Looking to include additional variation images in your WooCommerce store’s product gallery? This guide is for you.
Including WooCommerce additional variation images can’t be done with WooCommerce alone. In fact, with a default WooCommerce setup, you can only include one image per product variation. So, to include additional variation images, we’ll need the help of a plugin.

By the end of this tutorial, you’ll know exactly how to include additional variation images for your products in WooCommerce. The best part? You’ll be able to do it in 2 steps with the WooCommerce additional variation images plugin, WooThumbs for WooCommerce.
WooThumbs for WooCommerce
Enable zoom, sliders, video, fullscreen, multiple images per variation, and customisable layout options for your product imagery.
So, let’s take a look at this plugin and see how it works to include additional variation images for your WooCommerce products.
How the WooCommerce plugin, WooThumbs for WooCommerce works
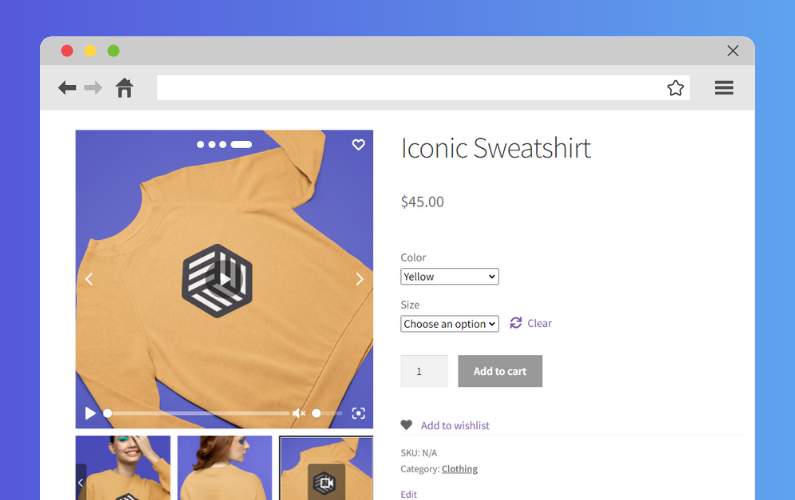
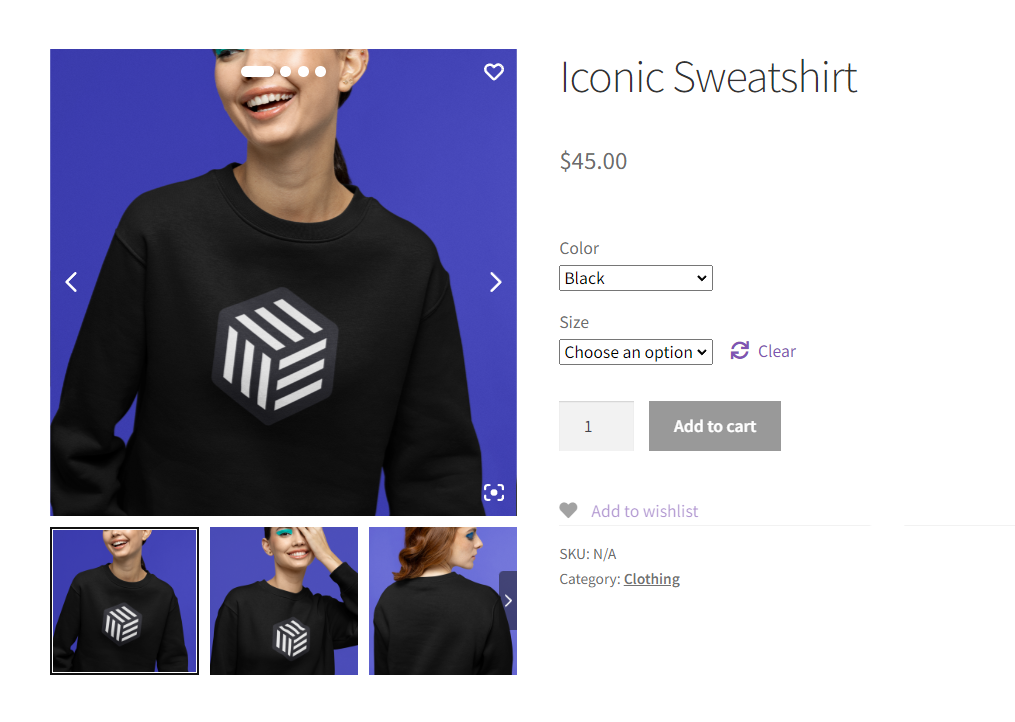
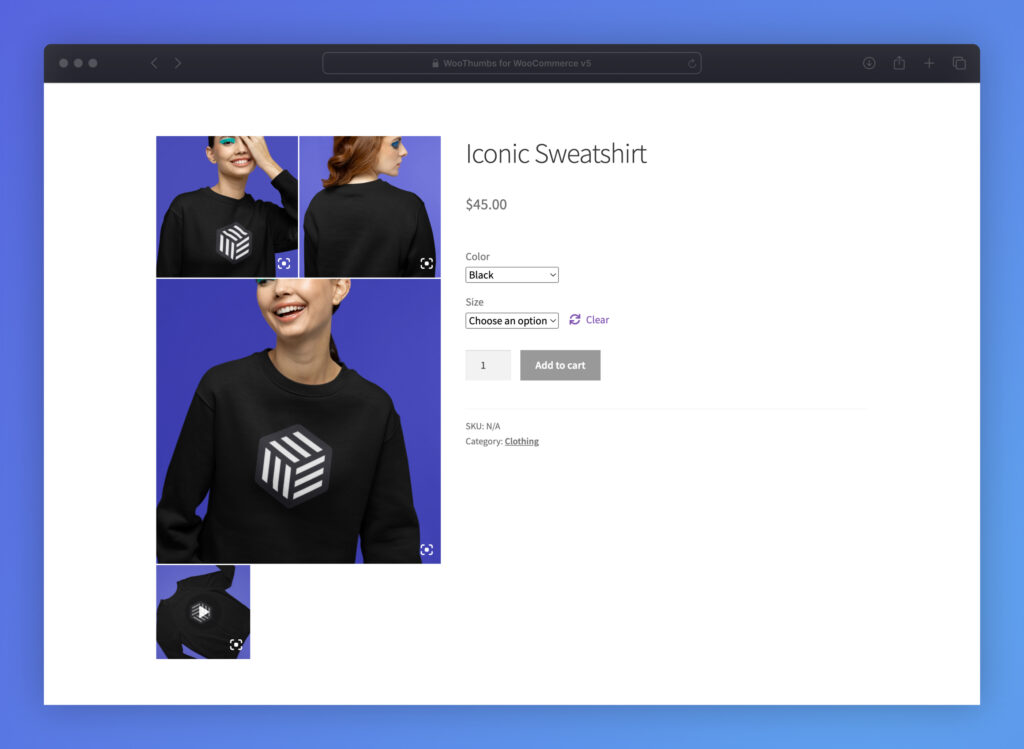
WooThumbs for WooCommerce allows you to add an unlimited number of extra images to your product variations. These images are all shown in the product image gallery.
When a customer visits a single product page, they can select the variation they want to view and scroll through multiple different image variations for that product.

As a bonus, when including additional variation images, you can:
- Add unlimited images to your product variations.
- Display only images of the selected variation to improve customer understanding.
- You can also bulk-edit variation images if you need to.

What WooThumbs for WooCommerce also does
This plugin doesn’t just allow you to include additional variation images to your WooCommerce products. It has a whole host of other features designed to help you improve your WooCommerce product gallery.
These include:
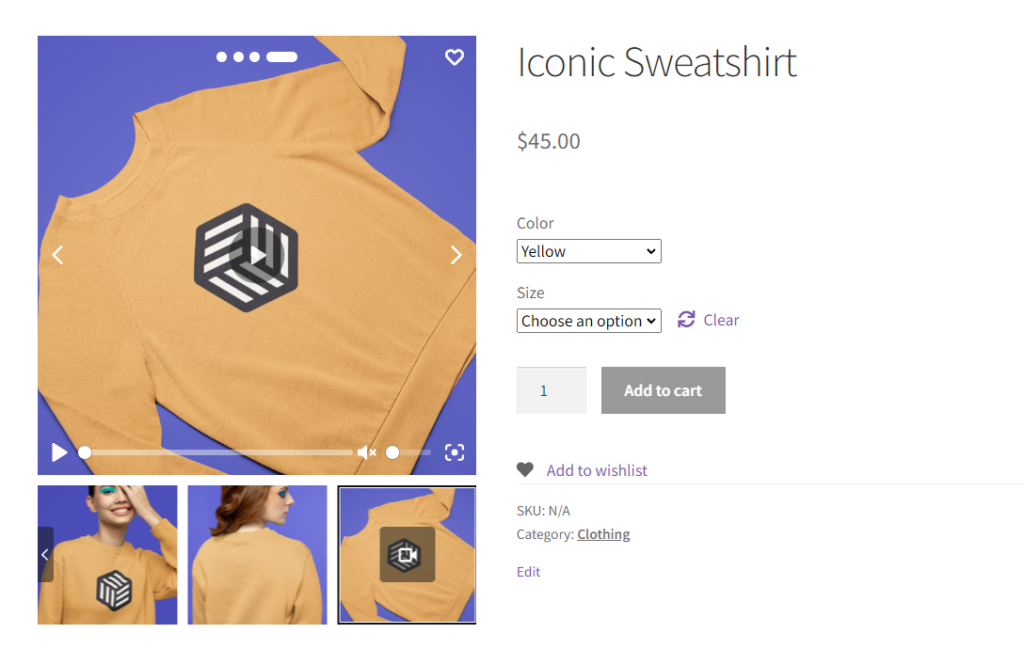
- Embed video content from YouTube and Vimeo into your gallery. Or upload self-hosted videos directly to WooCommerce.

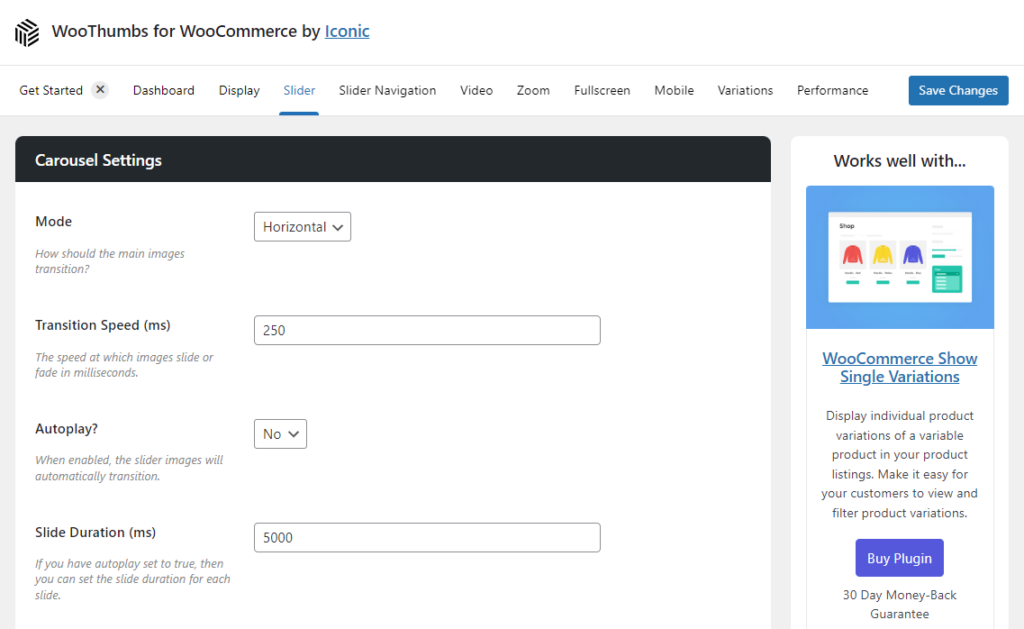
- Choose between a horizontal slider/carousel, vertical slider, or fade effect for your product gallery.
- Adjust gallery thumbnail image spacing, icon colors, transition speeds, and more.

- Show off your product to the fullest with smooth image zoom, customizable display modes, and an enlarging single image lightbox/popup for a better view.
- Works well (has good compatibility/theme support) with any WooCommerce theme and/or template.
So now we know what WooThumbs for WooCommerce can do. Let’s add it to your site and include more product variation images on your ecommerce store.
How to add additional variation images in WooCommerce
To add additional variation images in WooCommerce, you’ll need to:
- Install the additional variation images gallery plugin, WooThumbs for WooCommerce.
- Add your WooCommerce additional variation images.
That’s it. Below, we’ll outline these steps in detail so you can start making more sales for your online store.
Step 1: Install WooThumbs for WooCommerce
To get started, purchase the WordPress plugin WooThumbs for WooCommerce from the Iconic store: iconicwp.com/woothumbs
WooThumbs for WooCommerce
Enable zoom, sliders, video, fullscreen, multiple images per variation, and customisable layout options for your product imagery.
Then follow these steps:
- Go to Plugins > Add New > Upload Plugin.
- Choose the zip file you downloaded, upload it, and then click Activate.
- Once activated, you’ll need to enter your license key.
Now that we have WooThumbs installed, we can move on to uploading your additional variation images.
Step 2: Add your WooCommerce additional variation images
Adding additional variation images with WooThumbs doesn’t take long, so let’s walk you through it.
To include additional variation images in your WooCommerce store, follow these steps:
- Go to Products > All Products.
- Edit the variable product you want to add additional variation images to.
- Scroll down to the Product Data section of the single variation page (usually found below the main text/product description area).
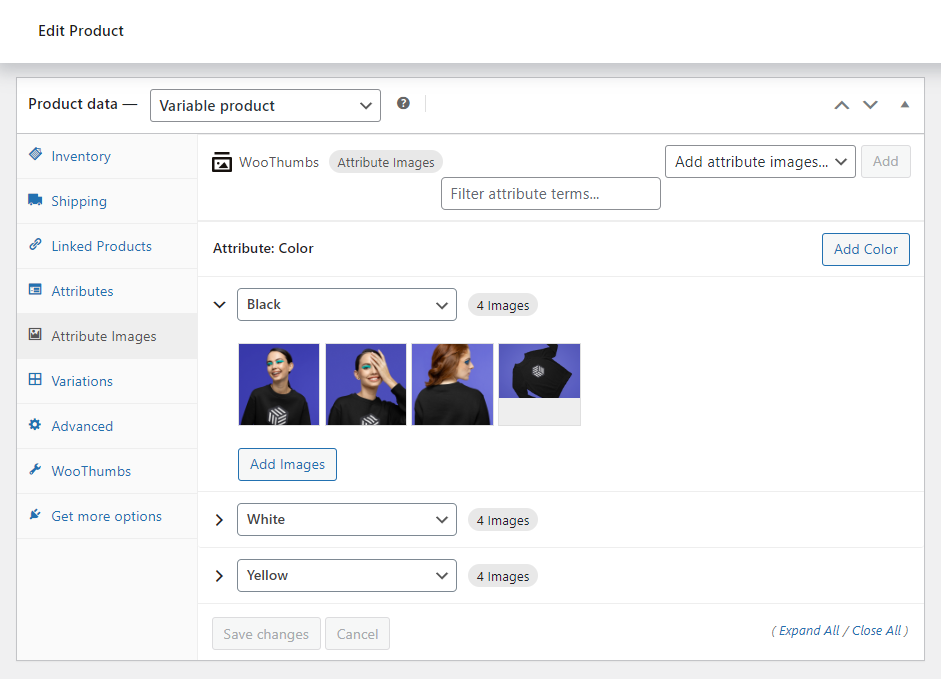
- Select the Variations tab on the left.
- Click the expand arrow on the variation you want to add additional images to.
- Click the Add Additional Images button underneath your existing image, and the media gallery will pop up.
- Select one or more variation images you want to add, and once happy, click the Add to variation button.
- You’ll now see the additional variation images in the Variations tab.
- Once you’ve customized all your variations, hit Save Changes in the Product Data section of the page and then scroll up to the Publish section of the page and click Update.
Note: Once you’ve added additional variation images for your WooCommerce product, you can re-order them by dragging and dropping them in the Variations tab. You can also remove any unwanted images by hovering over them and clicking the minus icon.
Manage your additional variation images in bulk
WooThumbs allows you to manage your additional WooCommerce variation images in bulk to save you some time.
To manage your variation images, do the following:
- Go to WooCommerce > WooThumbs > Bulk Edit.
- Here you’ll be able to see all your WooCommerce products with additional variation images.
- This page shows the Variation Name, its Parent Product, and the ID (a number given to each image you upload to WordPress) of the variation images you’ve added.
- To add additional variation images in bulk, simply add the Image ID of each image next to the existing number in the Images column. These should be separated by a comma and with no spaces like below:
- To make these changes, you’ll need to have already uploaded your additional variation images to the WooCommerce media gallery.
- Go to Media > Library and click the list icon in the top left.
- Here, you’ll be able to find the Image ID, like in the screenshot below:
- Once happy, click the blue Update button on the Bulk Edit Variation Images and your variation images will be updated.
Import WooCommerce additional variation images
If you already have your WooCommerce store set up, with all your products already listed, then adding your additional variation images individually could be a pain.
With WooThumbs for WooCommerce, you can import these extra images to save you time.
To do this, take the following steps:
- Create a CSV file with your additional images. A more detailed guide to this can be found in our import doc.
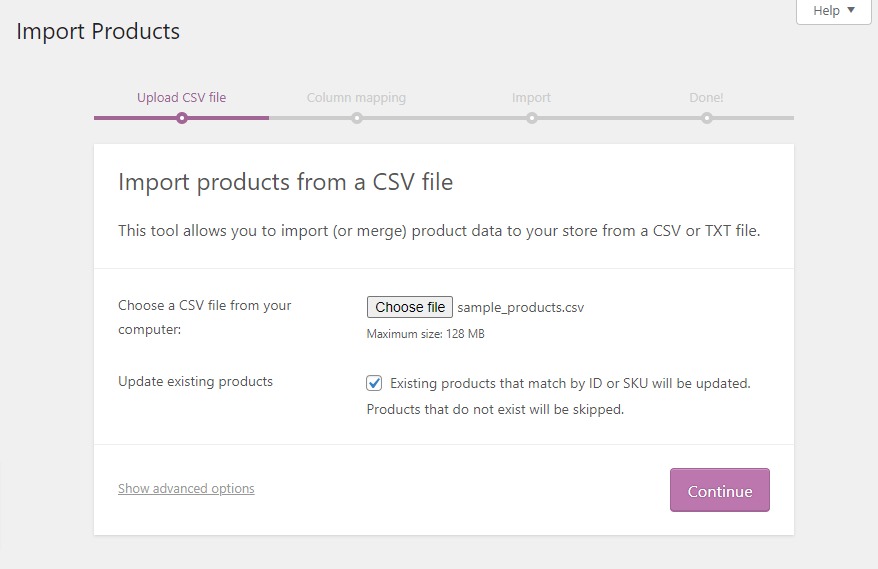
- Once done, you’ll need to import it. From your WordPress dashboard, go to Products > All Products and click the Import button.
- Upload your CSV file and click the checkbox next to Update existing products. Then click Continue.

- You’ll next need to determine which fields to import. In this case, we only want Images.
- Then click Run the importer, and your new images will be added to the shop page (frontend of your store).
Why you might want to add more variation images to your WooCommerce product gallery
As a WooCommerce store owner, adding more variation images to your WooCommerce product gallery has some huge benefits. Not only can it significantly enhance the shopping experience for your customers, but it can potentially boost your sales too.
Let’s go into these benefits in a little more detail:
- Increased customer confidence: With more images, customers get a clearer idea of what they’re buying, leading to increased confidence in their purchase decision. This can reduce the likelihood of returns due to unmet expectations.
- Highlight different features: Each image can focus on different aspects or features of the product. This is particularly useful for products with multiple functionalities or intricate details.
- Reduced ambiguity: Multiple images can help clarify aspects of the product that might be difficult to describe in text, such as product details like texture, material quality, or scale.
- SEO benefits: More images can mean more opportunities to tag with relevant keywords, potentially improving your product’s visibility in search engine results.
- Social proof: Including images that show the product being used by people can act as social proof, making potential buyers more comfortable with their purchase decisions.
- Building brand trust: Consistently providing detailed and high-quality images can build trust in your brand, showing commitment to transparency and customer satisfaction.

Add additional variation images to your WooCommerce store
That’s it, your store now has the ability to include additional variation images on its product pages. With this up and running, you’ll be able to give customers a better look at your variations. As a bonus, you’ll have an upgraded product gallery to go with them.
Make these changes quickly and easily with the best WooCommerce variation images gallery plugin, WooThumbs for WooCommerce.
WooThumbs for WooCommerce
Enable zoom, sliders, video, fullscreen, multiple images per variation, and customisable layout options for your product imagery.
Need any help with optimizing your variation image sizes? Check out our guide to managing WooCommerce images sizes and quality
