize your checkout design to fit seamlessly with the rest of your store. This is important because 75% of customers judge a site’s credibility by its appearance.
You can accelerate designing your checkout by selecting from Flux Checkout’s pre-designed templates/themes and having it fit with the rest of your store in a few clicks.
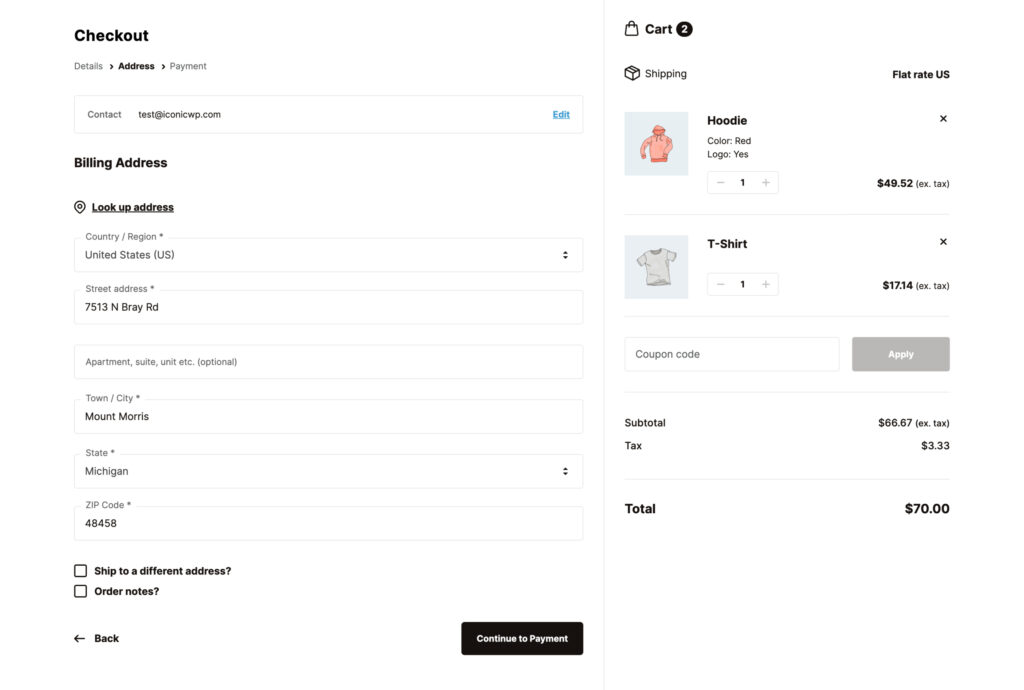
Reduce the number of steps and information the customer needs to enter
Each detail a customer has to fill in takes time, and the longer the checkout takes, the higher the chances that they will abandon the process. For this reason, it is important to visually reduce the number of fields they need to fill and remove the unnecessary ones altogether.
With Flux Checkout, you can save your customers’ time by reducing the information customers are required to fill in to complete checkout. It allows you to avoid displaying fields that are not necessary.

Flux displays the most important sections in bolded text, making it easy for customers to know the information they’re required to provide.
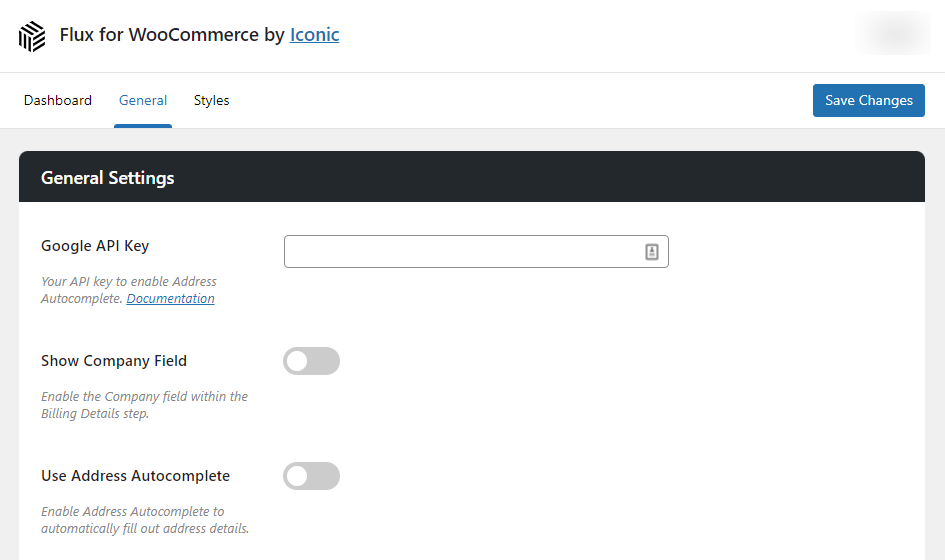
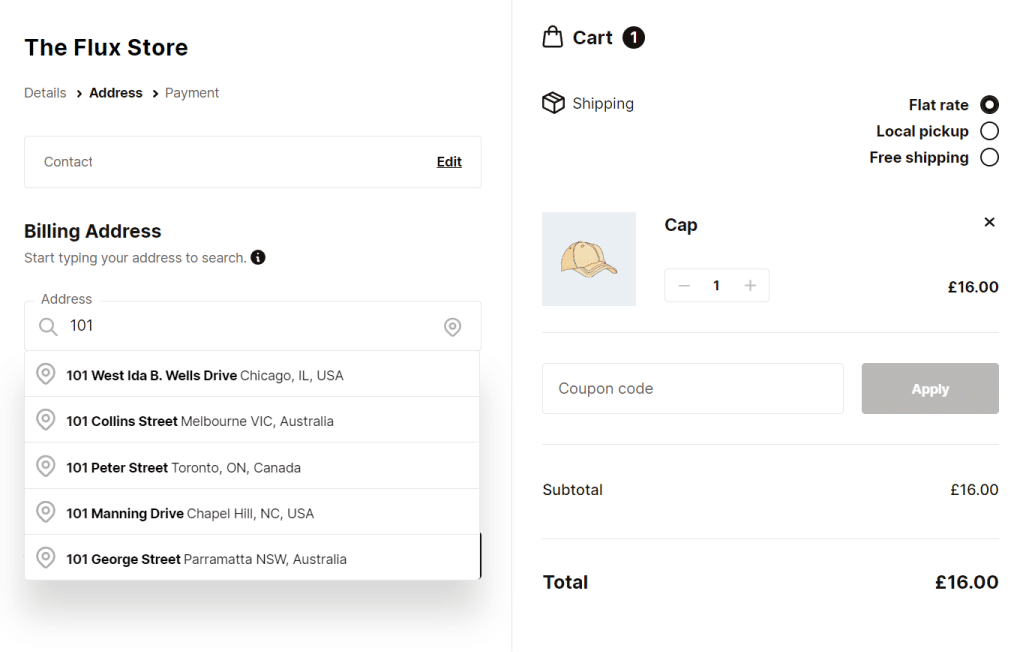
Auto-filling address fields
Another way Flux helps customers to get through the checkout process as quickly as possible is by auto-populating address fields. All a customer has to do is start typing their address and select it from the results that appear. Then Flux will automatically fill the remaining fields.

Improve the order summary
Although the order summary is usually the last place to look before completing the purchase, it shouldn’t be an afterthought. You should make it available throughout the checkout flow, reminding the customers of the items they’ve selected in their order.
With the order summary visible throughout this process, customers can easily remove or add items to their orders accordingly.
Show order summary throughout the checkout process
Flux Checkout lets you display the order summary throughout its multi-step checkout process. It displays images of products alongside their details, allowing customers to look through this summary at any point during checkout quickly.

Don’t forget the thank you/order confirmation page
The thank you page comes after the conversion, which is why store owners tend to overlook it. This section can be a crucial part of your checkout flow if you give it more attention.
You can customize your thank you page and add features to it to further improve your customers’ experience at checkout. This experience can help retain loyal customers and prompt new customers to become loyal ones.

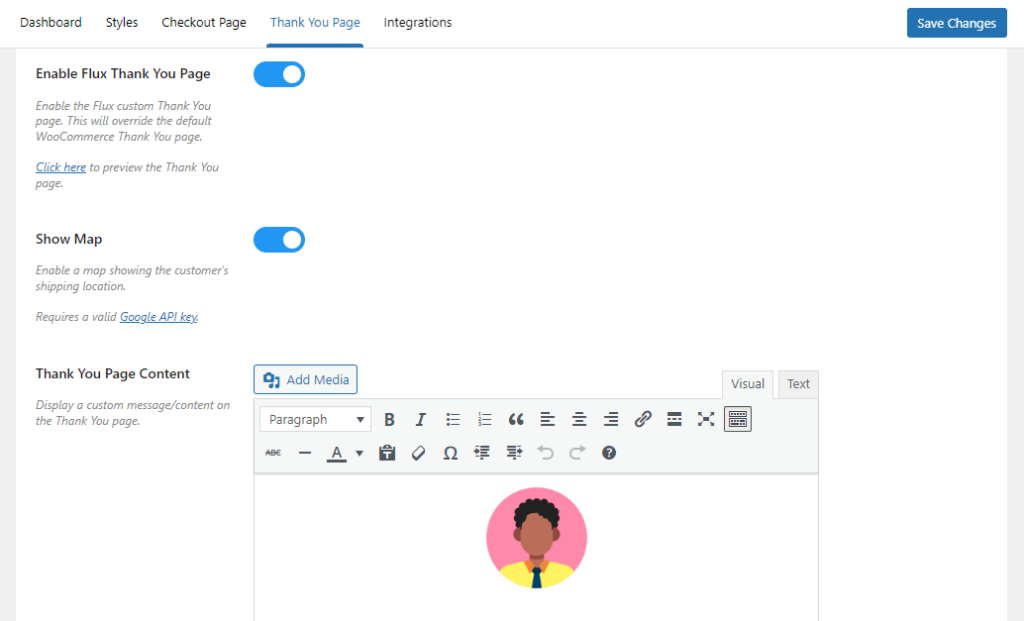
The default WooCommerce install doesn’t allow you to customize your thank you page. Fortunately, you can do it with the help of Flux Checkout for WooCommerce.
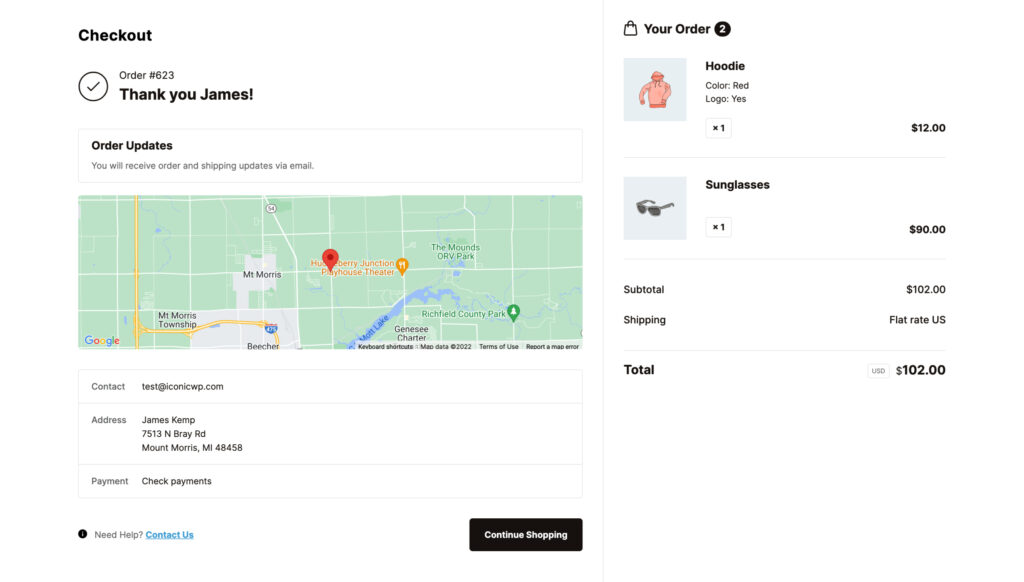
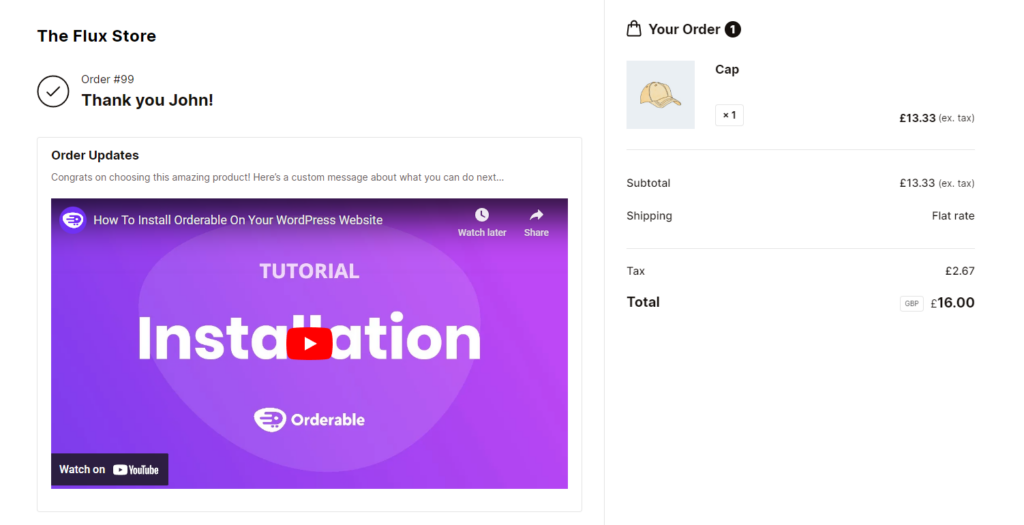
Create a custom thank you page
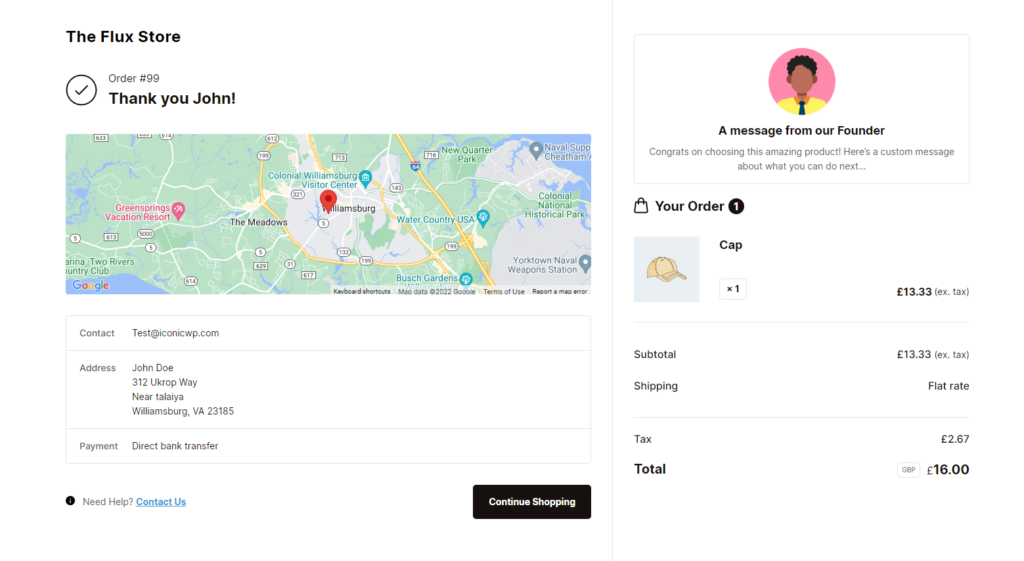
You can create a custom thank you page with Flux Checkout, which your customers will see after purchasing.
Flux Checkout massively improves the look of your store’s thank you page by:
- Improving the layout design – Flux displays the order summary and customer details in boxes neatly arranged beside each other. This makes the page more user-friendly.
- Highlighting the important parts of the thank you page – Flux highlights the important parts of this page, such as the items in the order summary, order updates, customer details, and so on. This allows customers to confirm these details at a glance.
- Displaying product images – Flux displays product images in the product details sections of the order summary. This way, customers can quickly and easily confirm the items.

If customers have any inquiries, Flux allows you to leave a ‘Contact Us’ section, attaching a link that leads them to your contact page.
This plugin also lets you leave a custom message on this page. You can edit this to anything you want, for instance, ‘Hi [customer name], thank you for shopping with us today!’. This delivers a personalized experience that can drive customers to come back to buy from you.

Include upsells and cross-sells within the checkout
Selling doesn’t have to end at the shop/product pages. You can use your checkout to cross-sell or upsell to increase your average order value.
Your checkout is actually one of the highest converting sections of your store. This is because a customer is more likely to be convinced to buy here. After all, they have expressed a strong intent to buy.

With Iconic Sales Booster for WooCommerce, you can keep selling throughout the checkout flow.
Iconic Sales Booster for WooCommerce
Use proven cross-selling techniques to increase the average order value of your store.
You can do this using proven techniques such as:
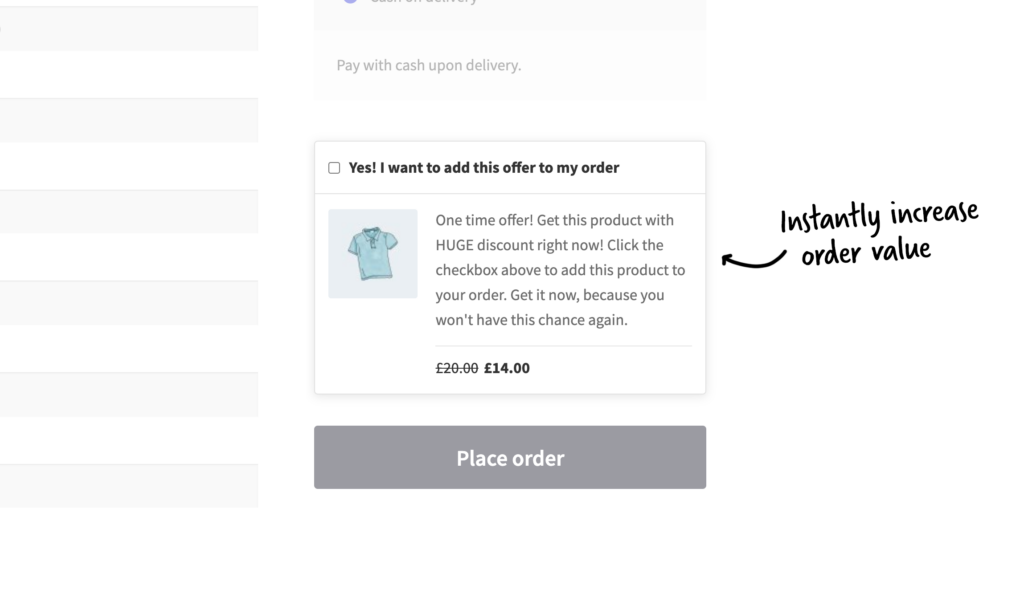
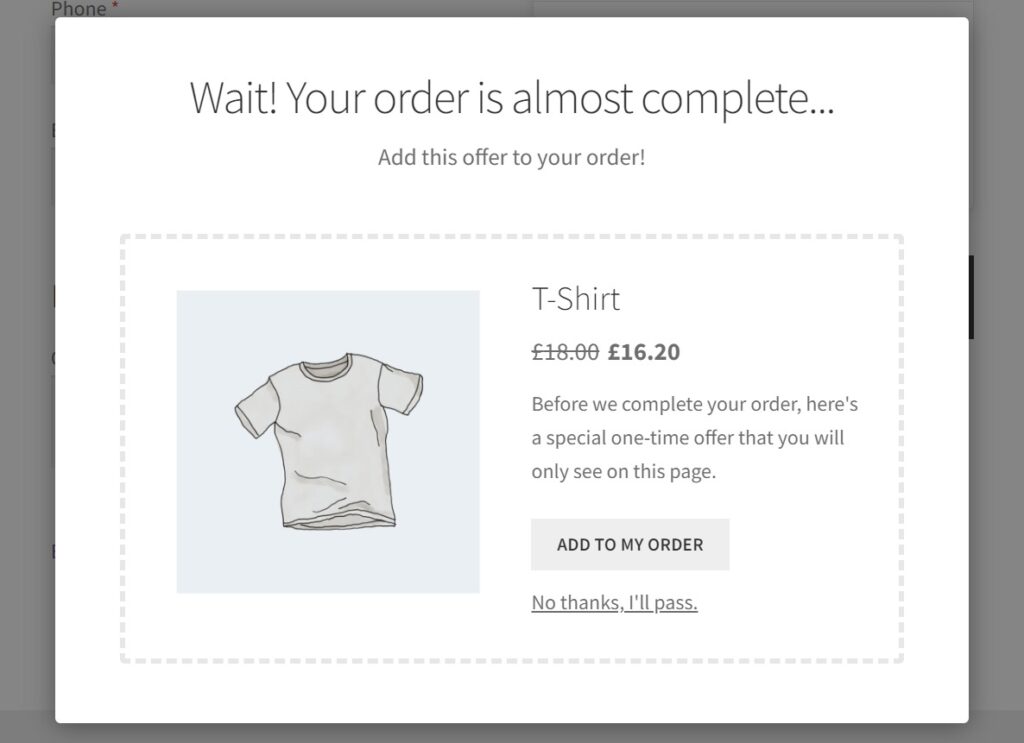
- Order bumps at checkout – you can add an enticing one-time offer just before a customer completes their purchase. Here you can heavily discount this offer, for instance, 50% off, to take advantage of customers’ impulse to buy.
- One-click cross-sells after checkout – depending on what customers have just bought, you can pitch heavily discounted related products. For example, if they’ve bought a sweatshirt and sweatpants of a single brand, you can pitch sneakers of the same brand.

These upsell and cross-sells help customers find products that they might need in a few clicks. They’re also added directly to customers’ orders, so they don’t have to re-enter card details. As the store owner, these help you to boost your sales, allowing you to earn more revenue.
📈 According to HubSpot, 70% of retailers who cross-sell reveal that it is responsible for 30% of their revenue.
Cross-sells and upsells can also help you to sell products that are hard to sell individually, like an extended warranty or custom shoe laces.
Improve your ecommerce checkout flow today
As the store owner, the checkout flow is the most important part of your store because it’s where you make a conversion. For this reason, it’s so important to take steps to improve it.
The steps within this article might seem like a lot of work, but with Flux Checkout for WooCommerce, you can achieve every one of them in just a few clicks.
Flux Checkout for WooCommerce
Prevent abandoned carts with a slick multi-step checkout experience, designed for your customer’s device.
Get both plugins within this article and an additional one in our WooCommerce Conversions bundle and improve your store’s conversion rate without the effort.
WooCommerce Conversions Bundle
Increase your WooCommerce store’s conversion rate and watch your revenue skyrocket. Includes Sales Booster, Flux Checkout, and WooThumbs.
Or, buy each plugin individually here:
- Flux Checkout for WooCommerce – improve your checkout flow at each stage.
- Iconic Sales Booster for WooCommerce – cross-sell and upsell throughout your checkout flow.