If you want to learn what WooCommerce blocks are and how to use them effectively in your store, this is the article for you.
In this post, we’ll walk you through what WooCommerce blocks are, how to use them, and some additional blocks you can use with a few plugins.

WooCommerce blocks enable you to easily add and neatly organize content on your shop and product pages. In WooCommerce, blocks provide a wide variety of options for displaying your products and services. Blocks in WooCommerce are simple to use, requiring no coding and saving time spent building your store’s pages.
What are blocks in WooCommerce?
When WordPress released version 5.0 in 2018, they added a new block-based page/post editor called Gutenberg. This editor allowed any WordPress user to add ‘blocks’ to their page.

The blocks themselves can be basic standard blog elements like paragraphs, headings, and images. Or something more complicated like buttons, columns, image galleries, and more.
Each block comes with its own set of controls for changing things like color, width, and position. This means you can add one of these blocks to your page or post, customize it and position it without having to learn an ounce of code.

When WooCommerce is installed on a WordPress website, an additional 20 blocks specific to WooCommerce are added. These include best-selling products, featured products, all products, filter products by price, and more.
Blocks in WooCommerce offer a lot of flexibility in what you want to display and how you intend to display content on your WooCommerce product pages.
How to use blocks
Using blocks to add content on your WordPress pages or posts is really easy, you don’t need any coding knowledge whatsoever.
You can add a block to your WordPress pages by following these simple steps:
- Log in to your WordPress admin dashboard.
- Hover over Pages and select Add New.
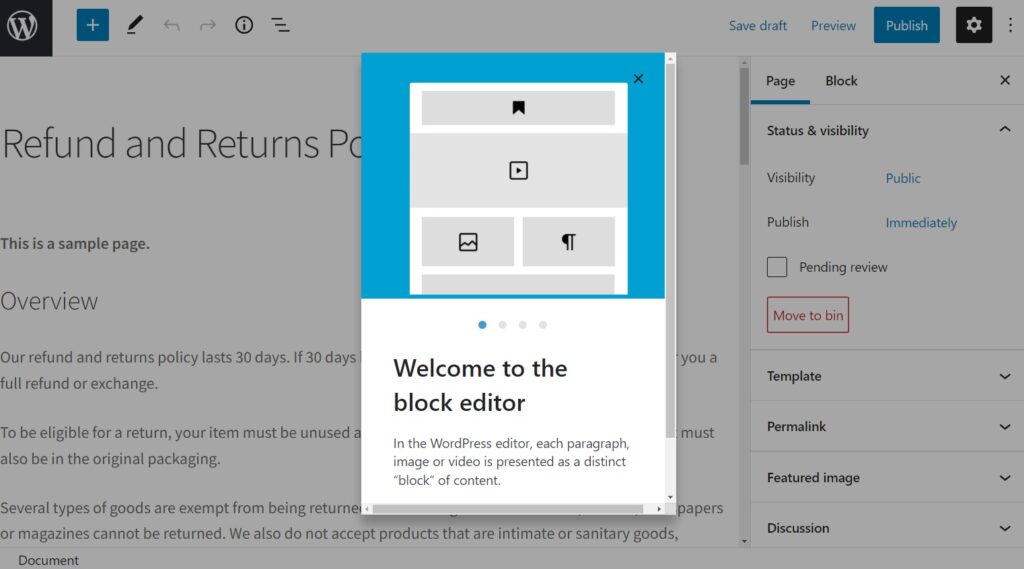
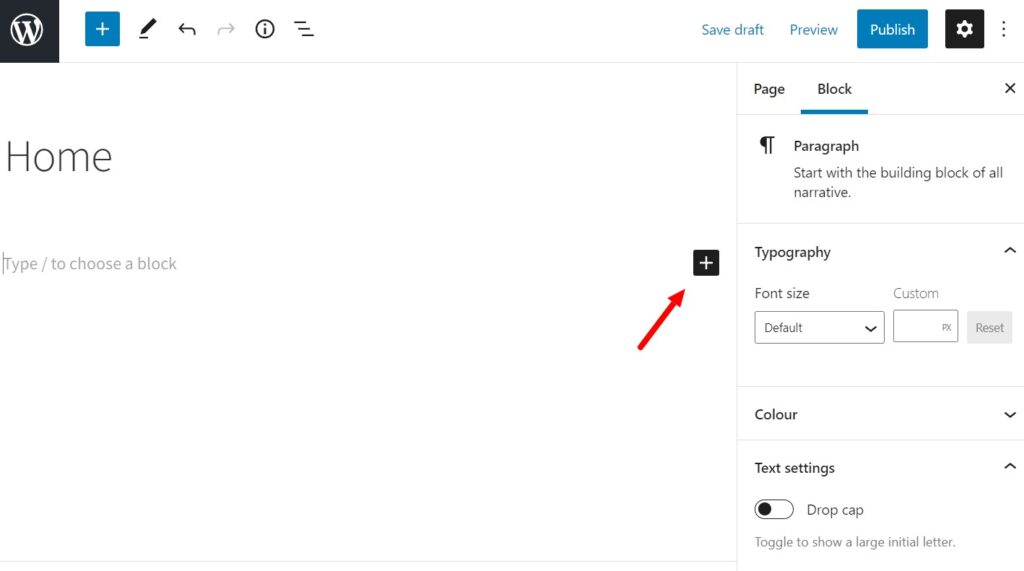
- Add a title to your page and in the main editor space, you’ll see Type/ to choose block.
- To the far right, you should see a black + icon. Click on it to bring up the Add a block search.

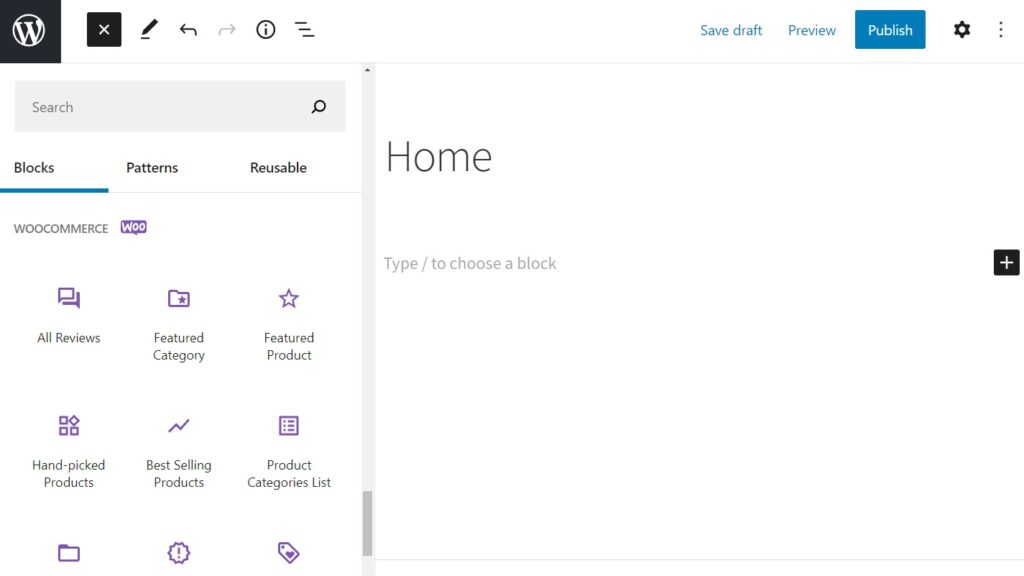
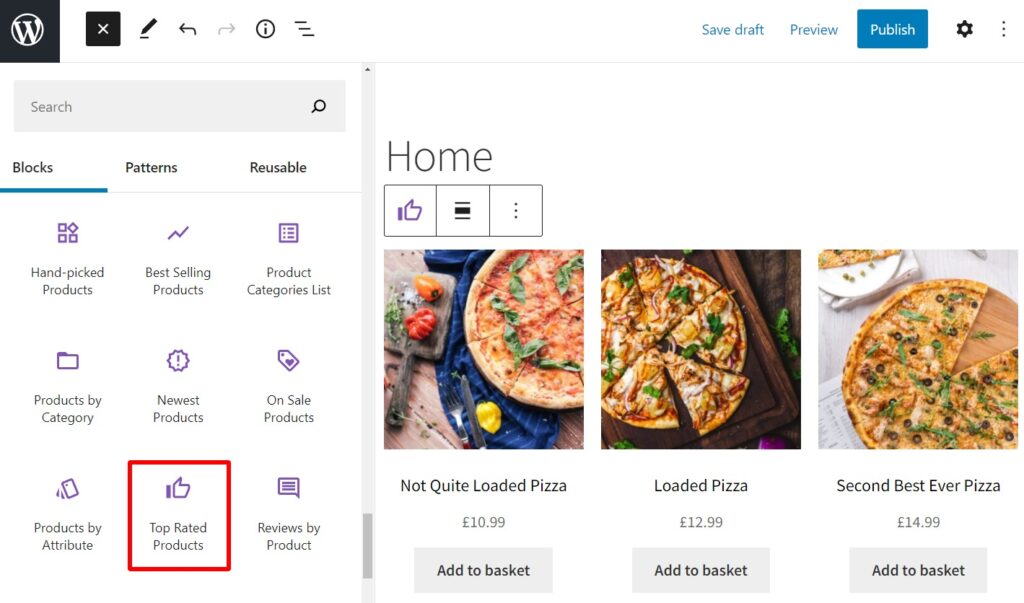
- Click Browse all and scroll through the options to find the block you want to insert and click on it. If the block is specific for WooCommerce, scroll down and under ‘WooCommerce’ you will find this block. You can also type the name of the block on the search box to find it.

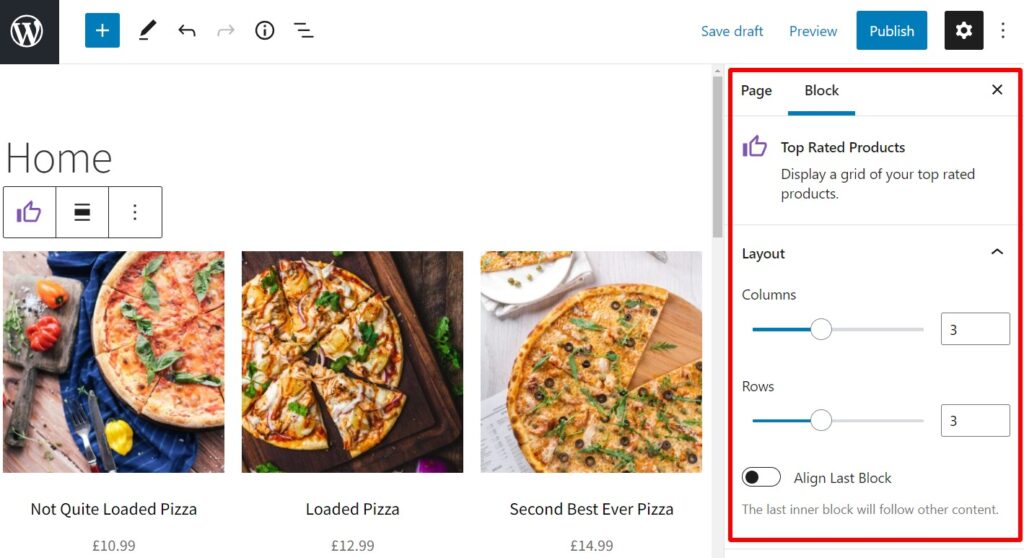
- Most blocks in WooCommerce have extra settings you can adjust on the right-hand side. Make sure to click the Block tab in the right-hand column and go through these settings to customize.
- Once you’re happy with your blocks, click the blue Publish button at the top of the page.
Now that you have seen how to add blocks to WooCommerce pages, let’s look at the benefits of using them in WooCommerce.
The benefits of using blocks in WooCommerce
WooCommerce blocks are incredibly beneficial for your store. Here are some of the benefits we think are worth listing.
WooCommerce blocks require no coding knowledge
Just like most features in WordPress, blocks in WooCommerce do not require you, as the store owner, to learn or write any code. You can customize each block right inside your WordPress website.
This means you can customize your store yourself and quickly. No more hiring developers for small tasks that you can do yourself.
Blocks will save you time when building your pages
Using blocks in WooCommerce is really simple. You can drag and drop blocks on your pages and remove them with ease. Plus, because blocks are a WordPress feature, you can easily add additional blocks to your store with the help of some plugins.
Blocks give you flexibility when displaying products
Blocks in WooCommerce give you a wide variety of options in displaying your products. You can display new products, best-selling products, categories, on-sale products, and more. You can also add product filters, reviews, attributes, etc.
Once WooCommerce has been installed and activated, a set of additional blocks specific to it become available on a WordPress website.
So now we know the benefits of using WooCommerce blocks, let’s go through some of the blocks that come with your WooCommerce store by default.
The default WooCommerce blocks
The standard WooCommerce install comes with up to 20 additional blocks (this number could change with future versions). These blocks allow you to add and customize shop-related content on your website. Since there are so many WooCommerce blocks, we’ve highlighted some of the key ones below.
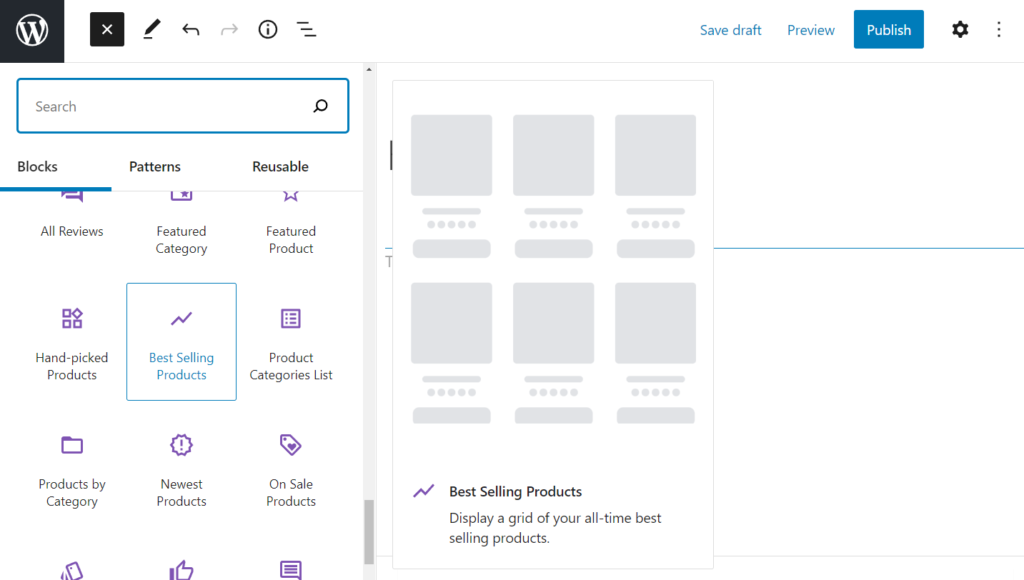
Best Selling Products
In your store, there are products that tend to have an overall higher demand and subsequently sell more than the rest of your products. You would want to display these products as clearly as possible. The Best Selling Products block allows you to display these products prominently on a grid.

When stock for your best-selling products is high, it is advisable to use this product block on your shop page so that you can ship them out faster. Alternatively, you can use it to just ensure the sales for your top-selling products remain high. Your store can even develop a brand, based on these products.
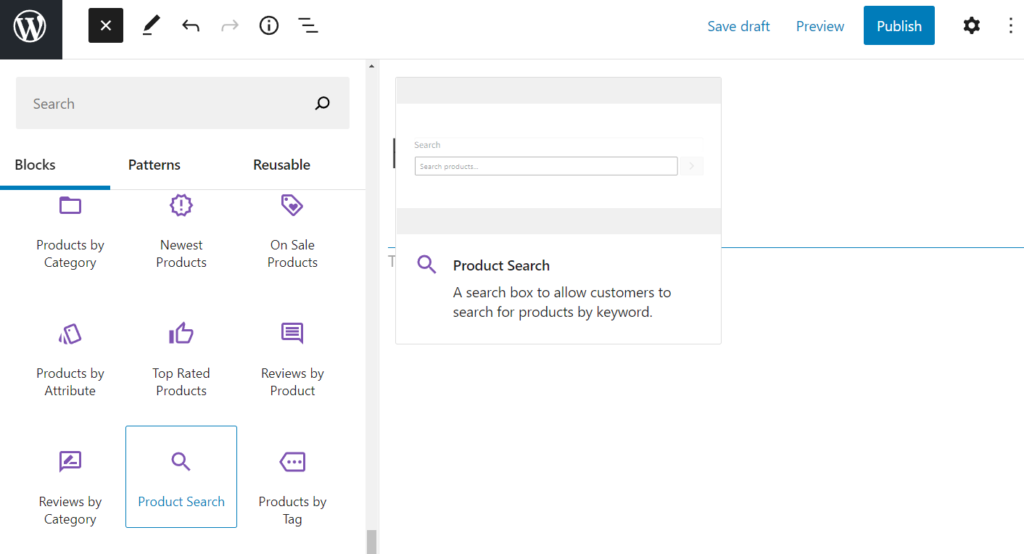
Product Search
A search engine experience is essential for any WooCommerce store. Customers need a search engine on your website to find the products they are looking for faster. The Product Search block displays a search box where customers can type in keywords to search for products.

You should always use this block on all pages throughout your shop. Although, it is of higher importance to stores with numerous products.
On Sale Products
The On-Sale WooCommerce product block displays a grid for products you intend to promote during a given period (products on sale). It also gives you an option to select which product information is displayed alongside, for example, price, rating, title, etc.

When you want to promote certain products (it could be because of seasonal trends), this block will allow you to showcase products at discounted prices. Customers will be enticed to take advantage of the sale price.
Newest Products
This WooCommerce block displays a grid containing the latest products to be added to your store. There could be a product that’s in high demand and you have recently added it to your inventory, this is a great way to announce to the customers that it is now available.

You use this block when you want to introduce your latest additions to the customers.
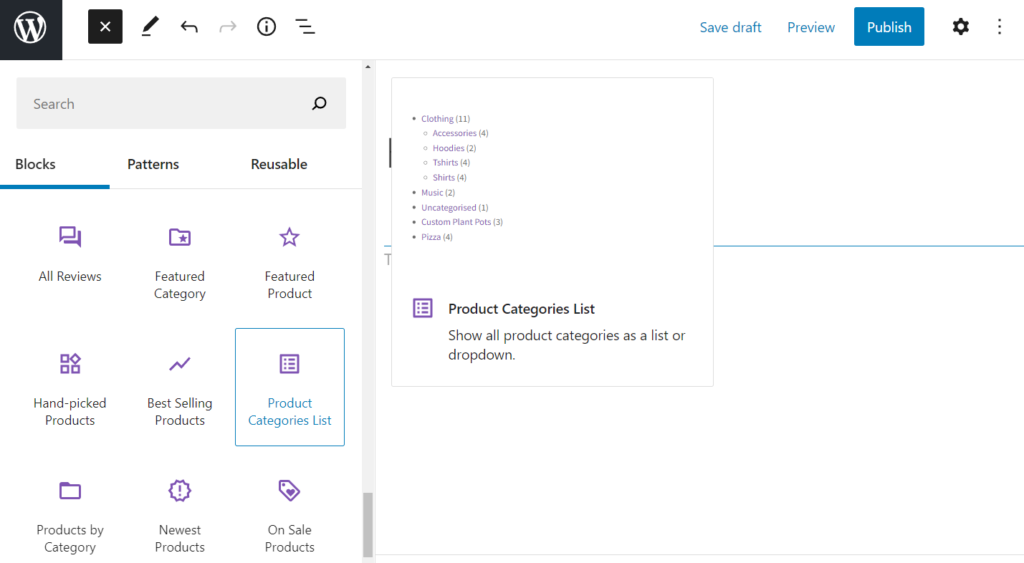
Product Categories List
This block displays a list of the categories of products available in your store. You can also customize the way this list is displayed. It could be a traditional list with categories and subcategories or a dropdown.
This block is useful in helping customers find their preferred products faster. You provide a direct link to the category they prefer, limiting the number of product pages they have to go through.

With the Product Categories List, you can go a step further to enable your customers to find their preferred products in the quickest way possible. One way to do this is to add the Filter Products by Category widget to your WooCommerce category and shop pages.
You will be able to customize how categories are displayed, including the items in each category/subcategory, empty categories, etc. Customers would then be able to filter products from your shop’s sidebar. Alternatively, you can create a product category dropdown instead of a list.
You can utilize some plugins to improve on the existing blocks or have additional WooCommerce blocks, apart from the ones available in the standard WooCommerce install. We’ll outline these below.
Additional WooCommerce blocks
The blocks available in the standard WooCommerce install may not be enough to efficiently present your shop to your customers and provide the best experience to them.
In this case, there are a few plugins you can use to add additional blocks to your WooCommerce store. Here are a few we recommend.
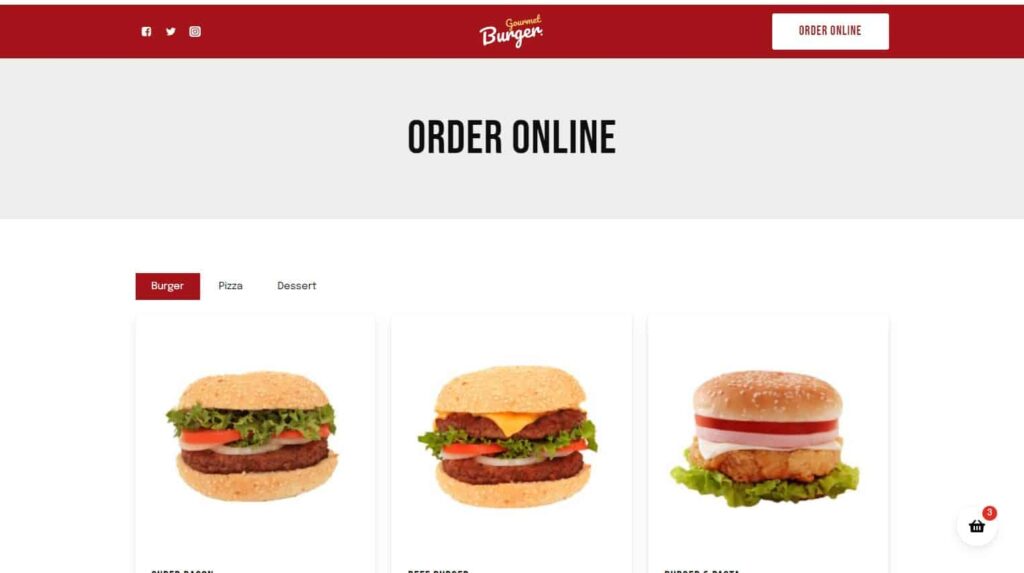
Restaurant product layouts
If you run a restaurant or business that takes orders online and delivers using WooCommerce, the standard product categories display is likely not suitable for you or your customers.
You will need a display that’s similar to a physical restaurant menu that allows customers to order your products online. Fortunately, there’s a plugin for this.
Orderable is an efficient plugin for WooCommerce that lets you add an online ordering system to your WooCommerce store. Orderable lets you instantly add menu items, offer delivery or pick-up, and collect payments online.

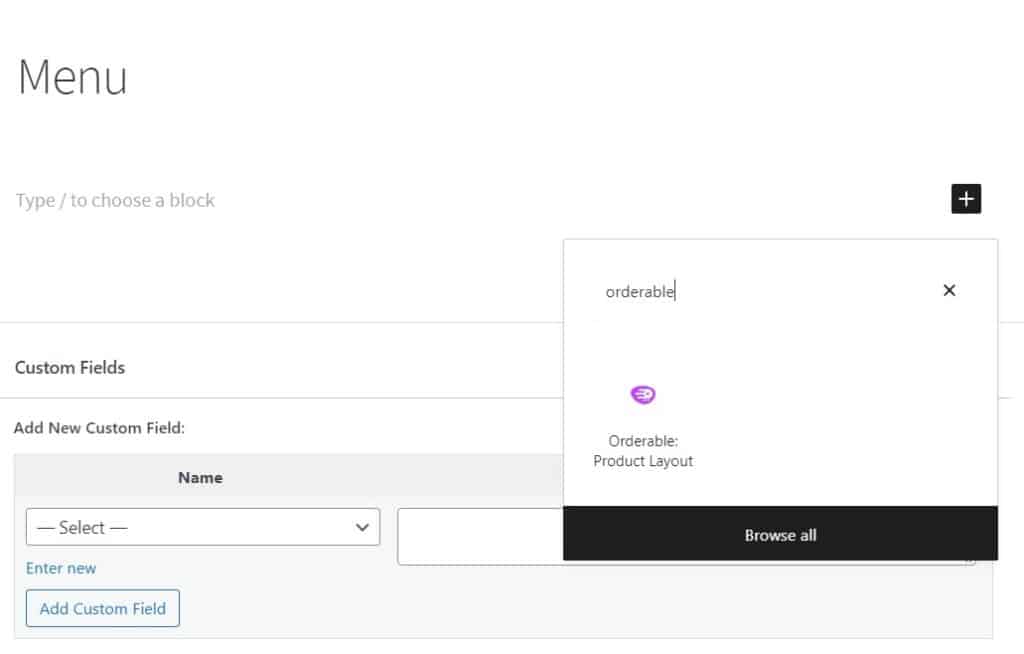
You can use Orderable to create and add restaurant product layouts to a page once the plugin is installed and activated. To add a layout to a page, you use blocks. It follows the same procedure as adding other blocks to WooCommerce except you would be adding the Orderable Product Layout block.

What makes Orderable the best solution for an ordering system in your store is that it doesn’t charge any transaction fees and it has additional features such as time slots, product add-ons, and tipping.
So now we’ve seen just how flexible you can get with blocks in WooCommerce. The capabilities are not limited to display only but can be extended to managing operations such as ordering, etc.
Get to grips with WooCommerce blocks today
So there we have it, WordPress and WooCommerce blocks simplified. WooCommerce blocks provide a wide variety of options in displaying content on your WooCommerce store.
You can use the blocks available to WooCommerce by default, or get additional blocks by installing plugins such as:
- Orderable – to create an efficient ordering system for your restaurant.